Jak zaprojektować sklep internetowy w 2023? Od strony głównej po koszyk zakupowy

• Znaczenie projektowania sklepów w 2023
• Jak zaprojektować sklep internetowy? Wskazówki dla całej strony
• Jak zaprojektować stronę główną sklepu internetowego?
• Jak optymalizować strony kategorii produktowych w e-commerce?
• Jak optymalizować projekt strony produktowej?
• Jak zaprojektować stronę koszyka zakupowego na stronie sklepu?
• Podsumowanie
Dynamiczny rozwój technologii oraz zmieniające się preferencje konsumentów stawiają przed właścicielami sklepów nowe wyzwania w zakresie projektowania nowoczesnego sklepu internetowego. Jakie technologie i trendy wykorzystać? Na jakie rozwiązania postawić? Jak zaprojektować poszczególne strony w sklepie internetowym — od strony głównej, przez strony z produktami, aż po stronę koszyka zakupowego? Sprawdź nasz kompleksowy przewodnik po skutecznych projektach sklepu internetowego w 2023.
Z artykułu dowiesz się:
- o jakie elementy projektu sklepu internetowego zadbać, by zwiększyć zaangażowanie użytkowników i sprzedaż,
- jak zaprojektować podstrony produktowe i kategorii produktowych,
- jak zaprojektować stronę główną i stronę koszyka zakupowego w sklepie internetowym.
Chcesz zwiększyć wyniki swojej firmy? Skorzystaj ze wsparcia naszych ekspertów i poznaj pełnię możliwości Twojej strony. Poznaj bezpłatne wskazówki od Widocznych zakresu:Skorzystaj z indywidualnych porad ekspertów
Umów się na darmowy audyt

Znaczenie projektowania sklepów w 2023
Obecnie sam dobry produkt nie gwarantuje sukcesu na rynku e-commerce. Coraz bardziej wymagający klienci oczekują nie tylko wysokiej jakości towaru, ale także takiej samej obsługi klienta i dobrych doświadczeń na stronie sklepu. Nawet najlepszy produkt nie obroni się, jeśli Twoja strona internetowa nie będzie intuicyjna dla odbiorcy. Dlaczego jeszcze znaczenie projektu sklepu internetowego rośnie w roku 2023?
- Duża konkurencja na rynku — w branży e-commerce istnieje wiele sklepów działających w tej samej branży, które walczą o tych samych klientów. Jeśli chcesz się wyróżnić, musisz dać im coś więcej niż sam produkt.
- Rozwój technologii — w ciągu ostatnich lat nastąpił znaczny rozwój technologii, w tym sztucznej inteligencji (AI), analizy danych, płatności cyfrowych i rozszerzonej rzeczywistości. Projektowanie sklepu, które wykorzystuje te technologie, może przynieść znaczące korzyści, takie jak lepsza personalizacja, efektywniejszy marketing i innowacyjne doświadczenia zakupowe (Customer Experience, CX).
- Nastawienie na bezpieczeństwo danych — wraz z rosnącą liczbą cyberataków i coraz bardziej świadomymi klientami, projektowanie sklepu z odpowiednimi zabezpieczeniami jest absolutnie kluczowe.
- Mobilność — w 2023 roku coraz więcej osób dokonuje zakupów za pomocą urządzeń mobilnych. Sklepy internetowe muszą być responsywne i zoptymalizowane pod kątem urządzeń mobilnych, aby sprostać oczekiwaniom klientów i zapewnić im wygodne zakupy.
- Analiza danych i personalizacja — dostępność danych i narzędzi do ich analizy pozwala na bardziej precyzyjne dostosowanie oferty do indywidualnych preferencji klientów. Projektowanie sklepu, które umożliwia zbieranie i wykorzystywanie danych, może zwiększyć skuteczność działań marketingowych.
Zobacz także, jak tworzyć niezapomniane doświadczenia zakupowe w e-commerce.
Działasz w branży sezonowej? Chcesz mieć możliwość oszczędzania w okresie zastoju? Skorzystaj z naszej umowy sezonowej, która pozwala na wstrzymanie płatnych kampanii nawet na 6 miesięcy w roku. Dlaczego warto? Skontaktuj się z nami już dziś, aby dowiedzieć się więcej!Działasz sezonowo? Nie przepłacaj
Oferta ważna do końca kwietnia

Jak zaprojektować sklep internetowy? Wskazówki dla całej strony
O jakie elementy dotyczące całej strony sklepu powinieneś zadbać? Omówimy je poniżej.
Zadbaj o mobilność sklepu
Nie ma skutecznego sklepu internetowego bez mobilności. Jak zaprojektować stronę sklepu z uwzględnieniem potrzeb użytkowników mobilnych?
- Twórz projekt strony z myślą przede wszystkim o użytkownikach mobilnych.
- Upewnij się, że wszystkie interakcje, takie jak przyciski czy menu, są dostosowane do obsługi gestów dotykowych. Zadbaj o odpowiednie odległości pomiędzy elementami klikalnymi.
- Regularnie testuj działanie strony na różnych urządzeniach i w różnych przeglądarkach, by mieć pewność, że działa poprawnie.
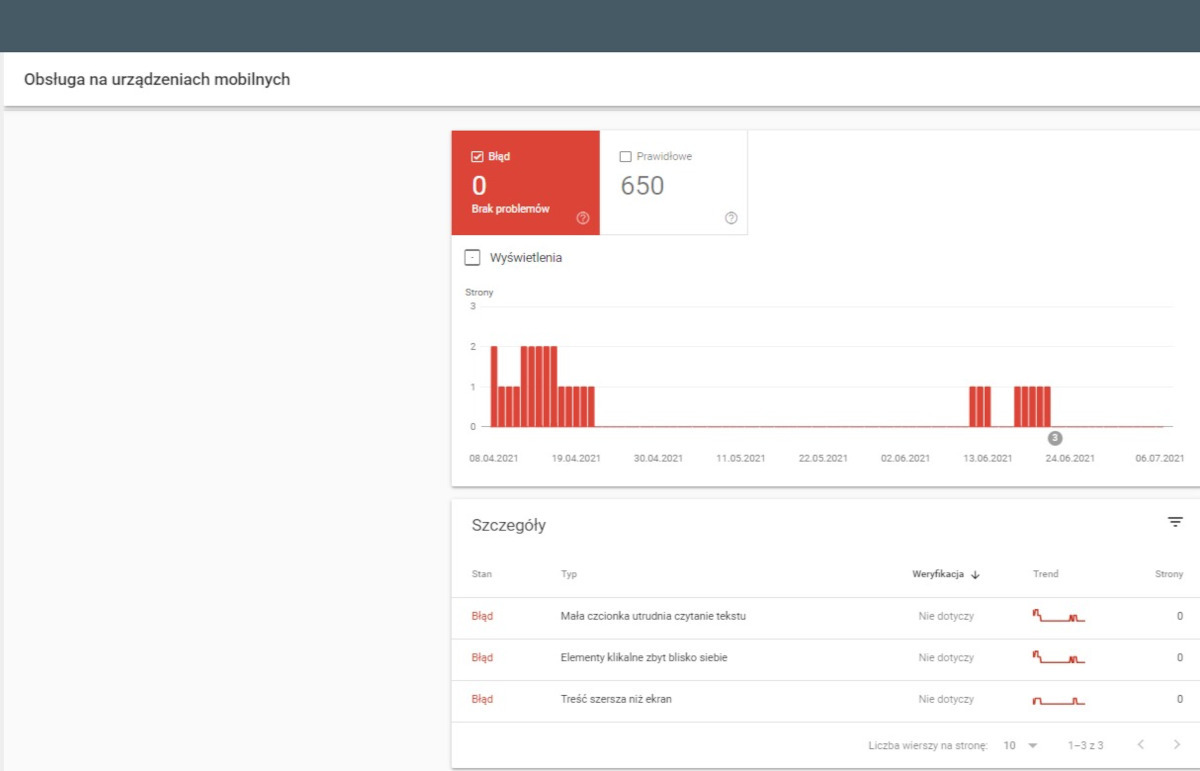
- Sprawdzaj błędy w zakresie mobilności w narzędziu Google Search Console. Znajdziesz je w raporcie “Obsługa na urządzeniach mobilnych”.
 Raport Obsługa na urządzeniach mobilnych w GSC
Raport Obsługa na urządzeniach mobilnych w GSC
Popraw nawigację
Nawigacja to jeden z najistotniejszych elementów projektu sklepu internetowego, który wpływa na pozycjonowanie strony oraz zaangażowanie użytkowników. Jak zaprojektować nawigację w sklepie internetowym, by użytkownicy więcej kupowali i mogli łatwo znaleźć to, czego potrzebują?
- Stwórz proste i czytelne menu główne, które zawiera główne kategorie produktów. Unikaj nadmiernego komplikowania menu, ponieważ może to wprowadzić klientów w dezorientację.
Jeśli masz duży wybór produktów, rozważ zastosowanie tzw. "mega-menu", które wyświetla rozwinięte podkategorie po najechaniu kursorem na główną kategorię. To ułatwia nawigację po sklepie. - Dodaj breadcrumbs (menu okruszkowe), które wskazuje użytkownikowi, w jakim miejscu w witrynie się znajduje.
- Udostępnij widoczną wyszukiwarkę na każdej stronie sklepu. Dodaj sugestie do wpisywanych fraz i filtrowanie wyników.
- Pozwól klientom filtrować produkty według różnych kryteriów, takich jak cena, rozmiar, kolor itp.
- Dodaj także opcje sortowania, np. od najniższej do najwyższej ceny czy popularności.
Przeprowadzaj testy użyteczności, aby dowiedzieć się, jakie trudności napotykają podczas nawigacji po stronie. Pomogą Ci w tym narzędzia do analizy ruchu użytkowników na stronie. - Upewnij się, że nawigacja jest dostosowana do różnych urządzeń, zwłaszcza na smartfony i tablety. Może to obejmować ukrywanie menu za przyciskiem hamburgera lub stosowanie innych dostosowanych rozwiązań.
- Dodaj ikonę koszyka widoczną na każdej podstronie. Zadbaj, by pojawiła się także liczba produktów dodanych do koszyka, a sama ikona znajdowała się w prawym górnym rogu, czyli tam, gdzie użytkownik się jej spodziewa.
Zobacz najczęstsze błędy w nawigacji na stronie sklepu.
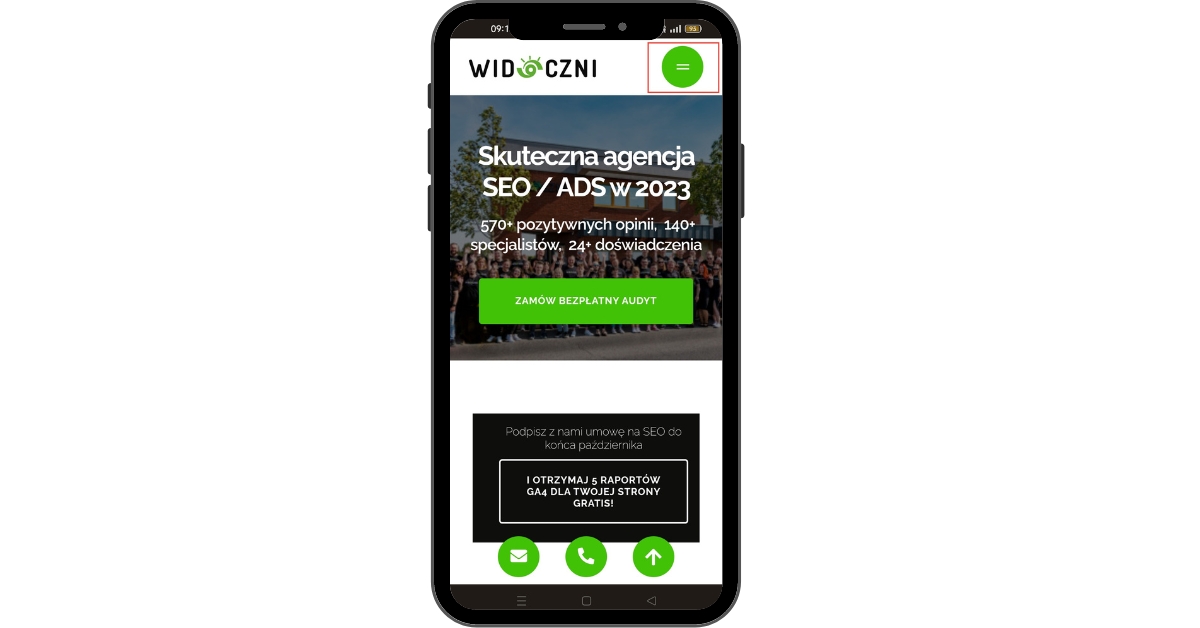
 Przykład hamburger menu na stronie widoczni na smartfonie
Przykład hamburger menu na stronie widoczni na smartfonie
Buduj zaufanie do strony sklepu
Za pomocą projektu sklepu internetowego można także budować zaufanie użytkowników do sklepu internetowego. Jak to zrobić i jakie elementy dodać do strony?
- Pokaż logo zaufanych i dużych marek — jeśli sprzedajesz produkty znanych marek bądź współpracujesz z nimi, pochwal się tym. Dodaj logo takich firm na stronie sklepu, na przykład w stopce.
- Dodaj referencje klientów w różnych miejscach na stronie sklepu — poszukiwanie społecznego dowodu słuszności to naturalna potrzeba każdego użytkownika. Nie musisz czekać, by pokazać referencje, aż użytkownik trafi na stronę produktową. Możesz dodać opinie klientów w stopce na każdej podstronie lub stworzyć specjalny adres URL, w którym zbierzesz pozytywne wypowiedzi.
- Zadbaj o zaprezentowanie danych kontaktowych — w stopce na każdej podstronie powinieneś umieścić informacje o swojej firmie, takie jak nazwa, adres, telefon, adres e-mail; utwórz także sekcję O nas, dodaj na stronie politykę prywatności i politykę zwrotów i informacje o dostawie, a także regulamin sklepu internetowego.
- Zadbaj o instalację certyfikatu SSL, by zapewnić bezpieczeństwo danych klientów.
- Dodaj na stronie logo operatorów płatności i logo firm kurierskich, z których usług korzystasz.
- Regularnie aktualizuj informacje o dostępności produktów oraz dostarczaj klientom informacje o stanie zamówienia.
Sprawdź także:
- Jak budować zaufanie w e-commerce i zwiększać sprzedaż?
- 9 elementów budujących zaufanie w e-commerce
- Jak budować wiarygodność sklepu internetowego?
Zadbaj o bezpieczeństwo
Jak projektować sklep internetowy, by przyciągać klientów? Elementem, którego nie możesz pominąć, jest bezpieczeństwo witryny i danych klientów. W jaki sposób o nie zadbać?
- Wykorzystaj certyfikat SSL (Secure Socket Layer), który zapewnia szyfrowanie danych przesyłanych między klientem a serwerem. Strona zabezpieczona SSL jest rozpoznawana po "https://" w adresie URL oraz zamkniętej kłódce obok adresu.
- Wybierz renomowanego dostawcę hostingu, który oferuje odpowiednie środki bezpieczeństwa, w tym firewall, regularne kopie zapasowe i monitorowanie aktywności.
Bądź na bieżąco z aktualizacjami oprogramowania, w tym platformy e-commerce, wtyczek i skryptów. Staraj się unikać przestarzałego oprogramowania, które może być podatne na ataki. - Ogranicz dostęp do panelu administracyjnego sklepu tylko do upoważnionych użytkowników. Dostawaj im odpowiednie poziomy dostępu, aby uniknąć nieupoważnionych zmian.
- Wymuszaj na pracownikach i użytkownikach korzystanie z silnych haseł, które zawierają kombinację liter, cyfr i znaków specjalnych. Zalecaj regularną zmianę haseł.
- Używaj narzędzi do monitorowania bezpieczeństwa strony, które wykrywają nieprawidłowe aktywności i potencjalne zagrożenia.
- Regularnie przeprowadzaj audyt bezpieczeństwa sklepu, aby wykryć i usuwać potencjalne luki w zabezpieczeniach. Możesz skorzystać z usług specjalistycznych firm.
Sprawdź 12 wskazówek, jak poprawić bezpieczeństwo strony.
Zwiększ szybkość ładowania strony
Szybki czas ładowania strony może wpłynąć na wysokość współczynnika konwersji oraz stopień satysfakcji i zaangażowania użytkowników. Jak poprawić prędkość witryny e-commerce?
- Przed publikacją na stronie skompresuj obrazy, aby zmniejszyć ich rozmiar. Użyj odpowiednich narzędzi online lub wtyczek do kompresji.
- Wybieraj formaty obrazów, takie jak JPG i JPEG, które oferują dobrą jakość przy mniejszych rozmiarach plików.
- Wykorzystaj technikę "lazy loading" do opóźniania ładowania obrazów poza widokiem użytkownika. To przyspiesza inicjalne ładowanie strony.
- Optymalizuj liczbę zapytań HTTP, minimalizując liczbę skryptów i stylów CSS na stronie. Połącz pliki CSS i JavaScript w jeden plik, a także wykorzystuj wersje CDN (Content Delivery Network) dla popularnych bibliotek.
- Wykorzystaj cache przeglądarki, aby przyspieszyć ładowanie stron dla powracających użytkowników. Ustal odpowiednie nagłówki cache, aby przeglądarki mogły przechowywać zasoby na urządzeniach klientów.
- Skorzystaj z szybszego hostingu i serwera. Upewnij się, że Twój serwer ma wystarczającą moc obliczeniową i przepustowość, aby obsłużyć ruch na stronie.
- Regularnie testuj działanie strony na różnych urządzeniach i przeglądarkach, aby upewnić się, że jest zoptymalizowana pod kątem różnych platform.
- Używaj narzędzi do monitorowania wydajności strony, takich jak Google PageSpeed Insights lub GTmetrix, aby śledzić i analizować czynniki wpływające na szybkość ładowania.
Ogranicz liczbę przekierowań na stronie, ponieważ każde przekierowanie zwiększa czas ładowania.
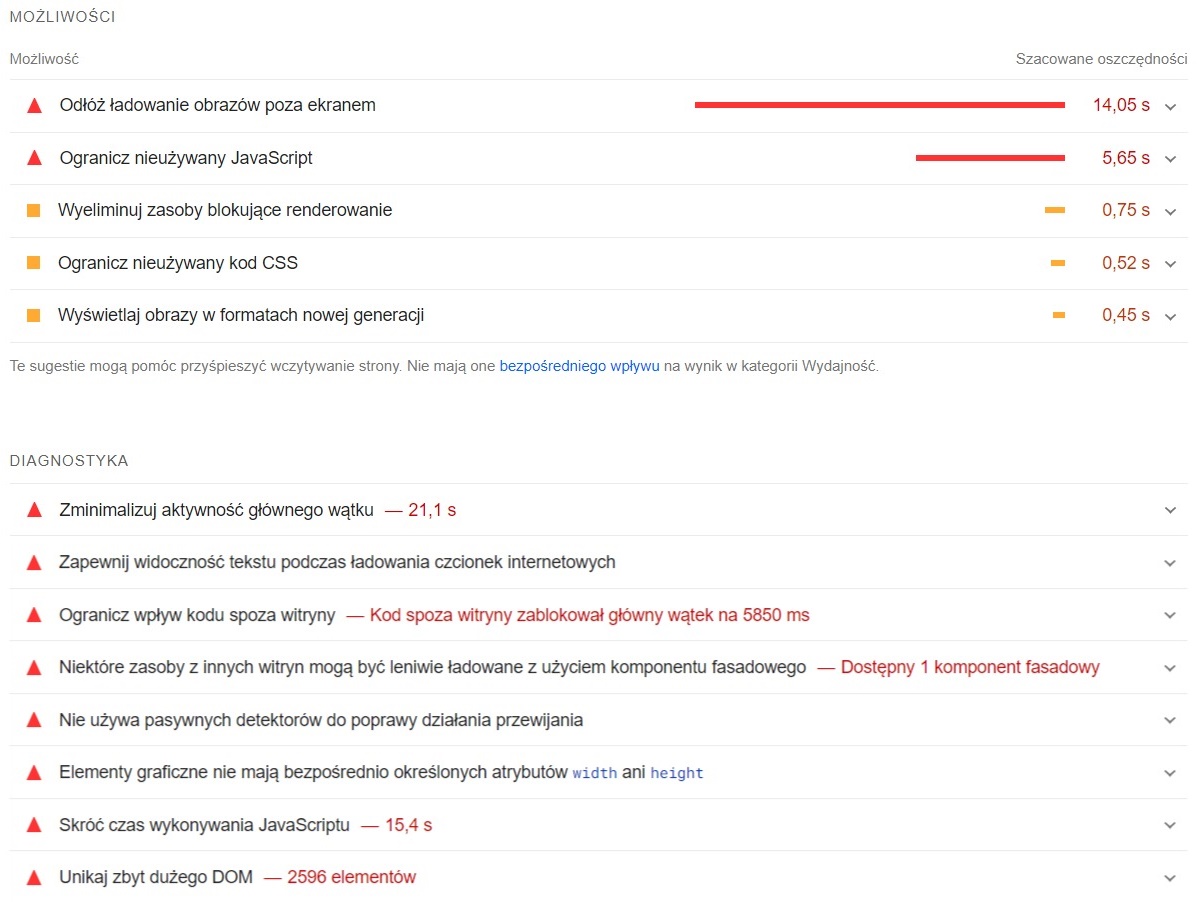
 wskazówki poprawy prędkości strony w PageSpeed Insights
wskazówki poprawy prędkości strony w PageSpeed Insights
Jak zaprojektować stronę główną sklepu internetowego?
Strona główna to często pierwszy adres URL, który wyświetla Twój potencjalny klienta. Wprawdzie za pośrednictwem strony głównej nie pozyskujesz klientów, ale to nie znaczy, że nie musisz o nią zadbać. Jakie elementy optymalizować na home page w sklepie internetowym i jak to zrobić? Na stronie głównej umieść:
- Przyciągający wzrok nagłówek H1, który informuje użytkowników, jakie produkty sprzedajesz. Tu możesz także ogłaszać promocje lub wyprzedaże.
- Krótki, ale treściwy opis marki, który przedstawia jej unikalność i wartości.
- Przydatne linki w stopce kierujące do stron takich jak "Regulamin", "Polityka prywatności" i "FAQ", aby klienci mogli łatwo znaleźć potrzebne informacje.
- Linki do profili społecznościowych, aby klienci mogli łatwo skontaktować się z Tobą i śledzić nowości.
- Topowe marki, które masz w swojej ofercie.
- Formularz zapisu do newslettera.
- Popularne kategorie produktowe (możesz je zmieniać w zależności od sezonu).
- Polecane produkty i bestsellery.
- Informacje o promocjach, wyprzedażach, nowościach w sklepie umieszczonych na wyraźnych banerach.
 Baner z informacją o nowościach na stronie głównej sklepu internetowego Pati I Maks, źródło: patiimaks.pl
Baner z informacją o nowościach na stronie głównej sklepu internetowego Pati I Maks, źródło: patiimaks.pl
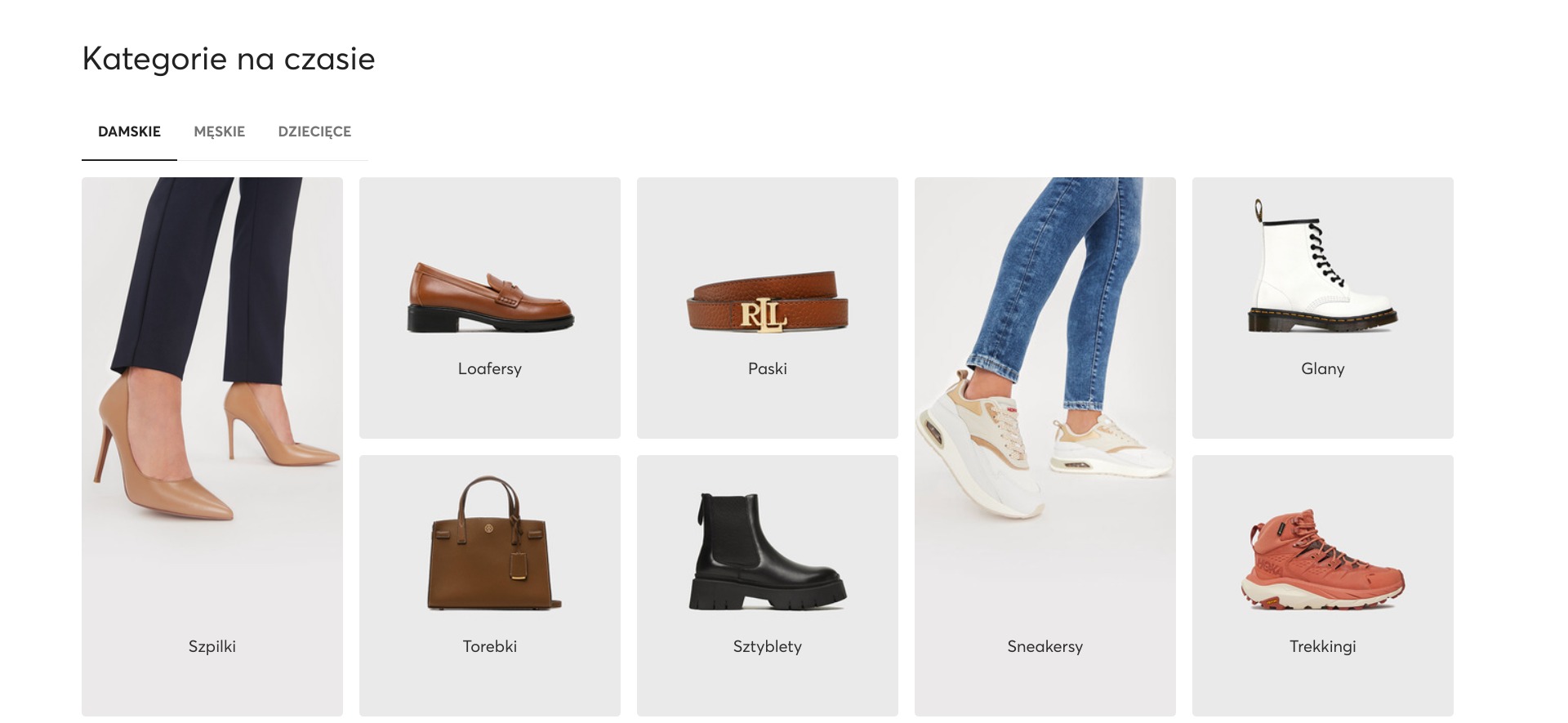
 Polecane kategorie wyróżnione na stronie głównej w sklepie eobuwie.com/pl
Polecane kategorie wyróżnione na stronie głównej w sklepie eobuwie.com/pl
Jak optymalizować strony kategorii produktowych w e-commerce?
Użytkownicy zazwyczaj trafiają na stronę kategorii poprzez pasek wyszukiwania lub wybierając kategorię produktu w menu nawigacyjnym. Oznacza to, że są zainteresowani produktami znajdującymi się na danej liście. Tam znajdą listę wszystkich produktów powiązanych z kategorią bliższą ich obecnym potrzebom. W jaki sposób możesz zoptymalizować stronę kategorii, by zachęcić ich do zakupu i zwiększyć liczbę konwersji?
Dodaj treść opisującą kategorię produktową w dwóch częściach — nad i pod produktami
Dodanie treści opisującej kategorię produktową zarówno nad, jak i pod produktami jest skutecznym sposobem na dostarczenie klientom kompleksowych informacji o danej kategorii. W sekcji nad produktami, krótki opis kategorii może podkreślić jej główne cechy i unikalność, przyciągając uwagę klientów. Natomiast sekcja pod produktami może zawierać bardziej szczegółowy opis, wskazówki dotyczące korzystania z produktów oraz zachęty do eksploracji oferty. Ta praktyka nie tylko pomaga w lepszym zrozumieniu asortymentu, ale także wpływa na optymalizację SEO poprzez zawarcie słów kluczowych związanych z kategorią w treści.
Włącz funkcje filtrowania i sortowania
By ułatwić użytkownikom odnalezienie właściwych produktów, włącz opcję filtrowania i sortowania na stronach kategorii produktowych (nawigacja fasetowa). W efekcie użytkownik będzie mógł wyświetlić tylko te produkty, które spełniają określone przez niego kryteria. W jaki sposób” zadbać o filtrowanie i sortowanie na stronach kategorii produktowych?
- Udostępnij różne opcje filtrowania, takie jak cena, rozmiar, kolor, marka, dostępność i inne istotne cechy produktów w danej kategorii. Dzięki temu klienci mogą szybko zawęzić swoje poszukiwania do produktów spełniających ich konkretne wymagania
- Zapewniaj różne opcje sortowania produktów, np. według ceny (od najniższej do najwyższej lub odwrotnie), popularności, daty dodania czy ocen klientów. To pozwala klientom dostosować wyniki wyszukiwania do swoich preferencji.
- Upewnij się, że etykiety i przyciski do filtrowania i sortowania są wyraźne i łatwe do zrozumienia.
- Po wybraniu opcji filtrowania lub sortowania wyniki powinny być dynamicznie aktualizowane bez konieczności odświeżania strony. To pozwala użytkownikom na błyskawiczne dostosowanie widoku do ich potrzeb.
- Daj klientom możliwość wielu opcji filtrowania jednocześnie. Na przykład ktoś może chcieć przeszukać produkty o określonym rozmiarze i kolorze jednocześnie
- Upewnij się, że funkcje filtrowania i sortowania są łatwe do obsługi na urządzeniach mobilnych.
- Zadbaj o SEO i wyłącz z indeksowania strony sortowania i filtrowania, by uniknąć duplikacji treści.
 Sortowanie wyników w kategorii produktowej
Sortowanie wyników w kategorii produktowej
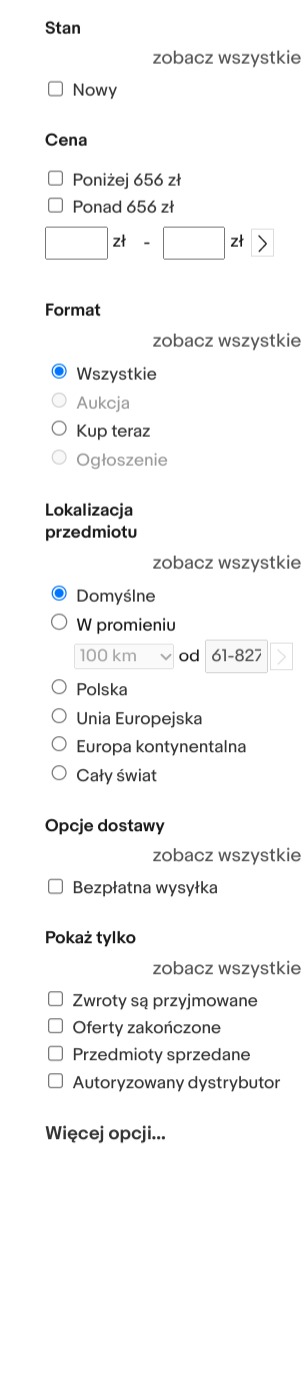
 Przykład filtrowania w sklepie internetowym
Przykład filtrowania w sklepie internetowym
Dodaj najważniejsze informacje o produktach
Na stronie kategorii produktowej powinny znaleźć się wszystkie ważne informacje o danym produkcie, takie jak cena, zdjęcie na jasnym tle, marka, model, kolor. Możesz także na stronie kategorii dodać przycisk dodania produktu do koszyka czy do listy życzeń.
Dodaj oceny do produktów na stronie kategorii
Wyświetlanie ocen produktów na stronie kategorii jest doskonałym sposobem na dostarczenie klientom dodatkowych informacji i zachęcenie ich do bliższego przyjrzenia się produktom. Możesz umieścić obok produktu gwiazdki, za pomocą których użytkownik może ocenić produkt za pomocą jednego kliknięcia. Następnie wyświetl także średnią ocen klientów. Daj klientom możliwość sortowania produktów według oceny, aby mogli szybko znaleźć produkty najlepiej oceniane przez użytkowników.
Jak prezentować produkty na stronie kategorii?
Nie wiesz, jak prezentować produkty klientom na stronie kategorii? Masz dwie opcje do wyboru — listę lub siatkę. Jakie zalety i wady ma każdy z tych rozwiązań?
Prezentacja w formie listy:
Zalety:
- Kieruje uwagę klientów na konkretne cechy produktów, takie jak opis, cena i ocena.
- Jest szczególnie przydatna, gdy produkty mają długie opisy lub wymagają bardziej szczegółowego omówienia.
- Pozwala na dodanie dodatkowych informacji, takich jak dostępność, rozmiary czy kolory bez zajmowania dużej przestrzeni.
Wady:
- Mniej produktów jest widocznych na jednym ekranie, co może wymagać więcej przewijania strony.
- Produkty może być trudniej porównać wizualnie, ponieważ są prezentowane w bardziej zwartym układzie.
Kiedy stosować:
- Jeśli produkty w danej kategorii mają złożone opisy lub wymagają dodatkowych informacji do dokładnego zrozumienia.
- Gdy wygląd produktów nie jest kluczowym czynnikiem w procesie decyzyjnym klientów.
Prezentacja w formie siatki:
Zalety:
- Pozwala na wyeksponowanie większej liczby produktów na jednym ekranie, co ułatwia przeglądanie.
- Bardziej wizualna prezentacja produktów może być atrakcyjniejsza dla klientów i zachęcać do eksploracji oferty.
- Siatka jest często bardziej przyjazna dla urządzeń mobilnych, gdzie przewijanie jest częstszą praktyką.
Wady:
- Nie zapewnia dużo miejsca na wyświetlanie szczegółowych informacji o produkcie na pierwszy rzut oka.
- Dla produktów z długimi opisami lub wieloma cechami może być konieczne kliknięcie, aby uzyskać więcej informacji.
- Gdy wizualny aspekt produktów jest ważny dla klientów i chcesz podkreślić ich wygląd.
Kiedy stosować:
- Gdy wizualny aspekt produktów jest ważny dla klientów i chcesz podkreślić ich wygląd.
- Gdy produkty są podobne i można je łatwo porównać na podstawie zdjęć.
Jak optymalizować projekt strony produktowej?
Strona produktowa to kluczowy element projektu sklepu internetowego. Jej układ i elementy, które na niej umieścisz, wpływają na Twoje być albo nie być i na wielkość sprzedaży. O jakie elementy dodać na stronie produktu i jak o nie zadbać, by zwiększały liczbę konwersji?
- Przycisk dodania do koszyka — powinien znajdować się w widocznym miejscu i możliwie odróżniać od pozostałych elementów; wokół przycisku pozostaw białą przestrzeń, a sam przycisk pozostaw w kontrastowej kolorystyce (zielony, czerwony, pomarańczowy, niebieski). Zadbaj także, by przycisk był większy niż inne elementy strony.
- Zdjęcia produktowe — zainwestuj we współpracę z profesjonalnym fotografem produktowym, zadbaj o zdjęcia prezentujące produkt z różnych perspektyw. Korzystaj z interaktywnych sposobów wyświetlania obrazów — może być to na przykład pokaz slajdów ze zdjęciami z funkcją powiększania. Przygotuj zdjęcia kontekstowe, które prezentują produkt w momencie korzystania z niego. Rozważ także przygotowanie wideo produktowego.
- Opis produktu — na stronie produktowej nie może zabraknąć opisu produktu; dostosowuj jego długość do rodzaju produktu i branży, w której działasz. Zadbaj o stosowanie języka korzyści i umieść dodatkowe elementy istotne dla kupującego, np. dane techniczne, tabelę z wymiarami,
-
Inne elementy:
- opinie produktowe,
- szacowany czas dostawy,
- przycisk dodania produkty do ulubionych / listy życzeń,
- informację o kosztach dostawy / zwrotu,
- dostępność towaru (np. mała ilość, dużo sztuk itp.),
- produkty powiązane i podobne.
 Produkty powiązane na stronie produktu w sklepie internetowym
Produkty powiązane na stronie produktu w sklepie internetowym
Jak zaprojektować stronę koszyka zakupowego na stronie sklepu?
Intuicyjna strona koszyka zakupowego ułatwi użytkownikowi dokonanie właściwego wyboru i przeprowadzi go do finalizacji transakcji. Jak zoptymalizować projekt strony koszyka zakupowego i kasy?
- Umieść w koszyku zakupowym podsumowanie produktów, by użytkownik mógł się z nimi ostatecznie zapoznać — dodaj cenę, miniaturę zdjęcia, liczbę sztuk, specyfikację (rozmiar, kolor), a na nazwie produktu dodaj wewnętrzny link do strony produktowej.
- Zadbaj o możliwość edycji koszyka zakupowego (np. możliwość usunięcia produktu, zmiany liczby sztuk).
- Dodaj widoczny przycisk zachęcający do transakcji, np. Opłać zamówienia.
- Uprość proces zakupowy (zadbaj, by kończył się w maksymalnie trzech krokach, dodaj możliwość dokonania zakupu bez rejestracji, zoptymalizuj formularz z danymi klienta).
- Dodaj sekcję, w której użytkownik może umieścić kod rabatowy. Możesz wykorzystać np. listę rozwijaną lub stałe pole kodu rabatowego. Automatycznie oblicz zniżkę po wprowadzeniu poprawnego kodu.
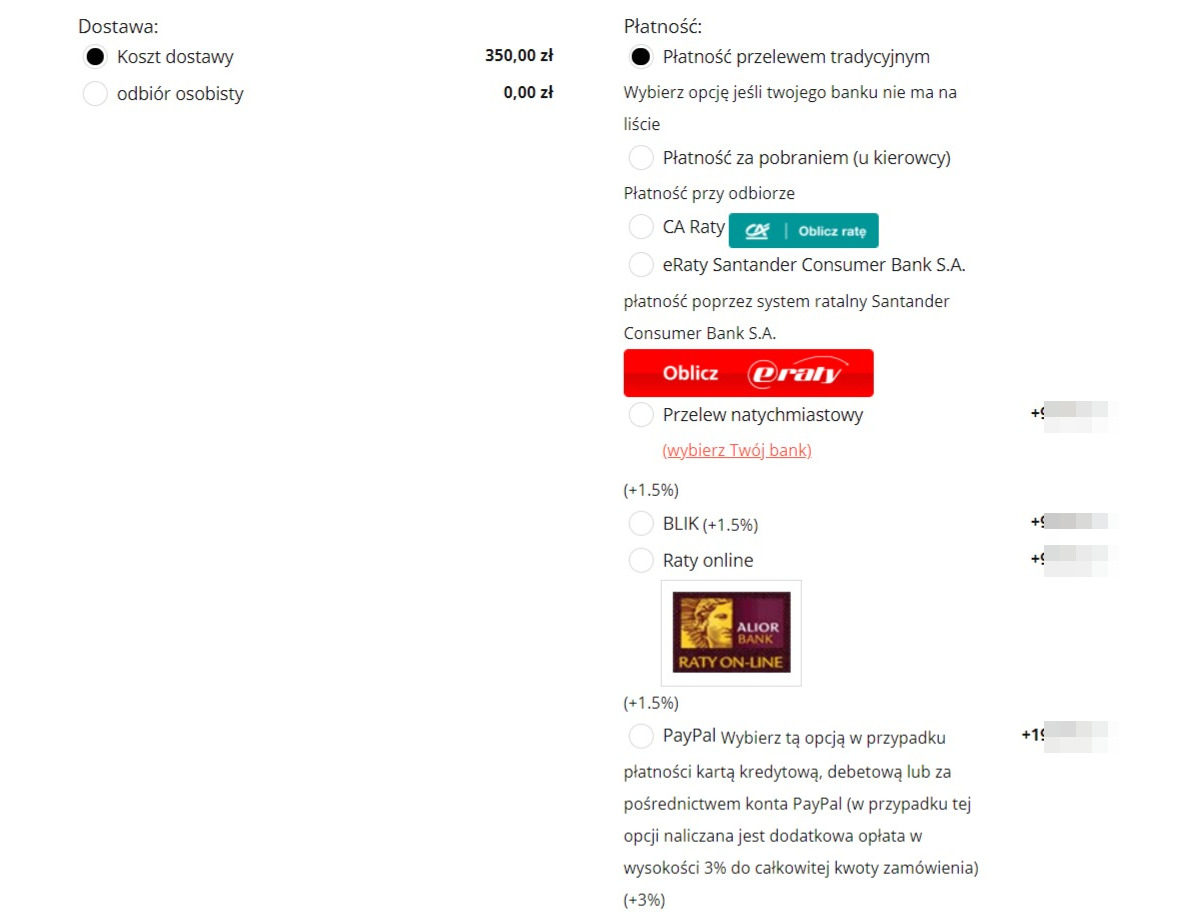
- Dodaj wszystkie opcje płatności i dostawy.
- Umieść informację o kosztach dostawy i progu wartości zamówienia, od którego przysługuje darmowa wysyłka. Jeśli to możliwe, dostarcz kalkulator kosztów dostawy, który pozwala klientom obliczyć koszty wysyłki przed finalizacją zamówienia.
 Elementy strony koszyka zakupowego na infografice
Elementy strony koszyka zakupowego na infografice
 Opcje płatności i dostawy na stronie kasy w sklepie internetowym
Opcje płatności i dostawy na stronie kasy w sklepie internetowym
Jak zaprojektować nowoczesny sklep internetowy w 2023? Podsumowanie
Projektowanie sklepu internetowego to proces kompleksowy, obejmujący wiele aspektów, takich jak mobilność, nawigacja, budowanie zaufania, bezpieczeństwo, szybkość ładowania strony oraz optymalizacja stron głównych, kategorii produktowych i stron produktowych. Dbając o te elementy, możesz stworzyć sklep, który przyciągnie klientów i zwiększy konwersje. Rok 2023 przynosi wiele nowych wyzwań i możliwości w projektowaniu sklepów internetowych, dlatego warto być na bieżąco z trendami i technologiami, aby sprostać oczekiwaniom wymagających klientów. Sukces na rynku e-commerce zależy nie tylko od produktów, ale także od jakości projektu sklepu i oferowanych doświadczeń zakupowych.
Strona główna sklepu internetowego w 2023 roku powinna być atrakcyjna wizualnie, łatwa w nawigacji i zoptymalizowana pod kątem responsywności. Kluczowe elementy to: Strony kategorii produktowych mają kluczowe znaczenie dla skutecznego przekazywania informacji o produktach. Najważniejsze elementy to: Strona koszyka zakupowego jest kluczowym etapem procesu zakupowego. Aby ją zoptymalizować, należy uwzględnić:
Poznaj historie sukcesów naszych klientów
Clutch.co to jedna z najbardziej wiarygodnych platform z opiniami na świecie! Jesteśmy jedną z najlepiej i najczęściej ocenianych agencji marketingu internetowego w Polsce na największych platformach do ocen: w Google i na Clutch.co. Zobacz, nasze oceny i przekonaj się, że warto z nami współpracować. 



Ponad 560 pozytywnych opinii w Google i 70 opinii na Clutch.co
Inni przeczytali także














