Jak kolory w UX wpływają na użytkowników? Sprawdź i zastosuj!

• Jak kolory wpływają na emocje i decyzje użytkowników?
• Jak dobrać odpowiednią paletę kolorów w UX?
• Kolory podstawowe, uzupełniające i akcentujące – jak je dobierać?
• Zasada 60-30-10 w psychologii kolorów
• Zastosowanie teorii kontrastu i czytelności
• Narzędzia do doboru kolorów w projektowaniu UX
• Jakie kolory wybrać w zależności od celu strony lub aplikacji?
• Kolory w brandingu – jak wpływają na odbiór Twojej marki?
• 3 najczęstsze błędy w doborze kolorów w UX - jak ich uniknąć?
• Podsumowanie
Barwy nie tylko budują emocje, ale też kształtują zachowania użytkowników – odpowiedni dobór kolorystyki może zwiększyć konwersję, a źle dobrane barwy mogą zniechęcić do działania. Badanie HubSpot wykazało, że zmiana przycisku CTA z zielonego na czerwony zwiększyła liczbę kliknięć o 21% (https://blog.hubspot.com/). Dowiedz się, jak wykorzystać psychologię kolorów w UX, aby poprawić doświadczenie użytkowników i skuteczniej angażować odbiorców.
Najważniejsze informacje:
- Psychologia kolorów w UX pomaga kształtować emocje użytkowników i wpływać na ich decyzje bez użycia słów.
- Odpowiednio dobrane kolory w UX zwiększają konwersję, poprawiają nawigację i budują zaufanie do marki.
- Niebieski uspokaja, czerwony pobudza, a zielony buduje poczucie bezpieczeństwa – każda barwa wpływa na zachowanie użytkownika.
- Firmy dopasowują palety barw do swoich celów – np. banki wybierają niebieski dla zaufania, a marki luksusowe czerń dla ekskluzywności.
- Nietypowe kolory mogą wyróżnić markę, ale wymagają testów A/B, by nie pogorszyć użyteczności.
- Brak kontrastu i niespójna kolorystyka utrudniają odbiór treści i mogą obniżyć skuteczność interfejsu.
Chcesz zwiększyć wyniki swojej firmy? Skorzystaj ze wsparcia naszych ekspertów i poznaj pełnię możliwości Twojej strony. Poznaj bezpłatne wskazówki od Widocznych zakresu:Skorzystaj z indywidualnych porad ekspertów
Umów się na bezpłatny audyt

Jak kolory wpływają na emocje i decyzje użytkowników?
Psychologia kolorów od dawna fascynuje badaczy i projektantów – barwy wpływają na emocje, kształtują decyzje i mogą subtelnie sterować zachowaniem użytkowników. W projektowaniu UX kolor nie jest tylko estetycznym dodatkiem, ale narzędziem, które może budować zaufanie, zwiększać konwersję i poprawiać nawigację. Kolor w psychologii pełni funkcję niewidzialnego przewodnika, kierując wzrokiem i emocjami odbiorców w określony sposób. Zrozumienie tych mechanizmów pozwala projektować interfejsy, które nie tylko wyglądają atrakcyjnie, ale też działają efektywnie na pozycjonowanie stron.
Kolory a psychologia emocji – co mówi nauka?
Kolory wpływają na emocje szybciej, niż zdajemy sobie sprawę. Psychologia kolorów pokazuje, że odpowiednie barwy mogą uspokajać, pobudzać lub budować zaufanie, co w User Experience (UX) ma ogromne znaczenie. Świadome ich wykorzystanie pozwala prowadzić użytkownika do pożądanych działań bez użycia słów.
Jakie emocje wywołują konkretne kolory?
Każda barwa niesie określone skojarzenia i wpływa na sposób, w jaki użytkownik odbiera interfejs. Dobór kolorystyki w UX powinien uwzględniać te emocje, aby wspierać funkcjonalność i wrażenia użytkownika.
- niebieski – spokój, zaufanie, profesjonalizm (często wybierany przez banki, firmy technologiczne),
- czerwony – pobudzenie, energia, pilność (idealny do CTA, promocji, ostrzeżeń),
- żółty – optymizm, radość, uwaga (świetnie sprawdza się jako kolor akcentujący),
- zielony – harmonia, natura, bezpieczeństwo (często stosowany w ekologicznych i finansowych serwisach),
- pomarańczowy – entuzjazm, kreatywność, ciepło (dobry wybór dla młodych, dynamicznych marek),
- fioletowy – luksus, kreatywność, mistycyzm (często kojarzony z markami premium),
- czarny – elegancja, siła, ekskluzywność (stosowany w branży modowej, luksusowych produktach),
- biały – minimalizm, czystość, nowoczesność (podkreśla prostotę i przejrzystość interfejsów).

Podział kolorów na ze względu na wywoływaną reakcję
Jak firmy wykorzystują kolory w UX?
Marki doskonale rozumieją, że kolor odgrywa ważną rolę w psychologii i budowaniu doświadczeń użytkownika. Ich wybory kolorystyczne nie są przypadkowe – każdy odcień wspiera strategię biznesową i buduje określone skojarzenia.
- Facebook, LinkedIn – dominacja niebieskiego, który kojarzy się z profesjonalizmem i spokojem, zachęca do dłuższego zaangażowania,
- McDonald’s, KFC, Burger King – połączenie czerwieni i żółci stymuluje apetyt i skłania do szybkich decyzji,
- Netflix, YouTube, Coca-Cola – czerwień pobudza emocje, zwiększa ekscytację i dynamikę,
- Spotify, WhatsApp, Starbucks – zielony buduje poczucie harmonii, równowagi i świeżości,
- Apple, Tesla, Nike – biel i czerń podkreślają nowoczesność, minimalizm i ekskluzywny charakter marki.
Jak wykorzystać te zasady w UX?
Kolory powinny wspierać funkcjonalność i czytelność interfejsu, dlatego warto testować ich skuteczność. Testy A/B pozwalają sprawdzić, które barwy najlepiej konwertują w CTA, a analiza map ciepła pokazuje, gdzie użytkownicy najczęściej kierują wzrok. Świadome wykorzystanie psychologii kolorów w projektowaniu to sposób na intuicyjny, angażujący UX, który skutecznie prowadzi użytkownika do działania.
Nietypowe kolory w UX - czy warto używać?
Większość firm trzyma się bezpiecznych barw – granatu, szarości, bieli. Estetyczne, profesjonalne, ale przewidywalne. Kolor w psychologii pokazuje, że nieoczekiwane połączenia mogą przyciągnąć uwagę, wyróżnić markę i zapadać w pamięć.
Czy każda branża może stosować nietypowe kolory?
Tak, ale nie każda w taki sam sposób. Nawet konserwatywne sektory, jak prawo czy finanse, mogą dodać nowoczesne akcenty:
- kancelarie prawne – subtelne limonkowe detale zamiast klasycznej palety granatu i szarości,
- ubezpieczenia – odważniejsze połączenia, jak biel, szarość i fuksja,
- luksusowe marki – kontrastowe zestawienia czerni, złota i mocnych akcentów.
Jak stosować nietypowe kolory w UX?
- Testuj akcenty, np. barwne Call to Action (CTA), nawigację, elementy interaktywne.
- Eksperymentuj z kontrastem, zachowując czytelność.
- Używaj testów A/B, by sprawdzić reakcje użytkowników.
Psychologia kolorów pokazuje, że odważne wybory mogą działać. Klucz tkwi w równowadze pomiędzy kreatywnością a funkcjonalnością UX.

Równowaga w efektywnym projektowaniu z uwzględnieniem nietypowych kolorów
Jak dobrać odpowiednią paletę kolorów w UX?
Wybór palety kolorów w UX to coś więcej niż estetyka – to decyzja, która wpływa na czytelność, emocje użytkowników i ich sposób interakcji z interfejsem. Źle dobrane barwy mogą sprawić, że strona będzie chaotyczna, przytłaczająca lub wręcz odstraszająca. Psychologia kolorów pokazuje, że barwy budują skojarzenia i wywołują konkretne reakcje, dlatego świadome ich stosowanie może znacząco poprawić doświadczenia użytkowników.
1. Kolory podstawowe, uzupełniające i akcentujące – jak je dobierać?
Dobór kolorów w UX to nie tylko estetyka, ale przede wszystkim funkcjonalność. Odpowiednia paleta sprawia, że interfejs jest intuicyjny, czytelny i przyjemny w odbiorze. Kolor w psychologii pełni rolę przewodnika – pomaga użytkownikowi skupić się na właściwych elementach i podejmować oczekiwane działania. Najpierw wybieramy kolor główny – to on nadaje styl całej identyfikacji wizualnej. Może być związany z brandingiem lub emocjami, które chcemy wywołać. Następnie dobieramy kolory uzupełniające, które wprowadzają harmonię i równowagę, oraz akcentujące – stosowane oszczędnie, by przyciągnąć uwagę do CTA i istotnych elementów.
Jak uniknąć chaosu kolorystycznego?
- Monochromatyczne palety są minimalistyczne i eleganckie.
- Barwy analogiczne tworzą naturalne, stonowane zestawienia.
- Kontrasty komplementarne dodają dynamiki i energii.
Psychologia kolorów podpowiada, że dobrze dobrane barwy nie tylko budują nastrój, ale też poprawiają nawigację. Aby mieć pewność, że interfejs jest czytelny, warto testować kontrasty i korzystać z narzędzi jak Adobe Color czy Coolors. Unikaj tych, 10 grzechów głównych interfejsu użytkownika, które mogą zrujnować Twoją stronę!
2. Zasada 60-30-10 w psychologii kolorów
Czy można eksperymentować z kolorami w UX, nie tracąc profesjonalnego wyglądu? Psychologia kolorów pokazuje, że nawet niewielka zmiana w palecie może wpłynąć na odbiór marki i zwiększyć jej rozpoznawalność, a strategia digital będzie skuteczniejsza. Odpowiednio dobrane, nietypowe barwy nie muszą dominować – wystarczy dobrze je zbalansować, aby dodać charakteru i wyróżnić się na tle konkurencji. Jak wprowadzać nietypowe kolory bez chaosu?
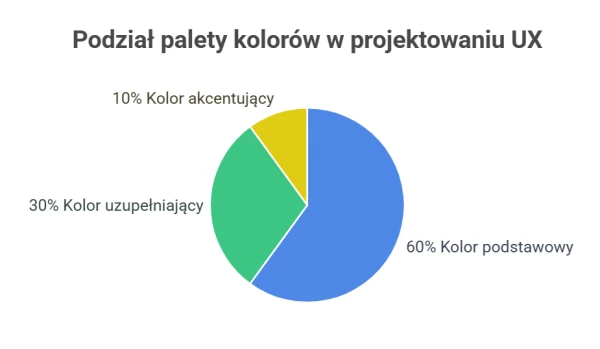
Najlepiej zacząć od reguły 60-30-10, która pozwala zachować harmonię:
- 60% – kolor dominujący, zwykle neutralny lub stonowany,
- 30% – kolor uzupełniający, nadający głębi,
- 10% – kolor akcentujący, który przyciąga uwagę i dodaje oryginalności.

Podział palety kolorów w projektowaniu UX
3. Zastosowanie teorii kontrastu i czytelności
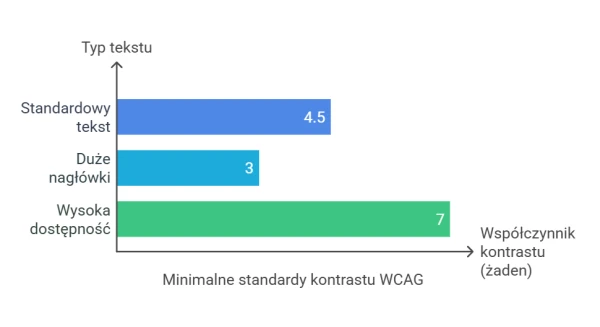
Odpowiedni kontrast między tłem a tekstem wpływa na czytelność i komfort korzystania z interfejsu. Zbyt niskie różnice tonalne mogą sprawić, że treść staje się męcząca dla oczu, a użytkownik szybciej opuszcza stronę. Jeśli chcesz zapewnić właściwy kontrast, to najlepiej zacząć od standardów WCAG (Web Content Accessibility Guidelines), które określają minimalne wartości kontrastu dla różnych elementów:
- 4,5:1 – minimalny współczynnik dla tekstu o standardowym rozmiarze,
- 3:1 – dla dużych nagłówków,
- 7:1 – rekomendowane dla wysokiej dostępności.
Nie musisz obliczać wartości ręcznie – są gotowe rozwiązania, które pomogą sprawdzić dostępność projektu:
- WebAIM Contrast Checker – prosty w obsłudze tester kontrastu,
- Color Contrast Analyzer – rozszerzenie do przeglądarki oceniające kolory na stronach,
- Stark – wtyczka do Figma i Sketch, ułatwiająca projektowanie dostępnych interfejsów.

Standardy WCAG - minimalne wartości kontrastów dla różnych typów treści
4. Narzędzia do doboru kolorów w projektowaniu UX
Dobór kolorów w UX nie musi być przypadkowy. Istnieją narzędzia, które pomagają stworzyć spójne i funkcjonalne palety:
- Adobe Color – precyzyjne dopasowanie barw:
Pozwala generować palety na podstawie teorii kolorów, analizować kontrast i sprawdzać zgodność z WCAG. Dzięki funkcji pobierania barw z obrazów ułatwia tworzenie harmonijnych zestawień.
- Coolors – szybka inspiracja:
Idealne do błyskawicznego generowania i edycji palet. Umożliwia eksport kolorów do programów graficznych i testowanie różnych zestawień w kilka sekund.
- Material Design Color Tool – zgodność z wytycznymi Google:
Automatycznie sugeruje barwy pasujące do Material Design, pomagając w projektowaniu zgodnym ze standardami.

Widok interfejsu Adobe Color
Jakie kolory wybrać w zależności od celu strony lub aplikacji?
Kolor w psychologii ma ogromny wpływ na sposób, w jaki odbieramy marki, podejmujemy decyzje i poruszamy się po stronach internetowych czy aplikacjach. Barwy mogą wzmacniać przekaz, budować emocjonalne skojarzenia i subtelnie kierować użytkownika do określonych działań. Wybór odpowiedniej palety nie jest więc przypadkowy – inne kolory sprawdzą się w e-commerce, inne w aplikacjach medycznych, a jeszcze inne w serwisach premium. Jak więc dopasować kolory do celu projektu, by nie tylko wyglądały atrakcyjnie, ale też wspierały funkcjonalność i budowały właściwe doświadczenia?
Kolory a konwersja – jak zwiększyć skuteczność CTA?
Przycisk CTA to jeden z najważniejszych elementów w UX – jeśli nie przyciąga uwagi, użytkownik go po prostu zignoruje. Zobacz, jak tworzyć skuteczne CTA, by zwiększyć konwersję? Psychologia kolorów pokazuje, że odpowiedni dobór barw może znacząco wpłynąć na konwersję, podświadomie skłaniając do działania. Jak więc wybrać kolor, który faktycznie przekłada się na więcej kliknięć? Przykłady kolorów, które sprawdzają się w CTA:
- czerwony – intensywny, pobudzający, przyciąga wzrok i zwiększa poczucie pilności („Kup teraz”, „Zarezerwuj”).
- pomarańczowy – energetyczny, zachęcający, świetny do budowania zaangażowania („Wypróbuj za darmo”).
- zielony – kojarzy się z akceptacją i spokojem, dobrze sprawdza się w formularzach („Zapisz się”).
- niebieski – budzi zaufanie, ale może być zbyt „bezpieczny” dla CTA wymagających natychmiastowej reakcji.
Jak zwiększyć skuteczność przycisków?
- Wyróżnij kolor CTA na tle strony – nie powinien zlewać się z resztą interfejsu,
- Testuj różne odcienie – psychologia kolorów działa inaczej na różne grupy odbiorców,
- Sprawdzaj kontrast – przycisk musi być czytelny nawet dla osób z wadami wzroku.

Jak zoptymalizować przycisk CTA?
Kolory w e-commerce – jak wpływają na decyzje zakupowe?
Kolor w psychologii zakupów działa szybciej niż jakikolwiek tekst czy oferta. Klient trafia na stronę sklepu, a jego mózg w ułamku sekundy ocenia, czy czuje się tam komfortowo, czy warto zaufać marce i… czy chce kupić. Barwy budują emocje, dlatego ich odpowiedni dobór może zwiększyć konwersję lub – jeśli są źle dobrane – skutecznie odstraszyć użytkownika. Niektóre kolory są częściej stosowane w e-commerce, ponieważ ich wpływ na odbiorców jest dobrze udokumentowany:
- czerwony – intensywny, budujący poczucie pilności, idealny na komunikaty o promocjach („Kup teraz”, „Ostatnie sztuki”),
- zielony – wzmacnia skojarzenia z bezpieczeństwem, spokojem i ekologią, często stosowany w sekcjach płatności,
- pomarańczowy – energetyczny, zachęca do spontanicznych decyzji, sprawdza się w CTA,
- niebieski – kojarzony ze stabilnością i profesjonalizmem, popularny w dużych markach,
- czarny – dodaje ekskluzywności i podkreśla luksusowy charakter produktów.
Efektywne wykorzystanie kolorów w sklepach internetowych opiera się na kilku zasadach:
- stosowanie wyrazistego kontrastu, aby CTA i najważniejsze elementy były zauważalne,
- testowanie różnych schematów kolorystycznych, ponieważ psychologia kolorów działa inaczej na różnych grupach odbiorców,
- analiza map ciepła, która pomaga określić, gdzie użytkownicy kierują wzrok i które barwy przyciągają ich uwagę.
Barwy w aplikacjach mobilnych – na co zwrócić uwagę?
Użytkownicy aplikacji mobilnych podejmują decyzje szybciej niż na stronach internetowych, dlatego odpowiednie zestawienie barw może sprawić, że interfejs będzie bardziej angażujący i funkcjonalny. Sprawdź, jak pozycjonować aplikacje mobilne! Wybór schematu kolorystycznego powinien uwzględniać kilka ważnych aspektów:
- kontrast – zbyt niski utrudnia czytelność, zbyt wysoki może męczyć wzrok,
- spójność – barwy muszą współgrać z identyfikacją wizualną marki,
- psychologia kolorów – odpowiednie kolory mogą kierować emocjami użytkownika i wpływać na jego działania.
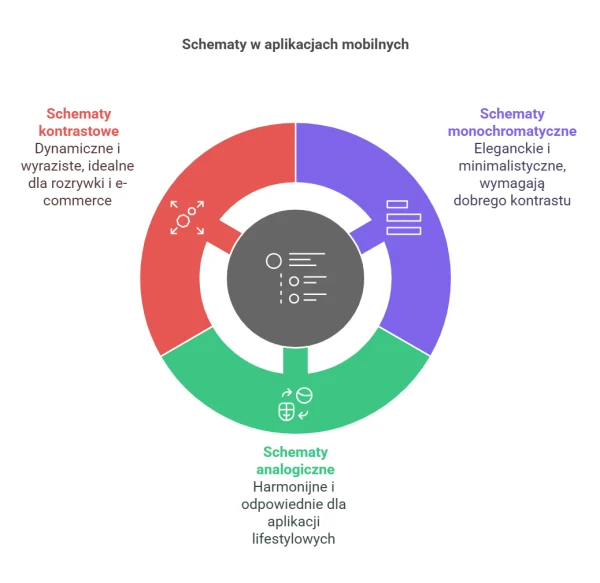
Najczęściej stosowane schematy w aplikacjach mobilnych to:
- monochromatyczne – eleganckie i minimalistyczne, ale wymagają dobrego kontrastu,
- analogiczne – harmonijne, sprawdzają się w aplikacjach lifestylowych i wellness,
- kontrastowe – dynamiczne i wyraziste, stosowane w aplikacjach rozrywkowych i e-commerce.

Schematy kolorystyczne najczęściej stosowane w aplikacjach mobilnych
Kolory w brandingu – jak wpływają na odbiór Twojej marki?
Kolor w psychologii brandingu kształtuje pierwsze wrażenie i emocje związane z marką. Dobrze dobrane barwy zwiększają rozpoznawalność i pomagają wyróżnić firmę na tle konkurencji. Psychologia kolorów podkreśla, że wybór kolorów ma wpływ na sposób, w jaki klienci odbierają markę.
- Jak dobrać kolory zgodnie z misją i wartościami marki?
Kolor w psychologii powinien odzwierciedlać wartości firmy. Marki premium stosują czerń i złoto, firmy ekologiczne – zieleń i błękity, a innowacyjne start-upy – intensywne odcienie fioletu i neonów.
- Kiedy warto przeprowadzić rebranding kolorystyczny?
Zmiana barw jest potrzebna, gdy firma:
-
- chce dotrzeć do nowej grupy odbiorców,
- ma przestarzałą kolorystykę,
- nie wyróżnia się na tle konkurencji.
- Jak kolorystyka wpływa na postrzeganie wiarygodności marki?
Barwy budują emocje i mogą wpływać na to, czy marka jest postrzegana jako godna zaufania. Firmy finansowe i technologiczne często stawiają na odcienie niebieskiego, ponieważ kojarzą się one ze stabilnością i profesjonalizmem. Ważne jest, aby kolory były spójne z wartościami firmy, ponieważ sprzeczne skojarzenia mogą osłabić wiarygodność w oczach klientów.
3 najczęstsze błędy w doborze kolorów w UX - jak ich uniknąć?
Kolor w psychologii UX ma ogromny wpływ na sposób, w jaki użytkownicy odbierają interfejsy. Złe decyzje kolorystyczne mogą utrudniać nawigację na stronie, obniżać czytelność i powodować frustrację. Jakie błędy są najczęstsze i jak ich unikać?
1. Zbyt intensywne lub nieharmonijne barwy przytłaczają użytkownika:
Zbyt jaskrawe kolory powodują zmęczenie wzroku, utrudniają skupienie i mogą sprawić, że interfejs będzie chaotyczny. Kolor w psychologii sugeruje, że najlepsze efekty daje zbalansowana paleta. Warto stosować zasadę 60-30-10: 60% kolor dominujący, 30% uzupełniający, 10% akcentowy. Przykładem jest Apple, które bazuje na neutralnych odcieniach, podkreślając ważne elementy subtelnymi kontrastami.
2. Brak spójności kolorystycznej utrudnia nawigację:
Niespójne stosowanie barw dezorientuje użytkowników i osłabia wizerunek marki. CTA w różnych kolorach na tej samej stronie może powodować zamieszanie, a brak jednolitych schematów zmniejsza intuicyjność interfejsu. Kolor psychologia wskazuje, że marki jak Airbnb dbają o konsekwencję barw, dzięki czemu użytkownicy łatwo odnajdują istotne funkcje.
3. Zaniedbanie dostępności kolorystycznej ogranicza użyteczność interfejsu:
Nieodpowiedni kontrast sprawia, że treść jest nieczytelna, szczególnie dla osób z wadami wzroku. Aby poprawić dostępność, warto stosować narzędzia jak WebAIM Contrast Checker i dostosować kolory do wytycznych WCAG. Dodatkowe oznaczenia, np. ikony czy podkreślenia, ułatwiają odbiór informacji bez konieczności polegania wyłącznie na barwach.

Jak poprawić projekt kolorów w UX?
Jak kolory w UX wpływają na użytkowników? Sprawdź i zastosuj! Podsumowanie
Psychologia kolorów w UX to nie tylko estetyka – to narzędzie, które realnie wpływa na emocje i decyzje użytkowników. Świadome zarządzanie barwami sprawia, że interfejs staje się bardziej intuicyjny, przyjazny i skutecznie prowadzi użytkownika tam, gdzie chcesz. Dobrze dobrane kolory mogą zwiększyć zaangażowanie, poprawić czytelność, a nawet podnieść konwersję. Każdy detal w projekcie ma znaczenie, a kolorystyka to jeden z tych, które oddziałują na poziomie podświadomości. Przeanalizuj swoje projekty i sprawdź, czy kolory wspierają funkcjonalność i budują spójny wizerunek marki. Wprowadź przemyślane zmiany i testuj efekty. Nawet drobne poprawki mogą znacząco wpłynąć na odbiór i skuteczność UX.
FAQ - Pytania i odpowiedzi
Dobór kolorów w UX zależy od celu projektu. Niebieski buduje zaufanie i stabilność, czerwony przyciąga uwagę i skłania do działania, zielony kojarzy się z równowagą i ekologią, a żółty dodaje energii i optymizmu. Warto testować różne kombinacje i analizować reakcje użytkowników, np. za pomocą testów A/B. Kolor w psychologii przycisków CTA powinien wyróżniać się na tle interfejsu i budzić pożądane emocje. Czerwony zwiększa pilność, pomarańczowy zachęca do działania, a zielony jest kojarzony z akceptacją i bezpieczeństwem. Najlepiej testować różne warianty i sprawdzać, który kolor generuje najwyższą konwersję. Najczęstsze błędy to zbyt niski kontrast (utrudnia czytanie), brak spójności kolorystycznej (dezorientuje użytkownika) oraz zbyt jaskrawe barwy (męczą wzrok). Aby uniknąć tych problemów, warto stosować zasady WCAG dotyczące kontrastu i trzymać się jednolitej palety kolorystycznej. Istnieje wiele narzędzi wspierających projektantów UX w doborze barw. Adobe Color pozwala analizować harmonie kolorystyczne, Coolors generuje szybkie inspiracje, a Material Design Color Tool dopasowuje kolory zgodnie z wytycznymi Google. Testowanie różnych schematów ułatwia optymalizację UX. Nie – odbiór kolorów zależy od kontekstu kulturowego, branży i preferencji użytkowników. W różnych krajach ten sam kolor może budzić odmienne emocje, dlatego warto analizować grupę docelową i testować reakcje na różne palety. W aplikacjach mobilnych kolory wpływają na czytelność, intuicyjność i wygodę użytkowania. Kontrastowe barwy pomagają wyróżnić istotne elementy, a spójna paleta ułatwia nawigację. Optymalizacja kolorystyki poprawia doświadczenia użytkowników i zwiększa zaangażowanie.Jakie kolory najlepiej sprawdzają się w UX?
Jak dobrać odpowiedni kolor przycisku CTA?
Jakie błędy w doborze kolorów obniżają UX?
Jakie narzędzia pomagają dobrać odpowiednią paletę kolorów?
Czy kolory w UX działają tak samo na wszystkich użytkowników?
Jakie znaczenie ma psychologia kolorów w aplikacjach mobilnych?
Poznaj historie sukcesów naszych klientów
Clutch.co to jedna z najbardziej wiarygodnych platform z opiniami na świecie! Jesteśmy jedną z najlepiej i najczęściej ocenianych agencji marketingu internetowego w Polsce na największych platformach do ocen: Google i Clutch.co. Zobacz, nasze oceny i przekonaj się, że warto z nami współpracować. 



Ponad 700 pozytywnych opinii w Google i 120 opinii na Clutch.co









