13 trendów projektowania skutecznej strony www w 2025 r.

• Przegląd najnowszych trendów w projektowaniu stron internetowych
• Niestandardowe ilustracje
• Całostronicowe nagłówki
• Przewijanie z efektem paralaksy
• Minimalistyczny design — białe tło i tryb ciemny
• Graficzne kursory
• Jeszcze lepszy User Experience
• Układ siatki CSS
• Nowoczesne trendy kolorystyczne
• Sztuczna inteligencja — chatboty
• Nacisk na fotografię produktową
• Niestandardowe czcionki
• Nostalgia, czyli moda na retro
• Zgrywalizowany projekt
• Podsumowanie
Trendy w projektowaniu stron odgrywają kluczową rolę w przyciąganiu i zatrzymywaniu uwagi użytkowników. Nowoczesne strony internetowe muszą być zarówno estetyczne, jak i funkcjonalne, aby sprostać oczekiwaniom coraz bardziej wymagających internautów. W tym artykule przyjrzymy się najnowszym trendom w projektowaniu stron 2025, które mają na celu podkreślenie unikalności marki i zapewnienie doskonałej jakości doświadczeń użytkownika. Sprawdź koniecznie, jakie techniki, style i funkcje są aktualnie najpopularniejsze w projektowaniu strony internetowej.
Skorzystaj z indywidualnych porad ekspertów
Chcesz zwiększyć wyniki swojej firmy? Skorzystaj ze wsparcia naszych ekspertów i poznaj pełnię możliwości Twojej strony.
Poznaj bezpłatne wskazówki od Widocznych zakresu:
- Pozycjonowania
- Kampanii Google Ads
- Optymalizacji UX

Przegląd najnowszych trendów w projektowaniu stron internetowych
Oto przegląd najnowszych i najciekawszych trendów w projektowaniu stron internetowych:
1. Niestandardowe ilustracje
Wykorzystanie niestandardowych ilustracji w projektowaniu stron internetowych staje się coraz bardziej popularne. Szablonowe grafiki i obrazki stockowe powoli odchodzą w zapomnienie, gdyż nie są wystarczająco atrakcyjne, żeby zatrzymać uwagę użytkowników i nie wyróżniają witryny na tle pozostałych. Aktualne inspiracje graficzne czerpią z różnorodnych formatów artystycznych. Niestandardowe ilustracje nadają nowoczesnej stronie www niepowtarzalny charakter i zachęcają internautów do odwiedzin. Kilka z najpopularniejszych stylów i technik w tym czasie to:
- Kinografiki, czyli ruchome obrazy, które wykorzystują animację i ruch, aby przyciągnąć uwagę odwiedzających i stworzyć dynamiczne wrażenie na stronie. Są to np. tła z subtelnymi ruchomymi elementami, przewijane efekty paralaksy czy animowane ikony.
Minimalistyczne ilustracje, które charakteryzują się ograniczoną paletą kolorów i skupiają się na prostych, czystych formach, dzięki czemu nadają stronom elegancki i nowoczesny design. - Ilustracje w stylu brutalizmu to kontrowersyjny trend zainspirowany architekturą brutalistyczną. Wykorzystują one surowe i geometryczne elementy, które nawiązują do betonu i metalowych konstrukcji. Charakteryzują je wyraziste kontrasty formy, masywne kształty oraz nietypowe kompozycje. Ten styl jest odważny i niekonwencjonalny, dlatego przyciąga uwagę i wyróżnia stronę na tle pozostałych.
- Ilustracje 3D, czyli ilustracje trójwymiarowe, które nieprzerwanie cieszą się dużą popularnością dzięki swojej atrakcyjności wizualnej. Ilustracje 3D wyglądają bardzo realistycznie oraz ożywiają interfejs, tworząc wrażenie głębi i iluzję trójwymiarowości.
- Ilustracje z elementami hand made, które do złudzenia przypominają ręcznie wykonane rysunki, np. farbami lub ołówkiem. Dodają one stronie indywidualności oraz tworzą bajkową atmosferę.
Warto pamiętać, że dobór ilustracji do strony internetowej powinien być odpowiednio przemyślany i dopasowany do stylu całej witryny i Twojej marki. Ich celem jest podkreślenie jej wyjątkowości i stworzenie niezapomnianych wrażeń dla odwiedzających.
 Przykład ilustracji 3D
Przykład ilustracji 3D
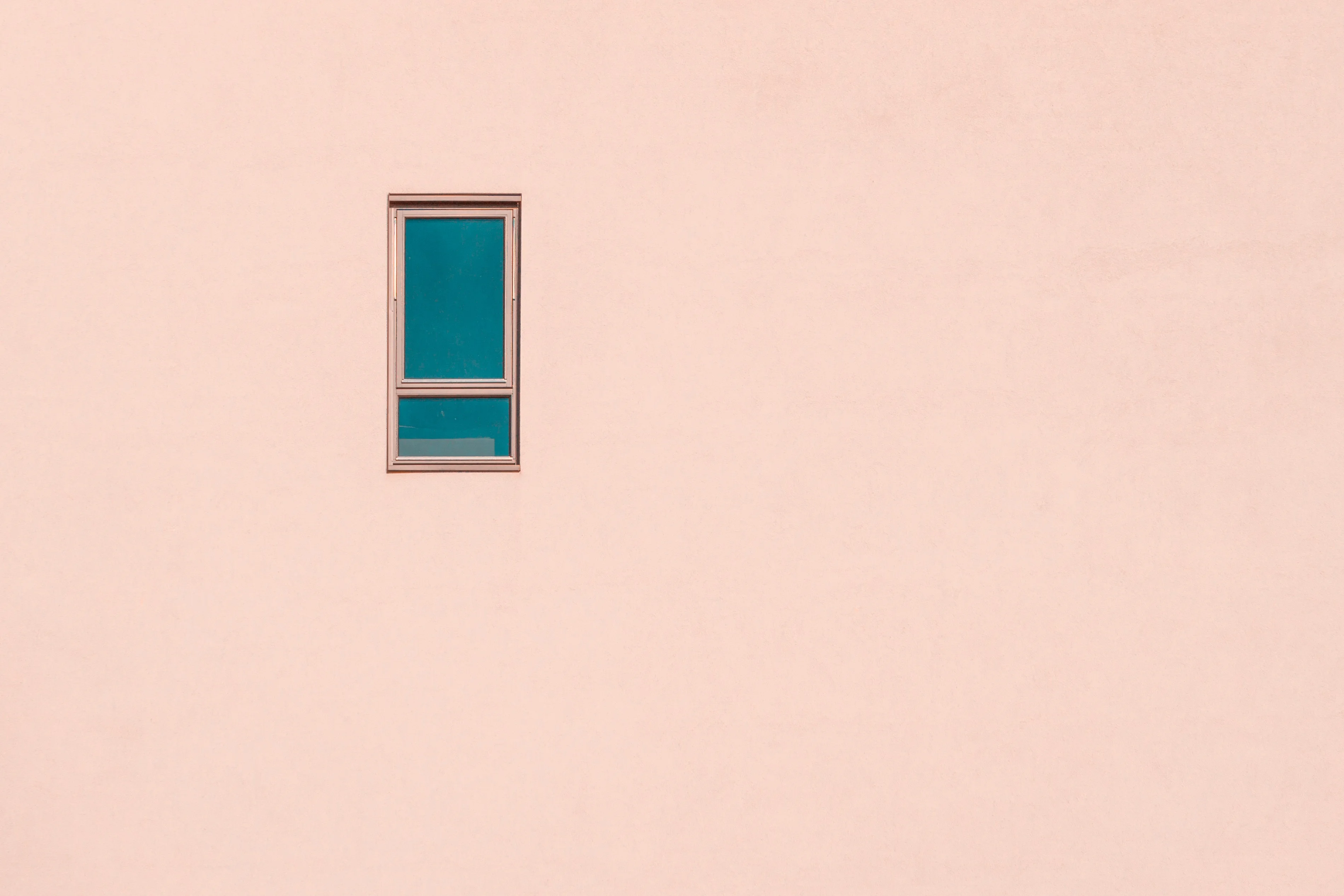
 Przykład minimalizmu w fotografii
Przykład minimalizmu w fotografii
 Brutalizm w fotografii
Brutalizm w fotografii
2. Całostronicowe nagłówki
Bardzo popularne w projektowaniu stron internetowych jest zastąpienie tradycyjnych nagłówków umiejscowionych na górze strony całostronicowymi nagłówkami, które zajmują całą powierzchnię ekranu. Całostronicowe nagłówki bardzo często mają formę obrazków lub obrazków z efektem animacji. Wpływają one na zwiększenie atrakcyjności witryny i zachęcają odwiedzających do jej dalszego eksplorowania nowoczesnej strony www. Istotne jest to, aby tekst umieszczony na całostronicowych nagłówkach był krótki i nieskomplikowany, aby zapewniał czytelność i skuteczność przekazu. Całostronicowe nagłówki stanowią nie tylko estetyczne urozmaicenie strony, ale również potężne narzędzie marketingowe, które przyciąga uwagę i angażuje odwiedzających już od pierwszych sekund pobytu na stronie.
3. Przewijanie z efektem paralaksy
Przewijanie paralaksowe to innowacyjna technika projektowania stron internetowych, która umożliwia niezależne poruszanie się poszczególnych warstw lub elementów na stronie w różnych prędkościach. W przeciwieństwie do tradycyjnego przewijania strony, gdzie całość porusza się jednocześnie, efekt paralaksy tworzy wrażenie, że tło strony porusza się znacznie wolniej niż elementy znajdujące się na pierwszym planie. Całość sprawia wrażenie ruchu i głębi, jakby pomiędzy pierwszym a drugim planem istniała dzieląca je przestrzeń.
Przewijanie paralaksowe może być stosowane na różnych elementach strony, takich jak tła, sekcje, obrazy czy tekst, co daje projektantom niesamowitą swobodę w tworzeniu interaktywnych doświadczeń. Jest to doskonałe narzędzie do opowiadania historii, prezentacji produktów lub prezentowania specjalnych efektów w sposób innowacyjny. Najważniejsze jest dostosowanie go do kontekstu i celów projektu. Efekt paralaksy może być szczególnie efektowny w przypadku:
- Stron z portfolio — paralaksa może być stosowana na tle strony, w galerii zdjęć lub w sekcjach przedstawiających różne projekty.
- Stron produktowych — w celu podkreślenia cech produktu i zaprezentowania go z różnej perspektywy.
- Stron eventowych — promujących wydarzenia (konferencje, festiwale, premiery), gdzie paralaksa może być wykorzystana w tle witryny, aby podkreślić atrakcyjność wydarzenia.
- Strony galerii sztuki, muzeów, restauracji — aby wykreować atmosferę i wizualnie zaprezentować wnętrza, obrazy lub potrawy.
Warto pamiętać, że efekt paralaksy powinien być używany z umiarem, aby nie wpływał negatywnie na funkcjonalność i czytelność nowoczesność strony www.
4. Minimalistyczny design — białe tło i tryb ciemny
Minimalistyczny design to jeden z najpopularniejszych trendów w projektowaniu stron, który skupia się na prostocie, czytelności i funkcjonalności witryny. Główną zasadą minimalizmu jest „mniej znaczy więcej". Strona o minimalistycznym designie to staranny dobór tła, tekstów i ograniczona ilość elementów na stronie. Stonowana kolorystyka, białe lub ciemne tło, wyraźna czcionka i linie proste tworzą harmonijną całość. Tryb ciemny, czyli tło witryny w odcieniach od czerni do szarości, cieszy się coraz większym zainteresowaniem wśród projektantów i właścicieli stron. Nadaje stronie nie tylko nowoczesny wygląd, ale również zapewnia komfort przeglądania treści w słabym oświetleniu, oszczędzając jednocześnie energię na urządzeniach mobilnych.
Strony o minimalistycznym designie są intuicyjne i łatwe w nawigacji m.in., dzięki uproszczonemu układowi i jasno zdefiniowanym sekcjom. Nacisk kładzie się na funkcjonalność i szybkość ładowania witryny, co przekłada się na prostotę komunikacji i lepsze doświadczenia użytkownika (UX). Minimalistyczny web design ma uniwersalne zastosowanie, ponieważ pasuje do nowoczesnych stron www z różnym przeznaczeniem, od portfolio, przez sklepy internetowe, aż po witryny korporacyjne. Dzięki swojej prostocie i elegancji pozwala na zrealizowanie projektów, które są zarówno estetyczne, jak i funkcjonalne.
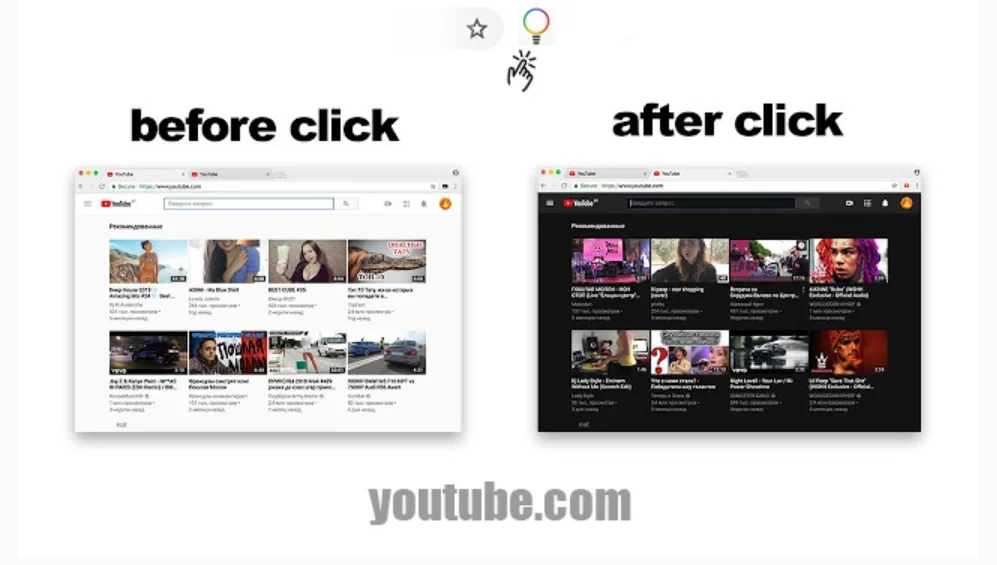
 Tryb jasny i ciemny na Youtube
Tryb jasny i ciemny na Youtube
5. Graficzne kursory
Graficzne kursory to trend w projektowaniu stron, który pozwala na personalizację witryny i wyróżnienie jej na tle konkurencji. Zamiast tradycyjnego kursora w postaci strzałki projektanci coraz częściej sięgają po niestandardowe grafiki, ikony lub efekty animacyjne, aby nadać interfejsowi strony unikalny charakter. Graficzne kursory mogą przybierać różne formy: od kreatywnych ikon związanych z tematyką strony po subtelne efekty, które reagują na ruch myszy. Ten trend pozwala projektantom eksperymentować z interakcjami i tworzyć bardziej angażujące doświadczenia dla użytkowników. Graficzne kursory stanowią subtelny, ale skuteczny sposób na wyróżnienie strony i dodanie jej dodatkowej wartości estetycznej. Ważne jest jednak, aby pamiętać o czytelności i funkcjonalności kursora, aby nie utrudniać nawigacji użytkownikom.
6. Jeszcze lepszy User Experience
Współczesne trendy w projektowaniu nowoczesnych stron www nieustannie dążą do zapewnienia jeszcze lepszego User Experience (UX), czyli doświadczenia użytkownika na stronie internetowej. Witryny powinny być intuicyjne, łatwe w nawigacji i dostosowane do potrzeb użytkowników. W tym celu projektanci koncentrują się na optymalizacji technicznej witryny, która polega na:
- poprawie szybkości ładowania strony,
- optymalizacji strony pod kątem urządzeń mobilnych i stworzeniu responsywnego designu, który
- dostosowuje się do różnych urządzeń i rozmiarów ekranów,
- dbałości o bezpieczeństwo całej witryny poprzez wdrożenie certyfikatu SSL,
- zapobieganiu duplikacji treści,
- wdrożeniu mapy strony i przygotowaniu pliku robots.txt,
- optymalizacji adresów URL,
- wdrożeniu danych strukturalnych,
- stworzeniu oryginalnych tytułów i opisów meta dla wszystkich podstron witryny,
- optymalizacji linków wewnętrznych.
Wszystkie te działania mają na celu dostarczenie jak najlepszych doświadczeń użytkownikowi i spełnienie najwyższych standardów. Ostatecznym celem jest stworzenie strony, która nie tylko wygląda atrakcyjnie, ale przede wszystkim zapewnia przyjemne, intuicyjne i satysfakcjonujące doświadczenia dla każdego odwiedzającego.
Przeczytaj nasz poradnik i dowiedz się co to jest techniczne SEO? Kompleksowy przewodnik po technicznej optymalizacji stron
7. Układ siatki CSS
Układ siatki CSS — CSS Grid — to wszechstronna i zaawansowana technika projektowania nowoczesnych stron www, która umożliwia elastyczne zarządzanie układem i rozmieszczeniem elementów w witrynie. W przeciwieństwie do tradycyjnych metod, takich jak Float czy Flexbox, układ siatki CSS oferuje większą kontrolę nad strukturą strony. Projektanci mogą definiować wiersze, kolumny i przerwy między elementami, tworząc bardziej kompleksowe układy, które łatwo dostosować do różnych rozmiarów ekranów.
Ta technika jest niezwykle przydatna w projektowaniu responsywnych stron internetowych, gdzie układ musi się dostosowywać do różnych urządzeń, od smartfonów po duże ekrany desktopowe. Układ siatki CSS zapewnia nie tylko spójność i czytelność strony, ale również ułatwia wprowadzanie ewentualnych zmian w przyszłości. To niezwykle wszechstronne narzędzie, które daje designerom większą kontrolę nad wyglądem strony.
8. Nowoczesne trendy kolorystyczne
Nowe trendy kolorystyczne mają ogromne znaczenie w projektowaniu stron, ponieważ wpływają na atmosferę, styl i wrażenie estetyczne witryny. W ostatnich latach projektanci coraz częściej eksperymentują z nietypowymi zestawieniami kolorystycznymi, które dodają witrynie dynamiki i charakteru. Przykładowe zestawienia to:
- połączenie jaskrawych kolorów z pastelowymi odcieniami,
- zastosowanie gradientów,
- monochromatyczne schematy kolorystyczne.
Warto również zwrócić uwagę na popularność kolorów neonowych, które nie tylko emanują pozytywną energią, ale też gwarantują oryginalny design wyróżniający się na tle innych stron internetowych. Oczywiście przyjazne dla oczu kombinacje kolorów, takie jak połączenie pastelowych odcieni lub ciepłe palety ziemi, wciąż są bardzo popularne wśród projektantów.
Należy pamiętać o równowadze i umiarze w stosowaniu kolorów, aby nie przytłoczyć użytkownika nadmiarem bodźców i rozpraszaczy, które mogą skutkować przedwczesnym opuszczeniem witryny. Dobrze zaprojektowana strona internetowa musi być czytelna i przyjemna w odbiorze, a właściwy dobór kolorystyki ma duże znaczenie dla wrażeń wizualnych użytkowników.
 Kolory neonowe
Kolory neonowe
 Ciepła paleta kolorów ziemi
Ciepła paleta kolorów ziemi
9. Sztuczna inteligencja — chatboty
Sztuczna inteligencja (AI) i chatboty stały się niezwykle popularne i przydatne w projektowaniu stron internetowych w 2025 r. Chatboty to programy komputerowe zdolne do interakcji z użytkownikami. Są one wykorzystywane do udzielania informacji, rozwiązywania problemów, udzielania wsparcia, a nawet do prowadzenia rozmów na temat produktów i usług. Dzięki sztucznej inteligencji chatboty są w stanie analizować pytania użytkowników, rozpoznawać intencje i udzielać odpowiedzi w czasie rzeczywistym. To nie tylko zwiększa dostępność i szybkość obsługi, ale także zapewnia lepsze doświadczenia użytkownikom.
Chatboty mogą być zintegrowane z różnymi komunikatorami, takimi jak strony internetowe, aplikacje mobilne czy platformy społecznościowe, umożliwiając interakcję z klientami w różnych kanałach. Sztuczna inteligencja jest niezwykle wszechstronna i rozwija się dynamicznie, co otwiera nowe możliwości dla projektantów stron. Możliwość dostosowania chatbotów do specyficznych potrzeb marki, ich elastyczność i łatwość w obsłudze sprawia, że są one coraz częściej wykorzystywane w celu poprawy obsługi klienta. Wykorzystanie sztucznej inteligencji na stronach internetowych to nie tylko trendy, ale także skuteczne narzędzia, które pomagają w budowaniu pozytywnych relacji z użytkownikami i w zwiększaniu efektywności działań biznesowych.
Dowiedz się więcej:
- 40 niesamowitych statystyk o sztucznej inteligencji w marketingu i biznesie
- Jak wykorzystać chatboty na stronie internetowej? 7 przykładów zastosowania
- Live chat w sklepie internetowym. Jak go wdrożyć i zwiększyć sprzedaż?
10. Nacisk na fotografię produktową
Coraz więcej projektantów stron internetowych zdaje sobie sprawę z potęgi obrazu i angażuje profesjonalnych fotografów, aby w pełni podkreślić cechy i korzyści prezentowanych produktów. Dobrze wykonane i estetycznie zaprezentowane fotografie wpływają na ogólne postrzeganie marki. Fotografie produktowe powinny być atrakcyjne, wyraźne, dobrze oświetlone i przedstawiać produkty z różnych perspektyw, aby umożliwić klientom dokładne oględziny. Odpowiednio dobrane tło i kompozycja mogą dodatkowo podkreślić estetykę i charakter prezentowanych towarów. Starannie wykonane zdjęcia powinny pokazywać jedynie przedmiot danej oferty, co najlepiej osiągnąć, umieszczając go na białym tle i wykonując zdjęcia kontekstowe. Istotne jest także dostosowanie fotografii do całości witryny, tak aby harmonijnie współgrały z innymi elementami projektu, takimi jak typografia czy kolorystyka. Nacisk na fotografię produktową pokazuje, że użytkownicy mają większą skłonność do korzystania z ofert sklepów, które prezentują swój asortyment w sposób profesjonalny i estetyczny.
 Przykład fotografii produktowej
Przykład fotografii produktowej
11. Niestandardowe czcionki
Zamiast ograniczać się do standardowych czcionek systemowych, projektanci coraz częściej sięgają po niestandardowe i unikalne typografie, które wyróżniają się oryginalnością i charakterem. W tym roku obserwujemy kilka wyraźnych trendów w wyborze fontów na stronę internetową:
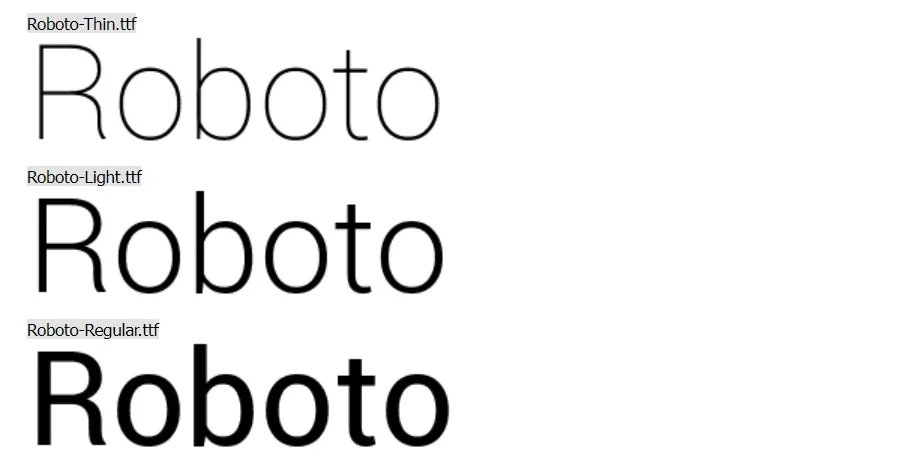
- Jednym z nich jest elegancki design, np. „Montserrat” czy „Roboto". Te czcionki są czytelne, zwięzłe i idealnie pasują do stron o minimalistycznym stylu.
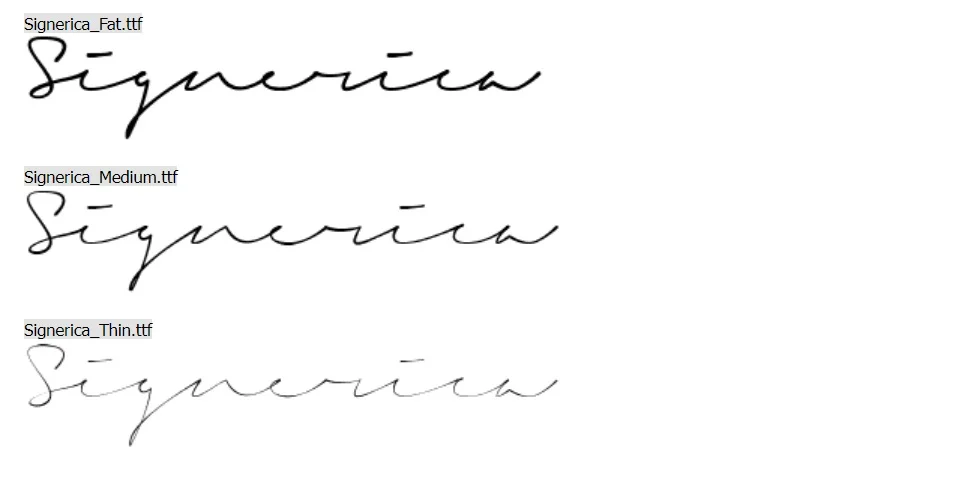
- Kolejnym trendem są kreatywne i artystyczne czcionki, które odwzorowują pismo ręczne i dodają stronie unikalnego charakteru, np. czcionka. „Signerica”.
- Wreszcie, trend retro, czyli czcionki w stylu vintage, takie jak „Bebas Neue” czy „Grand Hotel”, które nawiązują do estetyki minionych dekad.
Niestandardowe czcionki to doskonały sposób na nadanie stronom internetowym wyjątkowego wyglądu i szansa na wyróżnienie się w oceanie konkurencji. Niezależnie od wyboru, kluczowe jest dopasowanie czcionki do charakteru strony i jej zawartości, aby całość tworzyła spójny i atrakcyjny design. A przede wszystkim należy zachować zdrowy balans i pamiętać o tym, że główną funkcją tekstu jest przekazywanie informacji, dlatego musi być on przejrzysty i czytelny dla użytkowników.
 Przykład czcionki Signerica
Przykład czcionki Signerica
 Przykład czcionki Roboto
Przykład czcionki Roboto
 Przykład czcionki Grand Hotel
Przykład czcionki Grand Hotel
 Przykład czcionki Monserrat
Przykład czcionki Monserrat
12. Nostalgia, czyli moda na retro
Nostalgia stała się jednym z ciekawszych trendów w projektowaniu stron. Powrót do przeszłości ma na celu wywołanie sentymentalnych uczuć i wspomnień wśród internautów. Retro strony internetowe mają charakterystyczny wygląd, który nawiązuje do estetyki minionych dekad. Ich charakterystyczne cechy to:
- Kolorystyka — jaskrawe, intensywne kolory, takie jak neonowe odcienie różu, żółci, niebieskiego i zieleni.
- Geometria i wzory — wykorzystanie geometrycznych kształtów, takich jak kwadraty, prostokąty, trójkąty czy koła. Mogą również zawierać abstrakcyjne wzory i motywy graficzne, które są charakterystyczne dla tamtych czasów np. taśmy magnetofonowe, dyskietki czy retro komputery.
- Efekty wizualne — przezroczyste elementy, gradienty, cienie i refleksy, które nadają głębię i wrażenie trójwymiarowości.
- Typografia — ozdobne, ręcznie pisane czcionki lub grube, wyraziste fonty.
- Ilustracje i grafiki — komiksowe ilustracje, zdjęcia w stylu vintage lub grafiki przedstawiające produkty i ikony z lat 80 i 90.
- Elementy interaktywne — animacje, przejścia i efekty wizualne, które przypominają klasyczne gry komputerowe lub interfejs witryn z tamtych lat.
Taki design może być wykorzystywany w celach marketingowych, szczególnie przy promocji produktów lub usług związanych z kulturą popularną lat 80 i 90. Nostalgiczny design to nie tylko powrót do przeszłości, ale także możliwość tworzenia unikalnych doświadczeń dla odwiedzających.
 Przykład grafiki retro
Przykład grafiki retro
13. Zgrywalizowany projekt
Zgrywalizowany projekt to innowacyjny trend w dziedzinie projektowania stron internetowych, który wykorzystuje elementy i mechanizmy znane z gier komputerowych. Głównym celem zgrywalizowanego projektu jest zaangażowanie odwiedzających w intensywne interakcje z witryną. W tym celu projektanci stron stosują różnorodne techniki, np. systemy punktacji, odznaczenia, ocenę postępów, wyzwania i rankingi. Chcą w ten sposób zachęcić użytkowników do dalszego eksplorowania witryny. To podejście sprawia, że nawigacja na stronie staje się bardziej interesująca i satysfakcjonująca, a użytkownicy są bardziej skłonni spędzić więcej czasu w witrynie. Zgrywalizowany projekt może być szczególnie skuteczny w przypadku social mediów, aplikacji mobilnych oraz stron, które oferują zakupy online, kursy, quizy i konkursy.
Trendy w projektowaniu stron. Podsumowanie
Projektowanie stron internetowych to dynamiczne obszar, które stale ewoluuje i dostosowuje się do zmieniających się preferencji i oczekiwań użytkowników. Zastosowanie najnowszych trendów w projektowaniu stron jest kluczowy dla zapewnienia doskonałych doświadczeń dla odwiedzających. Pamiętaj jednak, że trendy powinny być wykorzystywane w sposób odpowiedni dla Twojej marki i jej celów. Bądź świadomy nowości, eksperymentuj, ale jednocześnie zawsze stawiaj na pierwszym miejscu funkcjonalność, intuicyjny interfejs i spójność projektu z wizerunkiem Twojej firmy.
Najnowsze trendy w projektowaniu stron koncentrują się na minimalizmie, interaktywności, responsywności i personalizacji. Projektanci starają się tworzyć strony internetowe o intuicyjnym wyglądzie i dużej ilość wolnej przestrzeni. Wzbogacają je również o efekty interaktywne, takie jak animacje czy mikrointerakcje, aby zapewnić użytkownikom atrakcyjne doświadczenia. Dodatkowo dbają o to, aby strony były responsywne i zapewniały maksymalną wygodę z użytkowania.
Aby stworzyć strony internetowe, które będą wyróżniać się na tle konkurencji, należy połączyć nowoczesne trendy z unikalną tożsamością marki. Istotne jest zrozumienie grupy docelowej i dostosowanie projektu do jej preferencji i potrzeb. Projektanci powinni także dbać o oryginalność i kreatywność w projektowaniu stron, aby wyróżnić się na rynku. Ważne jest zapewnienie intuicyjnej nawigacji, unikalnego układu, dopasowanych kolorów i czcionek, a także zadbanie o szybkie ładowanie strony. Również dostarczanie wartościowych treści i atrakcyjnych multimediów może przyczynić się do wyróżnienia strony wśród konkurencji.
Aktualnie popularne są zarówno palety kolorów o jasnych, stonowanych tonacjach, jak i te bardziej odważne i kontrastowe kombinacje. Przykładowo, modne są pastelowe palety, takie jak delikatne odcienie różu, mięty, lawendy czy błękitu. Dużą popularnością cieszą się także zestawienia neutralnych barw, takich jak biel, szarość, beż i ciepłe odcienie brązu. Żywe, neonowe kolory, takie jak żółć, pomarańcz czy fuksja, mogą być wykorzystywane jako akcenty w połączeniu z bardziej stonowanymi barwami. Istotne jest dopasowanie palety kolorów do branży, charakteru strony i emocji, jakie mają przekazać użytkownikom.
Poznaj historie sukcesu naszych klientów
Clutch.co to jedna z najbardziej wiarygodnych platform z opiniami na świecie! Jesteśmy jedną z najlepiej i najczęściej ocenianych agencji marketingu internetowego w Polsce na największych platformach do ocen: Google i Clutch.co. Zobacz, nasze oceny i przekonaj się, że warto z nami współpracować. 



Ponad 600 pozytywnych opinii w Google i 110 opinii na Clutch.co
Inni przeczytali także

















