Jak poprawić czas ładowania strony?

• Co może być przyczyną wolno działającej strony?
• Dlaczego warto dbać o czas ładowania strony?
• Czym jest Google PageSpeed Insights?
• Jak korzystać z narzędzia PageSpeed Insights?
• Jak korzystać z raportu PageSpeed Insights?
• Jaki wynik w Google PageSpeed Insights jest optymalny?
• Jak poprawić swój wynik w PageSpeed Insights?
• Jak czas ładowania strony wpływa na pozycjonowanie?
• Podsumowanie
• FAQ - najczęściej zadawane pytania
Czas ładowania strony jest często wymieniany jako czynnik wpływający na pozycjonowanie stron, ale szybka witryna to przede wszystkim wygoda dla użytkowników. Coraz więcej osób korzysta ze smartfonów i oczekuje że strona załaduje się szybko oraz bez błędów. Wolne działanie serwisu zniechęca odwiedzających i prowadzi do porzuceń. Sprawdź co możesz zrobić aby przyspieszyć swoją stronę internetową.
Z tego artykułu dowiesz się:
- Dlaczego warto dbać o czas ładowania strony
- Czym jest Google Page Speed Insights i jak z niego korzystać
- Jak poprawić wynik w Page Speed Insights
- Jak czas ładowania wpływa na pozycjonowanie?
Co może być przyczyną wolno działającej strony?
Na czas ładowania strony internetowej może wpływać szereg czynników. Czasami są one wynikiem zwykłego niedopatrzenia i wystarczy szybka ich poprawa. Jednak czasami są to elementy, które wymagają technicznej optymalizacji i współpracy ze specjalistą. Najczęściej występujące powody wolno działającej strony to:
- Niezoptymalizowane obrazy - problem może się wiązać ze zbyt dużymi rozmiarami obrazów, brakiem tagu alt, a także nieopisywaniem plików.
- Niewykorzystywanie CDN - sieć rozproszonych serwerów CDN ma za zadanie udostępnianiać Twoją witrynę użytkownikom na podstawie ich lokalizacji. Wykorzystanie CDN w witrynie pozwoli szybciej połączyć użytkownika z witryną.
- Nieodpowiedni serwer - niektóre serwery działają lepiej niż inne. Wybierając najtańszą opcję na rynku, nie możesz oczekiwać, że będzie ona Ci gwarantować najwyższej jakości obsługę. Wybór serwera jest bardzo ważnym elementem projektowania strony internetowej.
- Niska przepustowość - duży ruch na stronie jest również częstym powodem powolnego ładowania się witryny. Przepustowość wpływa na to, jak wielu użytkowników jednocześnie może korzystać z witryny.
- Duża liczba elementów na stronie - na szybkość ładowania się Twojej strony mogą wpływać obrazy, skrypty, kod HTML, filmy i wiele innych elementów znajdujących się w witrynie. Ich zbyt duża liczba może spowodować, że strona ładuje się wolniej.
- Duża liczba reklam - reklamy to kolejne elementy, które przeciążają Twoją stronę. Możesz mieć mało własnych obrazów i filmów na stronie, ale jeśli pojawi się zbyt wiele reklam, Twoja strona będzie wolno się ładować.
- JavaScript blokujący renderowanie - niezoptymalizowany JavaScript może opóźniać Twoje strony, gdy próbują załadować się w przeglądarce Twoich odbiorców.
- Brak optymalizacji CSS - podobnie jak z Javascript, brak optymalizacji CSS może wpłynąć na powolne ładowanie się strony. Jeśli masz kilka dużych plików CSS, nie próbuj dodawać wszystkich do swojego HTML.
Dlaczego warto dbać o czas ładowania strony?
Według aktualnych danych z raportów Google dotyczących doświadczeń użytkowników w mobile i Core Web Vitals, już pierwsze sekundy ładowania strony mają ogromne znaczenie dla utrzymania ruchu oraz konwersji. Według wyników badań udostępnionych przez Google 40% internautów opuszcza strony ładujące się dłużej niż 3 sekundy. Co więcej, aż 79% użytkowników przyznaje, że jeśli są niezadowoleni z działania witryny, spada prawdopodobieństwo, że ponownie dokonają tam zakupu. Warto zestawić to z informacją, że niemal połowa (47%) internautów oczekuje, że strona załaduje się w 2 sekundy (https://www.thinkwithgoogle.com/marketing-strategies/app-and-mobile/mobile-page-speed-load-time/).
Analizy potwierdzają, że użytkownicy bardzo szybko rezygnują z korzystania z wolnych witryn, a opóźnienia w ładowaniu wpływają bezpośrednio na współczynnik odrzuceń oraz wyniki sprzedaży. Opóźnienia widoczne w metrykach takich jak LCP czy INP mogą generować duże straty finansowe. Przy obrotach rzędu 100 000 dolarów dziennie nawet sekunda opóźnienia może oznaczać kilka milionów strat rocznie.
Czym jest Google PageSpeed Insights?
Google PageSpeed Insights to bezpłatne narzędzie Google, które ocenia wydajność stron internetowych na urządzeniach mobilnych i stacjonarnych. Analiza opiera się na danych laboratoryjnych generowanych przez Lighthouse oraz na danych terenowych CrUX jeśli są dostępne. Wynik w skali od 0 do 100 stanowi ogólny wskaźnik kondycji technicznej. Nie oddaje on pełnego obrazu doświadczeń użytkowników, dlatego ważniejsza jest interpretacja poszczególnych metryk.
Największe znaczenie mają aktualne metryki Core Web Vitals takie jak LCP CLS i INP ponieważ pokazują jak strona zachowuje się w realnych warunkach. PageSpeed Insights wskazuje też elementy, które spowalniają witrynę i podaje konkretne rekomendacje dotyczące optymalizacji zasobów obrazów skryptów oraz konfiguracji serwera. Dzięki temu narzędzie pomaga poprawić czas ładowania i zwiększyć wygodę korzystania z witryny.
Poznaj koniecznie 8 sposobów na poprawę strony pod kątem Core Web Vitals

Widok strony głównej narzędzia PageSpeed Insights
Jak korzystać z narzędzia PageSpeed Insights?
Korzystanie z narzędzia Google PageSpeed Insights jest stosunkowo proste i może przynieść Ci wiele korzyści w poprawie wydajności Twojej strony internetowej. Zobacz, jak krok po kroku używać narzędzia.
- Otwórz Google PageSpeed Insights - rozpocznij od odwiedzenia strony Google Insights. Wprowadź adres URL strony, którą chcesz sprawdzić (może to być własna strona lub strona konkurencyjna), a następnie kliknij przycisk „Analizuj".
- Poczekaj na analizę - narzędzie rozpocznie analizę wydajności strony. Czas oczekiwania na wyniki może być różny i zależy od skomplikowania strony oraz prędkości Twojego połączenia internetowego. Może to trwać od kilku sekund do minuty.
- Sprawdź wyniki - po zakończeniu analizy zobaczysz ocenę dla wersji mobilnej i stacjonarnej strony, wyrażoną w skali od 0 do 100. Ponadto otrzymasz listę sugestii dotyczących poprawy wydajności strony.
- Przejrzyj sugestie - dla każdej sugestii narzędzie podaje szacowaną oszczędność czasu w sekundach, jaką można uzyskać po wdrożeniu danej rekomendacji. To pomoże Ci określić, które działania są najbardziej priorytetowe.
- Wdrażaj optymalizacje - zastosuj sugerowane optymalizacje na swojej stronie internetowej, uwzględniając priorytety. Upewnij się, że zmiany zostały wdrożone dokładnie i są starannie przetestowane.
- Przeanalizuj swoją stronę ponownie - po wdrożeniu zmian, przeprowadź ponowną analizę za pomocą narzędzia Google PageSpeed Insights, aby ocenić, czy poprawiła się wydajność Twojej strony. Pamiętaj, że czasami wyniki mogą się różnić w zależności od pory dnia, dlatego warto wykonać analizę kilkukrotnie.
Jak korzystać z raportu PageSpeed Insights?
Raport Google PageSpeed Insights może Ci się przydać, aby zrozumieć błędy i poprawić wydajność witryny. Zobacz szczegółowe wyjaśnienie trzech głównych części tego raportu:
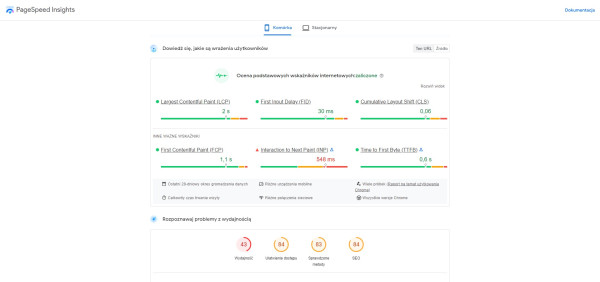
Ocena podstawowych wskaźników sieciowych:
Ta sekcja Google PageSpeed Insights skupia się na wskaźnikach wydajności witryny, które Google uważa za istotne dla doświadczeń użytkowników. Są to:
- LCP, Largest Contentful Paint – mierzy czas, który upływa, zanim główna zawartość strony stanie się widoczna dla użytkownika.
- CLS, Cumulative Layout Shift – ocenia stabilność wizualną witryny, mierząc, w jakim stopniu elementy przemieszczają się podczas ładowania.
- INP, Interaction to Next Paint – mierzy czas reakcji strony na interakcje użytkownika i zastępuje wcześniejszy wskaźnik FID.
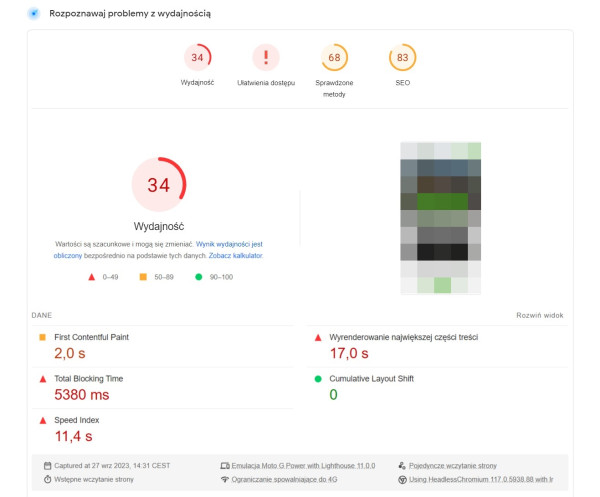
Diagnoza problemów w Google Insights:
W tej sekcji raportu otrzymasz ogólną ocenę wydajności swojej witryny, podzieloną na kilka kategorii:
- Wydajność – ogólna ocena czasu ładowania i optymalizacji zasobów.
- Ułatwienia dostępu – ocena dostępności określa, czy Twoja strona jest łatwo użyteczna dla wszystkich użytkowników, w tym tych z wadami wzroku.
- Sprawdzone metody – kategoria mierzy zgodność strony z najlepszymi praktykami tworzenia witryn, takimi jak bezpieczeństwo połączeń i wykorzystanie nowoczesnych technologii.
- SEO – ocena dotyczy podstawowych elementów technicznych wpływających na widoczność strony w wyszukiwarce.
Możliwości:
Pod wspomnianymi wyżej sekcjami znajdziesz listę „Możliwości". Są to sugestie od Google dotyczące działań, które możesz podjąć, aby poprawić wydajność swojej witryny. Może to obejmować optymalizację obrazów redukcję rozmiaru kodu lub poprawę czasu odpowiedzi serwera.

Raport PageSpeed Insights
Jaki wynik w Google PageSpeed Insights jest optymalny?
Teoretycznie, maksymalny możliwy wynik to 100/100. Google sugeruje, że wynik 90 lub wyższy jest pozytywny, wskazując na dobrą optymalizację strony. Wynik w zakresie 50-89 oznacza, że istnieje miejsce do poprawy, podczas gdy wynik poniżej 50 jest uważany za słaby. Wynik 100 nie zawsze jest konieczny ani opłacalny. Poprawa z poziomu 90 do 100 może wymagać znacznych zasobów czasowych i finansowych, a efekt wcale nie musi być tego wart. ważne jest, aby znaleźć balans między doskonaleniem a zbyt dużymi kosztami.
Najważniejsze jest to, że użytkownicy oczekują szybkiego dostępu do treści. Długi czas ładowania strony może wpłynąć negatywnie na ich doświadczenie i prowadzić do opuszczenia witryny. Dlatego warto zawsze dążyć do poprawy wydajności strony, ale z umiarem i z uwzględnieniem innych czynników, takich jak jakość treści i łatwość nawigacji. Ostatecznie chodzi o dostarczanie wartości użytkownikom i zapewnienie im szybkiego i przyjemnego dostępu do treści. Sprawdź sposoby na poprawę User Experience i zwiększenie konwersji na stronie!

Wynik analizy wydajności w PageSpeed Insights
Jak poprawić swój wynik w PageSpeed Insights?
Poprawa wyniku w narzędziu Google PageSpeed Insights może stanowić wyzwanie zwłaszcza jeśli nie jesteś specjalistą od programowania ani technicznego SEO. Sugestie narzędzia nie zawsze są intuicyjne, dlatego warto korzystać z nich krok po kroku. Sprawdź jak możesz poprawić wynik nawet, jeśli nie masz wiedzy technicznej.
Wyeliminuj zasoby blokujące renderowanie
Aby poprawić wydajność strony w Google PageSpeed Insights ważne jest ograniczenie zasobów, które opóźniają wyświetlenie treści. Zasoby blokujące mogą wpływać na metryki Core Web Vitals takie jak LCP i INP, dlatego warto je zidentyfikować i zoptymalizować.
Sprawdź sugestie w PageSpeed Insights - Przejdź do raportu i znajdź rekomendacje dotyczące „Wyeliminowania zasobów blokujących renderowanie" w sekcji „Możliwości".
Zidentyfikuj zasoby problematyczne - W sugestiach zobaczysz listę plików takich jak CSS JavaScript czy czcionki, które opóźniają wyświetlenie treści. Warto skupić się na zasobach największych i najczęściej używanych.
Oszacuj znaczenie każdego zasobu - Przyjrzyj się czy przekazywane pliki są niezbędne. W wielu przypadkach skrypty zewnętrzne lub rozbudowane biblioteki mogą być uproszczone lub ładowane później.
Zoptymalizuj lub usuń zbędne zasoby
Możesz:
- przenieść skrypty do ładowania z użyciem defer lub async
- zastosować preload dla zasobów krytycznych takich jak czcionki i główne style
- użyć lazy loading dla obrazów i elementów niekrytycznych
- ograniczyć liczbę i wielkość plików JS oraz CSS
Takie działania wyraźnie poprawiają wynik skracają czas wyświetlenia treści.
Wykonuj regularne testy - Po wdrożeniu zmian ponownie wykonaj test w PageSpeed Insights. Regularnie monitoruj wynik i zwracaj uwagę na metryki LCP INP oraz CLS, które najlepiej odzwierciedlają jakość działania witryny.

Badanie szybkości ładowania się strony na urządzeniach mobilnych
Skróć czas odpowiedzi serwera TTFB
Czas do pierwszego bajtu (TTFB) to czas, który potrzebuje serwer, aby przesłać pierwszą porcję danych do przeglądarki użytkownika po jej zapytaniu o stronę internetową. Im ten czas jest krótszy, tym strona szybciej się ładuje. Jak skrócić TTFB? Poznaj kilka sprawdzonych sposobów:
- Wybierz hosting, który oferuje szybkie serwery, aby przyspieszyć komunikację między serwerem a przeglądarką. Sprawdź, jak wybrać hosting!
- Zoptymalizuj kod swojej strony internetowej, aby był bardziej efektywny i przygotowywał treść szybciej.
- Popracuj nad optymalizacją zapytań do bazy danych lub rozważ użycie szybszych systemów baz danych.
- Korzystaj z sieci dostarczania treści (CDN), aby zasoby były dostarczane z bliższego serwera, co skróci czas odpowiedzi.
- Jeśli potrzebujesz pomocy, skonsultuj się ze specjalistą, lub dostawcą usług hostingowych.
- Przeprowadzaj regularne testy, aby monitorować wydajność i poprawiać TTFB w miarę potrzeb.
Zoptymalizuj swoje obrazy
Obrazy często są winowajcą długiego czasu ładowania strony internetowej. Duże i niezoptymalizowane grafiki czy zdjęcia mogą znacząco spowolnić stronę, co wpływa na negatywne doświadczenia użytkowników. Dłuższy czas ładowania może także wpływać na pozycje witryny w wynikach wyszukiwania. Optymalizacja obrazów to ważny krok w przyspieszaniu ładowania strony. Sprawdź, jak to zrobić w prosty sposób:
- Sprawdź raport Google PageSpeed Insights - raport PageSpeed Insights pokaże Ci, które obrazy na stronie mają nieprawidłowy rozmiar i ile danych można zaoszczędzić.
- Skompresuj obrazy - użyj narzędzi do kompresji obrazów, takich jak TinyPNG lub ShortPixel, aby zmniejszyć rozmiar plików przed umieszczeniem ich na stronie.
- Wybierz odpowiedni format - dobierz odpowiedni format obrazów (JPG, PNG, GIF) dla każdego obrazu, aby osiągnąć najlepszą jakość przy jak najmniejszym rozmiarze pliku.
- Użyj atrybutu „srcset” - dodaj atrybut „srcset” do obrazów, aby strona automatycznie wybierała odpowiedni rozmiar w zależności od urządzenia użytkownika.
- Zastosuj tzw. leniwe ładowanie obrazów - skorzystaj z wtyczek, takich jak LazyLoad lub Smush, aby zastosować lazy loading (wczytywanie elementów na stronie w momencie gdy użytkownik scrolluje w dół), co przyspieszy ładowanie strony.
Ogranicz żądania krytyczne i wstępne ładowanie zasobów
Zmniejszenie liczby żądań krytycznych przyspiesza wyświetlenie treści i poprawia metryki LCP oraz INP. Warto zidentyfikować zasoby opóźniające renderowanie i określić ich priorytet. Skrypty, które nie są potrzebne do pierwszego wyświetlenia strony możesz ładować z użyciem atrybutów async lub defer aby nie blokowały parsowania HTML.
Dodatkowo można zastosować preload dla zasobów kluczowych takich jak czcionki główne style lub obraz pełniący rolę elementu LCP. Dzięki temu przeglądarka pobiera najważniejsze pliki wcześniej i szybciej wyświetla stronę. Niektóre skrypty mogą nie działać poprawnie z tymi atrybutami, więc zawsze warto je dokładnie przetestować przed implementacją.
Jeśli nie masz umiejętności programistycznych, zwróć się o pomoc do programisty, który może dodać te atrybuty do kodu Twojej witryny.
Zredukuj kod CSS i JavaScript
Pliki CSS i JavaScript mogą znacząco spowalniać ładowanie strony dlatego warto ograniczyć ich wielkość i liczbę. Po analizie Google PageSpeed Insights zacznij od usunięcia nieużywanego kodu. Zbyt duże biblioteki i frameworki warto zastępować lżejszymi rozwiązaniami lub czystym JavaScriptem aby zmniejszyć obciążenie i poprawić metryki takie jak INP. Można też zastosować techniki takie jak dzielenie kodu czy lazy loading aby ograniczyć ilość skryptów ładowanych przy starcie. Na WordPress proces optymalizacji ułatwiają wtyczki takie jak LiteSpeed Cache lub W3 Total Cache, które umożliwiają minifikację oraz redukcję zasobów.
Zmniejsz rozmiar DOM
Zbyt rozbudowany DOM (Document Object Model) spowalnia renderowanie strony i pogarsza metryki takie jak INP dlatego warto ograniczyć liczbę elementów HTML oraz uprościć strukturę dokumentu. Można to osiągnąć przez usunięcie zbędnych znaczników atrybutów oraz nieużywanych fragmentów CSS i JavaScript. Warto też unikać kreatorów stron i ciężkich motywów, które generują nadmierny kod oraz uważać na treści wklejane z edytorów WYSIWYG ponieważ często zawierają zbędne znaczniki. Analiza DOM w narzędziach takich jak Chrome DevTools pomaga wykryć elementy spowalniające stronę a ich optymalizacja może wymagać wsparcia programisty.
Napraw przekierowania
Przekierowania automatycznie kierują użytkownika z jednego adresu URL na inny. Mogą one wpłynąć na prędkość ładowania strony. Kiedy chcesz otworzyć stronę, która została przekierowana, serwer przekazuje Twojej przeglądarce, że jest teraz pod innym adresem. Przeglądarka musi pobrać ten nowy adres, co sprawia, że strona ładuje się dłużej.
Najlepiej minimalizować przekierowania, ponieważ każde z nich wpływa na szybkość strony.
Często możesz napotkać łańcuchy przekierowań, co oznacza, że między pierwotnym a końcowym adresem URL istnieje ich wiele, co może znacznie spowolnić stronę.
Aby poprawnie zarządzać przekierowaniami:
- Unikaj łańcuchów przekierowań - staraj się przekierowywać bezpośrednio z oryginalnego adresu URL na najnowszy adres URL, aby skrócić czas ładowania strony.
- Użyj narzędzi SEO - narzędzia SEO, takie jak Semrush, mogą pomóc w zidentyfikowaniu i zarządzaniu przekierowaniami w Twojej witrynie.
- Napraw przekierowania - jeśli zidentyfikujesz łańcuchy przekierowań, zaloguj się do swojego systemu zarządzania treścią (CMS), aby usunąć niepotrzebne przekierowania i wdrożyć nowe, które są bardziej efektywne.
Dowiedz się więcej o przekierowaniach:
- Co to jest przekierowanie 302?
- Co to są pętle przekierowań?
- Przekierowania 301 a pozycjonowanie stron. Wszystko, co musisz wiedzieć
Unikaj nadużywania skryptów, pikseli i wtyczek
Wszelkie skrypty, piksele i wtyczki mogą wpływać na prędkość ładowania strony i wynik Google PageSpeed Insights. Często pochodzą one od narzędzi analitycznych i platform reklamowych, którzy monitorują wydajność Twojej witryny. Niektóre z tych kodów są konieczne, na przykład piksel Google Analytics 4 lub Facebooka do monitorowania wydajności, lub kampanii reklamowych. Przeanalizuj wszystkie dodatkowy skrypty, piksele lub wtyczki i poszukaj tych, które są niepotrzebne, a następnie je usuń.
Jak czas ładowania strony wpływa na pozycjonowanie?
Czas ładowania strony wpływa na pozycjonowanie przede wszystkim poprzez doświadczenia użytkownika, które Google uwzględnia w ramach sygnałów jakości strony. Wolno działające witryny częściej generują wysokie współczynniki odrzuceń niższy czas zaangażowania i gorsze konwersje co może pośrednio wpływać na widoczność w wynikach wyszukiwania. W praktyce Google ocenia wydajność stron na podstawie metryk Core Web Vitals takich jak LCP INP i CLS, które określają jak szybko strona wyświetla treści reaguje na interakcje i utrzymuje stabilność układu. Pamiętaj, że sama poprawa szybkości nie zastąpi optymalizacji treści, a zadbanie o wydajność powinno być częścią kompleksowej strategii SEO.
Podsumowanie
Szybko działająca strona to jeden z najważniejszych elementów skutecznego SEO oraz pozytywnych doświadczeń użytkownika. Optymalizacja wydajności poprawia wyniki Core Web Vitals wspiera widoczność w wyszukiwarce i zwiększa szanse na konwersję. Warto regularnie analizować dane z PageSpeed Insights i wdrażać rekomendowane usprawnienia aby utrzymać przewagę nad konkurencją. Jeśli chcesz poprawić szybkość swojej witryny sprawdź jej aktualny wynik w PageSpeed Insights i zacznij optymalizację już teraz!
FAQ - najczęściej zadawane pytania
Szybkość strony to jeden z czynników rankingowych Google. Jest nim suma czasu, w jakim ładuje się zawartość danej witryny. Nie. Wynik PageSpeed Insights nie jest bezpośrednim czynnikiem rankingowym. Wpływ na pozycjonowanie mają metryki Core Web Vitals oraz ogólna jakość strony. Wynik w narzędziu jest jedynie wskazówką techniczną. Nie. Szybkość strony wspiera SEO ale nie zastępuje optymalizacji treści struktury i profilu linków. Powinna być elementem szerszej strategii. Testy mobilne są bardziej wymagające ponieważ symulują wolniejsze urządzenia i łącza. Różnica wyników jest normalna i wynika z innych warunków testowych. Regularnie. W praktyce warto sprawdzać PSI co kilka tygodni oraz po większych aktualizacjach motywu wtyczek lub treści ponieważ zmiany mogą wpływać na wyniki.Co to jest szybkość strony?
Czy wysoki wynik PageSpeed Insights gwarantuje lepsze pozycje w Google?
Czy poprawa czasu ładowania wystarczy aby zwiększyć ruch organiczny?
Dlaczego moja strona ma różne wyniki PSI na komputerach i urządzeniach mobilnych?
Jak często powinienem analizować wydajność strony?
Poznaj historie sukcesu naszych klientów
Clutch.co to jedna z najbardziej wiarygodnych platform z opiniami na świecie! Jesteśmy jedną z najlepiej i najczęściej ocenianych agencji marketingu internetowego w Polsce na największych platformach do ocen: Google i Clutch.co. Zobacz, nasze oceny i przekonaj się, że warto z nami współpracować. 



Ponad 700 pozytywnych opinii w Google i 120 opinii na Clutch.co











