Google PageSpeed Insights - jak korzystać z narzędzia do poprawy prędkości strony?

• Co to jest Google PageSpeed Insights?
• Jak korzystać z narzędzia PageSpeed Insights?
• Jak korzystać z raportu PageSpeed Insights?
• Jaki jest dobry wynik w Google PageSpeed Insights?
• Jak poprawić swój wynik w PageSpeed Insights?
• Podsumowanie
Google PageSpeed Insights to niezastąpione narzędzie dla właścicieli witryn internetowych, umożliwiające ocenę szybkości ładowania strony internetowej. Dla większości internautów, tempo wczytywania strony stanowi kluczowy czynnik wpływający na ich ogólne wrażenia z korzystania z witryny. Jednak szybkość strony ma znaczenie nie tylko dla użytkowników - jest również istotna dla optymalizacji pod kątem wyszukiwarek i pozycji witryny w wynikach wyszukiwania. Dowiedz się, jak skutecznie wykorzystać Google PageSpeed Insights, aby zlokalizować obszary, które wymagają optymalizacji, oraz poprawić ogólną prędkość swojej witryny internetowej. Gotowy na przyspieszenie swojej strony? Zaczynajmy!
Skorzystaj z indywidualnych porad ekspertów
Chcesz zwiększyć wyniki swojej firmy? Skorzystaj ze wsparcia naszych ekspertów i poznaj pełnię możliwości Twojej strony.
Poznaj bezpłatne wskazówki od Widocznych zakresu:
- Pozycjonowania
- Kampanii Google Ads
- Optymalizacji UX

Co to jest Google PageSpeed Insights?
Co to jest Google PageSpeed Insights? To bezpłatne narzędzie udostępnione przez Google, które analizuje wydajność stron internetowych zarówno na urządzeniach mobilnych, jak i stacjonarnych. Wynik, który otrzymujesz w zakresie od 0 do 100, stanowi miarę efektywności i szybkości działania Twojej witryny. Wyższy wynik zazwyczaj wskazuje, że Twoja strona jest lepiej zoptymalizowana pod względem wydajności.
Jednak warto zauważyć, że uzyskanie maksymalnej oceny 100 może być trudne, a nie zawsze jest konieczne, aby strona była efektywna. Google PageSpeed Insights nie tylko przypisuje punkty, ale także dostarcza konkretne sugestie i rekomendacje dotyczące poprawy wydajności Twojej witryny. Te wskazówki obejmują optymalizację grafik, kompresję zasobów, minimalizację kodu i wiele innych działań, które mogą przyspieszyć ładowanie strony.
Dzięki Google Insights możesz zoptymalizować swoją witrynę, aby działała szybciej i była bardziej przyjazna dla użytkowników, co może przyczynić się do poprawy jej pozycji w wynikach wyszukiwania oraz do zwiększenia zadowolenia odwiedzających.
Jak korzystać z narzędzia PageSpeed Insights?
Korzystanie z narzędzia Google PageSpeed Insights jest stosunkowo proste i może przynieść wiele korzyści w poprawie wydajności Twojej strony internetowej. Sprawdź, jak obsługiwać to narzędzie:
- Otwórz Google PageSpeed Insights - rozpocznij od odwiedzenia strony Google Insights. Wprowadź adres URL strony, którą chcesz sprawdzić (może to być własna strona lub strona konkurencyjna), a następnie kliknij przycisk „Analizuj".
- Poczekaj na analizę - narzędzie rozpocznie analizę wydajności strony. Czas oczekiwania na wyniki może być różny i zależy od skomplikowania strony oraz prędkości Twojego połączenia internetowego. Może to trwać od kilku sekund do minuty.
- Sprawdź wyniki - po zakończeniu analizy zobaczysz ocenę dla wersji mobilnej i stacjonarnej strony, wyrażoną w skali od 0 do 100. Ponadto otrzymasz listę sugestii dotyczących poprawy wydajności strony.
- Przejrzyj sugestie - dla każdej sugestii narzędzie podaje szacowaną oszczędność czasu w sekundach, jaką można uzyskać po wdrożeniu danej rekomendacji. To pomoże Ci określić, które działania są najbardziej priorytetowe.
- Wdrażaj optymalizacje - zastosuj sugerowane optymalizacje na swojej stronie internetowej, uwzględniając priorytety. Upewnij się, że zmiany zostały wdrożone dokładnie i są starannie przetestowane.
- Przeanalizuj swoją stronę ponownie - po wdrożeniu zmian, przeprowadź ponowną analizę za pomocą narzędzia Google PageSpeed Insights, aby ocenić, czy poprawiła się wydajność Twojej strony. Pamiętaj, że czasami wyniki mogą się różnić w zależności od pory dnia, dlatego warto wykonać analizę kilkukrotnie.
 Analiza wydajności strony w narzędzie PageSpeed Insights.
Analiza wydajności strony w narzędzie PageSpeed Insights.
Jak korzystać z raportu PageSpeed Insights?
Raport Google PageSpeed Insights może być przydatny dla właścicieli stron internetowych, aby zrozumieć błędy i poprawić wydajność witryny. Zobacz szczegółowe wyjaśnienie trzech głównych części tego raportu:
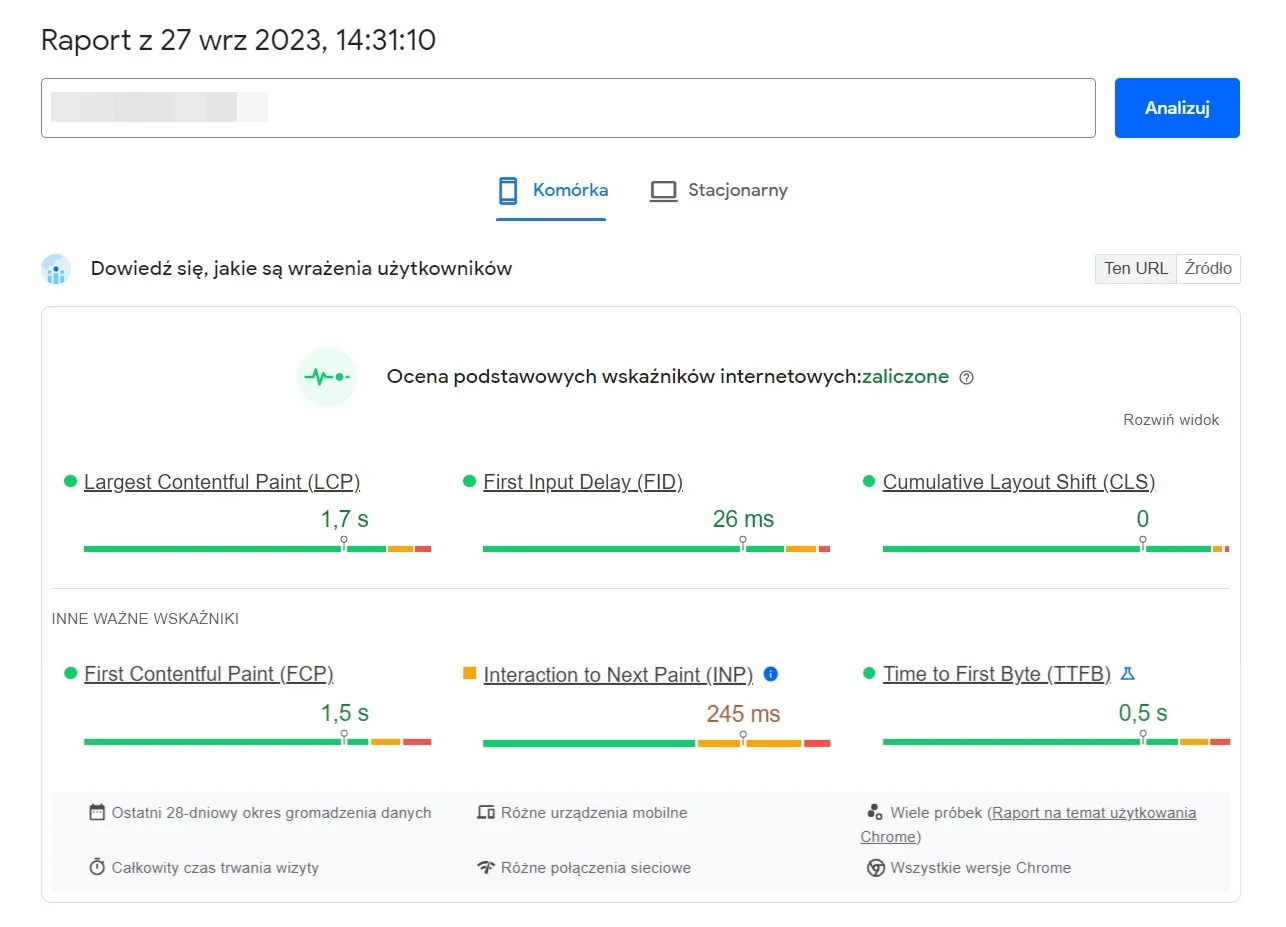
Ocena podstawowych wskaźników sieciowych:
Ta sekcja Google PageSpeed Insights skupia się na kluczowych wskaźnikach wydajności witryny, które Google uważa za istotne dla rankingów na urządzeniach mobilnych. Są to:
- LCP, Largest Contentful Paint - mierzy czas, który upływa, zanim najważniejsza zawartość strony stanie się widoczna dla użytkownika.
- CLS, Cumulative Layout Shift - ocenia stabilność wizualną witryny, mierząc, w jakim stopniu elementy na stronie przemieszczają się podczas ładowania. Niższy wynik oznacza mniejsze rozpraszanie elementów i bardziej przyjazne wrażenia użytkownika.
- FID, First Input Delay - pomiar interaktywności strony, czyli czas, który upływa od chwili, gdy użytkownik dokonał interakcji, do momentu, gdy strona jest w pełni załadowana. Jest to ważne dla aspektu responsywności strony.
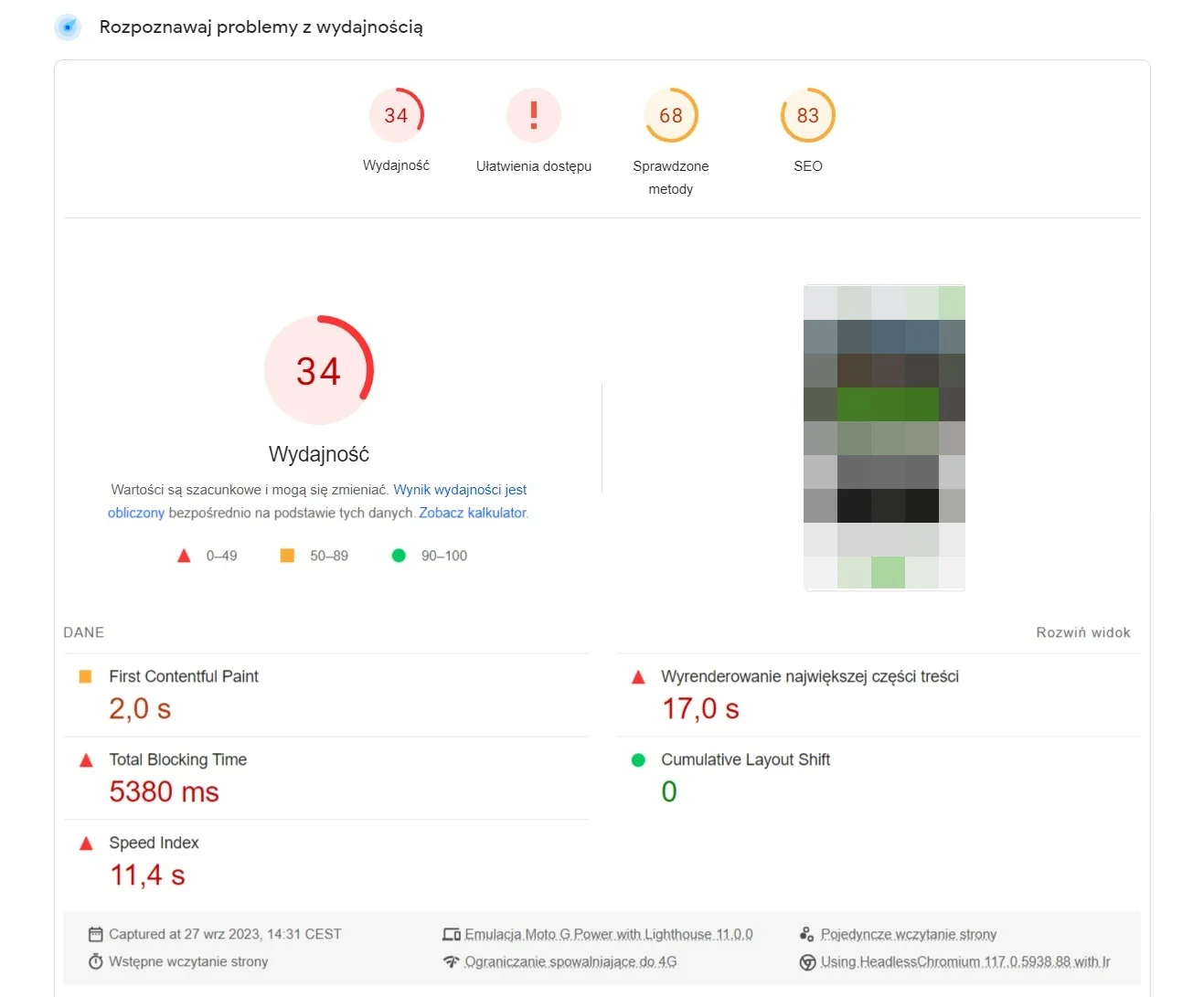
Diagnoza problemów w Google Insights:
W tej sekcji raportu otrzymasz ogólną ocenę wydajności swojej witryny, podzieloną na kilka kategorii:
- Wydajność - to ogólna ocena wydajności Twojej witryny. Wyższa ocena oznacza, że Twoja strona działa szybciej i jest lepiej zoptymalizowana.
- Ułatwienia dostępu - ocena dostępności określa, czy Twoja strona jest łatwo dostępna i użyteczna dla wszystkich internautów, w tym tych z wadami wzroku. Pod uwagę są tutaj brane czynniki takie jak nawigacja i kontrast kolorów.
- Sprawdzone metody - ta kategoria mierzy zgodność Twojej strony z najlepszymi praktykami tworzenia stron internetowych. Obejmuje to użycie nowoczesnych technologii internetowych, zoptymalizowany kod i bezpieczne połączenia.
- SEO - ocena SEO koncentruje się na tym, jak dobrze Twoja strona jest zoptymalizowana pod kątem wyszukiwarek, uwzględniając czynniki takie jak metadane, dane strukturalne i responsywność na urządzeniach mobilnych.
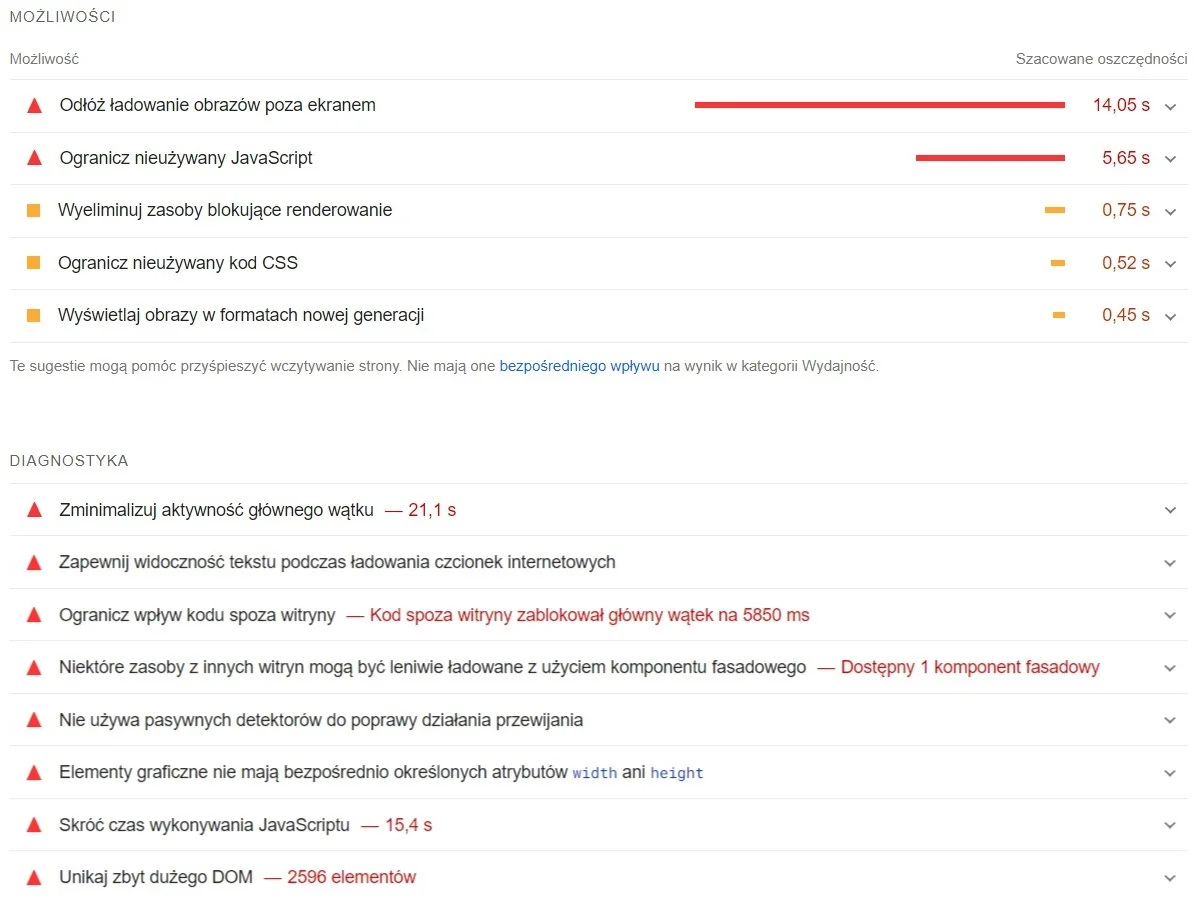
Możliwości:
Pod wspomnianymi wyżej sekcjami znajdziesz listę „Możliwości". Są to sugestie od Google dotyczące konkretnych działań, które możesz podjąć, aby poprawić wydajność swojej witryny. Może to obejmować optymalizację obrazów, redukcję rozmiaru kodu lub zoptymalizowanie czasu odpowiedzi serwera.
 Raport PageSpeed Insights.
Raport PageSpeed Insights.
 Druga część raportu Google Insights.
Druga część raportu Google Insights.
Jaki jest dobry wynik w Google PageSpeed Insights?
Wiesz już, co to jest Google PageSpeed Insights i jak z niego korzystać. Teraz warto zastanowić się, jaki rezultat uznać za optymalny i świadczący o dobrej szybkości działania strony. Teoretycznie, maksymalny możliwy wynik to 100/100. Google sugeruje, że wynik 90 lub wyższy jest pozytywny, wskazując na dobrą optymalizację strony. Wynik w zakresie 50-89 oznacza, że istnieje miejsce do poprawy, podczas gdy wynik poniżej 50 jest uważany za słaby.
Warto zrozumieć, że doskonały wynik 100 nie zawsze jest konieczny ani opłacalny. Poprawa wyniku z poziomu 90 do 100 może wymagać znacznych zasobów czasowych i finansowych, a różnica w użytkowaniu może być minimalna. Dlatego ważne jest, aby znaleźć balans między doskonaleniem a zbyt dużymi kosztami.
Najważniejsze jest to, że użytkownicy oczekują szybkiego dostępu do treści. Długi czas ładowania strony może wpłynąć negatywnie na ich doświadczenie i prowadzić do opuszczenia witryny. Dlatego warto zawsze dążyć do poprawy wydajności strony, ale z umiarem i z uwzględnieniem innych czynników, takich jak jakość treści i łatwość nawigacji. Ostatecznie chodzi o dostarczanie wartości użytkownikom i zapewnienie im szybkiego i przyjemnego dostępu do treści. Sprawdź sposoby na poprawę User Experience i zwiększenie konwersji na stronie!
 Wynik analizy wydajności w PageSpeed Insights.
Wynik analizy wydajności w PageSpeed Insights.
Jak poprawić swój wynik w PageSpeed Insights?
Poprawa wyniku w narzędziu Google PageSpeed Insights może stanowić wyzwanie, zwłaszcza jeśli nie jesteś specjalistą od programowania ani technicznego SEO. Zrozumienie sugestii narzędzia może być trudne, ponieważ często używany jest tam język techniczny. Sprawdź, przewodnik krok po kroku, jak można poprawić wynik PSI, bez konieczności głębokiej wiedzy technicznej:
Wyeliminuj zasoby blokujące renderowanie
Aby poprawić wydajność strony w Google PageSpeed Insights, ważne jest wyeliminowanie zasobów blokujących renderowanie. Te zasoby mogą znacząco wpłynąć na czas ładowania strony i jakość doświadczenia użytkownika. Sprawdź, jak możesz je usunąć:
- Sprawdź sugestie w PageSpeed Insights - najpierw przejdź do raportu PageSpeed Insights i zidentyfikuj sugestie związane z „Wyeliminowaniem zasobów blokujących renderowanie". Te sugestie powinny być dostępne w sekcji „Możliwości".
- Zidentyfikuj zasoby blokujące - w sugestiach znajdziesz listę zasobów, które blokują renderowanie strony. Mogą to być pliki CSS, JavaScript, czcionki lub inne elementy. Zobacz, które zasoby są najbardziej problematyczne i mają największy wpływ na wydajność.
- Oszacuj znaczenie każdego zasobu - przyjrzyj się każdemu zasobowi i zastanów się, czy jest on niezbędny dla funkcjonalności strony. Niektóre zasoby, zwłaszcza te zewnętrzne, mogą być zbędne lub można je zoptymalizować.
- Zoptymalizuj lub usuń zbędne zasoby - jeśli zidentyfikujesz zasoby, które nie są niezbędne lub mogą być zoptymalizowane, podejmij odpowiednie kroki. Możesz spróbować skompresować pliki CSS i JavaScript, a także wykorzystać techniki buforowania, aby przyspieszyć ładowanie zasobów.
- Wsparcie programisty - jeśli nie jesteś specjalistą od kodowania lub tworzenia stron internetowych, mogą być potrzebne umiejętności programisty. Jego zadanie polega na identyfikacji, jakie zasoby można zoptymalizować lub usunąć, a następnie wdrożeniu tych zmian. Warto współpracować z profesjonalistą, aby zagwarantować sobie skuteczne działania.
- Testy i monitorowanie - po wprowadzeniu zmian przeprowadź testy wydajności, aby sprawdzić, czy poprawiły się wyniki w Google PageSpeed Insights. Regularnie monitoruj wydajność witryny i reaguj na ewentualne problemy.
Skróć czas odpowiedzi serwera TTFB
Czas do pierwszego bajtu (TTFB) to czas, który potrzebuje serwer, aby przesłać pierwszą porcję danych do przeglądarki użytkownika po jej zapytaniu o stronę internetową. Im ten czas jest krótszy, tym strona szybciej się ładuje. Jak skrócić TTFB? Poznaj kilka sprawdzonych sposobów:
- Wybierz hosting, który oferuje szybkie serwery, aby przyspieszyć komunikację między serwerem a przeglądarką. Sprawdź, jak wybrać hosting!
- Zoptymalizuj kod swojej strony internetowej, aby był bardziej efektywny i przygotowywał treść szybciej.
- Popracuj nad optymalizacją zapytań do bazy danych lub rozważ użycie szybszych systemów baz danych.
- Korzystaj z sieci dostarczania treści (CDN), aby zasoby były dostarczane z bliższego serwera, co skróci czas odpowiedzi.
- Jeśli potrzebujesz pomocy, skonsultuj się ze specjalistą, lub dostawcą usług hostingowych.
- Przeprowadzaj regularne testy, aby monitorować wydajność i poprawiać TTFB w miarę potrzeb.
Zoptymalizuj swoje obrazy
Obrazy często są winowajcą długiego czasu ładowania strony internetowej. Duże i niezoptymalizowane grafiki czy zdjęcia mogą znacząco spowolnić stronę, co wpływa na negatywne doświadczenia użytkowników. Dłuższy czas ładowania może także wpływać na pozycje witryny w wynikach wyszukiwania. Optymalizacja obrazów to ważny krok w przyspieszaniu ładowania strony. Sprawdź, jak to zrobić w prosty sposób:
- Sprawdź raport Google PageSpeed Insights- raport PageSpeed Insights pokaże Ci, które obrazy na stronie mają nieprawidłowy rozmiar i ile danych można zaoszczędzić.
- Skompresuj obrazy - użyj narzędzi do kompresji obrazów, takich jak TinyPNG lub ShortPixel, aby zmniejszyć rozmiar plików przed umieszczeniem ich na stronie.
- Wybierz odpowiedni format - dobierz odpowiedni format obrazów (JPG, PNG, GIF) dla każdego obrazu, aby osiągnąć najlepszą jakość przy jak najmniejszym rozmiarze pliku.
- Użyj atrybutu „srcset” - dodaj atrybut „srcset” do obrazów, aby strona automatycznie wybierała odpowiedni rozmiar w zależności od urządzenia użytkownika.
- Zastosuj leniwe ładowanie obrazów - skorzystaj z wtyczek, takich jak LazyLoad lub Smush, aby zastosować lazy loading (wczytywanie elementów na stronie w momencie gdy użytkownik scrolluje w dół), co przyspieszy ładowanie strony.
Unikaj łączenia żądań krytycznych
Kiedy strona internetowa musi pobrać wiele plików i zasobów, zanim zostanie wyrenderowana, może to prowadzić do opóźnień. Każde żądanie zależy od poprzedniego, tworząc tzw. łańcuch, a jeśli którykolwiek z tych zasobów nie zostanie załadowany, strona nie będzie wyświetlana poprawnie. To oznacza spowolnienie ładowania, które wykazuje Google Insights.
Jak unikać łączenia żądań krytycznych?
Aby uniknąć tych łańcuchów, ważne jest ustalenie priorytetów ładowania. Najpierw ładują się zasoby krytyczne, które są niezbędne do wyświetlenia strony, a mniej istotne rzeczy ładują się później. Możesz to osiągnąć, dodając atrybuty „async” i „defer” do kodu Twojej witryny.
- Atrybut „async” pozwala przeglądarce na kontynuowanie ładowania i wyświetlanie reszty strony, podczas gdy plik lub zasób ładuje się w tle.
- Atrybut „defer” instruuje przeglądarkę, aby pobrała plik lub zasób, gdy strona będzie już widoczna dla użytkownika. W ten sposób najpierw wyświetlana jest strona, a dopiero potem ładowane są mniej istotne elementy.
Jeśli nie masz umiejętności programistycznych, zwróć się o pomoc do programisty, który może dodać te atrybuty do kodu Twojej witryny. Pamiętaj jednak, że niektóre skrypty mogą nie działać poprawnie z tymi atrybutami, więc zawsze warto je dokładnie przetestować przed implementacją.
Wstępnie załaduj kluczowe żądania
Wstępne ładowanie kluczowych żądań oznacza, że przeglądarka zostaje poinformowana o priorytetowych zasobach, które powinna pobrać jako pierwsze. To zapewnia szybsze ładowanie najważniejszych elementów strony.
Co to są kluczowe żądania?
Kluczowe żądania to te, które są niezbędne do wczesnego ładowania strony. Często obejmuje to czcionki, ale także pliki JavaScript, CSS i obrazy, które są kluczowe dla wyglądu i funkcjonalności strony.
Jak zaimplementować wstępne ładowanie kluczowych żądań?
- Dla użytkowników WordPress - jeśli korzystasz z WordPress, istnieją wtyczki, takie jak Pre* Party, które obsługują wstępne ładowanie zasobów, w tym obrazów.
- Dla innych platform - jeśli nie używasz WordPress, możesz poprosić programistę o zidentyfikowanie kluczowych żądań i dodanie odpowiednich tagów do kodu strony, aby zapewnić priorytetowe ładowanie tych zasobów.
Zredukuj CSS i JavaScript
Pliki CSS i JavaScript stanowią istotną część projektowania stron internetowych, ale często są zbyt duże, co może znacząco spowalniać witrynę. Szybkość ładowania ma duże znaczenie dla doświadczenia użytkownika, dlatego ważne jest, aby te pliki były zoptymalizowane.
Jak zoptymalizować pliki CSS i JavaScript po analizie Google PageSpeed Insights?
- Minifikacja - proces minifikacji polega na usunięciu zbędnych znaków z plików CSS i JavaScript, takich jak białe znaki i komentarze. To znacznie zmniejsza rozmiar plików i przyspiesza ich ładowanie. Istnieje wiele narzędzi do minifikacji, takich jak Toptal CSS Minifier, Toptal JavaScript Minifier i Minify.
- Wybór lekkich frameworków - możesz także rozważyć użycie frameworków (ramek do tworzenia stron) lub bibliotek JavaScript, które są zaprojektowane z myślą o lekkości i szybkim ładowaniu, takich jak jQuery lub React.
- Używanie wtyczek (dla WordPress) - jeśli Twoja witryna działa na WordPressie, istnieją wtyczki, które mogą pomóc w minifikacji CSS i JavaScript. Popularne wtyczki to Hummingbird, LiteSpeed Cache i W3 Total Cache.
Zmniejsz rozmiar DOM
Obiektowy Model Dokumentu (DOM) to drzewo podobna reprezentacja struktury HTML na stronie internetowej. Duży rozmiar DOM może prowadzić do wolnego ładowania strony i złego doświadczenia użytkownika. Jak unikać nadmiernego rozmiaru DOM? Poznaj kilka sposobów:
- Usuń niepotrzebne elementy i atrybuty - poproś zespół programistyczny o usunięcie zbędnych elementów i atrybutów z kodu HTML oraz pozbycie się nieużywanych plików JavaScript lub CSS.
- Użyj renderowania po stronie serwera - renderowanie po stronie serwera polega na generowaniu treści strony na serwerze przed przesłaniem jej do klienta. To może pomóc w ograniczeniu rozmiaru DOM.
- Unikaj wizualnych kreatorów stron - wizualne narzędzia do tworzenia stron często generują nadmierny kod HTML, dlatego warto unikać ich używania.
- Unikaj WYSIWYG - nie wklejaj tekstu bezpośrednio z edytorów typu „What-You-See-Is-What-You-Get”, ponieważ mogą one generować nadmiarowy kod.
- Szukaj „czystych” motywów i wtyczek - wybieraj motywy i wtyczki, które są tworzone z myślą o wydajności i nie generują nadmiernego kodu.
Narzędzia takie jak Google Chrome DevTools mogą pomóc w analizie rozmiaru DOM i zidentyfikowaniu obszarów, które można zoptymalizować. Wdrożenie zmian może wymagać wsparcia programistycznego.
Napraw przekierowania
Przekierowania automatycznie kierują użytkownika z jednego adresu URL na inny. Mogą one wpłynąć na prędkość ładowania strony. Kiedy chcesz otworzyć stronę, która została przekierowana, serwer przekazuje Twojej przeglądarce, że jest teraz pod innym adresem. Przeglądarka musi pobrać ten nowy adres, co sprawia, że strona ładuje się dłużej.
Najlepiej minimalizować przekierowania, ponieważ każde z nich wpływa na szybkość strony. Często możesz napotkać łańcuchy przekierowań, co oznacza, że między pierwotnym a końcowym adresem URL istnieje ich wiele, co może znacznie spowolnić stronę.
Jak poprawnie zarządzać przekierowaniami?
- Unikaj łańcuchów przekierowań - staraj się przekierowywać bezpośrednio z oryginalnego adresu URL na najnowszy adres URL, aby skrócić czas ładowania strony.
- Użyj narzędzi SEO - narzędzia SEO, takie jak Semrush, mogą pomóc w zidentyfikowaniu i zarządzaniu przekierowaniami w Twojej witrynie.
- Napraw przekierowania - jeśli zidentyfikujesz łańcuchy przekierowań, zaloguj się do swojego systemu zarządzania treścią (CMS), aby usunąć niepotrzebne przekierowania i wdrożyć nowe, które są bardziej efektywne.
Dowiedz się więcej o przekierowaniach:
- Co to jest przekierowanie 302?
- Co to są pętle przekierowań?
- Przekierowania 301 a pozycjonowanie stron. Wszystko, co musisz wiedzieć
Unikaj nadużywania skryptów, pikseli i wtyczek
Wszelkie skrypty, piksele i wtyczki mogą wpływać na prędkość ładowania strony i wynik Google PageSpeed Insights. Często pochodzą one od narzędzi analitycznych i platform reklamowych, którzy monitorują wydajność Twojej witryny. Niektóre z tych kodów są konieczne, na przykład piksel Google Analytics 4 lub Facebooka do monitorowania wydajności, lub kampanii reklamowych. Przeanalizuj wszystkie dodatkowy skrypty, piksele lub wtyczki i poszukaj tych, które są niepotrzebne, a następnie je usuń. Sprawdź też inne sposoby na zmniejszenie czasu ładowania strony!
Google PageSpeed Insights - jak korzystać z narzędzia do poprawy prędkości strony. Podsumowanie
Google PageSpeed Insights to nieocenione narzędzie do poprawy wydajności Twojej witryny. Dzięki niemu zrozumiesz, jak przyspieszyć ładowanie strony, co ma kluczowe znaczenie dla użytkowników i pozycji w wynikach wyszukiwania. Regularne korzystanie z tego narzędzia pomoże Ci utrzymać stronę w optymalnej formie, dostarczając najlepsze doświadczenia dla odwiedzających. Rozpocznij pracę nad przyspieszeniem swojej witryny już dziś dzięki Google PageSpeed Insights i ciesz się korzyściami z szybszej i zoptymalizowanej strony internetowej.
Google PageSpeed Insights to narzędzie dostarczane przez Google, które ocenia wydajność ładowania strony internetowej. Pomaga ono zidentyfikować obszary do poprawy w celu przyspieszenia działania witryny. Szybkość ładowania strony ma wpływ na doświadczenie użytkownika, wyniki SEO i wskaźniki konwersji. Użytkownicy oczekują szybkiego dostępu do treści, a Google premiuje strony, które zapewniają internautom pozytywne doświadczenia, w tym odpowiednią prędkość ładowania strony. Poprawa wyniku PageSpeed Insights jest możliwa poprzez optymalizację strony, taką jak eliminacja zasobów blokujących renderowanie, skracanie czasu odpowiedzi serwera, optymalizacja obrazów czy zredukowanie CSS i JavaScript.
Poznaj historie sukcesu naszych klientów
Clutch.co to jedna z najbardziej wiarygodnych platform z opiniami na świecie! Jesteśmy jedną z najlepiej i najczęściej ocenianych agencji marketingu internetowego w Polsce na największych platformach do ocen: Google i Clutch.co. Zobacz, nasze oceny i przekonaj się, że warto z nami współpracować. 



Ponad 600 pozytywnych opinii w Google i 110 opinii na Clutch.co















