8 sposobów na poprawę strony pod kątem Core Web Vitals

W listopadzie 2020 roku rynek e-commerce zelektryzowała wiadomość o planowanym wprowadzeniu przez Google nowego czynnika rankingowego określanego jako Core Web Vitals. Co to takiego i dlaczego to istotne z punktu widzenia właścicieli stron www? W naszym artykule znajdziesz 8 sposobów na poprawę domeny pod kątem CWV i UX (SXO)!
Skorzystaj z indywidualnych porad ekspertów
Chcesz zwiększyć wyniki swojej firmy? Skorzystaj ze wsparcia naszych ekspertów i poznaj pełnię możliwości Twojej strony.
Poznaj bezpłatne wskazówki od Widocznych zakresu:
- Pozycjonowania
- Kampanii Google Ads
- Optymalizacji UX

Core Web Vitals - co to jest i dlaczego to ważne?
Core Web Vitals (CWV) to podstawowe wskaźniki internetowe wskazane przez Google jako czynnik rankingowy. Ich wprowadzenie ma na celu ujednolicenie stron pod kątem doświadczeń użytkowników (UX) z zakresu ładowania się strony, jej interaktywności i stabilności wizualnej. Wskaźniki te nie są niczym nowym - wiążą się z page experience i są kontynuacją trendu maksymalizacji użyteczności stron z punktu widzenia użytkownika, z którego wyrasta idea SXO (Search Experience Optimization).
Pierwotnie zmiany dot. uwzględniania jakości strony w Google zapowiedziane zostały na maj 2021, w kwietniu pojawiła się jednak informacja o przesunięciu tej daty na czerwiec.
Dzięki CWV wyróżnione zostaną strony, które spełniają standardy dla stron www wg Google - są atrakcyjne dla użytkowników. To działanie wymusi wdrożenie usprawnień we wskazanych obszarach dla wszystkich domen - w przeciwnym razie aktualizacja algorytmu może spowodować, że domeny z niedostatecznymi parametrami z obszaru CWV będą mniej widoczne w sieci. O UX pisaliśmy też w artykule UX w pozycjonowaniu. Co to jest UX i jakie działania obejmuje?
Czego dotyczą wskaźniki Core Web Vitals?
Wskaźniki Core Web Vitals, tak jak wspomnieliśmy wcześniej, są kontynuacją dostosowywania stron do wygody korzystania z nich dla użytkowników. Google zapowiedziało, że od wprowadzenia aktualizacji w czerwcu 2021 będą one ewoluować - stopniowo wdrażane zmiany dotyczyć będą skracania czasu ładowania strony (page speed). Warto pamiętać, że dotyczą one zarówno wersji desktopowych strony, jak i wersji mobilnych.
Raporty wskazywać będą zalecane działania z zakresu SXO:
- wynik wysoki - działania nie są wymagane, warto obserwować wskaźnik;
- wymagana poprawa - należy przeanalizować i obserwować wskaźnik oraz wdrożyć rozwiązania, które wpłyną na poprawę;
- niski wynik - strona słabej jakości, wskaźnik może mieć negatywny wpływ na współczynnik odrzuceń.
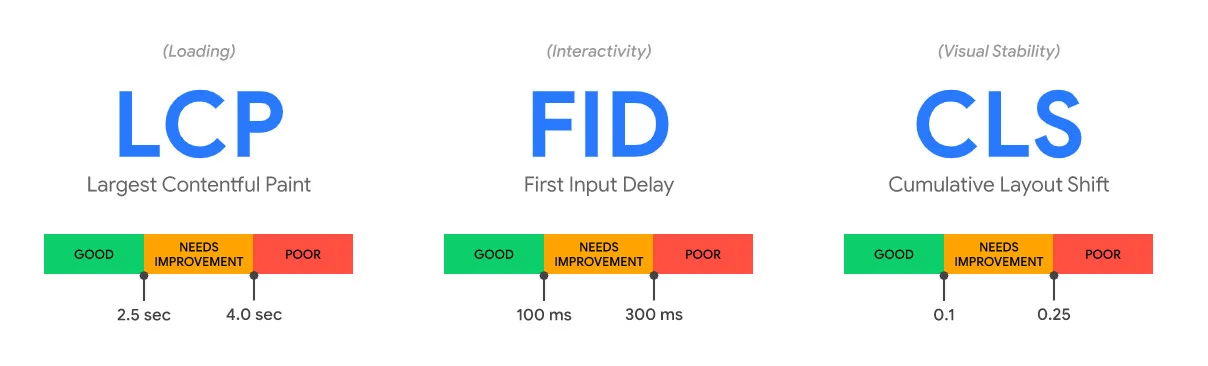
LCP - Largest Contentful Paint
Szybko ładująca się strona www to strona przyjazna użytkownikom - wskaźnik LCP dotyczy czasu renderowania największego fragmentu zawartości na stronie. Aby zakwalifikować wynik jako dobry, musi on wynosić poniżej 2,5 sekundy. Wynik do 4 sekund wymaga poprawy, powyżej - sprawia, że strona zakwalifikowana jest do kategorii stron słabej jakości. Elementem LCP może być zarówno tekst, film, jak i zdjęcie - jeśli ten wskaźnik wymaga poprawy, to ważne, by dostosować rozwiązanie do typu zawartości.
FID - First Input Delay
Wrażenie szybkiego działania strony opiera się na wartości FID, czyli z perspektywy użytkownika, czasu załadowania strony i ich interaktywności. Czas załadowania pierwszej wartości na stronie, która określana jest przez ten wskaźnik jako strona dobrej jakości nie może przekraczać 100 ms. Wynik z zakresu od 100 - 300 ms wymaga poprawy, a wynik powyżej 300 ms może mieć już wpływ na wskaźnik jakości.
CLS - Cumulative Layouts Shift
Stabilność elementów na stronie związana jest ze wskaźnikiem CLS, który dotyczy sumy widocznych przesunięć podczas ładowania się strony. Z punktu widzenia użytkownika to przesunięcie się elementów, np. zdjęć, które ładują się dłużej niż przejście do kolejnego pola. Przykład? Chęć rozwinięcia menu lub kliknięcia w szczegóły powoduje kliknięcie w reklamę, która przesunęła się ze względu na długi czas wczytywania grafiki, znajdującej się na górze strony. Optymalizacja tych elementów to podstawowa część działań z zakresu SXO, która jednak może wpływać nie tylko na pozycjonowanie, ale także na efekty sprzedażowe.
 źródło: https://web.dev/vitals/
źródło: https://web.dev/vitals/
Omówione powyżej podstawowe wskaźniki internetowe, są na tyle istotne, że mogą determinować pozycje w wynikach wyszukiwania. Warto je śledzić i w razie potrzeby poprawiać, by były dobrej jakości.
Czy warto obawiać się wprowadzenia Core Web Vitals?
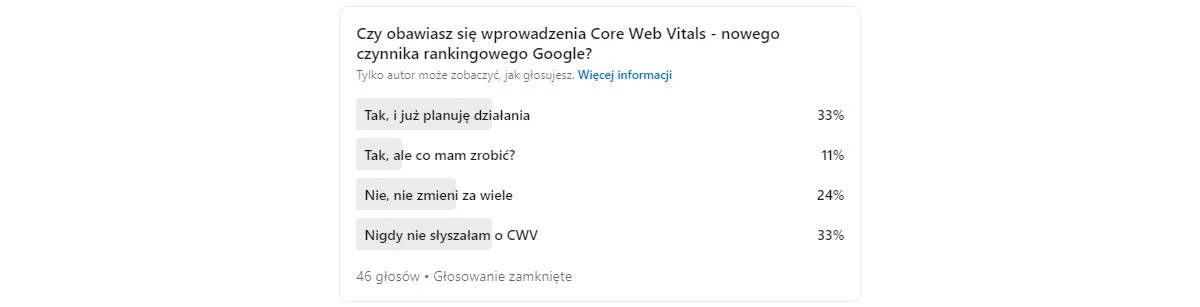
A co o CWV sądzą użytkownicy: właściciele stron, deweloperzy, marketerzy, pracownicy e-commerce? Jakiś czas temu postanowiliśmy zapytać ich o to za pomocą ankiety w serwisie LinkedIn. Głosy są podzielone - część obawia się wprowadzenia aktualizacji Google, część działa, część pozostaje bierna. Dość duży procent o wskaźnikach Core Web Vitals nie słyszał.
 źródło: LinkedIn
źródło: LinkedIn
Czy należy się obawiać czerwcowej aktualizacji? Zdaniem naszych specjalistów nie, o ile już wcześniej, wdrażając usprawnienia z zakresu SXO czy stawiając stronę, zwracaliśmy uwagę na elementy mające wpływ na czas wczytywania się poszczególnych elementów na stronie i zadbaliśmy o to, żeby po stronie technicznej działania wykonywane były dobrze, z uwzględnieniem page experience i user experience.
W agencji Widoczni, odkąd zaczęło się mówić o Mobile First Index, mieliśmy pewność, że czas ładowania się stron jest coraz ważniejszy. Działania, które wtedy podejmowaliśmy na stronach naszych klientów, teraz można określić optymalizacją Core Web Vitals, z tą różnicą, że wcześniej się tak nie nazywały.
Optymalizacja tych elementów jest ważna dla poprawy komfortu korzystania ze stron internetowych, jednak czy mocno wpłynie na kolejność wyników wyszukiwania? Zobaczymy już wkrótce.
Przemysław Michałek, Menedżer ds. Badań i Rozwoju w agencji widoczni
Test Core Web Vitals - narzędzia
Jak weryfikować, czy wskaźniki Core Web Vitals są na odpowiednim poziomie? Możesz wykorzystać do tego bezpłatne i ogólnodostępne narzędzia, m.in. takie jak:
-
PageSpeed Insights - raport pokazuje dane o bieżącej dostępności strony (sekcja: dane laboratoryjne). Oznacza to, że w momencie uruchomienia tekstu, algorytmy oceniły badaną stronę i wygenerowały wyniki. Jednakże dla popularnych stron, dostępny jest jeszcze raport który przeglądarka Google Chrome zabrała od użytkowników odwiedzających ten serwis w przeciągu ostatnich 4 tygodni.
Narzędzie pokazuje również elementy które mogą negatywnie wpływać na wyniki. Każdy z nich warto zweryfikować i zaplanować poprawę. - Light House - narzędzie dostępne w Google Chrome, analizuje bieżącą domenę pod kątem dostępności dla użytkownika, dobrych praktyk, optymalizacji SEO. Wskazuje elementy problematyczne z danych obszarów i przykładowy sposób ich poprawy. Analiza przeprowadzana jest osobno dla mobile i desktop.
- GTmetrix - podobnie jak PSI dostarcza informacji, jak strona oceniana jest z punktu widzenia użytkownika. Raport generowany jest w czasie rzeczywistym i zawiera analizę elementów uwzględnionych w CWV a także sugestie dot. poprawy elementów ocenionych nisko.
- Google Search Console - w odróżnieniu od wymienionych wyżej narzędzi, GSC może być wykorzystywane wyłącznie przez zweryfikowanego właściciela danej domeny. Dobrze sprawdzi się do wskazywania podstron, które wymagają poprawy. Raporty obejmują także dane historyczne. O GSC pisaliśmy też w artykule: Co to jest Google Search Console i jak go używać?
Analizę domeny warto rozszerzyć też o weryfikację parametrów pod kątem SEO i SXO. O polecanych przez nas narzędziach SEO możesz przeczytać tu: Najlepsze narzędzia SEO, w które warto zainwestować w 2021 r.
Jak poprawić wskaźniki Core Web Vitals? Praktyczne porady
Nie ma jednego, uniwersalnego sposobu, żeby poprawić Core Web Vitals. Warto dbać o użyteczność strony i kontrolować, czy wskaźniki LCP, FID i CLS są dobrej jakości. Jeśli jednak przeprowadzony test wskazuje, że coś jest nie tak w zakresie Core Web Vitals, warto zweryfikować działanie elementów takich jak: serwer, CMS, technologie w jakiej napisana jest strona czy liczbę rozszerzeń (wtyczek).
Przygotowaliśmy listę 8 elementów, które, poza wymienionymi w powyższych narzędziach, najwyraźniej wpływać mogą na wskaźniki Core Web Vitals, a także zaproponowaliśmy sposób, w jaki można je zoptymalizować pod kątem planowanej przez Google aktualizacji i SXO.
1. Zadbaj o hosting
Hosting (serwer) to pierwszy punkt, który nasi eksperci sprawdzają, gdy wyniki CWV są niskiej jakości. To po stronie serwera właśnie realizowana jest większość procesów zachodzących na naszej stronie, jak generowanie zawartości, czy czas odpowiedzi na zapytania.
Warto sprawdzić, czy spośród dostępnych na rynku serwerów, nasz serwer jest konkurencyjnie wydajny. Należy pamiętać, że branża technologiczna zmienia się bardzo dynamicznie. Najlepszy sprzęt i pakiet sprzed 3 lat, bez sugerowanych modernizacji, już dawno może być poniżej średniej.
Istnieje bardzo wiele zmiennych, natomiast tymi, które łatwo i szybko można zweryfikować, jest wersja języka PHP oraz wersja protokołu HTTP. Z definicji, im wyższa tym lepsza.
2. Włącz funkcje cache
Upewnij się, że zarówno serwer, jak i strona (technologia, na jakiej został zbudowany serwis), obsługują mechanizmy cache. Są to rozwiązania znacznie przyspieszające działanie strony, a więc również parametry Core Web Vitals.
Upewnij się, że Twój serwis posiada włączone funkcje cache.
3. Kompresuj zdjęcia
Grafiki i inne multimedia potrafią zajmować wiele miejsca na serwerze, więc każde ich przesłanie może zająć więcej czasu, niż byśmy tego oczekiwali.
Zadbaj o to, żeby korzystać wyłącznie ze skompresowanych multimediów - to także element działań SXO.
4. Kompresuj pliki
Minifikacja polega na maksymalnym zmniejszeniu zawartości plików tekstowych, nie wpływając na ich funkcjonalność. Tym sposobem zmniejszamy rozmiar plików tekstowych, przyspieszając ich przesyłanie czy przeglądanie i renderowanie zasobów.
Zadbaj o to, żeby minifikować szczególnie takie pliki jak CSS oraz JS.
5. Odpowiednio dobierz rozmiary grafik
Jak już wspomnieliśmy, istotny wpływ na CWV ma czas renderowania zasobów. Jeżeli na swojej stronie pokazujesz tylko miniaturki wybranych zdjęć (np.: avatar użytkownika) o rozmiarach 200px x 200px zadbaj o to, aby system nie przesyłał wysokiej jakości zdjęcia o wymiarach 2000px x 2000px - przesłanie takiego zdjęcia zabierze zdecydowanie więcej czasu.
Pamiętaj, aby wgrywać zdjęcia tylko o potrzebnych rozmiarach, wystrzegaj się dodawania dużych zdjęć w miejscach, gdzie nie są one potrzebne.
6. Korzystaj z zasobów zewnętrznych (np. YT, CDN)
Zdarza się, że na stronie internetowej konieczne jest wdrożenie dużego filmu lub bardzo wielu zdjęć o wysokiej jakości. W takiej sytuacji rozważ wykorzystanie zewnętrznych dostawców do wczytywania się tych elementów.
Dzięki umieszczeniu filmiku na stronie poprzez YouTube, Twój serwer nie musi przesyłać wielu MegaBajtów danych. Jeżeli pobierasz wiele zdjęć lub innych zasobów, rozważ skorzystanie z Content Delivery Network (CDN) jako kolejnego serwera do pobierania tych elementów.
7. Sprawdź, czy masz lazyload i czy działa on poprawnie
LazyLoad to dla wielu domen świetne rozwiązanie. Znacznie usprawnia on korzystanie ze stron, gdzie posiadamy wiele zdjęć czy innych elementów (często multimedialnych). Niestety potrafi on generować kilka błędów, z których nie zawsze zdajemy sobie sprawę.
Czy warto wdrażać? Tak. Rozważmy dwa scenariusze
- Brak LazyLoad - wczytywanie zdjęć sporych rozmiarów powoduje, że elementy mogą się przesunąć, czyli tracimy punkty za CLS. W takiej sytuacji Lazyload może być świetnym rozwiązaniem.
- Błędnie wprowadzony LazyLoad - brak ustalonej wysokości zdjęć powoduje stratę wielu punktów CLS, które uciekną wraz z załadowywaniem kolejnych obrazków. Sposób poprawy omówiliśmy w punkcie poniżej.
8. Popraw dynamiczne ładowanie elementów na stronie
Wszelkie elementy wczytywane na stronie dynamicznie mogą zaburzyć wynik CLS. Warto zadbać o to, żeby posiadały od początku zdefiniowaną wysokość końcową, dzięki czemu przesunięcie strony nie nastąpi po wczytaniu dynamicznych elementów.
Jeżeli posiadasz jakiekolwiek elementy ładujące się dynamicznie, upewnij się, że nie wpływają one na przesunięcie się innych zawartości na stronie.
Podsumowanie
Długi czas wczytywania strony i znajdujących się na niej elementów wpływa negatywnie nie tylko na wskaźniki określone przez Google jako podstawowe wskaźniki internetowe, ale i odczucia użytkownika (UX). Im mniej przyjazna domena, więcej przesunięć w jej obrębie podczas użytkowania czy dłuższy czas wczytywania elementów, tym bardziej wzrasta współczynnik odrzuceń. Potencjalne błędy, a więc i rozwiązania, które wpływać będą na analizowane wskaźniki, mogą być różne dla każdej strony internetowej, dlatego warto zweryfikować działanie wspomnianych elementów w obrębie Core Web Vitals i wdrożyć działania optymalizacyjne (SXO). To stosunkowo nowe pojęcie, dlatego zalecamy pytać deweloperów stron o to, czy uwzględniają podstawowe wskaźniki internetowe w swoich rozwiązaniach.
Poznaj historie sukcesu naszych klientów:




Clutch.co to jedna z najbardziej wiarygodnych platform z opiniami na świecie!
Ponad 550 pozytywnych opinii w Google i 80 opinii na Clutch.co
Jesteśmy jedną z najlepiej i najczęściej ocenianych agencji marketingu internetowego w Polsce na największych platformach do ocen: Google i Clutch.co. Zobacz, nasze oceny i przekonaj się, że warto z nami współpracować.
Inni przeczytali także


















 Umów
Umów