Pozycjonowanie strony wielojęzycznej. Co warto wiedzieć?

Prowadzisz firmę międzynarodową? Pozycjonowanie stron pozwoli Ci dotrzeć na wybrane rynki, ale niesie za sobą także zupełnie inne wyzwania niż pozycjonowanie na jeden obszar.
O czym warto wiedzieć w kontekście pozycjonowania strony wielojęzycznej? Jak przygotować się do promocji strony na różne języki i lokalizacje?
Strona wielojęzyczna - co warto wiedzieć
Prowadzisz biznes międzynarodowy? Warto zadbać o wersje językowe serwisu. Możesz wdrożyć wersje językowe na różne sposoby.
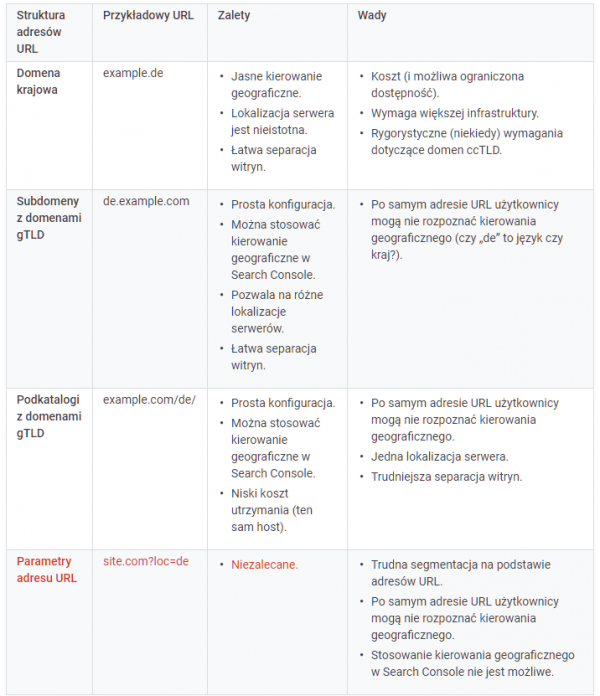
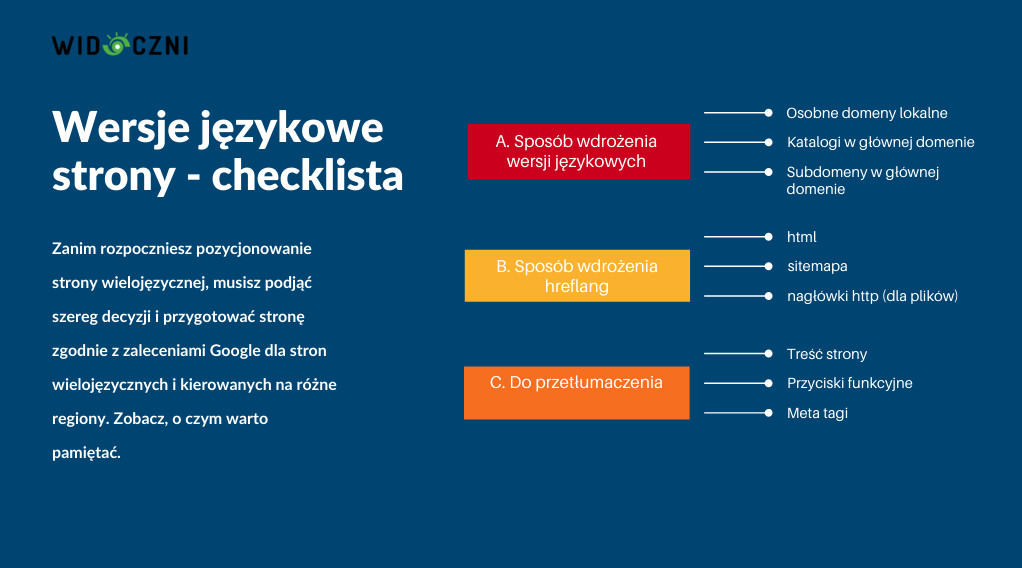
Sposoby na wdrożenie wersji językowej na stronie internetowej:
- wykupując odrębne domeny dla każdej wersji językowej, np. widoczni.pl i widoczni.de
- tworząc subdomeny, np. pl.widoczni.com i de.widoczni.com
- tworząc katalogi we wspólnej domenie, np. widoczni.com (wersja polska) i widoczni.com/de
Każda z tych metod ma swoje plusy i minusy. Przyjrzyjmy się ważniejszym kwestiom:
- koszty - najdroższym rozwiązaniem jest wykupienie osobnych domen. Przy większej liczbie wersji językowych może to być poważny wydatek. Podczas gdy koszty subdomen czy tworzenia katalogów ograniczają się do kosztów pracy potrzebnej na wdrożenie wersji językowych.
- pozycjonowanie - część pozycjonerów uznaje, że pozycjonowanie wersji językowych tworzonych w katalogach na domenie jest łatwiejsze, bo wersje językowe wzajemnie na siebie wpływają. Tym samym pozyskując linki dla jednej wersji językowej, przekazujemy też trochę mocy pozostałym wersjom. W praktyce jednak nie jest to takie proste. Mimo większych kosztów, uważamy, że lepszym rozwiązaniem jest pozycjonowanie konkretnej domeny na wybrany rynek. Z kolei subdomeny są najgorszym rozwiązaniem pod względem pozycjonowania.
- konwersje - użytkownicy będą szukać w Google stron z domeną lokalną. Stosowanie polskiej domeny np. na rynek niemiecki czy brytyjski może nie wzbudzać zaufania. Tym samym rozwiązania inne niż domena lokalna nie sprawdzą się.
Warto podkreślić, że jeśli decydujemy się na rozwijanie wersji językowych w formie subdomen lub katalogów, domena główna powinna być globalną domeną .com lub .org. Przy czym nie ma potrzeby tworzenia odrębnego katalogu wersji językowej, która jest dla nas domyślna. To znaczy w przypadku domeny widoczni.com, której treść jest po polsku, nie ma potrzeby dodawania katalogu dla języka polskiego w domenie, w formie widoczni.com/pl. Takie działanie skutkowałoby duplikacją treści.

Jak nie robić wersji językowych strony?
Są też rozwiązania, których nie wymieniliśmy, bo w naszym odczuciu nie są godne polecenia. Do takich niepolecanych sposobów wdrażania wersji językowych należą:
- Wersje językowe w postaci parametrów w adresie URL po #. Takie rozwiązanie nie jest dobre ze względu na pozycjonowanie strony. Dla Google parametr nie ma znaczenia i nie rozpoznaje go jako odrębnego adresu URL.
- Dodawanie tłumaczeń na jednej stronie. Wielu blogerów stosuje tę metodę i tworzy artykuł po polsku i po angielsku, dodając jeden pod drugim pod tym samym adresem URL. Dla Google to niezrozumiałe. W efekcie nie rozpoznaje, do kogo właściwie kierujemy swoją stronę i ma trudności z przypisaniem jej do użytkowników konkretnego języka. Wyjątkiem są sytuacje, gdy jeden język na stronie dominuje, ale od czasu do czasu zdarza nam się np. dodawać fragmenty oryginalnych tekstów w formie cytatów w obcym języku.
- Używanie pliku cookies - Google nie uwzględnia informacji zawartych w cookies, więc próbując wdrożyć wersje językowe w ten sposób ryzykujemy, że tylko jedna wersja będzie zaindeksowana, a pozostałe zignorowane.
Więcej na ten temat znajdziesz na stronie Google: Zarządzanie witrynami multiregionalnymi i wielojęzycznymi
Jak przygotować wersje językowe strony?
Jeśli mówimy o wersji językowej strony, mamy na myśli w 100% przetłumaczoną stronę - treść, przyciski, komunikaty, nawigacja. W przypadku częściowego tłumaczenia narażamy się na duplikację treści. Inna sytuacja, której powinniśmy unikać to tłumaczenia za pomocą automatycznych tłumaczy, jak np. Google Translator. Takie tłumaczenia mają wiele błędów i może to wpłynąć zarówno na jakość strony w ocenie Google, jak i na odbiór strony przez użytkownika.
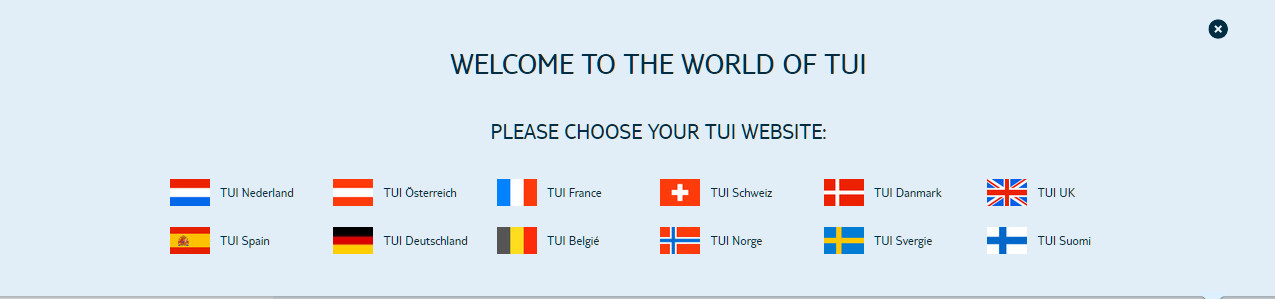
Wersje językowe nie powinny uruchamiać się użytkownikowi automatycznie bez możliwości wyboru. Dobrą praktyką jest umieszczenie w widocznym miejscu na stronie listy dostępnych języków. To ważne nie tylko dla użytkownika, który sam decyduje, którą wersję zobaczy, ale także dla robotów Google, które dzięki temu mogą zaindeksować wszystkie wersje językowe. Gdyby widziały tylko automatycznie dobraną wersję językową, zaindeksowałyby jedynie angielską wersję językową, bo wszystkie roboty Google pochodzą z USA.
Częstym błędem w zakresie użyteczności jest prezentowanie wersji językowych w formie flag, bez opisów lub stosowanie nazw języków w naszym rodzimym języku. Tymczasem Japończyk nie musi wiedzieć jak po polsku jest “japoński”. Wersje językowe powinny nosić nazwy odpowiednie dla danych języków tak jak na poniższym przykładzie

Wersja językowa a wersja lokalna strony
Możemy przygotować nie tylko wersje językowe naszej strony, ale również wersje językowe kierowane na konkretny rynek. Jeżeli np. sprzedajemy zarówno do Portugalii, jak i Brazylii, nie wystarczy jedna brazylijska wersja serwisu. Możemy chcieć przygotować ofertę personalizowaną na konkretny rynek, chociażby pod względem waluty, warunków dostawy czy też dostępności produktów. Jednak w tej sytuacji powinniśmy zadbać o unikalne treści, aby uniknąć duplikacji.
Która wersja językowa będzie widoczna w Google?
Google korzysta jednocześnie z kilku parametrów, aby jak najlepiej dobrać język treści do użytkowników. Skąd wie, jaki język dominuje na naszej stronie? Przede wszystkim widzi naszą treść i rozpoznaje dominujący na niej język. Inne elementy brane pod uwagę to lokalna domena, dane teleadresowe firmy podane na stronie, hreflang, a w przypadku kierowania geograficznego - lokalizacja serwera. W tym ostatnim przypadku może być różnie, jeśli mamy serwer wykupiony w innym kraju. W takiej sytuacji Google zaleca oznaczenie lokalizacji w Google Search Console.

Co to jest hreflang?
Hreflang to atrybut na stronie internetowej, który pokazuje zależności pomiędzy wersjami językowymi i pozwala wyświetlać wersję językową zgodnie z językiem i regionem odbiorcy.
Hreflang jest ważnym zagadnieniem w przypadku realizacji pozycjonowania strony na rynku międzynarodowym.
Wdrożenie hreflang na stronie
Jak dodać atrybut hreflang na stronę?
Jest kilka sposobów. Można to zrobić w html poprzez dodanie tagu <link rel="alternate"> ze wskazaniem wersji językowych. Ale można także dodać hreflang do sitemapy oraz w formie danych strukturalnych.
Który sposób wdrożenia hreflang jest najlepszy? Zdecydowanie najszybciej jest robić to w sitemapie, ponieważ edytujemy wtedy jeden plik. Z drugiej strony w przypadku zmian w adresach URL, musimy utworzyć nową mapę strony i na nowo dodawać ją do Google. Jak dokładnie wdrożyć hreflang w mapie strony?
Hreflang w mapie strony
Aby dodać wersje językowe na mapie strony, trzeba wdrożyć taki fragment kodu:
<url>
<loc>https://widoczni.com</loc>
<xhtml:link rel="alternate" hreflang="x-default" href="https://widoczni.com" />
<xhtml:link rel="alternate" hreflang="pl" href="https://widoczni.com" />
<xhtml:link rel="alternate" hreflang="en" href="https://widoczni.com/home-en/" />
</url>
Powyższy przykład odnosi się do naszej strony głównej. Mamy dwie wersje - polską i angielską. Ale jak widać w przykładzie - oznaczona jest także domyślna wersja, czyli w naszym przypadku - wersja polska. Kolejno powinny pojawić się odpowiedniki tego kodu dla wersji językowych. U nas jest tylko wersja angielska, więc kod do niej będzie wyglądał następująco:
<url>
<loc>https://widoczni.com/home-en/</loc>
<xhtml:link rel="alternate" hreflang="x-default" href="https://widoczni.com" />
<xhtml:link rel="alternate" hreflang="pl" href="https://widoczni.com" />
<xhtml:link rel="alternate" hreflang="en" href="https://widoczni.com/home-en/" />
</url>
Analogicznie można rozbudowywać kod, dodając w każdym fragmencie w <loc></loc> adres wersji językowych, a pod spodem wskazanie strony domyślnej oraz wszystkich wersji językowych.
Hreflang służy do wskazania właściwej strony pod względem języka i regionu. Region ma znaczenie wtedy, gdy kierujemy różne wersje stron w tym samym języku do różnych krajów. Może tak być na przykład ze stronami w języku portugalskim - jedna przeznaczona byłaby dla klientów z Portugalii, a druga - dla klientów z Brazylii. Załóżmy, że strona prezentuje ceny, warunki dostawy towaru, adresy biur i numery telefonów. Chcemy więc personalizować je dla tych dwóch krajów, bo np. różne będą waluty, w jakich prezentujemy ceny produktów. Różnić się może też dostęp do produktów. W przypadku hreflang kierowanego na region zgodnie w tej portugalsko-brazylijskiej sytuacji kod wyglądałby tak:
<url>
<loc>https:/przyklad.com</loc>
<xhtml:link rel="alternate" hreflang="x-default" href="https://przyklad.com" />
<xhtml:link rel="alternate" hreflang="pt-br" href="https://przyklad.com/pt" />
<xhtml:link rel="alternate" hreflang="pt-pt" href="https://przyklad.com/br/" />
</url>
Czyli mielibyśmy dwa razy kod języka portugalskiego “pt”, ale za każdym razem z innym kodem kraju: “pt” dla Portugalii i “br” dla Brazylii.
Słusznie możesz przypuszczać, że ręczna praca nad stworzeniem takiego kodu niesie za sobą ryzyko błędów, chociażby w postaci błędnego kodu. Znaleźliśmy przykłady takich błędów jak określanie europejskich krajów po prostu jako “eu” lub określanie Wielkiej Brytanii jako “uk” zamiast “gb”. Oznaczenia języków są realizowane w oparciu o standardy ISO 639-1. Warto mieć to na uwadze, jeśli nie jesteśmy pewni jaki skrót ma dany język.
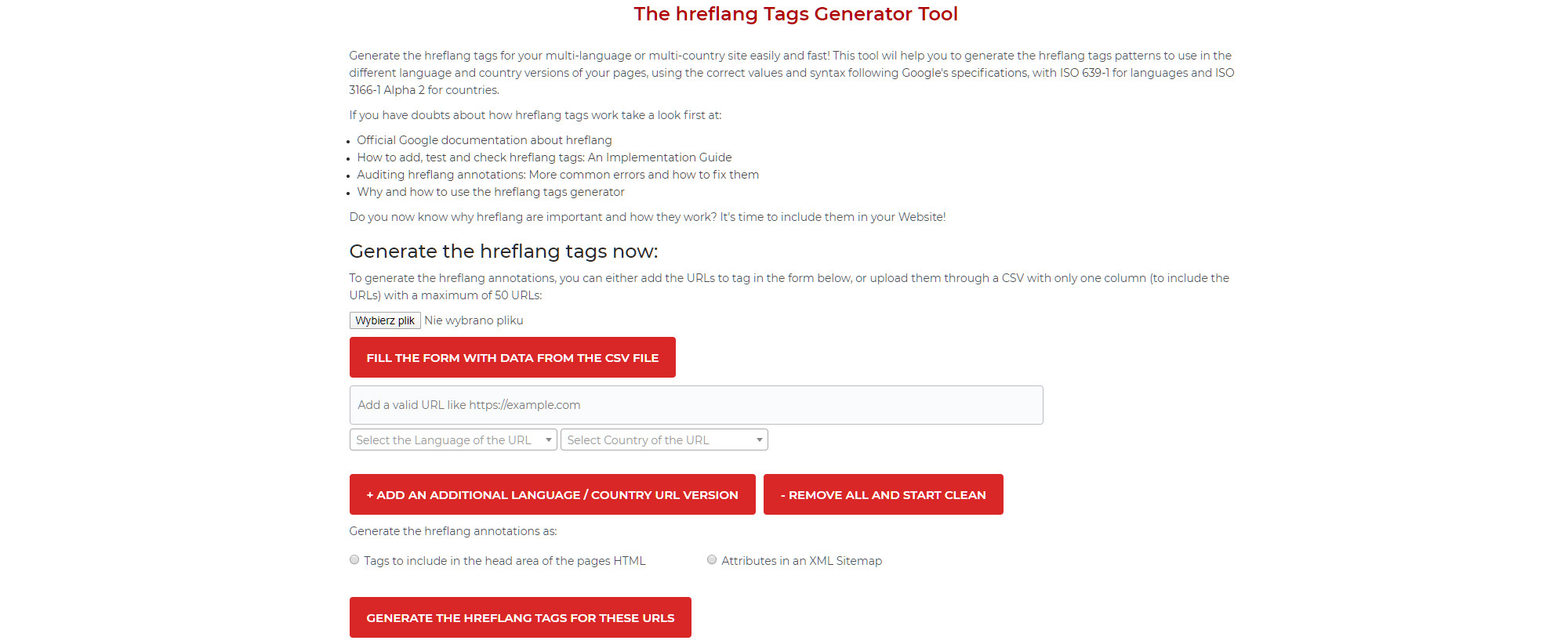
Jak szybko wygenerować hreflang?
Wystarczy skorzystać z dowolnego generatora hreflangów. W generatorze określamy miejsce publikacji - mapa strony czy kod html, podajemy domyślny adres strony oraz adresy wersji językowych wraz z określeniem języka i regionu. W efekcie otrzymujemy gotowy do przeklejenia kod.
Przykładowy generator (a raczej najlepiej wypozycjonowany w Google ;)):
The hreflang Tags Generator Tool

Hreflang w html
Zaczęliśmy od opisu wdrażania hreflang do mapy strony, ponieważ wielu specjalistów uznaje tę metodę za wygodniejszą - nie wymaga edycji kilku plików. Ale z drugiej strony nie jest to dynamiczne rozwiązanie - w razie zmian adresów URL trzeba taką mapę generować na nowo. Naszym klientom zalecamy wdrażanie hreflang właśnie za pomocą html. Warto pamiętać tu o kilku ważnych zasadach:
-
Na każdej wersji językowej musimy umieścić kod ze wszystkimi dostępnymi wersjami językowymi. Pamiętajmy tu o regule wzajemności - pominięcie którejkolwiek wersji językowej w kodzie będzie błędem.Jak to wygląda w praktyce? Porównaj poniższe kody - jeden przeznaczony jest na wersję polską (domyślną), drugi na wersję niemiecką. Jak widzisz są identyczne.
Kod na wersję polską w serwisie dostępnym w języku domyślnym i niemieckim
<link rel="alternate" href="https://widoczni.com/" hreflang="x-default" />
<link rel="alternate" href="https://widoczni.com/de/" hreflang="de" />
Kod na wersję niemiecką w serwisie dostępnym w języku domyślnym i niemieckim
<link rel="alternate" href="https://widoczni.com/" hreflang="x-default" />
<link rel="alternate" href="https://widoczni.com/de/" hreflang="de" />\
-
Google zaleca oznaczanie domyślnej wersji językowej dla strony. Realizujemy to poprzez dodanie w kodzie hreflang= “x-default”. Przy czym nie tworzymy wtedy osobnego atrybutu dla tej wersji językowej. Na przykład, jeśli domyślnym językiem naszej strony jest polski nie tworzymy już dodatkowo kodu hreflang=”pl”.
- Nie tworzymy kodów hreflang dla podstron, które zostały w jakikolwiek sposób wykluczone z indeksowania. Warto zwrócić też uwagę, aby nie kierować do stron z błędem.
- Jeśli decydujemy się na wdrożenie hreflang za pomocą html, nie powinniśmy tego robić jednocześnie w mapie strony. Ograniczamy się do jednej metody.
Po co tworzyć hreflang na stronie?
Hreflang ma przede wszystkim korzyści dla użytkownika. Umożliwia dostarczenie użytkownikowi właściwej wersji językowej i tym samym minimalizuje ryzyko odrzucenia. Nie jest to natomiast metoda na uniknięcie duplikacji treści. Zobacz nasz artykuł duplikacji.
Podsumowanie
Zanim rozpoczniesz kampanię SEO kierowaną na wiele języków i regionów, zadbaj o wartościowe treści w każdym języku. Wybierz także sposób wdrożenia wersji językowych, który najlepiej sprzyja pozycjonowaniu. Wreszcie zadbaj o wdrożenie hreflang, aby dostosować najlepiej treści do użytkowników pod względem języka i lokalizacji.








