Co to jest breadcrumbs i jaki ma wpływ na SEO i UX?

• Co to jest breadcrumbs?
• Jakie są rodzaje breadcrumbs?
• Czy breadcrumbs jest dobre dla SEO?
• Jak breadcrumbs wpływa na User Experience?
• Wskazówki dla efektywnego wykorzystania breadcrumbs
• Podsumowanie
Jeśli interesuje Cię optymalizacja techniczna witryny to prawdopodobnie słyszałeś/słyszałaś niejednokrotnie o breadcrumbs. Nazwa tego pojęcia niewiele mówi, więc możesz się zastanawiać nad tym, po co w rzeczywistości się tego używa. O tym, co to jest i jaką pełni rolę w witrynie, dowiesz się z naszego artykułu.
Skorzystaj z indywidualnych porad ekspertów
Chcesz zwiększyć wyniki swojej firmy? Skorzystaj ze wsparcia naszych ekspertów i poznaj pełnię możliwości Twojej strony.
Poznaj bezpłatne wskazówki od Widocznych zakresu:
- Pozycjonowania
- Kampanii Google Ads
- Optymalizacji UX

Co to jest breadcrumbs?
Breadcrumbs to menu nawigacyjne, określane również jako nawigacja okruszkowa. Jest to ważny i często niedoceniany element pod kątem użyteczności witryny. Wykorzystanie breadcrumbs ułatwia użytkownikom odnalezienie się na stronie poprzez pokazanie, gdzie w strukturze witryny aktualnie się znajduje. Menu nawigacyjne pozwala również na szybkie i łatwe przejście do strony nadrzędnej.
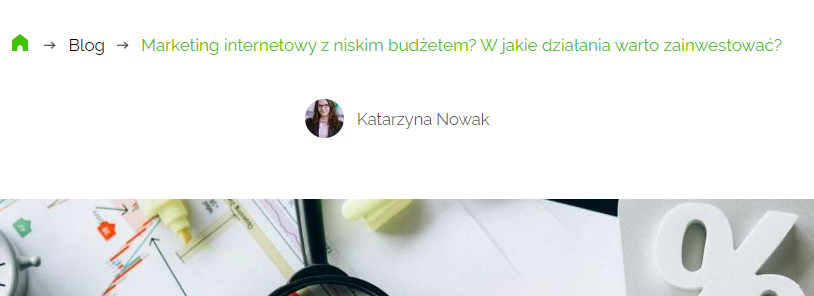
 Przykład wykorzystania breadcrumbs na blogu agencji widoczni.
Przykład wykorzystania breadcrumbs na blogu agencji widoczni.
Jakie są rodzaje breadcrumbs?
Można wyróżnić aż trzy rodzaje menu nawigacyjnego, wśród nich znajdują się:
Breadcrumbs oparte na lokalizacji - pozwala on na wskazanie użytkownikowi aktualnej lokalizacji w witrynie. Wówczas w menu wyświetlają się linki do stron oraz podstron, które są nadrzędne względem strony, na której użytkownik aktualnie się znajduje.
Breadcrumbs oparte na atrybucji - to rodzaj menu nawigacyjnego, które jest najczęściej wykorzystywane w sklepach internetowych. Przedstawia ona użytkownikowi wykaz filtrów, które są wykorzystywane przy lokalizowaniu danego produktu na stronie.
Breadcrumbs oparte na ścieżce - to rodzaj nawigacji, który przedstawia, jakie etapy drogi przeszedł użytkownik, aby dotrzeć do docelowej strony.
Czy breadcrumbs jest dobre dla SEO?
Menu nawigacyjne ma duży wpływ na efektywność strategii pozycjonowania strony internetowej - przynosi wiele korzyści. Warto wdrożyć breadcrumbs z następujących powodów.
Breadcrumbs pomaga robotom Google zrozumieć stronę
Menu nawigacyjne dostarcza zarówno użytkownikom sieci, jak i robotom wyszukiwarki, ważne informacje dotyczące treści występującej w witrynie. Treść jest ustrukturyzowana, dzięki czemu algorytmy mogą skuteczniej zrozumieć Twoją ofertę i wyświetlać witrynę odpowiednim grupom docelowym.
Menu nawigacyjne zwiększa widoczność strony w sieci
Breadcrumbs są nawet wyświetlane w SERP, aby pozwolić Google lepiej przewidzieć zawartość Twojej strony, gdy pojawi się ona w wynikach wyszukiwania. Dobrze zrealizowane menu nawigacyjne sprawia, że w wynikach organicznych Google mogą pojawić się linki prowadzące do poszczególnych podstron w witrynie. Ma to znaczący wpływ na optymalizację SEO, ponieważ zwiększa widoczność Twojej strony w sieci i pozwala na dotarcie do odbiorców, którzy z większym prawdopodobieństwem zainteresują się Twoją ofertą i zrealizują konwersję.
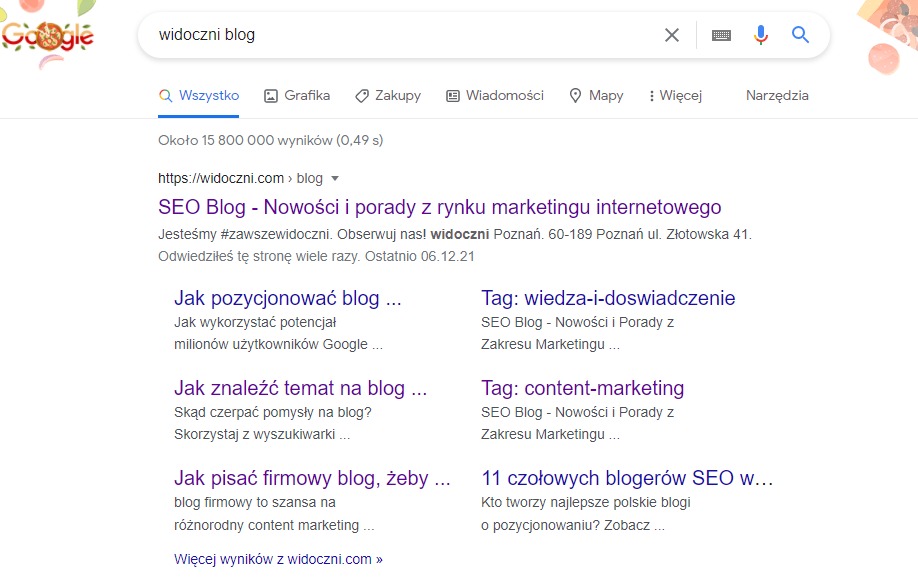
 Przykład wyświetlania się witryny agencji widoczni w wynikach wyszukiwania Google z linkami wewnętrznymi ze strony.
Przykład wyświetlania się witryny agencji widoczni w wynikach wyszukiwania Google z linkami wewnętrznymi ze strony.
Breadcrumb zwiększa indeksowanie i zmniejsza współczynnik odrzuceń
Menu nawigacyjne pozwala lepiej zrozumieć witrynę i docierać do odpowiedniej grupy docelowej, co pozwala na zmniejszenie współczynnika odrzuceń w witrynie. Jednocześnie pozwala to również na lepsze indeksowanie, ponieważ linkowanie wewnętrzne między stronami może mieć świetny wpływ na wydajność organiczną witryny.
Chcesz dowiedzieć się więcej o indeksowaniu stron? Przeczytaj te artykuły:
- Jak kontrolować indeksowanie strony w Google? Sprawdzone rozwiązania
- 4 genialne sposoby, by zwiększyć crawl budget
Jak breadcrumbs wpływa na User Experience?
Strategia User Experience jest ważnym elementem optymalizacji strony - pozwala na zapewnienie użytkownikom pozytywnych doświadczeń z korzystania z witryny, przez co odbiorcy chętniej decydują się na konwersję, lepiej zapamiętują stronę i częściej do niej wracają.
Jeśli chcesz dowiedzieć się więcej o strategii UX, przeczytaj nasze wcześniejsze artykuły w tym temacie:
- Jak zoptymalizować stronę główną pod kątem UX oraz użyteczności?
- UX w pozycjonowaniu. Co to jest UX i jakie działania obejmuje?
Breadcrumbs pozwalają na łatwiejsze poruszanie się po witrynie, przez co również wpływają na User Experience.
Breadcrumbs zapewnia lepszą funkcjonalność przeglądania treści
Menu nawigacyjne oparte o atrybuty i ścieżki pozwala użytkownikom na filtrowanie zawartości witryny, dzięki czemu mogą szybciej i łatwiej odnaleźć interesującą ich treść. Użytkownicy, którzy będą używać breadcrumbs oparte na atrybutach lub ścieżce, aby jednym kliknięciem wrócić do wcześniejszych wyników. Gdy elementy menu nawigacyjnego są klikalne, dają użytkownikom inny sposób na przeglądanie witryny niż tylko kliknięcie „wstecz”.
Breadcrumbs pozwalają na organizację witryny
Menu nawigacyjne pozwala na przedstawienie wieloetapowej podróży użytkownika przez witrynę, gdzie każdy z poziomów reprezentuje osobne kliknięcie. To sprawia, że treść może być logicznie posegregowana pod względem np. grup produktowych w sklepie internetowym. Użytkownik będzie mógł jednym kliknięciem przejść do kolejnych segmentów witryny, jak na przykład Obuwie-> Obuwie męskie -> Obuwie męskie sportowe.
Wskazówki dla efektywnego wykorzystania breadcrumbs
Menu ukruszkowe jest świetnym rozwiązaniem i warto czerpać z korzyści, które zapewnia, jednak podczas jego wdrażania należy się wykazać odpowiednią wiedzą. Bezrefleksyjne wdrożenie breadcrumbs może okazać się wyłącznie stratą czasu i nie przełoży się na żadne dodatkowe rezultaty. Wykorzystaj nasze wskazówki, aby Twoje menu nawigacyjne było jak najbardziej funkcjonalne.
Wykorzystuj breadcrumbs tylko, jeśli Twoja witryna tego potrzebuje
Breadcrumbs warto wdrożyć na stronie, jeśli struktura treści ma co najmniej dwa poziomy. Jest to jednak całkowicie zbędne rozwiązanie, jeśli Twoja witryna jest jednopoziomowa i wszędzie możesz przejść jednym kliknięciem od strony głównej. W tym wypadku menu nawigacyjne nie wniesie żadnej wartości dla strony i jest zbędną inwestycją.
Wdrażaj takie menu nawigacyjne, które przyda się Twoim użytkownikom
Jeżeli decydujesz się na wdrożenie breadcrumbs, skup się na tym, by były one w pełni funkcjonalne. Upewnij się na przykład, że dobrałeś/dobrałaś rodzaj breadcrumbs do potrzeb Twoich użytkowników. W tym celu zastanów się, jaki rodzaj treści znajduje się w Twojej witrynie oraz w jaki sposób docierają do niego użytkownicy. Zwykle hierarchiczne ułożenie treści jest najwygodniejsze, ale są od tego wyjątki. Na przykład w sklepach internetowych do poszczególnych stron produktów możesz zastosować wiele różnych atrybutów, które są wspólne dla wielu kategorii (np. rozmiar, kolor, marka). Wówczas najlepszym rodzajem będzie wdrożenie breadcrumbs opartych na atrybucji lub ścieżce.
W doborze odpowiedniego rodzaju menu nawigacyjnego może Ci pomóc odpowiedzenie sobie na poniższe pytania:
- Jakie informacje są najważniejsze dla Twoich odbiorców?
- Które strony są obecnie najbardziej i najmniej popularne?
- Które strony są najbardziej i najmniej dostępne?
Wiedząc, jakie witryny Twoi odbiorcy odwiedzają najchętniej, możesz stworzyć logiczny, sprawny schemat witryny i ułatwić użytkownikom poruszanie się po stronie.
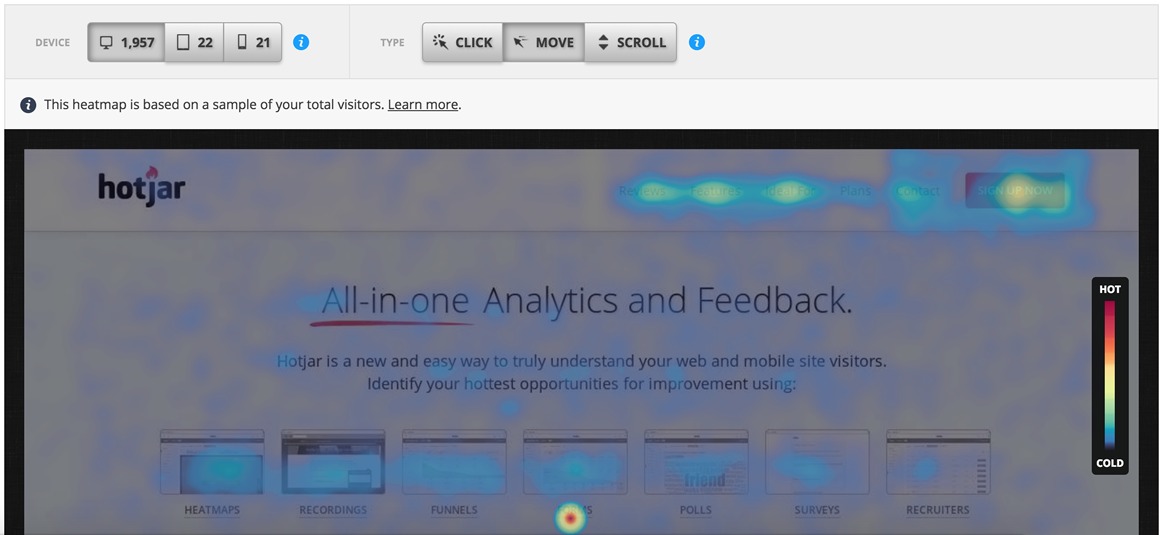
Aby sprawdzić, które strony są najchętniej odwiedzane, wykorzystaj mapę cieplną. W naszym artykule dowiesz się, jak to zrobić:
 Mapa cieplna ruchu na stronie internetowej, źródło: Hotjar
Mapa cieplna ruchu na stronie internetowej, źródło: Hotjar
Uporządkuj breadcrumbs w logiczny sposób
W przypadku większości stron internetowych menu nawigacyjne jest umiejscowione w górnej części witryny, zazwyczaj tuż pod głównym menu strony. To popularne i sprawdzone rozwiązanie, ale pamiętaj, że musisz breadcrumbs dopasować do własnych potrzeb. Przy planowaniu menu okruszkowego powinieneś/powinnaś pamiętać również o innych elementach wpływających na jego funkcjonalność:
- Spójne nazewnictwo stron,
- Krótkie nazwy stron w menu nawigacyjnym,
- Wykorzystanie słów kluczowych, jeśli jest taka możliwość,
- Przejścia w menu od ogółu do szczegółu.
Skup się na prostocie menu nawigacyjnego
Kreatywność to ważna umiejętność, ale czasami lepiej jest postawić na prostotę. Projekt menu nawigacyjnego powinien być intuicyjny, a więc możliwie najprostszy. Skup się na tym, by menu było użyteczne i nie odwracało uwagi użytkownika od najważniejszych elementów witryny.
 Przykład wdrożenia prostego menu nawigacyjnego w sklepie internetowym z odzieżą.
Przykład wdrożenia prostego menu nawigacyjnego w sklepie internetowym z odzieżą.
Breadcrumbs na zdjęciu powyżej jest proste, ale przy tym w pełni funkcjonalne. W tym przykładzie użytkownicy dokładnie dowiadują się, w jakiej części strony się znajdują, do jakiej kategorii należy oglądany przez nich produkt, a także mają możliwość łatwego cofnięcia się do poprzednich etapów witryny.
Przetestuj swoje menu nawigacyjne
Przy wdrażaniu zmian na stronie, zawsze warto upewniać się, że działasz na swoją korzyść. Nigdy nie możesz mieć 100% pewności, czy wybrana zmiana zostanie pozytywnie odebrana przez Twoich odbiorców. Odnosi się to również do breadcrumbs. Przetestowanie skuteczności swojego menu nawigacyjnego, może Ci pomóc w wychwyceniu i rozwiązaniu wszelkich ewentualnych negatywnych wyników, zanim będą miały duży wpływ na funkcjonowanie strony. Aby przeprowadzić taki test możesz wykorzystać na przykład narzędzie SplitSignal lub zrealizować testy A/B. Jednak pamiętaj, że jeśli chcesz przeprowadzić taki test, zmiany musisz wdrażać stopniowo. Jeśli wprowadzić jednocześnie wiele zmian, wyniki testu nie będą w stanie Ci wskazać, co miało znaczący wpływ na osiągnięty wynik.
Jeśli chcesz dowiedzieć się więcej o przeprowadzaniu testów A/B, sprawdź nasz artykuł:
Co to jest breadcrumbs i jaki ma wpływ na SEO i UX? Podsumowanie
Breadcrumbs jest jednym z popularniejszych rozwiązań wdrażanych na stronach internetowych, aby zwiększyć ich poziom funkcjonalności. Może to być również skuteczne rozwiązanie dla Twojej witryny - upewnij się jednak, że Twoja strona rzeczywiście potrzebuje menu nawigacyjnego, a następnie wybierz jego odpowiedni rodzaj. Jeśli nie jesteś pewien/pewna, które rozwiązanie będzie najlepsze, warto skorzystać z porady specjalisty.
Poznaj historie sukcesu naszych klientów




Clutch.co to jedna z najbardziej wiarygodnych platform z opiniami na świecie!
Ponad 700 pozytywnych opinii w Google i 120 opinii na Clutch.co
Jesteśmy jedną z najlepiej i najczęściej ocenianych agencji marketingu internetowego w Polsce na największych platformach do ocen: Google i Clutch.co. Zobacz, nasze oceny i przekonaj się, że warto z nami współpracować.