Jak zoptymalizować stronę główną pod kątem UX oraz użyteczności?

Strona główna to Twoja wizytówkę i stanowi punkt wyjścia dla większości odwiedzin w witrynie. To sprawia, że powinieneś zadbać o jej optymalizację nie tylko pod kątem pozycjonowania, ale także UX (SXO) oraz użyteczności. Jak zoptymalizować stronę główną pod kątem doświadczeń użytkowników? Sprawdź nasze wskazówki!
Chcesz zwiększyć wyniki swojej firmy? Skorzystaj ze wsparcia naszych ekspertów i poznaj pełnię możliwości Twojej strony. Poznaj bezpłatne wskazówki od Widocznych zakresu:Skorzystaj z indywidualnych porad ekspertów
Umów się na bezpłatny audyt

Homepage - co to jest i dlaczego jest ważny?
Homepage to strona główna, czyli strona pełniąca funkcję punktu początkowego witryny. Można się do niej dostać, wpisując w pasek adresu jedynie nazwę domeny lub klikając w logo witryny na dowolnej podstronie. Jeśli użytkownik wpisze w pasek adresu www.widoczni.com trafi na główną stronę agencji widoczni. Dlaczego strona główna jest ważna dla Twojego biznesu?
- Jest jedną z najczęściej odwiedzanych stron w Twojej witrynie - nawet jeśli kontakt z witryną nie zaczyna się od strony głównej, to i tak istnieje duża szansa, że użytkownik odwiedzi ją w toku przeglądania witryny.
- Stanowi kompleksowy przegląd witryny, pod warunkiem, że jest dobrze zoptymalizowana pod kątem doświadczeń użytkowników i użyteczności.
- Kompleksowo prezentuje ofertę i wartości twojej marki.
Sprawdź, co musisz wiedzieć o UX

Jak zoptymalizować stronę główną pod kątem UX oraz użyteczności?
Każda strona w witrynie powinna być zoptymalizowana pod kątem użyteczności oraz doświadczeń użytkowników. Nie inaczej jest w przypadku strony głównej, która jest jedną z najczęściej odwiedzanych stron w witrynie. Jak stworzyć użyteczny projekt strony głównej zgodny z UX? Poznaj nasze wskazówki.
1. Zadbaj o responsywność
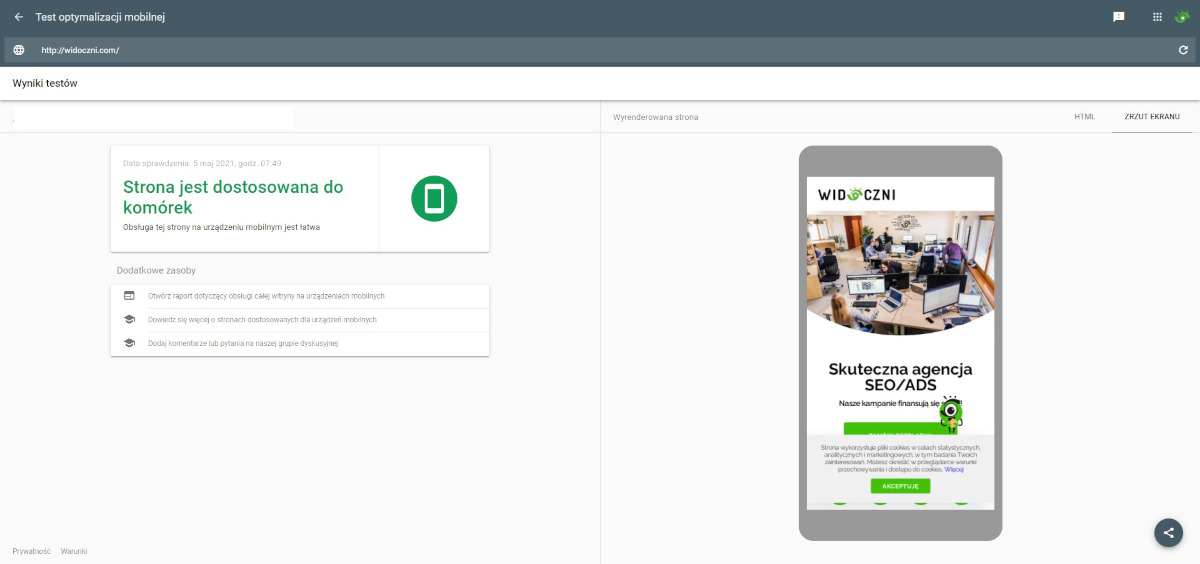
Strona główna powinna być dostępna z każdego urządzenia. Dlatego też zadbaj, by projekt Twojej witryny, w tym strony głównej, był responsywny. Sprawi to, że homepage poprawnie wyświetli się zarówno na laptopie, jak i tablecie czy smartfonie. Dzięki temu zwiększysz satysfakcję użytkowników z przeglądania strony i być może poprawisz konwersje. Możesz dopasować wyświetlaną zawartość do urządzenia i na przykład zrezygnować z rozbudowanych animacji na urządzeniach mobilnych, by przyspieszyć czas ładowania. Dostosowanie strony głównej do urządzeń mobilnych sprawdzisz w narzędziu Mobile Friendly Test od Google.

Narzędzie Mobile Friendly Test sprawdza, czy strona jest dostosowana do urządzeń mobilnych i wskazuje ewentualne błędy w witrynie, które mogą wpływać na sposób wyświetlania się strony.
2. Zadbaj o atrakcyjne elementu wizualne
W internecie wartość wizualna strony głównej jest równie ważna, jak jej zawartość. Dlatego też w procesie optymalizacji SXO strony głównej warto uwzględnić różnorodne elementy wizualne. Mogą być to:
- obrazy,
- animacje,
- video.
Wizualne elementy strony głównej powinny:
- być czytelne na pierwszy rzut oka,
- oddziaływać na emocje,
- prezentować ludzi,
- opowiadać historię Twojej marki lub firmy,
- wskazywać wartości, które są bliskie twojej firmie,
- być wysokiej jakości,
- pasować do projektu całej strony głównej i witryny.
Obrazy warto dopasować kolorystycznie do tła strony głównej. Jeśli strona główna ma prowadzić do stron sprzedażowych, np. promować bestsellerowe produkty, wykorzystując autentyczne zdjęcia produktowe.
3. Zadbaj o kolorystykę strony głównej
Istotnym elementem, który może wpływać na UX oraz wrażenia użytkownika, jest kolorystyka strony internetowej, w tym strony głównej. Jeśli stosujesz pastelowe barwy, możesz wykorzystać bardziej wyraziste kolory w elementach, które mają wzbudzać zainteresowanie i przyciągać uwagę, na przykład w CTA. Za pomocą kolorów w projekcie strony możesz:
- ułatwić nawigację,
- wzmocnić przekaz,
- stymulować intuicyjną interakcję ze stroną,
- wpływać na decyzje zakupowe.
Jednym z najbardziej neutralnych kolorów, które możesz wykorzystać w swoim projekcie strony, jest niebieski. podoba się on zarówno kobietom, jak i mężczyznom i jest uniwersalny. Spójrz na najbardziej znane witryny i aplikacje, takie jak Facebook, Twitter, Messenger, Microsoft Word - we wszystkich znajdziesz odcienie niebieskiego. To nie przypadek, tylko zaplanowane działanie, które ma oddziaływać na użytkownika.
4. Zbuduj tożsamość marki
Na stronie głównej musisz zbudować zaangażowanie użytkownika. Możesz to zrobić poprzez treści, które w kompleksowy sposób przedstawią Twoją ofertę, misję i wartości, którymi się kierujesz. Content na stronie głównej stanowi zarówno element pozycjonowania, jak i użyteczności, znakomicie wpisując się w trendy optymalizacji SXO. Zadbaj także o personalizację i spójność na stronie głównej, poprzez:
- stosowanie spójnego języka i stylu komunikacji,
- wykorzystanie geolokalizacji,
- zbieranie plików cookies i dostosowywanie przekazu do użytkowników.
5. Zadbaj o użyteczność i czytelność treści
Jako właściciel witryny musisz zrównoważyć zawartość treści tekstowych i wizualnych i dopasować ich ilość do docelowych odbiorców. Powinieneś zadbać także o wizualny aspekt treści. W tym celu stosuj:
- wypunktowania,
- boldy,
- nagłówki, śródtytuły i krótkie akapity.
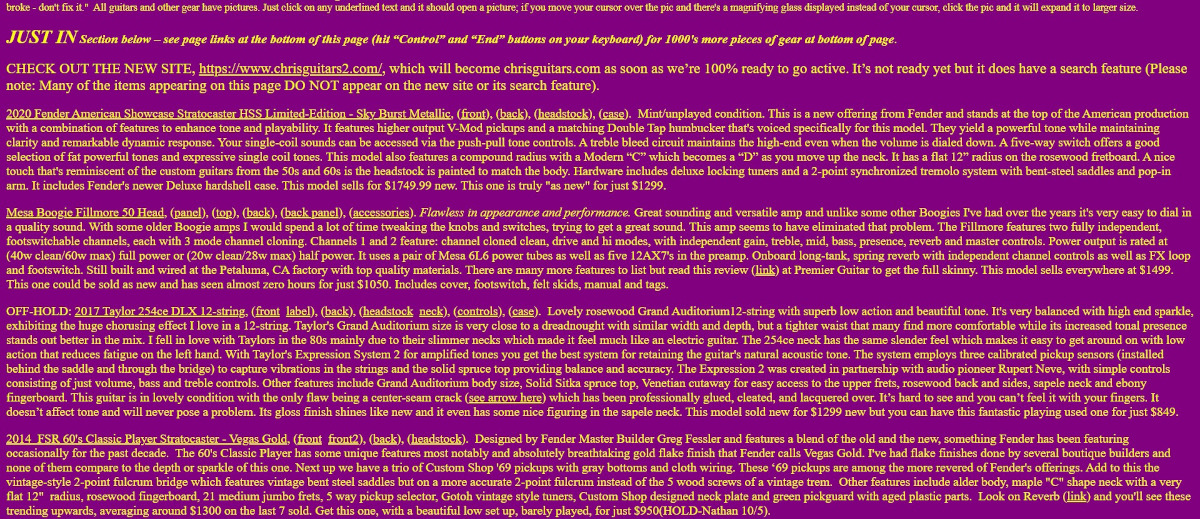
Wykorzystaj czytelne czcionki - lepsze będą te bezszeryfowe, takie jak Arial, Helvetica, Tahoma. Pamiętaj, że optymalizacja wyglądu treści to także element pozycjonowania i SXO (Search Experience Optimization).
 Przykład nieczytelnej treści na stronie internetowej, źródło: https://chrisguitars.com/
Przykład nieczytelnej treści na stronie internetowej, źródło: https://chrisguitars.com/
6. Popracuj nad nawigacją - zastosuj menu typu hamburger lub sticky menu
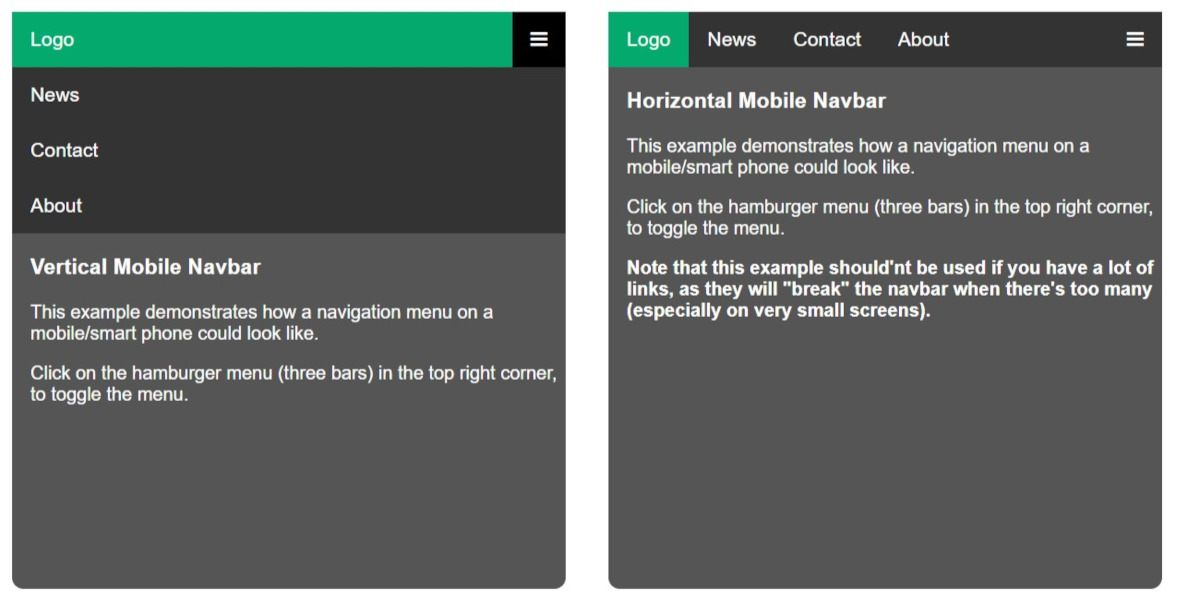
Jeszcze kilka lat temu hamburger menu było popularne przede wszystkim na stronach przeznaczonych na urządzenia mobilne. Obecnie coraz częściej pojawia się także na stronach responsywnych przeznaczonych na różne urządzenia. Jak wygląda hamburger menu? Są to trzy poziome kreski (przypominające wyglądem hamburgera) umieszczone zazwyczaj w prawym górnym rogu strony. Po kliknięciu w nie wysuwa się szuflada, w której użytkownik znajdzie menu witryny. Obecnie tego typu menu można znaleźć w wielu szablonach w CMS’ach, np. na WordPressie.
Nie chcesz stosować hamburger menu? Wykorzystaj sticky menu, które jest “przyczepione” w jednym miejscu i widocznie nawet w momencie, gdy użytkownik przewija stronę.
 Przykłady poziomego i pionowego hamburger menu, źródło: https://www.w3schools.com/howto/howto_js_mobile_navbar.asp
Przykłady poziomego i pionowego hamburger menu, źródło: https://www.w3schools.com/howto/howto_js_mobile_navbar.asp
7. Zastosuj przewijanie parallaxy
Przewijanie parallaxy przenosi projektowanie stron internetowych na wyższy poziom. Polega na tym, że tło porusza się wolniej niż pierwszy plan, i w ten sposób tworzy efekt 3D i dodaje do strony element dynamiczny. Więcej o tym efekcie znajdziesz w artykule o pozycjonowaniu one-page.
8. Wykorzystaj karuzelę na stronie głównej
Karuzele zajmują mniej miejsca na stronie głównej, ale są w stanie przekazać i zaprezentować wiele informacji istotnych dla użytkownika. Warto wykorzystać je na stronach e-commerce, np. do prezentacji bestsellerowych lub polecanych produktów.
 Przykład karuzeli na stronie głównej sklepu internetowego, źródło: sempler.pl
Przykład karuzeli na stronie głównej sklepu internetowego, źródło: sempler.pl
9. Dodaj wewnętrzną wyszukiwarkę na stronie głównej
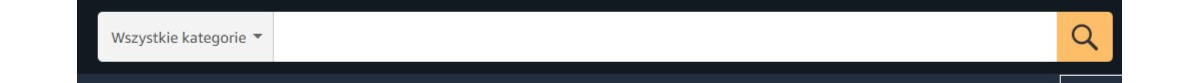
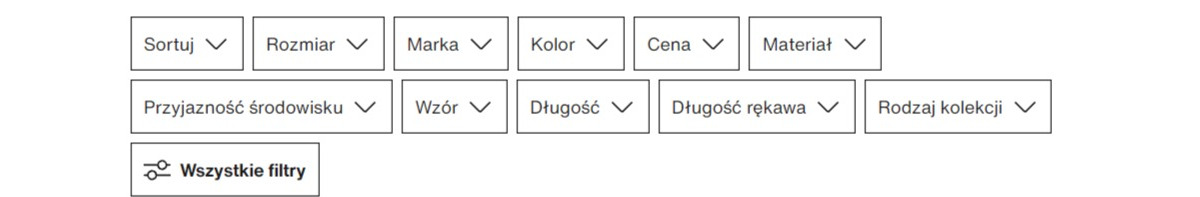
Jeśli użytkownik nie może odnaleźć określonej informacji lub szuka konkretnego produktu, z pewnością będzie chciał skorzystać z wewnętrznej wyszukiwarki. Musisz mu to umożliwić, wdrażając ją na stronie głównej w swojej witrynie. Wyszukiwarka przyda się zarówno w sklepach internetowych, jak i na stronach usługowych. Jeśli masz rozbudowaną witrynę sklepu, oprócz wewnętrznej wyszukiwarki powinieneś wdrożyć także filtrowanie. Dzięki niemu użytkownik będzie mógł przefiltrować wyniki według wybranych parametrów, na przykład takich jak rozmiar, cena, kolor czy przeznaczenie produktu. Ta funkcjonalność z pewnością pozytywnie wpłynie na User Experience strony głównej Twojej witryny.
 Przykład wewnętrznej wyszukiwarki na stronie głównej sklepu internetwego, źródło: amazon.pl
Przykład wewnętrznej wyszukiwarki na stronie głównej sklepu internetwego, źródło: amazon.pl
 Przykład filtrowania w sklepie internetowym, źródło: zalando.pl
Przykład filtrowania w sklepie internetowym, źródło: zalando.pl
10. Zadbaj o intuicyjną nawigację i strukturę linków wewnętrznych
O być albo nie być User Experience Twojej strony decyduje także nawigacja dostępna na stronie głównej i obecność linków. Dzięki linkom widocznym w menu oraz w treściach na stronie głównej możesz przekierować użytkowników do informacji, których szukają. Zadbaj o to, by nazwy kategorii w menu były intuicyjne i informowały użytkownika, co znajdzie pod konkretnym adresem URL. W sklepie z sukienkami przykładowe kategorie mogą wyglądać następująco:
- sukienki mini,
- sukienki midi,
- sukienki maxi,
- sukienki rozkloszowane.
11. Dodaj przekonujące CTA
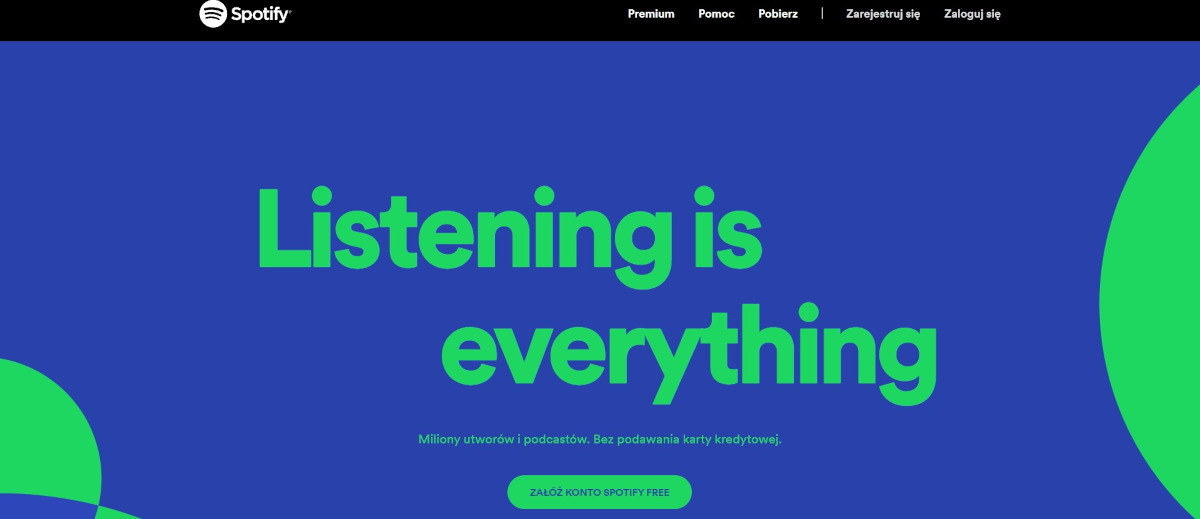
CTA na stronie głównej przekazuje użytkownikowi, jaki następny krok powinien wykonać, by zrealizować cel, np. założyć konto. Umieść CTA w górnej części strony, by użytkownik zauważył je od razu po wejściu na stronę główną. Przemyśl treść CTA, by było ono atrakcyjne. Przykładowe treści CTA to:
- Pobierz darmowy poradnik.
- Kup teraz.
- Dowiedz się więcej.
- Zainstaluj demo.
 Strona główna Spotify z CTA
Strona główna Spotify z CTA
12. Dodaj dowody społeczne na stronie głównej
Jak poprawić UX na stronie głównej i zwiększyć konwersje? Dodaj na stronie głównej dowody społeczne, takie jak”
- referencje i opinie klientów,
- współprace z klientami i sukcesy,
- nagrody i certyfikaty,
- publikacje w zewnętrznych serwisach, branżowych magazynach drukowanych.
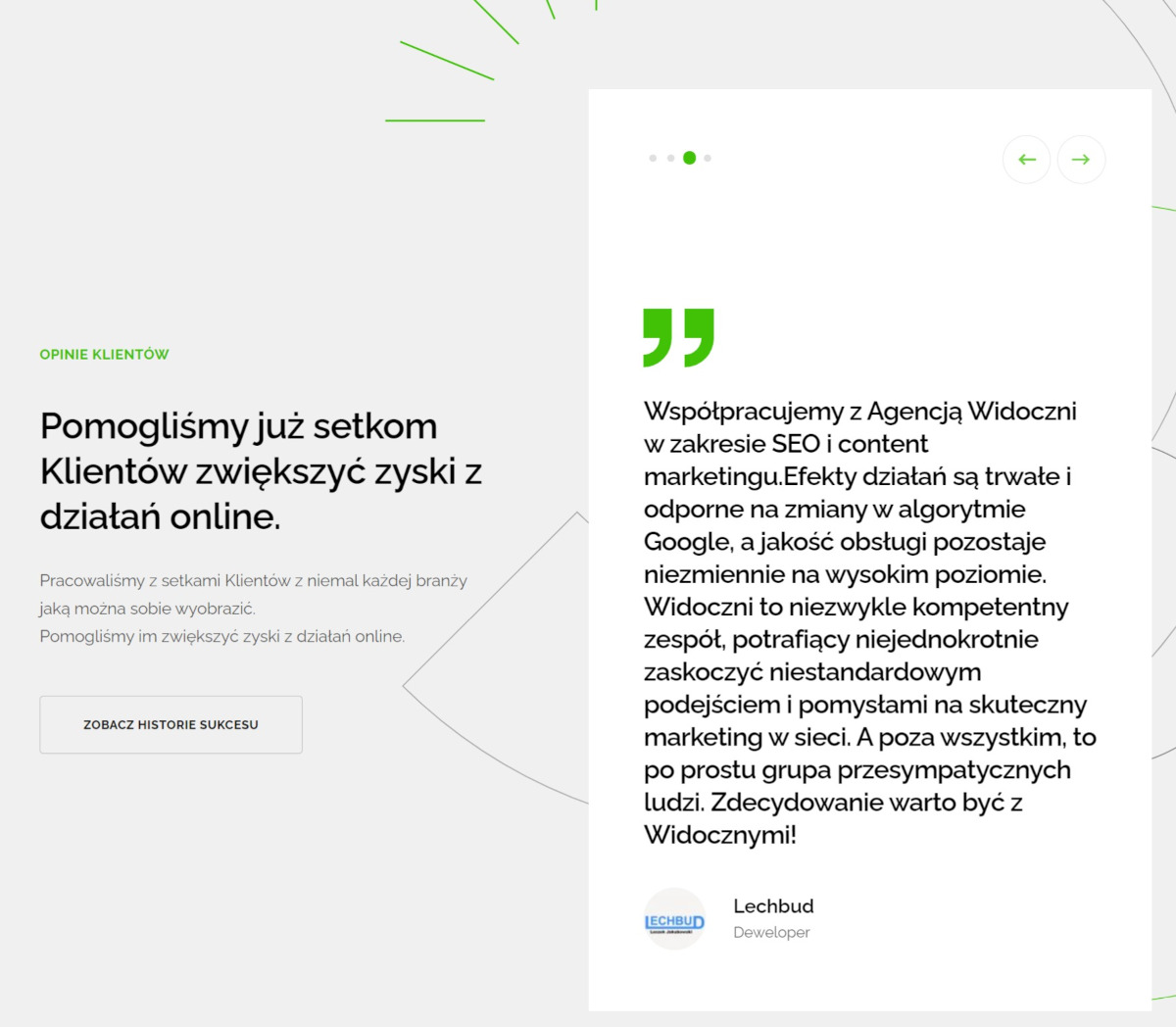
Dowody społeczne świetnie budują zaufanie użytkowników, pokazują, że Twoja firma jest wiarygodna, a pracownicy odpowiedzialni. Dodaj do strony głównej logo firm, z którymi współpracujesz i cytaty klientów.

 Referencje na stronie głównej agencji widoczni
Referencje na stronie głównej agencji widoczni
13. Zadbaj o czas ładowania strony głównej
Jednym z najważniejszych elementów, który ma wpływ na użyteczność strony i jednocześnie stanowi element optymalizacji SXO, jest czas ładowania strony głównej. Jeśli strona główna będzie ładować się dłużej niż 3 sekundy, być może użytkownik zrezygnuje z oczekiwania. Jak poprawić czas ładowania strony zgodnie z zasadami pozycjonowania i SXO?
- Ogranicz długość kodu JavaScript i HTML.
- Zmniejsz liczbę elementów interaktywnych, zwłaszcza animacji, a także dużych grafik i obrazów.
- Wykorzystuj nowoczesne formaty zdjęć - JPG i JPEG zamiast PNG.
14. Dodaj dane kontaktowe na stronie głównej
Jeśli chcesz, by użytkownicy Cię znaleźli, musisz dodać na stronie spójne informacje kontaktowe. Umieść w widocznym miejscu:
- adres email,
- numer telefonu,
- fizyczny adres siedziby,
- formularz kontaktowy.
Zazwyczaj dane te znajdują się w stopce, nie tylko na stronie głównej, ale także na pozostałych podstronach w witrynie. Jeśli chcesz zwiększyć zaufanie, możesz także umieścić na stronie zdjęcia i numery kontaktowe do osób pracujących w dziale obsługi klienta.
UX na stronie głównej - typowe błędy i jak ich uniknąć?
Istnieje wiele typowych błędów, które popełniają właściciele i projektanci stron internetowych na homepage. Sprawdźmy, czego one dotyczą i jak je naprawić.
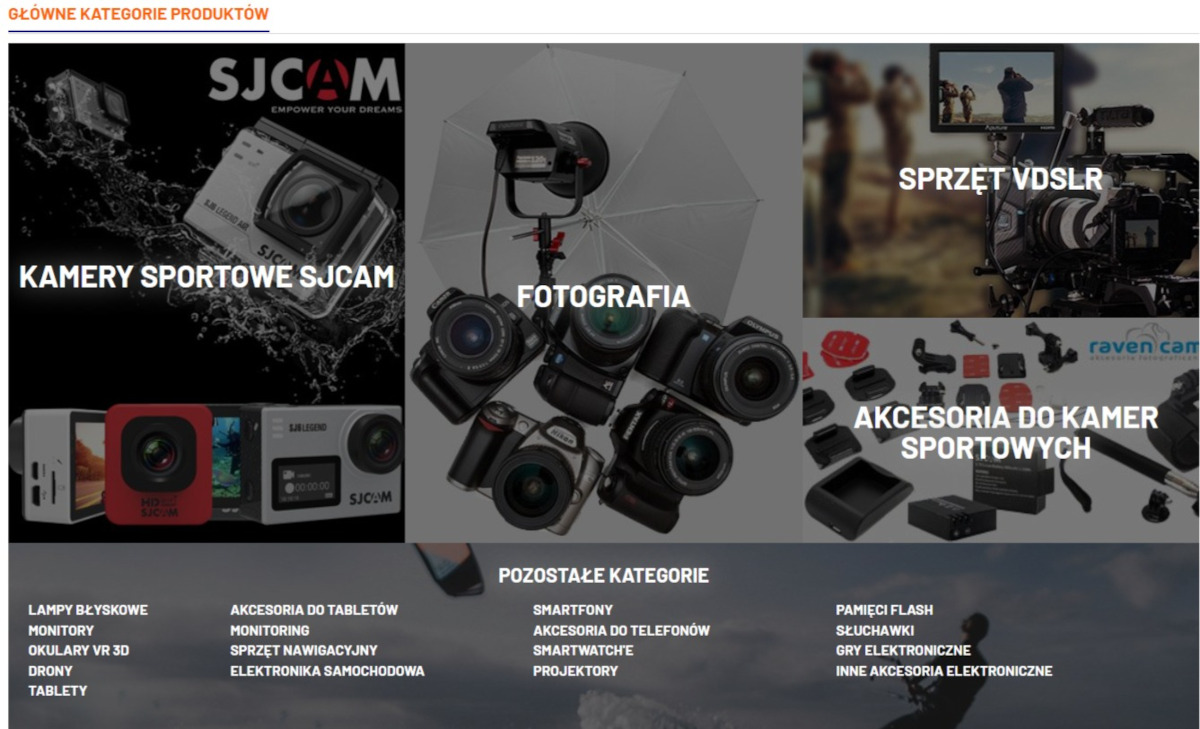
1. Ograniczanie kategorii produktów na stronie głównej
Na stronie głównej powinny znaleźć się wszystkie kategorie produktów, które masz w swoim sklepie internetowym. W ten sposób zaprezentujesz użytkownikom pełną ofertę. Jeśli na stronie będzie zaprezentowany wąski katalog produktów, być może stracisz klientów, którzy nie zauważą, że oferujesz również produkty, które ich interesują. By zaprezentować katalog na urządzeniach mobilnych, wykorzystaj linki tekstowe zamiast graficznych.
 Lista kategorii na stronie głównej sklepu internetowego
Lista kategorii na stronie głównej sklepu internetowego
2. Agresywne reklamy na stronie głównej
Reklamy w postaci wyskakujących okienek mogą zniechęcać użytkowników do przeglądania strony głównej i osłabiać UX. Zbyt duża liczba reklam może sprawić, że użytkownik będzie miał trudności ze znalezieniem interesujących go informacji. Unikaj reklam, zwłaszcza takich, które są zbyt agresywne i zasłaniają znaczą część zawartości strony głównej i uniemożliwiają działanie użytkownika.
3. Nieprawidłowe wdrożenie karuzeli
Karuzele na stronie głównej mogą skutecznie zwiększać zaangażowanie i współczynnik konwersji, pod warunkiem, że są prawidłowo wdrożone. Błędna implementacja może przynieść dokładnie odwrotny skutek. Błędy w implementacji karuzeli polegają na tym, że:
- obrazy w karuzeli zmieniają się zbyt szybko,
- karuzela obraca się mimo tego, że użytkownik ustawił na niej kursor myszy,
- karuzela automatycznie zmienia się na urządzeniu mobilnym,
- użytkownik nie ma możliwości ręcznego przewijania slajdów w karuzeli.
4. Brak kategorii bestsellerów i polecanych produktów na stronie głównej
Na stronie głównej powinieneś nie tylko prezentować większość kategorii produktowych, ale także część zagłębionych podkategorii i konkretnych produktów, np. tych najbardziej popularnych. W ten sposób ułatwisz użytkownikowi znalezienie produktu, którego szuka. Z tej taktyki często korzystają księgarnie internetowe, prezentując takie kategorie, jak Nowości czy Zapowiedzi.
5. Brak oryginalnych zdjęć na stronie głównej
Wielu właścicieli stron i sklepów internetowych rezygnuje z inwestycji we własne, autorskie zdjęcia na stronie głównej i korzysta ze zdjęć produktowych producentów lub zdjęć stockowych. To błąd, ponieważ oryginalne zdjęcia pozwolą Ci wyróżnić swoją witrynę (w tym stronę główną) spośród innych firm w branży. Unikalne zdjęcia budują wiarygodność, tworzą dobre pierwsze wrażenie i mogą zwiększać lojalność klientów.
6. Niewidoczna wyszukiwarka
Sama obecność wewnętrznej wyszukiwarki na stronie głównej to nie wszystko. Wyszukiwarka powinna znaleźć się w widocznym miejscu. Samo umieszczenie ikony lupy może spowodować, że użytkownik nie zauważy, gdzie wpisać hasło lub nazwę produktu, którego szuka.
7. Utrudniony wybór kraju i języka na stronie powitalnej
Wiele sklepów i stron internetowych działających w różnych krajach decyduje się na zastosowanie strony powitalnej, na której użytkownik powinien wybrać docelowy kraj i język. Niestety często zdarza się, że strony te mają słaby UX, a okienko wyboru jest niewidoczne i ginie wśród innych elementów, np. video czy obrazów. Użytkownicy często mylą okienka wyboru z zapisem do newslettera czy reklamą i zamykają okno bez zagłębiania się w jego treść. By ograniczyć ten problem, warto ustalać lokalizację na podstawie geolokalizacji adresu IP.
 Przykład ustalania języka i lokalizacji na podstawie geolokalizacji adresu IP w sklepie Asos
Przykład ustalania języka i lokalizacji na podstawie geolokalizacji adresu IP w sklepie Asos
Podsumowanie
Intuicyjny projekt strony internetowej to być albo nie być wieli witryn online, zarówno firm usługowych, jak i sklepów internetowych. Homepage powinien być zoptymalizowany nie tylko pod kątem pozycjonowania sklepu, ale także User Experience, który zaczyna odgrywać coraz większą rolę w generowaniu sprzedaży w internecie. Zadbaj o to, by strona jak najlepiej odpowiadała potrzebom użytkowników. Połącz atrakcyjne elementy wizualne z użytecznością i technologią - to przepis na sukces w UX strony głównej.
Poznaj historie sukcesu naszych klientów
Clutch.co to jedna z najbardziej wiarygodnych platform z opiniami na świecie! Jesteśmy jedną z najlepiej i najczęściej ocenianych agencji marketingu internetowego w Polsce na największych platformach do ocen: Google i Clutch.co. Zobacz, nasze oceny i przekonaj się, że warto z nami współpracować. 



Ponad 700 pozytywnych opinii w Google i 120 opinii na Clutch.co
Inni przeczytali także












