Jak poprawić szybkość ładowania strony?

• Dlaczego warto dbać o czas ładowania strony?
• Jak sprawdzić szybkość ładowania strony z Google PageSpeed Insights?
• Alternatywne sposoby na sprawdzenie szybkości ładowania strony
• Co może być przyczyną wolno działającej strony?
• Czas ładowania się strony a pozycjonowanie
• Jak przyspieszyć stronę internetową?
• Optymalizacja wielkości zdjęć a szybkość strony
• Poprawa działania serwera a szybkość strony
• Podsumowanie
Czas ładowania się strony jest wymieniany jako jeden z czynników rankingowych Google. Jednak równie istotnym powodem, aby przyspieszyć działanie witryny, jest komfort użytkowników. Coraz częściej korzystają oni ze smartfonów i oczekują, że strona załaduje się szybko i poprawnie. Wolno ładująca się strona jest frustrująca i często stanowi przyczynę opuszczenia serwisu przez użytkownika. Co możesz zrobić, aby nie nadszarpnąć cierpliwości swoich użytkowników? Zobacz, jak przyspieszyć swoją stronę internetową!
Skorzystaj z indywidualnych porad ekspertów
Chcesz zwiększyć wyniki swojej firmy? Skorzystaj ze wsparcia naszych ekspertów i poznaj pełnię możliwości Twojej strony.
Poznaj bezpłatne wskazówki od Widocznych zakresu:
- Pozycjonowania
- Kampanii Google Ads
- Optymalizacji UX

Dlaczego warto dbać o czas ładowania strony?
Według wyników badań udostępnionych przez Google 40% internautów opuszcza strony ładujące się dłużej niż 3 sekundy. Co więcej, aż 79% użytkowników przyznaje, że jeśli są niezadowoleni z działania witryny, spada prawdopodobieństwo, że ponownie dokonają tam zakupu. Warto zestawić to z informacją, że niemal połowa (47%) internautów oczekuje, że strona załaduje się w 2 sekundy (https://www.thinkwithgoogle.com/marketing-strategies/app-and-mobile/mobile-page-speed-load-time/).
Z tych samych badań wynika ważny wniosek dotyczący sklepów internetowych - jeśli obrót dzienny na stronie to 100 000 dolarów, to zaledwie sekunda opóźnienia w ładowaniu strony potencjalnie będzie kosztowała aż 2,5 miliona dolarów straty rocznie! Takie dane dodatkowo motywują, by wykonać test szybkości ładowania strony.
Warto także przypomnieć, że liczba użytkowników korzystających z Google na urządzeniach mobilnych jest coraz większa. Przekłada się to również na dokonywanie zakupów na telefonach i tabletach, więc należy zadbać również o szybkość strony mobilnej.
Twój marketing może być skuteczniejszy
Chcesz w pełni wykorzystać jego potencjał?
Zamów profesjonalny audyt i otrzymaj konkretny plan na zwiększenie zysków. Nasi eksperci przeanalizują Twoje kampanie (Google, Facebook, Allegro Ads), SEO, UX oraz całą strategię marketingową.
Sprawdź, co możemy dla Ciebie zrobić.
Wyślij zapytanie
Jak sprawdzić szybkość ładowania strony z Google PageSpeed Insights?
Test szybkości strony warto rozpocząć od wykorzystania darmowego narzędzia od Google, czyli Page Speed Insights. To jedno z częściej wykorzystywanych narzędzi do takiej analizy, ale należy pamiętać, że bywa niedoskonałe. Jeśli chcesz z niego skorzystać, najlepiej przeprowadź kilka testów szybkości strony, aby uzyskać wyniki najbardziej zbliżone do rzeczywistości. Następnie odrzuć te wyniki, które są skrajnie złe i skrajnie dobre.
Aby skorzystać z Google PageSpeed Insight, przejdź na stronę: https://pagespeed.web.dev/., a następnie wpisz adres swojej strony w panelu wyszukiwania. Narzędzie będzie potrzebowało kilku sekund na zebranie danych. Wyniki będą wyświetlać się w dwóch zakładkach.
 Badanie szybkości ładowania się strony na komórkach
Badanie szybkości ładowania się strony na komórkach
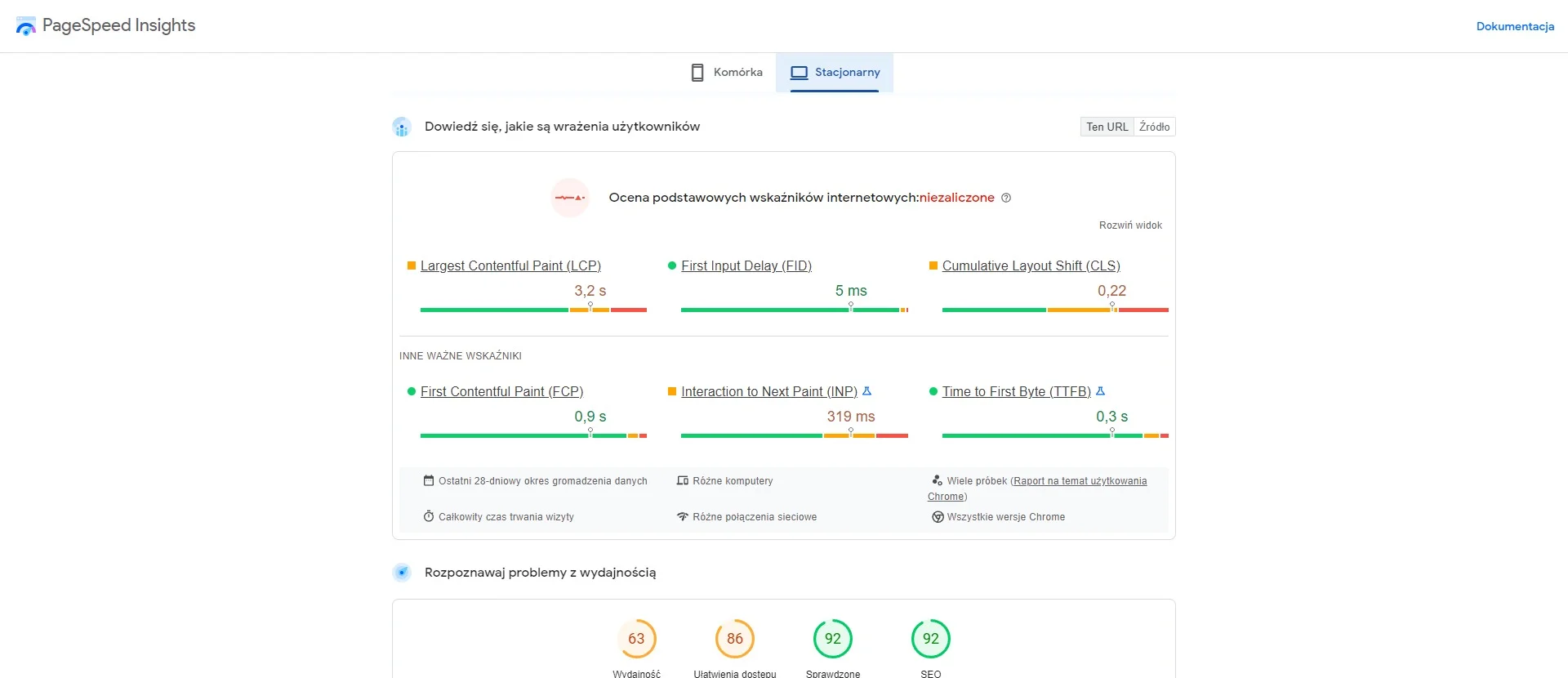
 Badanie szybkości ładowania się strony na komputerach
Badanie szybkości ładowania się strony na komputerach
Możesz zauważyć, że w raporcie są wykorzystywane trzy kolory - zielony, pomarańczowy i czerwony. Zielony oznacza bardzo dobrą ocenę strony, pomarańczowy średnią. Natomiast jeśli pojawił się kolor czerwony, to warto natychmiast wdrożyć zmiany na stronie. W podstawowym raporcie jest ocenianych sześć aspektów.
- Largest Contentful Paint (LCP) - podaje czas ładowania się największego bloku tekstu lub grafiki na stronie w stosunku do momentu pierwszego załadowania strony. Aby zapewnić użytkownikom dobre wrażenia, witryny powinny dążyć do uzyskania największej zawartości treści trwającej 2,5 sekundy lub krócej.
- First Input Delay (FID) - mierzy czas od pierwszej interakcji użytkownika ze stroną (np. kliknięcia linku) do momentu, w którym przeglądarka faktycznie może rozpocząć przetwarzanie zdarzeń w odpowiedzi na tę interakcję. Witryny powinny dążyć do tego, by FID wynosił 100 milisekund lub mniej.
- Cumulative Layout Shift (CLS) - określa, jak często użytkownicy doświadczają nieoczekiwanych zmian układu witryny. Aby zapewnić użytkownikom dobre wrażenia, witryny powinny dążyć do uzyskania wyniku CLS na poziomie 0,1 lub niższym.
- First Contentful Paint (FCP) - mierzy czas od rozpoczęcia ładowania strony do wyrenderowania dowolnej części zawartości strony na ekranie. Pierwsze wyrenderowanie treści powinno trwać 1,8 sekundy lub mniej.
- Interaction to Next Paint (INP) - przedstawia ogólną responsywność strony poprzez pomiar wszystkich kliknięć, dotknięć i interakcji klawiatury wykonanych na stronie. Najdłuższa z zaobserwowanych interakcji jest wybierana jako wartość INP strony, gdy użytkownik zakończy pracę ze stroną. INP poniżej lub 200 milisekund oznacza, że Twoja strona jest responsywna.
- Time to First Byte (TTFB) - mierzy czas między żądaniem a początkiem nadejścia pierwszego bajtu odpowiedzi. Zakłada się, żeby czas do pierwszego bajtu wynosił 0,8 sekundy lub mniej.
W następnej części raportu znajdziesz szereg wskazówek, które pomogą Ci zoptymalizować czas ładowania strony.
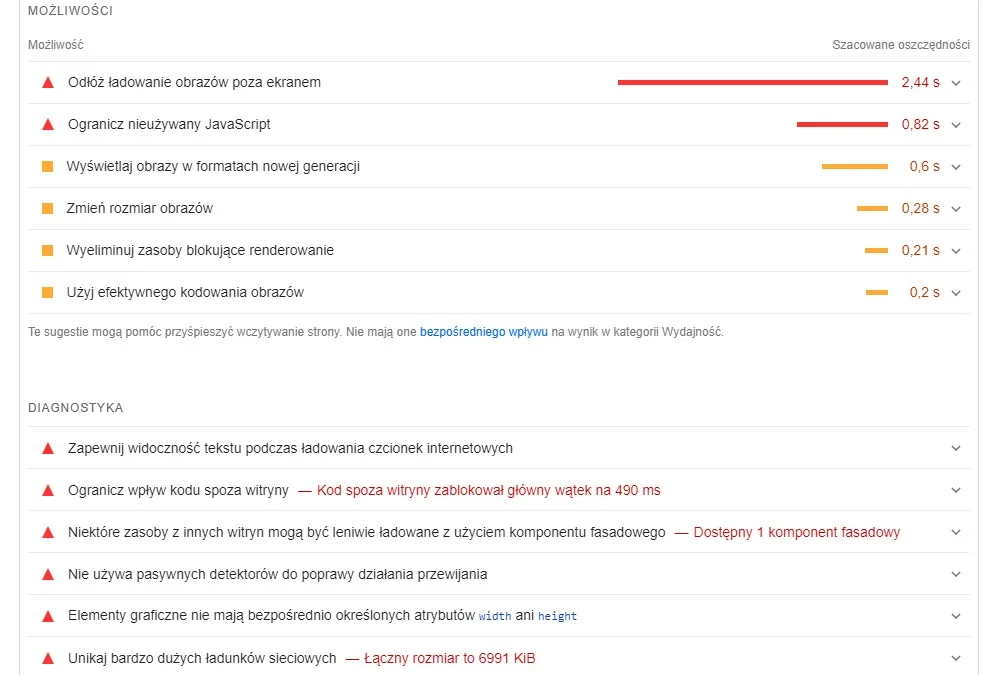
 Wskazówki w PageSpeed Insights, które pomogą przyspieszyć czas ładowania witryny
Wskazówki w PageSpeed Insights, które pomogą przyspieszyć czas ładowania witryny
Alternatywne sposoby na sprawdzenie szybkości ładowania strony
Jeśli chcesz sprawdzić, czy Twoja strona jest szybka, nie musisz korzystać z PageSpeed Insight, jest wiele alternatywnych rozwiązań. My proponujemy Ci dwa narzędzia, które bez wątpienia należą do tych najczęściej wybieranych.
Pingdom - to narzędzie jest dostępne zarówno w płatnej, jak i bezpłatnej wersji. Korzystając z bezpłatnej opcji możesz przeprowadzić test szybkości dla strony w danym regionie. Do wyboru masz kilka lokalizacji, wybierz tę, która jest najbliższa lokalizacji Twojego serwera, a następnie otrzymasz wynik. Podobnie jak z Google PageSpeed warto przeprowadzić kilka takich testów szybkości ładowania strony, aby mieć pewność, że wynik nie został zafałszowany.
 Pingdom - narzędzie do badania szybkości ładowania się strony internetowej
Pingdom - narzędzie do badania szybkości ładowania się strony internetowej
GTMetrix - jest to przykład narzędzia, które wymaga rejestracji użytkownika. Pozwala sprawdzić szybkość strony przy założeniu wybranej lokalizacji, przeglądarki, urządzeń i innych zmiennych. Taki raport jest bardziej szczegółowy i pozwala namierzyć problemy specyficznej grupy użytkowników. Narzędzie posiada wiele funkcji i umożliwia analizę szybkości strony na przestrzeni czasu. Zaawansowane funkcje są płatne, ale na bezpłatnym koncie też przeprowadzimy podstawowy test szybkości strony.
 GTMetrix - narzędzie do badania szybkości ładowania się strony internetowej
GTMetrix - narzędzie do badania szybkości ładowania się strony internetowej
Co może być przyczyną wolno działającej strony?
Na to, jak szybko ładuje się Twoja strona internetowa, może wpływać szereg czynników. Czasami są one wynikiem zwykłego niedopatrzenia i wystarczy szybka ich poprawa, a czasami są to elementy, które wymagają technicznej optymalizacji i współpracy ze specjalistą. Sprawdź najczęstsze powody wolno działającej strony i staraj się je wyeliminować w swojej witrynie.
Niezoptymalizowane obrazy - problem może się wiązać ze zbyt dużymi rozmiarami obrazów, brakiem tagu alt, a także nieopisywaniem plików.
Niewykorzystywanie CDN - sieć rozproszonych serwerów CDN ma za zadanie udostępnianiać Twoją witrynę użytkownikom na podstawie ich lokalizacji. Wykorzystanie CDN w witrynie pozwoli szybciej połączyć użytkownika z witryną.
Nieodpowiedni serwer - niektóre serwery działają lepiej niż inne. Wybierając najtańszą opcję na rynku, nie możesz oczekiwać, że będzie ona Ci gwarantować najwyższej jakości obsługę. Wybór serwera jest bardzo ważnym elementem projektowania strony internetowej.
Niska przepustowość - duży ruch na stronie jest również częstym powodem powolnego ładowania się witryny. Przepustowość wpływa na to, jak wielu użytkowników jednocześnie może korzystać z witryny.
Duża liczba elementów na stronie - na szybkość ładowania się Twojej strony mogą wpływać obrazy, skrypty, kod HTML, filmy i wiele innych elementów znajdujących się w witrynie. Ich zbyt duża liczba może spowodować, że strona ładuje się wolniej.
Duża liczba reklam - reklamy to kolejne elementy, które przeciążają Twoją stronę. Możesz mieć mało własnych obrazów i filmów na stronie, ale jeśli pojawi się zbyt wiele reklam, Twoja strona będzie wolno się ładować.
JavaScript blokujący renderowanie - niezoptymalizowany JavaScript może opóźniać Twoje strony, gdy próbują załadować się w przeglądarce Twoich odbiorców.
Brak optymalizacji CSS - podobnie jak z Javascript, brak optymalizacji CSS może wpłynąć na powolne ładowanie się strony. Jeśli masz kilka dużych plików CSS, nie próbuj dodawać wszystkich do swojego HTML.
Czas ładowania się strony a pozycjonowanie
Czas ładowania się strony wymieniany jest jako istotny czynnik rankingowy, chociaż Google stale zapewnia, że to związek treści witryny z zapytaniem jest najważniejszy. Jeśli masz już podstawową wiedzę o SEO, na pewno znasz pojęcie SXO. To strategia, która łączy optymalizację SEO z dbaniem o doświadczenia użytkownika na stronie. To najbardziej efektywne podejście w procesie pozycjonowania, ponieważ Google chce pokazywać swoim użytkownikom te strony, które dostarczają pozytywnych doświadczeń. Dbanie o czas ładowania się strony można uznać za kluczowy element SXO, ponieważ wpływa przede wszystkim na komfort korzystania z witryny. Patrząc ogólnie na wszystkie działania w zakresie pozycjonowania, przyspieszenie strony bez optymalizacji SEO nie da spektakularnych efektów.
Warto również zauważyć, że przyjęło się, że badamy wskaźnik PageSpeed, czyli czas potrzebny do załadowania się treści strony. Z szybkością działania strony wiążą się również inne pojęcia, np. Time to First Byte, który pozwala określić szybkość odpowiedzi serwera i nie musi wcale korelować ze wskaźnikiem Page Speed. Warto zadbać o szybkość strony, ale traktować to działanie jako element kompleksowych prac, a nie kluczową optymalizację w kontekście SEO.
Jak przyspieszyć stronę internetową?
Wiele efektywnych działań zwiększających szybkość ładowania się strony wymaga zaawansowanej wiedzy. Jednak samodzielnie możesz zadbać o wielkość zdjęć i wybór ich właściwego formatu. Szybkość strony jest zależna także od tego, jaki wybierzesz serwer. W związku z tym niekiedy jedyny sposób, aby przyspieszyć stronę, to zmienić serwer na lepszy. Wskażemy Ci jednak na rozwiązania, które możesz wdrożyć, zanim zdecydujesz się na tak drastyczny ruch.
Na wstępie zaznaczymy, że inne narzędzia i metody będą mieć do dyspozycji właściciele stron na WordPressie. Mogą oni skorzystać z płatnych wtyczek, które przeprowadzą za nich optymalizację strony pod względem szybkości ładowania się. To dobre rozwiązanie, jeśli ktoś nie ma wiedzy na temat edycji kodu i nie potrafi samodzielnie wdrożyć optymalizacji strony. Pamiętaj przy tym, żeby nie wdrażać zbyt wielu wtyczek - ich zbyt duża liczba również może spowodować dłuższy czas ładowania się strony. Korzystaj tylko z tych wtyczek, które są Ci niezbędne.
Natomiast w przypadku innych stron niezbędne jest przeprowadzenie optymalizacji technicznej. Są też działania, które można realizować bez zaawansowanej wiedzy, aby zwiększyć Page Speed. Przyjrzyjmy się, jakie działania warto wdrożyć lub zlecić.
Optymalizacja wielkości zdjęć a szybkość strony
W zakresie optymalizacji zdjęć można zaplanować dosyć szeroki zakres działań - od prostego zmniejszenia plików, po bardziej zaawansowane. Co warto zaplanować?
- Optymalizacja wielkości plików - nie ma jednej recepty na idealną wielkość plików, więc warto testować u siebie różne rozmiary. Nie chodzi o to, by użytkownikom pokazywać rozpikselowany obraz, ale by znaleźć kompromis między jakością zdjęcia a wpływem na czas ładowania się strony. Na różnych stronach taki optymalny rozmiar zdjęcia w pixelach może być zupełnie inny. Na pewno trzeba wystrzegać się dodawania zdjęć prosto z aparatu, który robi zdjęcia w wysokiej rozdzielczości. Częstym błędem jest wgrywanie dużych plików, mimo że na stronie są np. miniaturkami produktów. Warto wgrywać takie zdjęcia, jakie maksymalnie potrzebujesz na stronie.
- Optymalizacja jakości plików - pliki graficzne warto zapisywać w formacie jpg, który zmniejsza jakość zdjęć, poprzez odrzucenie niektórych informacji o pliku. Pliki w formacie png są większe, więc poza sytuacjami, w których musimy zapisać coś na przezroczystym tle, lepiej zastosować jpg. Przy zapisywaniu plików warto również zwrócić uwagę w programach do edycji grafiki na opcję zmniejszenia jakości. Takie funkcje ma wiele sztandarowych programów graficznych, także bezpłatne.
- Nowoczesne formaty zdjęć - Google promuje obecnie stosowanie nowoczesnych formatów zdjęć, które są jeszcze efektywniejsze w zakresie zmniejszania wielkości bez utraty jakości pliku, takie jak WebP i HEIC.
Poprawa działania serwera a szybkość strony
Czasami długi czas ładowania się strony związany jest z serwerem. W pierwszej kolejności upewnij się, że korzystasz z serwera adekwatnego do wielkości swojej strony, ruchu i typu biznesu. Inny serwer będzie wystarczający dla lokalnej strony, a inny dla sklepu internetowego, który ma 10 tysięcy produktów i intensywne akcje promocyjne przyciągające dużą liczbę osób. Zdarza się, że serwer wydaje się odpowiedni do czasu takiej akcji promocyjnej. Można zauważyć, że wielu blogerów, którzy decydują się sprzedawać coś po raz pierwszy (np. swój kurs lub ebook), nie potrafi poprawnie oszacować potrzeb serwerowych. Skutkiem tego planowane otwarcie sprzedaży kończy się awarią strony i setkami niezadowolonych i rozczarowanych klientów.
Jeśli masz pewność, że korzystasz z najlepszego serwera dla swojego typu biznesu, możesz wprowadzić kilka działań, najlepiej na stałe. Chodzi o pracę na poziomie kodu strony, aby serwer nie miał problemów z jego odczytaniem. Polecamy poniższe działania.
- Minifikacja kodu - usunięcie wszelkich zbędnych przestrzeni w kodzie, np. pustych wersów pomiędzy akapitami, które miały ułatwić programiście pracę z kodem. Dla serwera to tylko dodatkowa, nieefektywna praca w odczytywaniu kodu.
- Usunięcie zbędnych skryptów - upewnij się, że wszystkie skrypty są Ci nadal potrzebne, może niepotrzebnie opóźniają ładowanie się strony, a Ty nawet nie pamiętasz, że je masz. Są to wszelkie wtyczki, formularze, wyskakujące okienka i inne elementy dodatkowe na stronie.
- Caching - użytkownicy, którzy odwiedzili Twoją stronę wcześniej, mają w przeglądarce zapisaną jej statyczną wersję, co znacznie przyspiesza ładowanie. Ręczna zmiana ustawień cachingu to już zaawansowana praca, którą możesz zlecić administratorowi strony, programiście czy innej osobie z wiedzą programistyczną. Jeśli masz stronę na Wordpressie, wystarczy dobra wtyczka, np. W3 Total Cache.
Jak zwiększyć szybkość ładowania się strony? Podsumowanie
Mamy nadzieję, że po tym artykule nie trzeba Cię już przekonywać do tego, że szybkość działania witryny jest bardzo ważna i może Ci pomóc w osiąganiu lepszej widoczności w sieci. Przyspieszenie strony w pierwszej kolejności zwiększy komfort użytkowników i zapewni pozytywne doznania z korzystania z witryny. Może to również wpłynąć na Twoje efekty SEO, ale pamiętaj, że samo przyspieszenie strony nie zapewni Ci obecności w top 10.
1. Co to jest szybkość strony?
Szybkość strony to jeden z czynników rankingowych Google. Jest nim suma czasu, w jakim ładuje się zawartość danej witryny.
2. Dlaczego warto zadbać o szybkość strony?
Z obserwacji i wielu lat doświadczeń możemy stwierdzić, że strony, które ładują się szybciej, cieszą się lepszą oceną wśród użytkowników. Takie witryny osiągają także wyższe pozycje w wyszukiwarce i lepiej konwertują.
3. Jak zmierzyć szybkość strony?
Jednym z narzędzi, dzięki którym zmierzysz szybkość ładowania strony, jest bezpłatne narzędzie PageSpeed Insights. Dzięki niemu zmierzysz prędkość zarówno na urządzeniach stacjonarnych, jak i mobilnych.
4. Ile powinien wynosić czas ładowania strony?
Według badań aż 40% internautów opuszcza strony, które ładują się dłużej niż 3 sekundy. Warto więc zadbać o to, aby nie przekroczyć tego czasu ładowania i zatrzymać użytkowników na swojej stronie.
5. Co może być przyczyną wolno działającej strony?
Najczęściej są to zbyt duże rozmiary zdjęć, blokujący renderowanie kod JavaScript, za duży CCS i HTML czy za długi czas odpowiedzi serwera.
Poznaj historie sukcesu naszych klientów




Clutch.co to jedna z najbardziej wiarygodnych platform z opiniami na świecie!
Ponad 600 pozytywnych opinii w Google i 110 opinii na Clutch.co
Jesteśmy jedną z najlepiej i najczęściej ocenianych agencji marketingu internetowego w Polsce na największych platformach do ocen: Google i Clutch.co. Zobacz, nasze oceny i przekonaj się, że warto z nami współpracować.















