Jak optymalizować UX dla użytkowników mobilnych? Sprawdź najlepsze praktyki

• Czym jest Mobile UX?
• Dlaczego optymalizacja Mobile UX jest konieczna?
• Cztery polecane praktyki dla Mobile UX
• Częste błędy przy projektowaniu UX dla urządzeń mobilnych
• Podsumowanie
Projektowanie doświadczeń użytkownika to jedna z najlepszych strategii, aby zwiększyć zaufanie do marki i podnieść poziom konwersji. Coraz ważniejszym elementem tej strategii jest Mobile UX. Na czym polega? Czy musisz o niego zadbać? Jak go wdrożyć na swojej stronie internetowej? Na te pytania odpowiemy w naszym artykule.
Skorzystaj z indywidualnych porad ekspertów
Chcesz zwiększyć wyniki swojej firmy? Skorzystaj ze wsparcia naszych ekspertów i poznaj pełnię możliwości Twojej strony.
Poznaj bezpłatne wskazówki od Widocznych zakresu:
- Pozycjonowania
- Kampanii Google Ads
- Optymalizacji UX

Czym jest Mobile UX?
Strategia UX polega na projektowaniu pozytywnych doświadczeń użytkownika podczas jego wizyty na stronie internetowej. Jej celem jest spowodowanie, by odbiorca zdecydował się na konwersję, wróci dokonać ponownego zakupu, dobrze zapamięta Twoją markę i będzie ją polecał innym. Na te wszystkie elementy wpływa pula doświadczeń, która jest generowana przez atrakcyjnie zaprojektowaną, użyteczną witrynę. Wśród najważniejszych elementów projektowania UX podkreśla się intuicyjność witryny, logiczne przejście, atrakcyjność wizualną, sprawne działanie strony, bezpieczeństwo i dostarczanie najważniejszych informacji.
Natomiast Mobile UX jest elementem całej strategii projektowania UX, który odnosi się do projektowania pozytywnych doświadczeń użytkowników podczas korzystania z urządzeń mobilnych. W tym przypadku do najważniejszych czynników wpływających na poziom doświadczeń użytkownika dodaje się wydajność i wykrywalność.
Przeczytaj nasze wcześniejsze artykuły i dowiedz się więcej o projektowaniu doświadczeń użytkownika:
- UX w pozycjonowaniu. Co to jest UX i jakie działania obejmuje?
- Optymalizacja konwersji i UX - jak wpływają na pozycjonowanie strony?
- Najpopularniejsze błędy UX. Sprawdź, czy je popełniasz!
Dlaczego optymalizacja Mobile UX jest konieczna?
Urządzenia mobilne pełnią coraz ważniejszą rolę w marketingu internetowym, a ich ignorowanie w swojej strategii sprawia, że pozostaje się daleko w tyle za konkurencją. Raport od Hootsuite i We Are Social (https://datareportal.com/reports/digital-2021-poland) mówi o tym, że w 2021 roku aż 98% użytkowników sieci z Polski (w wieku od 16 do 64 lat) korzystało z minimum jednego urządzenia mobilnego. Co więcej, według raportu od Statistica (https://www.statista.com/chart/13139/estimated-worldwide-mobile-e-commerce-sales/) w 2021 roku mobilny handel elektroniczny odpowiadał już za 72,9% światowej sprzedaży na rynku e-commerce. To nie koniec - zmiany dotyczą również algorytmu Google. Została wdrożona nowa strategia, pod nazwą Mobile First Index, która sprawia, że Google za najważniejszy punkt odniesienia przy indeksowaniu przyjmuje mobilną wersję strony internetowej.
Poznaj więcej danych dotyczących urządzeń mobilnych:
Ludzie korzystają z urządzeń mobilnych na każdym kroku - szukają na nich informacji, dokonują zakupów, korzystają z rozrywki, komunikują się. Jeśli nie wdrożysz Mobile UX w swojej witrynie, możesz spodziewać się tego, że użytkownicy będą woleli skorzystać z konkurencyjnej strony, która jest lepiej dopasowana do ich urządzenia.
Cztery polecane praktyki dla Mobile UX
Aby dostosować swoją stronę internetową do urządzeń mobilnych, należy skupić się na wielu obszarach. Polecamy Ci, abyś na opczątek skupił/skupiła się na kilku sprawdzonych elementach, które znacząco zwiększą użyteczność Twojej strony dla użytkowników mobilnych.
1. Minimalizm w projektowaniu Mobile UX
Większość użytkowników korzysta z urządzeń mobilnych w trybie pionowym, a nie poziomym - to znacząco zmienia perspektywę odczytywania treści. Dlatego podczas projektowania strony powinieneś się upewnić, że odpowiada ona wymaganiom wszystkich urządzeń. Zminimalizuj dostępną na stronie treść, aby wyświetlała się wyłącznie ta, które jest rzeczywiście potrzebna odbiorcom. Stosuj krótkie, konkretne nazwy zakładek. Dbaj również o to, żeby treść była atrakcyjna wizualnie. W tym celu wykorzystuj czcionkę o rozmiarze 11 lub większą. Użyj również koloru i kontrastu, aby zmaksymalizować widoczność witryny. Przy projektowaniu doświadczeń użytkownika istotna jest również dbałość o przejrzystą hierarchię wizualną. Zadbaj o to, by na Twojej stronie nie było bałaganu - każdy z wykorzystywanych elementów powinien być widoczny i istotny. W razie potrzeby skompresuj informacje w ikony. Podczas projektowania witryny pamiętaj również o minimalnym czasie ładowania się strony, nie powinien on przekraczać trzech sekund.
Nie wiesz, jaki jest czas ładowania Twojej witryny? A możesz przyspieszyć stronę? Sprawdź nasze artykuły w tym temacie:
2. Uproszczona nawigacja strony w projektowaniu Mobile UX
Podczas używania urządzeń stacjonarnych użytkownicy mogą swobodnie korzystać z obu rąk, podczas gdy korzystanie z urządzeń mobilnych ogranicza się nawet do jednego kciuka - musisz o tym pamiętać podczas projektowania witryny. Co możesz zrobić, żeby uprościć nawigację na swojej stronie internetowej? Zrealizuj następujące elementy:
- Twórz przyciski/zakładki o wymiarach 30 x 30 pikseli lub 7–10 mm (minimum).
- Korzystaj z pełnoekranowych menu nawigacyjnych.
- Wprowadź wyraźne etykiety, na przykład ikony i grafiki.
- Nadaj priorytet najczęściej odwiedzanym stronom.
- Nie mieszaj różnych form nawigacji.
- Wyraźnie pokazuj linki. Wskaż, kiedy użytkownik je aktywował.
3. Komfort użytkowania w projektowaniu Mobile UX
Urządzenia mobilne to już część codzienności użytkowników sieci - korzystają z nich w każdym momencie: w kolejce do dentysty, w tramwaju, podczas przerwy obiadowej, przed snem. To właśnie dlatego jest tak ważne, żeby zapewnić odbiorcom pełen komfort użytkowania z Twojej strony internetowej. Użytkownicy mogą być sfrustrowani, jeżeli będą musieli zbyt długo szukać interesujących ich informacji. Skup się na tym, aby zapewnić im maksymalny efekt przy minimalnym wysiłku.
Aby zapewnić komfort użytkowania w projektowaniu Mobile UX:
- Twórz krótkie adresy URL.
- Zadbaj o autouzupełnianie formularzy na stronie.
- Uwzględnij alternatywne mechanizmy wprowadzania treści (np. sterowane głosem).
- Zezwalaj na stałe logowanie lub korzystanie z witryny jako gość.
- Zapewnij możliwość minimalnego przewijania strony w jednym kierunku.
- Zachowaj dane na wypadek awarii połączeń.
- Zapewnij różne funkcje wyszukiwania (kategorie, filtry, wewnętrzna wyszukiwarka).
4. Spójność w projektowaniu Mobile UX
Urządzenia mobilne są częstym wyborem użytkowników sieci, ale nie są jedynym - urządzenia stacjonarne są wciąż wykorzystywane, dlatego tak ważne jest dbanie o spójność w trakcie projektowania witryny. Przede wszystkim pozwól użytkownikom łatwo przełączać się między telefonami komórkowymi a komputerami stacjonarnymi. Zadbaj o to, by mogli kontynuować sesję na tym etapie, na którym ją zakończyli na poprzednim urządzeniu (np. śledzić zamówienie, kontynuować zakupy, przeglądać obserwowane produkty). Pamiętaj również o tym, aby zachować spójność treści między ekranami. Jeśli decydujesz się na zrealizowanie oddzielnych wersji strony to nie narażaj zaufania użytkowników poprzez zbyt rażące zmiany.
Częste błędy przy projektowaniu UX dla urządzeń mobilnych
Projektowanie User Experience to dla wielu osób długi proces poznawania potrzeb użytkowników i wdrażania zmian na swojej stronie. Nierzadko wiąże się to z popełnieniem wielu błędów, a część z nich można szczególnie często zauważyć w witrynach. Przedstawiamy Ci sześć popularnych błędów, postaraj się ich unikać.
Pominięcie ogólnych kategorii w strategii UX Mobile
Częstym błędem w sklepach internetowych jest całkowite pominięcie opcji wyświetlania wszystkich produktów z danej kategorii i wymuszanie wyboru konkretnego rodzaju. Wielu użytkowników korzystających z urządzeń mobilnych chce dostępu do jak najszerszego zakresu w ramach kategorii, na przykład „Wszystkie buty męskie” zamiast konieczności wyboru między butami sportowymi i zimowymi.
Brak trafnych sugestii autouzupełniania w strategii UX Mobile
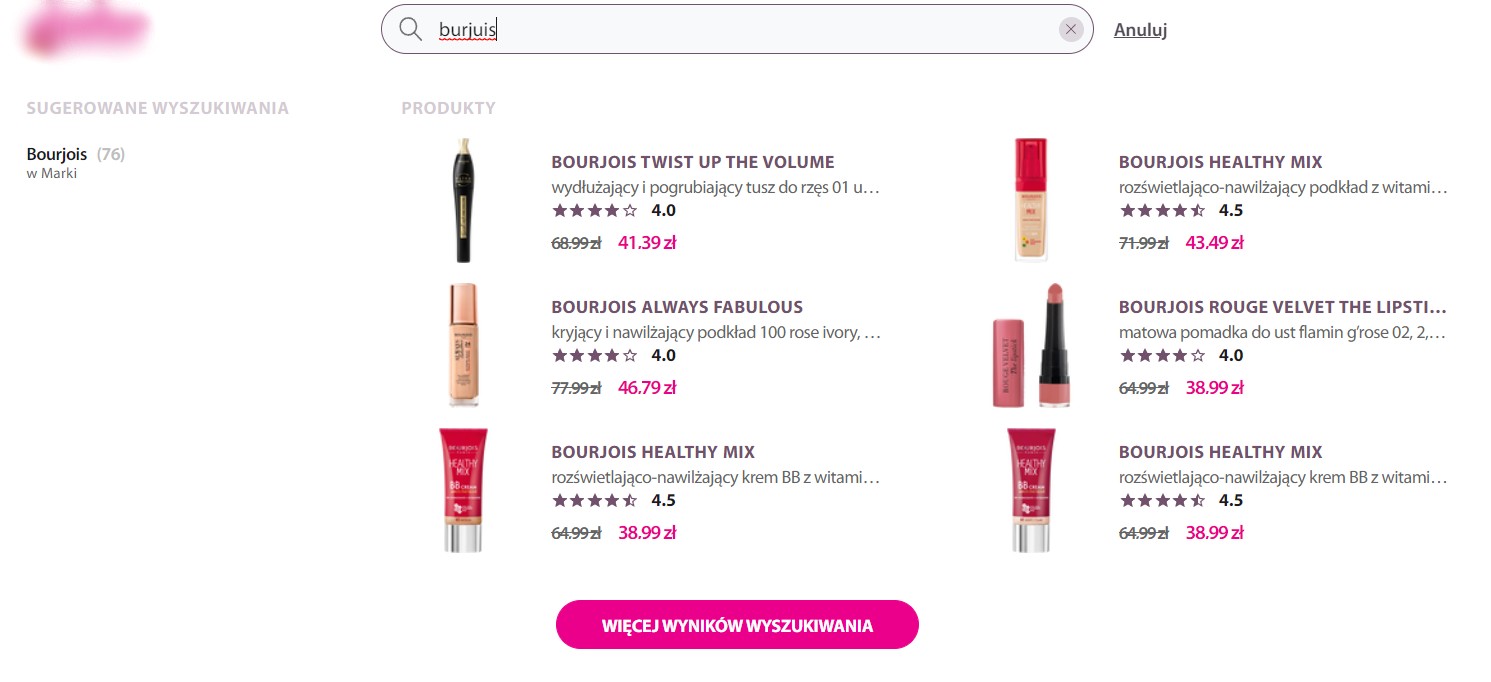
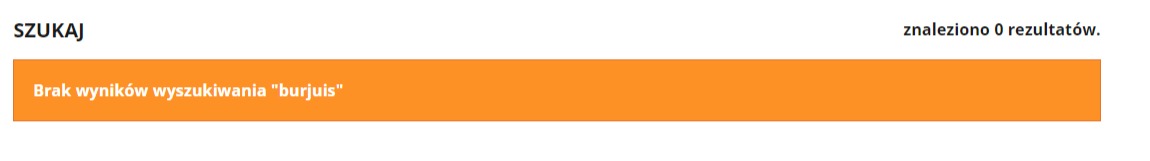
Sugestie autouzupełniania są bardzo ważne, jeśli chodzi o zapewnienie odbiorcom możliwości dotarcia do interesujących ich treści, produktów. Częstym błędem jest jednak to, że w witrynie nie występują sugestie autouzupełniania dla błędnie wpisanych haseł w wyszukiwarce witryny. Dla przykładu, wiele osób wpisuje błędnie nazwę kosmetyków Bourjois, jeśli prowadzisz sklep z kosmetykami i nie uwzględnisz tego w swojej wyszukiwarce, możesz stracić klientów. Poniżej możesz przyjrzeć się dwóm sklepom internetowym - oba z nich mają w ofercie kosmetyki marki Bourjois, ale mają inaczej zaprojektowane wyszukiwarki wewnętrzne.
 Sugerowane wyniki wyszukiwania przy błędnie wpisanej nazwie marki.
Sugerowane wyniki wyszukiwania przy błędnie wpisanej nazwie marki.
 Brak sugerowanych wyników wyszukiwania przy błędnie wpisanej nazwie marki.
Brak sugerowanych wyników wyszukiwania przy błędnie wpisanej nazwie marki.
Brak wystarczającej przestrzeni między dotykowymi elementami w strategii UX Mobile
Tworząc ikony/przyciski na stronie internetowej, musisz pamiętać, by zaprojektować je odpowiednio duże. Nieodpowiednie odstępy między dotykowymi elementami będą prowadzić do pomyłek, niezamierzonych działań, a co za tym idzie, nawet do porzuceń sesji. Zakłada się, że odstęp między przyciskami powinien wynosić minimum 2 milimetry, chociaż według niektórych projektantów stron internetowych jest to co najmniej 10 milimetrów. Pamiętaj również o tym, aby wykorzystywane w witrynie elementy nie były umieszczane bezpośrednio na samej krawędzi ekranu, ponieważ użytkownicy będą mogli mieć trudności z kliknięciem na nie.
Brak sugestii alternatywnych ścieżek w strategii UX Mobile
Często zdarza się, że użytkownicy przy korzystaniu z wyszukiwarki na stronie wykorzystują inne frazy do opisania produktu niż te stosowane w witrynie. Jeżeli Twoja wyszukiwarka wskaże im brak wyników - mogą zrezygnować z zakupów. Właśnie dlatego warto sugerować swoim odbiorcom alternatywne ścieżki. W tym celu możesz wykorzystywać synonimy lub sugerować produkty powiązane tematycznie z wykorzystanym przez użytkownika słowem kluczowym.
Nietrwałość danych w strategii UX Mobile
Bardzo często można się spotkać z tym, że wersje mobilne stron internetowych nie radzą sobie z zapisywaniem danych użytkowników. Twoim celem powinno być maksymalne uproszczenie korzystania z Twojej witryny, dlatego ważne jest by użytkownicy nie musieli za każdym razem wpisywać tych samych danych. Ważne jest zarówno autouzupełnianie danych wysyłkowych, jak i zadbanie o trwałość informacji o karcie kredytowej.
Ukryte istotne informacje konsumenckie w strategii UX Mobile
Na urządzeniach mobilnych wyświetlany jest dużo mniejszy zakres informacji, dlatego znalezienie interesujących konsumenta treści powinno być bardzo proste. Niestety, częstym problemem jest brak bezpośrednich linków do „Zasad zwrotów” i „Informacji o wysyłce” w stopce strony internetowej sklepu.
Jak optymalizować UX dla użytkowników mobilnych? Najlepsze praktyki. Podsumowanie
UX Mobile to bardzo ważny element skutecznej optymalizacji strony internetowej. Jeżeli odpowiednio wdrożysz tę strategię w swojej witrynie, możesz oczekiwać świetnych efektów - zwiększenia widoczności strony, podniesienia współczynnika konwersji, a także zwiększenia zaufania i lojalności użytkowników do Twojej marki. Spróbuj wdrożyć polecane przez nas praktyki, a następnie obserwuj i analizuj swoje wyniki.
Poznaj historie sukcesu naszych klientów




Clutch.co to jedna z najbardziej wiarygodnych platform z opiniami na świecie!
Ponad 700 pozytywnych opinii w Google i 120 opinii na Clutch.co
Jesteśmy jedną z najlepiej i najczęściej ocenianych agencji marketingu internetowego w Polsce na największych platformach do ocen: Google i Clutch.co. Zobacz, nasze oceny i przekonaj się, że warto z nami współpracować.












