UX writing dla Twojej firmy. Co to jest i dlaczego go potrzebujesz?

• UX writing i mikrocopy - czym są?
• Cele UX writing - dlaczego treści UX są ważne?
• Jak dobe treści UX mogą pomóc Twojej stronie internetowej?
• Zasady UX writing - jak pisać skuteczne treści UX na strony www?
• Zadbaj o zwięzłe komunikaty
• Unikaj długich bloków tekstu
• Unikaj podwójnych zaprzeczeń
• Zacznij od celu
• Zadbaj o użyteczność
• Stosuj pozytywne komunikaty
• Zadbaj o spójność treści UX
• Unikaj żargonu
• Używaj czasu teraźniejszego
• Używaj cyfr zamiast słów
• Stosuj formę czynną czasowników
• Wykorzystuj treść łatwą do przetłumaczenia
• Uważaj na humorystyczne zwroty
• Dopasuj komunikaty do urządzenia
• Stosuj grafiki
• Umieść priorytetowe treści na samej górze
• Twórz treści spójne z głosem i misją marki
• Podsumowanie
Nie od dziś wiadomo, że treści na stronie odgrywają ważną rolę w marketingu internetowym. Coraz większe znaczenie zyskuje także UX, czyli doświadczenia użytkownika na stronie. Co wspólnego mają ze sobą treści oraz UX witryny? Łączy je UX writing. Czym jest tworzenie treści UX i dlaczego jest takie ważne w procesie pozyskiwania użytkownika? Sprawdźmy zasady tworzenia i dobre przykłady UX writing.
Skorzystaj z indywidualnych porad ekspertów
Chcesz zwiększyć wyniki swojej firmy? Skorzystaj ze wsparcia naszych ekspertów i poznaj pełnię możliwości Twojej strony.
Poznaj bezpłatne wskazówki od Widocznych zakresu:
- Pozycjonowania
- Kampanii Google Ads
- Optymalizacji UX

UX writing i mikrocopy - czym są?
Microcopy to komunikaty na stronie internetowej wyświetlane użytkownikowi na skutek jego interakcji z produktem, aplikacją lub usługą. Można je podzielić na dwa typy:
- microcopy informacyjne, które informują użytkownika o czymś, np. statusie zamówienia, dodaniu produktu do koszyka, braku dostępności produktu,
- microcopy funkcyjne, które znajdują się na przyciskach i informują użytkownika, co się wydarzy w momencie, gdy ten kliknie w dany przycisk. Przykłady takich komunikatów to “Zaloguj się”, “Zarejestruj się”, “Wyjdź”.
Zdarza się, że jeden komunikat zawiera zarówno microcopy funkcyjne, jak i informacyjne. Może być to na przykład komunikat o możliwości włączenia powiadomień z danej aplikacji czy strony.
Z microcopy mamy do czynienia nie tylko w internecie, ale także w życiu offline. Obejmuje ono na przykład komunikaty o nowej siedzibie sklepu czy o wyprzedaży.
Czym jest UX writing? To sztuka tworzenia treści interfejsu produktu lub usługi, które będą atrakcyjne i jasne dla użytkowników i jednocześnie zwiększą ich zaangażowanie. Treści te znajdują się w obrębie interfejsu użytkownika i pomagają im wchodzić w interakcję z nim. Microcopy należy do treści UX, ale jest tylko jednym elementem z wielu; Do treści UX należą także:
- makrocopy - komunikaty o błędach, nagłówki, instrukcje,
- wiadomości interfejsu dostarczane za pomocą ekranu lub głosu,
- kopie interfejsu,
- treści kategorii w menu.
Cele UX writing - dlaczego treści UX są ważne?
Po co tworzyć treści UX? Mogą one realizować kilka ważnych celów w witrynie internetowej:
- odzwierciedlają i wspierają podróż użytkownika na stronie (ścieżkę zakupową),
- prowadzą początkujących użytkowników na stronie w taki sposób, by wiedzieli, jaki krok mają następnie wykonać i jak oraz gdzie mogą to zrobić,
- dobrze zaprojektowane treści UX mogą zwiększać zaangażowanie użytkowników oraz poprawiać współczynnik konwersji,
- tworzą naturalną komunikację pomiędzy użytkownikiem a interfejsem produktu (aplikacji, usługi, strony internetowej),
- pomagają użytkownikom wykonać określone zadania na stronie,
- budują zaufanie i wiarygodność sklepu oraz strony internetowej.
Jak dobe treści UX mogą pomóc Twojej stronie internetowej?
W jaki sposób” przemyślane treści User Experience mogą pomóc Twojej stronie internetowej?
- Skuteczne komunikaty interfejsu uzupełniają projekt i sprawiają, że produkt jest bardziej użyteczny i intuicyjny w obsłudze - jeśli na stronie znajdują się treści menu, formularzy i komunikatów, które są zrozumiałe dla użytkownika, rośnie szansa, że pozostanie na stronie internetowej dłużej i będzie bardziej zaangażowany; usprawni także proces interakcji, ponieważ odbiorca nie będzie musiał kontaktować się telefonicznie z obsługą klienta, ponieważ będzie mógł znaleźć wszystkie informacje i rozwiązać problemy online.
- Dobre komunikaty UX motywują użytkowników do działania i potwierdzają skuteczność interakcji z interfejsem. Dzięki temu użytkownik czuje się doceniony i dobrze poinformowany. Z powodzeniem korzystają z tego sklepy internetowe, które już na stronie produktu informują o terminie dostawy.
- Skuteczne treści UX zwiększają zwrot z inwestycji (ROI) - dobra treść interfejsu przyczynia się do wzrostu współczynnika konwersji, a to przekłada się na zwrot z inwestycji.
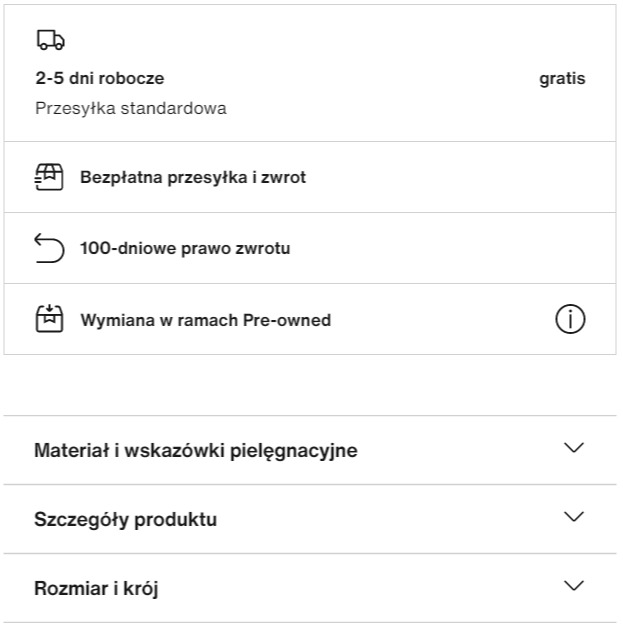
 Informacje o dostawie, zwrocie itp. na stronie produktowej w sklepie Zalando. Treści te tworzą dobry UX karty produktu, źródło: Zalando.pl
Informacje o dostawie, zwrocie itp. na stronie produktowej w sklepie Zalando. Treści te tworzą dobry UX karty produktu, źródło: Zalando.pl
Zasady UX writing - jak pisać skuteczne treści UX na strony www?
UX writing to nie to samo co copywriting i content marketing, dlatego też zasady UX są zupełnie inne. Sprawdźmy, jak tworzyć treści interfejsu użytkownika, by zwiększać zaangażowanie użytkowników, poprawiać współczynnik konwersji i zwiększać komfort korzystania z produktu.
1. Zasady UX writing. Zadbaj o zwięzłe komunikaty
Zwięzłe i krótkie komunikaty to klucz do sukcesu w UX writingu. Pamiętaj jednak, że zwięzły nie oznacza “ograniczony”. Dlatego też zadbaj, by poprzez jak najmniejszą liczbę słów przekazać wszystkie ważne informacje. Zwięzły komunikat to taki, w którym każde słowo ma swoje zadanie i skutecznie je realizuje.
Przykłady dobrego i złego UX writingu:
- Dobry: Zaloguj się, by dodać komentarz.
- Zły: Musisz się zalogować, by móc skomentować.
2. Zasady UX writing. Unikaj długich bloków tekstu
Użytkownicy internetu bardzo często nie czytają wnikliwie treści interfejsu - skanują go wzrokiem. Dlatego też zbyt długie bloki tekstu mogą spowodować, że zrezygnują z dalszego przeglądania strony. Unikaj ich zatem. W zamian stosuj krótkie zdania i krótkie akapity. Pamiętaj o zastosowaniu przerw, tzw. białych przestrzeni pomiędzy treściami, co ułatwia zapoznawanie się z nimi. Najważniejsze treści i komunikaty umieść na samej górze produktu. Zobacz, jak stworzyć architekturę informacji przyjazną dla SEO.
3. UX writing. Unikaj podwójnych zaprzeczeń
Podwójne zaprzeczenia to bolączka języka polskiego. Unikaj ich w procesie tworzenia treści UX. Mogą one powodować zagubienie użytkownika i sprawić, że ten nie będzie wiedział, co ma zrobić. Przykład złego komunikatu to: Nie chcę się wypisywać. Jest on zbyt skomplikowany. Możesz go zamienić na treść: Pozostaję w programie lojalnościowym.
4. Zasady UX writing. Zacznij od celu
Komunikaty na stronie internetowej czy w aplikacji powinny zaczynać się od celu. Co to oznacza? Na początku komunikatu umieść informację o celu, który użytkownik ma osiągnąć lub chce osiągnąć, a następnie dopiero przejdź do czynności, którą musi wykonać. Przykłady dobrego i złego UX writingu w tym zakresie to:
- Zły: Najedź kursorem na element X i zobacz jego właściwości.
- Dobry: By zobaczyć właściwości produktu, najedź kursorem na element X.
5. Zasady UX writing. Zadbaj o użyteczność
Celem treści UX jest poprawa komfortu użytkownika w procesie interakcji ze stroną. Jednym ze sposobów, by osiągnąć ten cel, jest zadbanie o użyteczne komunikaty. Oznacza to stworzenie takich treści UX, które pomagają użytkownikowi w pokonywaniu kolejnych krokó do realizacji celu na stronie internetowej. Możesz to zrobić poprzez przewidywanie potrzeb i obaw użytkowników oraz weryfikację wezwań do działania. Innymi słowy - spróbuj powiedzieć, czego oczekują użytkownicy, zanim oni sami poznają swoje potrzeby.
6. Zasady UX writing. Stosuj pozytywne komunikaty
Pozytywny język to jeden z kluczy do sukcesu w projektowaniu treści UX. W procesie tworzenia komunikatów unikaj negatywnych określeń, wykorzystuj język pozytywny. Z tą praktyką nie są zaznajomieni użytkownicy Tindera, którzy często w opisie swojego profilu piszą “Nie pisz, jeśli nie chcesz się spotkać”. Komunikat ten można przekształcić w taki sposób, by przekazywać to samo, ale w pozytywny sposób, np. “Jeśli chcesz się spotkać, napisz”. Tę samą taktykę możesz wykorzystać w treściach UX na Twojej stronie www.
7. Zasady UX writing. Zadbaj o spójność treści UX
Jedną z zasad UX writingu i treści interfejsu użytkownika jest spójność. Co ona oznacza? Że komunikaty dotyczące tego samego elementu na różnych podstronach powinny być tożsame. Jeśli na stronie jednego produktu komunikat brzmi “Dodaj do koszyka:, to na stronie innego produktu powinien brzmieć dokładnie tak samo. Pamiętaj także, by logo koszyka umieścić w tych samych miejscach na wszystkich podstronach. Dowiedz się, jak zoptymalizować stronę koszyka, by zminimalizować ryzyko jego porzucenia.
8. Zasady UX writing. Unikaj żargonu
Jedną z cech dobrych treści UX jest prostota i przejrzystość. Użycie językowego żargonu je zaburza. Dlatego też unikaj określeń potocznych oraz takich, które są zrozumiane jedynie przez jakąś grupę społeczną. Jest to szczególnie ważne w komunikatach o błędach na stronie. Wielokrotnie zdarza się, że zawierają one język zrozumiały dla specjalistów IT i web developerów, ale niezrozumiały dla użytkowników. Przykłady dobrego i złego UX treści to:
- Zły: Błąd uwierzytelniania.
- Dobry: Wprowadziłeś błędne hasło.
- Zły: Buforowanie.
- Dobry: Przygotowywanie video.
9. Zasady UX treści. Używaj czasu teraźniejszego
Jedną z kluczowych zasad w UX writingu jest stosowania czasowników w czasie teraźniejszym i unikanie strony biernej. Przykłady:
- Dobra treść UX: Oferta wygasa za 2 dni.
- Zła treść UX: Oferta wygaśnie za 3 dni.
10. Zasady UX writing. Używaj cyfr zamiast słów
Jeśli chcesz w komunikacie liczbę, zapisz ją w formie cyfry, a nie słownie.
- Przykład dobrej treści UX: Masz 2 nieodebrane połączenia.
- Przykład złej treści UX: Masz dwa nieodebrane połączenia.
11. Zasady UX writing. Stosuj formę czynną czasowników
Czasownik w formie biernej utrudniają odbiór nie tylko treści, ale także komunikatów na stronie. Unikaj ich. Zamiast zastosuj formę czynną. Czasowniki w formie czynnej sprawiają, że użytkownik ma poczucie interakcji z konkretną osobą. Z kolei forma bierna brzmi nienaturalnie i może ograniczać zaangażowanie.
Przykłady:
- Dobra treść UX: Pobrano plik.
- Zła treść UX: Plik został zapisany.
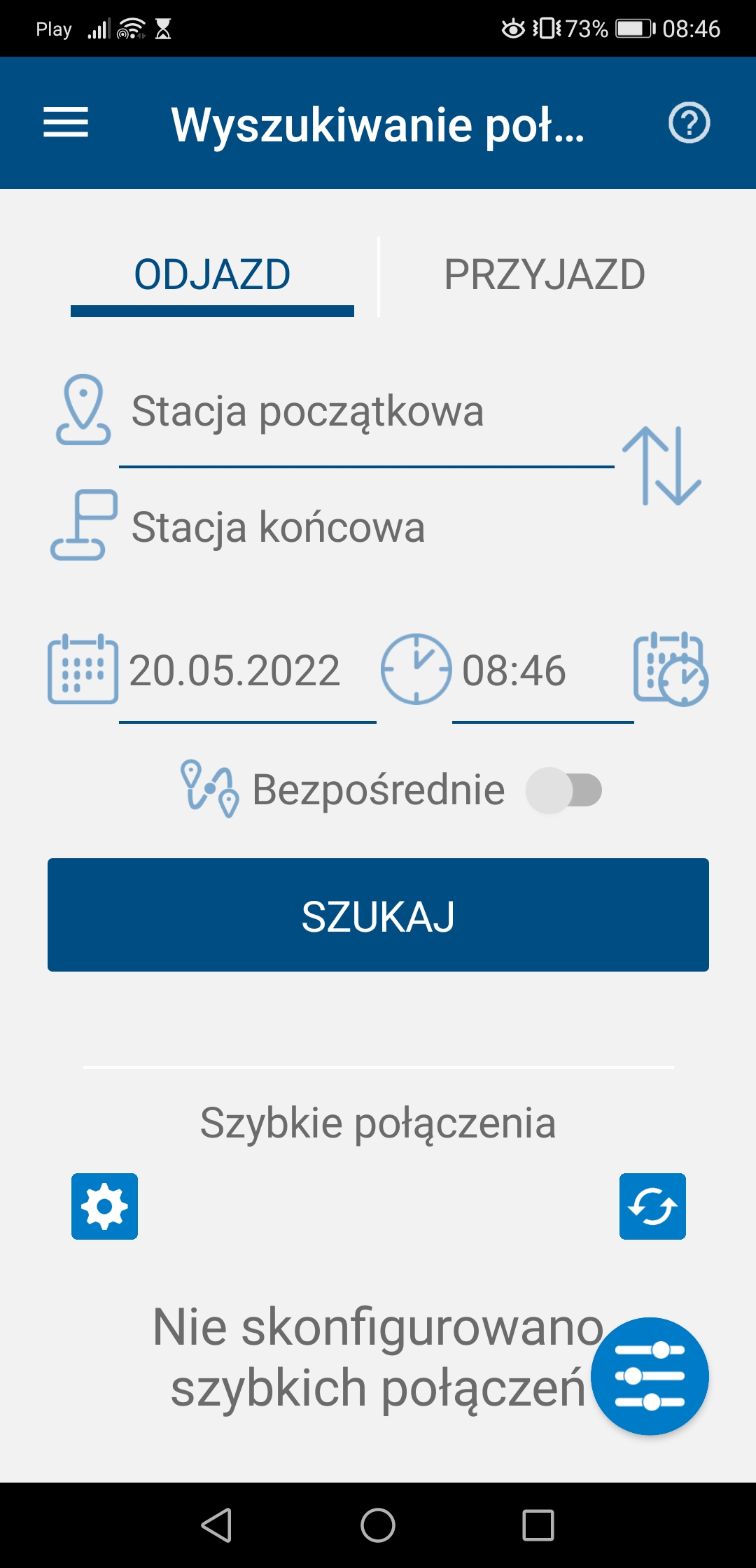
 Przykłady komunikatów interfejsu w aplikacji Portal Pasażera
Przykłady komunikatów interfejsu w aplikacji Portal Pasażera
12. Zasady UX writing. Wykorzystuj treść łatwą do przetłumaczenia
Treści interfejsu na stronie internetowej powinny być łatwe do przetłumaczenia i zrozumiałe dla użytkowników niezależnie od kultury i języka, którego używają. Dlatego też stosuj proste komunikaty i wykorzystuj ikony, które będą łatwe do zrozumienia dla osób z różnych obszarów językowych.
13. Zasady UX writing. Uważaj na humorystyczne zwroty
Wielu projektantów UX twierdzi, że dodanie humoru do interfejsu poprawia jego odbiór przez użytkowników. Trzeba być jednak ostrożnym i projektować humorystyczne komunikaty na etapie tworzenia całego interfejsu. Pamiętaj też, że:
- humor musi być dopasowany do danej kultury i narodowości,
- niektóre humorystyczne zwroty mogą z czasem stać się irytujące dla użytkownika, dlatego warto nas bieżąco weryfikować ich skuteczność i dokonywać ewentualnych zmian zgodnych z oczekiwaniami użytkowników.
14. Zasady UX writing. Dopasuj komunikaty do urządzenia
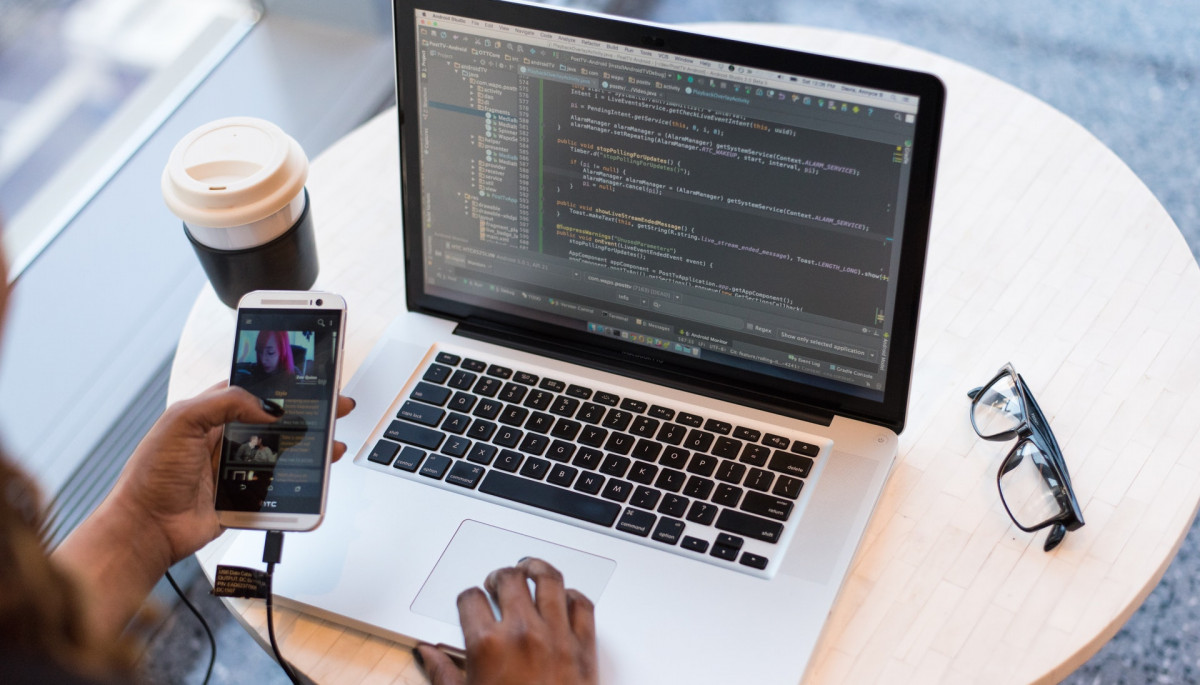
Komunikaty i treści UX powinny być dopasowane do różnego typu urządzeń. Komunikat “Kliknij tutaj” na komputerze stacjonarnym czy laptopie nie budzi wątpliwości. Jednak w przypadku urządzeń mobilnych, takich jak smartfony, bardziej odpowiednim wydaje się polecenie “Dotknij tutaj”. Dlatego też musisz pamiętać, by dopasowywać komunikaty do typu urządzenia, na który są one przeznaczone.
15. Zasady UX writing. Stosuj grafiki
Jedną z ważnych zasad UX writingu jest stosowania grafik tam, gdzie mogą one wzmocnić komunikat. Użytkownicy lubią komunikaty wizualne, ponieważ pozwalają łatwo poznać wszystkie informacje bez większego zaangażowania. Infografiki i grafiki oraz elementy wizualne na stronach też mają swoje zalety - przyciągają uwagę, dlatego pozwalają skupić wzrok użytkownika w miejscu, którego oczekujesz.
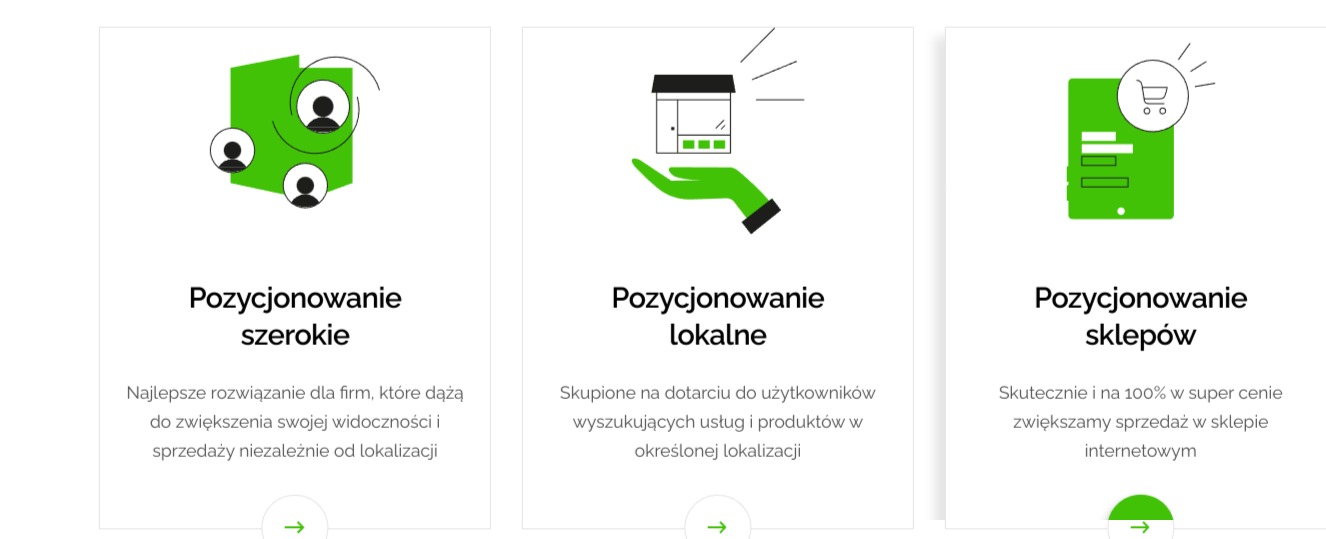
 Przykład zastosowania grafik w interfejsie strony
Przykład zastosowania grafik w interfejsie strony
16. Zastosuj komunikaty “Czytaj więcej” “Dowiedz się więcej”
Nie zawsze musisz zaprezentować użytkownikowi od razu wszystkie treści. Jeśli obawiasz się, że może zostać przytłoczony, zastosuj rozwiązania, “,które umożliwią wyświetlenie dodatkowej treści na skutek interakcji użytkownika. Mogą być to komunikaty “Dowiedz się więcej: lub “Czytaj więcej”, a także różnego rodzaju listy rozwijane.
 Przykład listy rozwijanej na blogu agencji widoczni
Przykład listy rozwijanej na blogu agencji widoczni
17. Zasady UX writing. Umieść priorytetowe treści na samej górze
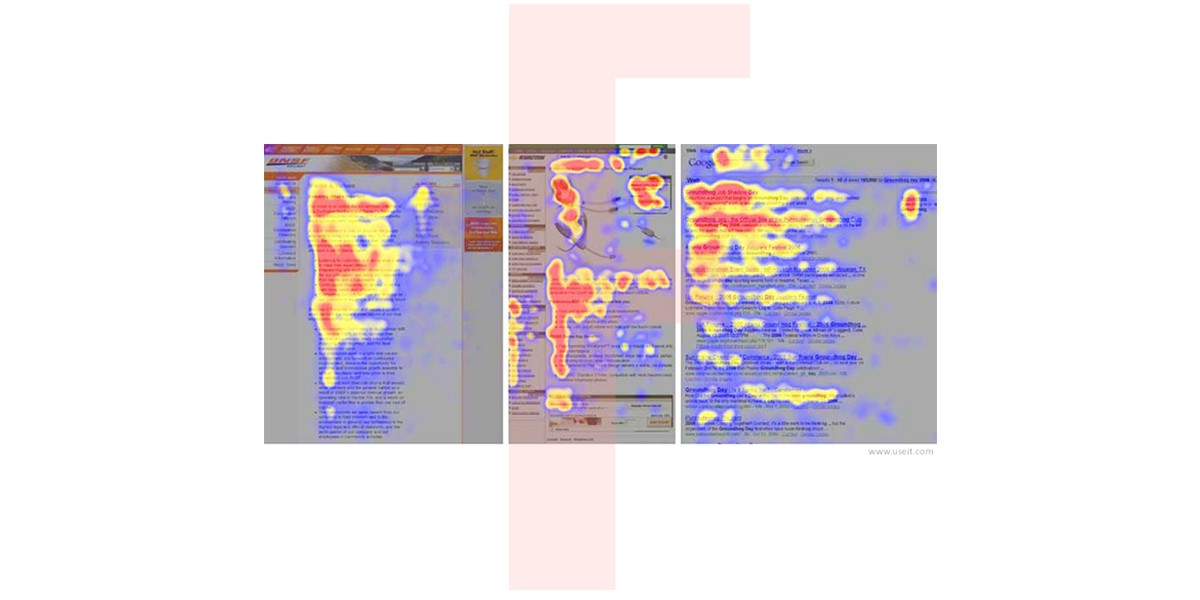
Wzrok użytkowników na stronach internetowych przebiega zgodnie z kształtem litery F. Dlatego też najważniejsze treści powinny znaleźć się na samej górze - wówczas zwiększasz szansę, że użytkownicy się z nimi zapoznają. Dowiedz się więcej i sprawdź, jak stworzyć projekt strony wspierający pozyskiwanie konwersji.
 Mapy ciepła odzwierciedlające ruchu myszką na stronie (w kształcie litery E i F)
Mapy ciepła odzwierciedlające ruchu myszką na stronie (w kształcie litery E i F)
18. Zasady UX writing. Twórz treści spójne z głosem i misją marki
Jakie zasady UX writing powinieneś przestrzegać? Jedną z nich jest spójność treści UX z głosem i misją marki. Jeśli oferujesz program do wysyłki newsletterów, możesz sobie pozwolić na humorystyczne komunikaty. Ale jeśli jesteś firmą prowadzącą badania kliniczne nad nowym lekiem na konkretną jednostkę chorobową, musisz brzmieć profesjonalnie. Uwzględnij te elementy w treściach UX. Jeśli tematyka i misja Twojej firmy dotykają tematów zdrowotnych lub np. prawnych, zachowaj powagę i postaw na profesjonalny język.
Jak tworzyć treści UX? Podsumowanie
Treści UX są równie ważne, jak tradycyjne treści na stronie w postaci opisów kategorii, opisów produktów, treści landing page’y i artykuły blogowe. Pamiętaj, że komunikaty i microscopy powinieneś planować już na etapie budowy interfejsu. Na bieżąco weryfikuj także skuteczności treści interfejsu i w razie potrzeby zmieniaj ją zgodnie z oczekiwaniami użytkowników. W ten sposób zwiększy zwrot z inwestycji, poprawisz UX strony i zwiększysz szansę na konwersje.
Poznaj historie sukcesu naszych klientów




Clutch.co to jedna z najbardziej wiarygodnych platform z opiniami na świecie!
Ponad 600 pozytywnych opinii w Google i 110 opinii na Clutch.co
Jesteśmy jedną z najlepiej i najczęściej ocenianych agencji marketingu internetowego w Polsce na największych platformach do ocen: Google i Clutch.co. Zobacz, nasze oceny i przekonaj się, że warto z nami współpracować.








