Jak zoptymalizować stronę docelową pod kątem użyteczności i doświadczeń użytkowników?

Strony docelowe pełnią ważną funkcję w marketingu internetowym - są zazwyczaj ostatnim punktem styczności klienta z usługą lub produktem i znacząco wpływają na decyzje zakupowe i inwestycyjne klientów. Istotne zatem jest, by zoptymalizować stronę docelową nie tylko pod pozycjonowanie czy reklamę Google Ads , ale by w projekcie landing page’a uwzględnić także doświadczenia i potrzeby klientów. Jak zoptymalizować stronę docelową pod kątem UX i użyteczności i dlaczego to takie ważne? Sprawdź nasze porady.
Chcesz zwiększyć wyniki swojej firmy? Skorzystaj ze wsparcia naszych ekspertów i poznaj pełnię możliwości Twojej strony. Poznaj bezpłatne wskazówki od Widocznych zakresu:Skorzystaj z indywidualnych porad ekspertów
Umów się na bezpłatny audyt

UX i użyteczność na stronie docelowej - dlaczego są ważne?
UX (User Experience) to doświadczenia i odczucia użytkowników, które wywołuje w nich przeglądanie stron internetowych. Z kolei użyteczność oznacza, że użytkownik o przeciętnych umiejętnościach i doświadczeniu może skutecznie korzystać z witryny. Oba te elementy są istotne na każdej podstronie w witrynie, jednak szczególną funkcję odgrywają na stronach docelowych, na których UX może stanowić o być albo nie być Twojego biznesu, ponieważ wpływa na decyzje zakupowe klientów, liczbę konwersji i sprzedaż. Strona docelowa to twarz i wizytówka Twojej firmy w internecie, dlatego musisz sprawić, by interakcja z nią była intuicyjna i łatwa, a projekt zapadał w pamięć. Sprawdź, jak zoptymalizować stronę docelową pod kątem UX oraz użyteczności, a jednocześnie zwiększyć współczynnik konwersji (CRO).
Optymalizacja strony docelowej pod kątem UX - garść praktycznych porad
Poniżej znajdziesz zestaw praktycznych porad, które pozwolą Ci zoptymalizować stronę docelową pod kątem doświadczeń i oczekiwań użytkowników . Sprawdź, które elementy strony docelowej musisz zadbać, by zwiększać konwersje i zaangażowanie użytkowników.
1. Stwórz odrębną stronę docelową dla każdej oferty
Nie ma nic gorszego niż bałagan na stronie docelowej, a ten z pewnością wystąpi, jeśli na jednym landing page'u będziesz chciał zaprezentować kilka usług lub produktów. Jeśli chcesz zwiększyć sprzedaż i konwersje ze strony docelowej i poprawić UX, dla każdego produktu lub usługi stwórz odrębną stronę docelową. W ten sposób stworzysz treści lepiej dopasowane do klientów i ich zainteresowań i zwiększysz trafność. To może pomóc w budowie zaufania w e-commerce i innych branżach. Pamiętaj także, by nie odsyłać użytkownika do swojej strony głównej.
2. Zadbaj o prosty design i układ strony docelowej
Optymalizacja strony docelowej pod kątem UX obejmuje także zaprojektowanie prostego i przejrzystego układu. Landing page powinien zawierać tylko te informacje i elementy, które są potrzebne użytkownikowi do podjęcia decyzji zakupowej czy inwestycyjnej. Jak zoptymalizować projekt strony docelowej pod kątem UX?
- Postaw na jedną spójną gamę kolorystyczną i wyraźną, znaną użytkownikom czcionkę z polskimi znakami - w ten sposób zwiększysz zaufanie i przejrzystość.
- Unikaj zbyt wielu obrazów i CTA - nadmiar elementów może wprowadzać chaos i dezorientować użytkownika, który gubi się, nie wie, jaki krok ma podjąć i na jakim elemencie skupić wzrok.
- Zaplanuj na stronach białe, puste przestrzenie , które pozwolą oczom odpocząć i zwiększą przejrzystość.
3. Uwzględnij wszystkie kluczowe elementy strony docelowej
Na stronie docelowej nie może zabraknąć żadnego istotnego elementu . Skąd masz wiedzieć, które elementy są istotne? Najpierw zastanów się:
- do kogo kierujesz ofertę zaprezentowaną na stronie docelowej?
- jaki jest cel strony docelowej?
- jakiego działania oczekujesz od użytkownika?
- co może skłonić użytkowników do działania?
Odpowiedzi na te pytania pomogą Ci ustalić, które elementy strony docelowej są “krytyczne: i muszą znaleźć się w projekcie. Zazwyczaj do najistotniejszych elementów landing page’a należą:
- nagłówek,
- krótki opis oferty,
- obraz,
- CTA,
- formularz do zbierania danych o użytkownikach,
- opcjonalnie oferta zachęcająca do skorzystania z oferty (np. ograniczony czasowo rabat, darmowa dostawa),
- opcjonalnie dowody społeczne, takie jak referencje klientów, certyfikaty, współprace itp.
Pominięcie któregoś z tych elementów może negatywnie wpłynąć na UX oraz konwersje. Na przykład brak CTA sprawi, że użytkownik nie będzie wiedział, jaki krok ma podjąć w następnej kolejności.
4. Przedstaw korzyści oferty
Tworząc treści sprzedażowe na landing page, musisz uwzględnić potrzeby użytkownika, jego oczekiwania i problemy. W tym celu wykorzystaj w opisach język korzyści i powiedz użytkownikom, dlaczego Twoja oferta wyróżnia się spośród innych. Unikaj sloganów, takich jak “wysoka jakość” - skup się na potrzebach i postaraj się, by przekaz był krótki, prosty i wyraźny. Dodaj liczby - pokaż, jak Twój produkt lub usługa mogą poprawić komfort życia, na przykład “produkt / usługa xyz może zwiększyć wydajność o 50% bez Twojego wysiłku”. Pamiętaj: użytkownik nie kupuje auta dlatego, że ma 300 koni mechanicznych, ale dlatego, że 300 koni mechanicznych pozwala na wyjątkowo szybką jazdę.
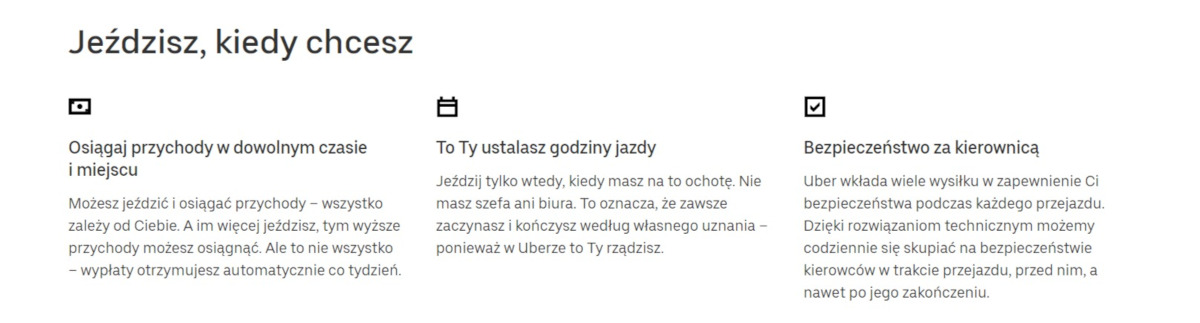
 Język korzyści zastosowany na stronie docelowej firmy Uber
Język korzyści zastosowany na stronie docelowej firmy Uber
5. Zaprojektuj stronę zgodnie z układem litery F
Czy wiesz, że jesteśmy przyzwyczajeni do określonego sposobu patrzenia na stronę internetową i przeglądania jej? Według map cieplnych większość użytkowników skupia wzrok na górnej części witryny, później przenosi go nieco w dół, a następnie przegląda całą stronę w dół, skupiając wzrok na jej lewej części. Kształt, który tworzy przebieg linii wzroku, przypomina literę F. Najważniejsze elementy strony i treści powinieneś umieścić właśnie w tych miejscach, w których użytkownicy skupiają wzrok . Co ciekawe, CTA może znaleźć się po prawej stronie, ale musisz dodać do strony docelowej hasło, które zmotywuje użytkownika do przeniesienia wzroku w konkretne miejsce. Może być to na przykład “Spójrz tutaj” wraz ze strzałką prowadzącą w prawą stronę.
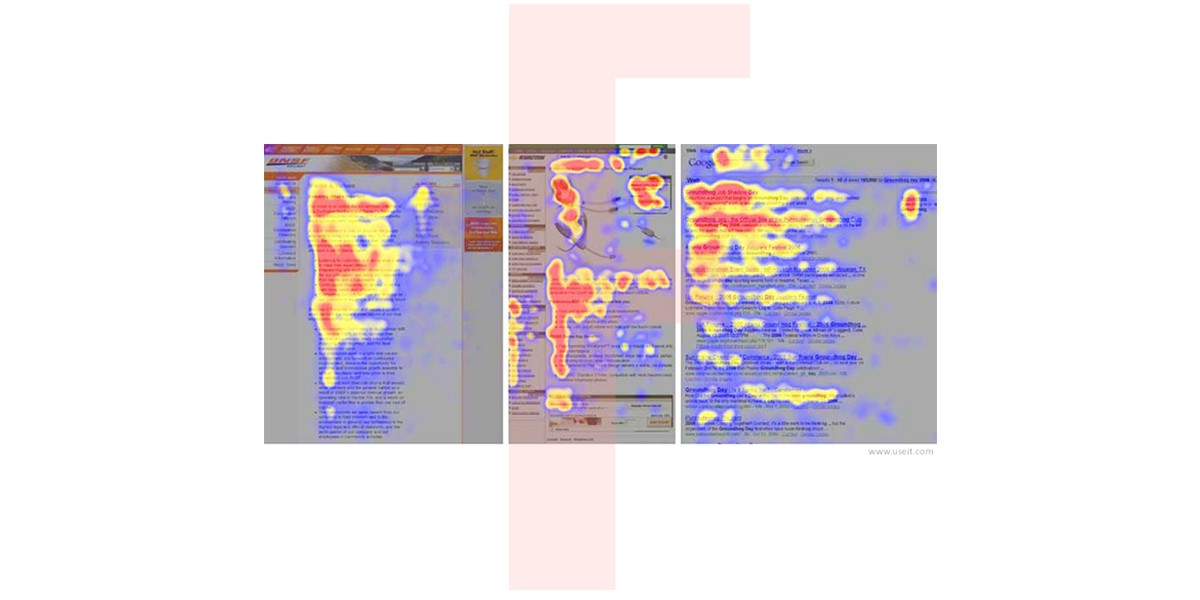
 Mapy cieplne obrazujące sposób skupiania wzroku przez użytkowników na stronie internetowe - przypomina on kształt litery F, źródło: https://uxplanet.org/12-tips-to-create-effective-landing-pages-b896f7f05ef0
Mapy cieplne obrazujące sposób skupiania wzroku przez użytkowników na stronie internetowe - przypomina on kształt litery F, źródło: https://uxplanet.org/12-tips-to-create-effective-landing-pages-b896f7f05ef0
6. Dodaj CTA
Nie ma strony docelowej bez CTA . Na każdym landing page’u powinno znaleźć się wezwanie do działania w formie tekstowej lub interaktywnej, takiej jak przycisk. Zadbaj:
- by na jednej stronie docelowej znajdowało się tylko jedno CTA ,
- by CTA wyraźnie informowało użytkownika, co ma zrobić , na przykład “Kup teraz”, “Dodaj do koszyka”,
- by treść CTA była atrakcyjna i spersonalizowana - zamiast “Prześlij” wykorzystaj hasła “Pobierz swój formularz”, “Dołącz do najlepszej listy mailingowej”, “”Wyślij mi spersonalizowaną ofertę”.
Możesz stale testować swoje CTA, np. poprzez zmianę jego treści, kolorystyki i umiejscowienia na stronie.
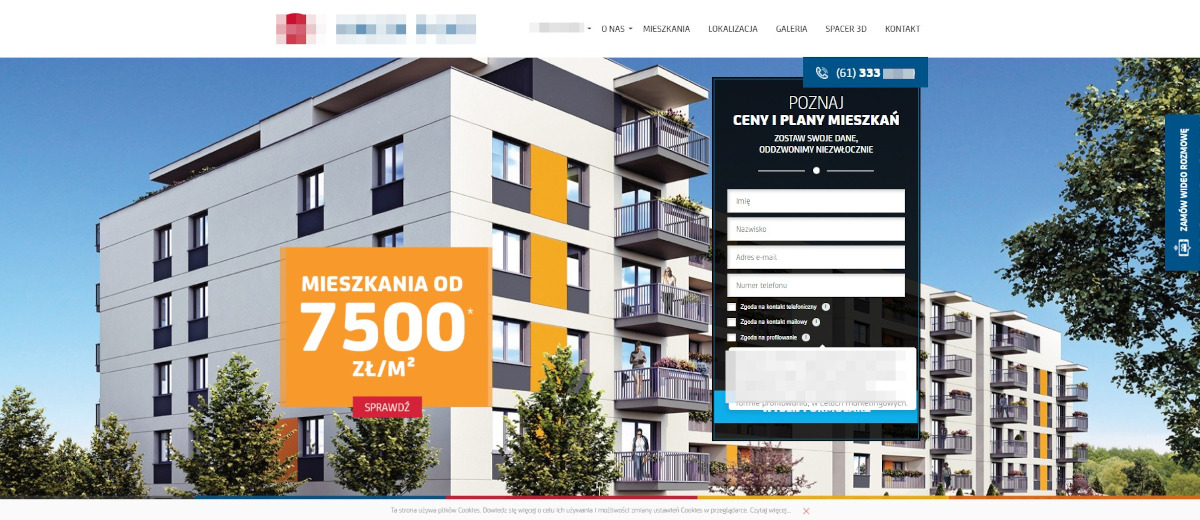
 Przykład strony docelowej z wyraźnym CTA (“Poznaj ceny i plany mieszkań”). Umieszczenie CTA nad formularzem kontaktowym sugeruje użytkownikowi, że po jego wypełnieniu otrzyma ceny i projekty mieszkań
Przykład strony docelowej z wyraźnym CTA (“Poznaj ceny i plany mieszkań”). Umieszczenie CTA nad formularzem kontaktowym sugeruje użytkownikowi, że po jego wypełnieniu otrzyma ceny i projekty mieszkań
7. Stwórz responsywny projekt i przetestuj go
Strona docelowa, tak jak każda inna strona w Twojej witrynie, powinna być zoptymalizowana pod kątem działania na różnych urządzeniach. W tym celu stwórz responsywny projekt , który dopasuje wygląd strony, dostępność przycisków i układ do wielkości ekranu urządzenia. By sprawdzić, czy strona docelowa jest dopasowana do urządzeń mobile, przeprowadź Test Mobile Friendly od Google. Pamiętaj także, by samodzielnie przetestować wygląd i działanie strony :
- na różnych urządzeniach (laptopach i komputerach stacjonarnych, tabletach, smartfonach),
- w różnych przeglądarkach.
Jeśli nie stworzysz responsywnego projektu, z pewnością UX Twojej strony będzie ograniczony, ponieważ użytkownik nie będzie w stanie wykonać określonego działania na smartfonie, a konieczność zmiany urządzenia może go zniechęcić i zaprowadzić prosto do konkurencji.
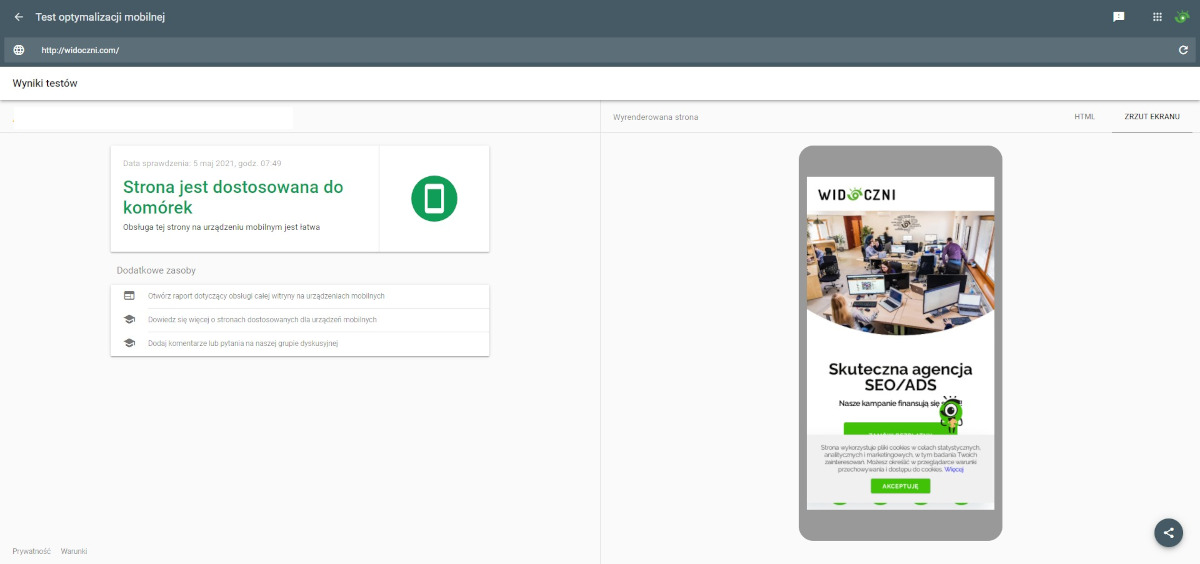
 Mobile Friendly Test to narzędzie od Google, w którym przetestujesz swoją stronę docelową pod kątem przystosowania do urządzeń mobilnych
Mobile Friendly Test to narzędzie od Google, w którym przetestujesz swoją stronę docelową pod kątem przystosowania do urządzeń mobilnych
8. Usuń główną nawigację oraz linki
Na stronie docelowej unikaj elementów, które mogą rozpraszać uwagę użytkownika. Zrezygnuj z:
- głównej nawigacji i usuń menu witryny,
- linku do strony głównej, który umieszcza się zazwyczaj w logo firmy,
- jakichkolwiek linków w treści strony docelowej, które mogą spowodować, że użytkownik nie wróci do landing page’a i zrezygnuje z konwersji, np. do artykułów blogowych.
Jeśli na stronie znajduje się dużo linków, do głosu dochodzi prawo Hicka. Określa ono, że im więcej możliwości zaoferujesz danej osobie, tym dłużej zajmie jej podjęcie decyzji. Celem Twojej strony docelowej jest zachęcenie użytkownika do skorzystania z oferty, dlatego linki powinny prowadzić tylko do konwersji .
9. Zadbaj o atrakcyjny wygląd i układ treści
Użytkownicy w internecie czytają inaczej niż w sposób tradycyjny - częściej skanują tekst wzrokiem zamiast dokładnie się w niego zagłębiać. Możesz to wykorzystać, tworząc atrakcyjny układ strony docelowej . By wyeksponować istotne elementy, wykorzystaj:
- boldy i kursywy,
- wypunktowania,
- cytaty.
Unikaj “ściany tekstu” , która zniechęca użytkownika i nie eksponuje najważniejszych informacji.
10. Zoptymalizuj formularz kontaktowy
Długi formularz kontaktowy z pewnością zniechęci użytkowników do jego wypełnienia. Dlatego też zbieraj od użytkowników tylko te informacje, które są Ci naprawde niezbędne . Jeśli:
- użytkownik zapisuje się do Twojego newslettera, jedyne, czego potrzebujesz, to jego adres e-mail oraz imię;
- będziesz kontaktował się z użytkownikiem telefonicznie, potrzebujesz tylko numeru telefonu i imienia oraz nazwiska, a nie adresu e-mail
Zrezygnuj ze zbierania informacji, które nie są niezbędne do podjęcia kontaktu. Krótszy formularz oznacza mniej czasu potrzebnego do jego wypełniania i mniej danych osobowych do przekazania, brzmi kusząco, prawda?
Jeśli Twój formularz jest naprawdę długi, a dane niezbędne do kontaktu:
- wykorzystaj poziomy układ formularza ,
- oszczędź miejsce, umieszczając tytuł pola i pole do wypełnienia obok siebie .
Możesz dodać takie informację “Wypełnienie tego formularza zajmie nie więcej niż X sekund”. Nawet 60 sekund nie wydaje się długim czasem, a sprawia wrażenie, że formularz jest krótki. Dzięki takiemu zabiegowi formularz będzie wydawał się krótszy, niż jest w rzeczywistości.

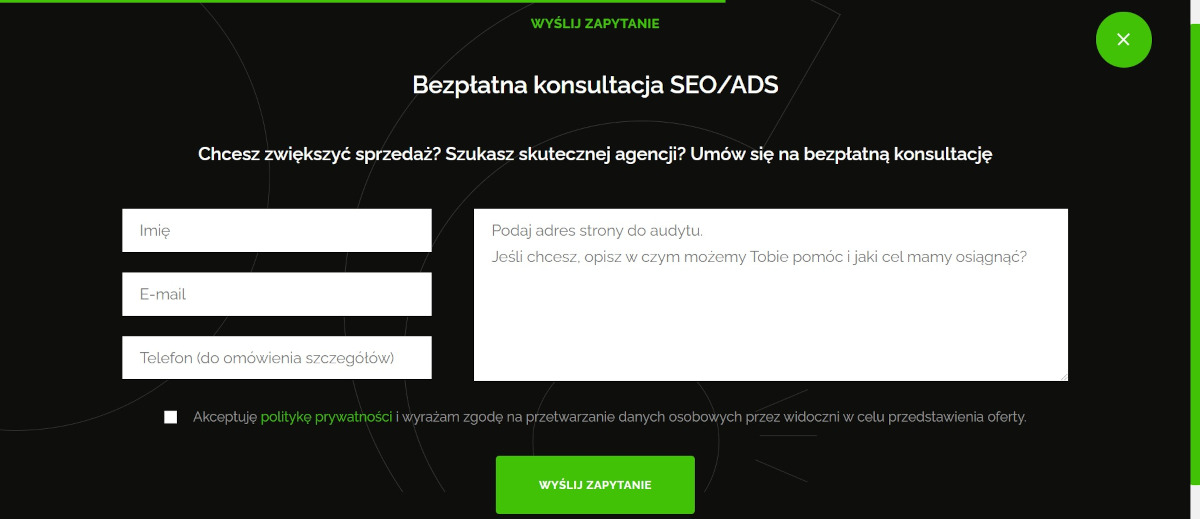
Przykład formularza kontaktowego w agencji widoczni
11. Dołącz dowody zaufania
Co zrobić, by twój landing page wzbudzał zaufanie i był wiarygodny? Dodaj dowody zaufania , takie jak:
- recenzje i referencje klientów oraz kontrahentów,
- certyfikaty i dyplomy,
- nagrody,które otrzymałeś,
- programy i publikacje, w których wystąpił,
- doświadczenie,
- projekty, w których brałeś udział.
Umieszczenie takich elementów na stronie docelowej może zwiększyć Twoją wiarygodność i zachęcić użytkowników do konwersji. Sprawdź, jak efektywnie pozyskiwać opinie klientów .

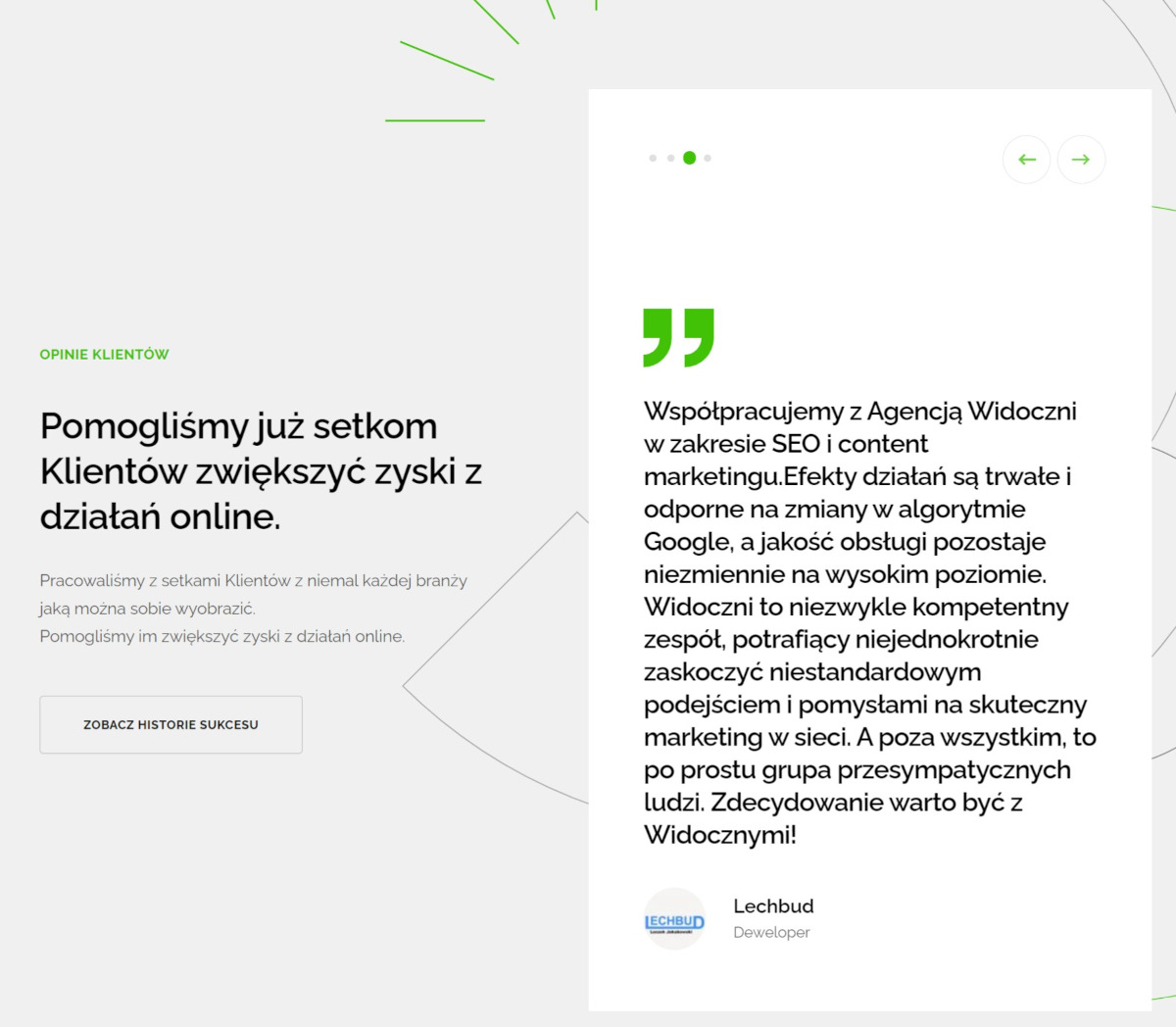
 Przykłady dowodów zaufania na stronie agencji widoczni
Przykłady dowodów zaufania na stronie agencji widoczni
12. Zoptymalizuj wydajność strony docelowej
Według Johna Muellera strona internetowa powinna ładować się nie dłużej niż 2-3 sekundy (źródło: https://twitter.com/JohnMu/status/802420206375079936). Zasada ta dotyczy także UX strony docelowej. Długi czas ładowania może sprawić, że użytkownik wyjdzie z landing page’a bez oczekiwania na załadowanie. Co możesz zrobić, by poprawić czas ładowania witryny?
- Kompresuj obrazy, grafiki i zdjęcia.
- Wykorzystuj format jpg zamiast png dla plików graficznych, ponieważ zajmuje on mniej miejsca na dysku.
- Zminimalizuj liczbę efektów interaktywnych, takich jak video, GIFy i inne.
- Ograniczaj długość kodu HTML i JavaScript.
- Usuń dodatkowe, niepotrzebne skrypty (wtyczki, wyskakujące okienka, formularze).
Szybkość strony docelowej możesz sprawdzić w takich narzędziach jak PageSpeed Insights czy GTmetrix.
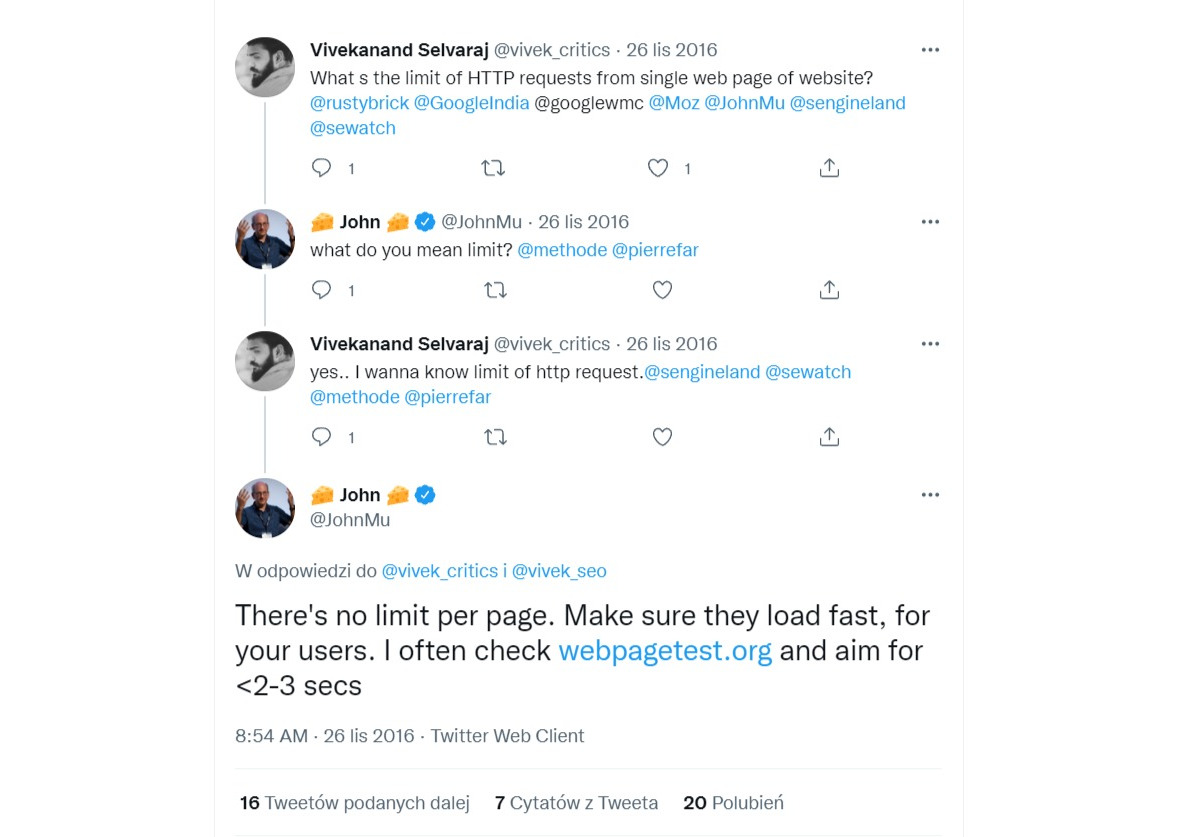
 Tweet Johna Muellera dotyczący zalecanego czasu ładowania strony
Tweet Johna Muellera dotyczący zalecanego czasu ładowania strony
13. Dodaj obraz lub video do strony docelowej
Ludzie w internecie (i nie tylko) kupują oczami. Dlatego też warto umieścić na stronie docelowej element interaktywny - jedno zdjęcie lub video przyciągające wzrok. W ten sposób zachowasz kompromis pomiędzy wyglądem strony a jej wydajnością, ponieważ większa liczba grafik czy filmów może negatywnie wpływać na czas ładowania. Na landing page’u warto umieścić zdjęcia:
- produktowe,
- kontekstowe,
- przedstawiające ludzi,
- oddziałujące na wyobraźnię i wywołujące pozytywne emocje.
Unikaj zdjęć stockowych - postaw na własne, oryginalne zdjęcia.
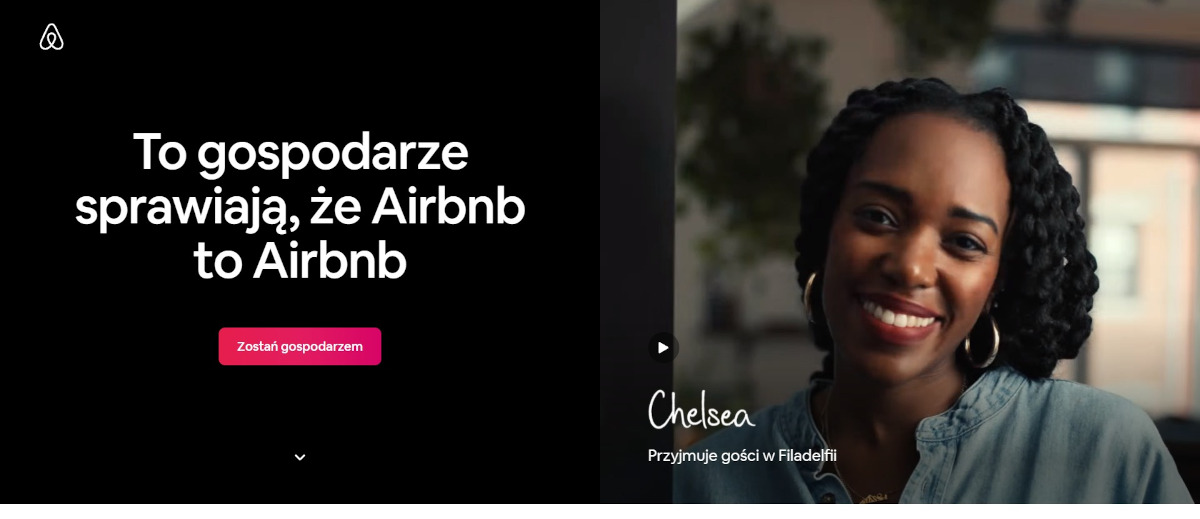
 Strona docelowa AirBnb ze zdjęciami i filmami
Strona docelowa AirBnb ze zdjęciami i filmami
14. Dopasuj wygląd strony docelowej do źródła odesłania
Jak zoptymalizować stronę docelową pod kątem UX? Tworząc projekt landing page’a, zachowaj spójność z projektem źródła odesłania , czyli miejscem, z którego przyszedł użytkownik. Źródłem odesłania może być n.:
- wiadomość wysłana poprzez newsletter,
- reklama Google Ads,
- reklama w mediach społecznościowych,
- link w organicznych wynikach wyszukiwania.
W jaki sposób możesz zachować spójność pomiędzy źródłem odesłania a stroną docelową? Zadbaj o:
- podobny język zawarty w treści reklamy i na stronie docelowej,
- tę samą kolorystykę w wiadomości e-mail oraz na stronie docelowej,
- podobny język w title i description oraz na stronie docelowej.
15. Testuj, testuj i… testuj
Nigdy nie lekceważ testowania. Powinieneś stale sprawdzać, które elementy Twojej strony docelowej działają skutecznie, a które nie , i ulepszać UserExperience landing page’y. W tym celu możesz wykorzystać takie narzędzia, jak Google Analytics czy testy A/B. Jeśli zauważysz, że strona docelowa przestała przynosić konwersje, będziesz mógł zareagować, na przykład poprzez zmianę lokalizacji czy treści CTA.
Podsumowanie
Dobre doświadczenia użytkownika są obecnie ważniejsze niż kiedykolwiek . Inwestycja w pozycjonowanie czy reklamę Google Ads może przynieść niewielkie efekty, jeśli strona będzie miała niską użyteczność i słaby USer Experience. Przygotuj swoje strony docelowe na nową erę cyfrową według naszych wskazówek i patrz, jak rosną Twoje konwersje!
Poznaj historie sukcesu naszych klientów
Clutch.co to jedna z najbardziej wiarygodnych platform z opiniami na świecie! Jesteśmy jedną z najlepiej i najczęściej ocenianych agencji marketingu internetowego w Polsce na największych platformach do ocen: Google i Clutch.co. Zobacz, nasze oceny i przekonaj się, że warto z nami współpracować. 



Ponad 700 pozytywnych opinii w Google i 120 opinii na Clutch.co
Inni przeczytali także














