Co to jest Page Experience? Nowy czynnik rankingowy Google

Od kilku lat systematycznie poszerza się zestaw czynników, pod kątem których wyszukiwarka Google i jej algorytmy oceniają strony internetowe. Deweloperzy firmy Google, którzy stale rozwijają algorytm, coraz częściej podkreślają, że znaczenie zyskuje optymalizacja witryn pod kątem doświadczeń użytkowników (SXO). Potwierdzili to także na swoim blogu - 28 maja ogłoszono, że na początku 2021 roku pojawi się kolejny kluczowy czynnik rankingowy. Jest nim Page Experience (jeden z elementów User Experience). Jakie aspekty działania strony internetowej obejmuje ten wskaźnik i jak nad nim pracować, by dobrze wypaść w oczach użytkowników oraz robotów wyszukiwarki?
Co to jest Page Experience - “stary” i “nowy czynnik rankingowy
Page Experience to zestaw wskaźników używanych przez algorytmy Google do oceny odbioru danej strony przez użytkowników i doświadczeń, jakie ona wywołuje. Nie dotyczy on jednak warstwy informacyjnej ani treści dostępnych na stronie, ale aspektów technicznych i sposobu działania witryny.
Page Experience nie jest tak nowym czynnikiem rankingowym, jak mogłoby się wydawać. Już od kilku lat doświadczenia użytkowników mają wpływ na pozycje strony w wynikach wyszukiwania. Plany właścicieli Google zakładają jednak ulepszenie i rozszerzenie Page Experience o nowe elementy. Jeszcze kilka lat temu w zakresie Page Experience mieściły się:
- szybkość ładowania witryny na urządzeniach desktop (od 2010),
- szybkość ładowania strony na urządzeniach mobile (od 2018),
- wygląd stron na urządzeniach mobilnych.
Obecnie strony są coraz bardziej rozbudowane (m.in. na skutek używania do ich tworzenia języka JavaScript), zawierają grafiki, video i animacje, co nie wpływa korzystnie na szybkość ładowania. Wiele osób zrezygnuje z wyświetlania strony, jeśli ta ładuje się zbyt długo. Informacji oczekujemy niemal natychmiastowo. Co więcej, z czasem okazało się, że szybkość ładowania strony to tylko jeden z elementów, który wpływa na odczucia i doświadczenia użytkownika w procesie interakcji ze stroną. Dlatego też czynnik Page Experience poszerzono o:
- kompleksowe dostosowanie do urządzeń mobilnych (strona jest responsywna lub zawiera odrębną, mobilną wersję, a rozmiar poszczególnych elementów - treści, grafik, przycisków - jest dopasowany do wielkości ekranu); aby sprawdzić, czy Twoja witryna jest przyjazna dla urządzeń mobilnych, możesz wykonać szybki test Mobile Friendly;
- posiadanie bezpiecznego certyfikatu SSL (protokół HTTPS),
- brak agresywnych reklam (tzw. reklam pop up - wyskakujących okienek), które zasłaniają treść strony,
- dbałość o bezpieczeństwo i brak wirusów oraz złośliwych oprogramowań wnikających na urządzenia użytkowników.
28 maja Google ogłosiło, że w 2021 roku pojawią się kolejne elementy Page Experience, określane jako Core Web Vitals. Wśród nich wyróżniono 3 czynniki, które będą miały wpływ na wyniki wyszukiwania. Włodarze Google zapowiedzieli, że zmiana algorytmów będzie zapowiedziana z co najmniej 6-miesięcznym wyprzedzeniem i zostaną udostępnione narzędzia, które pomogą przystosować do niej witryny. W jaki sposób Core Web Vitals będą oceniać witrynę i czy znacząco odmienią pozycje poszczególnych podstron? Jak przygotować się do zapowiedzianej aktualizacji i zoptymalizować stronę pod kątem SXO, Page Experience oraz Core Web Vitals?
Co to są Core Web Vitals?
Core Web Vitals (podstawowe wskaźniki internetowe) definiowane są przez Google jako zestaw kluczowych wskaźników weryfikujących użyteczność witryny w czasie rzeczywistym, które mają poprawić jakość obsługi użytkownika i wpływają na komfort korzystania ze strony przez odwiedzających. Core Web Vitals od 2021 będą dotyczyły takich aspektów, jak:
- ładowanie strony,
- interaktywność witryny,
- stabilność wizualna.
Google zapowiada, że będzie stale rozszerzać Core Web Vitals o nowe czynniki. Celem jest budowanie funkcjonalności stron z nastawieniem na użytkowników i zapewnianie im szybkiej oraz satysfakcjonującej interakcji ze stroną. Internet jako całość ma być coraz bardziej pomocny i użyteczny. Od 2021 roku do Core Web Vitals będą zaliczać się:
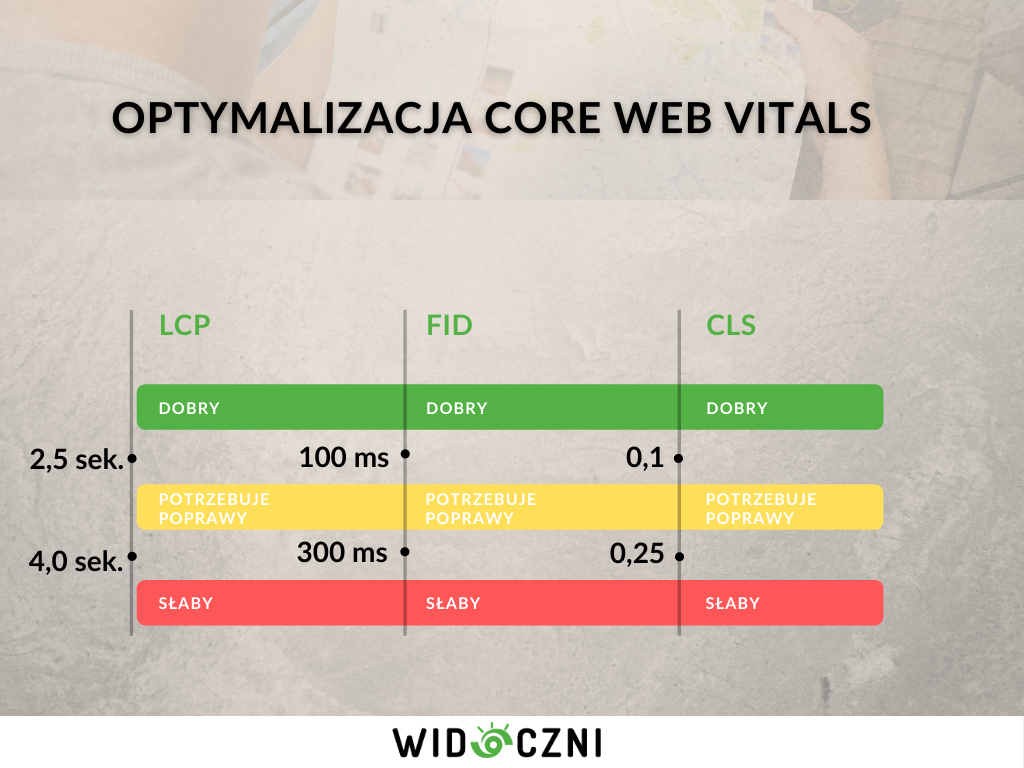
- Largest Contentful Paint (LCP) - ładowanie; czynnik ten weryfikuje czas potrzebny do załadowania największego elementu na stronie (treści, grafiki, video) - powinien on wynosić mniej niż 2,5 sekundy;
- First Input Delay (FID) - interaktywność; wskaźnik mierzy czas reakcji strony na działanie użytkownika, czyli ten, który upłynie od momentu kliknięcia odnośnika do chwili, gdy przeglądarka odpowie na działanie, jest funkcjonalna i można z niej korzystać; nie powinien on przekraczać 100 milisekund;
- Cumulation Layout Shift (CLS) - stabilność wizualna; mierzy czas ładowania strony do ostatecznego rozmieszczenia elementów, a także częstotliwość, z jaką użytkownicy doświadczają nieoczekiwanych zmian wizualnych układu na stronie; wskaźnik ten powinien wynosić mniej niż 0,1. Jego celem jest zapobieganie sytuacji, w której użytkownik przez przypadek kliknie w nagle wyskakującą reklamę zamiast odnośnika lub w inny odnośnik niż ten, w który chciał kliknąć na skutek zmiany układu strony, którego się nie spodziewał.
By ocenić sposób działania Twojej witryny pod kątem Core Web Vitals, pomiary dla każdego czynnika, zarówno dla urządzeń mobilnych, jak i desktop, należy wykonywać na etapie 75. percentylu ładowania strony. Warto zainwestować w profesjonalną usługę SXO, oferowaną przez wiele agencji SEO.

Page Experience - zestawienie Źródło: iservice.at
Narzędzia do oceny Core Web Vitals
Google nie tylko poinformowało o planie wprowadzonych zmian, ale także już teraz, co najmniej pół roku przed ich wdrożeniem, zaktualizowało narzędzia, co sprawia, że deweloperzy mogą się przygotować na nadchodzące zmiany w algorytmie. Narzędzia umożliwią weryfikację poprawności oraz optymalizację wszystkich elementów Core Web Vitals, tj. ładowania, interaktywności i stabilności wizualnej. Wśród nich warto wyróżnić:
- Google Lighthouse,
- PageSpeed Insights,
- Chrome User Experience Report API,
- Google Search Console, który zawiera nowy raport Core Web Vitals, który zastąpił raport Speed (znajduje się w sekcji “Podstawowe wskaźniki internetowe),
- rozszerzenie Web Vitals Chrome Extension.
Jak zoptymalizować Core Web Vitals?
Właściciele stron i web deweloperzy otrzymują konkretne porady od Google, jak wdrożyć SXO i zweryfikować swoją stronę pod kątem spełniania wymagań Core Web Vitals. W tym celu należy:
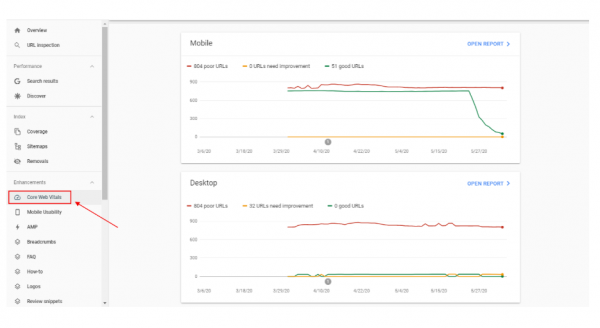
- Zapoznać się z raportem Core Web Vitals w Google Search Console, dostępnym w zakładce “Podstawowe wskaźniki internetowe”. Najistotniejsze i wymagające szybkiej poprawy są te elementy, które zostały uznane w raporcie za słabe (poor). Następnie należy zająć się poprawą wskaźników wymagających poprawy (Need improvement).
- Skontaktować się ze swoim specjalistą SEO, Web deweloperem lub programistą.
- Uruchomić raport PageSpeed Insights dla swojej strony.
- Skorzystać z raportu Lighthouse.
Po przeanalizowaniu witryny za pomocą wspomnianych narzędzi web deweloper lub właściciel strony w ramach SXO powinien:
- wyeliminować strony z błędami 404,
- zredukować rozmiar każdej z podstron do 500 KB (wraz z zasobami),
- utrzymywać liczbę źródeł dla każdej podstrony na poziomie max. 50,
- rozważyć implementację AMP, czyli specjalnego protokołu, który pozwala na zwiększenie szybkości ładowania stron na urządzeniach mobilnych; strona pobierana jest bezpośrednio z serwerów Google, dlatego czas jej ładowania jest znacznie krótszy.
 Źródło: Google Search Console
Źródło: Google Search Console
Zoptymalizuj LCP zgodnie ze wskazówkami Google
Aby doświadczenia użytkownika Twojej strony (User Experience) były jeszcze lepsze, w ramach SXO zadaj o Largest Contentful Paint (LCP). Jest to wskaźnik Core Web Vitals, który mierzy czas, w którym ładuje się największy element widoku na stronie. Najczęstsze przyczyny zbyt wysokiego wskaźnika LCP to:
- wolna odpowiedź serwera,
- blokowanie ładowania przez nadmiar skryptów JavaScript oraz plików CSS,
- wolne ładowanie się zasobów strony,
- zbyt wolne generowanie kodu HTML w przeglądarce użytkownika (w przypadku zastosowania tzw. Client Side Rendering, czyli technologii, która generuje stronę nie na serwerze, tylko w przeglądarce użytkownika, wykorzystując w tym celu interpreter języka JavaScript).
W celu poprawy współczynnika LCP warto zainwestować w SXO i skonsultować się z deweloperem, który:
- zoptymalizuje pracę serwera i poprawi jego wydajność,
- skonfiguruje korzystanie z sieci serwerów znajdujących się w różnych lokalizacjach (CDN - Content Delivery Network) - jeśli strona korzysta z jednego serwera, czas jej ładowania zwiększa się wraz z odległością użytkownika od serwera; sieć CDN pozwala go skrócić, ponieważ do ładowania strony wykorzystuje serwer z sieci CDN położony bliżej;
- zminimalizuje zużycie zasobów poprzez przechowywanie kopii kodu HTML w pamięci podręcznej,
- wyeliminuje nieużywane skrypty JavaScript i pliki CSS, które mogą blokować ładowanie strony,
- poprawi czytelność strony poprzez usunięcie niepotrzebnych znaków z plików CSS (odstępy, wcięcia, komentarze),
- zwiększy szybkość ładowania strony poprzez kompresję i optymalizację skryptów JavaScript.
Szybkość ładowania zasobów a LCP
Nie tylko kody JavaScript i pliki CSS mogą wpływać na czas ładowania strony oraz współczynnik Large Contentful Page. Na czas ładowania wpływ ma także pobieranie filmów czy grafik oraz dynamicznych treści. Co zrobić, by poprawić LCP poprzez ładowanie zasobów? W obszarze SXO warto między innymi:
- usunąć grafiki i video niepowiązane z treścią strony,
- konwertować pliki graficzne na nowoczesne formaty (JPG, PNG),
- stosować responsywne obrazy,
- zmniejszyć rozmiar plików tekstowych przesyłanych między serwerem a przeglądarką (poprzez zastosowanie narzędzi umożliwiających kompresję, na przykład GZip),
- wdrożyć warunkowe ładowanie zasobów - w przypadku gdy połączenie czy urządzenie użytkownika nie pozwalają na przesłanie bardziej obciążających zasobów, można wyświetlić inne elementy, dostosowane do możliwości połączenia (na przykład obraz zamiast wideo dla prędkości połączenia mniejszej niż 4G).

Wskazówki Google dot. LCP, Źródło: https://web.dev/vitals/
Optymalizacja First Input Delay - wskazówki dla web deweloperów
First Input Delay (FID) to także ważny element wpływający na User Experience, którego optymalizację trzeba uwzględnić w strategii SXO. Jest to wskaźnik interaktywności strony i oznacza czas, w którym strona ładuje się do pełnej funkcjonalności od momentu kliknięcia w odnośnik przez użytkownika. Na wysoki współczynnik FID wpływ ma przede wszystkim duża liczba obciążających procesów ze strony JavaScript. Dlatego też to na optymalizacji JavaScript skupiają się działania mające poprawić współczynnik interaktywności. Wśród nich warto wyróżnić:
- ograniczenie ilości kodu JavaScript na stronie, co skróci czas jego działania,
- skompresowanie plików i zasobów JavaScript,
- usunięcie nieużywanego JavaScriptu,
- podział długiego kodu na krótsze,
- zminimalizowanie nieużywanych elementów kodu i ograniczenie działalności części z nich tylko do starych przeglądarek, w których są niezbędne,
- ograniczenie skryptów reklamowych JavaScript zewnętrznych firm - w niektórych przypadkach mogą one wyprzedzać własne skrypty strony i blokować je.
Cumulative Layout Shift a wymiary elementów graficznych
Cumulative Layout Shift (CLS) to jeden z elementów Core Web Vitals, który ocenia częstotliwość nieoczekiwanych dla użytkownika zmian w układzie strony. Zmiany w wyglądzie mogą mieć charakter oczekiwany przez użytkownika oraz nieoczekiwany. W tym pierwszym przypadku układ zmienia się na skutek działania użytkownika, w tym drugim następuje w momencie, w którym użytkownik nie spodziewa się zmiany. Może to doprowadzić do sytuacji, w której nasz potencjalny klient kliknie nie w ten odnośnik, do którego chciał przejść, ale na przykład w reklamę. To powoduje frustrację i może doprowadzić do utraty potencjalnego klienta.
Wpływ na parametry konkretnej strony w zakresie CLS mają wszystkie elementy na danej podstronie, które nie mają swoich statycznych miejsc i określonych wymiarów, czyli:
- reklamy graficzne,
- grafiki, zdjęcia i video osadzone na stronie (posty z mediów społecznościowych, filmy z portalu YouTube, mapy z Google Maps),
- dynamicznie ładowane treści, banery i formularze.
Nie wiadomo z góry, jak duże wymiary (szerokość i wysokość) będzie miało osadzenia, grafika czy video, co może powodować zmiany w układzie strony. Dlatego też w ramach optymalizacji SXO warto samodzielnie określić wymiary elementów graficznych i wizualnych, wówczas nasza witryna z góry wie, w jaki sposób ma je wyświetlić i ile miejsca na stronie one zajmą. W celu poprawy współczynnika CLS należy także unikać dodawania nowej treści ponad istniejącą oraz udostępniać zdjęcia w nowoczesnych formatach (JPG, PNG). By ograniczyć zmiany układu, można także przeznaczyć określone miejsce, o zdefiniowanych wymiarach, na umieszczenie w nim boksów reklamowych.
CLS a fonty - wpływ na Page Experience
Zanim konkretny, wybrany przez nas font na naszą stronę internetową zostanie pobrany, witryna może:
- nie wyświetlać tekstu w ogóle,
- wyświetlać treść w innym, domyślnym foncie, co również może wpływać na zmiany układu witryny.
Dlatego też wybór niedostosowanych fontów, które na przykład nie rozpoznają polskich znaków, może wpłynąć na zmiany w układzie strony polegające na zmianie liczby wierszy i ich szerokości oraz rozmieszczenia innych elementów układu (buttonów, reklam, grafik, osadzeń, video itp.). Warto w ramach SXO wybierać dobrze znane i czytelne fonty, których ładowanie nie zajmuje dużo czasu i nie wpływa na działanie strony.
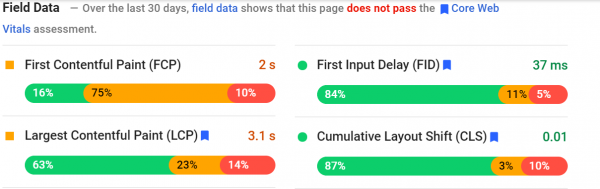
Wskaźnik CLS można zmierzyć za pomocą ogólnodostępnego narzędzia PageSpeed Insights:

Technologa AMP - jak wpłyną na nią Core Web Vitals?
W przypadku niektórych zapytań wyszukiwarka Google wyświetla w wynikach sekcję “Najważniejsze artykuły” (Top Stories). Na urządzeniach mobilnych do tej sekcji dotychczas mogły trafić tylko te strony, które stosowały technologię AMP (Accelerated Mobile Pages). Pozwala ona na poprawę szybkości ładowania stron na urządzeniach mobilnych. Usunięte zostają wszelkie zbędne elementy, na przykład grafiki w tle, reklamy oraz animacje, a strona ładowana jest częściowo bezpośrednio z serwerów Google, co skraca czas ładowania. Wraz z wprowadzeniem Core Web Vitals technologia AMP straci na znaczeniu, a do sekcji Top Stories będą mogły trafić artykuły i witryny mające odpowiednio zoptymalizowane czynniki Core Web Vitals, czyli ładowanie, stabilność wizualną i interaktywność, a nie tylko te stosujące technologię AMP. Warto jednak podkreślić, że technologia AMP będzie dalej rozwijana przez Google.
Core Web Vitals a treści na stronie internetowej
Ogłoszenie Google o wdrożeniu w 2021 roku nowych czynników rankingowych, określonych jako Core Web Vitals, może rodzić wiele pytań. Właściciele stron i deweloperzy zastanawiali się, czy nowy czynnik rankingowy stanie się ważniejszy od treści znajdujących się na stronie. Włodarze Google postanowili rozwiać wątpliwości. Wciąż kluczowe dla pozycji w wyszukiwarce będą treści znajdujące się na stronie i to content, a nie wskaźniki Core Web Vitals będą miały większy wpływ na wyniki osiągane przez witrynę. Jeśli jednak o pozycję w wyszukiwarce konkurować będą witryny o treściach porównywalnej jakości, to o lepszym wyniku zdecydują wskaźniki Core Web Vitals, czyli ładowanie, interaktywność i stabilność wizualna.
Już teraz przygotuj się na wdrożenie Core Web Vitals
Tworząc stronę internetową, warto pamiętać, że korzystać będą z niej przede wszystkim realni użytkownicy, którzy oczekują od witryn internetowych szybkości działania i realnej wartości. Dlatego też tworzenie treści, projektowanie interfejsu czy dbanie o techniczne aspekty strony powinno przebiegać z uwzględnieniem oczekiwań odbiorców w ramach SXO. W tym kierunku zmierzają także włodarze Google, wdrażając Core Wb Vitals. Czy ich pojawienie w znaczny sposób wpłynie na wyniki wyszukiwania? Biorąc pod uwagę zapowiedź Google, że dalej większy wpływ na pozycje w wyszukiwarce będą mieć wysokiej jakości treści, być może różnice nie będą bardzo duże. Warto jednak już teraz przygotować się na zmiany i zapanować oraz wdrożyć strategię SXO i zoptymalizować swoją witrynę zgodnie z nowymi czynnikami rankingowymi, wykorzystując zaktualizowane narzędzia zawierające raporty dotyczące ładowania, interaktywności i stabilności wizualnej.











