Co warto wiedzieć o trendach w projektowaniu stron internetowych?

• Dlaczego trendy w projektowaniu stron internetowych mają tak duże znaczenie?
• Jakie elementy powinna zawierać efektywna strona internetowa?
• Co wyróżnia dobrze zaprojektowaną stronę internetową?
• Czy przeprojektowanie strony może poprawić jej skuteczność?
• Jak przeprojektować stronę internetową bez utraty efektów SEO?
• Podsumowanie
• FAQ
Projekt witryny internetowej ma bezpośredni wpływ na to, jak użytkownicy odbierają Twoją markę i czy zostają na niej dłużej niż kilka sekund. Coraz częściej pierwsza ocena strony decyduje o tym, czy odbiorca przejdzie dalej, skontaktuje się z firmą lub wróci w przyszłości. W tym artykule pokażemy Ci trendy projektowania stron internetowych, które wpływają na doświadczenie użytkownika oraz wzrost konwersji. Dowiesz się także, kiedy warto zastanowić się nad przeprojektowaniem witryny i jak podejść do tego procesu świadomie.
Z tego artykułu dowiesz sie:
- dlaczego trendy w projektowaniu stron internetowych są ważne
- jakie elementy powinna zawierać skuteczna strona www
- co wyróżnia dobrze zaprojektowane strony www
- czy przeprojektowanie strony może poprawić jej skuteczność
- jak przeprojektować stronę bezpiecznie dla SEO
Dlaczego trendy w projektowaniu stron internetowych mają tak duże znaczenie?
Śledzenie trendów w projektowaniu stron internetowych jest bardzo ważne. Trendy nie wynikają wyłącznie z estetyki, lecz są odpowiedzią na to, jak użytkownicy przeglądają strony, czego oczekują i w jaki sposób podejmują decyzje. Dobrze zaprojektowana strona wspiera działania marketingowe, takie jak np. Google Ads, które pomagają w dotarciu do odpowiedniej grupy odbiorców. Nowoczesny design ułatwia komunikację, buduje zaufanie do marki i zwiększa szansę na wykonanie kolejnego kroku, takiego jak kontakt czy zakup. Trendy w projektowaniu stron internetowych warto traktować nie jako modę, lecz jako narzędzie, które pomaga tworzyć skuteczne i użyteczne witryny.
Jakie elementy powinna zawierać efektywna strona internetowa?
Efektywna strona internetowa to nie tylko estetyczny design, ale przede wszystkim skuteczna komunikacja z użytkownikiem. Poznaj najważniejsze elementy, które powinna zawierać każda strona, aby przyciągać odwiedzających i sprzyjać realizacji celów biznesowych:
- Przejrzysta struktura - logiczne rozmieszczenie treści i odpowiednia hierarchia informacji pozwala użytkownikom szybko znaleźć to, czego szukają. Ważne jest, aby menu było intuicyjne, a najważniejsze informacje łatwo dostępne.
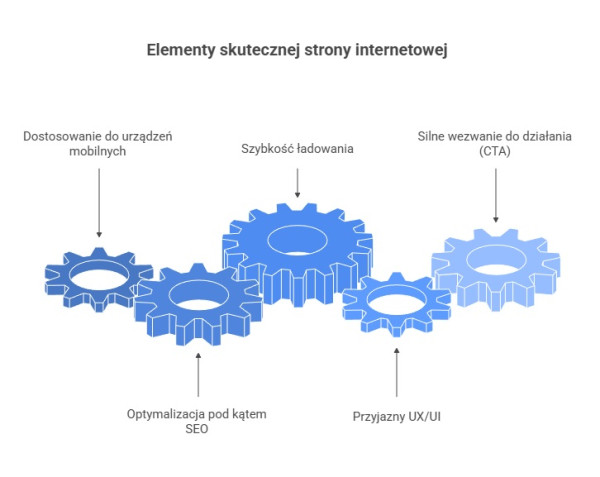
- Dostosowanie do urządzeń mobilnych - responsywność to dzisiaj konieczność. Strona musi działać poprawnie na różnych urządzeniach, by użytkownicy mogli z niej korzystać w każdej sytuacji.
- Optymalizacja pod kątem SEO - każda strona powinna być zoptymalizowana pod kątem wyszukiwarek, z uwzględnieniem odpowiednich słów kluczowych, meta tagów i struktury URL, co pozwala na lepsze pozycjonowanie w Google.
- Szybkość ładowania - strony, które ładują się wolno, skutkują wysokim współczynnikiem odrzuceń. Należy zadbać o optymalizację plików, kompresję obrazów i minimalizację skryptów.
- Przyjazny UX/UI - projektowanie z myślą o użytkowniku to klucz do sukcesu. Strona powinna być intuicyjna, łatwa w obsłudze, estetyczna, ale również funkcjonalna. Interaktywne elementy, takie jak przyciski, formularze i animacje, muszą działać płynnie i być dobrze widoczne.
- Silne wezwanie do działania (CTA) - na każdej stronie musi znaleźć się jasne wezwanie do działania, np. „Skontaktuj się z nami” czy „Kup teraz”. Elementy te powinny być wyróżnione i zachęcać do podjęcia akcji.

Elementy skutecznej strony www
Co wyróżnia dobrze zaprojektowaną stronę internetową?
Dobrze zaprojektowana strona internetowa przyciąga uwagę potencjalnych i obecnych klientów, zapewniając odwiedzającym angażujące doświadczenie. Dzięki niej Twoja firma może pozyskać nowych klientów, zwiększyć lojalność obecnych oraz dynamikę sprzedaży. Aby stworzyć taką stronę, powinieneś zadbać o kilka elementów. Oto najważniejsze z nich.
Estetyczny projekt skoncentrowany na użytkowniku
Podczas tworzenia strony internetowej najważniejsze jest dostosowanie projektu do potrzeb grupy docelowej. Zrozumienie oczekiwań użytkowników pozwala na stworzenie witryny, która będzie nie tylko estetyczna, ale i skuteczna. Warto skorzystać z narzędzi takich jak Google Analytics 4, aby zbierać dane o zachowaniach użytkowników i lepiej zrozumieć, kto odwiedza stronę.
Aby określić grupę docelową:
- Zastanów się, jakie problemy rozwiązuje Twój produkt lub usługa.
- Przeanalizuj konkurencję, aby zrozumieć, kto korzysta z podobnych produktów.
- Rozmawiaj z klientami, aby poznać ich potrzeby i preferencje.
Estetyczny design wpływa na pierwsze wrażenie użytkownika, a minimalistyczny układ pomaga skupić uwagę na najważniejszych treściach. Taki projekt ułatwia nawigację, tworzy wrażenie profesjonalizmu i poprawia przejrzystość strony. Estetyka strony ma duże znaczenie, ponieważ użytkownicy szybko oceniają witrynę na podstawie jej wyglądu. Strona powinna być również zoptymalizowana pod kątem szybkości ładowania, co wpływa na pozytywne doświadczenie użytkownika i współczynnik konwersji. Minimalistyczny design, odpowiednio zoptymalizowany, może znacząco poprawić wydajność strony.
Wysoka jakość treści
Treść odgrywa istotną rolę nie tylko w pozycjonowaniu Twojej strony w wyszukiwarkach, ale także jest głównym powodem, dla którego większość odwiedzających decyduje się zatrzymać na niej. Tekst na stronie internetowej powinien być:
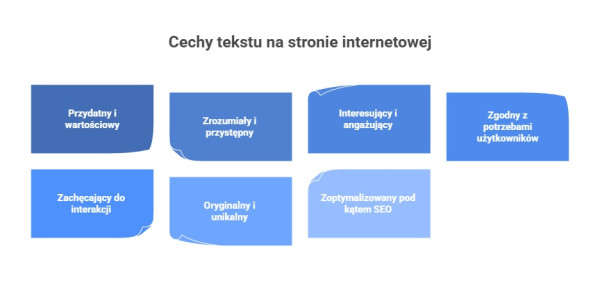
- przydatny i wartościowy - dostarczaj użytkownikom wartościowych informacji, rozwiązań lub inspiracji,
- zrozumiały i przystępny - unikaj skomplikowanego języka lub fachowych terminów, które mogą być niejasne dla większości użytkowników,
- interesujący i angażujący - twórz treści, które przyciągają uwagę czytelników od pierwszego zdania i utrzymują ich zainteresowanie przez cały czas czytania. Stosuj ciekawe anegdoty, pytania, przykłady czy historie, aby angażować czytelników,
- zgodny z potrzebami użytkowników - stosuj treści, które odpowiadają na pytania, rozwiązują problemy lub spełniają potrzeby użytkowników,
- zachęcający do interakcji - zamieszczaj w treści prośby o komentarze, udostępnianie w mediach społecznościowych, subskrypcję newslettera czy uczestnictwo w dyskusjach. To buduje zaangażowanie użytkowników i wzmacnia relacje z nimi,
- oryginalny i unikalny - staraj się tworzyć treści, które są oryginalne i unikalne, aby wyróżnić się spośród konkurencji i przyciągnąć uwagę czytelników. Unikaj duplikacji treści z innych stron, które mogą zaszkodzić reputacji Twojej strony. Przeczytaj koniecznie artykuł: Duplikacja treści w sklepie internetowym — jak sobie z nią poradzić?
- zoptymalizowany pod kątem SEO - stosowanie odpowiednich słów kluczowych, meta opisów i tytułów pomoże w lepszym pozycjonowaniu Twojej strony w wynikach wyszukiwania.
Tworzenie treści spełniających powyższe kryteria pomaga w budowaniu silnej obecności online, angażowaniu użytkowników i osiąganiu celów biznesowych związanych z projektem Twojej strony internetowej.

Cechy tekstów na stronach internetowych
Jasne i przejrzyste nagłówki
W ciągu trzech sekund strona internetowa musi jasno przekazać odwiedzającym, jakie korzyści oferuje, aby zatrzymać użytkownika na dłużej (https://cxl.com/blog/first-impressions-matter-the-importance-of-great-visual-design/).
Nagłówek stanowi pierwszy kontakt użytkownika z treściami na stronie, dlatego tak ważne jest, aby był zwięzły, przekonujący i jednoznaczny. Aby nagłówki stanowiły element efektywnej strony internetowej, powinny zawierać odpowiednio dobrane słowa kluczowe, które są związane z tematyką strony i poszukiwanymi przez użytkowników informacjami.
Nagłówki powinny być krótkie, zwięzłe i klarowne, aby szybko przekazać użytkownikom istotne informacje o zawartości danej sekcji lub strony. Unikaj stosowania nadmiernie długich nagłówków, które mogą zniechęcać użytkowników do dalszego czytania.
Łatwość w nawigacji
Nawigacja na stronie internetowej powinna być intuicyjna i łatwa w obsłudze. Użytkownicy odwiedzają Twoją witrynę z określonym celem i oczekują szybkiego dotarcia do interesujących ich informacji. Jeśli poruszanie się po stronie jest zbyt skomplikowane, odwiedzający mogą zrezygnować z dalszego przeglądania. Aby temu zapobiec, warto zadbać o kilka elementów:
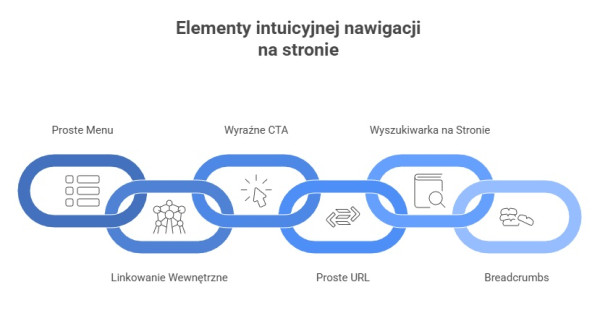
- Proste i czytelne menu – Twoje menu powinno być przejrzyste i zawierać jasne kategorie, które pozwolą użytkownikom łatwo odnaleźć potrzebne informacje. Im bardziej skomplikowane menu, tym trudniej użytkownikowi znaleźć to, czego szuka.
- Linkowanie wewnętrzne – Umieszczanie odnośników do powiązanych treści w obrębie strony ułatwia poruszanie się po witrynie. Dzięki temu użytkownicy mogą odkrywać więcej interesujących ich materiałów bez zbędnego klikania.
- Wyraźne przyciski CTA – Kluczowe przyciski, takie jak „Skontaktuj się z nami” czy „Kup teraz”, muszą być dobrze widoczne i łatwe do kliknięcia. Dzięki nim użytkownicy od razu wiedzą, co zrobić dalej, co poprawia konwersję.
- Proste, zrozumiałe URL – Struktura URL powinna być logiczna i krótka. Dzięki temu użytkownicy łatwiej zapamiętają adresy stron, a wyszukiwarki Google będą je łatwiej indeksować.
- Wyszukiwarka na stronie – Jeśli Twoja witryna zawiera dużą ilość treści, dobrym rozwiązaniem jest umieszczenie funkcji wyszukiwania, która pozwoli użytkownikom szybko znaleźć to, czego szukają.
- Breadcrumbs (okruszki chleba) – To funkcjonalność, która pokazuje użytkownikowi, gdzie znajduje się na stronie, umożliwiając łatwe poruszanie się wstecz po stronie.
Łatwa nawigacja nie tylko poprawia doświadczenia użytkowników, ale także zwiększa szansę na dłuższe pozostanie na stronie, co ma pozytywny wpływ na współczynnik konwersji.
Dowiedz się także, jak zwiększyć konwersję poprzez projekt strony internetowej

Elementy intyicyjnej nawigacji na stronie
Responsywność
Responsywna strona internetowa automatycznie dostosowuje swój wygląd i układ do rozmiaru ekranu urządzenia, na którym jest wyświetlana, zapewniając użytkownikom optymalne wrażenia niezależnie od tego, czy korzystają z komputera stacjonarnego, laptopa, tabletu czy smartfona. Posiadanie responsywnego projektu ma wiele zalet i może przyczynić się do:
- lepszego doświadczenia użytkownika - responsywna strona jest łatwa w nawigacji i czytelna na wszystkich urządzeniach, co zapewnia użytkownikom komfort i przyjemność korzystania z niej,
- zwiększonego ruchu na stronie - responsywne strony są lepiej pozycjonowane w wyszukiwarkach na urządzeniach mobilnych,
- większego współczynnika konwersji - użytkownicy, którzy mają pozytywne doświadczenia z responsywną stroną, są bardziej skłonni do wykonania pożądanej czynności, np. zakupu produktu lub wypełnienia formularza,
- oszczędności czasu i pieniędzy - eliminuje konieczność tworzenia oddzielnych wersji strony dla różnych urządzeń, co obniża koszty i czas projektowania.
Pamiętaj, że responsywny projekt strony internetowej to nie tylko kwestia estetyki, ale przede wszystkim funkcjonalności i wygody użytkownika. Inwestycja w responsywny projekt to inwestycja w zwiększoną efektywność Twojej strony internetowej.

Zalety responsywnej strony
Spójny branding
Odwiedzający stronę internetową powinni natychmiast rozpoznać spójność między Twoim logo a elementami wizualnymi na stronie. Taka jednolitość nie tylko utrwala markę w pamięci użytkowników, ale również zwiększa jej wiarygodność i buduje pozytywny wizerunek firmy. Spójność wizualna pomaga klientom identyfikować Twoją markę w różnych kontekstach, zarówno na stronie, jak i w innych kanałach komunikacji, co w efekcie wzmacnia więź z marką i buduje zaufanie. Dzięki dbałości o spójny branding Twoja firma prezentuje się profesjonalnie i wiarygodnie. Użytkownicy postrzegają ją jako solidną, zorganizowaną i dbającą o detale, co w znaczący sposób wpływa na pozytywne odczucia klientów i ich chęć do nawiązania długoterminowej relacji z marką.
Bezpieczeństwo (HTTPS)
Bezpieczeństwo strony internetowej jest jednym z najważniejszych aspektów, który wpływa na zaufanie użytkowników oraz pozycję w wyszukiwarce. Protokół HTTPS (HyperText Transfer Protocol Secure) zapewnia, że dane przesyłane między użytkownikiem a serwerem są szyfrowane, co chroni prywatność i bezpieczeństwo informacji, takich jak dane logowania, transakcje czy dane osobowe. Wprowadzenie HTTPS do witryny nie tylko zwiększa bezpieczeństwo, ale także buduje pozytywny wizerunek marki. Użytkownicy bardziej ufają witrynom, które korzystają z protokołu SSL, co może zwiększyć współczynniki konwersji i lojalność klientów. Dodatkowo Google traktuje HTTPS jako czynnik rankingowy, co oznacza, że strony zabezpieczone certyfikatem SSL mogą zyskać przewagę w wynikach wyszukiwania.
Jeśli Twoja strona nadal nie korzysta z HTTPS, to najwyższy czas, aby zaimplementować certyfikat SSL. Dzięki temu nie tylko zwiększysz bezpieczeństwo, ale również poprawisz zaufanie do Twojej witryny i wspomożesz jej widoczność w wyszukiwarkach.
Dobre call to action (CTA)
Call to action (CTA) to jeden z najważniejszych elementów każdej strony internetowej, który ma na celu skierowanie użytkowników do podjęcia konkretnej akcji. Dobre CTA nie tylko przyciąga uwagę, ale również skutecznie prowadzi użytkowników przez ścieżkę zakupową lub kontaktową, co może znacząco wpłynąć na konwersję. Aby CTA było skuteczne, powinno być dobrze widoczne, jasno określać, co użytkownik zyska, wykonując określoną akcję, oraz być umieszczone w strategicznych miejscach na stronie. Przykładem może być przycisk „Kup teraz”, „Skontaktuj się z nami”, „Zarejestruj się” lub „Dowiedz się więcej”. Dobrze zaprojektowane CTA korzysta z wyrazistych kolorów, które wyróżniają je na tle strony, ale także z odpowiednich słów, które skłaniają do podjęcia akcji.
Ważne jest, aby CTA było krótkie i konkretnie wskazywało korzyści dla użytkownika. Zbyt ogólne wezwania do działania, takie jak „Kliknij tutaj”, mogą zniechęcać. Warto także unikać zbyt dużej liczby CTA na jednej stronie, ponieważ może to prowadzić do dezorientacji użytkowników. Umieszczając efektywne CTA, zwiększasz szansę na to, że użytkownicy przejdą do kolejnego etapu interakcji z Twoją stroną, co w konsekwencji podnosi współczynnik konwersji.
Przeczytaj także jak pozyskiwać klientów ze stron docelowych.
Czy przeprojektowanie strony może poprawić jej skuteczność?
Decyzja o przeprojektowaniu strony internetowej nie jest łatwa, ale czasami jest konieczna, aby utrzymać konkurencyjność i dostosować stronę do zmieniających się potrzeb użytkowników oraz wymagań technologicznych. Celem tego działania jest poprawienie funkcjonalności strony, uatrakcyjnienie jej dla użytkowników, dostosowanie do obecnych trendów oraz wzrost liczby konwersji. Kiedy zatem należy przeprojektować stronę internetową? Oto kilka sygnałów, które mogą wskazywać, że nadszedł czas na zmiany.
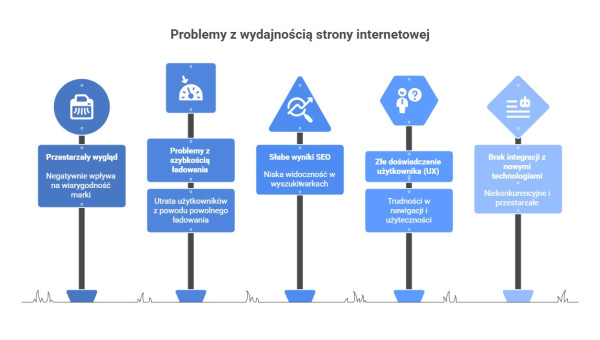
- Przestarzały wygląd - jeśli strona wygląda staro, może to wpływać na postrzeganą wiarygodność Twojej marki. Użytkownicy często oceniają firmę po wyglądzie strony, więc nowoczesny design jest bardzo istotny w budowaniu zaufania.
- Problemy z szybkością ładowania - Strony, które ładują się wolno, tracą użytkowników. Jeśli Twoja witryna ma problemy z czasem ładowania, warto rozważyć jej przebudowę, aby poprawić jej wydajność.
- Słabe wyniki SEO - Jeśli strona nie osiąga wysokich pozycji w wyszukiwarkach, może to oznaczać, że jej struktura lub treści wymagają poprawy. Przeprojektowanie witryny pod kątem SEO może pomóc poprawić jej widoczność.
- Złe doświadczenie użytkownika (UX) - jeśli użytkownicy mają trudności z poruszaniem się po Twojej stronie lub znalezieniem istotnych informacji, to znak, że przeprojektowanie może poprawić nawigację i użyteczność witryny.
- Brak integracji z nowymi technologiami - jeśli Twoja strona nie korzysta z najnowszych technologii (np. sztuczna inteligencja, personalizacja treści, integracje z mediami społecznościowymi), warto rozważyć jej modernizację, aby pozostać konkurencyjnym.
Pamiętaj jednak, że nie musisz zmieniać każdego elementu swojej witryny, zwłaszcza jeśli ten działa dobrze i spełnia swoją funkcję.

Problemy z wydajnością strony internetowej
Jak przeprojektować stronę internetową bez utraty efektów SEO?
Planując proces przeprojektowania witryny musisz wziąć pod uwagę ryzyko utraty dotychczasowych wyników SEO. Prawdopodobnie przeprojektowanie strony internetowej i tak spowoduje pewne wahania ruchu oraz widoczności, ale będą one czasowe i łatwe do odzyskania w krótkim czasie. Sprawdź, jak skutecznie przeprowadzić ten proces, minimalizując ryzyko negatywnych skutków dla SEO.
Krok 1: Wykonaj Audyt SEO
Przed przystąpieniem do przeprojektowania strony wykonaj dokładny audyt SEO, aby zrozumieć, które elementy strony przyczyniają się do jej widoczności w wyszukiwarkach. Audyt pozwoli zidentyfikować mocne strony witryny oraz obszary wymagające poprawy, co pomoże w zachowaniu pozycji SEO podczas zmiany designu. Sprawdź m.in. strukturę URL, słowa kluczowe, meta tagi, linki wewnętrzne i prędkość ładowania strony.
Krok 2: Zaindeksuj istniejącą wersję witryny
Zanim wprowadzisz jakiekolwiek zmiany, upewnij się, że obecna wersja strony jest prawidłowo zaindeksowana w Google. Użyj Google Search Console, aby upewnić się, że wszystkie strony są zaindeksowane i widoczne dla wyszukiwarek. Zrób kopię zapasową danych oraz wszystkich elementów, które mają wpływ na SEO, takich jak struktura linków, mapy witryny czy pliki robots.txt.
Krok 3: Wdrażanie zmian w testowej, niezaindeksowanej wersji nowej strony
Zanim wprowadzisz zmiany na stronie na żywo, przeprowadź je na wersji testowej witryny. Zadbaj, aby ta wersja nie była indeksowana przez Google, aby uniknąć wpływu na wyniki SEO. W tym etapie testuj wszystkie zmiany, sprawdzając ich wpływ na nawigację, szybkość ładowania strony oraz integrację z SEO.
Krok 4: Zabezpiecz przekierowania 301
Przed wprowadzeniem nowej wersji strony upewnij się, że wszystkie strony z poprzedniej wersji mają odpowiednie przekierowania 301 na nowe adresy URL. Dzięki temu Google będzie wiedziało, że zawartość została przeniesiona, a użytkownicy nie napotkają błędów 404. Przekierowania pomagają również zachować wartość linków zewnętrznych i SEO.
Krok 5: Zaktualizuj strukturę URL
Jeśli w trakcie przeprojektowania planujesz zmiany w strukturze URL, upewnij się, że są one logiczne i zgodne z zasadami SEO. Nowe adresy URL powinny być krótkie, przyjazne użytkownikom i zawierać odpowiednie słowa kluczowe. Pamiętaj, aby zaktualizować wszystkie linki wewnętrzne i przekierować stare URL do nowych. Przeczytaj koniecznie, jak optymalizować adresy URL w pozycjonowaniu
Krok 6: Optymalizuj nową stronę pod kątem SEO
Podczas przeprojektowania strony, nie zapomnij o optymalizacji SEO. Zadbaj o odpowiednią strukturę nagłówków, meta tagi, a także o wprowadzenie odpowiednich słów kluczowych w treści strony. Zoptymalizuj obrazy (np. poprzez kompresję) i upewnij się, że strona działa płynnie na urządzeniach mobilnych. Dobrze zoptymalizowana strona jest kluczowa dla utrzymania wyników SEO.
Krok 7: Testuj i monitoruj wydajność nowej strony
Po wdrożeniu nowej strony, dokładnie przetestuj jej działanie. Użyj narzędzi takich jak Google PageSpeed Insights, aby sprawdzić czas ładowania strony oraz jej responsywność na różnych urządzeniach. Monitoruj również, czy wszystkie funkcje działają poprawnie, a użytkownicy nie napotykają problemów z nawigacją.
Krok 8: Wprowadź zmiany na żywo i monitoruj wyniki SEO
Po zakończeniu testów i upewnieniu się, że wszystko działa poprawnie, przejdź do wprowadzenia nowej wersji strony na żywo. Przez pierwsze tygodnie monitoruj efekty w Google Search Console, sprawdzając, czy nie występują błędy indeksowania, oraz analizuj zmiany w rankingach SEO. Upewnij się, że strona jest poprawnie zaindeksowana i monitoruj wpływ na ruch organiczny.
Krok 9: Analizuj dane i dostosuj stronę na podstawie wyników
Po przeprojektowaniu strony regularnie analizuj dane z Google Analytics, aby zrozumieć, jak użytkownicy reagują na zmiany. Zwróć uwagę na współczynnik odrzuceń, czas spędzany na stronie oraz konwersje. Jeśli zauważysz problemy, np. spadek w konwersjach lub wzrost współczynnika odrzuceń, dostosuj stronę, aby poprawić wyniki. Regularne monitorowanie po przeprojektowaniu jest kluczowe, aby utrzymać wyniki SEO.

Proces przeprojektowania strony internetowej krok po kroku
Podsumowanie
Znasz już najbardziej aktualne trendy w projektowaniu stron internetowych. Jeśli Twoja strona wymaga przeprojektowania, zrób to świadomie, dbając o SEO, by nie stracić dotychczasowych osiągnięć. Zastosowanie naszych porad pomoże Ci stworzyć stronę, która nie tylko przyciąga użytkowników, ale także skutecznie przekształca ich w lojalnych klientów. Czas działać, wprowadź zmiany już teraz, by poprawić wyniki swojej witryny!
FAQ
Przeprojektowanie strony wiąże się z ryzykiem chwilowych spadków w rankingach, dlatego ważne jest, aby zachować spójność struktury URL, wdrożyć odpowiednie przekierowania 301 i przeprowadzić audyt SEO, aby zminimalizować straty. Strona, która ładuje się zbyt wolno, może skutkować wysokim współczynnikiem odrzuceń. Szybkość ładowania wpływa na pozytywne doświadczenia użytkowników i bezpośrednio zwiększa szansę na konwersję. Narzędzia takie jak Google Mobile-Friendly Test, BrowserStack czy Responsinator pozwalają sprawdzić, jak strona działa na różnych urządzeniach i rozdzielczościach, co pomoże dostosować ją do potrzeb użytkowników. Minimalistyczny design polega na uproszczeniu interfejsu, eliminowaniu zbędnych elementów i skupieniu się na najważniejszych treściach. Taki design poprawia nawigację i ułatwia użytkownikowi znalezienie potrzebnych informacji. Do najczęstszych błędów należy zła organizacja treści, zbyt skomplikowana nawigacja, brak widocznych wezwań do działania (CTA) oraz niewłaściwe dopasowanie strony do urządzeń mobilnych, co skutkuje frustracją użytkowników i rezygnacją z dalszego korzystania z witryny.W jaki sposób przeprojektowanie strony może wpłynąć na moje wyniki SEO?
Dlaczego szybkość ładowania strony jest tak ważna dla użytkowników?
Jakie narzędzia mogę wykorzystać do testowania responsywności strony?
Co oznacza „minimalistyczny design” w kontekście projektowania stron?
Jakie błędy w projektowaniu stron najczęściej prowadzą do utraty konwersji?
Poznaj historie sukcesu naszych klientów
Clutch.co to jedna z najbardziej wiarygodnych platform z opiniami na świecie! Jesteśmy jedną z najlepiej i najczęściej ocenianych agencji marketingu internetowego w Polsce na największych platformach do ocen: Google i Clutch.co. Zobacz, nasze oceny i przekonaj się, że warto z nami współpracować. 



Ponad 700 pozytywnych opinii w Google i 120 opinii na Clutch.co













