Wpływ UX na SEO - strategia na lepsze wyniki w Google

• UX w SEO - wszystko, co musisz wiedzieć o doświadczeniu użytkownika
• Jak UX wpływa na pozycjonowanie?
• Korzyści z dobrego UX dla strategii SEO
• Dobre praktyki UX, które poprawią widoczność Twojej strony
• UX w SEO - poznaj swoich odbiorców
• Formatuj treści zgodnie z SEO i UX
• Optymalizuj obrazy w zgodzie z SEO i UX
• Zadbaj o treści above the fold dla lepszego UX i SEO
• Optymalizuj nagłówek i stopki w SEO i UX
• Zaplanuj przyjazny i efektywny interfejs dla lepszej widoczności w Google
• Popraw szybkość ładowania strony dla lepszego UX i SEO
• Stwórz nawigację strony zgodnie z SEO i UX
• Zaprojektuj skuteczny CTA dzięki SEO i UX
• Pomyśl o breadcrumbs przy optymalizacji SEO i UX
• Pamiętaj o mobile-only przy optymalizacji UX w SEO
• Twórz jakościowy content dzięki SEO i UX
• Zwróć uwagę na bezpieczeństwo - HTTPS
• Podsumowanie
SEO i UX to dziś nierozłączna para – Google coraz mocniej premiuje strony, które nie tylko odpowiadają na zapytania użytkowników, ale też zapewniają im świetne doświadczenia. Jak UX wpływa na pozycjonowanie? Wolno ładująca się strona, chaotyczna nawigacja czy niska czytelność treści mogą obniżyć Twoją widoczność w wynikach wyszukiwania i zmniejszyć konwersję. Jeśli chcesz, by Twoja strona nie tylko przyciągała użytkowników, ale też zatrzymywała ich na dłużej, poznaj praktyczne sposoby na poprawę UX, które realnie wpłyną na Twoje pozycje w Google.
Najważniejsze informacje:
- UX i SEO są ze sobą ściśle powiązane – Google premiuje strony, które zapewniają doskonałe doświadczenia użytkownikom, poprawiając ich pozycję.
- Optymalizacja UX wpływa na szybkość ładowania strony, nawigację i jakość treści, co redukuje współczynnik odrzuceń i zwiększa konwersję.
- Intuicyjny interfejs użytkownika (UI) oraz responsywność strony to istotne elementy, które pozytywnie wpływają na ranking w Google.
- Ulepszając UX, zwiększysz czas spędzany przez użytkowników na stronie, co jest ważnym sygnałem dla algorytmów wyszukiwania.
- Strony z dobrze zaprojektowanym UX i UI oferują lepsze doświadczenie, co przekłada się na wyższy ruch organiczny i lepszą widoczność w wynikach Google.
- Regularne testowanie i optymalizacja UX, takich jak szybkość ładowania, struktura treści i design mobilny, są ważne dla sukcesu SEO.
Skorzystaj z indywidualnych porad ekspertów
Chcesz zwiększyć wyniki swojej firmy? Skorzystaj ze wsparcia naszych ekspertów i poznaj pełnię możliwości Twojej strony.
Poznaj bezpłatne wskazówki od Widocznych zakresu:
- Pozycjonowania
- Kampanii Google Ads
- Optymalizacji UX

UX w SEO - wszystko, co musisz wiedzieć o doświadczeniu użytkownika
Dlaczego niektóre strony przyciągają uwagę od pierwszej sekundy, a inne znikają w tłumie, mimo że mają świetne treści? Odpowiedź tkwi w doświadczeniach użytkownika, czyli UX, które wpływają nie tylko na zadowolenie odwiedzających, ale także na widoczność w wyszukiwarkach. Zrozumienie, jak UX wpływa na pozycjonowanie, to nie tylko kwestia estetyki czy intuicyjnej nawigacji - to realny sposób na poprawę wyników SEO i zwiększenie konwersji. Odkryj, jak połączenie SEO i UX może zmienić Twoją stronę w miejsce, do którego użytkownicy chętnie wracają, a algorytmy Google premiują wyższą pozycją.
Czym jest User Experience?
Co to znaczy UX? User Experience to inaczej doświadczenia użytkownika, czyli całość wrażeń, jakie użytkownik wynosi po interakcji z Twoją stroną internetową, aplikacją lub produktem. Czy intuicyjnie znajduje to, czego szuka? Czy treści są czytelne, a nawigacja prosta? Czy proces zakupu przebiega bez frustracji? Google coraz bardziej zwraca uwagę na te aspekty, co oznacza, że SEO i UX idą dziś w parze – jeśli strona jest przyjazna użytkownikom, ma większą szansę na wysokie pozycje w wyszukiwarce. Celem optymalizacji UX jest tworzenie środowiska sprzyjającego użytkownikowi, co może przyczynić się do:
- wzrostu satysfakcji klientów,
- budowania pozytywnego wizerunku marki,
- zwiększenia wyników sprzedaży.

Najważniejsze elementy dobrego UX
Co wpływa na UX?
Nie wystarczy dobra treść i odpowiednie słowa kluczowe. Jeśli użytkownik opuści stronę po kilku sekundach, algorytm uzna, że nie spełniła jego oczekiwań. Dlatego UX to coś więcej niż design – to także szybkość ładowania witryny, jakość interakcji, logiczna struktura. Na przykład: jeśli formularz kontaktowy ma zbyt wiele pól, część użytkowników zrezygnuje z jego wypełniania. A to prosta droga do utraty konwersji. Co składa się na dobre UX?
- Szybkość – strona powinna ładować się w mniej niż 3 sekundy.
- Intuicyjność – użytkownik nie może się zastanawiać, gdzie kliknąć.
- Treść dostosowana do potrzeb – zrozumiała, logicznie podzielona, odpowiadająca na intencje wyszukiwania.
- Bezproblemowa nawigacja – im mniej kliknięć do celu, tym lepiej.
UX i UI w strategii pozycjonowania
Twoja strategia SEO odniesie sukces m.in. wówczas, gdy skutecznie zaprojektujesz doświadczenia użytkowników. Jak zadbać o dobry UX? Powinieneś nie tylko zrozumieć czym jest User Experience na stronie, ale także czym różni się od User Interface (UI). Doświadczenia (UX) obejmują nasze ogólne odczucia, a interface (UI) funkcjonalności i elementy, z którymi wchodzimy w interakcję, np. przyciski, kolorystykę, rodzaj i rozmiar czcionki, ikony i rozmieszczenie elementów na stronie.
Dobre UI powinno być estetyczne, spójne i funkcjonalne, zapewniając użytkownikowi łatwość w poruszaniu się po stronie. Z perspektywy SEO, UI wpływa na współczynniki konwersji, ponieważ dobrze zaprojektowany interfejs może zachęcić użytkowników do podejmowania działań, takich jak zakupy, rejestracja czy pobieranie materiałów.
Jak UX wpływa na pozycjonowanie?
User Experience (UX) ma istotny wpływ na SEO. Google coraz częściej bierze pod uwagę aspekty związane z UX podczas oceny jakości strony, a ich znaczenie w rankingach rośnie z każdym rokiem. Algorytmy Google koncentrują się na dostarczaniu użytkownikom jak najlepszych wyników, analizując m.in. trafność treści w odniesieniu do zapytania, jakość contentu oraz sposób rozmieszczenia i gęstość słów kluczowych.
Na tej podstawie oceniają, w jaki sposób użytkownicy wchodzą w interakcję z witryną, co pozwala określić poziom ich zadowolenia i wpływa na pozycję strony w wynikach wyszukiwania (SERP). Jak UX wpływa na pozycjonowanie stron? Google analizuje konkretne wskaźniki użytkowników i na tej podstawie dostosowuje wyniki wyszukiwania. Najważniejsze czynniki UX, które mają wpływ na SEO:
- szybkość ładowania strony – im dłużej użytkownik czeka, tym większa szansa, że opuści stronę. Optymalizacja obrazów, redukcja zbędnych skryptów i wykorzystanie CDN mogą to poprawić,
- struktura treści – dobrze sformatowane nagłówki (H1-H3), krótkie akapity, wypunktowania i logiczny układ sprawiają, że użytkownicy łatwiej znajdują potrzebne informacje,
- responsywność i mobile-friendly design – Google priorytetowo traktuje strony dostosowane do urządzeń mobilnych, dlatego UX na smartfonach jest równie ważne co na desktopach,
- wskaźniki Core Web Vitals – Google mierzy UX za pomocą takich wskaźników jak LCP (czas ładowania głównej treści), FID (czas pierwszej interakcji), CLS (stabilność wizualna strony) – ich poprawa to prosta droga do lepszego pozycjonowania (Zobacz, 8 sposobów na poprawę strony pod kątem Core Web Vitals!),
- nawigacja i interaktywność – intuicyjne menu, jasne CTA i proste ścieżki zakupowe zmniejszają współczynnik odrzuceń i zwiększają czas spędzony na stronie.
Korzyści z dobrego UX dla strategii SEO
Dobre praktyki UX na stronie mogą przynieść wiele korzyści dla strategii pozycjonowania Twojej strony. Poniżej zobaczysz kilka przykładów.
Pozytywne pierwsze wrażenia odbiorców - UX a SEO
Badania pokazują, że 60% klientów podejmuje decyzje w ciągu 30 sekund (źródło: https://www.marketingcharts.com/industries/retail-and-e-commerce-228891), dlatego jakość Twojej strony ma kluczowe znaczenie dla budowania wiarygodności i zainteresowania odbiorców swoją marką. Jeśli strona od razu spełni ich oczekiwania, istnieje większe prawdopodobieństwo, że utrzymasz ich uwagę i zachęcisz do konwersji.
Wzmocnienie zaangażowania użytkowników - wpływ UX na SEO
Pozytywne doświadczenie z interakcji ze stroną, zwiększają czas spędzany przez użytkowników na stronie. Długi czas spędzony na stronie oznacza, że przekaz jest dopasowany do oczekiwań użytkowników i zaspokaja ich potrzeby. Dzięki temu zmniejsza się współczynnik odrzuceń - użytkownicy chętniej pozostają na stronie, czytają więcej treści i dokonują konwersji, np. robią zakupy, zapisują się do newslettera, wypełniają formularz. Dłuższy czas przebywania na stronie świadczy też o zadowoleniu użytkownika, co ma kluczowe znaczenie dla algorytmów Google.
Wzrost wiarygodności strony - UX a SEO
Dobry UX (gwarancja bezpiecznych zakupów, aktualne i wartościowe treści, mała liczba reklam itp.) buduje zaufanie użytkowników do treści na stronie, marki. To daje sygnał robotom Google, że Twoja strona jest wartościowa i przydatna dla odbiorców, co z kolei ma znaczenie dla jej pozycji rankingowej.
Wzrost współczynnika konwersji - wpływ UX na SEO
Dobre praktyki UX mają umilić użytkownikom czas na stronie i zachęcić ich do podejmowania określonych działań, takich jak zakupy czy rejestracja. Dbałość o komfort odbiorców może zwiększyć wskaźniki konwersji, co może przełożyć się na większy zwrot z inwestycji.
Wyższe pozycje w Google - UX a SEO
Jeśli Twoja strona będzie zoptymalizowana pod kątem UX, może wygenerować większy ruch. Statystyki mowią, że pozycja nr 1 w Google generuje 34% ruchu organicznego, a skok z 2 miejsca na 1 dwukrotnie zwiększa ruch bezpłatny (źródło: https://pollthepeople.app/the-value-of-google-result-positioning-3/). Te dane pokazują, że warto regularnie aktualizować strategię SEO i dostosowywać ją do potrzeb użytkowników. Dzięki temu możesz zwiększyć widoczności strony, poprawić jej pozycję rankingową i realizować swoje cele marketingowe.

Jak UX wpływa na strategię SEO
Dobre praktyki UX, które poprawią widoczność Twojej strony
Wyobraź sobie stronę, która przyciąga użytkowników jak magnes, zatrzymując ich na dłużej i sprawiając, że chętnie wracają. To efekt dobrze zaprojektowanego UX, który nie tylko poprawia doświadczenia odwiedzających, ale ma też realny wpływ na SEO. Zrozumienie, jak UX wpływa na pozycjonowanie, pozwala unikać powszechnych błędów, które mogą obniżać widoczność Twojej strony w wynikach wyszukiwania. Sprawdź zasady, które pomogą Ci połączyć SEO i UX w sposób, który przekłada się na lepsze wyniki i większe zaangażowanie użytkowników.
UX w SEO - poznaj swoich odbiorców
Zrozumienie odbiorców to fundament skutecznej optymalizacji doświadczeń użytkownika. SEO i UX idą w parze – jeśli strona odpowiada na potrzeby użytkowników, Google premiuje ją wyższymi pozycjami. Ważne jest ustalenie, kim są odwiedzający, jak się zachowują i czego oczekują. W tym celu warto skorzystać z Google Analytics 4, który dostarcza danych demograficznych, informacji o lokalizacji, zainteresowaniach czy urządzeniach wykorzystywanych do przeglądania strony. Aby poprawić UX, przeanalizuj:
- ścieżki użytkowników – sprawdź, gdzie przerywają sesję, np. rezygnują z zakupu,
- popularność treści – dowiedz się, które podstrony przyciągają uwagę,
- komentarze i opinie – wyłap powtarzające się problemy, np. wolne ładowanie strony.
Warto stworzyć persony klientów, np. młodych użytkowników mobilnych, oczekujących szybkiej nawigacji i przejrzystych treści. Jak UX wpływa na pozycjonowanie? Im lepiej dopasujesz stronę do oczekiwań odbiorców, tym dłużej na niej pozostaną, co przełoży się na wyższą pozycję w Google. Regularna analiza grupy docelowej pozwala dostosować stronę do zmieniających się trendów i preferencji klientów.
Formatuj treści zgodnie z SEO i UX
Dobre doświadczenie użytkownika to nie tylko estetyka strony, ale przede wszystkim czytelność treści. W świecie, gdzie liczy się szybki dostęp do informacji, SEO i UX powinny współgrać, by odbiorcy mogli łatwo znaleźć to, czego szukają. To oznacza, że nie wystarczy dopracować tylko pierwszego akapitu – cały tekst musi być przejrzysty i dobrze zorganizowany. Jak UX wpływa na pozycjonowanie stron? Google analizuje strukturę treści, a odpowiednie formatowanie pomaga zarówno użytkownikom, jak i algorytmom. Warto stosować:
- nagłówki H2, H3 – organizują treść, podpowiadają czytelnikowi, czego może się spodziewać w danym fragmencie,
- listy wypunktowane i numerowane – dzielą informacje na mniejsze, łatwe do przyswojenia sekcje,
- blokowe cytaty – wyróżniają istotne informacje, budując autorytet treści,
- pogrubienia i kursywę – podkreślają istotne fragmenty, zwiększając ich widoczność.
Nie zapominaj też o czcionce – na desktopie optymalny rozmiar to 14 px, a na urządzeniach mobilnych minimum 16 px. Odpowiednie formatowanie sprawia, że użytkownicy pozostają na stronie dłużej, co pozytywnie wpływa na SEO.

Ulepszanie treści za pomocą formatowania
Optymalizuj obrazy w zgodzie z SEO i UX
Grafiki odgrywają dużą rolę w doświadczeniach użytkowników, ale ich nadmiar lub złe formatowanie mogą spowolnić stronę. Jak UX wpływa na pozycjonowanie? Google bierze pod uwagę zarówno jakość treści, jak i wydajność witryny, dlatego optymalizacja obrazów to krok, który warto uwzględnić w strategii SEO i UX. Aby poprawić wydajność strony i jednocześnie zwiększyć jej widoczność w Google:
- stosuj lekkie formaty plików – JPG i WebP pozwalają zachować dobrą jakość przy mniejszym rozmiarze,
- kompresuj obrazy przed ich przesłaniem na serwer, aby przyspieszyć ładowanie strony,
- uzupełniaj tekst alternatywny (alt) – pomaga robotom Google zrozumieć zawartość grafiki,
- unikaj powtarzalnych zdjęć stockowych – unikalne obrazy zwiększają autentyczność i angażują użytkowników,
- dodawaj dane strukturalne – dzięki nim obrazy mogą pojawiać się w rozszerzonych wynikach SERP.
Zadbaj o treści above the fold dla lepszego UX i SEO
Wyszukiwarki coraz częściej oceniają nie tylko treść, ale i doświadczenia użytkownika. SEO i UX muszą współgrać, aby strona była dobrze widoczna w wynikach wyszukiwania. Jednym z istotnych elementów jest obszar above the fold, czyli treść widoczna od razu po załadowaniu strony, bez konieczności przewijania. Co powinno się tam znaleźć?
- Logo i nazwa firmy – budują rozpoznawalność,
- Nagłówek H1 – jasno wskazuje temat strony,
- CTA – zachęca użytkownika do podjęcia działania,
- Menu główne – ułatwia nawigację po serwisie.
Jednak sama treść to nie wszystko – jak UX wpływa na pozycjonowanie? Liczy się także szybkość ładowania i Core Web Vitals. Im szybciej użytkownik zobaczy i użyje istotnych elementów strony, tym lepsze sygnały wysyła do Google. Chcesz zoptymalizować UX? Zobacz, czym jest Page Experience!

Istotne elementy w obszarze above the fold
Optymalizuj nagłówek i stopki w SEO i UX
Nagłówek i stopka to nie tylko elementy wizualne – dobrze zaprojektowane mogą poprawić SEO i UX, zwiększając wygodę użytkowników i ułatwiając nawigację. Jak UX wpływa na pozycjonowanie? Google analizuje strukturę strony, a przejrzysty układ nagłówka i stopki pomaga użytkownikom szybciej znaleźć istotne informacje. W nagłówku warto umieścić:
- logo i nazwę firmy – wzmacniają identyfikację marki,
- menu nawigacyjne – ułatwia poruszanie się po stronie,
- panel logowania – jeśli serwis oferuje konta użytkowników,
- pasek wyszukiwania – pozwala na szybkie odnalezienie treści.
Coraz więcej stron korzysta z sticky menu, które pozostaje widoczne podczas przewijania. Na urządzeniach mobilnych nagłówek powinien być bardziej kompaktowy, aby nie zajmował zbyt wiele miejsca. Z kolei stopka to istotny element UX. Umieszczane są w niej:
- linki do najważniejszych podstron,
- dane kontaktowe,
- CTA, np. zapis do newslettera,
- odnośniki do profili w mediach społecznościowych.
Dobrze zaplanowane nagłówki i stopki pomagają użytkownikom, jednocześnie wysyłając pozytywne sygnały do Google. Warto dostosować ich zawartość do potrzeb odbiorców i aktualnych trendów UX.
Zaplanuj przyjazny i efektywny interfejs dla lepszej widoczności w Google
Intuicyjny interfejs użytkownika (UI) to fundament dobrego UX, który bezpośrednio przekłada się na konwersje i pozycjonowanie w Google. Jak UX wpływa na pozycjonowanie? Strona musi być łatwa w obsłudze – jeśli użytkownik nie może szybko znaleźć potrzebnych informacji, prawdopodobnie ją opuści, co negatywnie wpłynie na SEO. Co warto zoptymalizować?
- Struktura menu – powinno być czytelne i logiczne, np. produkty podzielone na intuicyjne kategorie. Hierarchiczne menu ułatwia poruszanie się po stronie i pomaga użytkownikom znaleźć interesujące ich treści.
- Przyciski i CTA – ważne akcje (zakup, rejestracja) muszą być dobrze widoczne. Najlepiej stosować kontrastowe kolory, np. zielony dla CTA. Przyciski powinny reagować na interakcję – zmieniać kolor po najechaniu kursorem, kliknięciu czy przeciągnięciu.
- Opcje udostępniania – umożliwienie użytkownikom dzielenia się treściami w social mediach zwiększa zasięg i poprawia widoczność strony.
- Elementy wizualne – zdjęcia i grafiki pomagają w odbiorze treści, ale ich nadmiar może spowolnić stronę i wpłynąć negatywnie na doświadczenia użytkownika. Optymalizuj obrazy, by zachować równowagę między estetyką a wydajnością.

Jak optymalizować stronę internetową pod kątem lepszej użyteczności i SEO?
Popraw szybkość ładowania strony dla lepszego UX i SEO
Czas ładowania witryny to istotny czynnik rankingowy Google, który ma ogromny wpływ na doświadczenia użytkownika. Jeśli strona działa zbyt wolno, odwiedzający mogą poczuć frustrację i szybko ją opuścić, co zwiększa współczynnik odrzuceń i skraca czas spędzony na stronie. Jak UX wpływa na pozycjonowanie? Google analizuje szybkość ładowania i uwzględnia ją w rankingu, dlatego optymalizacja wydajności powinna być priorytetem. Co spowalnia stronę? Są to m.in.:
- zbyt ciężkie szablony i dodatki,
- długi, nieoptymalny kod HTML, CSS lub inny,
- nadmiar obrazów i filmów,
- zbyt wiele przekierowań 301.
Chcesz poprawić wydajność? Skorzystaj z Google PageSpeed Insights, aby sprawdzić, co wymaga optymalizacji. Możesz przyspieszyć stronę poprzez:
- kompresję plików,
- optymalizację kodu,
- redukcję reklam,
- ograniczenie przekierowań.
Szybka strona to lepsze doświadczenie użytkownika, wyższa konwersja i większa szansa na lepsze pozycjonowanie w Google.
Stwórz nawigację strony zgodnie z SEO i UX
Struktura menu wpływa zarówno na doświadczenia użytkowników, jak i pozycję strony w Google. SEO i UX są ze sobą powiązane – im łatwiej użytkownik porusza się po witrynie, tym większa szansa, że spędzi na niej więcej czasu, a to pozytywny sygnał dla algorytmów wyszukiwarek. Jak zoptymalizować nawigację?
- Unikaj przeładowanego menu – najlepsza liczba elementów to 5-8, aby użytkownik szybko znalazł to, czego szuka.
- Dodaj istotne podstrony – w menu powinny znaleźć się odnośniki do najważniejszych sekcji, takich jak oferta, rejestracja, blog czy logowanie.
- Rozszerzone menu dla e-commerce – duże sklepy często stosują rozwijane kategorie i menu fasetowe, które ułatwiają nawigację.
A co z urządzeniami mobilnymi? Jak UX wpływa na pozycjonowanie? Google ocenia wygodę korzystania z witryny na smartfonach, dlatego warto wdrożyć menu hamburgerowe – zwijane i dostępne jednym kliknięciem. Dobrze przemyślana struktura menu to także element strategii SEO. Jeśli chcesz wzmocnić widoczność danej podstrony, umieszczenie jej w nawigacji zwiększy liczbę linków wewnętrznych, co pokazuje Google, że jest ona istotna dla Twojego biznesu.
Zaprojektuj skuteczny CTA dzięki SEO i UX
Dobrze zaprojektowane CTA (Call to Action) to nie tylko estetyka, ale przede wszystkim skuteczność. SEO i UX idą w parze, dlatego optymalizacja przycisków nie tylko zwiększa konwersję, ale także wpływa na doświadczenia użytkowników. Jak UX wpływa na pozycjonowanie? Intuicyjne i widoczne CTA pomagają użytkownikom szybciej podjąć decyzję, co przekłada się na dłuższy czas interakcji i niższy współczynnik odrzuceń – a to sygnały, które Google bierze pod uwagę. Jak tworzyć skuteczne CTA?
- Widoczność – umieść przycisk w strategicznych miejscach, np. na górze strony, w sekcji produktu lub na końcu artykułu.
- Kontrast i kolor – CTA powinien wyróżniać się na tle strony. Kolory jak zielony, pomarańczowy czy niebieski często działają najlepiej.
- Krótkie, angażujące komunikaty – zamiast „Wyślij”, lepiej użyć „Zarejestruj się w 30 sekund” lub „Pobierz darmowy poradnik”.
Przyciski powinny być również interaktywne – zmieniać kolor po najechaniu kursorem, a na urządzeniach mobilnych być wystarczająco duże do łatwego kliknięcia. Sprawdź, czy CTA są widoczne na smartfonach i tabletach, ponieważ większość ruchu pochodzi dziś z urządzeń mobilnych. Optymalizacja CTA to prosty sposób na poprawę UX i wzrost konwersji bez zmiany całej strategii marketingowej.

Jak zaprojektować skuteczne CTA? Główne czynniki
Pomyśl o breadcrumbs przy optymalizacji SEO i UX
SEO i UX powinny działać razem, a jednym z elementów, które poprawiają zarówno pozycjonowanie, jak i doświadczenie użytkownika, jest menu okruszkowe (breadcrumbs). To ścieżka nawigacyjna, która pokazuje użytkownikowi, gdzie aktualnie się znajduje i jak może wrócić do wcześniejszych sekcji witryny. Aby breadcrumbs było użyteczne:
- wszystkie wcześniejsze poziomy nawigacji powinny być klikalne, oprócz aktualnej podstrony,
- nazwy w ścieżce powinny odzwierciedlać nazwy stron i zawierać istotne frazy,
- długie ścieżki warto skracać – na urządzeniach mobilnych można ukrywać część elementów, aby zachować czytelność.
Jak UX wpływa na pozycjonowanie w Google? Dzięki breadcrumbs roboty wyszukiwarki lepiej rozumieją strukturę witryny, co może poprawić wyświetlanie strony w wynikach wyszukiwania. Niektóre sklepy internetowe, np. Zalando, usuwają breadcrumbs ze stron produktowych, aby skupić uwagę użytkownika na zakupie i uniknąć jego przejścia do innej sekcji. Na stronach kategorii nawigacja okruszkowa pozostaje widoczna, ponieważ wspiera przeglądanie oferty i wydłuża czas spędzony na stronie.
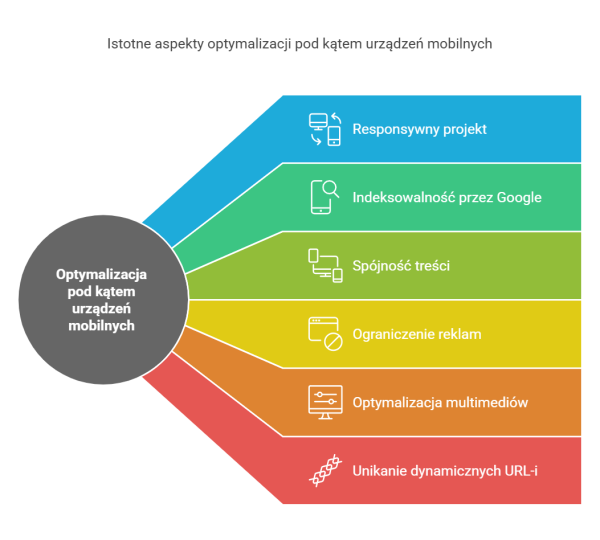
Pamiętaj o mobile-only przy optymalizacji UX w SEO
Dostosowanie strony do urządzeń mobilnych to podstawa skutecznego SEO i UX. Google stosuje mobile-only index, co oznacza, że bierze pod uwagę wyłącznie mobilną wersję strony przy ustalaniu pozycji w wynikach wyszukiwania. Jeśli witryna nie jest dostosowana do urządzeń mobilnych, może w ogóle nie zostać zaindeksowana, a tym samym stracić widoczność w Google. Aby poprawić mobile-friendliness:
- zadbaj o responsywny design, który automatycznie dostosowuje stronę do różnych ekranów,
- upewnij się, że Google może indeksować mobilną wersję treści,
- zachowaj spójność – treść, meta tagi i struktura strony muszą być identyczne na desktopie i mobile,
- ogranicz uciążliwe reklamy, zgodnie ze standardami Better Ads,
- optymalizuj obrazy i multimedia, stosując odpowiednie formaty i teksty alternatywne,
- unikaj dynamicznych URL-i, które zmieniają się przy każdym odświeżeniu.

Istotne aspekty optymalizacji pod kątem urządzeń mobilnych
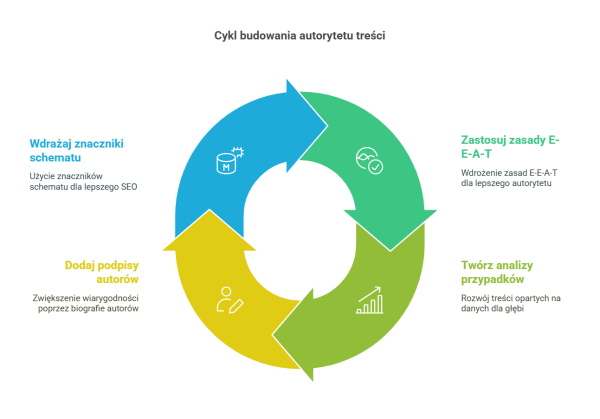
Twórz jakościowy content dzięki SEO i UX
Google ocenia strony pod kątem przydatności, trafności i wiarygodności, dlatego SEO i UX muszą współgrać, by treści były wartościowe i dobrze widoczne w wynikach wyszukiwania. Jak UX wpływa na pozycjonowanie? Strony dostarczające rzetelnych i angażujących treści osiągają lepsze wyniki w Google. Jak zwiększyć autorytet treści?
- Stosuj zasady E-E-A-T (Doświadczenie, Ekspertyza, Autorytet, Wiarygodność),
- Twórz analizy, case studies i statystyki,
- Dodawaj podpisy autorów z biografią i zdjęciem,
- Wdrażaj znaczniki schematu autora i certyfikaty.
Dobra treść powinna powstawać z myślą o użytkownikach, a nie wyłącznie pod SEO. SEO i UX idą w parze – wartościowy content przyciąga użytkowników i poprawia ranking strony.

Cykl budowania autorytetu treści
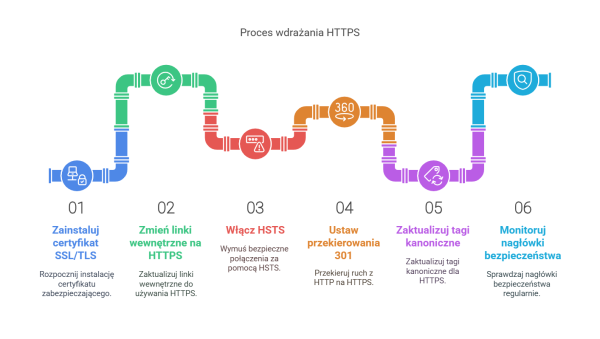
Zwróć uwagę na bezpieczeństwo - HTTPS
HTTPS to bezpieczna wersja protokołu HTTPS, która chroni dane przesyłane między przeglądarką a stroną. Zapewnia bezpieczeństwo transmisji, integralność danych i autentyczność serwisu. Google promuje bezpieczne strony, a witryny bez HTTPS mogą tracić pozycje w wynikach wyszukiwania. SEO i UX idą w parze, a brak certyfikatu SSL zwiększa współczynnik odrzuceń, ponieważ użytkownicy nie ufają niezabezpieczonym witrynom. Jak UX wpływa na pozycjonowanie? Google ocenia zarówno szybkość, jak i bezpieczeństwo strony. Strony w HTTPS zapewniają lepsze doświadczenie użytkownika, wydłużają czas spędzony na stronie i poprawiają ranking. Jak wdrożyć HTTPS?
- Zainstaluj certyfikat SSL/TLS, np. z Let's Encrypt.
- Zmień linki wewnętrzne na HTTPS.
- Włącz HSTS, by wymusić bezpieczne połączenie.
- Ustaw przekierowania 301 z HTTP na HTTPS.
- Zaktualizuj tagi kanoniczne.
- Monitoruj nagłówki bezpieczeństwa (Content-Security-Policy, X-XSS-Protection).

Proces wdrażania HTTPS
Wpływ UX na SEO - strategia na lepsze wyniki w Google. Podsumowanie
UX i SEO to dziś nierozerwalny duet – jeśli chcesz, by Twoja strona zdobywała wyższe pozycje w Google i przyciągała użytkowników, musisz zadbać o ich doświadczenia. Każda sekunda ładowania, intuicyjność nawigacji czy dopasowanie treści mają realny wpływ na widoczność i konwersję. Wprowadzenie przemyślanych zmian nie wymaga rewolucji – wystarczy kilka usprawnień, by zauważyć różnicę. Poprawiając UX, nie tylko zwiększasz ruch na stronie, ale też budujesz lojalność odwiedzających. Teraz czas na działanie – zastosuj choć jedną zasadę i zobacz, jak zmienia się Twoja strona!
FAQ - Pytania i odpowiedzi
UX ma ogromny wpływ na SEO, ponieważ Google ocenia nie tylko treść strony, ale też doświadczenie użytkownika. Jeśli strona ładuje się szybko, ma intuicyjną nawigację i angażujące treści, użytkownicy spędzają na niej więcej czasu, co poprawia jej pozycję w wynikach wyszukiwania. Optymalizacja UX pomaga zmniejszyć współczynnik odrzuceń i zwiększyć konwersję. Najważniejsze to zadbać o szybkość ładowania strony, przejrzystą strukturę treści i intuicyjną nawigację. Używaj krótkich akapitów, nagłówków (H1-H3) i list wypunktowanych, by ułatwić czytelność. Dostosuj stronę do urządzeń mobilnych i zoptymalizuj obrazy, aby nie spowalniały jej działania. Google priorytetowo traktuje strony, które są wygodne dla użytkowników. Tak, lepszy UX przyciąga więcej użytkowników i sprawia, że spędzają na stronie więcej czasu. Google analizuje wskaźniki, takie jak czas interakcji, współczynnik odrzuceń i liczbę kliknięć, by określić jakość strony. Im lepsze doświadczenie użytkownika, tym większa szansa na wyższą pozycję w wynikach wyszukiwania, co przekłada się na większy ruch i wyższe konwersje. Najważniejsze czynniki to szybkość ładowania strony, responsywność (mobile-friendly design), intuicyjna nawigacja i dobrze sformatowana treść. Google analizuje również wskaźniki Core Web Vitals, takie jak stabilność wizualna strony (CLS) i czas interakcji (FID). Poprawiając te elementy, zwiększasz szanse na wyższe pozycje w wynikach wyszukiwania. Tak, jeśli użytkownik nie znajdzie szybko potrzebnych informacji lub strona działa wolno, opuści ją w kilka sekund. Wysoki współczynnik odrzuceń sygnalizuje Google, że strona nie spełnia oczekiwań użytkowników, co może obniżyć jej pozycję w wynikach wyszukiwania. Poprawiając UX, zwiększasz zaangażowanie i czas spędzony na stronie. Możesz użyć narzędzi takich jak Google PageSpeed Insights, Lighthouse i Google Analytics 4, aby przeanalizować szybkość ładowania, zachowanie użytkowników i Core Web Vitals. Testy użyteczności oraz analiza map ciepła (np. Hotjar) pomogą zrozumieć, jak odwiedzający poruszają się po stronie i gdzie napotykają trudności.Jak UX wpływa na SEO?
Jak poprawić UX, aby zwiększyć widoczność w Google?
Czy poprawa UX naprawdę zwiększa ruch na stronie?
Jakie elementy UX mają największy wpływ na SEO?
Czy UX ma wpływ na współczynnik odrzuceń?
Jak sprawdzić, czy moja strona ma dobre UX?
Poznaj historie sukcesu naszych klientów




Clutch.co to jedna z najbardziej wiarygodnych platform z opiniami na świecie!
Ponad 600 pozytywnych opinii w Google i 110 opinii na Clutch.co
Jesteśmy jedną z najlepiej i najczęściej ocenianych agencji marketingu internetowego w Polsce na największych platformach do ocen: Google i Clutch.co. Zobacz, nasze oceny i przekonaj się, że warto z nami współpracować.











