Strona mobile friendly w pigułce. Optymalizuj stronę, aby generować zyski

• Co to jest strona mobile friendly?
• Co to jest mobile-first index i jak wpływa na optymalizację strony mobilnej?
• 3 polecane praktyki optymalizacji strony mobilnej dla mobile-first index
• Gwarantowane korzyści inwestowania w stronę mobile friendly
• 8 kroków optymalizacji strony pod urządzenia mobile
• Podsumowanie
Urządzenia mobilne zdominowały nasze życie codzienne - to już nie tylko narzędzie do komunikacji i rozrywki, ale także bardzo ważne narzędzie biznesowe. Google, widząc tendencję wzrostową korzystania z urządzeń mobilnych, wprowadziło w życie mobile-first index. Konieczne staje się dla firm nie tylko pozycjonowanie stron czy tworzenie kampanii reklamowej, ale także przemyślane podejście do tworzenia stron, które efektywnie dostosowują się do urządzeń mobilnych. Współcześni internauci oczekują natychmiastowej dostępności treści, zwłaszcza na urządzeniach mobilnych, dlatego tak ważna jest optymalizacja mobilna.
Skorzystaj z indywidualnych porad ekspertów
Chcesz zwiększyć wyniki swojej firmy? Skorzystaj ze wsparcia naszych ekspertów i poznaj pełnię możliwości Twojej strony.
Poznaj bezpłatne wskazówki od Widocznych zakresu:
- Pozycjonowania
- Kampanii Google Ads
- Optymalizacji UX

Co to jest strona mobile friendly?
Strona mobilna jest oddzielną, dedykowaną wersją strony, stworzoną specjalnie dla urządzeń mobilnych posiadającą odrębny adres URL często zaczynający się od „m.” (np. m.nazwastrony.pl). Optymalizacja pod urządzenia mobilne ma na celu zapewnienie łatwego dostępu do informacji, szybkiego ładowania strony oraz wygodnej nawigacji, aby użytkownicy mogli szybko i efektywnie korzystać z treści na swoich urządzeniach.
Stosowanie urządzeń mobilnych do przeglądania internetu, oglądania reklam i dokonywania zakupów online stale rośnie.
Czym właściwie różni się strona mobilna od strony nieprzystosowanej do urządzeń mobilnych?
- Strony desktopowe są zaprojektowane z myślą o większych monitorach komputerów.
- Strony mobile-friendly automatycznie dostosowują się do różnych urządzeń,
- Strony niemobilne mogą korzystać z bardziej rozbudowanych form nawigacji, które są trudniejsze do obsługi na urządzeniach mobilnych.
- Strony mobile-friendly często używają zoptymalizowanych obrazów i mniejszych plików, aby przyspieszyć czas ładowania.
Regularne sprawdzanie i testowanie responsywności strony na różnych urządzeniach pomoże upewnić się, że strona zapewnia optymalne doświadczenie dla wszystkich użytkowników.
Poznaj 13 trendów projektowania skutecznej strony www w 2025 r.

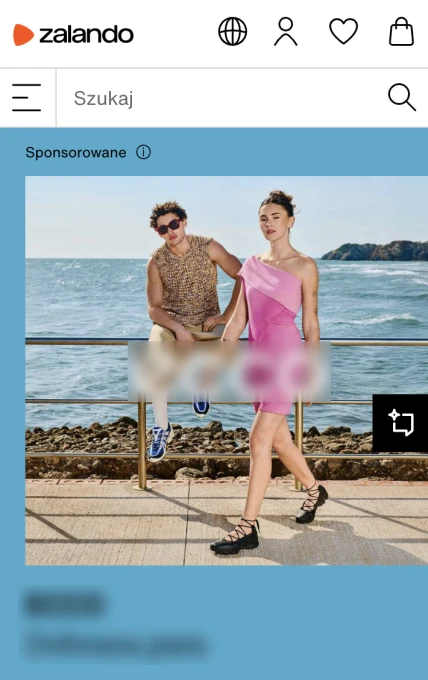
Przykładowa strona mobilna dostosowana do potrzeb smartfonów, źródło: Zalando.pl
Co to jest mobile-first index i jak wpływa na optymalizację strony mobilnej?
Mobile-first index to strategia Google, która za główny punkt odniesienia przy indeksowaniu przyjmuje mobilną wersję witryny. Na bazie tych danych Google określa między innymi rankingi stron. Warto jednak zauważyć, że jest indeks o nazwie mobile first, co oznacza, że nie obejmuje wyłącznie urządzeń mobilnych. Jeśli strona internetowa w żaden sposób nie została dostosowana do urządzeń mobilnych, indeks będzie skupiał się wyłącznie na stronie dostosowanej do komputera. Należy przy tym pamiętać, że brak obsługi urządzeń mobilnych może mieć bardzo zły wpływ na pozycję witryny w wyszukiwarkach Google.
Sprawdź, jakie są najważniejsze czynniki rankingowe Google.
Na temat mobile-first index przedstawiciele Google wypowiadają się w następujący sposób:
Indeksowanie zoptymalizowane pod kątem urządzeń mobilnych oznacza, że na potrzeby indeksowania treści i sporządzania rankingów Google używana jest przede wszystkim mobilna wersja strony. Wcześniej do oceniania trafności strony względem zapytania użytkownika indeks używał wersji komputerowej.
Celem tej koncepcji jest dostosowanie się do zmieniających się nawyków użytkowników sieci, którzy aktualnie najczęściej korzystają z wyszukiwarki Google na urządzeniach mobilnych. Zgodnie z tą koncepcją strony internetowe mają być projektowane przede wszystkim z myślą o smartfonach, a dopiero następnie dostosowywane do komputerów i laptopów.
3 polecane praktyki optymalizacji strony mobilnej dla mobile-first index
Jesteś na etapie rozpoczęcia prac nad witryną i nie wiesz, jak dostosować stronę do urządzeń mobilnych? W mobile-first index poleca się kilka rozwiązań dla projektowania witryn, które mogą Ci pomóc w tym procesie.
1. Nadaj UX najwyższy priorytet w mobile first index
W mobilnym handlu elektronicznym skupienie się na doświadczeniu użytkownika jest bardzo ważne. Przygotowanie intuicyjnej, przyjaznej strony sprawi, że będzie on chętnie korzystał z usług firmy. Jeśli nie wiesz, jak dostosować stronę do urządzeń mobilnych, zdecyduj się na współpracę z polecanym programistą, który przygotuje prosty szablon nawigacji z przejrzystym układem treści. Poza mapą strony zwróć uwagę również na krój pisma, kolor czcionki, liczbę i wielkość obrazów, rozmieszczenie buttonów itp.
Odkryj UX na stronie internetowej - to wszystko, co musisz wiedzieć.
2. Doceń prostotę w mobile first index
Klient potrzebuje dokładnych informacji o produkcie i usłudze, chce również wiedzieć coś o firmie, z której usług korzysta - to wszystko są bardzo ważne informacje. Niestety, wiele osób zbytnio się na tym skupia i w efekcie strona jest przeładowana treścią. Prosty projekt i skondensowana treść to klucz do sukcesu w przypadku mobile-first index.
3. Wykorzystaj hierarchię wizualną w mobile first index
W m-commerce bardzo dobrze się sprawdza zastosowanie uporządkowania elementów strony według ich istotności. Dzięki temu użytkownicy są zachęcani do poruszania się po witrynie w taki sposób, aby ich działanie miało największe prawdopodobieństwo zakończyć się konwersją. Dokładne rozmieszczenie elementów strony będzie oczywiście zależało od priorytetowych celów Twojej firmy - możesz wyróżnić ofertę lub platformy społecznościowe, na których marka jest obecna. Hierarchia wizerunkowa może również dotyczyć ograniczenia dodatkowych elementów na stronie, zbyt wielu pojawiających się okienek - ich efekt może być odwrotny od zamierzonego i zniechęcać klienta do oferty.

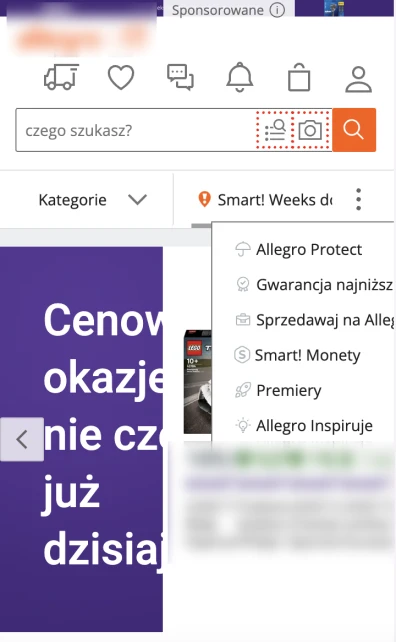
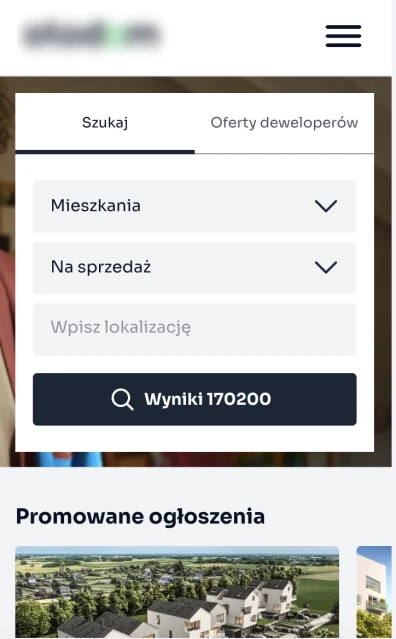
Przykładowa hierarchia wizualna strony mobile, źródło: Allegro.pl
Gwarantowane korzyści inwestowania w stronę mobile friendly
Istnieje kilka powodów, dla których warto zadbać o optymalizację mobilną strony:
- Rosnąca liczba użytkowników mobilnych - obecnie coraz więcej ludzi korzysta z urządzeń mobilnych. Strona mobile-friendly pozwala dotrzeć do znacznie szerszej grupy odbiorców i dostarczyć im pozytywne doświadczenia. Przeczytaj więcej o statystykach używania internetu w artykule: Kto i jak korzysta z internetu? Garść statystyk o odbiorcach.
- Poprawa doświadczenia użytkownika - zapewniają lepsze doświadczenie użytkownika na mniejszych ekranach, dzięki odpowiedniemu dostosowaniu treści, łatwej nawigacji i innym elementom.
- SEO - wyszukiwarki internetowe, takie jak Google, przywiązują dużą wagę do optymalizacji strony dla urządzeń mobilnych przy ocenie jej rankingów. Takie strony są preferowane w algorytmach wyszukiwarek, co może wpłynąć na pozycję w wynikach wyszukiwania.
- Zwiększenie konwersji - strony, które są łatwe w obsłudze na urządzeniach mobilnych, zazwyczaj prowadzą do wyższych wskaźników konwersji. Użytkownicy mobilni, którzy łatwo znajdują potrzebne informacje, są bardziej skłonni do podjęcia pożądanej akcji, takiej jak zakup czy kontakt.
- Odpowiedź na oczekiwania konsumentów - brak strony mobile-friendly może wpłynąć negatywnie wizerunek firmy.
- Konkurencyjność na rynku - większość konkurentów już dostosowało swoje strony pod kątem urządzeń mobilnych. Brak responsywności może sprawić, że strona wyda się przestarzała.
- Projektowanie zgodnie z zasadą mobile-first - to nie tylko trend, ale i rozsądne podejście ekonomiczne. Zamiast najpierw tworzyć klasyczną wersję strony, a potem ją dostosowywać, lepiej od razu projektować z myślą o smartfonach. Taka strategia pozwala zaoszczędzić czas, środki i ułatwia późniejsze rozszerzenie funkcjonalności na większe ekrany.
- Mobilne projektowanie - zmusza do lepszego wykorzystania treści. Mniej miejsca to większe wymagania wobec jakości tekstu – musi być konkretnie, zwięźle i na temat. Dzięki temu komunikaty są bardziej przejrzyste i skuteczniejsze.
- Dostosowanie strony do urządzeń mobilnych - zwiększa potencjał wzrostu firmy. Nowe technologie, takie jak wyszukiwanie głosowe czy mobilne płatności, rozwijają się głównie na smartfonach. To szansa, by dotrzeć do nowych grup odbiorców i zbudować przewagę konkurencyjną.
- Dane użytkowników – mobilny e-commerce daje dostęp do cennych informacji, takich jak lokalizacja czy preferencje zakupowe. Pozwala to lepiej poznać klientów i kierować do nich bardziej spersonalizowane oferty.
Dostosowanie strony pod kątem urządzeń mobilnych to nie tylko kwestia trendów, ale także istotny element strategii marketingowej.
8 kroków optymalizacji strony pod urządzenia mobile
1. Podejście mobile-first i wybór odpowiedniego projektu
Warto sobie uświadomić, że projektowanie stron mobile friendly według mobile-first index jest rozwiązaniem oszczędnym zarówno pod kątem finansów, jak i czasu. Zamiast zastanawiać się, jak dostosować tradycyjną stronę do urządzeń mobilnych, można od razu projektować stronę z myślą o smartfonach. Tak stworzone strony potrafią odpowiedzieć na potrzeby użytkowników korzystających z wielu platform. Dostosowana do urządzeń mobilnych strona, która ma podstawową wydajność, może być w prosty sposób przeskalowana na potrzeby komputera stacjonarnego, dużo trudniej jest w odwrotnym przypadku. Jednocześnie, zastosowanie mobile-first index to również swego rodzaju inwestycja finansowa. Inwestując w trendy, wyprzedzasz konkurencję. Skutkiem przejścia na mobilność jest zwiększenie zaangażowanie klientów i dotarcie do większej grupy odbiorców.

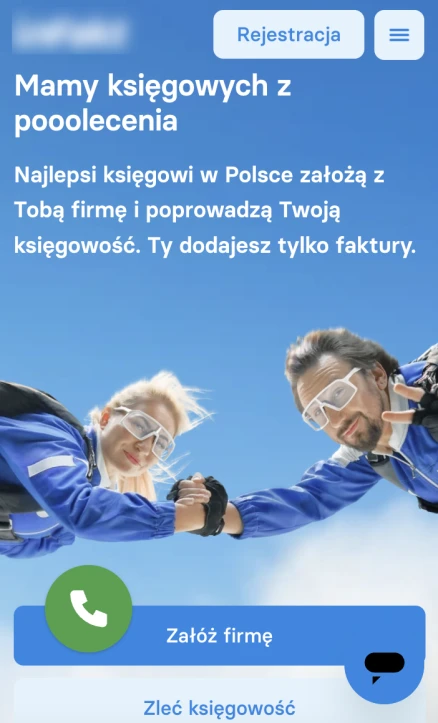
Przykładowa strona zaprojektowana pod urządzenia mobilne, źródło: inFakt.pl
Fakt, że strona internetowa wygląda inaczej w wersji mobile, wynika z zastosowania responsywnego projektu strony. To oznacza, że strona dostosowuje się do różnych wielkości ekranów. Dzieje się to dzięki specjalnym technologiom i narzędziom, które pozwalają stronom być elastycznymi i dobrze wyglądać zarówno na dużych, jak i małych ekranach. Istnieje wiele różnych sposobów na stworzenie responsywnej strony internetowej. Wybór zależy od Twoich konkretnych potrzeb i umiejętności. Jak stworzyć responsywną stronę? Użyj:
- Media queries - to technika w CSS, która pozwala dostosować styl strony w zależności od różnych parametrów ekranu, takich jak szerokość, wysokość czy orientacja,
- Responsywnych układów - frameworki CSS, takie jak Bootstrap czy Flexbox, oferują narzędzia ułatwiające projektowanie responsywnych układów, na przykład stosując elastyczne kolumny,
- Responsywnych ikon - zastosowanie responsywnych ikon pozwala na zachowanie ich czytelności i estetyki na różnych ekranach. Możesz użyć fontów ikon, takich jak Font Awesome, które automatycznie dostosowują się do wielkości tekstu.
Jak stworzyć dobrą stronę internetową, którą pokochają Twoi odbiorcy? Przeczytaj i sprawdź.
Stosowanie tych technik w połączeniu pozwala na efektywne stworzenie strony, która dostosowuje się do różnych urządzeń, oferując użytkownikom optymalne doświadczenie. Dlaczego responsywne strony internetowe są tak ważne? Obecnie coraz więcej osób korzysta z urządzeń mobilnych do przeglądania internetu. Według raportu E-commerce w Polsce 2024, 75% „[...] badanych zadeklarowało robienie zakupów w polskich e-sklepach”.

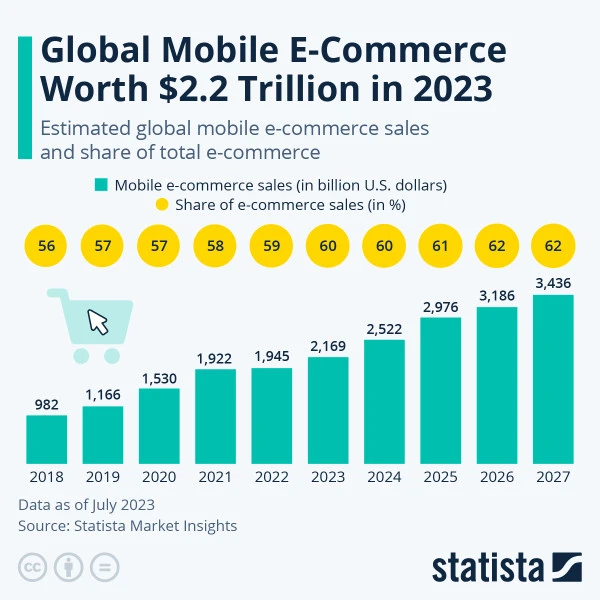
Wzrost znaczenia urządzeń mobilnych na rynku e-commerce na przestrzeni lat. Źródło: https://www.statista.com/chart/13139/estimated-worldwide-mobile-e-commerce-sales/.
2. Optymalizacja szybkości ładowania strony mobile friendly
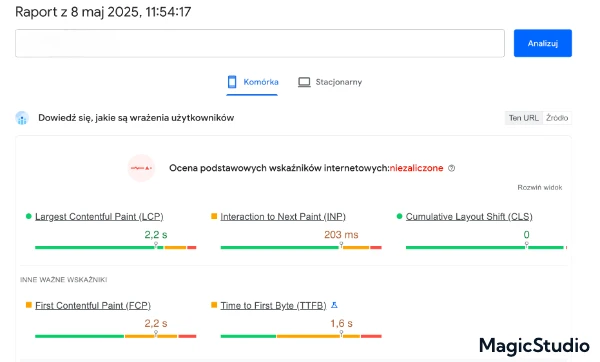
Użytkownicy urządzeń mobilnych często mają ograniczony dostęp do danych, więc nie chcą czekać zbyt długo na załadowanie strony. Szybkie ładowanie strony zapewnia im płynne i bezproblemowe przeglądanie, a także zwiększa prawdopodobieństwo, że pozostaną na stronie i podejmą pożądane działanie, takie jak zakup produktu lub zapisanie się do newslettera. Szybkość ładowania swojej strony możesz sprawdzić za pomocą bezpłatnego narzędzia Google PageSpeed Insights, które generuje osobny raport dla strony wyświetlanej na urządzeniach mobilnych. Co zrobić, aby strona mobile-friendly ładowała się szybciej?
- Zminimalizuj liczbę i wielkość plików CSS, JavaScript i obrazów.
- Wykorzystaj technikę „lazy loading" dla obrazów, aby ładować je dopiero w momencie, gdy są widoczne dla użytkownika.
- Używaj formatów obrazów o mniejszych rozmiarach plików, takich jak WebP.
- Ogranicz liczbę elementów nawigacyjnych, aby przyspieszyć ładowanie menu.
- Usuń niepotrzebne pliki ze strony, takie jak pliki tymczasowe.
- Wyłącz niepotrzebne funkcje, takie jak animacje.
Jeśli chcesz, aby Twoja strona internetowa była szybsza i bardziej wydajna dla użytkowników urządzeń mobilnych, możesz rozważyć wdrożenie przyspieszonych stron mobilnych AMP. Jest to inicjatywa stworzona przez Google w celu poprawy szybkości ładowania stron internetowych na urządzeniach mobilnych. Jednym z zadań AMP jest możliwość buforowania treści na specjalnych serwerach Google. Zmniejsza to obciążenie serwera, co jest korzystne z punktu widzenia wydajności całej strony. Ponadto Google wyraźnie preferuje strony AMP w wynikach wyszukiwania mobilnego. Wdrożenie AMP na swojej stronie może przynieść wiele korzyści, szczególnie jeśli zależy Ci na poprawie doświadczenia użytkownika, szybszym ładowaniu treści oraz lepszej widoczności w wynikach wyszukiwania.

Analiza w narzędziu PageSpeed Insights przykładowej strony mobilnej.
Zastanawiasz się, jak zwiększyć liczbę konwersji mobilnych? Przeczytaj i sprawdź.
3. Optymalizacja treści dla małych ekranów na stronie mobile friendly
Smartfony i tablety posiadają ekrany o mniejszych rozmiarach w porównaniu do komputerów stacjonarnych. Z tego względu treści na stronach mobile-friendly powinny być starannie skondensowane i zaprojektowane w sposób bardziej czytelny. Ponadto istotne jest dostosowanie treści tak, aby były łatwo przyswajalne w krótkim czasie, umożliwiając użytkownikowi błyskawiczne znalezienie interesujących go informacji. W tym celu:
- Zdefiniuj kluczowe komunikaty - określ najważniejsze informacje, które chcesz przekazać użytkownikom i skoncentruj się na nich.
- Używaj krótkich zdań i akapitów - stosuj krótkie, zwięzłe sformułowania, które są łatwe do przeczytania i zrozumienia.
- Umieszczaj najważniejsze informacje na górze - użytkownicy mobilni często przewijają stronę, dlatego ważne jest, aby istotne informacje były od razu widoczne.
- Używaj punktorów - strukturyzuj informacje za pomocą punktorów i numerowanych list. To ułatwia skanowanie treści.
- Stosuj nagłówki - pomaga to podzielić tekst na mniejsze, łatwiejsze do przyswojenia fragmenty.
4. Czcionki i obrazy strony na urządzenia mobilne
Jednym z kluczowych kroków w tworzeniu mobilnej strony internetowej jest zadbanie o czcionki i obrazy – elementy, które w bezpośredni sposób wpływają na wygodę korzystania z witryny. Czytelność tekstu to podstawa, dlatego warto stosować większe rozmiary czcionek – optymalnie powyżej 14 pikseli – oraz wybierać lekkie, standardowe fonty. Unikajmy ozdobnych i przesadnie pogrubionych krojów, które mogą być trudne do odczytania na małych ekranach. Minimalizm w liczbie stosowanych czcionek sprzyja przejrzystości, a użycie kontrastowego, czarnego tekstu zwiększa widoczność w różnych warunkach oświetleniowych, np. w słońcu lub przy słabym świetle.

Przykładowe czcionki dopasowane do potrzeb strony mobilnej, źródło: otodom.pl
Równie ważna jest optymalizacja obrazów. Zbyt duże pliki graficzne znacząco wydłużają czas ładowania strony, co może zniechęcić użytkownika i wpłynąć negatywnie na pozycję w wynikach wyszukiwania. Dlatego warto zmniejszać rozmiar zdjęć bez utraty jakości, korzystając z odpowiednich formatów i kompresji.
Stosowanie techniki lazy loading – czyli ładowania obrazów dopiero w momencie, gdy użytkownik do nich przewinie – poprawia szybkość działania strony. Obrazy skaluj przy użyciu wartości procentowych zamiast pikseli, co pozwala uniknąć poziomego przewijania i zapewnia responsywność na różnych rozdzielczościach ekranów.
Dobrze dobrane czcionki i zoptymalizowane grafiki to fundamenty strony, która nie tylko wygląda dobrze, ale też działa sprawnie i odpowiada na potrzeby mobilnych użytkowników.
5. Uproszczenie nawigacji i designu strony na urządzenia mobilne
Tworzenie strony mobile-friendly to nie tylko kwestia techniczna, ale przede wszystkim projektowa. Minimalistyczny, uporządkowany design ułatwia użytkownikom szybkie dotarcie do potrzebnych informacji i zapobiega przeciążeniu informacyjnemu. Zamiast bombardować odbiorcę nadmiarem grafik, animacji i treści, warto postawić na prostotę – przejrzysta struktura, odpowiednie marginesy i logiczny układ treści sprzyjają pozytywnemu odbiorowi i lepszej wydajności strony.
Trendy 2025 w projektowaniu UX i UI. Poznaj je wszystkie!
Sercem przyjaznej strony mobilnej jest intuicyjna nawigacja. Długie, rozbudowane menu nie sprawdza się na małych ekranach – zamiast tego lepiej ograniczyć liczbę pozycji i zastosować przejrzystą hierarchię. Warto rozważyć wykorzystanie ikon oraz menu hamburgera, które oszczędza przestrzeń i pozwala użytkownikowi łatwo zorientować się w strukturze strony. Teksty w menu powinny być krótkie i jednoznaczne. Najważniejsze – myśl jak użytkownik mobilny. Jakich informacji szuka? Jak szybko może je znaleźć?
Doskonałym uzupełnieniem uproszczonej nawigacji jest funkcja wyszukiwania. Umożliwia ona błyskawiczne dotarcie do konkretnych treści i znacząco poprawia komfort korzystania z witryny. Ważne, by pole wyszukiwania było dobrze widoczne, odpowiednio duże i estetyczne. Jeśli to możliwe, wdrożenie inteligentnych podpowiedzi przy wpisywaniu zapytań to dodatkowy atut zwiększający funkcjonalność strony.
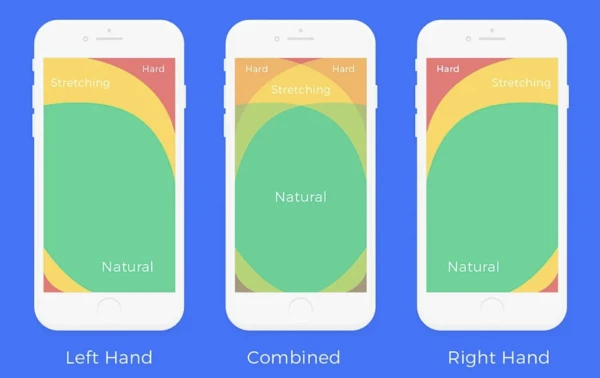
Nie można również zapominać o przyciskach Call to Action (CTA) – to one często decydują o konwersji. Na urządzeniach mobilnych muszą być odpowiednio duże (około 10x10 mm), wyraźne i kontrastowe. Ich rozmieszczenie także ma znaczenie – najlepiej umieszczać je w zasięgu kciuka, czyli w dolnej części ekranu, najlepiej po prawej stronie. Jasne i zrozumiałe komunikaty CTA pomagają użytkownikowi podejmować decyzje i poruszać się po stronie bez wysiłku.
Sprawdź jak tworzyć skuteczne CTA, by zwiększyć konwersję.

Mapa zasięgu kciuka podczas używania smartfona
Ostatnim, ale równie ważnym elementem jest optymalizacja linków. Zbyt małe, ciasno rozmieszczone linki są zmorą mobilnych użytkowników. Dlatego warto zadbać o odpowiedni rozmiar czcionki, kontrast kolorystyczny oraz dodatkowe oznaczenia, np. ikonki. Linki powinny być na tyle oddalone od siebie, by można je było swobodnie kliknąć jednym palcem – bez frustracji i przypadkowych pomyłek.
6. Elementy negatywnie wpływające na stronę mobile friendly
Jeśli masz strony Flash, które chcesz zoptymalizować pod kątem mobilnym, możesz rozważyć ich konwersję na HTML. Taka zmiana może przynieść wiele korzyści dla stworzenia strony mobile-friendly, takich jak:
- Kompatybilność - w przeciwieństwie do Adobe Flash, HTML5 jest szeroko obsługiwane przez różne przeglądarki i urządzenia mobilne. Adobe Flash nie jest wspierane na wielu nowoczesnych urządzeniach mobilnych i może prowadzić do problemów z dostępnością treści.
- Szybkość ładowania - strony oparte na HTML5 zazwyczaj ładują się szybciej.
- Wydajność - jest bardziej efektywny i łatwiejszy do zoptymalizowania. To oznacza, że strony oparte na HTML5 mają tendencję do lepszego działania na urządzeniach mobilnych, a także są bardziej zgodne z zasadami SEO.
- Dostępność - jest bardziej dostępny dla różnych grup użytkowników.
- Bezpieczeństwo - Adobe Flash był kiedyś często wykorzystywany, ale z powodu luk bezpieczeństwa i problemów z wydajnością, wiele przeglądarek internetowych zaczęło go blokować.
HTML5 jest lepszą opcją niż Flash do tworzenia stron internetowych, w tym stron mobilnych. Jest bardziej wydajny, bezpieczny i nowoczesny.
7. Viewport Meta Tag i formularze w optymalizacji strony pod urządzenia mobile
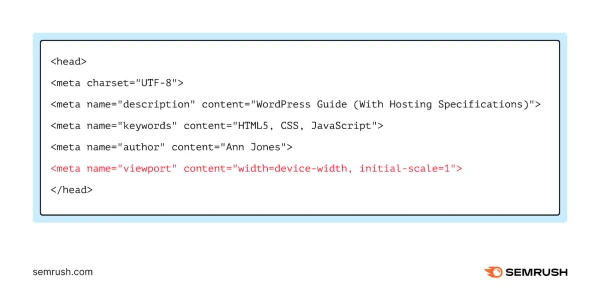
Viewport Meta Tag to jeden z najważniejszych elementów HTML, jeśli chodzi o strony mobile-friendly. Jego głównym zadaniem jest informowanie przeglądarki, w jaki sposób powinna dostosować zawartość strony do różnych rozmiarów ekranów urządzeń. Dzięki Viewport Meta Tag strony internetowe stają się bardziej elastyczne, umożliwiając płynne dostosowywanie się do zarówno dużych monitorów, jak i małych ekranów smartfonów czy tabletów. Viewport Meta Tag posiada dwa atrybuty:
- Width - określa szerokość widoku strony.
- Initial-scale - określa początkową skalę zawartości strony.
Te atrybuty pozwalają na precyzyjne kontrolowanie skali, obszaru widzenia oraz innych parametrów prezentacji strony. Viewport meta tag to niezbędny element każdej strony internetowej, która ma być przyjazna dla użytkowników mobilnych.

Przykładowy Viewport Meta Tag, źródło: https://www.semrush.com/blog/viewport-meta-tag/
Choć design i treść strony mobile-friendly są istotne, równie ważne są aspekty techniczne, które wpływają na wygodę korzystania z witryny. Jednym z newralgicznych elementów są formularze. Wypełnianie ich na urządzeniach mobilnych bywa nieintuicyjne i męczące – szczególnie gdy zawierają zbyt wiele pól lub nie są odpowiednio zoptymalizowane. Dlatego warto ograniczyć liczbę wymaganych informacji do minimum, wykorzystywać funkcję autouzupełniania, a tam, gdzie to możliwe – wyłączać autokorektę (np. w polach na imię, nazwisko czy adres e-mail). Dzięki temu użytkownik uniknie irytujących poprawek, a proces wypełniania formularza stanie się szybszy i przyjemniejszy.
Warto również pomyśleć o użytkownikach, którzy wolą pełną wersję strony. Link umożliwiający przełączenie się na widok desktopowy, umieszczony np. na dole strony, daje im wybór i zwiększa poczucie kontroli nad doświadczeniem użytkownika.
8. Testowanie i analiza strony mobile friendly
Tworzenie strony mobile-friendly nie kończy się na jej zaprojektowaniu i uruchomieniu. Kluczowym etapem jest testowanie i bieżąca analiza działania witryny na różnych urządzeniach i w różnych warunkach. Regularne przeglądanie strony na rzeczywistych telefonach i tabletach – zarówno z systemem Android, jak i iOS – pozwala dostrzec błędy, które mogą umknąć w środowiskach testowych. Spędź czas na faktycznym korzystaniu z witryny – klikaj przyciski, wypełniaj formularze, scrolluj i nawiguj tak, jak zrobiłby to potencjalny użytkownik.
Warto także sięgnąć po narzędzia testowe, które pomagają ocenić zgodność strony z wytycznymi dla urządzeń mobilnych. Google Lighthouse i PageSpeed Insights wskażą problemy z wydajnością, które mogą wpływać na szybkość ładowania, a co za tym idzie – na doświadczenie użytkownika. Jeśli korzystasz z platform takich jak Wix czy WordPress, możesz także sprawdzić responsywność w ich edytorach lub narzędziach deweloperskich przeglądarki.
Co musisz wiedzieć o testach użyteczności? Sprawdź kompleksowy poradnik.
Testy to jednak nie wszystko. Analiza zachowania użytkowników dostarcza cennych informacji o tym, jak odwiedzający faktycznie korzystają z Twojej strony. Narzędzia takie jak heatmapy (mapy cieplne) pokazują, które elementy przyciągają uwagę użytkowników, a które są pomijane. Nagrania sesji pomagają zrozumieć, gdzie użytkownicy się gubią, a Google Analytics pozwala śledzić statystyki dotyczące ruchu z urządzeń mobilnych, np. współczynnik odrzuceń, czas spędzony na stronie czy skuteczność CTA.
Regularne testowanie i analiza to gwarancja, że strona pozostanie funkcjonalna, intuicyjna i skuteczna – bez względu na to, jak zmieniają się urządzenia i oczekiwania użytkowników.
Czytaj również:
- 11 praktyk handlu mobilnego dla Twojego sklepu
- Jak pozycjonować aplikacje mobilne? Przewodnik dla początkujących
- Jak osiągnąć sukces w handlu mobilnym?
Podsumowanie
Jeżeli działasz w branży e-commerce lub zastanawiasz się nad przeniesieniem swojego biznesu do sieci, nie ignoruj trendu dotyczącego dostosowania strony do urządzeń mobilnych. To jedna z najważniejszych, najszybciej rozwijających się zmian w branży i warto za nią podążać. Aby strony na urządzenia mobilne były im przyjazne, konieczne jest wprowadzenie kilku istotnych elementów do projektu strony internetowej. Przede wszystkim należy zadbać o responsywny design, który dostosowuje się do różnych rozmiarów ekranów. Minimalistyczne menu z hierarchią ułatwia nawigację na mniejszych urządzeniach, a treści powinny być zoptymalizowane pod kątem czytelności. Warto również skoncentrować się na szybkości ładowania strony, minimalizując liczbę zbędnych elementów. Wprowadzenie tych praktyk gwarantuje, że strona będzie przyjazna dla urządzeń mobilnych, spełniając oczekiwania i zachęcając do interakcji użytkowników.
FAQ - Pytania i odpowiedzi
Strona mobile-friendly automatycznie dostosowuje się do rozmiaru ekranu urządzenia, na którym jest wyświetlana. Ma uproszczoną nawigację, zoptymalizowane obrazy oraz większe i bardziej czytelne czcionki. Klasyczna wersja desktopowa często nie spełnia tych wymagań, przez co może być trudna w obsłudze na smartfonach i tabletach. Mobile-first index to sposób indeksowania treści przez Google, w którym głównym źródłem oceny strony jest jej mobilna wersja. Jeżeli witryna nie jest dostosowana do urządzeń mobilnych, może to negatywnie wpłynąć na jej pozycję w wynikach wyszukiwania, co ogranicza jej widoczność dla użytkowników. Ważne są: responsywny design, szybkie ładowanie, uproszczona nawigacja (np. menu hamburgerowe), większe i czytelne czcionki, zoptymalizowane obrazy oraz przejrzyste przyciski CTA. Równie istotne są dobrze zaprojektowane formularze oraz meta tag viewport. Możesz skorzystać z darmowych narzędzi Google, takich jak Lighthouse lub PageSpeed Insights. Pozwolą one ocenić dostosowanie strony do urządzeń mobilnych, a także wskażą obszary wymagające poprawy, np. czas ładowania lub układ elementów. Strona mobilna zwiększa zasięg i dostępność treści, poprawia doświadczenie użytkownika, wpływa pozytywnie na pozycjonowanie SEO, zwiększa współczynnik konwersji oraz buduje profesjonalny wizerunek firmy. Jest to także odpowiedź na rosnące oczekiwania klientów i dominację urządzeń mobilnych w ruchu internetowym.Czym różni się strona mobile-friendly od klasycznej wersji desktopowej?
Co to jest mobile-first index i dlaczego jest ważny?
Jakie elementy mają kluczowe znaczenie dla strony przyjaznej urządzeniom mobilnym?
Jak sprawdzić, czy moja strona jest mobile-friendly?
Jakie korzyści daje inwestycja w stronę mobile-friendly?
Poznaj historie sukcesów naszych klientów
Clutch.co to jedna z najbardziej wiarygodnych platform z opiniami na świecie! Jesteśmy jedną z najlepiej i najczęściej ocenianych agencji marketingu internetowego w Polsce na największych platformach do ocen: Google i Clutch.co. Zobacz, nasze oceny i przekonaj się, że warto z nami współpracować. 



Ponad 700 pozytywnych opinii w Google i 120 opinii na Clutch.co








