UX na stronie internetowej - wszystko, co musisz wiedzieć

• Co to jest User Experience?
• Dlaczego UX jest ważne dla sukcesu strony internetowej?
• Różnica między UX a UI
• Podstawy UX na stronie internetowej
• Projektowanie User Experience na stronie
• Jak mierzyć efektywność UX?
• Częste błędy w UX
• Trendy i przyszłość UX
• Podsumowanie
Chcesz usprawnić swoją stronę internetową i zapewnić klientom jak najlepsze wrażenia? User Experience (UX) to pojęcie, które odgrywa ogromną rolę w projektowaniu witryn internetowych. Użytkownicy doceniają strony, które są intuicyjne, proste i przyjemne w obsłudze, a takie pozytywne doświadczenia zapewnia im właśnie UX. Dowiedz się, dlaczego User Experience jest tak ważne w świecie online, jak projektować stronę pod tym kątem, a także poznaj najczęstsze błędy i trendy w tej dziedzinie. Czytaj dalej i zacznij pozyskiwać więcej klientów dzięki swojej doskonałej stronie internetowej!
Chcesz zwiększyć wyniki swojej firmy? Skorzystaj ze wsparcia naszych ekspertów i poznaj pełnię możliwości Twojej strony. Poznaj bezpłatne wskazówki od Widocznych zakresu:Skorzystaj z indywidualnych porad ekspertów
Umów się na bezpłatny audyt

Co to jest User Experience?
User Experience dotyczy tego, jak użytkownicy odbierają i wchodzą w interakcję z danym produktem, usługą czy systemem. W przypadku stron internetowych UX koncentruje się na tym, jak użytkownicy przeglądają, nawigują i korzystają z witryny. To nie tylko kwestia estetyki czy funkcjonalności, ale także emocji i wrażeń, które towarzyszą internautom podczas użytkowania strony.
Z kolei projektowanie UX polega na stworzeniu strony internetowej w taki sposób, aby dostarczać użytkownikom jak najlepsze doświadczenia. Obejmuje to zapewnienie, że strona jest łatwa w nawigacji, czytelna, atrakcyjna wizualnie, a także spełniająca wszelkie potrzeby i oczekiwania dzisiejszych użytkowników. Zobacz najnowsze trendy w UX!
Choć UX dotyczy również aplikacji mobilnych, oprogramowań komputerowych, gier i innych interaktywnych produktów cyfrowych, to w tym artykule skoncentrujemy się na znaczeniu User Experience w przypadku stron internetowych. Omówimy, jakie kroki warto podjąć, aby zapewnić użytkownikom doskonałe doświadczenia podczas ich odwiedzin w witrynie oraz inne ważne tematy związane z tą dziedziną.
Poznaj najlepsze metody UX do zastosowania na stronie:
- Jak zoptymalizować stronę docelową pod kątem użyteczności i doświadczeń użytkowników?
- Jak zaprojektować stronę produktową pod kątem UX? Kompleksowy poradnik
- Jak zoptymalizować stronę główną pod kątem UX oraz użyteczności?
Dlaczego UX jest ważne dla sukcesu strony internetowej?
User Experience staje się przodującą dziedziną w projektowaniu stron, a tym samym wyznacznikiem sukcesu dla dzisiejszych witryn internetowych. Istnieje wiele powodów, dla których warto poświęcić uwagę tej dziedzinie. Oto niektóre z nich:
- Pozytywne pierwsze wrażenia użytkowników - przede wszystkim to, jak użytkownicy postrzegają stronę już w pierwszych sekundach od jej odwiedzenia, ma ogromne znaczenie. Pozytywne pierwsze wrażenie zachęca ich do pozostania na stronie i dalszego eksplorowania treści. Z kolei negatywne odczucia mogą skutkować natychmiastowym opuszczeniem witryny.
- Większe zaangażowanie użytkowników - dobry UX sprzyja zwiększeniu czasu, jaki użytkownicy spędzają na stronie, oraz zmniejsza współczynnik odrzuceń. To oznacza, że potencjalni klienci są bardziej skłonni pozostać na stronie, przeczytać więcej treści, a ostatecznie dokonać pożądanych działań, takich jak zakupy, subskrypcja czy wypełnienie formularza.
- Wysoka wiarygodność witryny - strony internetowe, które są odpowiednio zaprojektowane pod kątem UX, wydają się bardziej wiarygodne. Użytkownicy są bardziej skłonni zaufać informacjom, produktom i usługom prezentowanym na takich stronach. To szczególnie ważne w przypadku witryn, na których dokonuje się transakcji handlowych i podaje dane osobowe, np. w sklepach internetowych.
- Pozytywny wpływ na SEO - witryna, która oferuje pozytywne doświadczenia użytkownikom, sprawia, że spędzają tam więcej czasu i z chęcią powracają. Te aspekty mogą wpływać na Twoją pozycję w wynikach wyszukiwania i zwiększać widoczność witryny - sprawdź elementy UX, które wpływają na SEO.
- Większa liczba konwersji - ostatecznie celem wielu stron internetowych jest zachęcenie użytkowników do podejmowania konkretnych działań, takich jak dokonanie zakupów, rejestracja czy pobranie materiałów. Optymalizacja UX może znacząco wpłynąć na wskaźniki konwersji, zwiększając efektywność strony i generując większy zwrot z inwestycji.
Warto podkreślić, że dobre UX nie wiąże się jedynie z zapewnianiem doskonałych doświadczeń użytkownikom, ale także konkretnymi korzyściami finansowymi dla firmy. Strony internetowe o doskonałym UX przyciągają więcej użytkowników, zachęcają ich do interakcji i konwersji, co w końcowym rozrachunku przekłada się na sukces strony oraz osiąganie celów biznesowych.
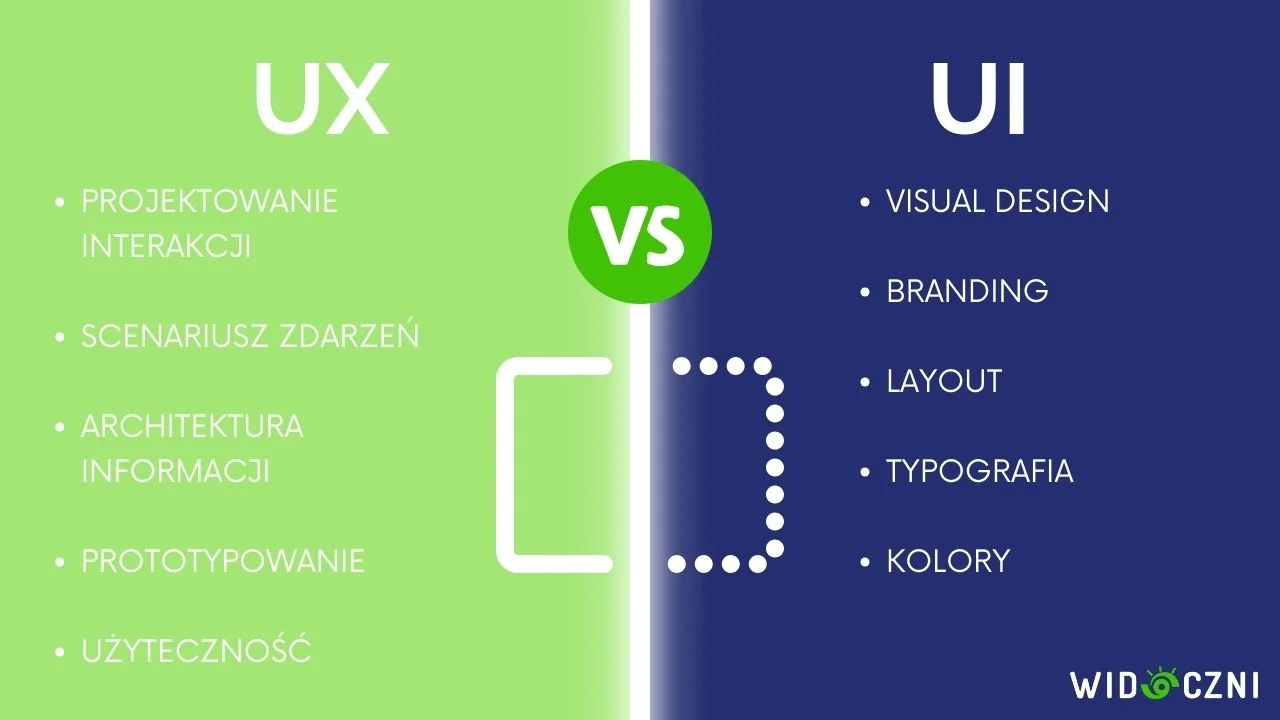
Różnica między UX a UI
Zaczynając przygodę z UX często spotyka się również skrót UI, czyli User Interface. Nierzadko zdarza się, że są one mylone, jednak to dwie odrębne koncepcje, które odgrywają różne, choć wzajemnie związane role. Zobacz, jak wyglądają różnice pomiędzy UX i UI:
- User Interface koncentruje się przede wszystkim na aspektach wizualnych i interaktywnych produktów lub usług. Obejmuje on elementy takie jak przyciski, paleta kolorów, rodzaje czcionek, ikony oraz układ elementów na ekranie. Wygląd i funkcje interfejsu są kluczowe, ponieważ mają wpływ na pierwsze wrażenia użytkownika oraz estetykę produktu. Warto jednak pamiętać, że UI stanowi jedynie część większej całości, którą jest właśnie UX.
- Z kolei User Experience jest znacznie szerszym pojęciem. Obejmuje całościowe doświadczenie użytkownika podczas interakcji z produktem lub usługą. UX uwzględnia to, jak użytkownik czuje się, korzystając z danego produktu, np. strony internetowej. Obejmuje to użyteczność, dostępność, efektywność i wszystkie aspekty, które wpływają na ogólne wrażenia użytkownika.
 Różnice pomiędzy User Experience a User Interface.
Różnice pomiędzy User Experience a User Interface.
Aby to jeszcze lepiej wyjaśnić, można je porównać do budowy domu. UI to swoisty „wystrój wnętrza”, czyli estetyczny wygląd i układ, które wiążą się z wyborem kolorów ścian czy mebli. Z kolei UX to zapewnienie, że cały dom jest wygodny i funkcjonalny, że układ pomieszczeń jest praktyczny, a poruszanie się po nim jest łatwe i komfortowe. Dlatego też dobry projekt strony internetowej wymaga zarówno atrakcyjnego UI, jak i doskonałego UX, aby spełnić oczekiwania użytkowników.
Podstawy UX na stronie internetowej
Zanim przystąpisz do projektowania strony internetowej, weź pod uwagę kilka kluczowych kroków, które zapewnią, że Twoje działania będą bardziej efektywne i dostosowane do potrzeb użytkowników. Oto podstawowe aspekty User Experience, które warto uwzględnić:
Poznaj swoich użytkowników
Kluczowym elementem w UX jest zrozumienie swojej grupy docelowej. Poznanie ich potrzeb, preferencji i problemów pomoże Ci stworzyć stronę internetową, która spełni wymagania nawet najtrudniejszych klientów. Zobacz, w jaki sposób możesz poznać swoich potencjalnych klientów:
Analiza danych demograficznych
Poznanie podstawowych danych demograficznych Twoich odbiorców jest niezbędne do stworzenia skutecznej strony. Dzięki temu możesz dostosować swoje treści, układ strony i inne elementy do konkretnych wymagań danej grupy odbiorców. Jak sprawdzić kim są Twoi potencjalni klienci? Skorzystaj z narzędzia Google Analytics 4, które pokaże Ci dane takie jak płeć, wiek, lokalizacja czy zainteresowania użytkowników.
Tworzenie person klientów
Jest to proces definiowania potencjalnych klientów, nadając im imiona, cechy demograficzne, cele i problemy. Dzięki personom klientów możesz lepiej personalizować treści i dostosowywać rozwiązania do konkretnej grupy użytkowników. Jak stworzyć personę klienta? Rozpocznij od gromadzenia informacji o nim. Przygotuj listę pytań i spisuj odpowiedzi:
- Przeanalizuj osoby, które korzystają (lub mogą potencjalnie skorzystać) z Twoich usług lub produktów. Czy można je pogrupować według różnych kategorii? Na przykład, czy są to sportowcy, gospodynie domowe, sprzedawcy samochodów czy osoby bezrobotne?
- Zbierz dane demograficzne, aby lepiej zrozumieć, kim jest Twój odbiorca, takie jak płeć, wiek, miejsce zamieszkania i poziom wykształcenia.
Przeanalizuj, co Twój klient robi na co dzień. Gdzie pracuje? Może ma jakieś pasje i zainteresowania? - Spróbuj zidentyfikować ewentualne problemy lub trudności, z jakimi może się borykać. Jeśli takie istnieją, zastanów się, jak możesz mu pomóc.
- Zastanów się, do czego dąży Twój potencjalny klient. Czy ma konkretne marzenia, ambicje, cele?
- Czy istnieją rzeczy, które go niepokoją lub przerażają?
Na podstawie zebranych informacji stwórz obraz swojego klienta. Przyporządkuj mu imię i ewentualnie wybierz odpowiednie zdjęcie. Następnie zidentyfikuj kluczowe cechy tej osoby i czynniki wpływające na jej decyzje zakupowe. Persona klienta gotowa!
Określ cele swoich odbiorców
Ważnym krokiem do doskonałego UX jest również zrozumienie, jakie cele mają użytkownicy odwiedzający stronę. Oznacza to identyfikację różnych „ścieżek użytkownika” - czyli sekwencji działań, które podejmują na stronie. Dla przykładu, na stronie sklepu e-commerce jedna ze ścieżek użytkownika może obejmować przeglądanie produktów, dodawanie ich do koszyka i dokonywanie zakupu. Dowiedz się więcej o Customer Journey!
Wartościowe UX polega na tym, że spełnia oczekiwania użytkowników. Dlatego ważne jest ustalenie, czego oczekują od strony internetowej. Czy szukają informacji, rozrywki, produktów do zakupu czy innych treści? Poznanie tych oczekiwań pozwoli dostarczyć użytkownikom to, czego potrzebują.
Jak więc przeanalizować ścieżkę użytkownika?
Służą do tego specjalne narzędzia, takie jak wspomniane wcześniej Google Analytics 4 oraz mapy cieplne, np. Hotjar. GA4 umożliwia przeanalizowanie zarówno źródła ruchu na stronie, jak i poszczególnych kroków, jakie użytkownicy podejmują w witrynie. Z kolei narzędzie Hotjar pozwala zobaczyć, które miejsca cieszą się największą klikalnością, jakie elementy sprawiają, ze użytkownicy opuszczają witrynę oraz jak daleko przewijają stronę. Sprawdź inne narzędzia, które umożliwiają analizę ruchu na stronie.
Ustal strukturę informacji
Kolejnym kluczowym aspektem User Experience na stronie internetowej jest ustalenie klarownej struktury informacji. Chodzi tu o odpowiednie rozmieszczenie treści, aby użytkownicy mogli łatwo znaleźć to, czego szukają. Przed rozpoczęciem projektowania warto zaplanować sobie hierarchię treści, oraz jak będzie wyglądać nawigacja na stronie. Przeanalizuj, które informacje w Twojej witrynie są najważniejsze i nadaj im priorytet. Dodatkowo przemyśl, w jaki sposób ułatwić nawigację na stronie, by zapewnić użytkownikom prosty proces zakupowy lub drogę do kontaktu z Twoją firmą.
Projektowanie User Experience na stronie
User Experience obiera sobie za cel stworzenie strony internetowej, która spełni oczekiwania współczesnych użytkowników i zapewni im satysfakcjonujące doświadczenia. Dzięki odpowiednio zaprojektowanej witrynie możesz pozyskiwać więcej klientów i zachęcać ich do powrotu. Chcesz dowiedzieć się jak to zrobić? Oto kilka kluczowych kroków projektowania UX:
Zadbaj o szybkie ładowanie strony
Szybkie ładowanie strony internetowej to jeden z najważniejszych aspektów, jakie wpływają na satysfakcję użytkowników. Długi czas ładowania może zniechęcić Twojego potencjalnego klienta i negatywnie wpłynąć na wrażenia z korzystania z witryny. Aby zapewnić płynność i efektywność działania strony, warto wykonać pewne optymalizacje, np.:
- skompresuj obrazy,
- używaj formatu JPG,
- zminimalizuj kod strony,
- usuń zbędne skrypty.
Dzięki temu użytkownicy będą mieli szybszy dostęp do treści, co wpłynie na pozytywne doświadczenia podczas wizyty na stronie. Sprawdź, jak zwiększyć prędkość ładowania strony.
Stwórz intuicyjną i prostą nawigację
Na stronie internetowej niezwykle ważna jest też nawigacja. Jest to sposób, w jaki użytkownicy przemieszczają się po stronie. Powinna ona być intuicyjna i spójna, a menu i przyciski nawigacyjne powinny być łatwe do zrozumienia. Dobre rozwiązania nawigacyjne pozwalają użytkownikom szybko dotrzeć do konkretnych treści lub sekcji strony, zapewniając im jak najlepsze doświadczenia. Jednym z polecanych sposób na prostą nawigację jest wprowadzenie menu okruszkowego, które jest bardzo klarowne dla użytkowników.
 Przykład menu okruszkowego.
Przykład menu okruszkowego.
Dowiedz się więcej o projektowaniu nawigacji na stronie:
- Jak zaprojektować nawigację na stronie sklepu?
- Co to jest nawigacja fasetowa i jak ją skutecznie wykorzystać?
- Najczęstsze błędy w nawigacji e-commerce
Zwróć uwagę na kolorystykę i układ witryny
Aspekt wizualny strony jest równie ważny jak wszelkie funkcjonalności i usprawnienia techniczne. Przyjemny i prosty design witryny pozwala skupić uwagę użytkowników na ważnych dla Ciebie elementach i zapewnić im satysfakcjonującą obsługę strony. Sprawdź elementy, na które szczególnie warto zwrócić uwagę:
- Estetyka i kolorystyka - estetyka strony ma duże znaczenie dla pierwszego wrażenia użytkowników. Odpowiednio dobrane kolory, grafiki i styl graficzny mogą wpływać na postrzeganie strony oraz na emocje użytkowników. Dowiedz się co to visual content i jak wykorzystać go w swoje strategii marketingowej.
- Typografia i czytelność - dobrze dobrane czcionki, rozmiary tekstów i odstępy między nimi mają kluczowe znaczenie dla czytelności treści na stronie. Czytelność jest ważna, aby użytkownicy mogli swobodnie przeglądać i zrozumieć zawartość Twojej witryny.
- Rozkład elementów na stronie - układ elementów na stronie, takich jak przyciski, menu i teksty, wpływa na łatwość korzystania z witryny. Intuicyjny układ ułatwia nawigację i wykonywanie działań przez użytkowników.
Zapewnij responsywność strony
W dzisiejszych czasach użytkownicy korzystają z różnych urządzeń, takich jak smartfony, tablety i komputery, aby przeglądać strony internetowe. Dlatego ważne jest, aby Twoja witryna była responsywna, czyli dostosowywała się do różnych ekranów i rozdzielczości.
Responsywność oznacza, że strona jest odpowiednio zoptymalizowana pod kątem różnych urządzeń - w obecnym świecie online szczególnie ważne jest dostosowanie witryny do mniejszych ekranów smartfonów i tabletów. Jak wygląda taka strona? Najczęściej różni się ona układem, aby zapewnić czytelność treści, ma większe przyciski, aby uniknąć missclicków oraz ładuje się z odpowiednią prędkością. Sprawdź jak przygotować stronę do urządzeń mobilnych i UX.
 Przykład mobilnej wersji strony internetowej.
Przykład mobilnej wersji strony internetowej.
Zadbaj o dostępność witryny
Dostępność to niezwykle ważny aspekt UX, który często jest pomijany. Dostępność oznacza, że witryna jest przystępna m.in. dla osób z różnymi rodzajami niepełnosprawności, takimi jak osoby niewidome, niedowidzące czy osoby z ograniczeniami ruchowymi. Projektując z myślą o dostępności, warto zadbać o kilka kluczowych aspektów, takich jak odpowiedni kontrast kolorów, dostosowanie treści do czytników ekranowych oraz umożliwienie nawigacji za pomocą klawiatury.
Zrozumienie i uwzględnienie tych aspektów podczas projektowania UX na stronie jest kluczowe dla stworzenia witryny, która nie tylko wygląda atrakcyjnie, ale także jest użyteczna, dostępna i przyjazna dla wszystkich użytkowników, niezależnie od ich urządzeń i potrzeb.
Jak mierzyć efektywność UX?
Mierzenie efektywności User Experience na stronie internetowej to nie tylko kwestia subiektywnych odczuć użytkowników, ale także zbierania danych i analizy wyników. Pozwala to na ocenę, czy przyjęte strategie przynoszą oczekiwane rezultaty oraz wprowadzenie ewentualnych poprawek. Istnieją różne metody i narzędzia do pomiaru efektywności UX:
Testy użytkownika
Badania użytkowników
Przeprowadzanie badań użytkowników to proces analizy działań i reakcji osób korzystających z danej witryny. Te badania dostarczają bezpośrednich informacji o tym, jak użytkownicy funkcjonują na stronie, jakie trudności napotykają i jakie elementy sprawdzą im się najlepiej. Narzędzia, które mogą pomóc Ci w takiej analizie to Hotjar, Crazy Egg, czy Hubspot.
Testy użyteczności
Testy użyteczności koncentrują się na ocenie, jak łatwo użytkownicy mogą wykonywać konkretne zadania na stronie. Uczestnicy testów otrzymują określone zadania do wykonania, a projektanci obserwują ich działania i reakcje. To pozwala na identyfikację problemów z nawigacją, czy zrozumieniem treści. Dowiedz się, jak wykonać test użyteczności.
Analiza wskaźników
Sprawdzając efektywność UX, niezbędne jest przeanalizowanie konkretnych wskaźników. Umożliwi Ci to narzędzie Google Analytics 4, które pokazuje informacje o liczbie odwiedzin, źródłach ruchu, konwersjach, czasie spędzonym na stronie oraz o tym, jakie strony są najczęściej przeglądane. Analiza tych danych może ujawnić wzorce i obszary do dalszych usprawnień UX. Sprawdź kompleksowy przewodnik po Google Analytics 4.
Częste błędy w UX
Podczas projektowania User Experience na stronie internetowej możesz popełnić kilka błędów, które negatywnie wpłyną na doświadczenia użytkowników. Oto najczęstsze z nich:
- Brak klarowności
Problem: Strona internetowa jest zbyt skomplikowana lub niejasna, co sprawia, że użytkownicy nie wiedzą, co mają zrobić ani jak poruszać się po witrynie.
Rozwiązanie: Koncentruj się na prostocie i jasności. Upewnij się, że treści i funkcje są łatwo dostępne, a nawigacja jest intuicyjna. Wykorzystuj czytelny tekst i jasne do zrozumienia ikony.
- Zbyt skomplikowana nawigacja
Problem: Skomplikowana struktura nawigacyjna może wprowadzić użytkowników w zakłopotanie i frustrację, utrudniając im znalezienie potrzebnych informacji.
Rozwiązanie: Projektuj nawigację tak, aby była logiczna i spójna. Używaj zrozumiałych etykiet menu i podziałów na kategorie, ułatwiając znalezienie wszelkich potrzebnych informacji. Testuj nawigację z udziałem użytkowników, aby sprawdzić, czy jest intuicyjna.
- Ignorowanie aspektu dostępności
Problem: Brak uwzględnienia dostępności dla osób z niepełnosprawnościami może wykluczyć pewne grupy użytkowników i prowadzić do zmniejszenia ruchu na stronie.
Rozwiązanie: Zapewnij dostępność treści i funkcjonalności dla osób z różnymi rodzajami niepełnosprawności. Dostosuj kontrast kolorów, dodaj alternatywne teksty dla obrazów i umożliwiaj nawigację za pomocą klawiatury.
- Zbyt długi czas ładowania strony
Problem: Długi czas ładowania strony może zniechęcić użytkowników i spowodować częste opuszczanie witryny.
Rozwiązanie: Zoptymalizuj stronę pod kątem szybkiego ładowania. Skompresuj obrazy, minimalizuj liczbę skryptów oraz wykorzystuj techniki buforowania treści, aby przyspieszyć wczytywanie strony.
Trendy i przyszłość UX
User Experience to obszar, który nieustannie ewoluuje, aby dostosować się do zmieniających się technologii i oczekiwań użytkowników. Zobacz kilka trendów i przyszłościowych kierunków, które kształtują UX:
- Personalizacja - personalizacja produktów i usług jest coraz ważniejszym aspektem User Experience. Dzięki analizie danych użytkowników i sztucznej inteligencji, firmy mogą dostosowywać treści i funkcje do indywidualnych preferencji użytkowników, tworząc bardziej osobiste i satysfakcjonujące doświadczenia.
- Scrollytelling - wykorzystanie dynamicznego przewijania stron do opowiadania historii staje się coraz popularniejsze. To interaktywna forma prezentacji treści, która pojawia się i przesuwa w różnych kierunkach podczas scrollowania strony.
- Minimalizm - prostota i czytelność w projektowaniu interfejsów użytkownika są nadal cenione. Projektanci starają się redukować zbędne elementy i skupiać się na istotnych treściach, co sprzyja intuicyjności i efektywności witryny.
- Interfejsy pozbawione przycisków - coraz więcej projektów stron eliminuje tradycyjne przyciski na rzecz gestów i innych typów interakcji. Zwiększa to przestrzeń na ekranie i może poprawić przejrzystość interfejsu.
- VR & AR - wykorzystanie rzeczywistości wirtualnej (VR) i rozszerzonej (AR) w projektowaniu UX rośnie na znaczeniu. Te technologie pozwalają na tworzenie bardziej immersyjnych doświadczeń, szczególnie w dziedzinach takich jak gry wideo, e-commerce czy edukacja.
- Pogrubiona i pisana wielkimi literami typografia - wykorzystanie odważnej typografii i dużych liter w projektach UX ma na celu przyciągnięcie uwagi użytkowników i nadanie treściom większej wagi.
- Light mode - alternatywnym trybem dla popularnego dark mode jest light mode, który oferuje jasny motyw kolorystyczny i jest teraz szczególnie popularny w dziedzinie projektowania stron internetowych.
Przyszłość UX będzie się rozwijać w miarę postępu technologicznego i zmian w zachowaniach użytkowników. Współczesne firmy muszą być elastyczne i reagować na te trendy, aby utrzymać konkurencyjność i ciągle dostarczać innowacyjne oraz satysfakcjonujące doświadczenia użytkownikom.
UX na stronie internetowej - wszystko, co musisz wiedzieć. Podsumowanie
Zrozumienie i wdrożenie zasad User Experience na stronie internetowej to klucz do jej sukcesu. Dobre UX przyciąga użytkowników, zachęca ich do interakcji i konwersji oraz buduje pozytywny wizerunek marki. Istotne jest nie tylko projektowanie atrakcyjnego wizualnie interfejsu, ale także uwzględnienie potrzeb i oczekiwań użytkowników, dostępności dla wszystkich oraz nieustanne monitorowanie i doskonalenie strony. Pamiętaj, że UX to nie tylko projekt, to filozofia, która powinna towarzyszyć każdemu etapowi rozwoju Twojej witryny internetowej.
UX na stronie internetowej odnosi się do doświadczeń i wrażeń użytkowników podczas interakcji z witryną. Obejmuje to wszystko, od nawigacji i estetyki strony po dostępność i użyteczność dla internautów.
Dobre UX przyciąga użytkowników, zwiększa liczbę konwersji, poprawia wiarygodność i zachęca internautów do pozostawania na stronie. Dzięki odpowiednio zaprojektowanej witrynie możesz sprawić, że użytkownicy chętnie do Ciebie wrócą, co oczywiście wiąże się z korzyściami finansowymi.
User Experience różni się od User Interface pod wieloma względami. UI skupia się głównie na aspektach wizualnych i interaktywnych, takich jak kształt przycisków, kolory czy układ elementów na stronie. UX, z kolei, to bardziej kompleksowe podejście, które uwzględnia całe doświadczenie użytkownika podczas interakcji z produktem, usługą lub stroną internetową. Obejmuje ono aspekty użytkowe, emocjonalne i funkcjonalne, a także dostępność, czy łatwość nawigacji.
Poznaj historie sukcesu naszych klientów




Clutch.co to jedna z najbardziej wiarygodnych platform z opiniami na świecie!
Ponad 600 pozytywnych opinii w Google i 110 opinii na Clutch.co
Jesteśmy jedną z najlepiej i najczęściej ocenianych agencji marketingu internetowego w Polsce na największych platformach do ocen: Google i Clutch.co. Zobacz, nasze oceny i przekonaj się, że warto z nami współpracować.















