Jak responsywny projekt strony wpływa na pozycjonowanie?

• Co to jest „responsywne projektowanie stron internetowych”?
• Jak responsywny projekt strony wpływa na SEO?
• Wyższa pozycja w wynikach wyszukiwania
• Większy ruch mobilny
• Szybkość ładowania witryny
• Ograniczenie ryzyka duplikowania treści
• Większa liczba linków przychodzących
• Lepsza nawigacja
• Lepszy UX
• Niższy współczynnik odrzuceń
• Wyższy współczynnik konwersji
• Podsumowanie
W dzisiejszych czasach responsywny projekt strony internetowej jest nie tylko kwestią estetyki, ale również funkcjonalności. Z uwagi na rosnącą popularność korzystania z internetu na urządzeniach mobilnych, twórcy stron internetowych muszą zadbać o to, aby ich strona była czytelna i łatwo dostępna na telefonach komórkowych oraz na tabletach. Responsywność strony internetowej stała się nieodzowną cechą dla każdej witryny.
W niniejszym artykule omówimy, jak projekt responsywnej strony internetowej wpływa na pozycjonowanie. Jakie są zalety takiego projektu i jakie kroki można podjąć, aby zoptymalizować swoją stronę internetową pod kątem responsywności? Dowiedz się już teraz!
Skorzystaj z indywidualnych porad ekspertów
Chcesz zwiększyć wyniki swojej firmy? Skorzystaj ze wsparcia naszych ekspertów i poznaj pełnię możliwości Twojej strony.
Poznaj bezpłatne wskazówki od Widocznych zakresu:
- Pozycjonowania
- Kampanii Google Ads
- Optymalizacji UX

Co to jest „responsywne projektowanie stron internetowych”?
Technika Responsive Web Design (RWD) pozwala na stworzenie witryny, która jest czytelna i łatwa do przeglądania bez względu na to, z jakiego urządzenia korzystamy. Responsywna strona internetowa to taka, która automatycznie dostosowuje się do rozdzielczości ekranu danego urządzenia, bez potrzeby tworzenia oddzielnych wersji strony dla różnych nośników. Wpływa to nie tylko na funkcjonalność i wygodę użytkowania, ale również na widoczność witryny w organicznych wynikach wyszukiwania, dlatego strony internetowe, które są zoptymalizowane pod kątem responsywności, mogą mieć większe szanse na wysokie pozycje w Google.
Jak responsywny projekt strony wpływa na SEO?
Cel stworzenia responsywnej witryny to nie tylko przyciągniecie uwagi potencjalnych klientów, ale także lepsza optymalizacja SEO dla wyszukiwarek internetowych. Na co dokładnie wpływa Responsive Web Design? Oto najważniejsze korzyści płynące z RWD.
1. Wyższa pozycja w wynikach wyszukiwania
Algorytmy wyszukiwarek, takie jak Google, biorą pod uwagę mobilność strony jako jeden z czynników ich oceny i rankingowania. Jeśli Twoja strona internetowa w ogóle nie jest dostosowana do urządzeń mobilnych, algorytmy wyszukiwarek prawdopodobnie nie wyświetlą jej w bezpłatnych wynikach wyszukiwania. Z kolei witryna, która jest dostosowana do różnych urządzeń mobilnych, będzie łatwiejsza do przeglądania i bardziej intuicyjna w użyciu dla użytkowników, którzy korzystają z telefonów lub tabletów. Dzięki temu zwiększa się czas spędzony na Twojej stronie, poprawia się zaangażowanie użytkowników oraz ruch, co z kolei może wpływać pozytywnie na lepszą widoczność witryny w wynikach wyszukiwania.
Responsywny projekt strony może zwiększyć ruch organiczny na Twojej stronie. To z kolei może się przyczynić do zwiększenia zysków z biznesu. Większy ruch na Twojej stronie oznacza większą szansę na przekształcenie przypadkowych użytkowników w stałych klientów, co wpływa na poziom konwersji i przychodów.
2. Większy ruch mobilny
Jeden z najważniejszych aspektów responsywnego projektowania stron internetowych to przyjazność dla urządzeń mobilnych. Posiadanie responsywnego projektu strony ma na celu przyciągnięcie większej liczby użytkowników urządzeń mobilnych i osiągnięcie wyższej pozycji w organicznych wynikach wyszukiwania. Z uwagi na stale rosnącą tendencję do przeglądania stron internetowych na urządzeniach mobilnych użytkownicy telefonów komórkowych stanowią bardzo ważną grupę docelową dla firm, które chcą się rozwijać i zdobywać nowych klientów. Optymalizacja mobilna stała się standardem branżowym, który odgrywa ogromną rolę w poprawie wyników SEO.
Dzięki responsywnemu projektowi strony użytkownicy korzystający z telefonów komórkowych lub tabletów mogą wygodnie przeglądać witrynę i w pełni korzystać z jej funkcjonalności. Przyjazny interfejs urządzeń mobilnych zwiększa liczbę odwiedzających, którzy dokonują na niej konkretnych działań, co wpływa na zwiększenie współczynnika konwersji. Celem konwersji jest przekształcenie zwykłych użytkowników w klientów, którzy kupują produkty lub korzystają z oferowanych usług. Responsywny projekt strony internetowej jest ważnym elementem dla zwiększenia ruchu mobilnego na stronie i osiągnięcia wyższej pozycji w wynikach wyszukiwania.
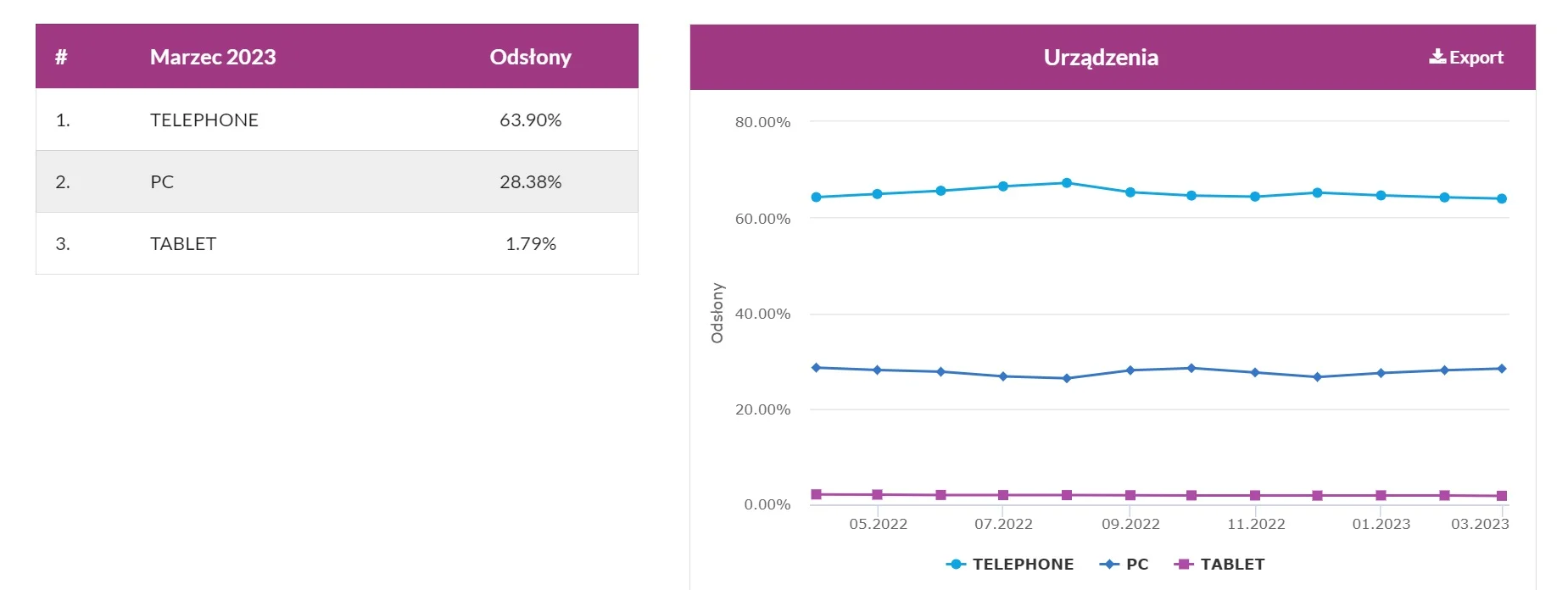
Ranking platform wykorzystywanych przez Polaków wg raportu Gemius.com
 Ranking systemów operacyjnych wykorzystywanych przez Polaków wg raportu Gemius.com
Ranking systemów operacyjnych wykorzystywanych przez Polaków wg raportu Gemius.com
3. Szybkość ładowania witryny
Jednym z licznych czynników rankingowych wpływających na ranking stron w Google jest szybkość ładowania stron internetowych na urządzeniach mobilnych, co zostało potwierdzone przez firmę Google w lipcu 2018 roku. Google preferuje strony, które ładują się na urządzeniach mobilnych w sposób szybki i bezproblemowy, ponieważ ma to wpływ na przyciągnięcie i zatrzymanie klientów. Warto podkreślić, że szybsze strony internetowe nie tylko wpłyną pozytywnie na ranking SEO, ale także na ogólne doświadczenia użytkowników (UX). Przekłada się na zwiększenie ich zaangażowania i lojalności wobec marki, a także poprawę konwersji w witrynie. A to z kolei może także poprawiać efekty strategii SEO.
4. Ograniczenie ryzyka duplikowania treści
Wraz z rosnącą popularnością urządzeń mobilnych wiele stron internetowych tworzy oddzielną wersję mobilną. Jeżeli bardzo podobna treść pojawia się pod wieloma adresami URL, istnieje ryzyko pojawienia się problemów z duplikowaniem treści. Dzieje się tak, ponieważ w takiej sytuacji roboty Google nie są w stanie określić, która wersja powinna być zaindeksowana i jak powinny być traktowane dane dotyczące linków. Duplikacja treści może wpłynąć na obniżenie pozycji w wynikach wyszukiwania.
Dzięki responsywnemu projektowaniu można stworzyć jedną, uniwersalną witrynę internetową, która automatycznie dostosowuje się do różnych rozmiarów ekranów i urządzeń. W ten sposób unikasz tworzenia osobnych wersji danej strony internetowej dla każdego urządzenia. Cała treści witryny zachowuje jedną lokalizację, co z kolei ułatwia jej aktualizowanie i pozytywnie wpływa na optymalizację strony pod kątem SEO.
5. Większa liczba linków przychodzących
W pozycjonowaniu strony internetowej ważną rolę odgrywają linki przychodzące (tak zwane backlinki), czyli odnośniki w sieci, z zewnętrznych witryny, prowadzące do danej strony internetowej. Im więcej wartościowych linków prowadzi do danej witryny, tym wyżej może ona być oceniana przez algorytmy wyszukiwarek. Responsywny projekt strony może ułatwić pozyskiwanie linków, np. z social mediów, poprzez udostępnienie Twoich postów przez użytkowników.
Tworzenie wartościowego contentu i viralowych treści na stronę jest bardzo istotne, ale w sytuacji gdy witryna nie jest dostosowana do urządzeń mobilnych, może to zniechęcić użytkowników do dzielenia się Twoimi treściami. Warto zadbać o responsywny projekt swojej strony, ponieważ wspiera on proces pozyskiwania wartościowych linków, które mają bardzo duży wpływ na SEO i zwiększenie konwersji.
6. Lepsza nawigacja
Dobrze przygotowany responsywny projekt strony internetowej wiąże się zazwyczaj z intuicyjną nawigacją, która jest użyteczna zarówno dla odbiorców, jak i dla robotów Google i wpływa na pozycjonowanie sklepu czy strony. Dobry i przejrzysty układ linków wewnątrz witryny (np., w menu, treściach, stopce itp.) pozwala użytkownikom bez trudu odnaleźć interesujące ich informacje, a ponadto może przynieść wzrost zaangażowania użytkowników (dłuższy czas przebywania na stronie, większa liczba podstron przeglądanych w trakcie jednej sesji, więcej generowanych zdarzeń). Co więcej, dobra struktura linków wpływa także na proces indeksowania strony przez roboty Google, które mogą łatwo poruszać się w witrynie i szybciej dodawać adresy URL do indeksu Google. To może przełożyć się na skuteczność pozycjonowania. Zobacz także, jak zbudować strukturę strony w pozycjonowaniu.
7. Lepszy UX
Responsywność strony ma bezpośredni wpływ na pozytywny odbiór przez użytkowników, tzw. User Experience. Odnosi się to do wrażeń i emocji odwiedzających podczas interakcji z witryną. Odpowiednie dostosowanie strony do różnych urządzeń mobilnych i desktopowych jest niezbędne dla uzyskania dobrego UX. Responsywna strona umożliwia użytkownikom łatwe i wygodne przeglądanie treści niezależnie od urządzenia. Pozytywne wrażenia odwiedzających witrynę zwiększają szanse na to, że wrócą oni na stronę w przyszłości oraz polecą ją innym użytkownikom. Dbałość o zadowolenie użytkowników z pobytu w witrynie jest kluczem do osiągnięcia wyższych pozycji w wynikach wyszukiwania. Użytkownicy, którzy są zadowoleni z wizyty na Twojej stronie internetowej, częściej decydują się na subskrypcję newslettera lub dokonanie zakupu. Duży ruch może przełożyć się na efekty pozycjonowania sklepu czy strony.
8. Niższy współczynnik odrzuceń
Współczynnik odrzuceń odnosi się do sytuacji, w której użytkownik opuszcza Twoją stronę bez żadnej interakcji np. (przejście do innej podstrony). Wysoki wskaźnik odrzuceń może wpłynąć negatywnie na pozycjonowanie w wynikach wyszukiwania, ponieważ dla Google jest to informacja, że zawartość strony jest niskiej jakości i nie przynosi wartości dla użytkownika. Jeśli jednak zadbasz o przydatność i użyteczność treści i połączysz ją z responsywnym projektem witryny, możesz zwiększyć liczbę sesji zaangażowanych oraz jednocześnie ograniczyć współczynnik odrzuceń.
9. Wyższy współczynnik konwersji
Responsywny projekt witryny ma bardzo duży wpływ na zwiększenie konwersji, czyli na wzrost liczby użytkowników, którzy dokonują pożądanej akcji na naszej stronie, np. poprzez dokonanie zakupu, zapisanie się do newslettera, itp.
Responsywność strony przekłada się na poprawę doświadczeń odwiedzających (UX), dzięki temu, że zapewnia duży komfort podczas korzystania z wyszukiwarki z poziomu urządzeń mobilnych. Coraz więcej osób przegląda strony internetowe na telefonach i tabletach, dlatego też witryny, które nie są responsywne, tracą potencjalnych klientów. Dodatkowo strona responsywna posiada szybki czas ładowania i wygląda profesjonalnie, co zwiększa zaufanie użytkowników i przekłada się na wyższy współczynnik konwersji.
Jak responsywny projekt strony wpływa na pozycjonowanie? Podsumowanie.
Wprowadzenie responsywnego projektu strony internetowej to istotny element, który może wpływać na SEO. Dzięki temu, że witryna automatycznie dostosowuje się do różnych urządzeń, budujesz pozytywne doświadczenie użytkownika. Ma to również wpływ na poprawę wskaźnika czasu przebywania w witrynie oraz na liczbę powrotów na Twoją stronę. Responsywne witryny, przyciągające większą liczbę zaangażowanych użytkowników, mogą notować wyższą pozycję w wynikach wyszukiwania. Dlatego warto inwestować w responsywny projekt strony internetowej, aby zwiększyć jej skuteczność i osiągnąć lepsze wyniki sprzedażowe.
Sam w sobie responsywny projekt nie wpływa na pozycjonowanie stron i nie jest czynnikiem rankingowym, ale już dostosowanie witryny do urządzeń mobilnych wpływa na SEO. W dzisiejszych czasach coraz więcej użytkowników korzysta z urządzeń mobilnych, takich jak smartfony i tablety, aby przeglądać strony internetowe. Jeśli Twoja strona nie jest dostosowana do urządzeń mobilnych, może to prowadzić do złych doświadczeń użytkownika, a to z kolei może wpłynąć na wysoki wskaźnik odrzuceń i niską konwersję. Algorytmy wyszukiwarek, takie jak Google, biorą pod uwagę mobilność strony podczas indeksowania i oceniania strony internetowej, co wpływa na jej pozycjonowanie w wynikach wyszukiwania.
Responsywny projekt strony przynosi wiele korzyści. Dostosowanie strony do różnych urządzeń mobilnych poprawia doświadczenie użytkownika i może prowadzić do zwiększonej konwersji. Dzięki temu, że strona internetowa jest bardziej responsywna, zwiększa się czas spędzony przez użytkowników na stronie, co z kolei wpływa pozytywnie na jej pozycjonowanie. Ostatecznie, responsywny projekt strony może pomóc w zwiększeniu ruchu organicznego na Twojej stronie i zwiększeniu zysków z biznesu.
Istnieje wiele narzędzi online, które pozwalają na sprawdzenie responsywności Twojej strony. Jednym z najpopularniejszych narzędzi jest Google Mobile-Friendly Test, który pozwala na sprawdzenie, czy Twoja strona jest dostosowana do urządzeń mobilnych. Błędy w zakresie mobilności strony możesz także sprawdzić w sekcji „Obsługa na urządzeniach mobilnych w Google Search Console.
Poznaj historie sukcesu naszych klientów
Clutch.co to jedna z najbardziej wiarygodnych platform z opiniami na świecie! Jesteśmy jedną z najlepiej i najczęściej ocenianych agencji marketingu internetowego w Polsce na największych platformach do ocen: Google i Clutch.co. Zobacz, nasze oceny i przekonaj się, że warto z nami współpracować. 



Ponad 600 pozytywnych opinii w Google i 110 opinii na Clutch.co














