11 praktyk handlu mobilnego dla Twojego sklepu

• M-commerce - co to jest i jakie ma znaczenie dla sklepów internetowych?
• 11 praktyk handlu mobilnego dla Twojego sklepu
• Popraw prędkość ładowania strony
• Zaimplementuj portfele do płatności mobilnych
• Zadbaj o możliwość realizacji transakcji jednym kliknięciem
• Dodaj chatboty mobilne
• Wykorzystaj rozszerzoną rzeczywistość w handlu mobilnym
• Zbuduj intuicyjną nawigację dla urządzeń mobilnych
• Uprość interfejs użytkownika (UI)
• Zoptymalizuj obrazy
• Usprawnij proces rejestracji
• Dodaj przyciski wezwania do działania
• Dodaj pasek postępu w m-commerce
• Podsumowanie
Handel mobilny, czyli m-commerce, to coraz ważniejszy kanał sprzedaży dla e-sklepów. Według raportu Gemius, w 2022 roku wartość polskiego rynku m-commerce wyniosła 107,3 mld złotych, co stanowi wzrost o 22,8% w stosunku do roku poprzedniego (https://gemius.com/api/downloadReport2022.php). Oznacza to, że coraz więcej osób robi zakupy w Internecie za pomocą swoich smartfonów i tabletów. Jeśli chcesz, aby Twój sklep mobilny był skuteczny, musisz wdrożyć odpowiednie praktyki. W tym artykule przedstawiamy 11 skutecznych praktyk m-commerce, które pomogą Ci zwiększyć sprzedaż w swoim sklepie internetowym.
Z artykułu dowiesz się:
- co to jest mobile commerce i jakie ma znaczenie dla sklepów internetowych,
- jakie praktyki zastosować, by ułatwić odbiorcom zakupy na urządzeniach mobilnych,
- czym są portfele mobilne i jak wspierają zakupy m-commerce,
- jak uprościć proces transakcji w handlu mobilnym,
- jak uprościć interfejs użytkownika i nawigację w sprzedaży na mobile,
- jak wirtualna rzeczywistość wspiera sprzedaż na urządzeniach mobile.
Chcesz zwiększyć wyniki swojej firmy? Skorzystaj ze wsparcia naszych ekspertów i poznaj pełnię możliwości Twojej strony. Poznaj bezpłatne wskazówki od Widocznych zakresu:Skorzystaj z indywidualnych porad ekspertów
Umów się na bezpłatny audyt

M-commerce - co to jest i jakie ma znaczenie dla sklepów internetowych?
M-commerce to handel elektroniczny (e-commerce) realizowany za pomocą urządzeń mobilnych, takich jak smartfony i tablety. Oznacza to, że zakupy są dokonywane online, ale z wykorzystaniem urządzeń przenośnych. Powoli staje się dominująca gałąź e-commerce, ponieważ coraz więcej osób ceni sobie wygodę zakupów dokonywanych z poziomu telefonu komórkowego. M-commerce dla sklepów internetowych oznacza:
- szansę na dotarcie do nowych klientów, którzy nie korzystają z komputerów stacjonarnych lub laptopów,
- zwiększoną dostępność oferty - m-commerce umożliwia klientom dokonywanie zakupów z dowolnego miejsca i o każdej porze,
- zwiększenie sprzedaży - m-commerce może przyczynić się do zwiększenia sprzedaży sklepów internetowych, ponieważ urządzenia mobilne stały się wygodnym sposobem na zakupy,
- poprawę doświadczeń klienta (UX) - intuicyjne aplikacje i strony dostosowane do mobile mogą istotnie poprawić wygodę zakupów w internecie,
- możliwość wykorzystania nowoczesnych technologii, takich jak sztuczna inteligencja, rozszerzona rzeczywistość (AR) czy płatności mobilne, co może przyciągnąć technologicznie świadomych klientów.
Zamów profesjonalny audyt i otrzymaj konkretny plan na zwiększenie zysków. Nasi eksperci przeanalizują Twoje kampanie (Google, Facebook, Allegro Ads), SEO, UX oraz całą strategię marketingową. Sprawdź, co możemy dla Ciebie zrobić.Twój marketing może być skuteczniejszy
Chcesz w pełni wykorzystać jego potencjał?
11 praktyk handlu mobilnego dla Twojego sklepu
Jakie praktyki handlu mobilnego warto zastosować, by Twój sklep internetowy sprzedawał więcej? Sprawdźmy.
1. Popraw prędkość ładowania strony
Szybkość strony to jeden z najistotniejszych elementów optymalizacji m-commerce. Badania wskazują, że użytkownicy oczekują, że sklep będzie ładował się w 3 sekundy lub mniej, a 1 na 2 użytkowników jest skłonny opuścić stronę, jeśli ta ładuje się zbyt wolno (6 sekund lub więcej - https://digital.com/1-in-2-visitors-abandon-a-website-that-takes-more-than-6-seconds-to-load/). Co możesz zdobyć, by zwiększyć szybkość ładowania sklepu na urządzeniach mobilnych?
- Przeprowadź audyt prędkości strony w PageSpeed Insghts na urządzeniach mobilnych.
- Zmniejsz rozmiar obrazów bez utraty jakości, używając formatów takich jak JPEG, PNG, SVG, czy nowoczesnych formatów jak WebP. Narzędzia do kompresji obrazów mogą znacznie zredukować ich rozmiar.
- Wykorzystaj lazy loading, czyli ładowanie obrazów w momencie przewijania strony.
Usuń nieużywane i niepotrzebne wtyczki oraz rozszerzenia. - Zminimalizuj i połącz kod CSS, JavaScript i HTML. Usuwaj zbędne znaki, spacje i komentarze, aby zmniejszyć rozmiar plików.
- Korzystaj z pamięci cache, dzięki której
- Upewnij się, że Twoje pliki CSS i JavaScript są ładowane w optymalnej kolejności. Krytyczne style powinny być załadowane w pierwszej kolejności, a JavaScript powinien być ładowany asynchronicznie.
- Ogranicz liczbę przekierowań na stronie sklepu.
Wybierz odpowiedni serwer dopasowany do Twoich potrzeb. Rozważ wykorzystanie serwera, który obsłuży większy ruch. np. w okresie dużych, sezonowych promocji. - Wykorzystaj sieć rozproszonych serwerów CDN - CDN może przechowywać kopie Twoich zasobów na wielu serwerach na całym świecie, co pozwala na szybsze dostarczanie treści użytkownikom.
Zobacz także:
- Jak korzystać z PageSpeed Insghts do poprawy prędkości strony?
- Jak poprawić szybkość ładowania strony?
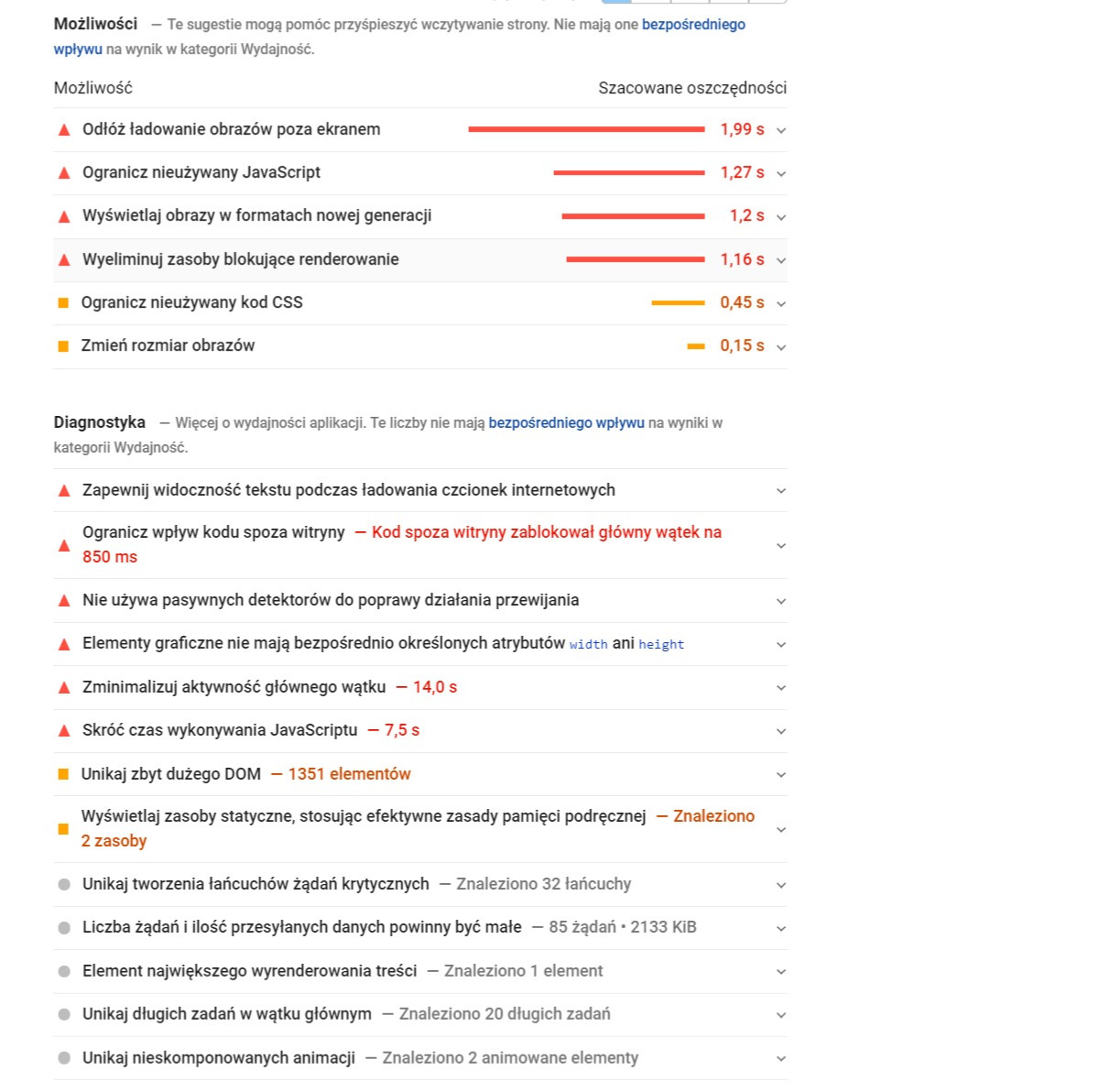
 Raport wydajności strony w PageSpeed Insights
Raport wydajności strony w PageSpeed Insights
 Wyniki wydajności strony w PageSpeed Insights na infografice
Wyniki wydajności strony w PageSpeed Insights na infografice
2. Zaimplementuj portfele do płatności mobilnych
Jedną z nowoczesnych praktyk handlu mobilnego jest wykorzystanie portfeli do płatności mobilnych. Jest to rodzaj wirtualnego, cyfrowego portfela, za pośrednictwem którego można otrzymywać płatności, przechowywać środki i otrzymywać je, a wszystko to za pomocą smartfona. Jakie inne funkcje zapewniają cyfrowe portfele?
- Użytkownicy mogą zapisywać dane swoich kart kredytowych, debetowych, a nawet kart lojalnościowych i kuponów w portfelu mobilnym.
- Portfele mobilne często wykorzystują zaawansowane technologie bezpieczeństwa, takie jak szyfrowanie, tokenizacja oraz autoryzacja biometryczna (np. odcisk palca czy rozpoznawanie twarzy), aby chronić informacje użytkownika.
- Płatności za pomocą portfela mobilnego są zazwyczaj szybsze niż tradycyjne metody płatności. Użytkownik może dokonać płatności, przybliżając telefon do terminala płatniczego wyposażonego w technologię NFC (Near Field Communication) lub skanując kod QR.
- Oprócz płatności portfele mobilne mogą służyć do przechowywania biletów, kart pokładowych, kuponów zniżkowych, a nawet dokumentów tożsamości w formie cyfrowej.
- Portfele mobilne mogą być zintegrowane z różnymi aplikacjami i usługami, oferując dodatkową funkcjonalność, taką jak śledzenie wydatków, zarządzanie finansami osobistymi czy nawet dokonywanie płatności w aplikacjach czy w sklepach internetowych.
Do najbardziej znanych portfeli mobilnych należą Apple Pay, Google Pay, Samsung Pay, a także inne, lokalne lub specyficzne dla banków rozwiązania.
3. Zadbaj o możliwość realizacji transakcji jednym kliknięciem
Klienci mobilni są wyjątkowo niecierpliwi - chcą mieć wszystko tu i teraz. Dlatego też proces realizacji transakcji powinien być jeszcze krótszy niż na stacjonarnych urządzeniach. By ten efekt osiągnąć, rozważ wdrożenie opcji, dzięki której użytkownik mobilny może zrealizować zamówienie jednym kliknięciem, a wcześniej użyte dla zamówień w sklepie dane (imię, nazwisko, adres dostawy, numer telefonu, forma dostawy) zostaną automatycznie zaimplementowane. Z reguły proces płatności jednym kliknięciem najlepiej sprawdza się w przypadku firm, które mają wielu stałych klientów lub kupujących pod wpływem impulsu. Z drugiej strony, jeśli zakup wymaga przemyślenia, płatność jednym kliknięciem może nie być tym, czego oczekują Twoi klienci. Sprawdź inne sposoby ułatwienia transakcji w sklepie internetowym.
4. Dodaj chatboty mobilne
Chcesz ułatwić klientom zakupy mobilne? Dodaj na stronie wirtualnego asystenta w postaci chatbota, który odpowie na pytania o status zamówienia i inne kwestie związane z obsługą zamówień. Co możesz zrobić, by chatboty w m-commerce realizowały realne potrzeby klientów i wspierały proces sprzedaży?
- Zbadaj potrzeby i oczekiwania klientów - zastanów się, w jaki sposób mogą korzystać z chatbota i jakie pytania będą mu zadawać, by zaprojektować skuteczne metody interakcji.
- Zadbaj, by chatbot był zaprogramowany do prowadzenia naturalnych i spersonalizowanych konwersacji. Wykorzystanie sztucznej inteligencji i uczenia maszynowego może pomóc w tworzeniu bardziej ludzkich i odpowiednich odpowiedzi.
- Zintegruj chatbota z Twoim systemem e-commerce, aby mógł on dostarczać informacje o produktach, pomagać w nawigacji po stronie, udzielać odpowiedzi na pytania dotyczące zamówień i śledzić status dostawy.
- Chatboty mogą aktywnie wspierać klientów w procesie decyzji zakupowej, oferując rekomendacje produktów, informacje o promocjach oraz odpowiadając na pytania dotyczące produktów.
- Wykorzystaj chatboty do automatyzacji standardowych zapytań, takich jak pytania o godziny otwarcia, politykę zwrotów, czy dostępność produktów. To może znacznie odciążyć dział obsługi klienta.
- Upewnij się, że w każdej chwili klient może łatwo przełączyć się z rozmowy z chatbotem na kontakt z rzeczywistym pracownikiem obsługi klienta, jeśli problem jest zbyt skomplikowany lub wymaga osobistej interakcji.
Zobacz koniecznie więcej sposobów zastosowania chatbota na stronie
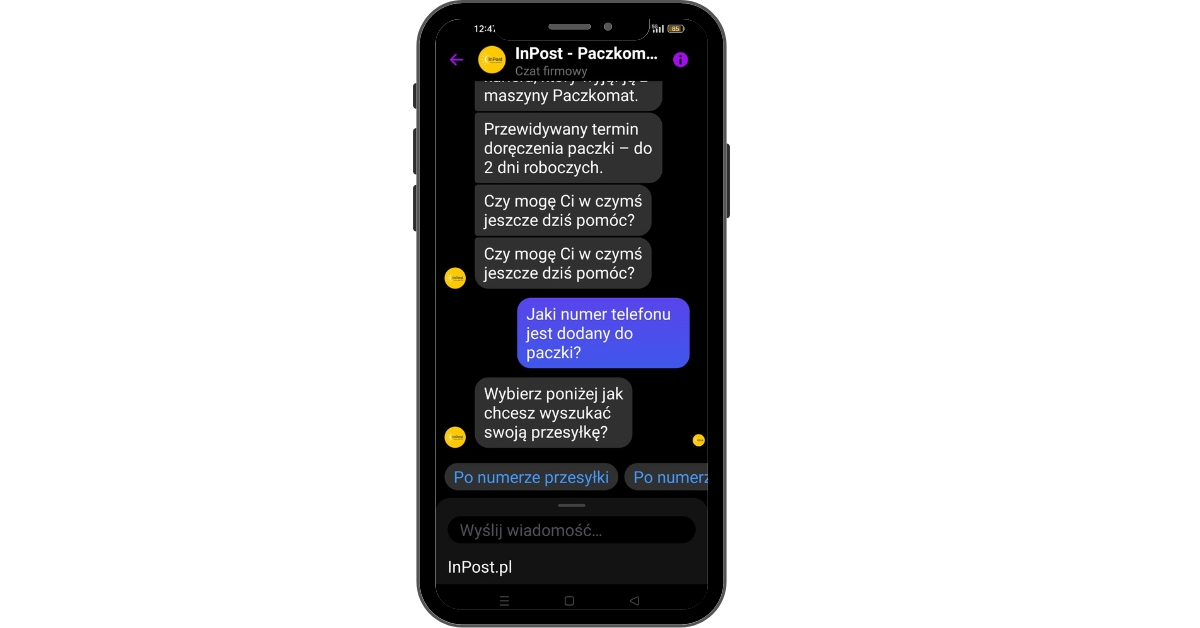
 Chatbot marki inPost dostepny w aplikacji Messenger
Chatbot marki inPost dostepny w aplikacji Messenger
5. Wykorzystaj rozszerzoną rzeczywistość w handlu mobilnym
Chcesz stworzyć nowe możliwości w swoim sklepie internetowym? Wykorzystaj wirtualną rzeczywistość w handlu mobilnym. W ten sposób zapewnisz odbiorcom niezapomniane wrażenia i zwiększysz komfort zakupów. Jakie taktyki zastosować, by wdrożyć rozszerzoną i wirtualną rzeczywistość w m-commerce?
- Jeśli prowadzisz sklep odzieżowy lub z akcesoriami (np. biżuterią) zadbaj o wirtualną przymierzalnię. Zapewnij odbiorcom możliwość dodania swojego zdjęcia i zobaczenia, jak produkt prezentuje się na tle twarzy czy sylwetki.
- Dodaj możliwość wirtualnego spaceru po sklepie stacjonarnym. Z tej technologii korzysta marka Rossmann, prezentując produkty na wirtualnych półkach, jednocześnie informując klientów, gdzie w konkretnym sklepie znajdą dany produkt.
- Użyj VR, aby pokazać, jak produkty działają w realistycznym środowisku. Na przykład, klienci mogą zobaczyć, jak meble będą wyglądać w ich własnym domu przed dokonaniem zakupu. Z tej technologii z powodzeniem korzysta Ikea.
- Integruj VR z Twoją aplikacją mobilną, aby klienci mogli łatwo przełączać się między standardowym zakupem a wirtualnym doświadczeniem zakupów.
Sprawdź więcej metod wykorzystania AR w e-commerce
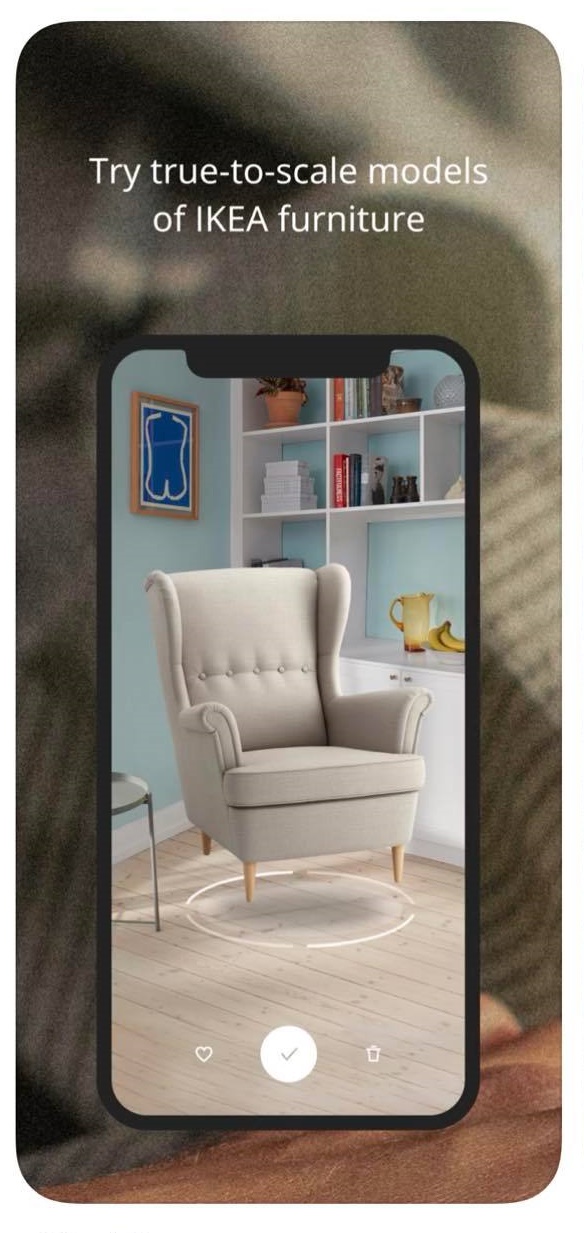
 Ekran aplikacji Ikea Place
Ekran aplikacji Ikea Place
6. Zbuduj intuicyjną nawigację dla urządzeń mobilnych
Pamiętaj, że na ekranie mobilnym masz tylko kilak cali przestrzeni na to, by zainteresować użytkownika i przyciągnąć jego uwagę oraz wyświetlić najważniejsze treści. Musisz umieć tę przestrzeń efektywnie wykorzystać. Biorąc pod uwagę, że przestrzeń na nawigację jest jeszcze mniejsza powinieneś zadbać o:
- stosowanie ikon zamiast linków tekstowych,
- umieszczenie rozwijanego hamburger menu,
- dodanie u góry strony najważniejszych elementów: logo firmy, ikony koszyka zakupowego, logo lupy dla wewnętrznej wyszukiwarki,
- dodanie ikony konta klienta, kontaktu do obsługi klienta i fizycznej lokalizacji sklepu (opcjonalnie),
Oto kilka dodatkowych wskazówek dotyczących projektowania nawigacji w handlu mobilnym:
- Wyświetlaj nawigację na każdym ekranie (poza ekranem kasy) – dzięki temu użytkownicy Twojej aplikacji będą mogli szybko wrócić na stronę główną lub sprawdzić inne kategorie produktów.
- Ekrany kasy różnią się nieco, ponieważ musisz skupić się na jak najszybszym przejściu przez proces, a nawigacja może odwrócić jego uwagę od dokończenia podróży.
- Upewnij się, że Twoje logo jest wystarczająco duże, aby było rozpoznawalne.
- Dodaj etykiety do ikon, które mogą być niejednoznaczne – niektóre są powszechnie rozpoznawalne (jak koszyk lub wyszukiwarka), inne mogą być problematyczne i skorzystają na przejrzystych etykietach.
- Potraktuj swoje menu jako główne wezwanie do działania – menu nawigacyjne jest najważniejszym miejscem interakcji, dlatego zadbaj o to, aby przyciągało uwagę i było odpowiednie kontekstowo.
- Umieść pole wyszukiwania w widocznym miejscu, by użytkownicy mogli je łatwo odnaleźć na małym ekranie.
Sprawdź także:
7. Uprość interfejs użytkownika (UI) w m-commerce
Zbyt dużo treści na urządzeniu mobilnym z pewnością nie pozwoli Ci więcej sprzedać - wręcz przeciwnie, może przytłoczyć użytkownika i sprawić, że opuści stronę sklepu bez realizacji transakcji. Dlatego też, projektując interfejs użytkownika, musisz zadbać o prostotę i minimalizm. Jak to zrobić?
- Pozostaw na ekranach tylko niezbędne elementy.
- Zadbaj, by opisy, nagłówki były krótkie, atrakcyjne i zachęcały użytkowników do zapoznania się z Twoją ofertą.
- Upewnij się, że przyciski i inne elementy dotykowe są odpowiedniej wielkości i łatwo dostępne, aby uniknąć błędów przy dotyku.
- Upewnij się, że interfejs działa płynnie zarówno na urządzeniach z systemem iOS, jak i Android.
- Zadbaj o to, by interfejs był dostępny dla osób z różnymi potrzebami, w tym dla osób z niepełnosprawnościami. Uwzględnij funkcje takie jak czytanie ekranu czy kontrast wysoki.
- Stosuj subtelne animacje i przejścia, aby poprawić estetykę i doświadczenie użytkownika, ale unikaj nadużywania ich, co może wpływać na wydajność i rozpraszać użytkowników.
Zobacz koniecznie 10 grzechów głównych interfejsu użytkownika na stronie
8. Zoptymalizuj obrazy na potrzeby handlu mobilnego
Jedną z kluczowych najlepszych praktyk w handlu mobilnym jest optymalizacja obrazów. Nawet jeśli zdjęcia Twoich produktów będą wyświetlane na mniejszych ekranach, nie oznacza to, że nie powinieneś ich optymalizować pod kątem jakości. Pamiętaj, że zakupy online opierają się na wysokiej jakości obrazach i innych funkcjach wizualizacyjnych, które umożliwiają maksymalne upodobnienie zakupów online do tych stacjonarnych. W jaki sposób przeprowadzić optymalizację obrazów na potrzeby handlu mobilnego?
- Używaj narzędzi do kompresji obrazów, które zmniejszają ich rozmiar bez znaczącej utraty jakości. Formaty takie jak JPEG (dla fotografii) lub PNG (dla grafik z przezroczystością) są powszechnie stosowane. Rozważ też nowsze formaty, jak WebP, które oferują jeszcze lepszą kompresję
- Dostosuj obrazy do maksymalnych rozmiarów, w jakich będą wyświetlane na stronie. Nie ma potrzeby, aby obrazy były większe niż maksymalna rozdzielczość, w jakiej będą wyświetlane.
- Dla małych obrazów, takich jak ikony, rozważ użycie sprites CSS lub ikon fontów, które łączą wiele obrazów w jednym pliku, redukując liczbę żądań HTTP.
- Rozważ ograniczenie liczby obrazów na jednej stronie. Zamiast tego skup się na wykorzystaniu wysokiej jakości, istotnych wizualnie obrazów.
- Dla urządzeń z ekranami o wysokiej rozdzielczości dostarczaj obrazy w wyższej jakości, ale pamiętaj o ich optymalizacji, aby nie wpłynęły negatywnie na czas ładowania
- Rozważ wykorzystanie narzędzi i wtyczek, które automatycznie optymalizują obrazy podczas ich wgrywania na stronę
9. Usprawnij proces rejestracji dla użytkowników m-commerce
Jeśli masz aplikację mobilną, możesz mieć pewność, że jedną z pierwszych czynności wykonywanych przez klientów, będzie rejestracja i założenie konta. Na stronie mobilnej takie działania być może wystąpią rzadziej, ale mimo to musisz usprawnić proces rejestracji, by zachęcić odbiorców do założenia konta i pozostawania w kontakcie z Twoją marką. Skuteczne taktyki są następujące:
- Proponuj automatyczne założenie konta w sklepie na etapie realizacji pierwszego zamówienia.
- Minimalizuj liczbę wymaganych danych, a tym samym pól do wypełnienia na małym ekranie.
- Zaoferuj opcję rejestracji poprzez istniejące konta w mediach społecznościowych, takich jak Facebook, Google. To pozwala na szybką i wygodną rejestrację, często wymagającą tylko jednego kliknięcia.
- Umożliwiaj użytkownikom zapisanie swoich danych logowania, aby nie musieli wprowadzać ich za każdym razem, gdy odwiedzają Twoją aplikację czy stronę.
- Jeśli wymagasz weryfikacji, na przykład poprzez e-mail lub SMS, upewnij się, że jest ona jak najprostsza i najszybsza. Unikaj zbyt wielu kroków, które mogą zniechęcić użytkowników.
- Jeśli w procesie rejestracji wystąpi błąd, komunikat o błędzie powinien być jasny i dokładnie wskazywać, co należy poprawić.
- Rozważ umożliwienie użytkownikom przeglądania Twojej aplikacji lub strony bez konieczności rejestracji. Rejestrację możesz zachęcić do wykonania później, na przykład w trakcie finalizowania zakupu.
- Zastosuj technikę progresywnego ujawniania informacji - pokazuj więcej opcji rejestracyjnych tylko wtedy, gdy użytkownik wyrazi zainteresowanie ich użyciem.
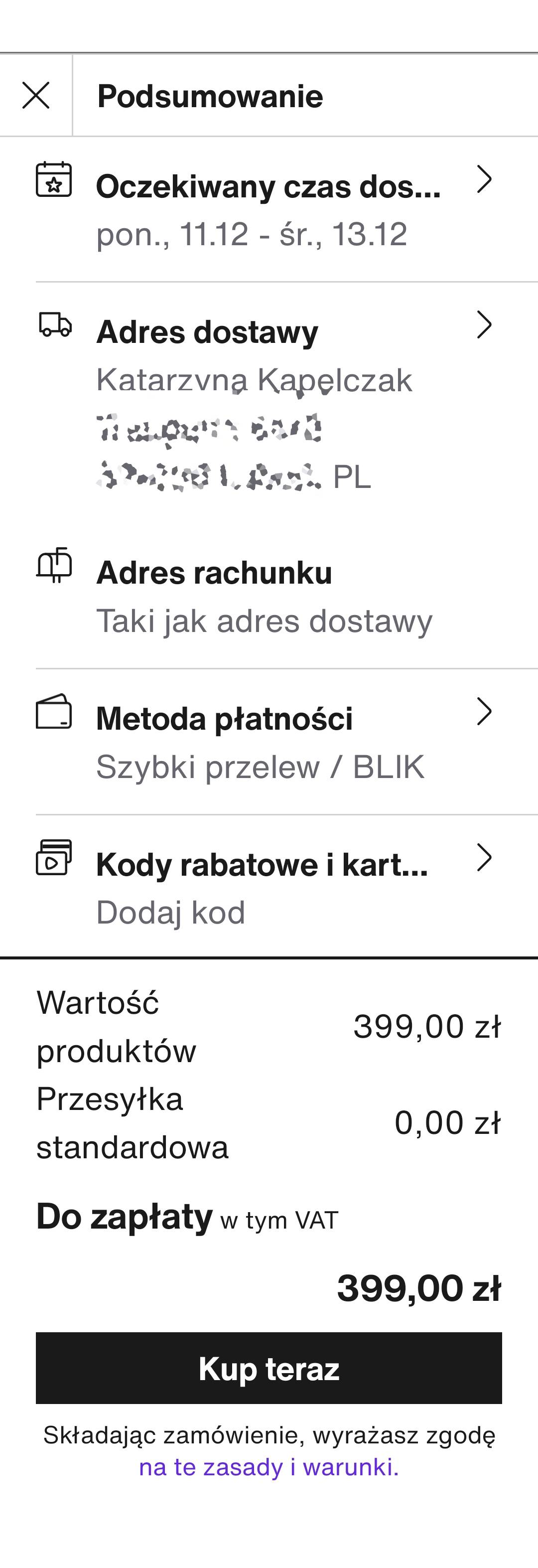
 Automatycznie uzupełnione dane do płatności w aplikacji Zalando
Automatycznie uzupełnione dane do płatności w aplikacji Zalando
10. Dodaj przyciski wezwania do działania
Skuteczna strona mobilna sklepu jest usiana przyciskami CTA umieszczonymi w najdogodniejszych miejscach. Przyciski CTA odgrywają kluczową rolę w przekształcaniu użytkowników w płacących klientów. Muszą być jasne, przekonujące i zapewniać klientom wskazówki dotyczące dokonania zakupu. Dlaczego? Ponieważ kolor, rozmieszczenie, rozmiar i tekst na przyciskach wpływają na decyzje zakupowe użytkowników. Oto kilka wskazówek, jak zaprojektować najskuteczniejsze przyciski CTA:
- Używaj kolorów, które wyróżnią Twoje przyciski na tle otoczenia.
- Umieść na przyciskach CTA treść, która będzie sugerować pilność – na przykład „Kup teraz” lub „Do kasy teraz”.
- Stosuj CTA w kilku miejscach na długich stronach produktów – w ten sposób zwiększasz współczynnik konwersji. mieszczaj przyciski CTA w strategicznych miejscach na stronie, na przykład blisko opisów produktów, na końcu artykułów lub w górnej części strony.
- Zapewnij CTA, które kierują użytkowników do kasy tak szybko, jak to możliwe – na przykład możesz wyświetlić przycisk, gdy kupujący doda przedmiot do koszyka, aby natychmiast przejść do kasy.
- Rozważ wykorzystanie akcji uruchamiających, takich jak limitowany czas oferty czy ograniczona liczba produktów, aby zwiększyć skuteczność przycisków CTA.
- Upewnij się, że CTA jest spójny z treścią znajdującą się na stronie oraz że prowadzi do logicznie powiązanej akcji czy oferty.
- Rozważ dodanie subtelnych animacji lub zmian przy najechaniu albo naciśnięciu przycisku, aby zwiększyć interaktywność i przyciągnąć uwagę użytkownika.
Sprawdź także, jak stworzyć skuteczne CTA, by zwiększyć konwersje.
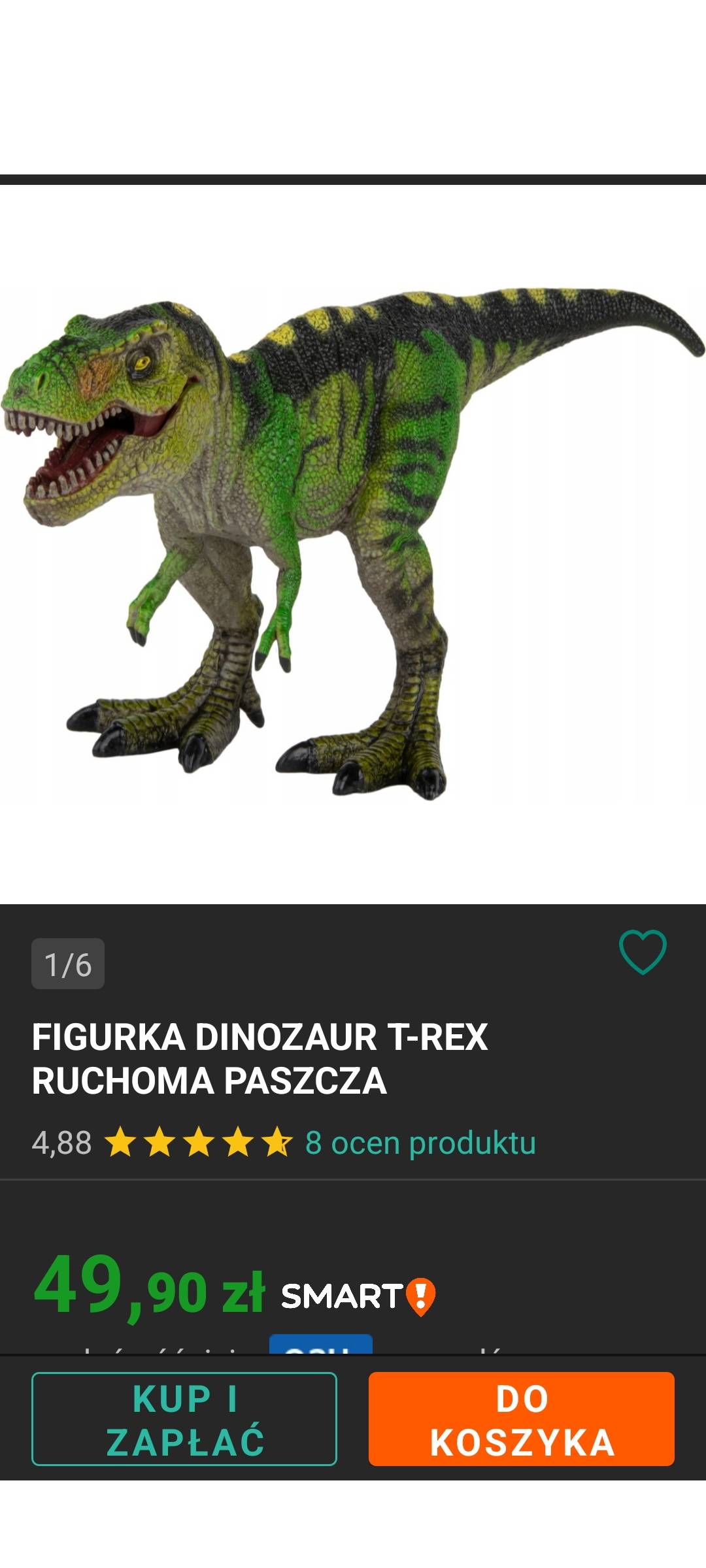
 Przykład przycisku CTA “Dodaj do koszyka: na Allegro, na którym wykorzystano charakterystyczny dla marki intensywny pomarańczowy kolor
Przykład przycisku CTA “Dodaj do koszyka: na Allegro, na którym wykorzystano charakterystyczny dla marki intensywny pomarańczowy kolor
11. Dodaj pasek postępu w m-commerce
Pasek postępu zapewnia klientom jasną wizualizację ich obecnej pozycji w procesie zakupowym, czy to podczas wypełniania formularza rejestracyjnego, przeglądania różnych etapów zakupu, czy finalizowania płatności. Jego obecność pomaga redukować niepewność i frustrację użytkowników, zapewniając im informację o tym, ile kroków zostało do ukończenia procesu. To z kolei może przyczynić się do zmniejszenia liczby porzuconych koszyków, ponieważ klienci czują się bardziej zaangażowani i świadomi postępów, jakie czynią w kierunku finalizacji zakupu. Dodatkowo dobrze zaprojektowany pasek postępu, zintegrowany harmonijnie z interfejsem użytkownika, stanowi element wzmacniający zaufanie do sklepu, pokazując profesjonalizm i dbałość o szczegóły, co jest niezwykle ważne w środowisku e-commerce.
11 praktyk handlu mobilnego dla Twojego sklepu. Podsumowanie
W świecie rosnącej dominacji smartfonów i wymagań użytkowników handel mobilny z roku na rok zyskuje na znaczeniu. Sama optymalizacja strony do działania na urządzeniach mobilnych nie wystarczy - odbiorcy chcą czegoś więcej. Dlatego też, budując i optymalizując sklep internetowy, zadbaj o maksymalne ułatwienie robienia zakupów na urządzeniach mobilnych. Przetestuj różne urządzenia, realizację transakcji, przeglądanie produktów i dodawanie do koszyka. Zadbaj o możliwość dokonania transakcji jednym kliknięciem i zoptymalizuj przyciski wezwania do działania.
Tak, m-commerce może przynieść korzyści sklepom z różnych branż, od odzieżowych po elektronikę i spożywcze. Nawet jeśli sprzedajesz produkty, które tradycyjnie nie są kojarzone ze sprzedażą online, m-commerce umożliwia dotarcie do szerszej grupy klientów i oferuje wygodę zakupów mobilnych, co może znacząco zwiększyć Twoje zyski i widoczność na rynku. Jest to absolutnie kluczowy obszar m-commerce. Strona, która nie jest zoptymalizowana dla urządzeń mobilnych, może być trudna do nawigacji, wolno się ładować i odstraszać potencjalnych klientów. Dobra optymalizacja pod kątem mobilnym nie tylko poprawia doświadczenia użytkownika, ale również wpływa na rankingi SEO, co jest istotne dla widoczności Twojego sklepu w wyszukiwarkach. Tak, integracja z mediami społecznościowymi odgrywa kluczową rolę w m-commerce. Media społecznościowe nie tylko ułatwiają promocję produktów i angażowanie klientów, ale również pozwalają na bezpośrednią sprzedaż poprzez platformy społecznościowe. Ponadto umożliwiają zbieranie cennych danych o preferencjach klientów, co może pomóc w personalizacji ofert i zwiększeniu skuteczności kampanii marketingowych.
Poznaj historie sukcesów naszych klientów
Clutch.co to jedna z najbardziej wiarygodnych platform z opiniami na świecie! Jesteśmy jedną z najlepiej i najczęściej ocenianych agencji marketingu internetowego w Polsce na największych platformach do ocen: Google i Clutch.co. Zobacz, nasze oceny i przekonaj się, że warto z nami współpracować. 



Ponad 700 pozytywnych opinii w Google i 120 opinii na Clutch.co











