Jak optymalizować formularze na stronie, by zwiększyć ich użyteczność?

• Dlaczego optymalizacja formularzy na stronie jest ważna?
• 11 sposobów na zwiększenie użyteczności formularzy na stronie
• Podsumowanie
Formularze to jedne z najważniejszych elementów strony, pozwalające na interakcję użytkowników z witryną internetową. Mogą one służyć do zbierania informacji o użytkownikach, dokonywania rejestracji, składania zamówień lub dodawania opinii. Właściwe zaprojektowanie formularzy jest kluczowe dla zwiększenia ich użyteczności i zapewnienia pozytywnego doświadczenia użytkowników (UX). Sprawdź najskuteczniejsze sposoby projektowania formularzy, które pomogą w optymalizacji ich wyglądu i funkcjonalności, aby zwiększyć konwersję i zadowolenie użytkowników.
Chcesz zwiększyć wyniki swojej firmy? Skorzystaj ze wsparcia naszych ekspertów i poznaj pełnię możliwości Twojej strony. Poznaj bezpłatne wskazówki od Widocznych zakresu:Skorzystaj z indywidualnych porad ekspertów
Umów się na bezpłatny audyt

Dlaczego optymalizacja formularzy na stronie jest ważna?
Formularze na stronie internetowej to bardzo istotne elementy, które powinny być funkcjonalne i proste w obsłudze. Odpowiednio zaprojektowany formularz zapewnia wiele korzyści takich jak:
- Zwiększenie konwersji - poprawa UX i uproszczenie procesu wypełniania formularza może przyczynić się do zwiększenia liczby osób, które zakończą jego wypełnianie i przejdą do kolejnego kroku, np. zakupu.
- Poprawa doświadczenia użytkownika - kiedy formularze są łatwe w użyciu i mają intuicyjny design, użytkownicy mogą wypełnić je szybciej i bezproblemowo. To może zwiększyć ich pozytywne wrażenia związane z witryną.
- Zbieranie dokładnych danych - poprawiając UX i upraszczając proces wypełniania formularza, można zwiększyć szanse na uzyskanie kompletnych i dokładnych informacji od użytkowników, co pozwala na lepsze zrozumienie potrzeb i zachowań klientów oraz podejmowanie bardziej trafnych decyzji biznesowych.
- Zwiększenie zaangażowania - dobrze zaprojektowane formularze, które łatwo wypełnić, mogą zwiększyć zaangażowanie użytkowników w witrynę i zachęcić ich do pozostania dłużej.
11 sposobów na zwiększenie użyteczności formularzy na stronie
Formularze są jednym z najważniejszych elementów strony internetowej, a ich odpowiednia optymalizacja ma kluczowe znaczenie dla zwiększenia konwersji i poprawy doświadczenia użytkownika. Istnieje wiele sposobów na zwiększenie użyteczności formularzy, dzięki którym użytkownicy będą chętniej je wypełniali. W tym artykule przedstawimy 11 sposobów na optymalizację formularzy na stronie internetowej, aby pomóc Ci poprawić ich użyteczność i zwiększyć konwersje.
1. Zmniejsz liczbę pól w formularzu kontaktowym
Jeśli chcesz stworzyć formularz kontaktowy, który jest skuteczny, to trzymaj się zasady — im mniej, tym lepiej! Według badania przeprowadzonego przez HubSpot, formularze zawierające trzy pola osiągają najwyższą konwersję (https://blog.hubspot.com/blog/tabid/6307/bid/6746/Which-Types-of-Form-Fields-Lower-Landing-Page-Conversions.aspx). Eliminacja zbędnych pól pozwala na stworzenie łatwego w użyciu formularza, który przynosi skuteczne wyniki. Dodatkowo użytkownicy będą bardziej skłonni wypełnić formularz, gdy zaoferujesz im coś wartościowego, co przewyższy ich wysiłek. Pokazując klientom wyjątkowe korzyści z wypełnienia formularza, możesz pozwolić sobie na większą liczbę pytań, ponieważ będą oni bardziej chętni, by poświęcić swój czas na odpowiedź. Ostatecznie jednak, jeśli chodzi o liczbę pól w formularzu internetowym, należy działać z umiarem — minimalistyczne podejście do zbierania danych jest najlepszym sposobem na osiągnięcie sukcesu w przypadku formularza internetowego.
2. Wprowadź autouzupełnianie, by uprościć wypełnianie formularza
Wypełnianie formularzy internetowych może być czasochłonne i skomplikowane, szczególnie na urządzeniach mobilnych. To właśnie na małym ekranie wpisywanie tekstu stanowi największe wyzwanie i często kończy się błędami. Dlatego warto zastanowić się, jak uprościć ten proces i zwiększyć wygodę użytkowników. Jednym ze sposobów na to jest zastąpienie wpisywania tekstu przyciskami, suwakami lub funkcją autouzupełniania. Dzięki temu użytkownik nie musi już samodzielnie wpisywać danych osobowych, co znacznie skraca czas potrzebny do wypełnienia formularza. W przypadku wpisywania adresów autouzupełnianie jest szczególnie użyteczne i pomocne, gdyż po wprowadzeniu kilku liter system samodzielnie podpowiada adres, który chcemy uzupełnić. Dodanie funkcji autouzupełniania lub innych udogodnień w formularzach internetowych może znacznie wpłynąć na poprawę wskaźników konwersji oraz UX (doświadczenie użytkownika). Im łatwiejszy i bardziej przyjazny dla odbiorcy jest proces wypełniania formularza, tym większe szanse na to, że go uzupełni i dokona konwersji.
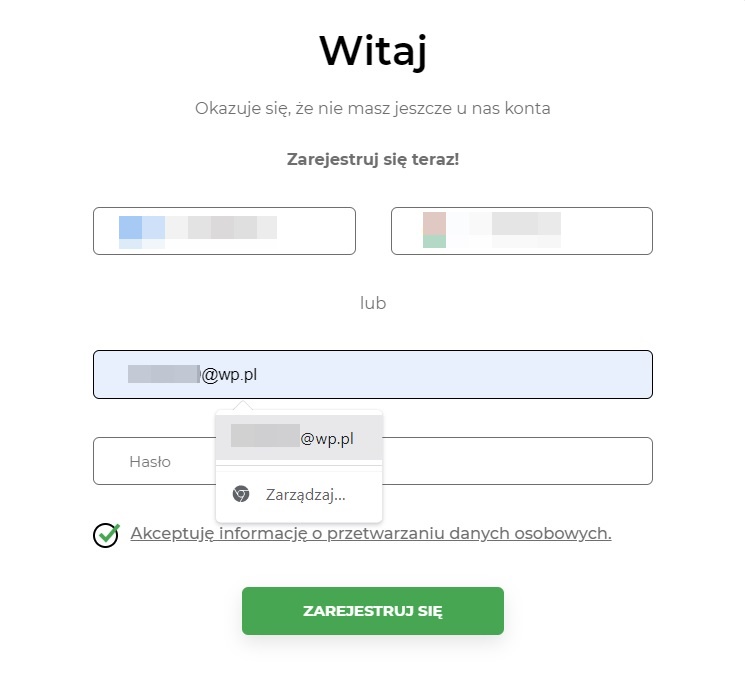
 Przykład funkcji autouzupełniania.
Przykład funkcji autouzupełniania.
3. Unikaj podwójnych pól w formularzu, by poprawić UX
Często spotykamy się z formularzami, które wymagają od nas powtórnego wpisania danych takich jak adres e-mail czy numer telefonu, co okazuje się bardzo uciążliwe i zajmuje dużo więcej czasu. Usunięcie z formularza na stronie podwójnych pól może przyspieszyć jego wypełnianie i zwiększyć użyteczność. Chociaż zdublowane pola pomagają w uniknięciu błędów, dodatkowe wprowadzanie tych samych informacji przez użytkowników może prowadzić do frustracji i zniechęcenia. Innym, lepszym, sposobem na zminimalizowanie błędów w formularzach jest funkcja walidacji w czasie rzeczywistym, dzięki której użytkownik jest informowany o błędzie natychmiastowo, za pomocą komunikatu wyświetlanego obok wypełnianego pola. Zredukowanie liczby kroków ułatwi użytkownikom szybkie wysłanie formularza i pozytywnie wpłynie na wzrost współczynnika konwersji.
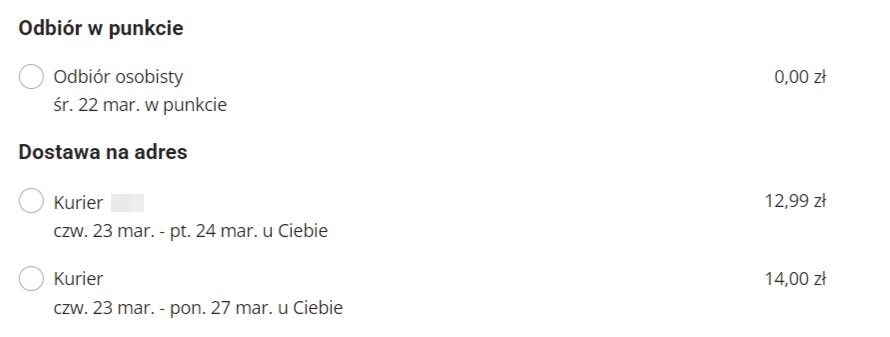
4. Dopasuj pola do rodzaju i rozmiaru wpisywanych danych, by zwiększyć konwersje
Projektując formularze na swojej stronie internetowej, zwróć uwagę na rodzaj i rozmiar pól. Właściwe dopasowanie formularza do wpisywanych danych pozwala na zwiększenie jego użyteczności i ułatwienie procesu wypełniania. Przykładowo, jeśli formularz wymaga podania daty, warto zastosować pole z rozwijanym kalendarzem, zamiast zwykłego pola tekstowego, co ułatwi użytkownikom wybór poprawnej daty i uniknięcie błędów. Natomiast, dla długich ciągów znaków, takich jak adres, warto zastosować pole tekstowe z możliwością podziału na kilka linii. Najskuteczniejsze formularze internetowe są proporcjonalne do długości wpisywanych danych i dostosowane pod kątem UX. Na przykład, jeśli rozważasz użycie rozwijanego menu, ale potrzebujesz zamieścić tylko 2-3 opcje, lepiej zdecydować się na przyciski typu radio. Przyciski te wymagają tylko jednego kliknięcia, są łatwo zauważalne i umożliwiają szybką odpowiedź na pytanie.

Przyciski typu radio.
Rozmiary pól formularza powinny być również dopasowane do ich tytułów, aby sugerować wymagane do wpisania dane. Badanie przeprowadzone przez Baymard Institute wykazało, że użytkownicy są zdezorientowani, gdy pole jest zbyt długie dla sugerowanych informacji, co powoduje, że zaczynają zastanawiać się, czy poprawnie zrozumieli etykietę (https://baymard.com/research/checkout-usability).
5. Odróżnij pola wymagane od pól opcjonalnych w formularzu kontaktowym
Aby stworzyć prosty formularz, który jest łatwy i intuicyjny, ważne jest, aby wyróżnić pola wymagane od opcjonalnych. Pola wymagane są zwykle oznaczone gwiazdką lub innym wyróżnieniem, aby użytkownik mógł łatwo zidentyfikować, które informacje są niezbędne do wysłania formularza. Odróżnienie pól wymaganych od opcjonalnych pozwala również na zwiększenie szybkości i wygody wypełnienia formularza, co przekłada się na zadowolenie użytkownika i lepszą jakość zebranych danych. Jeśli projektujesz formularze na stronach internetowych, staraj się unikać opcjonalnych pól. Jednak, jeśli są one niezbędne, należy je jasno wyróżnić. Jednym z najpopularniejszych sposobów oznaczania opcjonalnych pól jest użycie gwiazdki, ale należy pamiętać, żeby umieścić wyjaśnienie jej znaczenia gdzieś w pobliżu. Pola w formularzu można też wyróżnić za pomocą tytułów czy kolorów. W ten sposób użytkownicy będą jasno wiedzieli, które informacje są niezbędne do wypełnienia formularza, a które mogą pominąć.
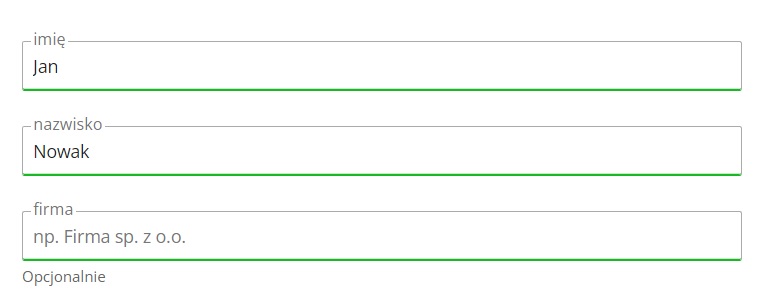
 Pola wymagane i opcjonalne w formularzu na stronie.
Pola wymagane i opcjonalne w formularzu na stronie.
6. Dodaj ruchomą etykietę do pola w formularzu
Ruchoma etykieta w formularzu to tytuł, który „ruchomo” pojawia się nad polem wprowadzania tekstu, gdy użytkownik zaczyna wpisywać dane. Zwykle jest to krótki opis pola, który wskazuje odpowiednie dane, jakie powinny zostać wprowadzone. W przeciwieństwie do tradycyjnych etykiet, które pozostają niewidoczne po wprowadzeniu danych, ruchome etykiety nadal pozostają widoczne, ale są zazwyczaj przyciemnione lub mniejsze niż tekst wprowadzany przez użytkownika. Dodanie ruchomej etykiety do pola w formularzu jest stosunkowo proste i wymaga jedynie niewielkiej ilości kodu HTML i CSS. Warto pamiętać, że ruchome etykiety nie powinny być zbyt długie, a także powinny jasno wskazywać, jakie informacje należy wprowadzić do pola. Dzięki temu użytkownicy zyskają łatwiejszy i bardziej przyjemny proces wypełniania formularza.
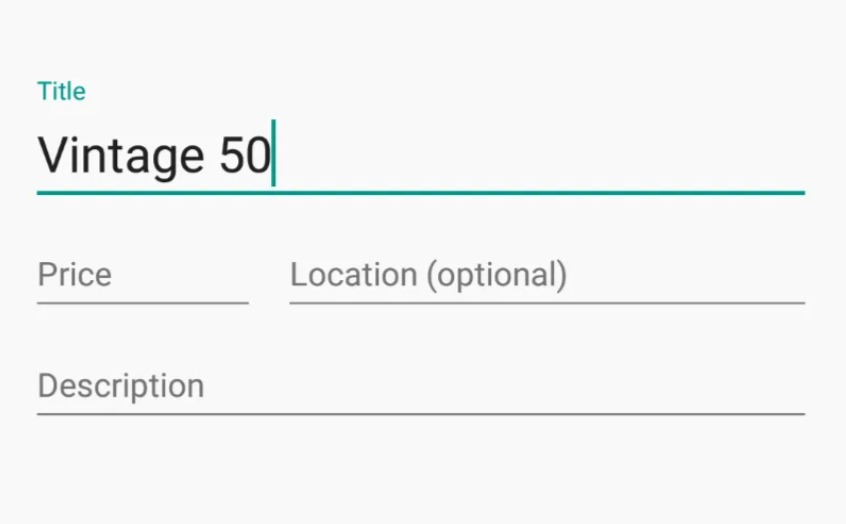
 Ruchoma etykieta w formularzu na stronie internetowej. ZRÓDŁO: https://medium.com/@the_manifest/10-tips-to-optimize-your-web-forms-f1ef35a1a3fd
Ruchoma etykieta w formularzu na stronie internetowej. ZRÓDŁO: https://medium.com/@the_manifest/10-tips-to-optimize-your-web-forms-f1ef35a1a3fd
7. Dodaj ustawienia domyślne do formularza na stronie
Dodanie ustawień domyślnych do formularza na stronie internetowej pozwala skutecznie ułatwić proces wypełniania formularza dla użytkowników. Dzięki ustawieniom domyślnym poszczególne pola formularza zostaną wypełnione automatycznie lub częściowo, na podstawie wcześniej podanych przez użytkownika informacji lub domyślnych wartości. Na przykład, w przypadku formularza rejestracyjnego można ustawić pole „Kraj” jako wartość domyślną, co pozwoli uniknąć konieczności ręcznego wybierania kraju przez użytkownika. Dodanie ustawień domyślnych do formularza nie tylko ułatwia proces wypełniania, ale również zwiększa dokładność wprowadzanych danych. Warto jednak pamiętać, że użytkownicy powinni mieć możliwość edytowania i zmiany ustawień domyślnych, gdyż ich sytuacja lub preferencje mogą ulec zmianie.
Zobacz, jak optymalizować inne elementy witryny internetowej:
- Jak zoptymalizować stronę główną pod kątem UX oraz użyteczności?
- Optymalizacja meta danych w pozycjonowaniu krok po kroku. Zobacz, jak robią to eksperci!
- Jak zaprojektować stronę produktową pod kątem UX? Kompleksowy poradnik
8. Zrezygnuj z pola CAPTCHA, by stworzyć prosty formularz
Pole CAPTCHA to narzędzie zabezpieczające formularze przed spamem i botami, ale może ono wprowadzać również wiele niepotrzebnych trudności dla użytkowników. Często internauci muszą przepisywać nieczytelny tekst lub rozpoznawać trudne obrazy, co może prowadzić do zniechęcenia i rezygnacji z wypełniania formularzy. Dlatego warto zastanowić się nad zrezygnowaniem z pola CAPTCHA lub zastąpieniem go bardziej intuicyjnym narzędziem. Jakie są inne sposoby zabezpieczenia strony przed spamem i botami?
- ReCAPTCHA v3 — jest to nowsza wersja CAPTCHA, która działa w tle, analizując zachowanie użytkownika na stronie, aby stwierdzić, czy jest on człowiekiem, czy botem. Ta wersja CAPTCHA nie wymaga od użytkownika żadnej interakcji i jest dla niego niewidoczna.
- Honeypot — jest to swojego rodzaju „pułapka” umożliwiająca wykrycie botów na stronie. Występuje w formie ukrytego pola formularza, które jest niedostępne dla zwykłych użytkowników, ale widoczne dla botów. Jeśli bot wypełni to pole, formularz zostaje odrzucony.
- Token — jest to weryfikacja autentyczności użytkownika - dzięki niej możesz poprosić użytkowników o uzupełnienie pola za pomocą jednorazowego kodu lub tokenu, który zostanie wysłany na ich adres e-mail lub numer telefonu.
- Social Login — jest to sposób, który umożliwia użytkownikom logowania się za pomocą konta społecznościowego, takiego jak Facebook lub Google, może pomóc w zweryfikowaniu ich tożsamości.
Dowiedz się więcej o zabezpieczeniach strony internetowej:
- Jak poprawić bezpieczeństwo strony internetowej? 12 cennych wskazówek
- Co to jest certyfikat SSL i jak go wdrożyć?
9. Użyj kilku stron dla długich formularzy
Zgodnie z pierwszą wskazówką, optymalizując formularz kontaktowy, powinno się jak najbardziej zminimalizować liczbę pól. Jednak jeśli nie masz takiej możliwości, warto rozważyć rozdzielenie formularza na kilka stron, co pozwoli zredukować wrażenie przytłaczającej ilości informacji na jednej stronie. Aby ułatwić użytkownikom orientację w formularzu, warto użyć numerowania stron lub paska postępu, co pozytywnie wpływa na skłonność do ukończenia formularza. Według badania przeprowadzonego przez Clutch aż 90% użytkowników preferuje formularze internetowe, które wykorzystują pasek wskazujący postęp w wypełnianiu formularza (https://clutch.co/web-designers/resources/how-ux-principles-improve-web-form-design).
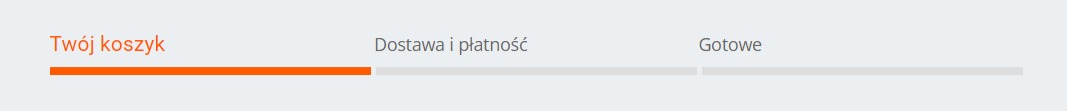
 Pasek postępu wypełniania formularza.
Pasek postępu wypełniania formularza.
10. Wprowadź komunikaty o błędach w formularzu
Aby ułatwić użytkownikowi poprawne uzupełnianie formularza, warto wprowadzić na swoją stronę wcześniej wspomnianą walidację w czasie rzeczywistym. Jest to proces weryfikacji wprowadzanych danych przez użytkownika, który odbywa się na bieżąco podczas wypełniania formularza. Pozwala to na szybką informację zwrotną dla użytkownika i uniknięcie błędów przed zatwierdzeniem formularza.
Dodatkową funkcją, którą warto wprowadzić, by przyspieszyć proces uzupełniania formularza, jest funkcja sprawdzania siły hasła. Pozwala ona na ocenę jakości wprowadzanego hasła i informuje użytkownika, czy hasło jest wystarczająco silne i bezpieczne. Podczas wprowadzania, użytkownik otrzymuje komunikaty, które pomagają mu w doborze bezpiecznego hasła. Dzięki temu użytkownik może uniknąć słabych haseł, które są łatwe do odgadnięcia lub złamania.
11. Przeprowadź test A/B różnych struktur formularza
Aby sprawdzić, jaki formularz będzie przynosił najlepsze efekty na Twojej stronie, warto przetestować jego różne wersje. Możesz zrobić to bardzo skutecznie dzięki testowi A/B. Testy A/B pozwalają na porównanie dwóch różnych wersji formularza i określenie, która z nich działa lepiej dla użytkowników i przyczynia się do większej liczby konwersji. Podczas testów A/B można eksperymentować z różnymi czynnikami, takimi jak układ pól, ich kolejność, rodzaj, ilość, wielkość czcionki, kolorystyka, itp. Podczas przeprowadzania testów A/B ważne jest, aby zmieniać tylko jeden czynnik na raz i porównywać tylko jedną zmienną, co pozwoli na dokładne określenie, co wpływa na wyniki testu.
Efektywność danego formularza możesz też łatwo sprawdzić dzięki narzędziu Hotjar, który umożliwia analizę funkcjonalności formularzy na stronie oraz zachowań użytkowników, korzystających z witryny. Używając narzędzia Hotjar możesz sprawdzić mapę cieplną swojej witryny i zobaczyć, które elementy najczęściej klikają użytkownicy. Jest to bardzo pomocne w przypadku formularzy kontaktowych, ale także miejsc takich jak strona kontaktowa czy strona główna.
Jak optymalizować formularze na stronie, by zwiększyć ich użyteczność? Podsumowanie
Optymalizacja formularzy na stronie internetowej to kluczowy element procesu projektowania witryny. Dostosowanie pól do rodzaju i rozmiaru danych, wybór odpowiedniego typu formularza oraz dodanie funkcjonalności, takich jak walidacja w czasie rzeczywistym czy sprawdzanie siły hasła, są tylko niektórymi z praktycznych wskazówek, które mogą pomóc w poprawie formularzy. Pamiętaj, że formularze powinny być łatwe w wypełnieniu i zrozumiałe dla użytkowników. Warto również korzystać z narzędzi analitycznych, takich jak Hotjar, aby zbierać informacje na temat zachowań użytkowników i na tej podstawie wprowadzać poprawki i usprawnienia. Optymalizacja formularzy to proces ciągły, który wymaga regularnego przeglądu i modyfikacji, aby zapewnić ich optymalną użyteczność.
Poznaj historie sukcesu naszych klientów
Clutch.co to jedna z najbardziej wiarygodnych platform z opiniami na świecie! Jesteśmy jedną z najlepiej i najczęściej ocenianych agencji marketingu internetowego w Polsce na największych platformach do ocen: Google i Clutch.co. Zobacz, nasze oceny i przekonaj się, że warto z nami współpracować. 



Ponad 600 pozytywnych opinii w Google i 110 opinii na Clutch.co











