Najczęstsze błędy w nawigacji e-commerce

• Co to jest nawigacja?
• Dlaczego nawigacja w e-commerce jest tak ważna w strategii pozycjonowania?
• Najczęstsze błędy w nawigacji e-commerce
• Niestandardowy styl nawigacji
• Używanie zbyt ogólnych nazw etykiet
• Rozpraszające rozwijane menu
• Używanie przycisków graficznych zamiast tekstu
• Zbyt wiele elementów w menu
• Nieklikalne logo witryny umieszczone w nieintuicyjnym miejscu
• Brak responsywnej nawigacji w witrynie
• Przyciski zamiast linków
• Zła kolejność nawigacji w witrynie
• Ślepe zaułki w witrynie
• Klikalne elementy umieszczane w nieoczywistych miejscach
• Korzystanie z ukrytej nawigacji w witrynie na komputery
• Podsumowanie
Nawigacja e-commerce jest jednym z najważniejszych elementów w projektowaniu całej witryny internetowej. Odwiedzający korzystają z nawigacji, aby móc poruszać się po stronie w poszukiwaniu interesujących ich treści, dlatego jeżeli nie jest ona intuicyjna i prosta w obsłudze, może zniechęcić do zakupów i prowadzić do opuszczenia witryny przez potencjalnych klientów. Mówiąc najprościej: wszystko, co ważne w Twojej witrynie, „jest ściśle skorelowane z nawigacją”, od adresów URL po zamieszczane treści.
Skorzystaj z indywidualnych porad ekspertów
Chcesz zwiększyć wyniki swojej firmy? Skorzystaj ze wsparcia naszych ekspertów i poznaj pełnię możliwości Twojej strony.
Poznaj bezpłatne wskazówki od Widocznych zakresu:
- Pozycjonowania
- Kampanii Google Ads
- Optymalizacji UX

Co to jest nawigacja?
Nawigacja to lista linków w witrynie, której zadaniem jest umożliwienie użytkownikom i robotom Google poruszanie się po różnych miejscach stronie internetowej i wyszukiwanie potrzebnych informacji. Linki na stronie internetowej mogą być umieszczone w różnych miejscach np. w menu głównym, stopce, menu okruszkowym czy w treściach artykułów. Mogą obejmować przyciski, takie jak: „dodaj do koszyka” lub „dodaj do ulubionych”, a także linki pokrewne, które pomagają użytkownikom znaleźć powiązane produkty lub kategorie. Linki te są ważne dla UX i SEO, ponieważ ułatwiają nawigację po stronie oraz wpływają na jej widoczność w wynikach wyszukiwania Google. Dlatego ważne jest, aby linki były umieszczone w odpowiednich miejscach oraz żeby były korzystne dla użytkowników i dla pozycjonowania strony.
Co to jest nawigacja fasetowa?
Wyróżniamy także system nawigacji fasetowej, która dzięki zastosowaniu tzw. fasetów, pozwala na filtrowanie wyników wyszukiwania na stronie internetowej, w aplikacji lub w kategorii produktów poprzez zastosowanie różnych parametrów, takich jak: cena, marka, rozmiar itp. Fasetowanie pozwala użytkownikom na szybsze i bardziej efektywne przeglądanie dużej ilości danych, ponieważ umożliwia im zoptymalizowanie wyników wyszukiwania lub kategorii, w celu szybszego znalezienia pożądanych treści. Nawigacja fasetowa jest szczególnie przydatna w przypadku sklepów internetowych i stron zawierających wiele różnych produktów i informacji. Dzięki funkcjom takim jak filtrowanie produktów, sortowanie według różnych kryteriów (np. ceny, popularności), sugestii dotyczących danych produktów, czy też wyszukiwania zaawansowanego z uwzględnieniem różnych parametrów, pozwala na łatwiejsze odnajdywanie odpowiednich treści przez użytkowników.
Dlaczego nawigacja w e-commerce jest tak ważna w strategii pozycjonowania?
Intuicyjna nawigacja w e-commerce jest bardzo ważna dla osób odwiedzających Twoją witrynę, ponieważ wpływa na projektowanie dobrych doświadczeń z nią związanych. To z kolei może przyczynić się do zwiększenia czasu spędzonego w witrynie Twojego sklepu, a co za tym idzie, zmniejszenia wskaźnika odrzuceń i zwiększenia liczby dokonanych zakupów.
Nawigacja jest jednym z kluczowych elementów tworzenia sklepu internetowego, a jej głównym zadaniem jest umożliwienie klientom szybkiego i precyzyjnego wyszukiwania produktów w witrynie. Bardzo ważne jest to, aby menu i kategorie były intuicyjne, a wyszukiwarka skuteczna i wygodna w użytkowaniu. Dobra nawigacja wpływa na ogólny UX, czyli na satysfakcję i przyjemność z użytkowania strony internetowej. Jeśli użytkownicy łatwo znajdą to, czego szukają, są bardziej skłonni do powrotu na stronę i do polecania jej innym użytkownikom. Z drugiej strony, nieintuicyjna nawigacja może powodować frustrację i utratę potencjalnych klientów. Dobry układ linków wewnętrznych może także ułatwić robotom Google poruszanie się po stronie.
Dobrze skonfigurowana nawigacja może pomóc w zwiększeniu liczby podstron przeglądanych przez użytkowników w witrynie, co z kolei może pozytywnie wpłynąć na pozycjonowanie strony. To niezwykle ważne, aby sklepy internetowe zapewniły odwiedzającym ich witrynę prostą, intuicyjną i łatwą do zrozumienia nawigację, co z kolei przyczyni się do wzrostu zaangażowania i być może wzrostu przychodów.
Najczęstsze błędy w nawigacji e-commerce
Czy kiedykolwiek odwiedziłeś stronę internetową lub sklep internetowy i nie wiedziałeś, gdzie znaleźć potrzebne informacje lub nie byłeś w stanie wykonać zamierzonego zadania? Nieintuicyjna nawigacja w witrynie wpływa negatywnie na doświadczenie użytkownika (UX) i może prowadzić do utraty potencjalnych klientów. Oto najczęściej popełniane błędy w projektowaniu nawigacji e-commerce, których zdecydowanie należy unikać.
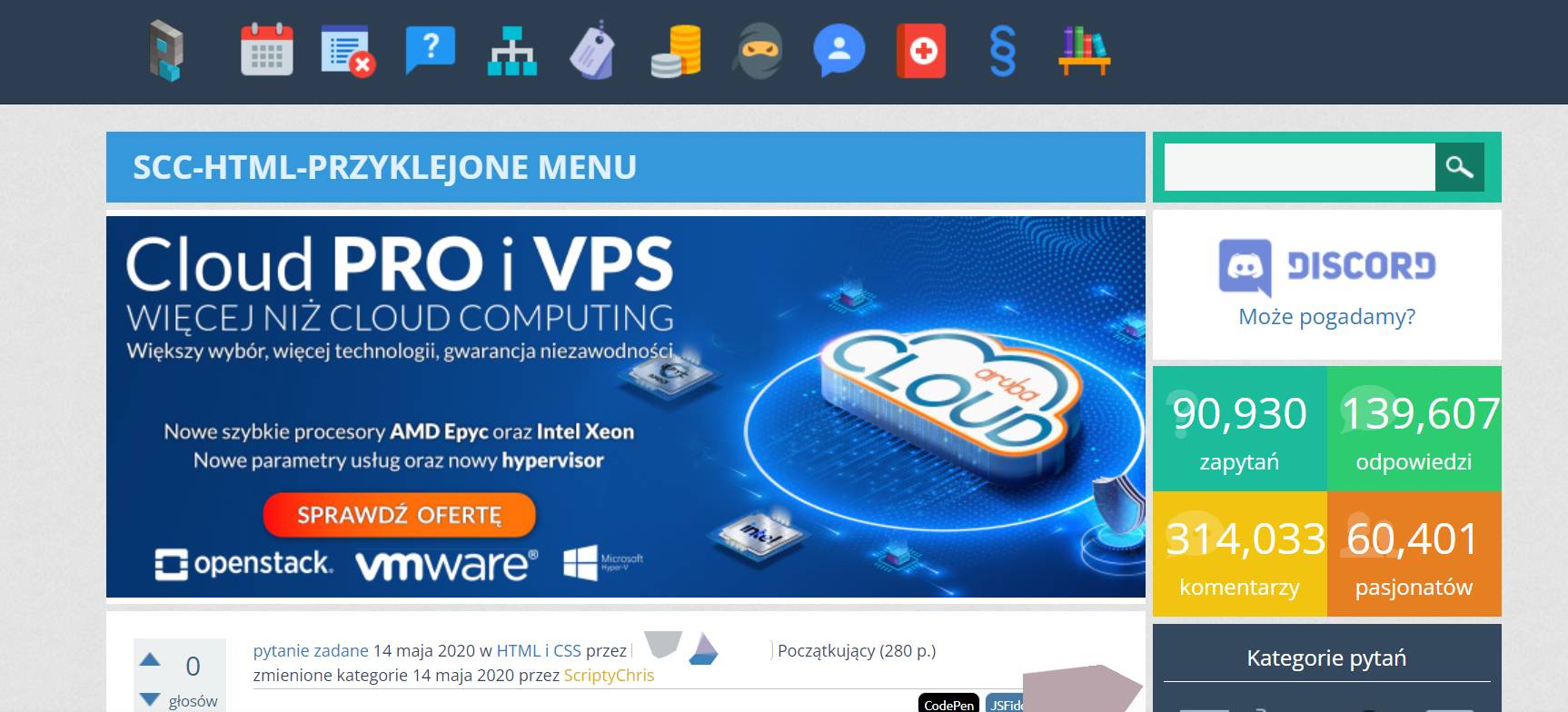
1. Niestandardowy styl nawigacji
Działania marketingowe charakteryzują się kreatywnością i koniecznością stosowania oryginalnych rozwiązań. Jednak zaprojektowanie dobrej nawigacji e-commerce całkowicie zaprzecza powyższej zasadzie. Niestandardowe nawigacje w witrynie są niepożądane z kilku powodów. W dzisiejszych czasach ludzie oczekują od stron internetowych przewidywalnych i powtarzalnych zasad nawigacji, np. poziomego paska nawigacyjnego na górze strony, a pionowego po lewej stronie witryny. Inne rozwiązania w tej kwestii mogą okazać się zniechęcające dla potencjalnych klientów i finalnie zwiększyć współczynnik odrzuceń. Dotyczy to też lokalizacji konkretnych przycisków — na przykład w większości sklepów internetowych koszyk zakupowy znajduje się u góry po prawej stronie. Nie warto się w tym zakresie wyróżniać, lepiej dostosować witrynę do przyzwyczajeń użytkowników,
Ustawienie nawigacji w typowych lokalizacjach ułatwia użytkownikom korzystanie z witryny, co przekłada się na zmniejszenie liczby osób, które witrynę opuszczają bez interakcji, zwiększenie liczby odwiedzonych podstron oraz zwiększenie liczby działań podejmowanych przez użytkowników. Twoim priorytetem powinno być ułatwienie użytkownikom odnalezienia Twoich produktów w witrynie, a nie pokazywanie im nowego sposób poruszania się po niej.
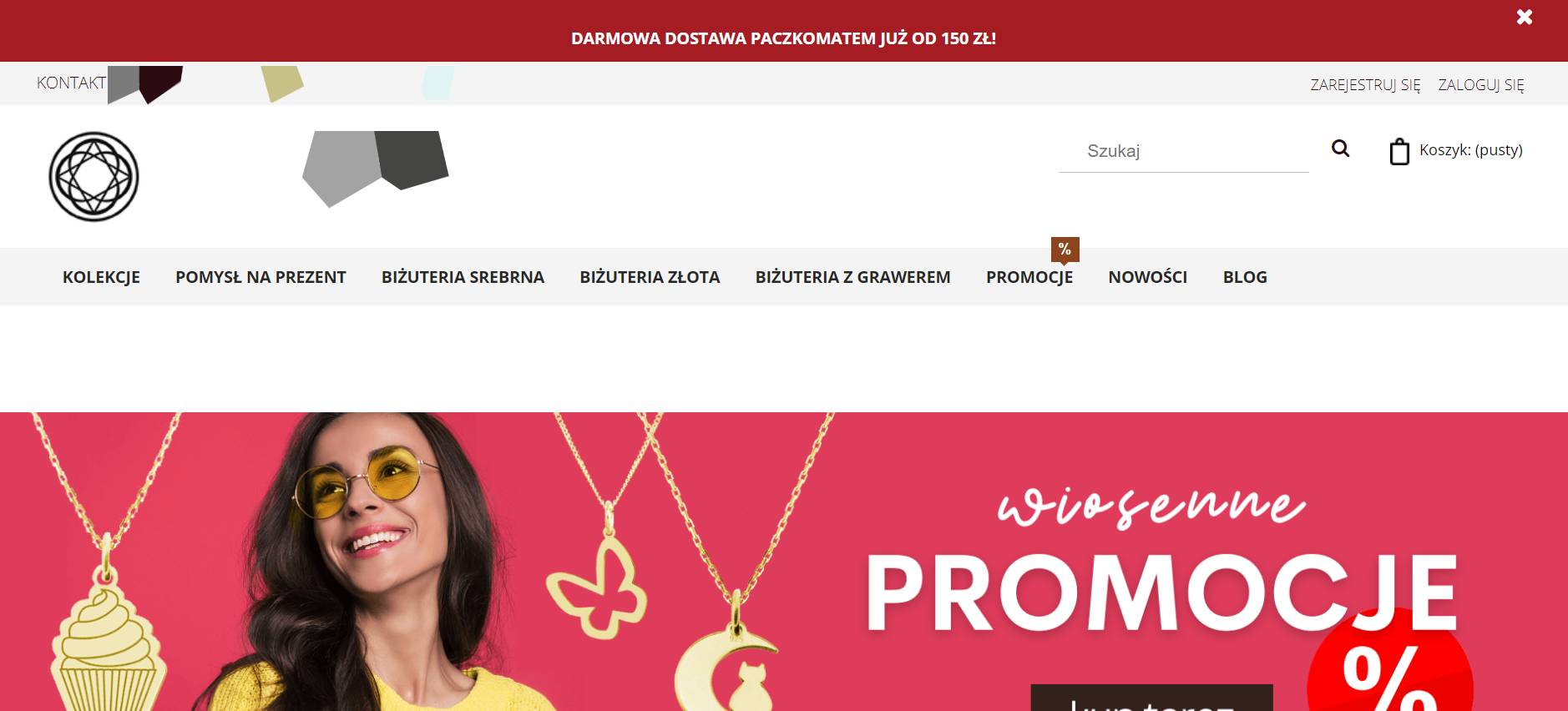
 Standardowy styl nawigacji w witrynie
Standardowy styl nawigacji w witrynie
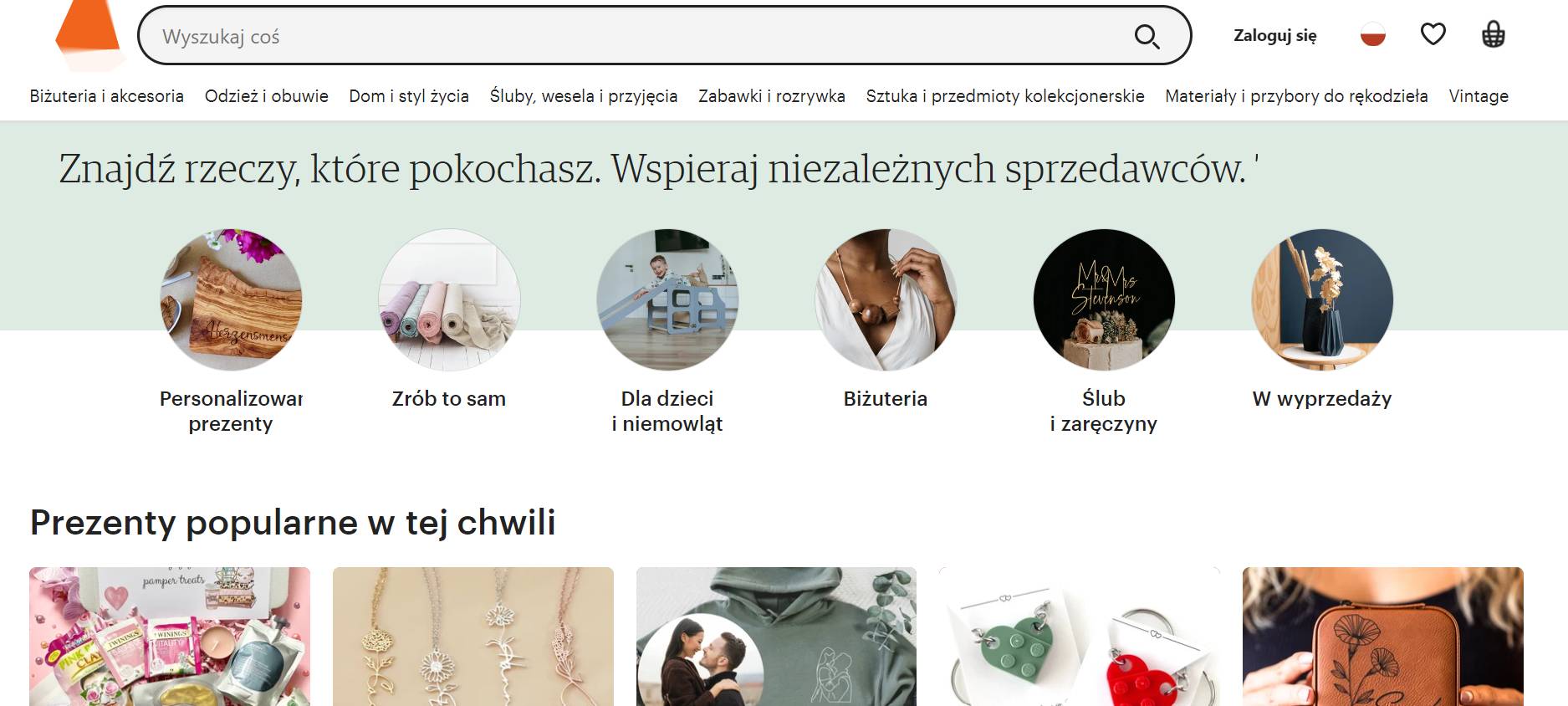
2. Używanie zbyt ogólnych nazw etykiet
Nawigacja w witrynie internetowej musi być opisowa i intuicyjna dla użytkowników, a etykiety kategorii produktów lub usług powinny być do niej indywidualnie dopasowane. Etykiety takie jak „Produkty” lub „Usługi” są ogólne dla wszystkich firm i nie przyciągają uwagi użytkowników, ponieważ Twoi odbiorcy nie szukają „produktów” ani „usług”, tylko konkretnych artykułów. Etykiety powinny być bardziej szczegółowe, aby odwiedzający wiedzieli, co dokładnie mogą znaleźć w danej kategorii. Ich prawidłowe nazwy nie tylko pomagają użytkownikom w poruszaniu się po stronie, ale także wpływają na pozycję strony w wynikach wyszukiwania.
Dlatego tak ważne jest, aby używać popularnych fraz kluczowych, które pomogą konsumentom łatwiej znaleźć nasze produkty lub usługi w internecie. Aby osiągnąć maksymalny efekt w pozycjonowaniu, warto skorzystać z profesjonalnych narzędzi, takich jak Google Keyword Planner, które pomogą nam znaleźć najpopularniejsze frazy związane z naszą branżą. Dzięki temu będziemy mogli stworzyć etykiety, które będą odzwierciedlać dokładnie to, czego szukają nasi klienci, np. gdy prowadzisz księgarnię internetową, twoje etykiety powinny odzwierciedlać to, jakim asortymentem dysponujesz, np. książki dla dzieci, podręczniki szkolne, książki naukowe,itp.
 Szczegółowe etykiety na stronie internetowej
Szczegółowe etykiety na stronie internetowej
 Zbyt ogólne etykiety na stronie internetowej
Zbyt ogólne etykiety na stronie internetowej
3. Rozpraszające rozwijane menu
Rozwijane menu w witrynie są mało użyteczne z dwóch powodów. Po pierwsze, w zależności od sposobu ich zaprogramowania mogą być one być trudne do zaindeksowania przez wyszukiwarkę internetową, a to może negatywnie wpłynąć na widoczność Twojej witryny.
Po drugie, według badań użyteczności (testy UX) dotyczących użyteczności stron www, rozwijane menu są zniechęcające dla użytkowników. Testy „User Experience” są przeprowadzane przez NN Group — jedną z najbardziej renomowanych firm konsultingowych z obszaru User Experience, która zajmuje się doradztwem w dziedzinie tworzenia serwisów internetowych. Badanie „Does User Annoyance Matter?” dowodzi, że rozwijane menu są rozpraszające i frustrujące dla potencjalnych klientów, przez co często opuszczają witrynę bez podjęcia jakiejkolwiek interakcji, a to skutkuje obniżeniem współczynnika konwersji (źródło: https://www.nngroup.com/articles/does-user-annoyance-matter/). W dużych witrynach takie menu może być koniecznością ze względu na dużą liczbę kategorii i podkategorii produktowych, ale w mniejszych witrynach lepiej postawić na standardowe rozwiązanie.
4. Używanie przycisków graficznych zamiast tekstu
Gdy chcemy zastąpić tekst ikonami, powinniśmy pamiętać o tym, aby korzystać tylko z tych symboli, które są powszechnie akceptowane i zrozumiałe dla większości użytkowników, np. ikona koszyka czy lupy do wyszukiwania. Korzystanie z przycisków graficznych może przyspieszyć interakcje z naszą witryną, ponieważ dzięki nim mózg szybciej przetwarza informacje, niż w przypadku długiego tekstu. Należy jednak pamiętać, że nie wszystkie ikony są zrozumiałe dla każdego użytkownika, dlatego umieszczenie ich w swojej witrynie może skutkować zwiększeniem współczynnika odrzuceń.
Zanim zdecydujemy się na użycie danej ikony, warto sprawdzić, w jaki sposób jest ona używana w innych witrynach lub aplikacjach oraz jakie jest jej powszechne znaczenie. Jeżeli dany znak graficzny nie jest intuicyjny i nie przekazuje jednoznacznej informacji o tym, co się stanie po kliknięciu, może to być powodem zniechęcenia wśród naszych potencjalnych klientów. Najważniejszą zasadą przy wyborze ikon nawigacyjnych jest ich uniwersalność, czyli pewność, że każdy użytkownik podświadomie zrozumie jej znaczenie, np. ikona telefonu zawsze oznacza kontakt, a koszyk symbolizuje koszyk zakupowy.
 Przyciski graficzne zamiast tekstu
Przyciski graficzne zamiast tekstu
5. Zbyt wiele elementów w menu
Zbyt wiele elementów umieszczonych w menu może wprowadzać odwiedzających w błąd i utrudniać im znalezienie pożądanych informacji. Według badań przeprowadzonych przez amerykański psycholog, pioniera psychologii poznawczej — George'a A. Millera, ludzki umysł jest w stanie zapamiętać tylko siedem elementów w pamięci krótkotrwałej (https://www.ncbi.nlm.nih.gov/pmc/articles/PMC4486516/).
Dlatego też zaleca się, aby liczba pozycji w menu na stronie głównej nie przekraczała siedmiu elementów, co pozwoli na wyróżnienie najważniejszych produktów czy usług w Twojej firmie. Należy zwrócić również uwagę na użycie zrozumiałych etykiet, które podkreślą podstawowe produkty lub usługi firmy. Dzięki temu zabiegowi użytkownicy szybciej zlokalizują konkretne informacje na temat interesujących ich informacji. Jasno określona oferta firmy w witrynie wyraźnie komunikuje potencjalnym klientom, czego mogą oczekiwać od marki, a co za tym idzie, zwiększa ich zadowolenie z wizyty w witrynie.
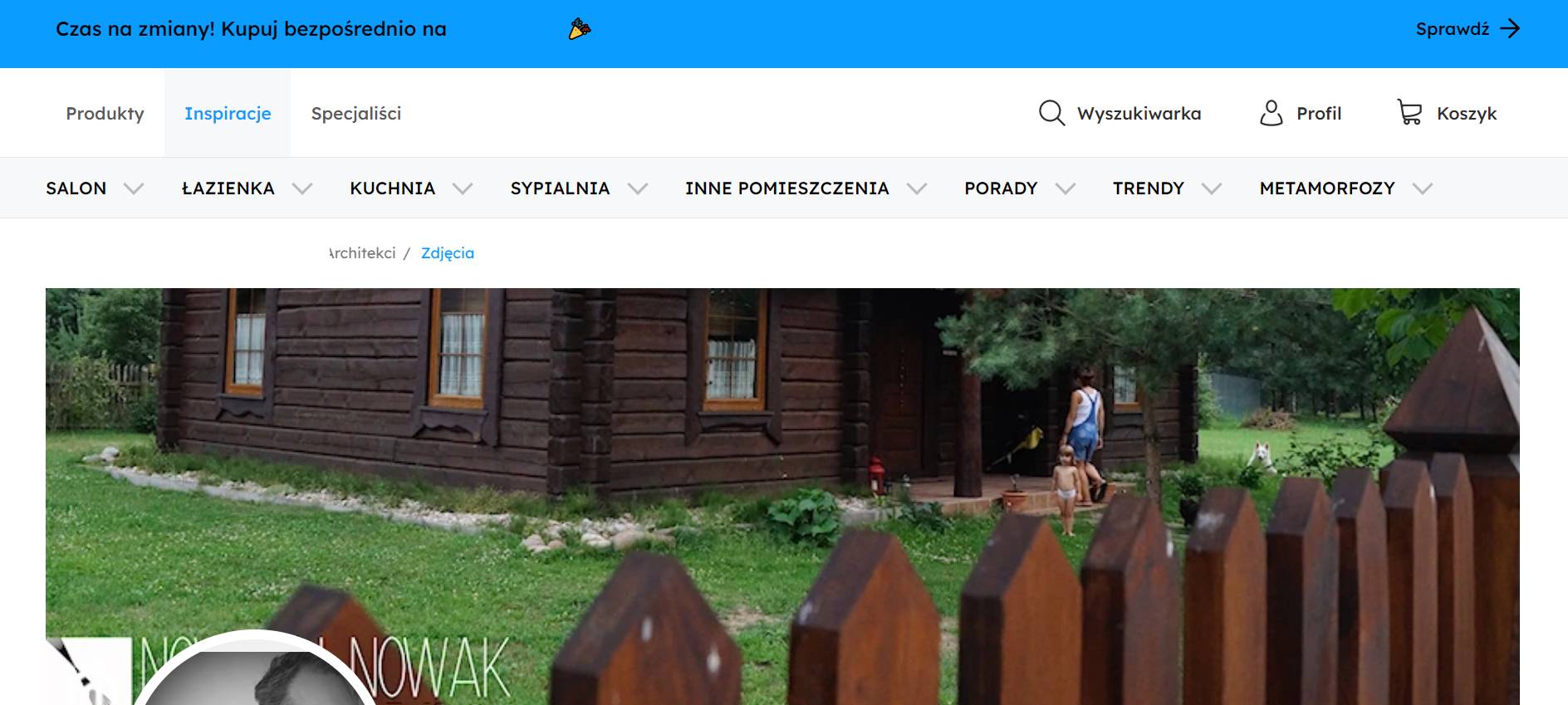
6. Nieklikalne logo witryny umieszczone w nieintuicyjnym miejscu
W dzisiejszych czasach jednym ze standardów branżowych jest przekierowanie użytkownika do strony głównej za pomocą kliknięcia logo witryny internetowej. Klikalne logo to proste i intuicyjne rozwiązanie, które oszczędza czas i jest zgodne z oczekiwaniami klientów, którzy niechętnie szukają osobnego łącza lub przycisku do strony głównej.
W 2016 roku firma NN Group przeprowadziła badanie na temat tego, jak wyśrodkowane logo utrudnia nawigację w witrynie internetowej. W “Centered Logos Hurt Website Navigation” dowiedziono, że powrót do strony głównej jest około sześciokrotnie trudniejszy, gdy logo umieszczone jest na środku strony, a nie w lewym górnym rogu (https://www.nngroup.com/articles/centered-logos/). Ponadto uczestnicy badania częściej zapamiętywali nazwę marki, gdy była ona umieszczona po lewej stronie (rozpoznawalność marki wzrosła o 89%, gdy logo znajdowało się po lewej stronie, a nie po prawej). To potwierdza, że klikalne logo warto umieścić w lewym górnym rogu, ponieważ ludzki mózg przetwarza informacje od lewej do prawej strony, czyli podświadomie łatwiej zapamiętujemy to, co znajduje się po lewej stronie witryny. Dlatego też zmiana tej konwencji może wprowadzić dezorientację i zniechęcić użytkowników do dalszego eksplorowania Twojej witryny.
7. Brak responsywnej nawigacji w witrynie
Responsywna nawigacja w witrynie jest bardzo ważna z kilku powodów. Przede wszystkim umożliwia ona użytkownikom łatwe poruszanie się po stronie bez względu na to, z jakiego urządzenia korzystają. Dzięki temu, że nawigacja automatycznie dopasowuje się do rozmiaru ekranu, użytkownik może łatwo odnaleźć potrzebne informacje bez konieczności przewijania lub powiększania strony. Według ogólnoświatowych statystyk przeprowadzonych przez „Statistę” globalny ruch internetowy z urządzeń mobilnych wzrósł w ostatnich latach o około 52,4% (https://www.statista.com/statistics/277125/share-of-website-traffic-coming-from-mobile-devices/). Oznacza to, że Twoi potencjalni klienci prawdopodobnie będą przeglądać Twoją witrynę z różnych urządzeń o różnych rozmiarach ekranu.
Dlatego ważne jest, aby nawigacja w Twojej witrynie reagowała na wszelkie wymiary ekranów, bo w przeciwnym razie możesz stracić duży ruch w witrynie, który może pochodzić z urządzeń mobilnych. Responsywna nawigacja wpływa także na pozytywne doświadczenia użytkowników z Twoją witryną, co z kolei przekłada się na zwiększenie czasu spędzonego na stronie oraz szansę na przekształcenie potencjalnego klienta w klienta. Użytkownicy coraz częściej oczekują, że witryny będą działać bez problemów na różnych urządzeniach, a responsywna nawigacja jest jednym z elementów, który pomaga zaspokoić te oczekiwania.
8. Przyciski zamiast linków
Korzystanie z nawigacji za pomocą przycisków może negatywnie wpłynąć na doświadczenia potencjalnych klientów w Twojej witrynie. Przyciski często wymagają dłuższego czasu ładowania, co może zniechęcać użytkowników do korzystania z nawigacji. Dodatkowo przyciski nie są rozpoznawane jako linki przez roboty wyszukiwarki, co może sprawić, że robot nie odwiedzi konkretnej podstrony podlinkowanej na przycisku. Właśnie dlatego warto zastąpić je linkami tekstowymi. Są one łatwiejsze do zaindeksowania przez wyszukiwarki oraz ładują się zdecydowanie szybciej niż tytułowe przyciski. Ponadto linki tekstowe są bardziej czytelne dla użytkowników i pozwalają im swobodniej poruszać się po stronie.
9. Zła kolejność nawigacji w witrynie
Umieszczenie najważniejszych i najczęściej używanych elementów nawigacyjnych na skrajnych końcach paska nawigacyjnego może pomóc użytkownikom łatwiej zlokalizować potrzebne informacje w Twojej witrynie. Ta zależność została potwierdzona w badaniach psychologa H. Ebbinghausa, który w swojej pracy udowodnił, że ludzki mózg lepiej zapamiętuje elementy znajdujące się na początku i na końcu listy (https://www.interaction-design.org/literature/topics/serial-position-effect). Umieszczenie takich elementów jak „Skontaktuj się z nami” lub „Zaloguj się”, np. w prawym górnym rogu strony głównej jest szczególnie popularne, ponieważ jest to miejsce, które użytkownicy zazwyczaj „skanują” jako pierwsze w poszukiwaniu ważnych informacji. Oszczędza to odwiedzającym kłopotów z przeglądaniem całego menu w celu znalezienia interesujących ich treści lub usług.
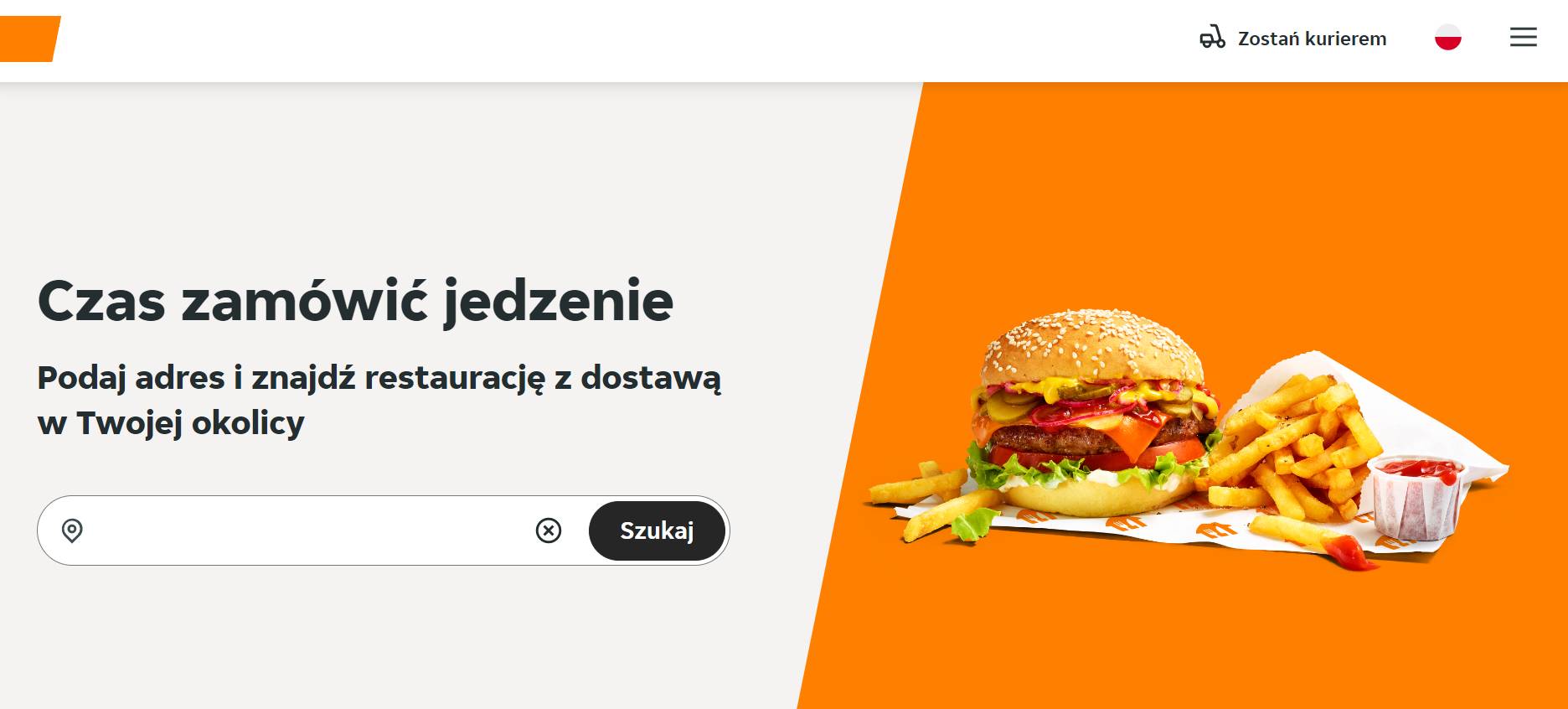
 Dobra kolejność nawigacji w witrynie
Dobra kolejność nawigacji w witrynie
10. Ślepe zaułki w witrynie
Brak dostępu do innych podstron danej witryny może skutecznie zniechęcić odwiedzających i wpłynąć na ich postrzeganie witryny jako nieprofesjonalnej i nieintuicyjnej. Ważne jest, aby witryna internetowa była zaprojektowana w przemyślany sposób i zapewniała użytkownikom łatwy dostęp do wszystkich jej sekcji.
Jednym ze sposobów, który pozwala na uniknięcie takiej sytuacji, jest udostępnienie do wglądu tylko w pełni rozwiniętych stron, a nie stron w budowie lub tych z minimalną zawartością. Oczywiście ważne jest również to, aby witryna internetowa miała spójną nawigację i umożliwiała intuicyjne przejście pomiędzy jej różnymi częściami, co wpływa na ogólną poprawę doświadczeń użytkownika.
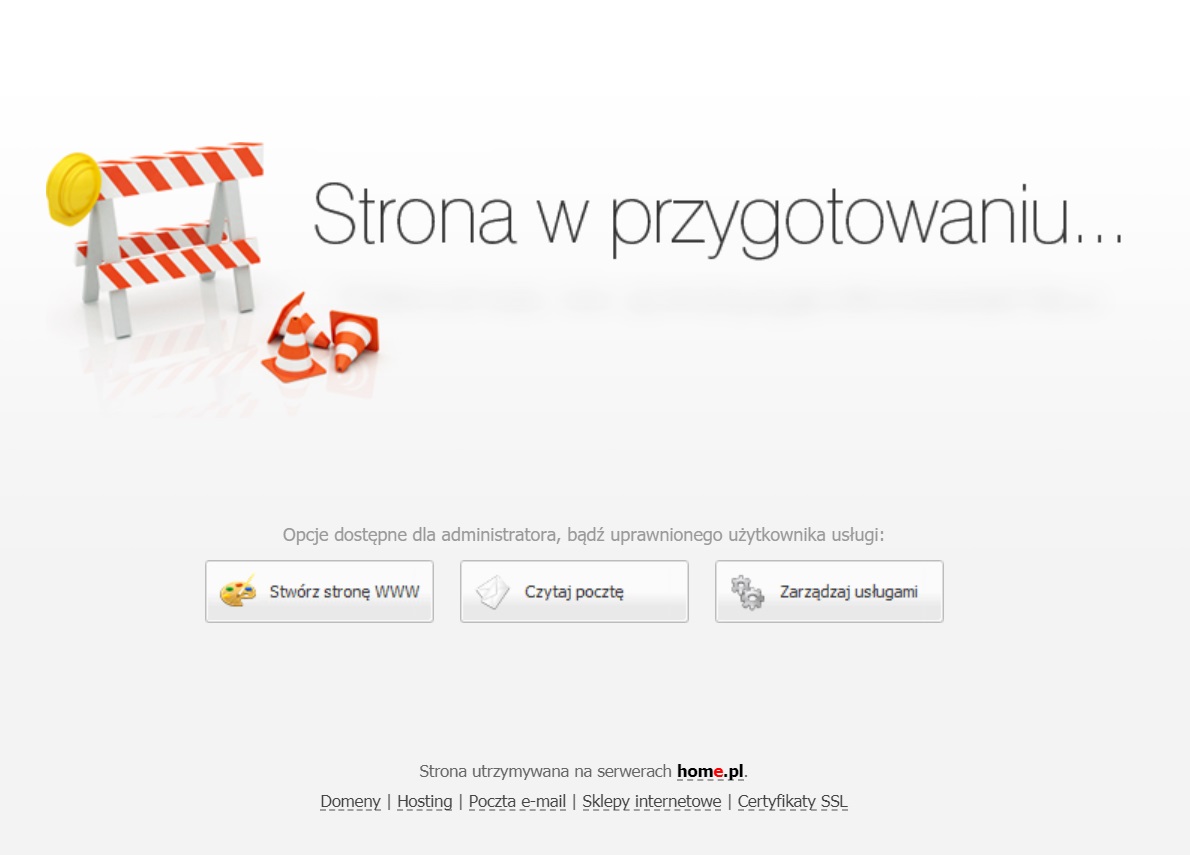
 Ślepe zaułki w witrynie
Ślepe zaułki w witrynie
11. Klikalne elementy umieszczane w nieoczywistych miejscach
Klikalne elementy umieszczone w nieoczywistych miejscach nawigacji e-commerce mogą wprowadzać zamieszanie w witrynie i utrudniać użytkownikom korzystanie z nawigacji, a to finalnie może prowadzić do obniżenia konwersji sprzedażowej i utraty potencjalnych klientów. Użytkownicy są przyzwyczajeni się do pewnych standardów i oczekują, że klikalne elementy będą umieszczone w konkretnych miejscach. Brak zgodności z tymi oczekiwaniami może skutkować trudnościami w korzystaniu ze strony, a to może prowadzić do rosnącej frustracji i ogólnego zniechęcenia, dlatego ważne jest umieszczenie ich w łatwo dostępnych miejscach.
12. Korzystanie z ukrytej nawigacji w witrynie na komputery
Minimalistyczny design stron internetowych zyskuje w dzisiejszych czasach coraz większą popularność. Takie strony posiadają zwykle jeden duży obraz związany z daną marką na stronie głównej oraz z niewielką liczbę opcji. W celu ograniczenia liczby widocznych elementów wiele stron internetowych korzysta z ukrytej nawigacji, głównie pod ikoną hamburgera. I chociaż ta praktyka jest dobra w przypadku witryny mobilnej, ze względu na mniejszą powierzchnię ekranu, to może nie być najlepsza w witrynach przeznaczonych na komputery czy laptopy.
Dowodem na to jest badanie przeprowadzone przez NN Group: „Hamburger Menus and Hidden Navigation Hurt UX Metrics”, wedle którego używanie grafiki hamburgera w witrynach komputerowych jest bardzo rzadko stosowanym rozwiązaniem (https://www.nngroup.com/articles/hamburger-menus/). Dlatego w przypadku witryn komputerowych lepiej pozostać przy tradycyjnym, widocznym pasku nawigacyjnym, który jest najbardziej preferowaną formą nawigacji na komputerach.
 Korzystanie z ukrytej nawigacji w witrynie
Korzystanie z ukrytej nawigacji w witrynie
Najczęstsze błędy w nawigacji e-commerce. Podsumowanie
Nawigacja jest kluczowym elementem strony internetowej, który wpływa na utrzymania zaangażowania użytkowników oraz dobry współczynnik konwersji. Prosty i intuicyjny projekt nawigacji może pomóc klientom łatwiej odnaleźć potrzebne produkty, wydłużyć czas spędzony w witrynie i tym samym zwiększyć szanse na sprzedaż. Ponadto dobra nawigacja może pomóc w polepszeniu pozycji strony w wynikach wyszukiwania poprzez zwiększenie liczby wewnętrznych linków oraz wskazanie robotom Google najważniejszych treści. Z drugiej strony nieudana nawigacja może wprowadzać klientów w błąd, zniechęcać ich do zakupów i prowadzić do opuszczenia strony. Dlatego warto poświęcić czas na projektowanie i testowanie nawigacji, aby zapewnić jak najlepsze doświadczenia użytkownikom i osiągnąć sukces w e-commerce.
Poznaj historie sukcesu naszych klientów
Clutch.co to jedna z najbardziej wiarygodnych platform z opiniami na świecie! Jesteśmy jedną z najlepiej i najczęściej ocenianych agencji marketingu internetowego w Polsce na największych platformach do ocen: Google i Clutch.co. Zobacz, nasze oceny i przekonaj się, że warto z nami współpracować. 



Ponad 600 pozytywnych opinii w Google i 110 opinii na Clutch.co














