Jak zaprojektować nawigację na stronie sklepu?

• Dlaczego nawigacja jest ważna w sklepie internetowym?
• Jak zaprojektować nawigację w e-commerce? 13 elementów, o które musisz zadbać
• Zadbaj o intuicyjny układ kategorii i menu
• Zastosuj intuicyjną wewnętrzną wyszukiwarkę
• Dostosuj nawigację sklepu do urządzeń mobilnych
• Zastosuj nawigację fasetową
• Dodaj menu okruszkowe (breadcrumbs)
• Dodaj przycisk “powrót na górę strony”
• Używaj powszechnie znanych symboli ikon
• Zastosuj rozwijane menu
• Dodaj sticky menu
• Dodaj podkategorie do różnych kategorii (jeśli to konieczne)
• Zaprojektuj spójne i atrakcyjne menu
• Zadbaj o optymalizacji stopki
• Umieść klikalne logo na każdej podstronie
• Podsumowanie
W dzisiejszych czasach sklepy internetowe odgrywają coraz większą rolę w branży handlowej. Klienci doceniają wygodę zakupów bez wychodzenia z domu i łatwość porównywania ofert. Jednak nawet najpiękniejsza strona internetowa i najatrakcyjniejsza oferta nie zawsze gwarantują sukces w sprzedaży. Właściciele sklepów muszą zapewnić swoim klientom nie tylko ciekawą ofertę, ale także łatwość i szybkość wyszukiwania produktów oraz intuicyjną nawigację po sklepie internetowym. W tym artykule przedstawimy najlepsze praktyki projektowania nawigacji w e-commerce, które pomogą Ci poprawić użyteczność witryny i zwiększyć sprzedaż w sklepie online.
Skorzystaj z indywidualnych porad ekspertów
Chcesz zwiększyć wyniki swojej firmy? Skorzystaj ze wsparcia naszych ekspertów i poznaj pełnię możliwości Twojej strony.
Poznaj bezpłatne wskazówki od Widocznych zakresu:
- Pozycjonowania
- Kampanii Google Ads
- Optymalizacji UX

Dlaczego nawigacja jest ważna w sklepie internetowym?
Bez wątpienia nawigacja jest jednym z najważniejszych elementów projektu sklepu internetowego, który może wpływać nie tylko na satysfakcję użytkowników, ale także na poziom sprzedaży. Dobra nawigacja ułatwia klientom szybkie i precyzyjne wyszukiwanie produktów, co zwiększa prawdopodobieństwo dokonania zakupu. Ponadto, intuicyjny układ menu i kategorii, czy wygodna wyszukiwarka, pomagają klientom znaleźć interesujące ich produkty, nawet jeśli nie są oni zaznajomieni z ofertą sklepu. Dobra nawigacja ma również wpływ na doświadczenie użytkownika (UX), czyli ogólną satysfakcję i przyjemność z korzystania ze strony internetowej. Użytkownicy, którzy łatwo znajdują to, czego szukają, są bardziej skłonni do powrotu na stronę, polecania jej innym oraz dokonywania kolejnych zakupów. Z drugiej strony, skomplikowana i nieintuicyjna nawigacja może skutkować frustracją i odejściem potencjalnych klientów, a nawet negatywnymi opiniami na temat sklepu. Dlatego też projektując design i układ witryny, warto od początku wziąć pod lupę także nawigację przyjazną dla odbiorców.
Jak zaprojektować nawigację w e-commerce? 13 elementów, o które musisz zadbać
Jakie elementy nawigacji w sklepie internetowym mogą wpływać na poziom satysfakcji użytkowników i wielkość sprzedaży? Sprawdźmy, jak poprawić nawigację w e-commerce.
1. Zadbaj o intuicyjny układ kategorii i menu w sklepie
Pierwszym krokiem do poprawy nawigacji w sklepie internetowym jest uporządkowanie kategorii i menu. To kluczowy element, który ułatwi klientom odnalezienie interesujących ich produktów. Aby to osiągnąć, należy dokładnie przeanalizować ofertę sklepu i podzielić produkty na kategorie i podkategorie, które będą dla klientów jasne i zrozumiałe. Kategorie powinny być logicznie uporządkowane i dostosowane do specyfiki sklepu. Na przykład - przypadku sklepu z odzieżą kategorie mogą być podzielone na damskie, męskie, dziecięce, a podkategorie obejmować poszczególne typy odzieży - bluzki, spodnie, sukienki itp. Dla sklepu z elektroniką, kategorie mogą być podzielone na laptopy, telewizory, smartfony, a podkategorie na marki i modele.
Menu powinno być jasne i proste, a jego elementy powinny być widoczne na pierwszy rzut oka. Zbyt duża ilość pozycji w menu może zdezorientować klienta, dlatego warto ograniczyć liczbę elementów lub zdecydować się na menu rozwijane. Menu powinno być widoczne na każdej stronie sklepu, a także powinno zawierać linki do ważnych sekcji, takich jak koszyk, konto klienta czy strona kontaktowa.
2. Zastosuj intuicyjną wewnętrzną wyszukiwarkę w e-commerce
Wewnętrzna wyszukiwarka to absolutny must have w sklepie internetowym. O jakie elementy wyszukiwarki w e-commerce zadbać, by ta faktycznie służyła opdbiorcom i poprawiała ich doświadczenia?
- Pamiętaj, by wyszukiwarka była widoczna na każdej podstronie, zwłaszcza na stronie głównej i stronach kategorii.
- Dodaj autouzupełnianie, które pozwoli potencjalnym klientom szybciej odnaleźć interesujące ich produkty - wszyscy jesteśmy zadowoleni ze sposobu, w jaki Google zapewnia sugestie autouzupełniania. Pomaga zawęzić wyszukiwanie, zminimalizować ryzyko błędów ortograficznych i przyspiesza cały proces wyszukiwania, prowadząc do uzyskania dokładnych wyników w krótszym czasie - tę samą strategię można z powodzeniem zastosować w sklepie online.
- Zadbaj, by wyniki wyszukiwania były precyzyjne i możliwe do filtrowania według ceny, kategorii czy innych parametrów.
Dlaczego autouzupełnianie jest pomocne w wewnętrznej wyszukiwarce sklepu? Ponieważ może wpłynąć na wzrost współczynników konwersji dzięki temu, że umożliwia odnalezienie konkretnego produktu przy minimalnym wysiłku. Co więcej, warto pamiętać, że użytkownicy polegają również na autosugestii w celu sprawdzenia poprawnej pisowni produktu. Często w przypadku popełnienia błędu w pisowni, użytkownik nie może odnaleźć produktu, mimo że ten jest dostępny w sklepie. W efekcie nie dochodzi do sprzedaży przez błąd użytkownika i brak funkcjonalności w sklepie internetowym.
Porada: Wdrażając autouzupełnianie w wyszukiwarce, warto zadbać≤ by podpowiedzi pokazywały produkt wraz ze zdjęciem.
3. Dostosuj nawigację sklepu do urządzeń mobilnych
Coraz więcej klientów przegląda sklepy internetowe na urządzeniach mobilnych, dlatego ważne jest, aby nawigacja była responsywna i dostosowana do mniejszych ekranów. Aby dostosować nawigację do urządzeń mobilnych, warto zacząć od uproszczenia struktury kategorii i podkategorii, tak aby były czytelne i łatwe w nawigacji na mniejszych ekranach. Należy również dodać hamburger menu, które przybiera formę przycisku, który po naciśnięciu rozwija się i pokazuje dostępne kategorie i podkategorie. Dodatkowo, ważne jest, aby elementy nawigacji były odpowiednio duże i łatwe w dotyku, aby użytkownicy mogli łatwo nacisnąć na wybrane pozycje. Warto też pamiętać, aby linki i przyciski były umieszczone w sposób logiczny i łatwy do zlokalizowania.
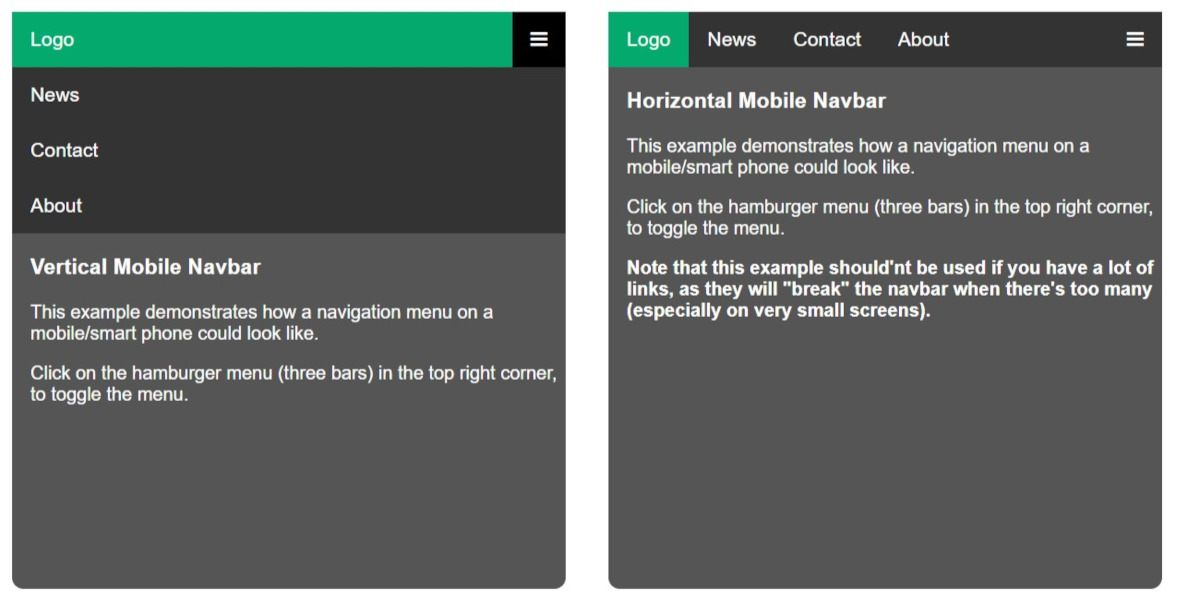
 Przykład hamburger menu w sklepie internetowym
Przykład hamburger menu w sklepie internetowym
4. Zastosuj nawigację fasetową
Nie chcesz, by użytkownicy przeglądali kilka stron produktów, zanim znajdą ten właściwy. Odpowiedzią na ten problem jest nawigacja fasetowa, która umożliwia klientom dokładne dopasowanie produktów do swoich potrzeb poprzez wybór kilku cech produktu jednocześnie, np. koloru, marki i rozmiaru. W nawigacji fasetowej, każda cecha produktu jest traktowana jako osobna kategoria, a klient może wybrać kilka cech jednocześnie, aby ograniczyć wyniki wyszukiwania. Dzięki temu użytkownik może bardzo dokładnie dopasować produkty do swoich potrzeb, co zwiększa jego zadowolenie i poprawia szanse na zrealizowanie zakupu. Nawigacja fasetowa powinna być intuicyjna i łatwa w obsłudze. Powinna być umieszczona w widocznym miejscu i zaprojektowana w sposób, który umożliwia klientom łatwe i szybkie dokonywanie wyborów. Powinna również pozwalać na wybór kilku cech jednocześnie i automatycznie dostosowywać wyniki wyszukiwania.
Zastosowanie nawigacji fasetowej może znacznie poprawić doświadczenie użytkownika w sklepie internetowym i zwiększyć skuteczność sprzedaży. Dlatego warto rozważyć jej implementację w przypadku sklepów, w których klienci poszukują produktów o wielu różnych cechach.
5. Dodaj menu okruszkowe (breadcrumbs)
Jak zaprojektować skuteczną nawigację w sklepie internetowym? Dodaj breadcrumbs (menu okruszkowe). Jest to poziome menu nawigacyjne, które wyświetla pełną ścieżkę użytkownika od strony głównej do aktualnej podstrony. Dzięki temu użytkownik może łatwo i szybko poruszać się po stronie i łatwiej zorientować się, w której części sklepu aktualnie się znajduje. Menu okruszkowe zwiększa łatwość nawigacji i ułatwia klientom powrót do wcześniejszych stron. Dzięki temu użytkownik może szybko i łatwo powrócić do poprzedniej strony, jeśli okaże się, że nie jest zainteresowany aktualnie przeglądanymi produktami. Breadcrumbs również pomagają w zrozumieniu struktury witryny internetowej, co jest szczególnie ważne dla nowych użytkowników, którzy nie znają jeszcze całej struktury sklepu.
Menu okruszkowe warto umieścić w górnej części strony, w pobliżu głównego menu nawigacyjnego. Powinno być zaprojektowane w sposób, który umożliwia łatwe poruszanie się po stronie i szybkie powroty do wcześniejszych stron. Warto jednak rozważyć usunięcie breadcrumbs ze strony produktowej, by nie rozpraszać użytkownika i nie zachęcać go do powrotu do stron, z których nie ma szansy zrealizowania konwersji. Zobacz, co to jest breadcrumbs i jak wpływa na SEO i UX.
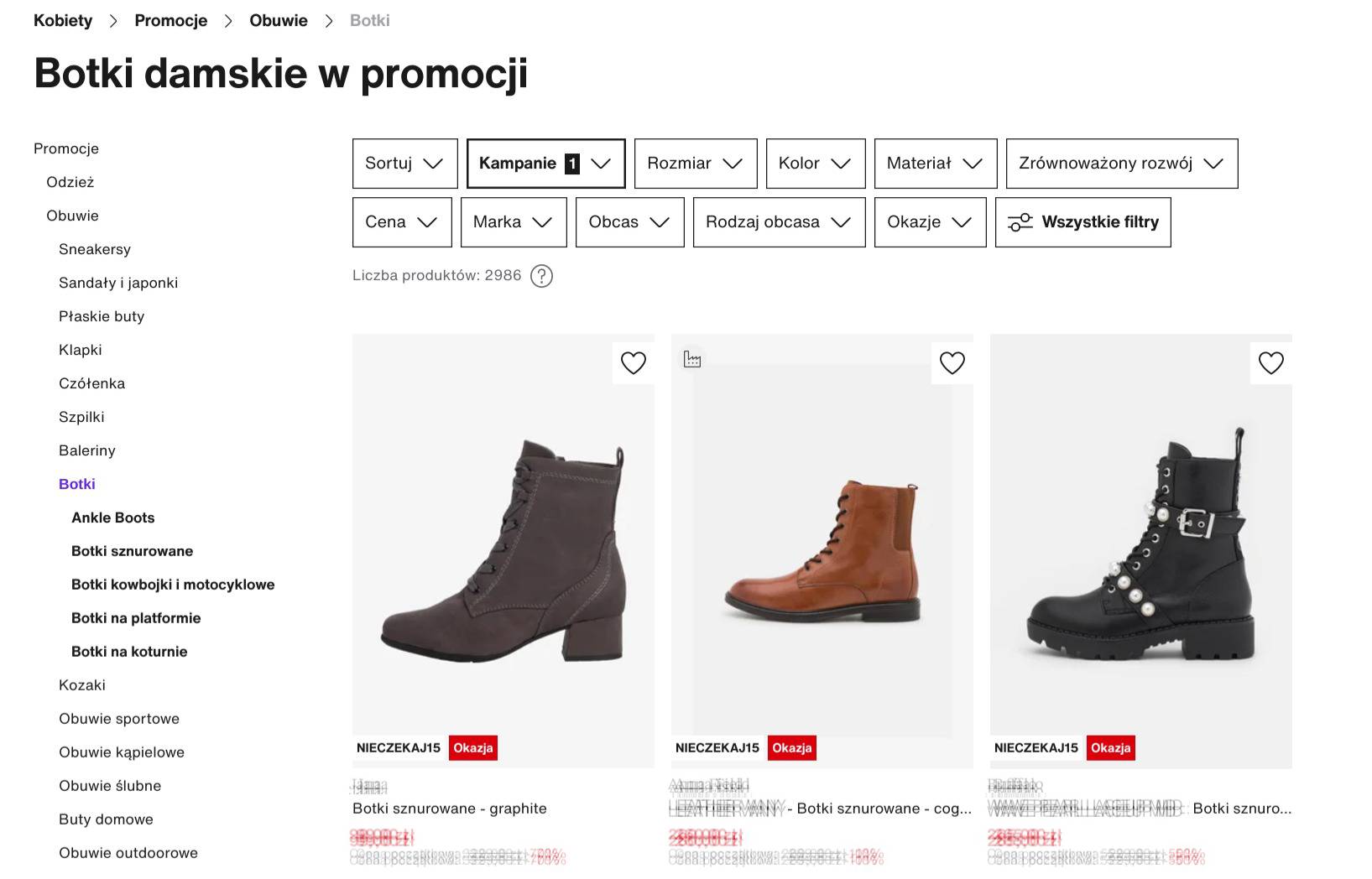
 Przykład breadcrumbs na stronie kategorii produktowej
Przykład breadcrumbs na stronie kategorii produktowej
6. Dodaj przycisk “powrót na górę strony”
Jak poprawić nawigację w e-commerce? Rozwiązaniem, które warto rozważyć, jest dodanie przycisku “powrót na górę strony”, który umożliwia klientom łatwe i szybkie przewijanie na samą górę strony bez konieczności ręcznego przewijania. Jest to szczególnie ważne w przypadku witryn z dużą liczbą produktów w ramach jednej kategorii i długimi podstronami..
Dzięki zastosowaniu tego przycisku w nawigacji strony użytkownik nie musi tracić czasu na przewijanie do góry, a zamiast tego może szybko przejść do innej sekcji strony lub do kolejnej strony. Przycisk powinien być wyraźnie widoczny i łatwy do zlokalizowania. Powinien mieć odpowiedni rozmiar i kolor, aby przyciągnąć uwagę użytkowników. Warto także zwrócić uwagę na to, aby przycisk działał poprawnie i był łatwy w użyciu na różnych urządzeniach, w tym na smartfonach i tabletach.
7. Używaj powszechnie znanych symboli ikon
Jak zaprojektować efektywną nawigację w sklepie internetowym, która satysfakcjonuje użytkowników i zwiększa sprzedaż? Wykorzystaj ikony, za pomocą których możesz w graficzny sposób [przedstawić różne funkcje w witrynie e-commerce. Jakie ikony i w jakich elementach warto zastosować?
- Dodaj lupę jako oznaczenie wyszukiwarki.
- Dodaj ikonę koszyka, by oznaczyć koszyk zakupowy klienta.
- Dodaj ikony mediów społecznościowych do oznaczenia linków do swoich kont w
 Przykładowe ikony do zastosowania w sklepie na infografice
Przykładowe ikony do zastosowania w sklepie na infografice
8. Zastosuj rozwijane menu
Niestandardowe menu nawigacyjne zawierające więcej informacji o produktach możę przyczynić się do lepszego doświadczenia użytkownika. Zadbaj,m aby menu nawigacyjne wyświetlało pełny obraz produktu wraz z nazwą produktu w samej nawigacji, co pomaga odwiedzającym bardziej zaangażować się w produkt. Dlaczego rozbudowane menu jest ważne w nawigacji w sklepie internetowym? Ponieważ:
- Użytkownicy są kierowani do produktów i nie muszą przeglądać stron kategorii, by je zobaczyć.
- Za jego pomocą możesz poprawić zaangażowanie użytkowników, a zwiększone zaangażowanie doprowadzi do obniżenia współczynnika odrzuceń i wydłużenia czasu na stronie. Im więcej czasu użytkownicy spędzają w Twojej witrynie, tym bardziej będą zainteresowani zakupem Twoich produktów.
9. Dodaj sticky menu
Kolejny element, który powinieneś wziąć pod uwagę w procesie projektowania nawigacji na stronie, jest wdrożenie sticky menu. Jest to menu nawigacyjne, które przylega do góry ekranu podczas przewijania strony. Dzięki takiemu rozwiązaniu klienci mają ciągły dostęp do menu nawigacyjnego bez konieczności ręcznego powracania do początku strony. Sticky menu pozwala na łatwe i szybkie poruszanie się po sklepie internetowym. Jest to szczególnie przydatne dla sklepów internetowych z dużą liczbą kategorii i podkategorii, w przypadku których konieczne jest szybkie przemieszczanie się między nimi. Dodatkowo sticky menu zwiększa wygodę użytkowania i zmniejsza ryzyko, że użytkownik zgubi się na stronie lub opuści sklep internetowy. Sticky menu może również zwiększyć konwersję sklepu internetowego, ponieważ klienci będą bardziej skłonni do przeglądania różnych kategorii i produktów, co z kolei zwiększa szanse na znalezienie odpowiedniego produktu do zakupu.
10. Dodaj podkategorie do różnych kategorii (jeśli to konieczne)
Dodanie tych samych podkategorii do różnych kategorii może skutecznie poprawić nawigację w witrynie sklepu. Potwierdzają to badania Measuring Usability, według których taka taktyka doprowadziła do tego, że odsetek użytkownikóœ, którzy odnaleźli produkt, wzrósł z 29% do 74% (http://www.measuringusability.com/blog/measure-findability.php). Pamięßaj jednak, by wdrożyć tę zmianę w zgodzie z pozycjonowaniem sklepu. Oznacza to, że dana podkategoria musi mieć tylko jeden adres URL niezależnie od tego, że znajduje się w dwóch miejscach. Pozwoli to uniknąć duplikacji technicznej. Dowiedz się więcej o duplikacji treści.
11. Zaprojektuj spójne i atrakcyjne menu
Menu najwyższego poziomu w sklepie internetowym powinno być intuicyjne i łatwe w obsłudze także na urządzeniach z małym ekranem. Dlatego też warto w nim zastosować elementy wizualne - to pozwoli użytkownikowi dotrzeć do interesującej go kategorii bez nadmiernego wysiłku. Zadbaj o duże, widoczne ikony, które będzie można łatwo kliknąć i dotknąć.
12. Zadbaj o optymalizacji stopki
Masz rozbudowaną witrynę? By poprawić nawigację, wykorzystaj stopkę, w której przedstawisz najważniejsze kategorie w sklepie, dodasz dane kontaktowe i inne informacje ważne dla użytkownika. Pamiętaj jednak, by zachować umiar. Jeśli obsługujesz klientów w różnych lokalizacjach, możesz w stopce dodać linki do tych podstron, by poprawić ich pozycjonowanie. Pamiętaj jednak, by dokładnie przemyśleć linki, które dodajesz w stopce, uwzględniając, że ich obecność ma zapewnić dobre doświadczenia użytkowników. Warto dodać linki do:
- regulaminu zwrotów i dostaw,
- bloga,
- kont w mediach społecznościowych,
- strony kontaktów,
- podstron dedykowanych lokalizacjom sklepów stacjonarnych.
 Rozbudowana stopka wypożyczalni samochodów zawierająca dane teleadresowe dla różnych oddziałów
Rozbudowana stopka wypożyczalni samochodów zawierająca dane teleadresowe dla różnych oddziałów
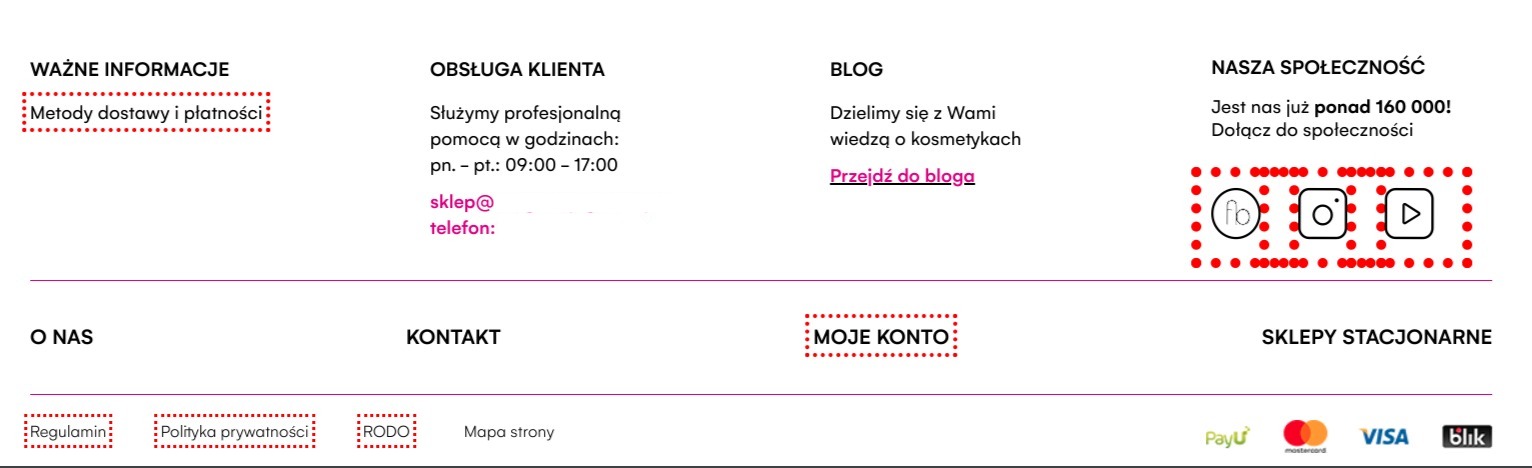
 Przykład stopki w sklepie internetowym
Przykład stopki w sklepie internetowym
13. Umieść klikalne logo na każdej podstronie
Jednym z elementów poprawnej nawigacji na stronie sklepu jest dodanie klikalnego logo na każdej podstronie. Logo sklepu powinno być umieszczone w górnym lewym rogu strony, a po kliknięciu na nie klienci powinni zostać przeniesieni na stronę główną sklepu.
Umieszczenie klikalnego logo na każdej podstronie sklepu internetowego zapewnia łatwy dostęp do strony głównej sklepu. Dzięki temu klienci mogą szybko wrócić na stronę główną, bez konieczności używania przycisków "wstecz" w przeglądarce. Jest to szczególnie przydatne dla klientów, którzy chcą szybko przejść do innej kategorii produktów lub wykonać nowe wyszukiwanie. Klikalne logo jest także sposobem na budowanie świadomości marki i zwiększanie zaangażowania klientów. Klienci mogą szybciej kojarzyć markę sklepu, co może skłonić ich do częstszych wizyt i zakupów. Klikalne logo może także zwiększyć zaufanie klientów do sklepu internetowego, ponieważ umożliwia łatwe nawigowanie po stronie i dostęp do informacji o sklepie.
Jak zaprojektować nawigację w e-commerce? Podsumowanie
Poprawa nawigacji w sklepie internetowym jest jednym z najważniejszych kroków w zapewnieniu pozytywnego doświadczenia użytkownika, co przekłada się na wyższe szanse na konwersję. Zastosowanie atrakcyjnego menu, powszechnie stosowanych ikon, wykorzystanie menu okruszkowego i łatwej w odbiorze struktury kategorii produktowych to tylko kilka z elementów, o które warto zadbać. Jeśli wdrożysz nasze porady, z pewnością masz szansę na poprawę efektów sprzedażowych swojej strony. pamięßaj jednak, że optymalizacja nawigacji wymaga ciągłego testowania i wprowadzania zmian w oparciu o potrzeby i oczekiwania odbiorców. Dlatego ważne jest, aby skupić się na potrzebach klientów i dostosowywać nawigację do ich preferencji i nawyków. Dzięki temu sklep internetowy będzie bardziej przyjazny dla użytkowników i zwiększy swoje szanse na sukces.
Poznaj historie sukcesu naszych klientów




Clutch.co to jedna z najbardziej wiarygodnych platform z opiniami na świecie!
Ponad 550 pozytywnych opinii w Google i 80 opinii na Clutch.co
Jesteśmy jedną z najlepiej i najczęściej ocenianych agencji marketingu internetowego w Polsce na największych platformach do ocen: Google i Clutch.co. Zobacz, nasze oceny i przekonaj się, że warto z nami współpracować.
Inni przeczytali także















 Umów
Umów