Jak zwiększyć konwersję poprzez projekt strony internetowej?

• Marketing internetowy a projektowanie stron internetowych
• Jak projekt strony wpływa na zwrot z inwestycji i współczynnik konwersji?
• Jakie elementy projektu strony mogą trwale obniżyć zwrot z inwestycji i współczynnik konwersji?
• Jak zwiększyć współczynnik konwersji poprzez projekt strony www?
• Stwórz projekt strony przyjazny dla mobile
• Wybierz dobry hosting
• Popraw szybkość działania strony
• Popraw UX
• Popraw nawigację
• Zadbaj o dobry projekt CTA
• Popraw czytelność na stronie
• Wykorzystaj białą przestrzeń w projekcie strony www
• Zaprojektuj estetyczny design
• Zaplanuj spójny branding
• Podsumowanie
Na liczbę i współczynnik konwersji na stronie internetowej wpływa wiele elementów. Jednym z nich jest projekt i wygląd strony www. Użytkownik, u którego strona wywołuje pozytywne doświadczenia, z pewnością będzie bardziej skłonny do zakupu czy skorzystania z oferty. Co więcej, 88% użytkowników twierdzi, że złe doświadczenia zniechęcają ich do powrotu do witryny (źródło: https://www.invisionapp.com/inside-design/statistics-on-user-experience/). W poniższym artykule sprawdzimy, jak projekt strony internetowej wpływa na współczynnik konwersji i jak zaprojektować wygląd strony, by ten współczynnik konwersji maksymalnie poprawić.
Skorzystaj z indywidualnych porad ekspertów
Chcesz zwiększyć wyniki swojej firmy? Skorzystaj ze wsparcia naszych ekspertów i poznaj pełnię możliwości Twojej strony.
Poznaj bezpłatne wskazówki od Widocznych zakresu:
- Pozycjonowania
- Kampanii Google Ads
- Optymalizacji UX

Marketing internetowy a projektowanie stron internetowych
Samo posiadanie atrakcyjnej wizualnie strony internetowej nie jest gwarantem sukcesu w marketingu online. Sam projekt strony, który przyciąga wzrok, jest ważny, ale musi być spójny z innymi elementami Twojej strategii marketingowej w internecie. Na Twoją stronę trafiają użytkownicy zarówno z organicznych wyników wyszukiwania, reklam Google Ads, jak i z mediów społecznościowych. By budzić pozytywne skojarzenia i wywołać spójne wrażenia użytkowników, powinieneś zadbać, by projekt strony internetowej współgrał z kolorystyką i designem kont w mediach społecznościowych.
Jak projekt strony wpływa na zwrot z inwestycji i współczynnik konwersji?
Projekt strony www może wpływać na współczynnik konwersji na dwa sposoby. Z jednej strony dobry projekt, który jest spójny, zapewnia dobre doświadczenia, może spowodować wzrost współczynnika i liczby konwersji. Z drugiej strony strona, która utrudnia drogę do konwersji, jest niespójna i trudna w odbiorze, może spowodować spadek sprzedaży, wysłanych formularzy, liczby subskrybentów itp. W praktyce oznacza to, że:
- złe wrażenia użytkownika mogą powodować, że odbiorcy wydadzą swoje pieniądze w innej firmie lub sklepie,
- Twoja strona to Twoja wizytówka, a dobre pierwsze wrażenie (wygląd strony) może decydować o twoim sukcesie lub porażce,
- dobra struktura menu może ułatwić robotom Google indeksację witryny, a Tobie dotarcie do docelowych użytkowników,
- im łatwiejsza droga użytkownika do zakupu, tym większa szansa, że pozyskasz klienta,
- dobry branding moe pomóc odbiorcom zidentyfikować Twoją firmę.
Sprawdź, co oznacza dobry współczynnik konwersji w marketingu internetowym.
Jakie elementy projektu strony mogą trwale obniżyć zwrot z inwestycji i współczynnik konwersji?
Istnieją takie elementy projektu strony internetowej, które mogą negatywnie wpływać na doświadczenia użytkownika i tym samym obniżać współczynnik konwersji. Poniżej omówimy każdy z nich.
Dezorganizacja na stronie internetowej a współczynnik konwersji
Źle zorganizowana strona internetowa powoduje, że użytkownik nie może odnaleźć informacji bądź strony, której szuka. Co więcej, dezorganizacja na stronie może negatywnie wpływać na pozycjonowanie strony, ponieważ roboty Google nie będą w stanie dobrze zaindeksować zawartości i mogą nie wyświetlić jej w organicznych wynikach wyszukiwania na zapytanie użytkownika.
Nadmiar linków w projekcie strony a współczynnik konwersji
Linki wewnętrzne i zewnętrzne na stronie są ważne w kontekście budowania spójnej struktury strony, wspierania pozycjonowania i poprawy wizerunku marki w sieci. Ich nadmiar może jednak powodować złe doświadczenia, rozproszenie uwagi użytkownika i niechęć użytkownika do dalszego przeglądania strony. Negatywnie na projekt strony i współczynnik konwersji wpływają zwłaszcza:
- liczne linki reklamowe,
- niedziałające linki wewnętrzne, które prowadzą w inne miejsce na stronie, niż powinny.
Wyskakujące okienka w projekcie strony www
Elementem projektu strony www, który może negatywnie wpływać na współczynnik konwersji, są także wyskakujące okienka, które utrudniają zapoznanie się ze stroną, nie mogą zostać zamknięte i zasłaniają całą zawartość. Mogą bardzo negatywnie wpływać na UX w pozycjonowaniu i powodować natychmiastowe opuszczenie strony przez użytkownika.
Kolorystyka projektu strony a ROI i CRO
W projekcie strony internetowej istotna jest także kolorystyka. Powinna być nie tylko spójna, ale także ułatwiać zapoznawanie się z treścią strony. Jeśli na stronie znajdą się wszystkie kolory tęczy, a kontrast między tekstem a tłem będzie niewielki, zapoznanie się z treścią może być nie tylko trudne, ale nawet niemożliwe.
Brak optymalizacji mobilnej a współczynnik konwersji
Niedostosowanie strony do urządzeń mobilnych to jedna z głównych przyczyn niskiego współczynnika konwersji, ponieważ coraz więcej użytkowników kupuje produkty w internecie za pośrednictwem smartfonów. Jeśli Twoja strona nie działa płynnie na mobile, wielu użytkowników zrezygnuje z zakupu i wybierze ofertę konkurencji, która gwarantuje lepsze doświadczenia mobilne.
Zbyt długi czas ładowania strony a współczynnik konwersji
W podobny sposób, jak brak optymalizacji mobilnej na współczynnik konwersji oddziałuje zbyt długi czas ładowania strony. Im dłużej ładuje się strona, tym większy poziom frustracji użytkownika, który ostatecznie zrezygnuje z zakupu i znajdzie witrynę, która zapewnia szybkie i bezproblemowe działanie.
Jak zwiększyć współczynnik konwersji poprzez projekt strony www?
Skoro projekt strony www wpływa na konwersję, to możesz zwiększyć współczynnik konwersji za jego pomocą. jak to zrobić i jak zaprojektować stronę, by generować jak najwyższą sprzedaż? Poznaj nasze wskazówki.
1. Stwórz projekt strony przyjazny dla mobile
Jak zwiększyć konwersję poprzez projekt strony www? Pamiętaj o przystosowaniu witryny do urządzeń mobilnych. W tym celu stwórz responsywny projekt, który sprawi, że wygląd i układ strony dopasuje się do wielkości ekranu urządzenia, z którego korzysta użytkownik. Ułatwi to użytkownikowi przeglądanie strony www, zapoznanie się z ofertą, a w konsekwencji drogę do konwersji. Co więcej, strona mobilna wpływa także na pozycjonowanie sklepu i strony ze względu na mobile-first index. Jak przystosować stronę do urządzeń mobilnych? Oprócz stworzenia responsywnego projektu zadbaj o:
- odpowiednią wielkość czcionki,
- odpowiednie odstępy pomiędzy elementami klikalnymi,
- obszar treści dopasowany do wielkości ekranu urządzenia,
- przetestowanie strony na smartfonie i tablecie (np. wykonanie testowego zamówienia, skorzystanie z formularza kontaktowego, przycisku itp.).
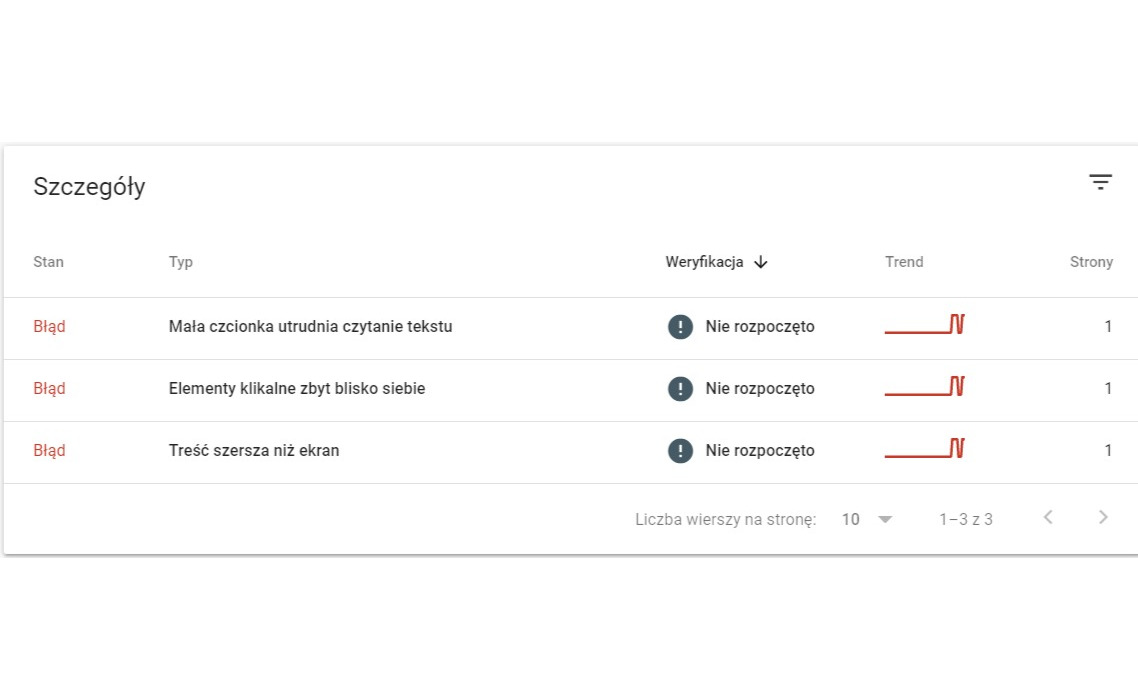
 Raport “Obsługa na urządzeniach mobilnych” w Google Search Console wskaże błędy w zakresie pracy strony na urządzeniach mobilnych
Raport “Obsługa na urządzeniach mobilnych” w Google Search Console wskaże błędy w zakresie pracy strony na urządzeniach mobilnych
2. Wybierz dobry hosting
Na współczynnik konwersji może wpływać także dobry hosting. Co oznacza, że hosting jest dobry? To taki serwer, który jest w stanie obsłużyć duży ruch w tym samym czasie. Jeśli w okresie szczytu sprzedażowego Twoja strona nie zapewni płynności działania i możliwości sprawnego złożenia zamówienia, użytkownicy prawdopodobnie zrezygnują z transakcji, a Ty stracisz potencjalne konwersje. Dowiedz się więcej o hostingu:
3. Popraw szybkość działania strony
Czy wiesz, że długi czas ładowania strony może sprawić, że większość użytkowników rezygnuje z przeglądania strony? Odbiorcy oczekują, że Twoja witryna załaduje się w maksymalnie 3 sekundy, a cierpliwość użytkowników urządzeń mobilnych jest jeszcze mniejsza. Dlatego też, by zwiększyć współczynnik konwersji, powinieneś zadbać o prędkość strony. W tym celu:
- ogranicz długość kodu javaScript oraz HTML,
- sprawdź, czy Twoja strona wykorzystuje pliki cache do ładowania zawartości,
- wykorzystuj nowoczesne formaty zdjęć - JPG lub JPEG i pamiętaj, by kompresować pliki przed dodaniem na serwer,
- zastanów się nad wykorzystaniem sieci rozproszonych serwerów CDN,
- ogranicz liczbę elementów multimedialnych na stronie.
Prędkość strony sprawdzisz i poprawisz w takich narzędziach jak Pingdom, PageSpeed Insights czy GTmetrix.
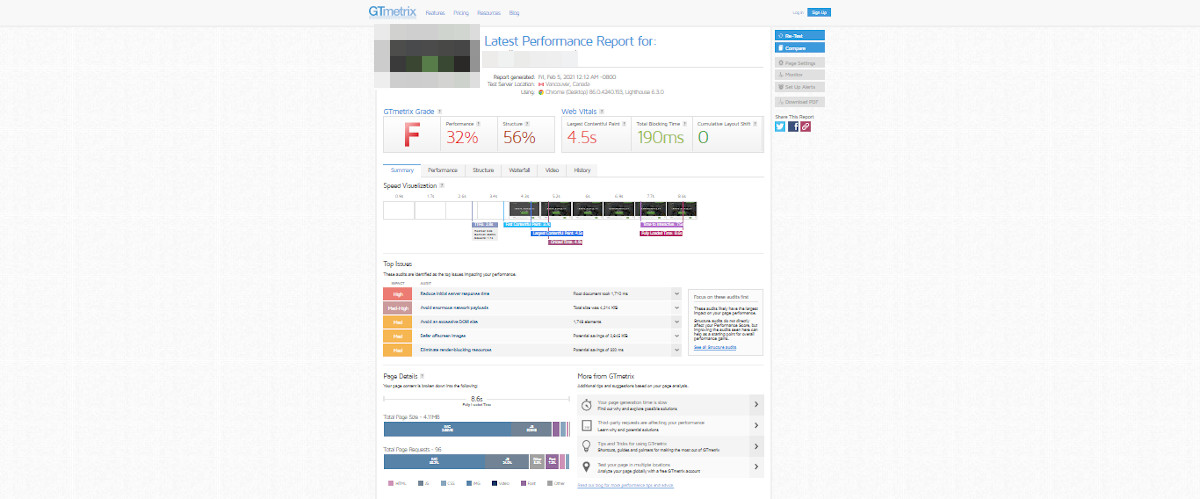
 Narzędzie GTmetris wskaże, nad jakimi elementami projektu strony należy popracować, by poprawić czas ładowania
Narzędzie GTmetris wskaże, nad jakimi elementami projektu strony należy popracować, by poprawić czas ładowania
4. Popraw UX w projekcie strony, by zwiększyć liczbę konwersji
UX (User Experience) to doświadczenia użytkowników, które powstają w procesie interakcji ze stroną internetową. Jakość tych doświadczeń może znacząco zwiększyć lub obniżyć współczynnik konwersji. Jak poprawić współczynnik konwersji poprzez optymalizację UX?
- Zainwestuj w SXO.
- Popraw dostępność strony, by użytkownik mógł z niej korzystać sprawnie na każdym urządzeniu, w każdej przeglądarce.
- Zadbaj o przystępność i czytelność treści.
- Popraw nawigację poprzez zbudowanie intuicyjnego menu, dodanie breadcrumbs i linków wewnętrznych.
- Zadbaj o optymalizację czynników Core Web Vitals.
5. Popraw nawigację, uwzględniając ścieżkę konwersji w projekcie strony
Głównym powodem, który może sprawiać, że użytkownicy szybko opuszczają twoją stronę, jest dezorientacja wywołana przez witrynę www. Może ona być spowodowana brakiem istotnych podstron (np. kontaktu), niedziałającym likom prowadzącym do stron 404, brakiem kategorii produktowych. Jak zatem zwiększyć liczbę konwersji za pomocą nawigacji?
- Stwórz proste, intuicyjne menu w postaci belki u góry strony na desktopach i hamburger menu na urządzeniach mobilnych.
- Przydziel produkty do konkretnych kategorii lub podkategorii.
- Dla każdej z usług stwórz odrębną stronę ofertową.
- Dodaj menu okruszkowe.
- Zachowaj minimalizm - czasem mniej znaczy więcej - tak jest w przypadku elementów na stronie. Mniej elementów zapewnia większą przejrzystość strony.
- Jeśli masz dużo treści na jednej podstronie, wykorzystaj listy rozwijane.
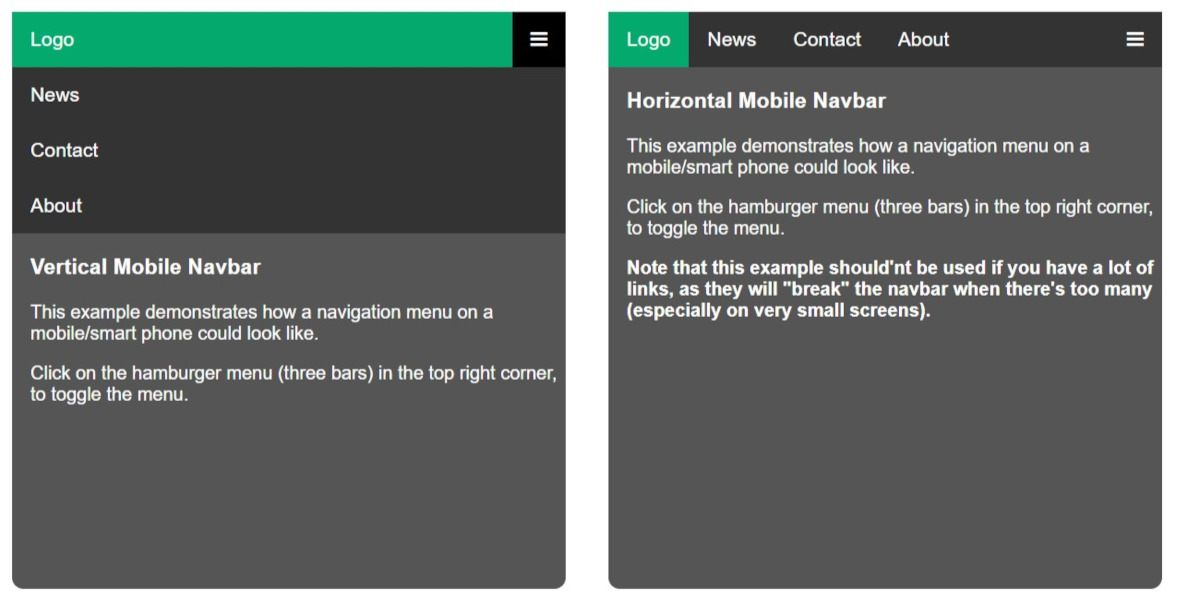
 Przykład hamburger menu
Przykład hamburger menu
6. Zadbaj o dobry projekt CTA (Call to Action)
Jak poprawić współczynnik konwersji w e-commerce i na stronie? Wykorzystaj projekt CTA. To jeden z kluczowych elementów na stronie i w sklepie, który decyduje o uzyskaniu lub utracie konwersji, ponieważ jest ostatnim elementem interakcji z użytkownikiem. Jak zwiększyć konwersję dzięki CTA?
- Upewnij się, że na jednej stronie znajduje się jedno CTA.
- Zadbaj o wyróżniającą się kolorystykę przycisku CTA.
- Sprawdź, czy wezwanie do działania jest jasne i oczywiste.
- Testuj różne wersje CTA i sprawdzaj ich skuteczność.
Zobacz, jak tworzyć skuteczne CTA, by zwiększyć konwersję.
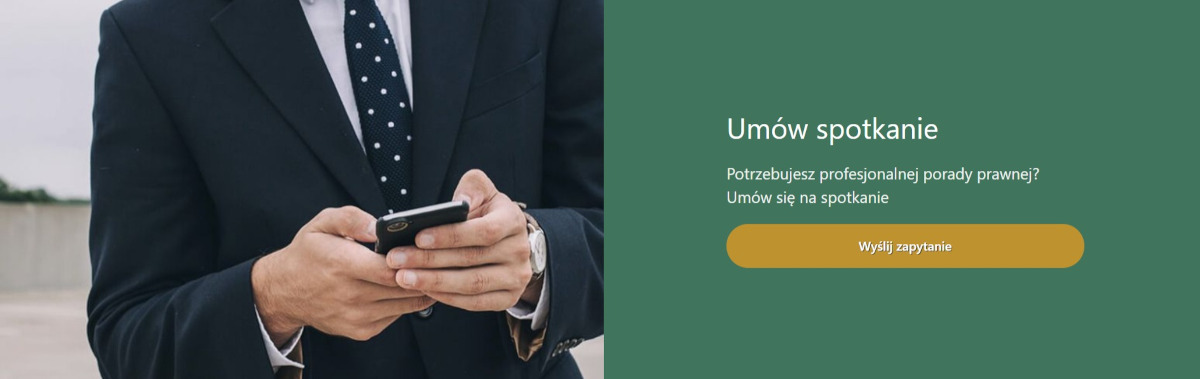
 Przycisk CTA na stronie usługowej
Przycisk CTA na stronie usługowej
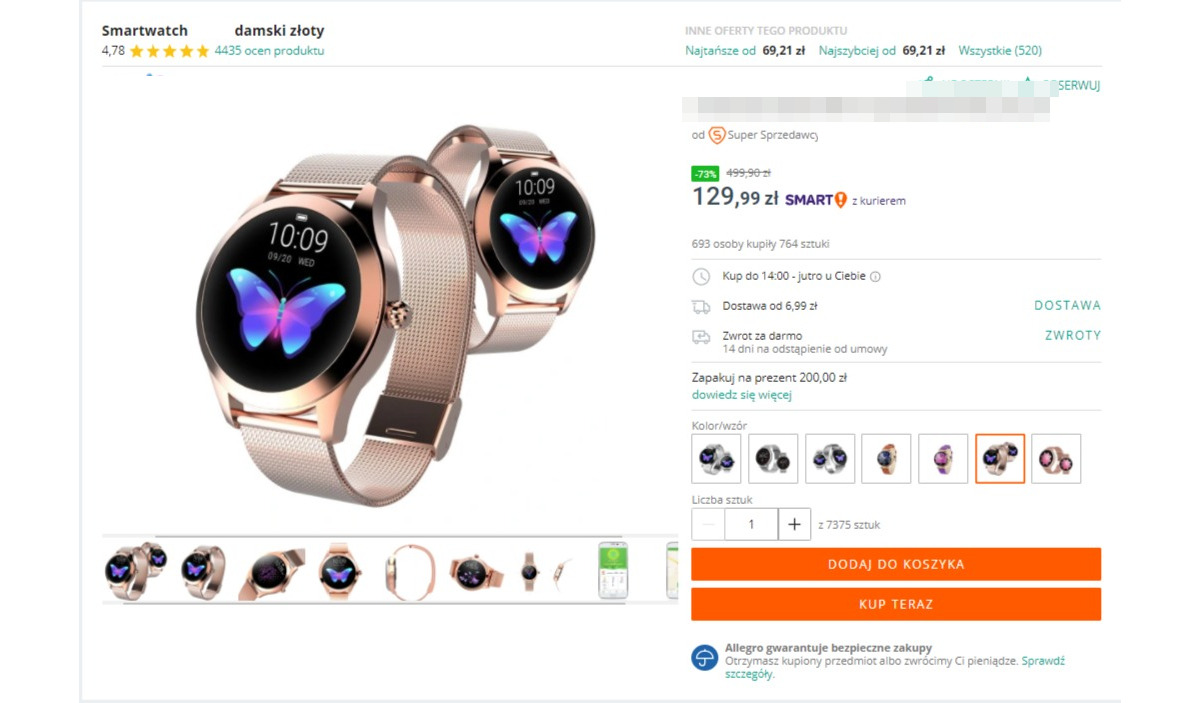
 Przykład CTA (“Dodaj do koszyka”) na platformie Allegro
Przykład CTA (“Dodaj do koszyka”) na platformie Allegro
7. Popraw czytelność na stronie, by zwiększyć konwersję
Jak zwiększyć współczynnik konwersji poprzez content? Istotna będzie nie tylko merytoryczna zawartość, ale także projekt treści. powinien być czytelny i łatwy w odbiorze. W tym celu:
- wybierz popularną czcionkę bezszeryfową (pozbawioną ozdobników), uwzględniającą polskie znaki,
- stosuj odstępy między wierszami,
- zastosuj boldy i wypunktowania w ważnych fragmentach treści, by ułatwić użytkowi znalezienie kluczowych informacji.
8. Wykorzystaj białą przestrzeń w projekcie strony www
Jak zwiększyć współczynnik konwersji na stronie i w sklepie? W tym celu musisz ułatwić użytkownikowi skanowanie zawartości strony. Co może w tym pomóc? Białe, wolne przestrzenie umieszczone pomiędzy główną zawartością strony. Za ich pomocą możesz wyróżnić oferty specjalne, wezwania do działania, najważniejsze treści czy obrazy.
9. Zaprojektuj estetyczny design, by zwiększyć konwersję
Klienci w internecie kupują oczami, dlatego musisz zapewnić im atrakcyjny wygląd strony. W tym celu zadbaj o wszystkie elementy wizualne, które mogą wpływać na zadowolenie użytkownika i zwiększać liczbę konwersji, takie jak: czcionka, układ, kolorystyka, kontrast i obrazy. Jak to zrobić?
- Wykorzystaj mocne kolory w przyciskach.
- Zadbaj o jasne tło i duży kontrast pomiędzy nim a treścią.
- Nie przesycaj strony zbyt duża liczbą kolorów - optymalna liczba kolorów na stronie to 3.
- Dodaj wysokiej jakości zdjęcia.
- Umieść określone elementy w tych miejscach, w których użytkownik się ich spodziewa (np. koszyk zakupowy powinien znaleźć się w prawym górnym rogu - tam szukają go użytkownicy i nie warto zmuszać ich do zmiany przyzwyczajeń).
10. Jak zwiększyć konwersję w sklepie i na stronie? Zaplanuj spójny branding
Pozyskiwanie konwersji można wspierać także poprzez budowanie zaufania w witrynie e-commerce oraz na stronie usługowej.Jednym z elementów, który może poprawiać zaufanie, jest spójna polityka brandingowa. Oznacza ona, że:
- w każdym punkcie zetknięcia się z Twoją firmą użytkownik widzi to samo logo (na stronie, w mediach społecznościowych, w wizytówce GMF itp.),
- konsekwentnie stosujesz jeden schemat kolorystyczny w różnych kanałach marketingowych.
Spójna polityka brandingowa poprawia Twój wizerunek jako profesjonalisty. Niedbały, niespójny branding może z kolei obniżać zaufanie do firmy.
Podsumowanie
Sukces sprzedażowy w internecie zaczyna się od podstaw, a jedną z nich jest spójny i rpzekrzysty projekt strony internetowej, który przyciąga wzrok. Zaprezentowane przez nas wskazówki to dopiero początek pracy na doświadczeniami użytkowników. Jeśli chcesz wciąż się rozwijać, musisz stale pracować nad projektem i wyglądem strony, testować różne rozwiązania i sprawdzać, jakie elementy oddziałują pozytywnie na Twoją grupę docelową.
Poznaj historie sukcesu naszych klientów




Clutch.co to jedna z najbardziej wiarygodnych platform z opiniami na świecie!
Ponad 700 pozytywnych opinii w Google i 120 opinii na Clutch.co
Jesteśmy jedną z najlepiej i najczęściej ocenianych agencji marketingu internetowego w Polsce na największych platformach do ocen: Google i Clutch.co. Zobacz, nasze oceny i przekonaj się, że warto z nami współpracować.











