Jak zaprojektować sklep internetowy, który przyciąga i konwertuje?

• Dlaczego znaczenie projektowania sklepów internetowych rośnie?
• Proces tworzenia witryny online w 4 krokach
• Jak optymalizować sklep internetowy?
• 7 wskazówek, jak zaprojektować sklep internetowy przyjazny dla SEO!
• 21 funkcjonalności, które poprawią skuteczność strony sklepu internetowego
• 8 trendów w budowaniu stron internetowych na 2025 rok
• Podsumowanie
Jak zaprojektować sklep internetowy, który nie tylko przyciągnie klientów, ale sprawi, że chętnie wrócą na zakupy? Statystyki pokazują, że aż 88% użytkowników jest mniej skłonnych wrócić na stronę po złym doświadczeniu (Źródło: https://uxcam.com/blog/ux-statistics/?utm_source=chatgpt.com), a średni globalny wskaźnik porzucania koszyków zakupowych wynosi około 70% (Źródło: https://baymard.com/lists/cart-abandonment-rate?utm_source=chatgpt.com). Tworzenie witryny e-commerce to nie tylko budowa stron internetowych – to sztuka łączenia estetyki, intuicyjnej nawigacji i psychologii użytkownika. Dowiedz się, jak zaprojektować sklep internetowy, który zwiększy konwersję, poprawi doświadczenie zakupowe i wyróżni się na tle konkurencji.
Najważniejsze informacje:
- Pierwsze wrażenie decyduje – użytkownicy oceniają sklep internetowy w 3 sekundy, a intuicyjny projekt zwiększa szansę na konwersję.
- UX/UI to fundament sukcesu – przejrzysta nawigacja, mobilna optymalizacja i szybkie ładowanie to klucz do budowy stron internetowych przyjaznych użytkownikom.
- Personalizacja zwiększa sprzedaż – inteligentne rekomendacje i zaawansowana analityka pomagają dopasować ofertę do realnych potrzeb klientów.
- SEO i content marketing są niezbędne – dobrze zoptymalizowana treść i struktura stron wpływają na pozycjonowanie sklepów i generują ruch.
- Technologia zmienia e-commerce – AI, chatboty i interaktywne elementy podnoszą zaangażowanie i sprawiają, że tworzenie sklepów internetowych jest bardziej efektywne.
- Bezpieczeństwo i wygoda – certyfikat SSL, różne metody płatności i uproszczona finalizacja zakupów to must-have dla nowoczesnego e-sklepu.
Skorzystaj z indywidualnych porad ekspertów
Chcesz zwiększyć wyniki swojej firmy? Skorzystaj ze wsparcia naszych ekspertów i poznaj pełnię możliwości Twojej strony.
Poznaj bezpłatne wskazówki od Widocznych zakresu:
- Pozycjonowania
- Kampanii Google Ads
- Optymalizacji UX

Dlaczego znaczenie projektowania sklepów internetowych rośnie?
Czy wiesz, że pierwsze wrażenie użytkownika o Twoim sklepie internetowym powstaje w mniej niż 3 sekundy? W tym czasie klient decyduje, czy chce zostać na stronie, czy ją opuścić. Właściwe projektowanie sklepu internetowego może przesądzić o sukcesie lub porażce Twojego biznesu online. Jak więc stworzyć witrynę, która nie tylko przyciągnie uwagę, ale również skłoni do zakupu? Projektowanie sklepu internetowego to coś więcej niż atrakcyjny wygląd – to strategia digital zapewniająca wygodne i angażujące doświadczenie zakupowe. Dlaczego jest to tak istotne?
- Decyzje podejmowane w ułamku sekundy – użytkownicy oceniają stronę w ciągu pierwszych trzech sekund, a pierwsze wrażenie wpływa na ich dalsze działania.
- Budowanie zaufania – estetyczny i profesjonalny projekt zwiększa wiarygodność marki, co ma kluczowe znaczenie dla finalizacji transakcji.
- Zwiększona konwersja – intuicyjny układ strony, czytelne CTA (wezwania do działania) i szybki proces zakupowy minimalizują porzucenia koszyka. Sprawdź, 4 kroki do zwiększenia konwersji na stronie!
- Dostosowanie do nowych technologii – dynamiczne dostosowanie do trendów, takich jak AI czy analiza danych, pozwala skuteczniej docierać do klientów i personalizować ofertę.
Tworzenie sklepów internetowych stało się bardziej wymagające niż kiedykolwiek. Dlaczego?
- Silna konkurencja – w sieci działają tysiące sklepów sprzedających podobne produkty. Tylko te, które oferują doskonałe UX i personalizację, mają szansę się wyróżnić.
- Technologiczna rewolucja – sztuczna inteligencja, analiza danych, inteligentne rekomendacje i płynne płatności cyfrowe sprawiają, że oczekiwania klientów stale rosną.
- Bezpieczeństwo – świadomość użytkowników wzrasta, dlatego certyfikaty SSL, uwierzytelnianie dwuskładnikowe i ochrona danych są niezbędne.
- Mobilne zakupy – ponad 50% transakcji online odbywa się na smartfonach. Strona musi działać błyskawicznie i być intuicyjna na każdym urządzeniu.
- Personalizacja – inteligentne systemy rekomendacji sprawiają, że klienci szybciej znajdują to, czego szukają, co znacząco podnosi sprzedaż.

Wyzwania w tworzeniu skutecznych sklepów internetowych
Proces tworzenia witryny online w 4 krokach
Masz pomysł na biznes i chcesz sprzedawać swoje produkty w internecie? Tworzenie sklepu internetowego to więcej niż tylko dodanie zdjęć i opisów – to proces, który wymaga przemyślanej struktury, intuicyjnej nawigacji i skutecznych rozwiązań sprzedażowych. Brak dobrze zaplanowanych kroków może sprawić, że klienci szybko opuszczą stronę, a sklep nie przyniesie oczekiwanych zysków. Sprawdź, jak zaprojektować sklep internetowy krok po kroku, aby był nie tylko atrakcyjny wizualnie, ale przede wszystkim funkcjonalny i przyjazny dla użytkowników.
1. Określ grupę docelową
Twój sklep internetowy może być świetnie zaprojektowany, ale jeśli nie trafia do właściwych odbiorców, sprzedaż będzie rozczarowująca. Zanim zaczniesz tworzenie witryny, określ, kto jest Twoim klientem. Nie wystarczy ogólne założenie, że sprzedajesz „dla każdego” – im precyzyjniej dopasujesz ofertę, tym łatwiej przekonasz ludzi do zakupu.
Jak zidentyfikować idealnego klienta?
Kto potrzebuje Twojego produktu? Możesz zacząć od podstaw:
- demografia – wiek, płeć, miejsce zamieszkania, status zawodowy.
- zachowania zakupowe – jak podejmują decyzje? Szukają okazji czy liczą na jakość?
- problemy i potrzeby – jakie wyzwania rozwiązuje Twój produkt?
Jeśli sprzedajesz ekologiczne kosmetyki, Twoim klientem mogą być osoby dbające o zdrowie, ale też rodzice szukający naturalnej pielęgnacji dla dzieci.
Jak lepiej poznać swoją grupę?
Nie opieraj się tylko na intuicji. Wykorzystaj dane:
- Ankiety i wywiady – zapytaj klientów, czego oczekują.
- Google Analytics 4 i social media – sprawdź, kto odwiedza Twoją stronę.
- Analiza konkurencji – zobacz, kto kupuje u Twoich rywali.
Jak dopasować ofertę do konkretnej grupy?
Precyzyjne określenie grupy docelowej ułatwia budowę stron internetowych, strategię marketingową i komunikację. Jeśli tworzysz sklep z odzieżą sportową, treści powinny podkreślać jej lekkość, oddychalność czy trwałość. Z kolei sklep B2B wymaga innego podejścia – liczą się profesjonalizm i konkretne rozwiązania.
2. Wybierz platformę sklepu internetowego
Decyzja o wyborze platformy e-commerce to jeden z ważniejszych kroków przy tworzeniu sklepu internetowego. Oprogramowanie, na którym oprzesz swój biznes, wpłynie na wygląd, funkcjonalność oraz rozwój sklepu. Nieprzemyślany wybór może prowadzić do problemów technicznych i wyższych kosztów utrzymania. Jakie masz opcje?
Istnieją dwa główne modele platform e-commerce:
- platformy open source – dają pełną kontrolę nad kodem, co umożliwia ich dowolne dostosowanie. Wymagają jednak umiejętności programowania lub współpracy z deweloperem. Przykłady: Magento, WooCommerce, PrestaShop.
- platformy SaaS (Software as a Service) – działają na zasadzie abonamentu, są łatwe w obsłudze, ale dają mniejsze możliwości personalizacji. Popularne opcje to Shopify, Shoper i Wix eCommerce.
Która platforma sprawdzi się w Twoim biznesie?
Nie każda technologia pasuje do każdego modelu sprzedaży. Weź pod uwagę:
- budżet – open source jest darmowe, ale wymaga inwestycji w hosting i programistę, SaaS to stały abonament.
- elastyczność – jeśli zależy Ci na indywidualnych rozwiązaniach, budowa stron internetowych na open source daje większe możliwości.
- łatwość zarządzania – SaaS pozwala skupić się na sprzedaży, bez potrzeby zajmowania się kwestiami technicznymi.

Porównanie Open Source z Saas
Co wybrać na start?
Jeśli dopiero zaczynasz, testuj różne rozwiązania. Wiele platform oferuje wersje próbne, które ułatwią podjęcie decyzji. Gdy zastanawiasz się, jak zaprojektować sklep internetowy, wybierz opcję, która pozwoli Ci rozwijać biznes bez zbędnych ograniczeń.
3. Wybierz wydajny hosting
Dobrze dobrany hosting to fundament stabilnej strony. To on decyduje, jak szybko będzie działać sklep, ile ruchu obsłuży i jak bezpieczne będą przechowywane dane. Jeśli tworzenie witryny masz już za sobą, ale strona ładuje się wolno lub często pojawiają się błędy, możliwe, że hosting nie spełnia Twoich potrzeb. Jakie masz opcje? Możesz wybierać spośród trzech typów hostingu:
- współdzielony – tani i łatwy w obsłudze, ale dzieli zasoby serwera z innymi stronami. Przy dużym ruchu mogą pojawiać się spadki wydajności.
- dedykowany – oferuje pełną moc jednego serwera tylko dla Twojego sklepu. To opcja dla dużych projektów, które wymagają stabilności i personalizacji.
- chmurowy – elastyczny i skalowalny, bo korzysta z wielu serwerów jednocześnie. Płacisz za faktyczne zużycie, co sprawia, że to ekonomiczne rozwiązanie dla rozwijających się sklepów.
Na co zwrócić uwagę? Nie chodzi tylko o cenę. Dobry hosting powinien:
- zapewniać szybki czas ładowania – im krócej użytkownik czeka na załadowanie strony, tym większa szansa na zakup.
- gwarantować stabilność działania – brak awarii to większa wiarygodność w oczach klientów.
- obsługiwać technologie potrzebne do rozwoju – jeśli myślisz o przyszłej budowie stron internetowych czy integracjach, sprawdź, czy hosting na to pozwala.
- oferować wsparcie techniczne 24/7 – awaria strony w weekend? Dobra obsługa to szybka reakcja i minimalizacja strat.
Jak podjąć dobrą decyzję?
Przetestuj kilka usług. Wiele firm oferuje darmowe okresy próbne, dzięki którym sprawdzisz, czy hosting spełnia Twoje wymagania. Jeśli zastanawiasz się, jak zaprojektować sklep internetowy, pamiętaj, że szybki i stabilny hosting to jeden z czynników wpływających na sukces sprzedaży.
4. Wybierz odpowiednią domenę
Domena to pierwsze, co zobaczą Twoi klienci, wpisując adres sklepu w przeglądarce. Powinna być łatwa do zapamiętania, prosta w wymowie i kojarzyć się z Twoją marką. Jeśli tworzenie sklepu internetowego dopiero przed Tobą, zastanów się, jaka nazwa będzie działać nie tylko dziś, ale i w przyszłości, gdy biznes się rozwinie. Jak stworzyć dobrą nazwę domeny? Najlepiej kierować się kilkoma zasadami:
- krótko i czytelnie – nazwa powinna mieć od 6 do 14 znaków, bez zbędnych znaków specjalnych,
- rozpoznawalność – unikaj ogólnych słów, które nie wyróżniają się na tle konkurencji,
- powiązanie z marką – dobrze, jeśli domena od razu sugeruje, czym się zajmujesz,
- bezpieczna końcówka – .pl, .com czy .eu to sprawdzone rozszerzenia, które wzbudzają zaufanie.

Zasady tworzenia domeny
Na co zwrócić uwagę przed zakupem? Domena powinna pasować do strategii Twojego biznesu. Sprawdź:
- czy jest dostępna? – popularne nazwy mogą być już zajęte. Warto wtedy spróbować innej końcówki lub lekkiej modyfikacji,
- czy nie jest zbyt skomplikowana? – trudne do zapisania słowa mogą sprawić, że klienci trafią do konkurencji,
- czy będzie działać w dłuższej perspektywie? – jeśli planujesz rozszerzyć działalność, nie ograniczaj się do konkretnej niszy.
Jak wybrać najlepszą? Nie podejmuj decyzji pochopnie. Użyj generatorów nazw domen i sprawdź dostępność w rejestratorach. Dobrze dobrana domena ułatwia pozycjonowanie sklepów i wzmacnia branding, co jest ważne przy budowie stron internetowych i ich promocji. Jeśli zastanawiasz się, jak zaprojektować sklep internetowy, pamiętaj, że dobra nazwa to pierwszy krok do rozpoznawalności Twojej marki.
Jak optymalizować sklep internetowy?
Twoja strona działa, ale sprzedaż nie rośnie? Klienci odwiedzają sklep, ale finalizacji zakupów jest mniej, niż się spodziewałeś? Budowa stron internetowych wymaga nie tylko atrakcyjnego designu, ale także strategii, która sprawia, że użytkownicy zostają na stronie dłużej i chętniej dokonują zakupów. Jak zaprojektować sklep internetowy, by działał lepiej i skuteczniej? Odpowiedź tkwi w optymalizacji, która poprawia wygodę użytkownika, przyspiesza działanie strony i eliminuje bariery zakupowe.
Jak optymalizować projekt strony produktowej?
Czy zastanawiałeś się, dlaczego niektóre strony produktowe skutecznie zachęcają do zakupu, a inne powodują, że użytkownik szybko je opuszcza? Odpowiednie tworzenie sklepów internetowych to nie tylko atrakcyjny wygląd, ale także intuicyjna struktura, która prowadzi klienta do finalizacji transakcji. Jak zoptymalizować stronę produktową, by działała lepiej?
- Przycisk „Dodaj do koszyka” – powinien być dobrze widoczny, umieszczony w miejscu, gdzie użytkownik naturalnie kieruje wzrok. Kolor powinien kontrastować z resztą strony, a otaczająca przestrzeń powinna podkreślać jego znaczenie.
- Zdjęcia produktowe – wysokiej jakości obrazy z różnych perspektyw zwiększają zaufanie. Możliwość przybliżenia czy prezentacja wideo pozwala klientowi lepiej poznać produkt przed zakupem.
- Opis produktu – powinien być zwięzły, a jednocześnie informacyjny. Język korzyści pomaga podkreślić, dlaczego produkt spełnia potrzeby użytkownika. Warto dodać tabelę z danymi technicznymi oraz informacje o materiale, rozmiarach czy funkcjonalności.
- Opinie klientów – autentyczne recenzje budują zaufanie i wpływają na decyzje zakupowe. Warto dodać sekcję z ocenami oraz zdjęciami użytkowników.
- Dodatkowe informacje – czas dostawy, dostępność produktu czy koszty zwrotu to dane, które pomagają podjąć decyzję. Jasna prezentacja tych elementów eliminuje wątpliwości.
Dodatkowe elementy:
- recenzje i oceny produktów,
- przewidywany termin dostawy,
- opcja zapisania produktu na liście życzeń lub w ulubionych,
- informacje o kosztach wysyłki i zwrotu,
- status dostępności (np. ograniczona ilość, duży zapas),
- rekomendacje produktów podobnych i powiązanych.

Produkty powiązane na stronie produktu w sklepie internetowym
Jak zaprojektować stronę koszyka zakupowego na stronie sklepu?
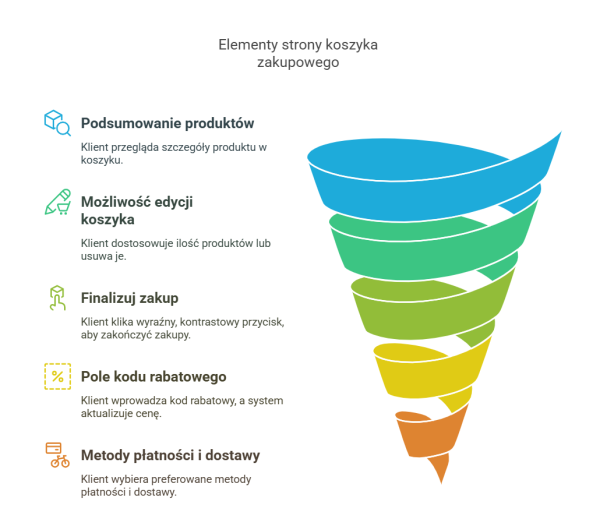
Czy użytkownicy porzucają koszyk w Twoim sklepie? To częsty problem w e-commerce, ale odpowiednia optymalizacja może go rozwiązać. Tworzenie witryny zakupowej, która sprawnie prowadzi klienta do finalizacji transakcji, zwiększa sprzedaż i poprawia doświadczenie użytkownika. Jak to zrobić?
- Czytelne podsumowanie zamówienia – użytkownik powinien widzieć nazwę, miniaturę zdjęcia, cenę i specyfikację produktu. Link do strony produktu pozwoli szybko zweryfikować szczegóły.
- Łatwa edycja koszyka – klient musi mieć możliwość zmiany ilości produktów lub ich usunięcia bez konieczności cofania się do wcześniejszych etapów zakupowych.
- Wyraźny przycisk finalizacji zakupu – najlepiej umieścić go w dobrze widocznym miejscu i zastosować kolor kontrastujący z resztą strony, aby naturalnie przyciągał wzrok.
- Prosty proces zakupowy – im mniej kroków, tym lepiej. Ograniczenie procesu do trzech etapów i opcja zakupu bez rejestracji mogą znacząco zmniejszyć liczbę porzuconych koszyków.
- Sekcja kodu rabatowego – pozwala użytkownikowi łatwo wprowadzić zniżkę, a system powinien natychmiast obliczyć nową cenę zamówienia.
- Opcje płatności i dostawy – im więcej metod, tym większa szansa, że klient znajdzie swoją preferowaną. Warto dodać informacje o kosztach dostawy oraz progach darmowej wysyłki.

Elementy strony koszyka zakupowego
Dobra strona koszyka to nie tylko estetyka, ale także wygoda użytkownika. Jak zaprojektować sklep internetowy, by maksymalnie uprościć finalizację zakupów? Przemyślana struktura i intuicyjne rozwiązania sprawiają, że użytkownik czuje się pewnie na każdym etapie. Budowa stron internetowych powinna uwzględniać optymalizację koszyka, bo to właśnie tutaj rozstrzyga się, czy klient sfinalizuje transakcję.
7 wskazówek, jak zaprojektować sklep internetowy przyjazny dla SEO!
Zdobycie klientów to jedno, ale sprawienie, by trafili do Twojego sklepu z wyszukiwarki, to zupełnie inna kwestia. Bez dobrej optymalizacji SEO nawet najlepiej zaprojektowana strona może pozostać niewidoczna dla potencjalnych kupujących. Tworzenie sklepów internetowych wymaga przemyślanej strategii, która łączy estetykę z technicznymi wymaganiami wyszukiwarek. Jak sprawić, by Google polubiło Twój sklep i umieściło go wyżej w wynikach? Sprawdź, siedem wskazówek, które pomogą Ci poprawić widoczność i zwiększyć ruch na stronie.
Przeprowadź badanie słów kluczowych dla sklepu internetowego
Dobrze dobrane frazy zwiększają widoczność w wyszukiwarkach i przyciągają właściwych klientów. Jeśli tworzenie sklepów internetowych masz już za sobą, czas sprawdzić, czego szukają Twoi potencjalni klienci i jak dopasować ofertę do ich oczekiwań.
Jak znaleźć odpowiednie frazy?
Określ, jakie kategorie produktów oferujesz i jakie tematy chcesz poruszać. Jeśli sprzedajesz odzież sportową, potencjalni klienci mogą wpisywać „buty do biegania” czy „odzież trekkingowa”. Im precyzyjniejsze hasła, tym większa szansa na sprzedaż.
Jak sprawdzić popularność fraz?
Nie zgaduj – użyj narzędzi:
- Google Keyword Planner – liczba wyszukiwań i konkurencyjność fraz,
- Senuto, Surfer SEO – powiązane tematycznie słowa kluczowe,
- Google Trends – analiza sezonowości wyszukiwań.
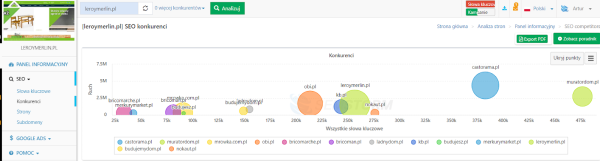
Jak pokonać konkurencję?
Sprawdź, na jakie frazy pozycjonują się inni, np. w Ahrefs lub SEMSTORM. Wybieraj słowa z długim ogonem – zamiast „spodenki sportowe”, lepiej „damskie spodenki do jogi”. Precyzyjne frazy generują więcej konwersji.
Jak optymalizować treści?
Dobre frazy to dopiero początek. Wstawiaj je w nagłówkach, opisach produktów i blogu. Jeśli zastanawiasz się, jak zaprojektować sklep internetowy, pamiętaj, że treści zoptymalizowane pod SEO zwiększają ruch i sprzedaż.

Analiza konkurencji w SEMSTORM

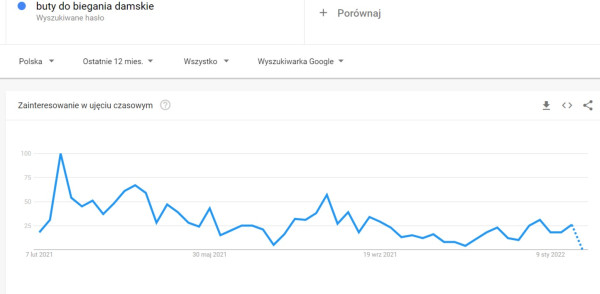
Sezonowość wyszukiwań dla hasła “buty do biegania damskie”: w narzędziu Google Trends
Twórz wartościowe treści dla sklepu internetowego
Dobrze napisane treści to nie tylko sposób na przyciągnięcie klientów, ale także jeden z fundamentów SEO. Teksty powinny dostarczać wartościowych informacji, pomagać w podejmowaniu decyzji zakupowych i być optymalizowane pod wyszukiwarki. Jeśli tworzenie witryny masz już za sobą, czas skupić się na tym, jak pisać treści, które zwiększą sprzedaż. Jeśli chcesz tworzyć skuteczne treści to najlepiej, gdy teksty spełniają kilka warunków.
- Są unikalne – kopiowanie opisów od producentów obniża wiarygodność sklepu i pozycję w Google.
- Zawierają naturalnie wplecione frazy kluczowe – powinny znaleźć się w nagłówkach, opisach produktów i artykułach blogowych. Sprawdź, jak wybierać słowa kluczowe w pozycjonowaniu!
- Dostarczają szczegółowych informacji – klienci oczekują opisów materiałów, funkcji, wymiarów i zastosowań produktów.
Jak ułatwić użytkownikom nawigację?
Linkowanie wewnętrzne pomaga zarówno użytkownikom, jak i wyszukiwarkom:
- łącz kategorie produktów – np. „sprawdź również buty trekkingowe” w opisie butów do biegania.
- dodawaj linki do bloga – artykuły poradnikowe mogą przekierowywać użytkowników na strony produktowe.
Jak utrzymać wysoką jakość treści?
Regularnie aktualizuj opisy produktów, dodawaj nowe artykuły i optymalizuj stare treści. Jeśli zastanawiasz się, jak zaprojektować sklep internetowy, pamiętaj, że dobrze napisane treści nie tylko poprawiają SEO, ale także pomagają w budowaniu zaufania do Twojej marki.
Zadbaj o szybkość działania sklepu internetowego
Długi czas ładowania strony to jeden z głównych powodów, dla których użytkownicy rezygnują z zakupów. Jeśli tworzenie witryny masz już za sobą, sprawdź, jak przyspieszyć stronę, by poprawić SEO i komfort użytkowników. Jak poprawić czas ładowania? Kilka prostych działań może znacząco skrócić oczekiwanie na załadowanie strony:
- skompresuj pliki – zmniejsz rozmiar obrazów, CSS i JavaScript,
- wybierz właściwe formaty – JPG i WebP dla grafik, MP4 dla filmów,
- zredukuj liczbę wtyczek – niepotrzebne rozszerzenia spowalniają działanie sklepu.
Co jeszcze możesz zrobić? Optymalizacja techniczna również ma znaczenie:
- skonfiguruj pamięć podręczną (cache) – przechowywanie zasobów na serwerze przyspiesza stronę,
- wybierz szybki serwer – budowa stron internetowych wymaga wydajnego hostingu,
- zastosuj caching przeglądarki – pozwala na szybsze wczytywanie przy kolejnych wizytach.
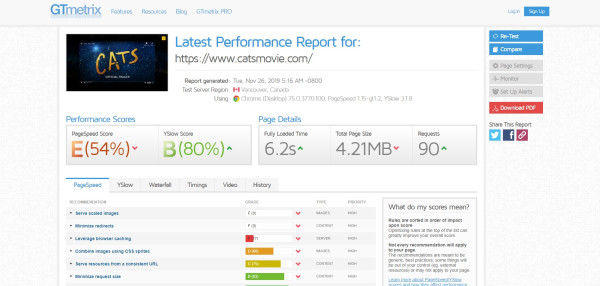
- monitoruj wydajność – systematycznie analizuj szybkość działania swojego sklepu internetowego, korzystając z narzędzi takich jak Google PageSpeed Insights czy GTmetrix.
Dzięki nim uzyskasz szczegółowe dane na temat czasu ładowania strony, wykryjesz potencjalne problemy oraz otrzymasz rekomendacje dotyczące optymalizacji, które mogą poprawić doświadczenie użytkownika i zwiększyć współczynnik konwersji.

Raport szybkości strony w gtMetrix
Popraw błędy w optymalizacji mobilnej e-commerce
Użytkownicy coraz częściej robią zakupy na urządzeniach mobilnych, dlatego tworzenie sklepów internetowych bez odpowiedniej optymalizacji to duży błąd. Strona musi działać płynnie, być czytelna i intuicyjna. Jak uniknąć najczęstszych problemów?
- Dostosowanie układu – strona powinna automatycznie dostosowywać się do różnych ekranów. Zamiast sztywnych szerokości stosuj elastyczne siatki i jednostki procentowe.
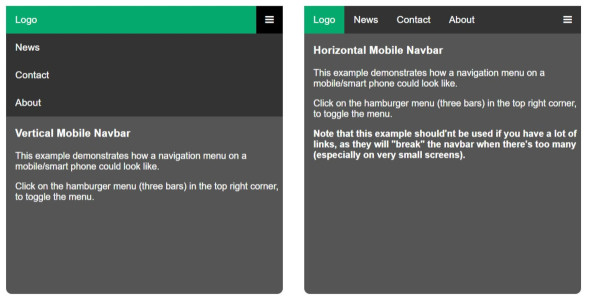
- Nawigacja – menu typu hamburger oszczędza miejsce i ułatwia poruszanie się po sklepie. Przyciski powinny być na tyle duże, by wygodnie je klikać, a jednocześnie nie znajdować się zbyt blisko siebie.

Przykład menu typu hamburger popularnego na urządzeniach mobilnych
- Optymalizacja multimediów – używaj formatów JPG i WebP dla grafik oraz MP4 dla filmów. Ogranicz zbędne animacje, które mogą spowolnić stronę.
- Czytelność tekstów – stosuj czcionki bezszeryfowe o odpowiednim rozmiarze, by były czytelne bez konieczności powiększania treści.
- Widoczność CTA – kluczowe elementy, takie jak przyciski zakupu czy promocje, powinny być dobrze widoczne na każdym ekranie.
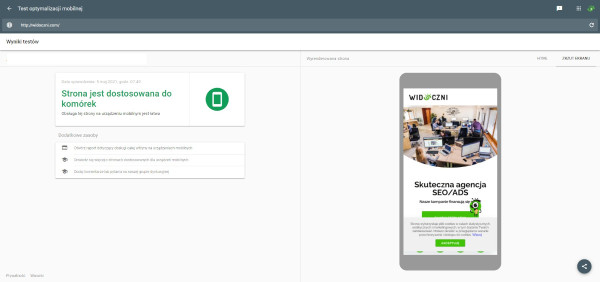
- Testowanie na różnych urządzeniach – korzystaj z Mobile Friendly Test i innych narzędzi do analizy wydajności, by wykryć ewentualne błędy.

Narzędzie Mobile Friendly Test, które weryfikuje dostosowanie strony do urządzeń mobilnych
Zadbaj o nawigację w sklepie internetowym
Dobra nawigacja w sklepie internetowym sprawia, że użytkownicy sprawnie poruszają się po stronie, a wyszukiwarki mogą efektywnie indeksować jej zawartość. Jeśli tworzenie witryny masz już za sobą, zadbaj o jej przejrzystość i intuicyjność.
- Przemyślana struktura kategorii – podział produktów powinien być logiczny i zrozumiały. Unikaj nadmiaru kategorii na jednym poziomie, by użytkownicy nie musieli przeszukiwać długich list. Jeśli oferujesz szeroki asortyment, zastosuj podkategorie i filtry.
- Intuicyjne menu – powinno być widoczne na każdej podstronie. Menu rozwijane ułatwia nawigację i ogranicza liczbę kliknięć.
- Skuteczna wyszukiwarka – dobrze widoczna, wyposażona w sugestie i filtry zawężające wyniki. Użytkownicy powinni szybko znaleźć interesujący ich produkt.
- Nawigacja okruszkowa (breadcrumbs) – pozwala użytkownikom łatwo wracać do poprzednich kategorii i poprawia indeksowanie strony.
- Przycisk „Powrót do góry” – przydatny na długich stronach z dużą liczbą produktów.
- Linkowanie wewnętrzne – umieszczaj linki do powiązanych kategorii i produktów. Pomaga to zarówno użytkownikom, jak i robotom Google.

Strona kategorii produktowej z breadcrumbs
Zadbaj o optymalizację konwersji w sklepie internetowym
Konwersje to fundament rentowności Twojego sklepu internetowego. Im więcej użytkowników finalizuje zakupy, tym lepsze wyniki sprzedaży i wyższa pozycja w Google. Optymalizacja procesu zakupowego pozwala skrócić drogę klienta do finalizacji transakcji i zwiększa szanse na sukces. Jeśli zastanawiasz się, jak zaprojektować sklep internetowy, który nie tylko przyciąga klientów, ale też skutecznie zamienia odwiedzających w kupujących, warto wdrożyć kilka sprawdzonych działań.
- Widoczne i atrakcyjne CTA – przyciski typu „Dodaj do koszyka” czy „Kup teraz” muszą być łatwo zauważalne, mieć kontrastujące kolory i zachęcające komunikaty.
- Minimalizacja kroków w procesie zakupowym – im mniej pól do wypełnienia, tym większa szansa na finalizację transakcji. Formularz zamówienia powinien być intuicyjny i wymagać tylko niezbędnych informacji.
- Różne metody płatności – udostępnienie popularnych i bezpiecznych opcji, takich jak BLIK, karta kredytowa czy szybkie przelewy, zwiększa komfort użytkowników i eliminuje bariery zakupowe.
- Społeczny dowód słuszności – opinie klientów i recenzje produktów budują zaufanie oraz wpływają na decyzje zakupowe. Dodanie ocen i komentarzy ułatwia użytkownikom podjęcie decyzji.
- Personalizacja oferty – rekomendacje produktów na podstawie wcześniejszych zakupów czy preferencji użytkownika zwiększają zaangażowanie i mogą prowadzić do większej wartości koszyka.
- Redukcja porzuconych koszyków – wiadomości e-mail przypominające o niedokończonych zakupach czy rabaty na finalizację transakcji mogą skłonić klientów do powrotu.
Popracuj nad bezpieczeństwem witryny sklepu internetowego
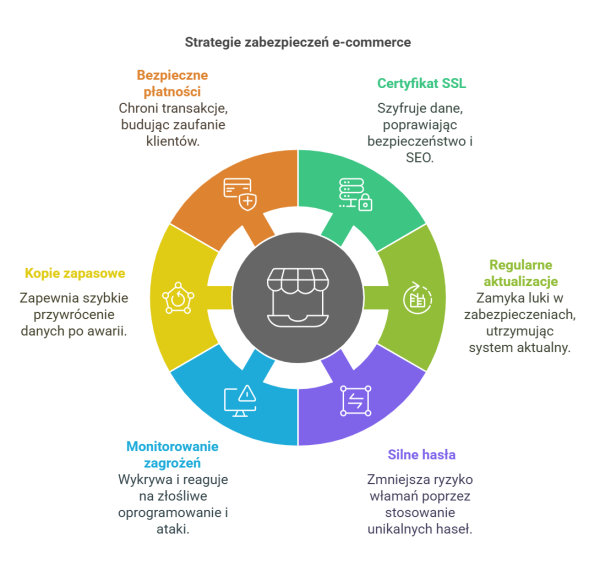
Bezpieczeństwo sklepu internetowego to fundament stabilności i ochrony danych klientów. Nawet najlepsza oferta nie przyniesie efektów, jeśli użytkownicy nie będą czuć się bezpiecznie podczas zakupów. Zaniedbanie tego obszaru może prowadzić do cyberataków i utraty zaufania klientów.
- Certyfikat SSL – szyfruje dane przesyłane między użytkownikiem a serwerem, chroniąc transakcje i logowanie. Brak SSL może sprawić, że Google oznaczy stronę jako niezabezpieczoną, co negatywnie wpłynie na SEO.
- Regularne aktualizacje oprogramowania – przestarzałe systemy, wtyczki i motywy mogą stanowić furtkę dla hakerów. Aktualizowanie platformy e-commerce to konieczność na każdym etapie tworzenia witryny.
- Silne hasła i dwuskładnikowa autoryzacja – unikalne hasła oraz dodatkowe zabezpieczenia, takie jak kod SMS, znacząco zmniejszają ryzyko włamań.
- Monitorowanie zagrożeń – skorzystaj z narzędzi do skanowania, które wykrywają złośliwe oprogramowanie i próby ataków. Regularna analiza to istotny element budowy stron internetowych.
- Kopie zapasowe – backupy w chmurze lub na serwerach zewnętrznych umożliwiają szybkie przywrócenie sklepu po awarii. Twórz je regularnie, aby uniknąć utraty danych.
- Bezpieczne płatności – wybór renomowanych bramek płatniczych z odpowiednim szyfrowaniem zapewnia ochronę transakcji. To ważny krok w tworzeniu sklepów internetowych, które wzbudzają zaufanie klientów.

Strategie zabezpieczeń e-commerce
21 funkcjonalności, które poprawią skuteczność strony sklepu internetowego
Twój sklep internetowy działa, ale czy rzeczywiście wykorzystuje pełen potencjał, by zwiększać sprzedaż? Często drobne detale decydują o tym, czy użytkownik dokończy zakup, czy opuści stronę bez śladu. Budowa stron internetowych to nie tylko estetyka, ale też funkcjonalności, które sprawiają, że zakupy są intuicyjne, szybkie i wygodne. Jak zaprojektować sklep internetowy, by nie tylko przyciągał klientów, ale także skutecznie prowadził ich przez cały proces zakupowy? Zobacz zestawienie rozwiązań, które mogą znacząco poprawić wyniki Twojego e-commerce.
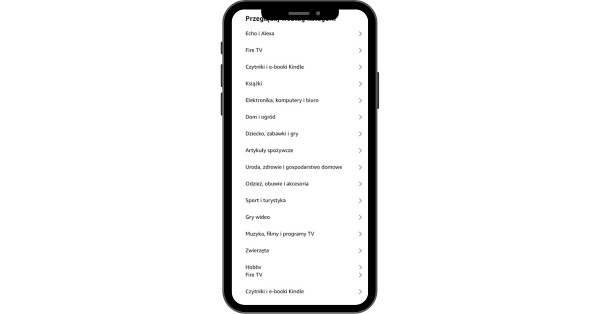
Intuicyjna nawigacja w e-commerce
Czy użytkownik Twojego sklepu potrafi bez problemu znaleźć produkt, którego szuka? Jeśli nie, prawdopodobnie opuszcza stronę i kupuje u konkurencji. Tworzenie witryny e-commerce wymaga przemyślanego układu, który sprawia, że nawigacja jest prosta i intuicyjna. Jak to osiągnąć?
- Logiczne kategorie produktów – posegreguj ofertę w sposób, który odpowiada nawykom użytkowników. Wyraźne, zrozumiałe kategorie i podkategorie pomagają w szybkim odnalezieniu poszukiwanych artykułów.
- Widoczne sekcje promocyjne – umieść na stronie głównej najlepiej sprzedające się produkty, aktualne promocje oraz nowości, by przyciągnąć uwagę klientów już na starcie.
- Efektywna wyszukiwarka – pole wyszukiwania powinno być dobrze widoczne, a system musi podpowiadać produkty już w trakcie wpisywania frazy. Możesz dodać filtry, które ułatwią zawężenie wyników.
- Intuicyjna ścieżka zakupowa – każda strona powinna jasno wskazywać kolejne kroki, np. poprzez ścieżkę nawigacyjną (breadcrumb), która umożliwia szybki powrót do poprzednich kategorii.

Przykład nawigacji na stronie Amazona
Dobra nawigacja to fundament budowy stron internetowych, który wpływa na doświadczenie użytkownika i wyniki sprzedażowe. Tworzenie sklepów internetowych z przemyślaną strukturą sprawia, że klienci mogą szybko znaleźć interesujące ich produkty i bez przeszkód sfinalizować zakup. Jeśli zastanawiasz się, jak zaprojektować sklep internetowy, który nie zniechęca użytkowników, zadbaj o intuicyjne rozwiązania od pierwszych etapów projektowania. Sprawdź więcej wskazówek, jak zaprojektować nawigację na stronie?
Nawigacja w stopce
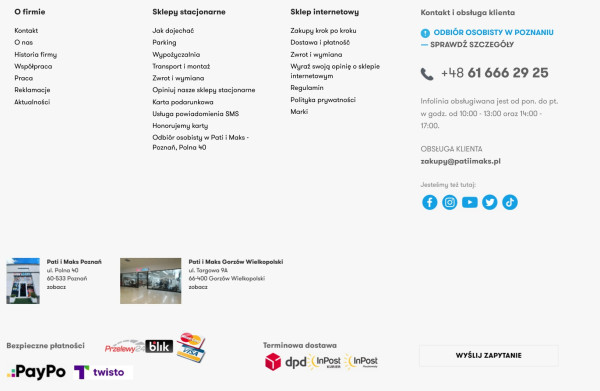
Stopka sklepu internetowego to coś więcej niż tylko zakończenie strony – to dodatkowa przestrzeń, którą można wykorzystać w sposób strategiczny. Użytkownik, który przewija stronę do końca, często szuka konkretnej informacji lub finalizuje decyzję o zakupie. Jak zaprojektować sklep internetowy, by stopka była nie tylko estetyczna, ale i funkcjonalna?
- Dostęp do ważnych stron – umieść w stopce linki do najważniejszych sekcji, takich jak „O nas”, FAQ, regulamin, polityka zwrotów czy metody płatności i dostawy. Klienci często sprawdzają te informacje przed dokonaniem zakupu.
- Podstawowe dane kontaktowe – adres e-mail, numer telefonu oraz, jeśli prowadzisz sprzedaż stacjonarną, fizyczny adres sklepu. To podnosi wiarygodność i ułatwia komunikację.
- Linki do mediów społecznościowych – umożliwiają klientom szybkie przejście do Twoich profili i budowanie długoterminowej relacji z marką.
- Promowane produkty – dodaj linki do bestsellerów, nowości lub przecenionych artykułów. Dzięki temu możesz zwiększyć sprzedaż, a użytkownicy łatwiej znajdą interesujące ich oferty.

Stopka w sklepie internetowym Pati i Maks z akcesoriami dla dzieci
Wewnętrzna wyszukiwarka niezbędną funkcjonalnością e-commerce
Czy klienci mają problem ze znalezieniem produktów w Twoim sklepie? Brak intuicyjnej wyszukiwarki może prowadzić do utraty sprzedaży. Tworzenie witryny bez dobrze zaprojektowanej funkcji wyszukiwania to jak sklep stacjonarny bez oznaczeń kategorii. Jak to poprawić?
- Widoczność – pole wyszukiwania powinno być umieszczone centralnie i dostępne na każdym urządzeniu.
- Rozpoznawanie literówek – inteligentna wyszukiwarka identyfikuje błędy i sugeruje poprawne wyniki.
- Autouzupełnianie – dynamiczne podpowiedzi skracają czas wyszukiwania.
- Filtrowanie wyników – możliwość zawężenia wyszukiwania do kategorii, cen czy dostępności.
- Zaawansowane opcje – wyszukiwanie po kodzie produktu, cechach technicznych czy marce.
Dobra wyszukiwarka to większa konwersja i lepsze doświadczenie zakupowe. Jak zaprojektować sklep internetowy, by wyszukiwanie było szybkie i skuteczne? Odpowiednie rozwiązania poprawiają budowę stron internetowych i zwiększają satysfakcję klientów.

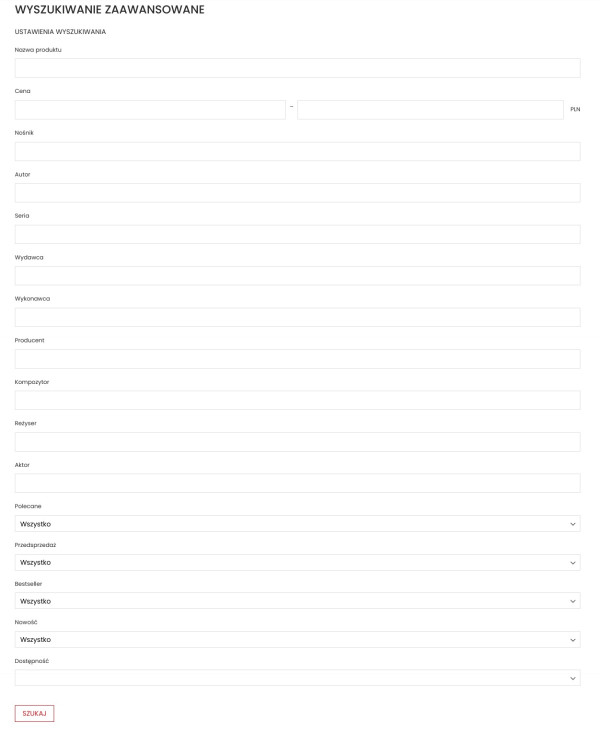
Zaawansowane wyszukiwanie w księgarni internetowej
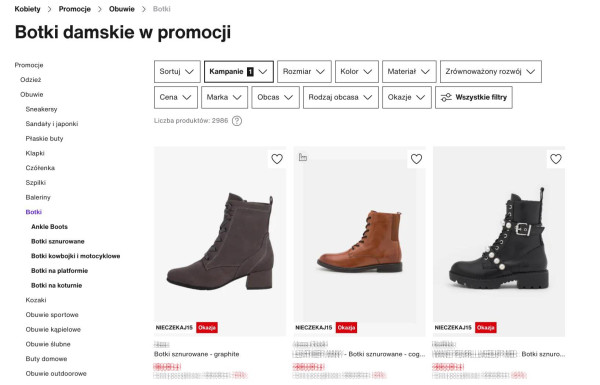
Filtrowanie i sortowanie produktów w e-commerce
Gdy klienci nie mogą łatwo znaleźć produktów, często rezygnują z zakupów. Tworzenie sklepów internetowych bez skutecznych filtrów i sortowania utrudnia nawigację i obniża konwersję. Jak usprawnić ten proces?
- Dostosowanie do branży – odzież wymaga filtrów rozmiaru, koloru, materiału, a elektronika – parametrów technicznych czy marki.
- Sortowanie według ceny – użytkownicy często szukają produktów w określonym budżecie, więc możliwość ustawienia zakresu cenowego jest kluczowa.
- Opcja popularności i nowości – widoczność bestsellerów i nowych produktów zwiększa szanse na sprzedaż.
Lepsza obsługa filtrów.
- Łatwy dostęp – filtry powinny być intuicyjne, najlepiej umieszczone w bocznym panelu lub nad listą produktów.
- Natychmiastowe wyniki – automatyczne odświeżanie listy po wyborze parametrów eliminuje zbędne klikanie.
- Zawężanie wyszukiwania – możliwość wyboru kilku cech jednocześnie precyzyjnie dopasowuje ofertę do potrzeb użytkownika.
Dobrze wdrożone filtrowanie poprawia wygodę i wpływa na budowę stron internetowych. Jak zaprojektować sklep internetowy, by maksymalnie uprościć proces zakupowy? Odpowiednie rozwiązania znacząco zwiększają konwersję.

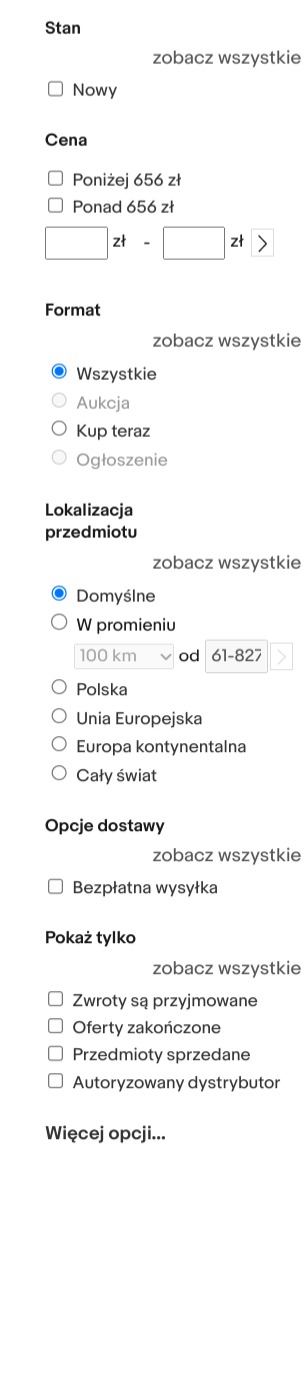
Sortowanie na stronie kategorii produktowej w sklepie internetowym
Recenzje i oceny produktów w sklepie internetowym
Opinie klientów mogą znacząco wpłynąć na sprzedaż i postrzeganie marki. Użytkownicy chętniej kupują, gdy widzą recenzje innych osób, dlatego tworzenie sklepów internetowych powinno uwzględniać system ocen, który zwiększa zaufanie i ułatwia decyzję zakupową. Jak zoptymalizować tę funkcję?
- Oceny gwiazdkowe – pozwalają na szybkie oszacowanie jakości produktu i łatwe porównanie z innymi ofertami.
- Filtrowanie opinii – użytkownicy powinni móc sortować recenzje według liczby gwiazdek, przydatności lub najnowszych wpisów.
- Zdjęcia i wideo dodawane przez kupujących – autentyczne materiały zwiększają wiarygodność i pomagają lepiej ocenić produkt.

Jak zwiększyć zaufanie klientów w e-commerce?
Interakcja z użytkownikami jest równie ważna. Zobacz, jak pozyskiwać opinie klientów! Możliwość odpowiadania na opinie pozwala na szybkie rozwiązywanie wątpliwości i budowanie relacji z klientami. Recenzje to również wartościowe treści generowane przez użytkowników, co pozytywnie wpływa na SEO i budowę stron internetowych. Zastanawiasz się, jak zaprojektować sklep internetowy, by maksymalnie wykorzystać potencjał opinii? Przemyślany system ocen to nie tylko większa sprzedaż, ale także lepsza widoczność w sieci i lojalność klientów.
Wideo produktowe w sklepie internetowym
Wideo produktowe to skuteczny sposób na zwiększenie sprzedaży i zaangażowania klientów. Tworzenie sklepów internetowych z materiałami wideo ułatwia podejmowanie decyzji zakupowych, podnosząc atrakcyjność oferty. Jak wykorzystać wideo, by realnie wpłynęło na wyniki sprzedażowe?
- Prezentacja produktu – nagraj film pokazujący produkt z różnych ujęć, podkreśl jego funkcjonalność i zastosowanie.
- Instruktaż – jeśli produkt wymaga wyjaśnień, stwórz materiał krok po kroku, który ułatwi klientom jego użytkowanie.
- Porównania – zestawienie podobnych produktów w jednym nagraniu pomaga szybciej podjąć decyzję zakupową.
Wideo recenzje klientów zwiększają wiarygodność i pomagają nowym użytkownikom dokonać świadomego wyboru. Możesz także nagrywać filmy promujące nowe kolekcje, rabaty czy sezonowe oferty, co angażuje odbiorców i zwiększa ruch na stronie. Wideo poprawia również SEO, wpływając na lepszą widoczność w wyszukiwarkach. Budowa stron internetowych z atrakcyjnymi materiałami wideo to standard, który wyróżnia ofertę i zwiększa konwersję. Zobacz, jak wykorzystać wideo marketing dla e-commerce!
Porównywarka produktów w e-commerce
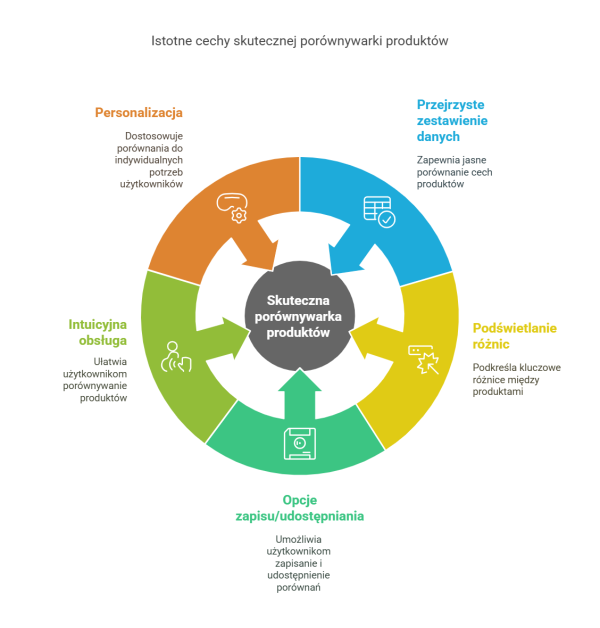
Porównywarka produktów pomaga klientom szybko zestawić cechy różnych modeli i znaleźć najlepszą opcję. Jest szczególnie przydatna w branżach, gdzie istotne są parametry techniczne, np. elektronice, AGD czy motoryzacji. Tworzenie witryny z taką funkcją usprawnia proces zakupowy, zwiększa satysfakcję użytkowników i buduje zaufanie do sklepu. Aby narzędzie było skuteczne, warto zadbać o:
- przejrzyste zestawienie danych – porównywarka powinna uwzględniać cenę, dostępność, funkcjonalność oraz specyfikację techniczną produktów.
- podświetlanie różnic – użytkownik szybciej dostrzeże istotne aspekty, co ułatwia podjęcie decyzji i eliminuje konieczność przeszukiwania wielu kart produktowych.
- możliwość zapisu i udostępniania – użytkownicy często potrzebują więcej czasu na analizę ofert, dlatego opcja zapisu i porównania produktów w późniejszym czasie jest niezwykle przydatna.
- intuicyjna obsługa – funkcja powinna być łatwo dostępna i dobrze widoczna na stronach produktowych, aby klienci mogli szybko dodać wybrane modele do porównania.
- personalizacja – możliwość dostosowania kryteriów porównania do własnych potrzeb sprawia, że użytkownik czuje większą kontrolę nad wyborem.

Istotne cechy skutecznej porównywarki produktów
Jeśli zastanawiasz się, jak zaprojektować sklep internetowy, pamiętaj, że funkcje ułatwiające wybór zwiększają konwersję i poprawiają doświadczenie zakupowe. Budowa stron internetowych powinna uwzględniać intuicyjne narzędzia, które skracają ścieżkę zakupową, pomagają użytkownikom w podjęciu świadomej decyzji i podnoszą skuteczność sprzedaży.
FAQ na karcie produktowej
Klienci często wahają się przed zakupem, a brak jasnych odpowiedzi może skutkować porzuceniem koszyka. Sekcja FAQ rozwiewa wątpliwości, oszczędza czas obsługi klienta i wspiera konwersję. Powinna zawierać odpowiedzi na pytania dotyczące zastosowania produktu, specyfikacji, trwałości czy sposobu użytkowania. Kluczowe jest umieszczenie jej w widocznym miejscu i zastosowanie rozwijanych pytań, które pozwolą szybko znaleźć potrzebne informacje. Warto także dodać linki do instrukcji użytkowania, polityki zwrotów czy warunków gwarancji. Dobrze zaplanowane FAQ może poprawić SEO – odpowiedzi powinny zawierać naturalnie wplecione frazy, które klienci wpisują w wyszukiwarkę. To prosty sposób na poprawę użyteczności sklepu i zwiększenie sprzedaży. Wdrożenie tego rozwiązania na etapie budowy stron internetowych usprawnia nawigację i pomaga użytkownikom podjąć decyzję zakupową. Jeśli zastanawiasz się, jak zaprojektować sklep internetowy, zadbaj o tę sekcję, by zmniejszyć liczbę porzuconych koszyków i zwiększyć zaangażowanie klientów. Tworzenie sklepów internetowych powinno uwzględniać funkcjonalność FAQ jako element budowania zaufania i ułatwiania zakupów.
Lista życzeń (ulubione produkty)
Nie każdy klient decyduje się na zakup od razu. Niektórzy chcą wrócić do wybranych produktów później lub śledzić ich dostępność. Lista życzeń w sklepie internetowym daje im taką możliwość, ułatwiając planowanie zakupów i porównywanie ofert.
- Jakie funkcje powinna mieć lista życzeń? Przede wszystkim użytkownicy powinni móc zapisywać ulubione produkty i mieć do nich łatwy dostęp z poziomu panelu klienta. Ważne są także opcje powiadomień o obniżkach cen i dostępności produktów. Warto umożliwić generowanie linku do listy, który można udostępnić bliskim – to praktyczne rozwiązanie w okresie świątecznym lub przed ważnymi wydarzeniami.
- Intuicyjna obsługa – dodawanie produktów do listy powinno być szybkie i proste, najlepiej poprzez jeden przycisk na karcie produktowej. Klienci powinni móc filtrować zapisane produkty według kategorii, edytować listę oraz usuwać przedmioty, które przestały ich interesować.
- Dostępność na różnych urządzeniach – lista życzeń powinna działać zarówno na komputerach, jak i smartfonach. Synchronizacja konta użytkownika pozwala na zapisywanie produktów i przeglądanie ich z dowolnego miejsca.
Zasady zwrotów
Przejrzyste zasady zwrotów zwiększają zaufanie klientów i wpływają na decyzje zakupowe. Informacje o tym, jak zwrócić produkt, powinny być łatwo dostępne – nie tylko w regulaminie, ale także na kartach produktów. Klient, który widzi jasne warunki zwrotu, chętniej sfinalizuje transakcję, wiedząc, że ma możliwość rezygnacji z zakupu bez komplikacji.
- Gdzie umieścić zasady zwrotów?
Najlepiej dodać je w widocznym miejscu, np. obok ceny produktu lub w sekcji z informacjami o dostawie. Warto zastosować prosty, czytelny komunikat, np. „Masz 30 dni na zwrot – bez dodatkowych kosztów”.
- Jakie informacje podać?
Klient powinien wiedzieć, ile ma czasu na zwrot, czy jest on darmowy, w jaki sposób należy go zgłosić i jakie są akceptowane formy zwrotu (np. odbiór przez kuriera czy nadanie w punkcie). Możesz też dodać możliwość śledzenia statusu zwrotu w panelu klienta.
- Jak zwiększyć skuteczność procesu zwrotów?
Formularz zwrotu powinien być intuicyjny i szybki do wypełnienia. Warto rozważyć opcję zwrotów bez drukowania etykiety, co uprości procedurę dla klientów.

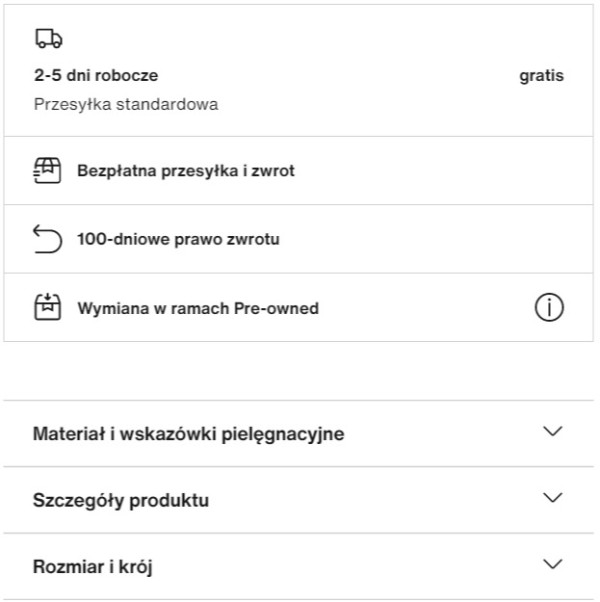
Informacje o zwrocie i dostawie produktu na karcie produktowej, źródło: Zalando.pl
Strona koszyka zakupowego w e-commerce
Jeśli zastanawiasz się, jak zaprojektować sklep internetowy, nie możesz pominąć optymalizacji strony koszyka. To kluczowy etap w procesie zakupowym, który decyduje o tym, czy użytkownik sfinalizuje zamówienie. Dobra budowa stron internetowych powinna uwzględniać uproszczony, przejrzysty proces, eliminujący niepotrzebne bariery. Jak to osiągnąć?
- Intuicyjna edycja produktów – umożliwienie zmiany ilości, wyboru wariantów (np. koloru, rozmiaru) oraz łatwego usuwania pozycji zwiększa kontrolę nad zamówieniem i zmniejsza frustrację.
- Przejrzysta nawigacja – koszyk powinien zawierać czytelny przycisk do kontynuowania zakupów oraz wyraźnie zaznaczoną opcję przejścia do płatności.
- Minimalizacja liczby kroków – najlepiej ograniczyć proces zakupowy do maksymalnie trzech etapów, co skraca czas finalizacji i zwiększa szanse na zakończenie transakcji.
- Transparentne ceny i dodatkowe koszty – klient musi widzieć całkowity koszt zamówienia przed przejściem do płatności. Warto wyświetlać informacje o dostawie oraz ewentualnych rabatach bez ukrytych opłat.
- Zdjęcia i podsumowanie zamówienia – miniatury produktów, ich nazwy, ilość i cena pomagają uniknąć pomyłek i dają pewność, że klient zamawia dokładnie to, czego potrzebuje.
Sekcja polecanych produktów w e-commerce
Jak zaprojektować sklep internetowy, by zwiększyć sprzedaż i zaangażowanie klientów? Jednym z najskuteczniejszych sposobów jest dodanie sekcji polecanych produktów. Tworzenie witryny z dobrze zaplanowanymi rekomendacjami pomaga użytkownikom szybciej znaleźć interesujące ich oferty i podnosi wartość koszyka zakupowego. Aby ta funkcja przyniosła realne korzyści, warto uwzględnić kilka istotnych aspektów:
- lokalizacja sekcji – polecane produkty najlepiej umieścić na stronie głównej, stronie kategorii lub w pobliżu koszyka zakupowego,
- personalizacja – system rekomendacji powinien dostosowywać ofertę na podstawie historii przeglądania i zakupów użytkownika,
- różnorodność prezentowanych ofert – warto wyświetlać produkty sezonowe, przecenione lub komplementarne względem ostatnich zakupów klienta.
Produkty powiązane i podobne w sklepie online
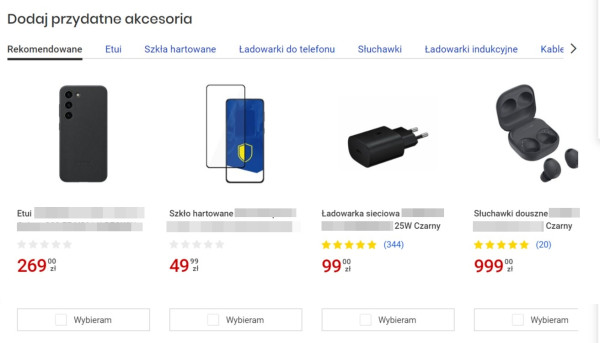
Dobrze zaprojektowana karta produktu powinna nie tylko prezentować jego cechy, ale także sugerować alternatywne opcje i dodatki. Sekcja produktów powiązanych i podobnych pomaga użytkownikom znaleźć idealne rozwiązanie, jednocześnie zwiększając wartość koszyka. To sprawdzone narzędzie, które warto uwzględnić na etapie budowy stron internetowych.
- Produkty uzupełniające (cross-selling) – jeśli klient wybiera smartfon, zaproponuj etui, szkło ochronne lub słuchawki. Powiązane produkty ułatwiają skompletowanie zestawu i podnoszą wartość zamówienia.
- Alternatywne wersje – przedstaw modele o lepszych parametrach, nowocześniejszym designie lub dodatkowych funkcjach. To pozwala użytkownikowi na świadomy wybór lepszego rozwiązania.
- Łatwo dostępne rekomendacje – sekcja powinna być widoczna na stronie produktu i koszyka, tak aby klient miał szansę szybko dodać sugerowane produkty do zamówienia bez konieczności ponownego przeszukiwania oferty.
Wdrożenie inteligentnych rekomendacji to ważny element tworzenia sklepów internetowych, który poprawia doświadczenia zakupowe i wpływa na wzrost sprzedaży.

Sekcja podobnych produktów w sklepie online
Informacja o dostępności produktu
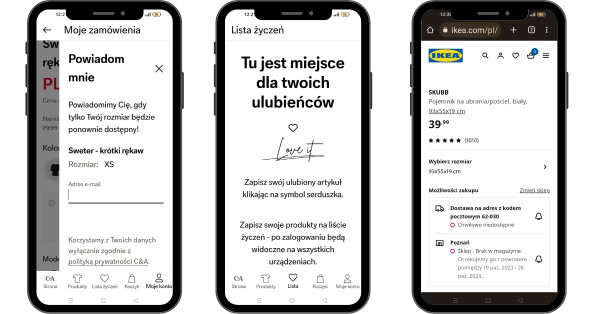
Jak zaprojektować sklep internetowy, by maksymalnie ułatwić użytkownikom zakupy? Jednym z kluczowych elementów jest czytelna informacja o stanie magazynowym. Klienci nie chcą tracić czasu na przeglądanie produktów, które są niedostępne. Tworzenie sklepów internetowych powinno uwzględniać mechanizmy informowania o dostępności, co usprawnia proces zakupowy i zwiększa satysfakcję użytkowników. Aby skutecznie wdrożyć tę funkcję, warto zastosować kilka sprawdzonych rozwiązań:
- filtrowanie dostępnych produktów – wyszukiwarka powinna umożliwiać wyświetlanie jedynie produktów dostępnych w magazynie,
- komunikaty o stanie magazynowym – jasne oznaczenia, takie jak „mała ilość”, „produkt wyprzedany” czy „dostępny wkrótce”, pomagają klientom podejmować świadome decyzje,
- aktualizacja w czasie rzeczywistym – stan magazynowy powinien być na bieżąco synchronizowany, aby unikać błędnych informacji,
- powiadomienia o dostępności – opcja zapisu na powiadomienie e-mailowe zwiększa szansę na sprzedaż, gdy produkt ponownie pojawi się w ofercie,
- informacja o czasie dostawy – jeśli produkt jest chwilowo niedostępny, warto podać szacunkowy termin jego ponownego pojawienia się w sprzedaży.

Od lewej: Powiadomienie e-mail o dostępności produktu, lista życzeń w sklepie C&A, po prawej informacja o dacie dostępności produktu, źródło: ikea.pl
Formularze zapisu do newslettera w sklepie internetowym
Budując skuteczny kanał komunikacji z klientami, warto zadbać o widoczny i atrakcyjny formularz zapisu do newslettera. To narzędzie, które pozwala pozyskiwać subskrybentów i budować relacje z odbiorcami. Jeśli zastanawiasz się, jak zaprojektować sklep internetowy, uwzględnienie tej funkcjonalności jest kluczowe dla zwiększenia zaangażowania użytkowników.
- Korzyści dla klientów – użytkownicy chętniej zapisują się do newslettera, gdy oferujesz im coś w zamian. Może to być rabat na pierwsze zamówienie, darmowa dostawa czy dostęp do przedsprzedaży nowych produktów. Warto również informować subskrybentów o nowościach, promocjach czy specjalnych ofertach.
- Umiejscowienie formularza – powinien znajdować się w widocznym miejscu, np. w stopce strony, w sekcji produktu czy na stronie koszyka. Dodatkowo można zastosować popupy wychodzące, które pojawiają się, gdy użytkownik zamierza opuścić stronę.
- Prostota zapisu – ograniczenie liczby pól do minimum zwiększa liczbę zapisów. Najlepiej, aby użytkownik musiał wpisać jedynie adres e-mail, a dodatkowe informacje były opcjonalne.
- Dostosowanie do urządzeń mobilnych – formularz zapisu powinien działać sprawnie zarówno na komputerach, jak i smartfonach, co zwiększa jego skuteczność.
Dobrze zaprojektowany newsletter wspiera sprzedaż i lojalność klientów. Na etapie budowy stron internetowych warto przewidzieć tę funkcję, by skutecznie prowadzić działania marketingowe i utrzymać kontakt z odbiorcami. Tworzenie sklepów internetowych bez tej opcji to niewykorzystany potencjał do budowania długoterminowej relacji z klientami.
Powiadomienia push w e-commerce
Skuteczna komunikacja z klientami to jeden z filarów dobrze funkcjonującego sklepu internetowego. Wysyłanie odpowiednich informacji w odpowiednim czasie może zwiększyć konwersję i lojalność użytkowników. Tworzenie witryny z możliwością stosowania powiadomień push pozwala na szybkie dotarcie do klientów, przypominanie im o atrakcyjnych ofertach oraz zachęcanie do powrotu na stronę. Jak wykorzystać tę funkcję, by przynosiła realne korzyści? Aby powiadomienia push były skuteczne, warto zastosować kilka strategii:
- personalizacja – dostosowanie treści do zainteresowań użytkownika, np. informowanie o nowych produktach zgodnych z jego wcześniejszymi zakupami,
- przypomnienia o porzuconym koszyku – delikatne zachęcenie klienta do finalizacji transakcji, np. poprzez dodatkowy rabat lub przypomnienie o ograniczonej dostępności produktu,
- informowanie o promocjach – przekazywanie wiadomości o nowych ofertach, wyprzedażach i ekskluzywnych rabatach dla subskrybentów,
- powiadomienia o dostępności produktów – automatyczne informowanie klientów, gdy interesujący ich produkt znów jest dostępny w sprzedaży,
- optymalizacja częstotliwości – zbyt częste powiadomienia mogą zniechęcić użytkowników, dlatego warto analizować ich skuteczność i dostosowywać harmonogram wysyłki.
Czat na żywo
Sprawna obsługa klienta to jeden z fundamentów dobrze funkcjonującego e-commerce. Jeśli zastanawiasz się, jak zaprojektować sklep internetowy, który skutecznie buduje relacje z użytkownikami, warto rozważyć wdrożenie czatu na żywo. To narzędzie pozwala klientom na szybkie uzyskanie odpowiedzi, minimalizując potrzebę kontaktu telefonicznego czy oczekiwania na e-mail.
- Natychmiastowe wsparcie – szybka reakcja na pytania klientów może znacząco zwiększyć konwersję i zmniejszyć liczbę porzuconych koszyków.
- Elastyczność obsługi – poza godzinami pracy zespołu czat można zautomatyzować przy użyciu chatbota, który odpowiada na najczęściej zadawane pytania.
- Historia rozmów – możliwość zapisania i powrotu do wcześniejszych konwersacji ułatwia klientom kontynuowanie zakupów bez konieczności ponownego tłumaczenia swojego problemu.
- Integracja z innymi kanałami – połączenie czatu z e-mailami i obsługą telefoniczną pozwala na spójne zarządzanie komunikacją z klientami.
Podczas tworzenia witryny warto zadbać o intuicyjną lokalizację czatu – najlepiej, jeśli pojawia się w dolnym rogu strony, jest widoczny, ale nie nachalny. Odpowiednio wdrożony czat na żywo może znacząco podnieść jakość obsługi i wpłynąć na długoterminową lojalność klientów.
Chatboty w sklepach internetowych
Automatyzacja obsługi klienta to jeden z najskuteczniejszych sposobów na usprawnienie działania e-commerce. Jak zaprojektować sklep internetowy, by zapewnić użytkownikom szybkie i wygodne wsparcie? Jednym z rozwiązań są chatboty, które pozwalają na natychmiastową interakcję z klientem i udzielanie odpowiedzi na najczęstsze pytania. Tworzenie witryny z wdrożoną technologią chatbotów pomaga poprawić doświadczenie użytkowników i zwiększyć sprzedaż. Najczęstsze zastosowania chatbotów w e-commerce:
- obsługa klienta – chatboty mogą udzielać informacji o statusie zamówienia, dostępności produktów czy opcjach wysyłki,
- rekomendacje produktów – na podstawie historii zakupowej i preferencji użytkownika chatboty sugerują dopasowane produkty,
- wsparcie w procesie zakupowym – pomagają klientom wybrać odpowiedni produkt, porównać opcje oraz dokończyć transakcję,
- analiza danych – chatboty mogą gromadzić informacje o interakcjach klientów, co pomaga w personalizacji oferty,
- 24/7 dostępność – automatyzacja pozwala na natychmiastową pomoc o każdej porze dnia i nocy.

Chatbot firmy InPost odpowiada na podstawowe zapytania o paczkę, np. w aplikacji Messenger
Kody rabatowe w sklepie internetowym
Odpowiednio zaplanowane promocje mogą skutecznie zwiększyć konwersję i lojalność klientów. Kody rabatowe to jedno z najprostszych i najchętniej wykorzystywanych narzędzi marketingowych, które warto uwzględnić na etapie tworzenia sklepów internetowych. Oferując rabaty, możesz nie tylko zachęcić nowych użytkowników do pierwszego zakupu, ale także utrzymać długoterminowe relacje z obecnymi klientami.
- Indywidualne kody dla klientów – świetne rozwiązanie do odzyskiwania porzuconych koszyków. Możesz wysyłać kody rabatowe do użytkowników, którzy przerwali proces zakupowy, zachęcając ich do finalizacji transakcji.
- Sezonowe i okolicznościowe promocje – rabaty na święta, Black Friday czy wyprzedaże posezonowe to skuteczny sposób na zwiększenie sprzedaży i pozbycie się nadwyżek magazynowych.
- Premiera nowych produktów – oferowanie rabatów dla pierwszych klientów kupujących nowy produkt może zwiększyć zainteresowanie i przyciągnąć uwagę.
- Programy lojalnościowe – stałym klientom warto udostępniać specjalne kody rabatowe, które zachęcają do ponownych zakupów i budują relację z marką.
- Rabat za zapis do newslettera – wielu użytkowników chętniej podaje swoje dane kontaktowe, jeśli w zamian otrzymuje kod zniżkowy na pierwsze zakupy.
Programy lojalnościowe w e-commerce
Budowanie trwałych relacji z klientami to jeden z filarów skutecznej sprzedaży. Jak zaprojektować sklep internetowy, by zwiększyć retencję i zachęcić użytkowników do regularnych zakupów? Jednym z najlepszych rozwiązań jest wdrożenie programu lojalnościowego, który nagradza klientów za ich zaangażowanie. Tworzenie witryny z taką funkcjonalnością sprawia, że użytkownicy chętniej wracają i częściej dokonują zakupów.
Aby program lojalnościowy był skuteczny, warto wdrożyć kilka istotnych mechanizmów:
- system punktowy – klienci zbierają punkty za zakupy, które mogą wymieniać na rabaty, darmowe produkty lub ekskluzywne oferty,
- spersonalizowane promocje – na podstawie historii zakupowej użytkownicy mogą otrzymywać indywidualne oferty, dopasowane do ich preferencji,
- dostęp do specjalnych wydarzeń – uczestnicy programu mogą korzystać z ekskluzywnych promocji, wcześniejszego dostępu do wyprzedaży czy zamkniętych akcji rabatowych,
- korzyści dla polecających – nagrody za rekomendowanie sklepu znajomym pomagają w pozyskiwaniu nowych klientów i zwiększaniu sprzedaży,
- opcja VIP – klienci, którzy osiągną określony poziom zakupów, mogą korzystać z dodatkowych przywilejów, takich jak darmowa wysyłka czy specjalna obsługa klienta.

Etapy angażowania klientów w programie lojalnościowym
Rzeczywistość rozszerzona w sklepie internetowym
Nowoczesne tworzenie sklepów internetowych wymaga wdrażania innowacyjnych technologii, które angażują klientów i ułatwiają proces zakupowy. Jednym z rozwiązań, które rewolucjonizuje e-commerce, jest rzeczywistość rozszerzona (AR). Dzięki niej użytkownicy mogą przymierzyć ubrania, sprawdzić, jak kosmetyki wyglądają na ich skórze, a nawet zobaczyć, jak meble będą pasować do wnętrza ich domu – bez wychodzenia z domu.
- Lepsza wizualizacja produktów – AR umożliwia użytkownikom interaktywną prezentację produktów w rzeczywistym otoczeniu. To eliminuje niepewność przed zakupem i zwiększa konwersję.
- Personalizacja doświadczenia – użytkownik może dopasować produkt do swoich potrzeb, np. testując różne kolory czy rozmiary wirtualnie, co zmniejsza liczbę zwrotów.
- Integracja z aplikacjami mobilnymi – technologia AR najlepiej sprawdza się na urządzeniach mobilnych, dlatego warto zadbać o jej kompatybilność z aplikacjami sklepowymi.
Zastanawiając się, jak zaprojektować sklep internetowy, warto uwzględnić rzeczywistość rozszerzoną jako narzędzie zwiększające zaangażowanie klientów.
8 trendów w budowaniu stron internetowych na 2025 rok
Każdy, kto zajmuje się tworzeniem witryny, wie, że trendy w projektowaniu stron zmieniają się szybciej, niż można by się spodziewać. To, co dziś przyciąga uwagę użytkowników i zwiększa konwersję, za kilka miesięcy może stać się przestarzałe. Dlatego jeśli planujesz budowę strony internetowej lub zastanawiasz się, jak zaprojektować sklep internetowy, warto znać najnowsze rozwiązania, które poprawią doświadczenia użytkowników i wyróżnią Twoją markę. Sprawdź, jakie rozwiązania warto wdrożyć, aby Twoja strona nie tylko przyciągała użytkowników, ale także skutecznie realizowała swoje cele biznesowe.
Unikalne ilustracje – wyróżnij swoją stronę wizualną kreatywnością!
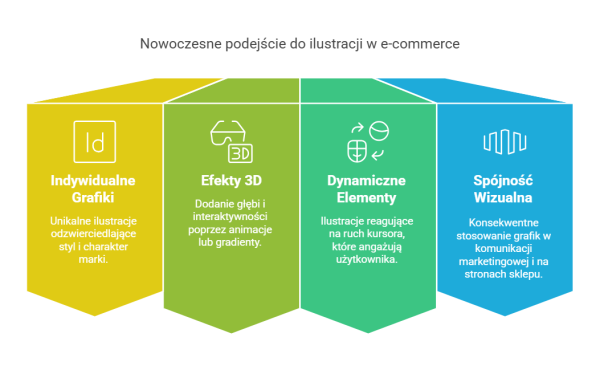
Wizualna strona sklepu internetowego ma ogromne znaczenie dla budowania wizerunku marki i przyciągania klientów. Jak zaprojektować sklep internetowy, by wyróżniał się spośród konkurencji? Coraz więcej firm inwestuje w niestandardowe ilustracje, które nadają witrynie unikalny charakter i podkreślają jej tożsamość. Tworzenie witryny opartej na autorskich grafikach zwiększa rozpoznawalność marki i poprawia doświadczenia użytkowników. Nowoczesne podejście do ilustracji w e-commerce obejmuje:
- indywidualne grafiki – zamiast stockowych zdjęć, unikalne ilustracje odzwierciedlające styl i charakter marki,
- efekty 3D – dodanie głębi i interaktywności poprzez delikatne animacje lub cieniowanie gradientowe,
- dynamiczne elementy – ilustracje reagujące na ruch kursora, które angażują użytkownika i zwiększają czas spędzony na stronie,
- spójność wizualna – konsekwentne stosowanie grafik w komunikacji marketingowej i na wszystkich podstronach sklepu.

Elementy nowoczesnego podejścia do ilustracji w e-commerce
Nagłówki pełnoekranowe – mocne pierwsze wrażenie
Projektowanie nagłówków zajmujących całą szerokość ekranu to trend, który dominuje w budowie stron internetowych. Takie rozwiązanie pozwala od razu skupić uwagę użytkownika, przekazać kluczowe informacje i skierować go do dalszej interakcji. Właściwie zaprojektowany nagłówek nie tylko poprawia estetykę strony, ale także wspiera konwersję i ułatwia tworzenie sklepów internetowych, które angażują klientów. Jak dobrze zaprojektować nagłówek całostronicowy?
- Przyciągający tekst – krótkie, konkretne hasło, które natychmiast komunikuje wartość oferty.
- Dobrze widoczny CTA – wyraźny przycisk kierujący do zakupu, zapisu na newsletter lub innej akcji.
- Strategiczne rozmieszczenie elementów – tekst po lewej stronie, a dynamiczne obrazy po prawej to układ, który najlepiej prowadzi wzrok użytkownika.
- Minimalizm i czytelność – brak nadmiaru treści, intuicyjna nawigacja i odpowiednia hierarchia wizualna.
Pełnoekranowe nagłówki można dostosować do różnych branż, ale zawsze warto testować różne warianty, aby znaleźć ten, który najlepiej odpowiada na potrzeby odbiorców. Jeśli zastanawiasz się, jak zaprojektować sklep internetowy, zacznij od przemyślanego nagłówka – to on decyduje o pierwszym wrażeniu użytkownika.
Obrazy AI – nowy wymiar wizualnej kreatywności w Twoim sklepie
AI (sztuczna inteligencja) w projektowaniu stron internetowych nie jest już futurystyczną wizją – to rzeczywistość, która zmienia zasady gry. Narzędzia takie jak Midjourney czy Visual Electric umożliwiają projektantom tworzenie hiperrealistycznych wizualizacji produktów, stylizowanych ilustracji czy dynamicznych kompozycji, które wcześniej wymagały zaawansowanych umiejętności graficznych i długich godzin pracy. Sztuczna inteligencja nie zastępuje kreatywności – rozszerza jej możliwości, pozwalając na szybsze prototypowanie koncepcji i eksplorowanie unikalnych stylów wizualnych. Jak AI wpływa na tworzenie witryny i jej wizualną stronę?
- Automatyczne generowanie grafik – dopasowanie stylu do charakteru marki w kilka sekund.
- Interaktywne ilustracje – dynamiczne elementy, które reagują na zachowanie użytkownika.
- Wizualizacje produktów – budowa stron internetowych wzbogacona o hiperrealistyczne rendery, np. w branży e-commerce.
- Efektywne zarządzanie zasobami graficznymi – AI pozwala na szybkie edytowanie, dostosowywanie i testowanie grafik bez potrzeby angażowania dużego zespołu projektantów.
W projektowaniu można korzystać z szerokiej gamy narzędzi AI, które dopasowują się do różnych potrzeb. DALL·E generuje unikalne ilustracje na podstawie opisów tekstowych, Runway ML pozwala na edycję i animację obrazów, a Deep Dream Generator przekształca zdjęcia w surrealistyczne wizje. Tworzenie sklepów internetowych i ich oprawy wizualnej nigdy nie było tak intuicyjne i szybkie!
Interaktywne kursory – mały detal, wielki efekt
Interaktywne kursory to prosty, ale skuteczny sposób na wyróżnienie witryny i zwiększenie zaangażowania użytkowników. Zmiana standardowego wskaźnika na animowany lub dynamicznie reagujący na ruch może sprawić, że odwiedzający spędzą więcej czasu na stronie, eksplorując jej funkcjonalności. W świecie, gdzie tworzenie witryny wymaga innowacyjnych rozwiązań, personalizacja kursora może stać się subtelnym, ale efektywnym elementem identyfikacji marki. Jeśli zastanawiasz się, jak zaprojektować sklep internetowy, który nie tylko wygląda atrakcyjnie, ale też angażuje użytkownika, warto przetestować różne style kursorów. Możesz:
- dopasować kształt – zmienić standardowy wskaźnik na unikalną ikonę, np. pióro, strzałkę z efektem cienia lub minimalistyczny znacznik,
- dodać efekt animacji – kursory mogą zmieniać kolor, rozmiar lub generować delikatne ślady, podążając za ruchem myszki,
- wykorzystać interaktywność – wskaźnik reagujący na elementy strony, np. rozświetlający menu czy powiększający zdjęcia, uatrakcyjnia nawigację,
- połączyć z dźwiękiem – subtelne efekty dźwiękowe mogą dodatkowo wzmacniać wrażenia użytkownika.

Zwiększenie zaangażowania użytkownika w projektowaniu sklepów internetowych
Projektowanie UX/UI, które zatrzymuje użytkowników na dłużej
W 2025 roku budowa stron internetowych musi skupiać się na intuicyjnym, estetycznym i funkcjonalnym interfejsie. Użytkownicy nie tolerują skomplikowanej nawigacji, długiego ładowania ani nadmiernie rozbudowanych struktur. Jeśli tworzenie sklepów internetowych ma przynosić realne zyski, warto postawić na UX (User Experience), które ułatwia zakupy i UI, które wizualnie przyciąga uwagę. Jak to osiągnąć?
- Minimalistyczna estetyka – uporządkowane treści, czytelna typografia i wykorzystanie białej przestrzeni,
- Szybkość ładowania – każda sekunda opóźnienia zmniejsza konwersję, dlatego optymalizacja kodu i grafik to priorytet,
- Interfejsy dostosowane do użytkowników mobilnych – responsywność i animacje, które płynnie działają na każdym urządzeniu,
- Przyjazne treści – krótkie, skanowalne akapity, podpisy pod obrazkami i transkrypcje wideo, które poprawiają dostępność,
- Personalizacja interakcji – np. obsługa głosowa i dynamiczne elementy dopasowane do potrzeb odbiorcy.
Chcesz, aby użytkownicy chętnie wracali na Twoją stronę? Jak zaprojektować sklep internetowy, który zachęci do zakupów? Postaw na płynność działania, przejrzystą strukturę i angażujące detale wizualne.
Siatki w projektowaniu – jak uporządkować chaos na stronie?
Chcesz, aby Twoja strona wyglądała nowocześnie i była intuicyjna dla użytkowników? Siatki CSS to jeden z najważniejszych trendów w projektowaniu stron na 2025 rok. Budowa stron internetowych w oparciu o ten system pozwala tworzyć dynamiczne, responsywne układy, które świetnie wyglądają na każdym ekranie. Dzięki CSS Grid projektanci mogą z łatwością przenieść zasady kompozycji znane z druku do świata online, zachowując pełną kontrolę nad estetyką i funkcjonalnością. Co sprawia, że projekt siatki to przyszłość?
- Większa elastyczność – układ dostosowuje się do różnych rozdzielczości, zapewniając idealny wygląd,
- Precyzyjne rozmieszczenie elementów – każdy blok treści znajduje się tam, gdzie powinien,
- Asymetria i nowoczesny design – nietypowe kompozycje wyróżniają stronę i nadają jej unikalny charakter,
- Łatwiejsza nawigacja – użytkownicy szybciej odnajdują najważniejsze informacje.
Siatki otwierają nowe możliwości dla kreatywnych projektów. Jeśli zastanawiasz się, jak zaprojektować sklep internetowy, który zachwyca estetyką i czytelnością, warto sięgnąć po CSS Grid i jego zaawansowane możliwości układu 2D. To rozwiązanie, które łączy porządek z nowoczesnym podejściem do designu.
Opowiedz historię, która przyciąga i sprzedaje
Wyróżnienie się w gąszczu stron internetowych nie polega tylko na atrakcyjnym designie – to także sztuka angażującego storytellingu. Jeśli zastanawiasz się, jak zaprojektować sklep internetowy, który zatrzyma użytkowników na dłużej, warto postawić na narrację wciągającą od pierwszego kliknięcia. Przemyślane opowieści sprawiają, że odwiedzający identyfikują się z marką, budują emocjonalne więzi i chętniej dokonują zakupów. Jak to zrobić?
- Wykorzystaj przewijanie paralaksy, aby stopniowo odsłaniać kolejne elementy historii,
- Projektuj interaktywne treści, które reagują na działania użytkownika,
- Dodaj animacje i multimedia, które wzmacniają przekaz i ułatwiają zrozumienie oferty,
- Stosuj dynamiczne CTA, które w naturalny sposób prowadzą użytkownika do działania.
Dzięki odpowiednio zaplanowanej narracji tworzenie sklepów internetowych staje się nie tylko procesem technicznym, ale także emocjonalnym doświadczeniem dla użytkownika. Dobrze opowiedziana historia sprawia, że marka zapada w pamięć i wyróżnia się na tle konkurencji.

Angażująca podróż użytkownika do zakupu
Obraz mówi więcej niż słowa – nagłówki, które przyciągają uwagę
Chcesz od razu przyciągnąć uwagę użytkowników i zachęcić ich do eksploracji? Pełnoekranowe nagłówki obrazów to trend, który w tworzeniu witryny odgrywa coraz większą rolę. Wykorzystanie wysokiej jakości grafik pozwala na budowę silnego przekazu wizualnego bez konieczności używania dużej ilości tekstu. Budowa stron internetowych oparta na takich nagłówkach tworzy immersyjne doświadczenie, które angażuje użytkownika od pierwszej sekundy. Jak wykorzystać nagłówki obrazów w praktyce?
- Silny kontrast i spójność wizualna – obraz jako główny element nagłówka powinien wyróżniać się i pasować do identyfikacji marki,
- Wyraźne wezwania do działania (CTA) – umieszczenie przycisków zachęcających do interakcji sprawia, że użytkownik od razu wie, co zrobić,
- Optymalizacja pod różne urządzenia – nagłówki obrazów muszą wyglądać dobrze zarówno na desktopach, jak i na smartfonach,
- Minimalistyczne podejście do tekstu – krótkie, ale treściwe hasła są kluczem do skutecznej komunikacji.
Jeśli zastanawiasz się, jak zaprojektować sklep internetowy, który będzie nowoczesny i skuteczny, warto postawić na estetyczne nagłówki obrazów. To rozwiązanie nie tylko wzmacnia przekaz marki, ale także ułatwia nawigację, prowadząc użytkownika do kolejnych sekcji strony.
Jak stworzyć sklep internetowy, który przyciąga i konwertuje? Podsumowanie
Stworzenie sklepu internetowego, który nie tylko przyciąga uwagę, ale także skutecznie konwertuje odwiedzających w klientów, to połączenie strategii, funkcjonalności i nowoczesnego designu. Nie chodzi o ślepe podążanie za trendami, ale o świadome dostosowanie rozwiązań do potrzeb użytkowników. Przemyślana nawigacja, intuicyjny interfejs i angażująca prezentacja produktów mogą realnie wpłynąć na Twoje wyniki sprzedaży. Teraz wszystko w Twoich rękach – zacznij wdrażać najlepsze praktyki i sprawdź, jak przekształcą Twój sklep w skutecznie działający biznes online!
FAQ - Pytania i odpowiedzi
Najpierw wybierz platformę e-commerce (np. Shopify, WooCommerce, PrestaShop), która najlepiej odpowiada Twoim potrzebom. Następnie zaprojektuj intuicyjną strukturę strony i zadbaj o atrakcyjną prezentację produktów. Ważne jest także wdrożenie skutecznych metod płatności, systemu wysyłki oraz optymalizacja sklepu pod kątem SEO, by przyciągać ruch organiczny. Na koniec skup się na testowaniu i analizie, aby stale ulepszać doświadczenie użytkownika. Kluczowe jest uproszczenie procesu zakupowego – im mniej kliknięć do finalizacji transakcji, tym lepiej. Warto również stosować wyraźne CTA, dodać opinie klientów i wdrożyć strategię remarketingu, aby odzyskać porzucone koszyki. Optymalizacja mobilna oraz szybkie ładowanie strony to kolejne elementy, które mogą znacząco wpłynąć na wyniki sprzedaży. Koszt zależy od wybranej platformy, funkcjonalności i stopnia personalizacji. Prosty sklep na WooCommerce można stworzyć za kilkaset złotych, natomiast za bardziej rozbudowane rozwiązania (np. dedykowany projekt, integracje z systemami ERP) cena może wynosić od kilku do kilkudziesięciu tysięcy złotych. Warto też uwzględnić koszty związane z hostingiem, certyfikatem SSL oraz działaniami marketingowymi. Najczęściej spotykane błędy to skomplikowana nawigacja, brak optymalizacji mobilnej oraz nieintuicyjny proces zakupowy. Wielu właścicieli sklepów zapomina także o optymalizacji pod kątem SEO i odpowiedniej strategii content marketingowej, co utrudnia pozyskiwanie ruchu organicznego. Warto również unikać długiego czasu ładowania strony, który może skutkować wysokim wskaźnikiem odrzuceń. Postaw na strategię wielokanałową – połącz SEO, kampanie reklamowe (Google Ads, Facebook Ads), content marketing i social media. Warto także współpracować z influencerami i oferować kody rabatowe na start. Regularna analiza wyników pomoże dostosować działania marketingowe, by skuteczniej docierać do potencjalnych klientów.Jak stworzyć sklep internetowy krok po kroku?
Jak zwiększyć konwersję w sklepie internetowym?
Ile kosztuje stworzenie sklepu internetowego?
Jakie błędy najczęściej popełnia się przy projektowaniu sklepu internetowego?
Jak wypromować nowy sklep internetowy?
Poznaj historie sukcesu naszych klientów




Clutch.co to jedna z najbardziej wiarygodnych platform z opiniami na świecie!
Ponad 700 pozytywnych opinii w Google i 120 opinii na Clutch.co
Jesteśmy jedną z najlepiej i najczęściej ocenianych agencji marketingu internetowego w Polsce na największych platformach do ocen: Google i Clutch.co. Zobacz, nasze oceny i przekonaj się, że warto z nami współpracować.








