Projektujesz interfejs użytkownika? Uważaj na te 9 błędów w UI

• Czym jest interfejs użytkownika i jak działa?
• 9 najczęstszych błędów w UI
• 1. Nie zapewniasz użytkownikom informacji zwrotnej w UI
• 2. Nie mówisz językiem użytkownika w projekcie UI
• 3. Nie dajesz użytkownikowi kontroli
• 4. Nie zachowujesz spójności i nie stosujesz znanych wzorców projektowych
• 5. Nie minimalizujesz błędów
• 6. Nie ułatwiasz rozpoznawania, nie eliminujesz konieczności zapamiętywania
• 7. Nie dostosowujesz interfejsu do różnych poziomów zaawansowania
• 8. Nie utrzymujesz minimalizmu i nie skupiasz się na celu
• 9. Nie prowadzisz użytkownika w trudnych momentach
• Podsumowanie
Projektowanie interfejsu użytkownika to nie tylko kwestia estetyki – to bezpośredni wpływ na to, czy użytkownik zostanie z Tobą na dłużej, czy opuści stronę po kilku sekundach. Czy wiesz, że aż 94% pierwszych wrażeń o stronie internetowej zależy właśnie od wyglądu i funkcjonalności UI? Jeśli chcesz, żeby Twoja strona działała lepiej, sprzedawała więcej i była po prostu... przyjemna w obsłudze – musisz znać zasady, które za tym stoją.
Skorzystaj z indywidualnych porad ekspertów
Chcesz zwiększyć wyniki swojej firmy? Skorzystaj ze wsparcia naszych ekspertów i poznaj pełnię możliwości Twojej strony.
Poznaj bezpłatne wskazówki od Widocznych zakresu:
- Pozycjonowania
- Kampanii Google Ads
- Optymalizacji UX

Czym jest interfejs użytkownika i jak działa?
Czym jest interfejs użytkownika? To zbiór elementów graficznych, które pozwalają użytkownikowi na komunikację ze stroną internetową, aplikacją lub innym oprogramowaniem. UI składa się z różnych elementów, takich jak przyciski, menu, pola tekstowe, ikony itp. Za pomocą intuicyjnego interfejsu użytkownik jest w stanie efektywnie komunikować się ze stroną i wywoływać określone działania, co przekłada się na szybkie wykonywanie zadań i realizację celów (np. zakup czy wysłanie formularza kontaktowego). Jakość interfejsu znacząco oddziałuje na sytuację biznesową Twojej firmy, ponieważ wpływa na to, czy użytkownik będzie chciał lepiej zapoznać się z Twoją i czy będzie to dla niego łatwe i intuicyjne, czy też nie.
Dobrze zaprojektowany UI pozwala na łatwą nawigację, szybki dostęp do potrzebnych informacji i funkcji, a także zwiększa użyteczność i przyjemność z korzystania z witryny. W efekcie zaangażowanie użytkowników wzrasta, a to może realnie przełożyć się na zwrot z inwestycji, liczbę konwersji oraz poziom przychodów. Z kolei zły interfejs użytkownika może być przyczyną trudności w nawigacji, trudności w odczytaniu tekstu, braku spójności i jasności co do celu witryny, co skutkuje utratą zainteresowania użytkowników i wyborem oferty konkurencji.

Wpływ interfejsu użytkownika na wyniki biznesowe
9 najczęstszych błędów w UI
1. Nie zapewniasz użytkownikom informacji zwrotnej w UI
Jeśli użytkownik kliknie przycisk „Kup teraz” i nie otrzyma żadnego sygnału, że coś się dzieje – pojawia się niepewność. A z nią frustracja. W designie UI brak informacji zwrotnej to jeden z najczęstszych powodów porzucania koszyków. W praktyce oznacza to wdrażanie tzw. mikrointerakcji:
- animacja kliknięcia przycisku,
- komunikat „Przetwarzanie…”,
- pasek postępu przy ładowaniu,
- potwierdzenie dodania produktu do koszyka z ikoną i kolorem.
W projektowaniu stron internetowych warto zadbać o mikroelementy, które nie rzucają się w oczy, ale mają ogromne znaczenie. Pasek ładowania przy wysyłaniu formularza. Komunikat „Dodano do koszyka” z widoczną ikoną. To wszystko wpływa na użyteczność strony internetowej i komfort użytkownika. Dobry projekt strony internetowej nie zostawia odbiorcy w niepewności – zawsze informuje, co się właśnie wydarzyło i co będzie dalej.
Nie ma dobrego interfejsu bez informacji zwrotnej. Nawet najładniejszy design ui nie zadziała, jeśli użytkownik nie będzie czuł, że system go „widzi” i „słyszy”. Twórz elementy, które reagują – animacje kliknięcia, zmiana etykiety, delikatna wibracja (w aplikacjach mobilnych).
Twój marketing może być skuteczniejszy
Chcesz w pełni wykorzystać jego potencjał?
Zamów profesjonalny audyt i otrzymaj konkretny plan na zwiększenie zysków. Nasi eksperci przeanalizują Twoje kampanie (Google, Facebook, Allegro Ads), SEO, UX oraz całą strategię marketingową.
Sprawdź, co możemy dla Ciebie zrobić.
Wyślij zapytanie
2. Nie mówisz językiem użytkownika w projekcie UI
W dobrym interfejsie użytkownika nie ma miejsca na domysły. Każda ikona, etykieta czy przycisk powinny od razu komunikować swoją funkcję. Każdy element – od etykiety przycisku po nazwę sekcji – musi być zrozumiały bez dodatkowych wyjaśnień. Zamiast eksperymentować z niejasnymi nazwami typu „Rozpocznij działanie”, stosuj precyzyjne określenia: „Zarejestruj się”, „Dodaj do koszyka”, „Zapisz i kontynuuj”. Ikony również powinny opierać się na powszechnie rozpoznawalnych wzorcach – lupa oznacza wyszukiwanie, koszyk to zakup, a dzwonek sugeruje powiadomienia. Unikaj ikon o nietypowym znaczeniu lub nieintuicyjnych symbolach. Wybierając zestaw ikon, zadbaj o jego spójność stylistyczną i jednoznaczność.

Intuicyjne przyciski na stronie widoczni.com
Język interfejsu musi być prosty, pozbawiony technicznego żargonu i dostosowany do poziomu odbiorcy. Najlepiej zacząć od audytu języka używanego na stronie. Sprawdź, gdzie pojawiają się branżowe skróty, niezrozumiałe komunikaty lub formalizmy. Następnie przygotuj listę alternatywnych sformułowań opartych na danych z wyszukiwarki lub analizie konkurencji. Narzędzia takie jak AnswerThePublic albo Ubersuggest podpowiedzą, jakich sformułowań faktycznie używają Twoi odbiorcy. To realna podstawa do optymalizacji języka w design ui.
W projektowaniu stron internetowych układ treści musi odpowiadać sposobowi, w jaki użytkownicy przetwarzają informacje. Przeglądają stronę od lewej do prawej, od góry do dołu, oczekując logicznej hierarchii. Najpierw tytuł, potem główne treści, na końcu działania. Ułatwisz nawigację, stosując sekcje z wyróżnionymi nagłówkami, podziałem na bloki i dobrze dobranym odstępem między elementami. Unikaj przypadkowego rozmieszczenia treści – każda sekcja powinna odpowiadać na konkretne pytanie użytkownika.
Typografia i styl wizualny to narzędzia, które bezpośrednio wpływają na odbiór marki. Używaj jednego rodzaju kroju pisma na całej stronie – najlepiej bezszeryfowego dla tekstów głównych i bardziej charakterystycznego dla nagłówków. Trzymaj się maksymalnie dwóch rozmiarów fontów dla tekstu podstawowego i dwóch–trzech dla nagłówków. Kolorystyka powinna być zdefiniowana w stylu projektowym – np. jeden kolor dla akcji, inny dla tła, neutralne dla tekstu. Przemyślany design UI z odpowiednią typografią zwiększa czytelność i postrzeganą jakość strony. Zadbaj również o odpowiedni kontrast tekstu i tła – zwłaszcza w wersjach mobilnych.
Elementy interfejsu muszą znajdować się zawsze w tym samym miejscu – nawigacja górna, menu rozwijane, przyciski logowania, koszyk zakupowy. Powtarzalność nie oznacza nudy, lecz przewidywalność i wygodę. To pozwala użytkownikowi zbudować mentalną mapę interakcji. Zmienność lokalizacji tych samych funkcji prowadzi do błędów i frustracji. Zadbaj o jednolitą strukturę siatki, która zapewni porządek i przewidywalność w całym serwisie. W systemach projektowania zdefiniuj układ kart, odstępy, marginesy, zachowanie przycisków – i konsekwentnie się ich trzymaj.
Projektowanie UX UI wymaga dyscypliny. Użytkownik nie ma poznawać Twojej strony – ma z niej korzystać. Używaj znanych schematów, eliminuj zbędne eksperymenty wizualne, stawiaj na użyteczność i spójność. Dobrze zaprojektowany interfejs to taki, który nie wymaga wyjaśnień. To nie tylko podnosi komfort użytkownika, ale bezpośrednio wpływa na skuteczność projektu strony internetowej.
3. Nie dajesz użytkownikowi kontroli
Interfejs użytkownika nie może wymuszać decyzji. Musi dawać przestrzeń do ich cofnięcia. Jeśli użytkownik przez przypadek doda produkt do koszyka, powinien móc to natychmiast odwrócić – bez konieczności przechodzenia przez kilka ekranów. W design UI funkcja „Cofnij” to nie dodatek – to obowiązek. W edytorach treści, panelach administracyjnych, formularzach kontaktowych – każda interakcja, która może skutkować utratą danych, powinna mieć opcję wycofania.
Najlepiej wdrażać tzw. „soft actions” – działania, które nie są ostateczne bez potwierdzenia. Przykład: kliknięcie przycisku „Usuń konto” powinno otwierać okno z pytaniem: „Czy na pewno chcesz trwale usunąć swoje konto? Tej operacji nie można cofnąć.” Projektowanie stron internetowych bez takich zabezpieczeń zwiększa liczbę zgłoszeń do supportu i pogarsza doświadczenia użytkownika.
W przypadku projektowania UX UI stosuje się zasadę, że każdy proces musi mieć opcję rezygnacji w dowolnym momencie – niezależnie od etapu. Dotyczy to także rejestracji, płatności czy konfiguracji konta.
Budowa stron internetowych, które zapewniają użytkownikowi pełną kontrolę, wymaga również przemyślanych komunikatów błędów. Jeżeli dane zostaną usunięte lub się nie zgadzają – uprzedź o tym wcześniej.

Jasny komunikat o błędach w formularzu
4. Nie zachowujesz spójności i nie stosujesz znanych wzorców projektowych
Nie ma nic bardziej dezorientującego niż strona, na której każdy przycisk wygląda inaczej i każdy link działa na innej zasadzie. W dobrym projekcie UI użytkownik nie powinien się zastanawiać, czy kliknięcie w dany element wywoła oczekiwaną reakcję – to musi być oczywiste. W praktyce oznacza to, że wszystkie przyciski akcji mają ten sam kolor, rozmiar i zachowanie po najechaniu kursorem. Linki powinny być wyróżnione jednym stylem i prowadzić tam, gdzie użytkownik się ich spodziewa.
Warto wiedzieć, że w projektowaniu UX UI jednolitość nie ogranicza kreatywności – ona ją organizuje. Tworząc projekt strony internetowej, przygotuj zestaw reguł: siatkę, style przycisków, warianty kart, sposób działania formularzy. Dzięki temu każda kolejna podstrona będzie spójna z całością i łatwa w odbiorze.
5. Nie minimalizujesz błędów
Projektowanie stron internetowych z myślą o redukcji błędów zaczyna się od zadania sobie pytania: „Czy użytkownik może się tu pomylić?”. Jeśli tak – zmień sposób interakcji. Wybór kraju? Nie wymagaj wpisywania – pokaż listę rozwijaną. Wybór daty? Zamiast pola tekstowego zastosuj kalendarz. W design UI chodzi o eliminowanie punktów zapalnych, a nie o ich maskowanie komunikatami po fakcie. Błędy nie powinny być częścią procesu – powinny być trudne do popełnienia.

Wybór kraju i języka na stronie zara.com
W projektowaniu UX UI podejście „mobile-first” nie jest już opcją – to standard. Najlepiej zacząć projekt od wersji mobilnej, gdzie miejsce jest ograniczone, a kliknięcia muszą być precyzyjne. Dostosuj rozmiar elementów interaktywnych do obsługi kciukiem. Nie testuj interfejsu na desktopie, jeśli Twoi użytkownicy korzystają głównie z telefonu.

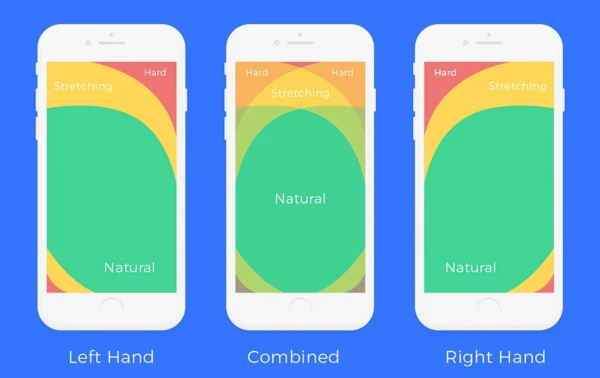
Mapa zasięgu kciuka podczas używania smartfona
W projektowaniu UI dla urządzeń mobilnych bardzo dobrze sprawdzają się mechanizmy autouzupełniania. Przykład: jeśli użytkownik wcześniej korzystał z przeglądarki i zapisał dane karty lub adresu, formularz powinien rozpoznać te informacje i podpowiedzieć je automatycznie. To nie tylko zwiększa wygodę, ale też skraca czas realizacji celu. W budowie stron internetowych liczy się każda sekunda – im mniej przeszkód, tym większe szanse na konwersję.
6. Nie ułatwiasz rozpoznawania, nie eliminujesz konieczności zapamiętywania
Warto wiedzieć, że skuteczny design nie opiera się na oryginalności CTA, ale na ich powtarzalności. Jeśli „Kup teraz” pojawia się na górze, powinien być również na dole. Taki zabieg znacznie skraca czas reakcji i ułatwia użytkownikowi podjęcie decyzji w dogodnym momencie. W projektowaniu UX UI nie chodzi o to, by użytkownik pamiętał, gdzie był przycisk – ma go mieć zawsze pod ręką, niezależnie od etapu przeglądania strony.
Zastanawiasz się, czy pop-upy naprawdę przeszkadzają? Jeśli pojawiają się zbyt wcześnie, zasłaniają treść lub nie oferują wartości – tak, przeszkadzają. Ogranicz ich stosowanie do sytuacji, w których są naprawdę uzasadnione. Przykład: użytkownik chce opuścić stronę z pełnym koszykiem – tu sprawdza się pop-up z rabatem. Natomiast nachalny baner po 3 sekundach od wejścia zniechęca. Dobrze zaprojektowany interfejs użytkownika wspiera decyzje, a nie je wymusza.

Wyskakujące okienko z zachętą do zapisania do newslettera, pojawiające się w momencie, gdy użytkownik wykazuje zamiar zamknięcia okna strony
Budowa stron internetowych powinna bazować na zasadzie „rozpoznaj, nie zapamiętuj”. To oznacza, że użytkownik nie powinien szukać, gdzie wcześniej widział dany link, ikonę czy formularz – wszystkie elementy muszą być intuicyjne i znajome. Dobrym wsparciem jest breadcrumbs, czyli tzw. ścieżka nawigacyjna, która pokazuje, gdzie dokładnie w strukturze strony znajduje się użytkownik. W połączeniu z jasnymi etykietami i logiczną strukturą nawigacji znacząco poprawia użyteczność strony internetowej.

Przykład wykorzystania breadcrumbs na blogu agencji widoczni.
7. Nie dostosowujesz interfejsu do różnych poziomów zaawansowania
Dla osób, które pierwszy raz widzą Twój interfejs użytkownika, ważna będzie prosta nawigacja, widoczne ikony i przejrzyste menu. Ale ci bardziej zaawansowani chcą pracować szybciej – szukają skrótów, opcji konfiguracyjnych i funkcji, które mogą przyspieszyć ich codzienne działania. Dobry design UI wspiera oba te scenariusze jednocześnie – bez przeciążania początkujących i bez ograniczania tych, którzy oczekują więcej.
W projektowaniu stron internetowych warto wdrożyć tzw. warstwową złożoność. Domyślny interfejs powinien być maksymalnie uproszczony, a zaawansowane funkcje dostępne dopiero po rozwinięciu. Przykład: podstawowy edytor tekstu z możliwością aktywacji „trybu eksperta”, który pokazuje dodatkowe opcje. W aplikacjach webowych – skróty klawiszowe i gesty, które nie przeszkadzają nowym użytkownikom, ale przyspieszają pracę stałym bywalcom.
Zastanawiasz się, jak wprowadzić personalizację w praktyce? Daj użytkownikowi możliwość zapamiętywania ustawień – ulubione filtry w wyszukiwarce, tryb ciemny, układ kolumn w dashboardzie. W projektowaniu UX UI to nie nowość, ale wciąż zbyt rzadko stosowany standard. Jeśli użytkownik musi za każdym razem ustawiać widok od zera – traci czas i cierpliwość. Projektowanie UI, które reaguje na nawyki użytkownika, zawsze zwiększa zaangażowanie i skraca czas realizacji celu.
8. Nie utrzymujesz minimalizmu i nie skupiasz się na celu
Nadmierna liczba elementów wizualnych, zbyt wiele przycisków, banery, grafiki i komunikaty – to wszystko nie tylko obciąża interfejs użytkownika, ale odciąga uwagę od celu, dla którego powstała strona. Jeśli Twoim celem jest konwersja – formularz kontaktowy, zakup, rejestracja – każdy zbędny element powinien zostać usunięty lub ukryty. W projektowaniu UI mniej znaczy więcej, ale tylko wtedy, gdy zostawiasz to, co naprawdę istotne.
Zastanawiasz się, jak zacząć? Przeanalizuj każdy widok i zadaj sobie pytanie: „Czy to wspiera decyzję użytkownika?”. Jeśli nie – usuń lub przenieś. W projektowaniu stron internetowych świetnie sprawdza się metoda „jedno działanie – jedna strona”. Strona produktowa powinna prowadzić do zakupu, nie do wpisu blogowego. Strona kontaktowa – do wysłania formularza, nie do zapisu na newsletter. Taka koncentracja przekłada się bezpośrednio na efektywność interfejsu.
Hierarchia wizualna to narzędzie, dzięki któremu użytkownik wie, gdzie skierować wzrok. Najważniejsze elementy – przyciski CTA, nagłówki, ceny – muszą być większe, bardziej kontrastowe i wyróżnione kolorystycznie. W dobrym projekcie strony internetowej nie trzeba zgadywać, co zrobić dalej. Użytkownik widzi to od razu, bez zastanawiania się.
Użyteczność strony internetowej w dużej mierze zależy właśnie od tego, jak dobrze umiesz wskazać użytkownikowi najważniejszy cel i usunąć to, co temu przeszkadza. Jeśli nie jesteś pewien, co wywołuje chaos – przetestuj stronę z użytkownikami lub przeprowadź audyt.
9. Nie prowadzisz użytkownika w trudnych momentach
Nie każdy użytkownik przejdzie przez proces zakupowy, konfigurację konta czy wypełnianie formularza bez żadnych wątpliwości. Moment zawahania to najczęstszy punkt rezygnacji. Jeśli w tym czasie nie otrzyma wsparcia – najczęściej opuści stronę. Projektowanie UI, które nie zakłada wsparcia w krytycznych miejscach, to najkrótsza droga do utraty potencjalnego klienta.
Najlepiej zacząć od identyfikacji miejsc, gdzie użytkownik może się zatrzymać: strona koszyka, krok płatności, rejestracja, złożone formularze. W tych obszarach warto dodać kontekstowe wsparcie. Tooltip wyjaśniający, czym jest „CVV”, link do FAQ z polityką zwrotów, a w bardziej złożonych systemach – chatbot, który automatycznie reaguje na dłuższy czas bezczynności. To rozwiązania, które wspierają konwersję i zwiększają użyteczność strony internetowej bez angażowania zespołu obsługi.
Podsumowanie
Dobry interfejs użytkownika to nie kwestia gustu, ale realny wpływ na zachowanie użytkownika i wyniki biznesowe. Gdy projektujesz świadomie – z myślą o nawykach, oczekiwaniach i emocjach odbiorcy – Twoja strona zaczyna działać na Twoją korzyść. Wystarczy kilka konkretnych zmian, by zwiększyć konwersje, zmniejszyć liczbę porzuconych koszyków czy poprawić zaangażowanie. Masz już wiedzę, która daje Ci przewagę – teraz czas, by ją wykorzystać. Zacznij od jednego usprawnienia i zobacz, co się zmieni.
FAQ – Najczęstsze pytania o zasady projektowania UI
Skup się na prostocie i czytelności – używaj zrozumiałych komunikatów, powtarzalnych wzorców i logicznego układu treści. Przetestuj interfejs z realnymi użytkownikami i zbieraj feedback. Zastosuj mikrointerakcje i natychmiastowy feedback, dzięki czemu użytkownik będzie czuł się pewnie i bezpiecznie podczas korzystania z Twojej strony. Warto zacząć od Google Lighthouse – pokaże błędy techniczne i UX. Następnie użyj Hotjar lub Microsoft Clarity, by obserwować zachowanie użytkowników. Testy A/B (np. w Google Optimize) pomogą sprawdzić, które zmiany naprawdę działają. Dzięki temu zyskasz dane, a nie tylko przypuszczenia. Stosuj zasadę mobile-first – projektuj z myślą o małym ekranie i obsłudze kciukiem. Używaj dużych przycisków, unikaj nadmiaru treści i testuj responsywność na różnych urządzeniach. Dzięki temu Twoja strona będzie szybka, czytelna i wygodna niezależnie od tego, gdzie użytkownik z niej korzysta. Najczęstsze problemy to zbyt skomplikowana nawigacja, brak informacji zwrotnej, nieczytelna typografia i niedostosowanie do urządzeń mobilnych. Unikaj także niespójnych ikon i zbyt dużej liczby elementów na stronie – prowadzi to do dezorientacji i porzucenia strony przez użytkownika. Zdecydowanie tak. Im wcześniej uwzględnisz zasady użyteczności w projekcie, tym mniej kosztownych poprawek czeka Cię później. Praca nad strukturą, językiem i nawigacją już na etapie makiety pozwala szybciej osiągnąć przejrzysty, intuicyjny interfejs użytkownika i uniknąć błędów, które zniechęcają odbiorców.Jak poprawić interfejs użytkownika, żeby był bardziej intuicyjny?
Jakie są najlepsze narzędzia do analizy użyteczności interfejsu?
Jak dostosować interfejs użytkownika do urządzeń mobilnych?
Jakie są najczęstsze błędy w projektowaniu interfejsu użytkownika?
Czy warto stosować zasady UI już na etapie projektowania?
Poznaj historie sukcesu naszych klientów




Clutch.co to jedna z najbardziej wiarygodnych platform z opiniami na świecie!
Ponad 600 pozytywnych opinii w Google i 110 opinii na Clutch.co
Jesteśmy jedną z najlepiej i najczęściej ocenianych agencji marketingu internetowego w Polsce na największych platformach do ocen: Google i Clutch.co. Zobacz, nasze oceny i przekonaj się, że warto z nami współpracować.








