Jak zaprojektować interfejs użytkownika w sklepie internetowym?

• Co to jest UI w sklepie internetowym i jakie ma znaczenie?
• Kluczowe elementy skutecznego interfejsu użytkownika
• Jak zaprojektować UI dla sklepu?
• Analiza grupy docelowej a projektowanie interfejsu sklepu
• Zadbaj o czytelność strony sklepu
• Twórz dedykowane strony docelowe
• Stosuj zasadę trójpodziału w designie sklepu
• Jak zaprojektować wyszukiwarkę w interfejsie sklepu?
• Projektowanie interfejsu sklepu — koszyk zakupowy
• Podsumowanie
W projektowaniu interfejsu użytkownika (UI) dla sklepu internetowego kluczowe jest stworzenie środowiska, które przyciąga uwagę klientów i ułatwia proces zakupowy. Nie wiesz, jak zaprojektować UI dla sklepu, by zapewnić optymalne doświadczenia użytkowników i zwiększyć skuteczność konwersji? Odkryj praktyczne wskazówki dotyczące wyboru kolorystyki, rozmieszczenia elementów, a także wykorzystania typografii i grafiki, które współgrają, tworząc spójny i intuicyjny interfejs. Poznaj konkretne, łatwe do zastosowania rozwiązania, które możesz natychmiast wdrożyć w swoim sklepie internetowym, aby znacząco poprawić wrażenia użytkowników i efektywność sprzedaży online.
Z artykułu dowiesz się:
- co to jest user interface (UI) i jakie ma znaczenie dla sklepu,
- jakie elementy powinieneś zoptymalizować, by zapewnić płynny i nowoczesny interfejs w sklepie online,
- jak zoptymalizować interfejs koszyka zakupowego,
- jak poprawić nawigację na stronie sklepu w celu poprawy interfejsu,
- jak zadbać o czytelność strony e-commerce,
Chcesz zwiększyć wyniki swojej firmy? Skorzystaj ze wsparcia naszych ekspertów i poznaj pełnię możliwości Twojej strony. Poznaj bezpłatne wskazówki od Widocznych zakresu:Skorzystaj z indywidualnych porad ekspertów
Umów się na bezpłatny audyt

Co to jest UI w sklepie internetowym i jakie ma znaczenie?
Interfejs użytkownika (UI) w sklepie internetowym to zespół elementów wizualnych i interaktywnych, które umożliwiają użytkownikom nawigację oraz interakcję ze sklepem online. Jest to kluczowy aspekt, który decyduje o tym, jak łatwo i przyjemnie klienci mogą przeglądać produkty, dokonywać wyborów i finalizować zakupy. Skutecznie zaprojektowany UI nie tylko ułatwia użytkownikom znalezienie tego, czego szukają, ale także wpływa pozytywnie na ich ogólne wrażenia z zakupów. W środowisku e-commerce, gdzie pierwsze wrażenie ma niebagatelne znaczenie, atrakcyjny i intuicyjny interfejs użytkownika może znacząco zwiększyć szanse na konwersję i przekształcenie odwiedzających w lojalnych klientów. Przemyślane projektowanie UI, uwzględniające takie aspekty jak estetyka, spójność, funkcjonalność oraz dostępność, jest fundamentem budowania silnej marki i długoterminowego sukcesu w branży e-commerce.
Zamów profesjonalny audyt i otrzymaj konkretny plan na zwiększenie zysków. Nasi eksperci przeanalizują Twoje kampanie (Google, Facebook, Allegro Ads), SEO, UX oraz całą strategię marketingową. Sprawdź, co możemy dla Ciebie zrobić.Twój marketing może być skuteczniejszy
Chcesz w pełni wykorzystać jego potencjał?
Kluczowe elementy skutecznego interfejsu użytkownika
Tworzenie interfejsu użytkownika, który jest nie tylko piękny, ale i intuicyjnie funkcjonalny, stanowi ostateczny test kreatywności i technicznej precyzji projektanta. W czasach, w których każdy piksel liczy się w walce o uwagę klienta, optymalne projektowanie interfejsu użytkownika staje się nie tylko pożądane, ale wręcz niezbędne. Jakie elementy UI (interfejsu użytkownika) mogą tworzyć pozytywne doświadczenia w sklepie internetowym?
- Menu nawigacyjne — serce każdej strony internetowej. Powinno być łatwo dostępne, zrozumiałe i intuicyjne, pozwalając użytkownikom szybko znaleźć interesujące ich kategorie produktów.
- Wyszukiwarka — kluczowe narzędzie dla użytkowników, którzy wiedzą, czego szukają. Powinna być szybka, efektywna i oferować pomocne sugestie.
- Karty produktów — to one prezentują oferowane towary. Powinny zawierać jasne zdjęcia, dokładne opisy, informacje o cenie oraz dostępności produktu.
- Ikony i przyciski — wizualne sygnały, takie jak ikony koszyka, serca (do ulubionych) czy przyciski akcji (np. "Dodaj do koszyka"), muszą być wyraźne i łatwe do zrozumienia.
- Formularze i pola tekstowe — niezbędne w procesie zakupu i rejestracji. Ich projektowanie wymaga zbalansowania pomiędzy estetyką a funkcjonalnością, aby były zarówno atrakcyjne, jak i proste w użyciu.
- Slider'y i karuzele — używane do prezentacji promocji czy bestsellerów, muszą być płynne w obsłudze i nie powodować zamieszania u użytkownika.
- Powiadomienia push — służą do informowania użytkowników o nowościach, promocjach lub ważnych zdarzeniach, nawet gdy nie są aktywnie na stronie sklepu. Muszą być stosowane umiejętnie, aby nie były odczuwane jako natrętne. Dają możliwość natychmiastowego reagowania na ważne informacje.
- Wyskakujące okienka (pop-ups) — są używane do przyciągnięcia uwagi użytkownika, na przykład przy ofertach specjalnych, zapisie na newsletter czy ważnych komunikatach. Ważne, aby były łatwe do zamknięcia i nie utrudniały nawigacji po stronie.
- Paski postępu — informują użytkownika o stanie realizacji jakiegoś procesu, na przykład ładowania strony, przetwarzania płatności czy postępu w wypełnianiu formularza. Pomagają zmniejszyć frustrację użytkownika poprzez wizualizację postępu.
- Suwaki — pozwalają na wybór wartości z przedziału, na przykład przy ustalaniu zakresu cenowego poszukiwanego produktu. Powinny być proste w obsłudze, z wyraźnie zaznaczonymi końcami zakresu i łatwym do przesuwania suwakiem.
- Pola wyboru — umożliwiają użytkownikom dokonanie wielokrotnego wyboru z zestawu opcji, na przykład przy wybieraniu kategorii produktów, które chcą przeglądać. Powinny być zaprojektowane tak, aby było jasne, kiedy są zaznaczone, a kiedy nie, i umożliwiały łatwą zmianę wyboru.
- Komunikaty i alerty — informują użytkownika o ważnych zdarzeniach (np. dodanie produktu do koszyka, błędy formularza). Powinny być widoczne, ale nie dominujące.
- Stopka strony — często pomijany, ale istotny element. Zawiera informacje o firmie, polityce prywatności, kontakcie i często odnośniki do mediów społecznościowych.
Jak zaprojektować UI dla sklepu?
Jakie praktyki UI dla sklepu zastosować, by zbudować prosty, a jednocześnie atrakcyjny i użyteczny design? Sprawdź nasze wskazówki, dzięki którym projektowanie interfejsu sklepu stanie się bułką z masłem.
1. Analiza grupy docelowej a projektowanie interfejsu sklepu
Zanim przystąpisz do projektu UX dla sklepu, musisz zastanowić się, jakie potrzeby w tym zakresie mają Twoi odbiorcy. Jakich funkcji potrzebują i jak powinny one działać? By pozyskać takie informacje, przeprowadź analizę grupy docelowej. W tym celu:
- Zdefiniuj typowych użytkowników Twojego sklepu (persony). Uwzględnij takie aspekty jak wiek, płeć, zainteresowania, nawyki zakupowe, potrzeby i wyzwania.
- Wykorzystaj dane rynkowe, aby lepiej zrozumieć Twoją grupę docelową, w tym trendy rynkowe, preferencje i zachowania konsumentów.
- Przeprowadź ankiety lub wywiady z obecnymi lub potencjalnymi klientami, aby zrozumieć ich oczekiwania i doświadczenia związane z zakupami online.
- Analizuj, jak użytkownicy poruszają się po istniejących stronach e-commerce, uwzględniając, gdzie napotykają problemy i co cenią najbardziej.
- Zbadaj, jak konkurenci projektują swoje interfejsy, i zidentyfikuj zarówno dobre praktyki, jak i obszary do poprawy. Szukaj inspiracji w branży, ale pamiętaj, aby dostosować pomysły do specyfiki Twojej grupy docelowej.
- Wykorzystaj narzędzia analityczne do zrozumienia, jak użytkownicy wchodzą w interakcję ze stroną, na przykład, które sekcje są najczęściej odwiedzane, gdzie dochodzi do porzucenia koszyka itp. Możesz wykorzystać w tym celu mapy cieplne czy nagrania sesji dostępne w takich narzędziach jak Hotjar, Mouseflow i innych. Niezbędne okaże się także Google Analytics 4, które pozwala śledzić porzucone koszyki, zdefiniować odbiorców pod kątem demograficznym (wiek, płeć, zainteresowania itp.) i wiele więcej.
- Przeprowadzaj testy A/B różnych elementów UI, aby zobaczyć, które rozwiązania najlepiej konwertują i odpowiadają na potrzeby użytkowników. Do tego zadania możesz wykorzystać narzędzie Optimizely.
- Na podstawie zebranych informacji stwórz prototypy interfejsu, które możesz testować. Testuj je z grupą docelową i zbieraj szczere opinie. Uwzględnij sugestie i krytykę w dalszym rozwoju projektu.
Sprawdź także:
- Jak określić grupę docelową?
- Jak analizować zachowania użytkowników na stronie sklepu?
- Jakie wskaźniki mierzyć w analizie zachowań użytkowników na stronie?
- Jak przeprowadzić analizę użytkownika w internecie?
- Jak analizować klienta w e-commerce w 9 prostych krokach?
- Jak analizować użytkownika w Google Analytics 4?
- Praktyczny przewodnik po testach A/B dla e-commerce.
 Przykład mapy cieplnej w narzędziu Hotjar
Przykład mapy cieplnej w narzędziu Hotjar
2. Praktyki UI dla sklepu - nawigacja
Pierwszą rzeczą, o której należy pamiętać, gdy chcesz ulepszyć interfejs użytkownika e-commerce, jest zaprezentowanie prostej nawigacji, która zapewnia płynne przejścia aż do strony koszyka zakupowego i realizacji transakcji. Projektując UI dla sklepu, pamiętaj, że użytkownicy online powinni mieć możliwość przeglądania różnych stron produktów i płynnego dotarcia do ekranu kasy bez żadnych przeszkód. Co możesz zrobić, by tę płynność zapewnić?
- Zorganizuj menu w sposób logiczny i hierarchiczny. Główne kategorie powinny być łatwo dostępne, z podkategoriami rozwijającymi się w bardziej szczegółowe sekcje. Unikaj przeładowywania menu zbyt dużą liczbą opcji. Zbyt wiele wyborów może przytłaczać użytkowników.
- Używaj konsekwentnego designu dla wszystkich przycisków nawigacyjnych. To pomaga użytkownikom szybko zrozumieć, jak ich używać.
- Wprowadź intuicyjne ikony (np. ikona domu dla strony głównej, lupa dla wyszukiwania), które są powszechnie rozpoznawane i łatwe do zrozumienia.
- Używaj breadcrumbs, aby pokazać użytkownikom ich obecną lokalizację w strukturze witryny. To ułatwia nawigację wsteczną i zrozumienie kontekstu.
- W mobilnej wersji strony zastosuj menu typu hamburger, aby zaoszczędzić miejsce, jednocześnie zapewniając łatwy dostęp do wszystkich sekcji.
- Na urządzeniach stacjonarnych opracuj sticky menu, które będzie widoczne również w momencie przewijania strony sklepu przez użytkownika i dostępne w każdym momencie.
- Dodaj możliwość filtrowania produktów, wdrażając nawigację fasetową.
- Wprowadź elementy interaktywne, takie jak rollovers (zmiana wyglądu przycisku po najechaniu kursorem) i tooltips (krótkie podpowiedzi, które ułatwiają zrozumienie funkcji poszczególnych elementów). Używaj subtelnego animowania elementów, aby wskazać, które obszary są klikalne lub aktywne.
- Upewnij się, że wszystkie etykiety menu i przycisków są łatwe do czytania i zrozumienia.
- Zapewnij, że linki wewnętrzne do najważniejszych sekcji sklepu są zawsze widoczne i łatwo dostępne. Regularnie sprawdzaj, czy wszystkie linki prowadzą do odpowiednich stron i są aktualne.
- Sprawdź, jak zaprojektować nawigację na stronie sklepu.
- Zobacz, jak budować linki wewnętrzne w rozbudowanych sklepach internetowych
3. Zadbaj o czytelność strony sklepu
Czytelność strony sklepu to ten element, który wpływa na satysfakcję i doświadczenia użytkownika (UX) oraz jego zdolność do znajdowania i przyswajania informacji. Jakie elementy projektu UX zapewnią czytelny design sklepu? Sprawdź nasze wskazówki:
- Wybierz czcionki, które są łatwe do czytania; unikaj nadmiernie ozdobnych lub zbyt cienkich czcionek. Najlepsze są czcionki bezszeryfowe.
- Używaj rozmiaru czcionki, który jest wystarczająco duży, aby był łatwo czytelny na różnych urządzeniach, szczególnie na urządzeniach mobilnych.
- Na urządzeniach stacjonarnych główne treści powinny być pisane czcionką ok. 16-18 pikseli, a nagłówki od 20 pikseli w górę.
- Na smartfonach czcionka dla głównej treści powinna mieć wielkość 14-16 pikseli, nagłówki 18-24 piksele.
- Upewnij się, że tekst kontrastuje z tłem (np. ciemny tekst na jasnym tle), co ułatwia czytanie. Tła z intensywnymi wzorami lub obrazami mogą utrudniać czytanie tekstu.
- Używaj wystarczających odstępów między liniami tekstu i między akapitami, aby tekst nie był zbyt ściśnięty. Zastosuj odpowiednie marginesy i białą przestrzeń wokół tekstu, aby zapewnić jasność i uniknąć zatłoczenia.
- Użyj różnych wielkości czcionek, grubości i kolorów, aby stworzyć hierarchię wizualną, która kieruje uwagę użytkownika na najważniejsze elementy. Wykorzystuj nagłówki i podtytuły, aby ułatwić skanowanie treści i szybkie zrozumienie struktury strony.
- Zachowaj optymalną długość linii tekstu (zazwyczaj między 50 a 75 znaków), co ułatwia czytanie i śledzenie linii.
- Używaj ograniczonej palety kolorów, aby uniknąć chaosu wizualnego. Wykorzystuj kolory do wyróżnienia ważnych elementów, takich jak przyciski CTA, ale nie przesadzaj.
- Upewnij się, że wszystkie przyciski, linki i menu są jasno oznaczone i łatwo rozpoznawalne. Użyj innej kolorystyki lub podkreślenia, aby odróżnić linki od zwykłego tekstu.
- Upewnij się, że tekst jest czytelny na wszystkich urządzeniach, od komputerów stacjonarnych po smartfony. Regularnie testuj stronę sklepu na różnych rozdzielczościach i rozmiarach ekranów. Zadbaj o to, aby Twoja strona była dostępna i czytelna również dla osób z różnymi formami niepełnosprawności, na przykład poprzez zastosowanie odpowiednich kontrastów i możliwości zmiany wielkości czcionek. Zobacz nasz kompleksowy przewodnik po optymalizacji mobilnej stron.
- Unikaj zbyt dużych bloków tekstu; używaj krótkich, zwięzłych zdań i akapitów, aby przekazywać informacje w prosty i zrozumiały sposób.
4. Twórz dedykowane strony docelowe
Zazwyczaj witryna e-commerce zawiera wiele stron i informacji. Dlatego też projekt interfejsu użytkownika sklepu powinien koncentrować się na ułatwieniu poruszania się po rozbudowanej strukturze sklepu. Istnieje duże ryzyko, że odwiedzający Twoją witrynę będą zdezorientowani lub zagubieni, jeśli oferowany przez Ciebie interfejs nie będzie ich prowadził krok po kroku przez proces zamówienia. Z tego powodu dla każdego celu powinieneś utworzyć odrębne strony docelowe (landing page).
Jeśli zespół obsługi klienta otrzymuje wiele pytań, możesz utworzyć osobną stronę z często zadawanymi pytaniami (FAQ), która zawiera odpowiedzi powtarzające się wątpliwości. W ten sam sposób, chcąc edukować odbiorców, możesz utworzyć osobną stronę edukacyjną dla potencjalnych klientów. Dzięki temu będziesz mógł zaoszczędzić czas potencjalnych klientów oraz swój własny.
Dodanie wszystkich ważnych informacji na stronie głównej i przekierowanie odwiedzających na stronę główną może ograniczyć Twoją rentowność, a także zmniejszyć współczynnik konwersji. W większości przypadków tego typu praktyki frustrują odwiedzających, rozpraszają ich, a nawet denerwują. Korzystanie ze strony docelowej, która definiuje konkretny cel, poprawia funkcjonowanie sklepu pod katem UX oraz UI.
Strona docelowa, którą tworzysz dla swojej witryny e-commerce, koncentruje się na jednym konkretnym przedmiocie i pomaga skrócić czas i wysiłek, jaki większość kupujących spędza na poszukiwaniu produktu i usług. Dlatego tworząc interfejs witryny e-commerce, możesz skupić się na utworzeniu osobnej strony przeznaczonej do odrębnych celów, aby poprawić komfort użytkowania witryny oraz interfejs. Skup się przede wszystkim na stronach produktowych, które są ostatnim etapem na ścieżce konwersji klienta.
Sprawdź także:
- Jak tworzyć efektywne treści na landing page’e w e-commerce.
- Zobacz, jak pozyskiwać klientów ze stron docelowych
- Poznaj 13 metod optymalizacji strony produktowej
- Dowiedz się, jak zwiększyć konwersję ze strony produktowej?
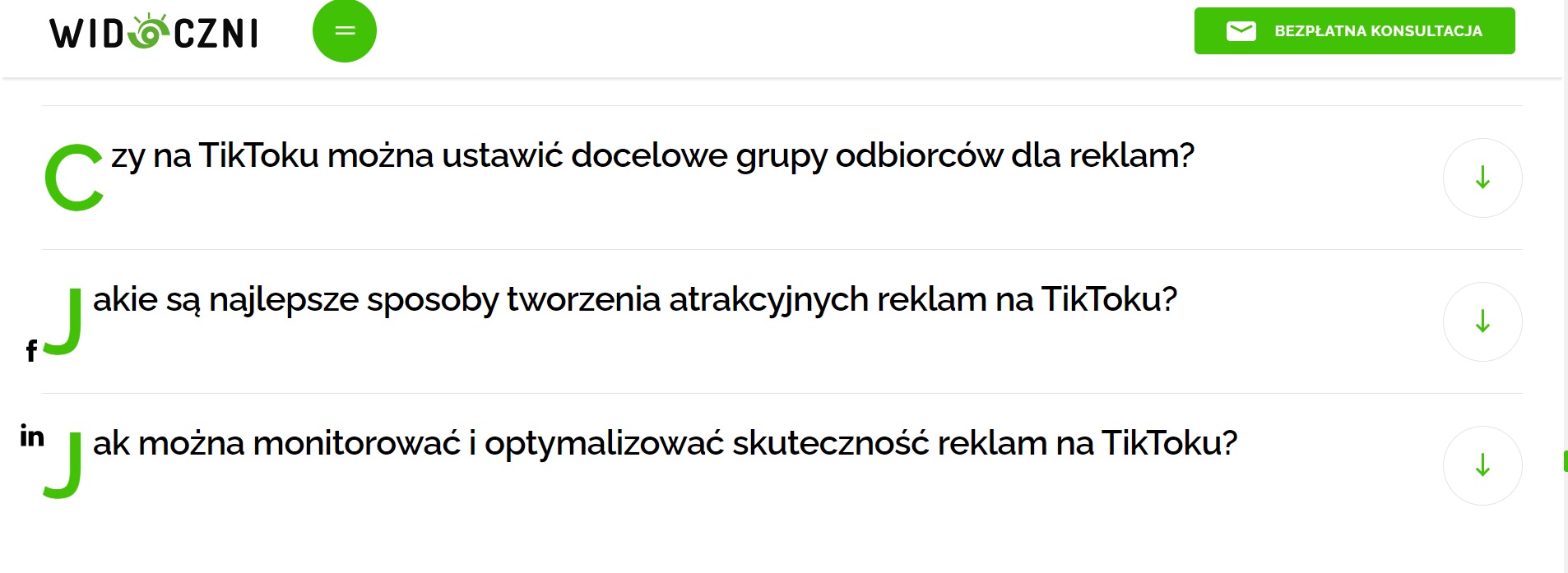
 Przykład FAQ na stronie agencji widoczni
Przykład FAQ na stronie agencji widoczni
5. Stosuj zasadę trójpodziału w designie sklepu
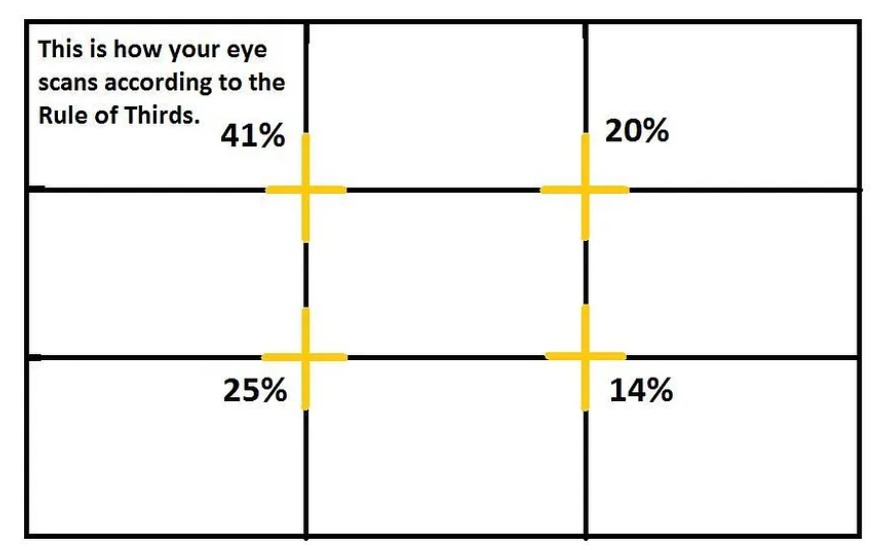
Zasada trójpodziału to zasada kompozycyjna, która ma zastosowanie w filmie, fotografii, malarstwie i projektowaniu. Istotą tej zasady jest podzielenie dowolnej strony internetowej na trzy równe sekcje poziome i pionowe. Segmentacja ta doprowadzi do powstania punktów przecięcia, które w naturalny sposób będą atrakcyjne dla użytkowników. Zasada ta zapewnia ogólną równowagę i jedność obrazów, które dzielą projekt na segmenty i kierują wzrok użytkownika na konkretną część ekranu. To jeden z wielu kluczowych elementów wizualnych, który definiuje wspaniały projekt. Zasadę trójpodziału można zastosować przy tworzeniu witryny e-commerce w celu wyrównania tekstu, obrazów, przycisków wezwania do działania i innych elementów w atrakcyjny wizualnie sposób, który zwraca uwagę użytkownika na najważniejsze części strony. Może także pomóc w tworzeniu hierarchii informacji, kierując najpierw uwagę użytkownika na najważniejsze treści, a następnie kierując go do informacji drugorzędnych.
 Zasada trójpodziału kompozycji na stronie www, źródło: https://bootcamp.uxdesign.cc/the-rule-of-thirds-in-ux-design-everything-is-better-simpler-with-a-grid-e416cfd99a44
Zasada trójpodziału kompozycji na stronie www, źródło: https://bootcamp.uxdesign.cc/the-rule-of-thirds-in-ux-design-everything-is-better-simpler-with-a-grid-e416cfd99a44
6. Jak zaprojektować wyszukiwarkę w interfejsie sklepu?
To, czy klienci będą mogli szybko i bez wysiłku znaleźć potrzebne informacje w witrynie lub aplikacji e-commerce, zależy od tego, jak komfortowo korzystają z paska wyszukiwania. Wyszukiwanie produktów można podzielić na dwa elementy: pole wyszukiwania i stronę wyników. Oba powinny podlegać optymalizacji, by zapewnić pozytywne doświadczenia klientom.
Myśląc o tym, gdzie umieścić pole wyszukiwania, pamiętaj o wzorcach zachowań i przyzwyczajeniach odbiorców Możesz sprawdzić najskuteczniejsze witryny w swojej niszy, zobaczyć, gdzie się umieściły i jak zaprojektowały funkcję paska wyszukiwania. Ważne jest również dopracowanie wyglądu wyników wyszukiwania w trakcie wyszukiwania i po jego rozpoczęciu. Sprawdź, czy wyszukiwarka jest odpowiednio skonfigurowana, aby dostarczać użytkownikowi aktualne i trafne wyniki. Zadbaj o:
- lokalizację wyszukiwarki — umieść wyszukiwarkę w łatwo dostępnym i widocznym miejscu na stronie, zazwyczaj w górnej części strony lub w pobliżu menu nawigacyjnego,
- rozmiar pola wyszukiwania — upewnij się, że pole wyszukiwania jest wystarczająco duże, aby umożliwić wygodne wpisywanie zapytań,
- dynamiczne sugestie — wprowadź funkcję autouzupełniania, która dynamicznie wyświetla sugestie produktów lub kategorii podczas wpisywania zapytania,
- podpowiedzi słów kluczowych — zapewnij podpowiedzi słów kluczowych, aby pomóc użytkownikom w formułowaniu zapytań,
- zaawansowane opcje filtrowania — zapewnij użytkownikom możliwość filtrowanie wyników według różnych kryteriów, takich jak cena, popularność, oceny, nowości, itp.
- sortowanie — zapewnij opcje sortowania wyników, na przykład od najniższej do najwyższej ceny lub według daty dodania,
- elastyczność wyszukiwania — upewnij się, że Twoja wyszukiwarka rozumie i efektywnie obsługuje zapytania składające się z kilku słów oraz rozpoznaje synonimy i powiązane terminy.
- korektę błędów — wprowadź funkcje korekty błędów ortograficznych i gramatycznych, sugerując poprawne zapytania w przypadku literówek,
- personalizację wyników — rozważ personalizację wyników wyszukiwania na podstawie wcześniejszych działań i preferencji użytkownika.
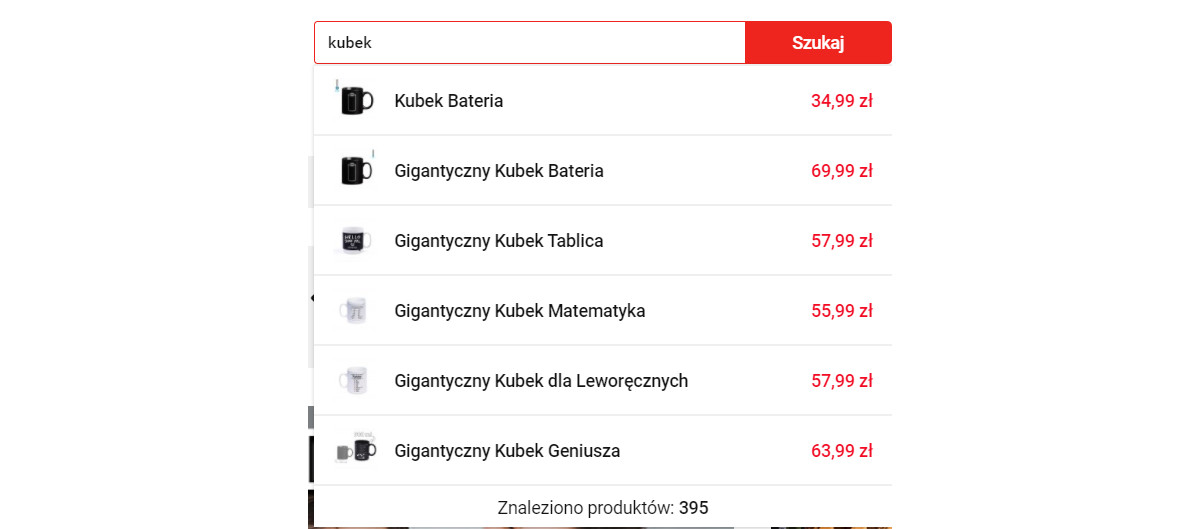
 Wewnętrzna wyszukiwarka z podpowiedziami
Wewnętrzna wyszukiwarka z podpowiedziami
7. Projektowanie interfejsu sklepu — koszyk zakupowy
Jakie wskazówki UI powinieneś zastosować , projektując stronę koszyka zakupowego i proces realizacji transakcji w sklepie internetowym? Zadbaj o następujące funkcjonalności:
- wyraźne przyciski kontynuacji zakupów oraz realizacji zamówienia,
- możliwość edycji koszyka zakupowego,
- jasne wskazywanie etapu zamówienia, na którym znajduje się użytkownik,
- dodanie pasku postępu na etapie realizacji zamówienia,
- czytelne formularze z minimalną liczbą pól do wypełnienia i autouzupełnianiem na podstawie
- wcześniej wpisywanych danych,
- czytelne komunikaty o błędach wraz z jasną informację, co należy poprawić,
- możliwość zapisania koszyka na później,
- łatwy dostęp do wsparcia (czat na żywo, FAQ, chatbot).
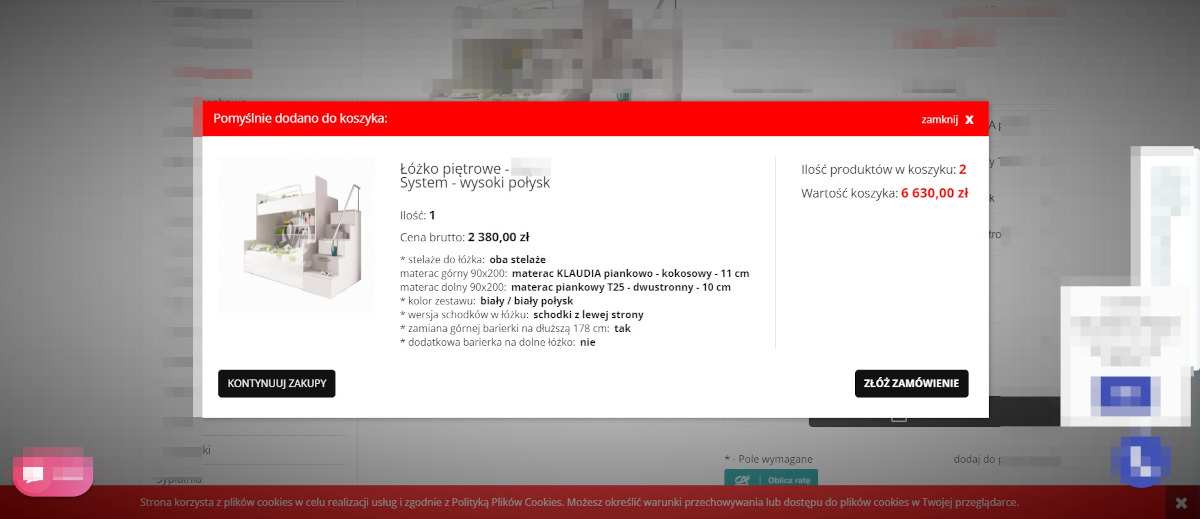
 Wyświetlenie informacji o dodaniu produktu do koszyka w sklepie internetowym
Wyświetlenie informacji o dodaniu produktu do koszyka w sklepie internetowym
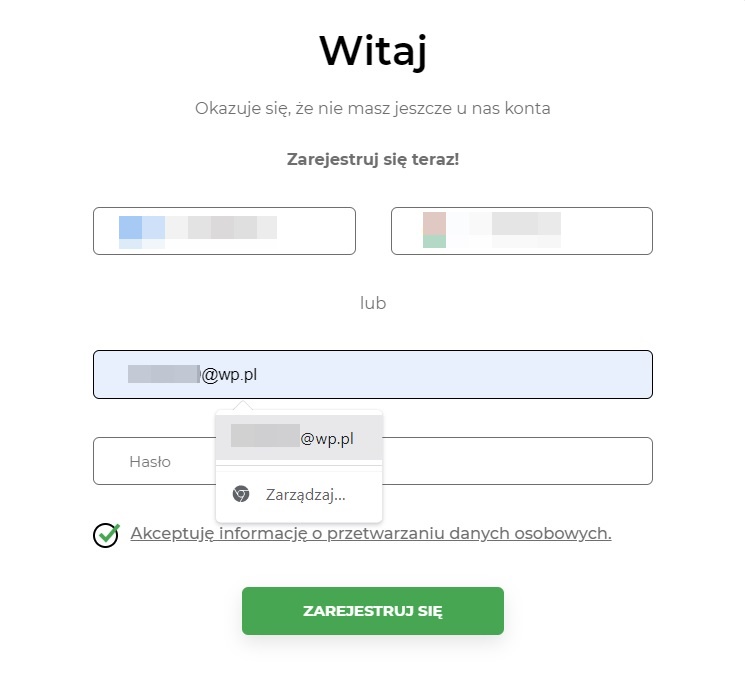
 Formularz z autouzupełnianiem
Formularz z autouzupełnianiem
Jak zaprojektować interfejs użytkownika w sklepie internetowym? Podsumowanie
Projektowanie interfejsu użytkownika w sklepie internetowym wymaga połączenia wiedzy technicznej, zrozumienia potrzeb klienta i świadomości estetycznej. Kluczowe jest tworzenie intuicyjnych, responsywnych i dostępnych rozwiązań, które ułatwiają nawigację, prezentują produkty w atrakcyjny sposób i minimalizują bariery w procesie zakupowym. Optymalizacja takich elementów jak menu, wyszukiwarka, strony produktów, koszyk i proces zakupu jest niezbędna. Sukces w tej dziedzinie zależy od ciągłego testowania, analizy feedbacku użytkowników oraz adaptacji do zmieniających się trendów i technologii. W dobrze zaprojektowanym interfejsie użytkownika kluczowe jest nie tylko to, co widać, ale jak to działa - z myślą o zapewnieniu najwyższej jakości doświadczeń zakupowych.
Kluczowe elementy interfejsu użytkownika w sklepie internetowym obejmują intuicyjną nawigację, czytelną i atrakcyjną prezentację produktów, responsywność, która zapewnia płynne działanie na różnych urządzeniach, oraz efektywne funkcje wyszukiwania i filtrowania. Ważne jest także zapewnienie łatwego dostępu do koszyka zakupowego, przejrzystego procesu realizacji zamówienia oraz jasno zdefiniowanych wezwań do akcji (CTA). Dodatkowo należy zwrócić uwagę na dostępność i użyteczność dla wszystkich użytkowników, niezależnie od ich indywidualnych potrzeb.
Najlepsze praktyki w zakresie responsywności interfejsu użytkownika obejmują projektowanie z myślą o elastyczności, gdzie layout strony dynamicznie dostosowuje się do rozmiaru ekranu urządzenia. Ważne jest, aby wszystkie kluczowe elementy UI, takie jak menu, przyciski i formularze, były łatwo dostępne i funkcjonalne na urządzeniach mobilnych. Optymalizacja obrazów i elementów multimedialnych dla szybszego ładowania na różnych urządzeniach również jest istotna. Stosowanie standardów projektowania responsywnego, takich jak CSS Media Queries, umożliwia stworzenie spójnego doświadczenia dla użytkowników na wszelkich platformach.
Użyteczność interfejsu użytkownika w sklepie internetowym można mierzyć poprzez analizę danych analitycznych, takich jak wskaźniki odrzuceń, czas spędzony na stronie, i ścieżki nawigacyjne użytkowników. Ważne jest również przeprowadzanie testów użyteczności, które mogą obejmować sesje testowe z rzeczywistymi użytkownikami, testy A/B różnych elementów interfejsu, oraz zbieranie bezpośredniego feedbacku od klientów. Regularne aktualizacje i poprawki na podstawie zebranych danych i opinii, pomagają nieustannie udoskonalać interfejs, co przekłada się na lepszą satysfakcję klientów i wyższe wskaźniki konwersji.
Poznaj historie sukcesów naszych klientów
Clutch.co to jedna z najbardziej wiarygodnych platform z opiniami na świecie! Jesteśmy jedną z najlepiej i najczęściej ocenianych agencji marketingu internetowego w Polsce na największych platformach do ocen: Google i Clutch.co. Zobacz, nasze oceny i przekonaj się, że warto z nami współpracować. 



Ponad 700 pozytywnych opinii w Google i 120 opinii na Clutch.co











