Praktyczny przewodnik po testach A/B dla e-commerce

• Czym są testy A/B w e-commerce?
• Testy A/B w sklepie internetowym - korzyści
• W jakich sytuacjach przeprowadzać testy A/B w e-commerce?
• Jakie elementy poddawać testom A/B w e-commerce?
• Gdzie i jak stosować testy A/B w e-commerce?
• Jak przeprowadzić test A/B w e-commerce?
• Podsumowanie
Optymalizacja współczynnika konwersji w sklepie internetowym to proces ciągły. I chociaż wiele sklepów go realizuje, to często zdarza się, że zmiany na stronie opierają o intuicję, a nie twarde dane. Można to zmienić, a w tym celu warto wykorzystać testy A/B. Na ich podstawie pozyskasz informacje o skuteczności poszczególnych elementów w witrynie e-commcer. W jaki sposób efektywnie wykorzystać testy A/B w sklepie, by zwiększyć liczbę konwersji? Sprawdź nasz praktyczny przewodnik i zobacz, jakie elementy testować oraz w jaki sposób.
Skorzystaj z indywidualnych porad ekspertów
Chcesz zwiększyć wyniki swojej firmy? Skorzystaj ze wsparcia naszych ekspertów i poznaj pełnię możliwości Twojej strony.
Poznaj bezpłatne wskazówki od Widocznych zakresu:
- Pozycjonowania
- Kampanii Google Ads
- Optymalizacji UX

Czym są testy A/B w e-commerce?
Testy A/B to technika eksperymentalna stosowana do badania i porównywania dwóch różnych wersji elementów na stronie internetowej lub w aplikacji e-commerce, aby określić, która z nich przynosi lepsze wyniki pod względem konwersji i wydajności. Te dwie wersje, oznaczane jako A i B, są prezentowane różnym grupom użytkowników, a następnie analizowane są ich zachowania i reakcje, aby zidentyfikować, która z wersji jest bardziej skuteczna.
Główne aspekty testów A/B w e-commerce to:
- Elementy do testowania - testy A/B można przeprowadzać na różnych elementach strony internetowej e-commerce, takich jak nagłówki, zdjęcia produktów, opisy, przyciski "Kup teraz", formularze zamówień, układ strony, kolorystyka, i wiele innych.
- Cel testu - celem testów A/B jest zazwyczaj poprawa wskaźników konwersji, takich jak współczynnik kliknięć (CTR), wskaźnik konwersji (CR), wartość średniego zamówienia (AOV), czy przychód na użytkownika (ARPU).
- Hipoteza - przed rozpoczęciem testu A/B tworzy się hipotezy zakładające, że zmiana w jednym elemencie może poprawić wyniki w porównaniu do oryginalnej wersji (kontrolnej). Na przykład, hipoteza może brzmieć: "Zmiana koloru przycisku 'Kup teraz' na zielony zwiększy współczynnik kliknięć.”
- Przydzielanie ruchu - użytkownicy są losowo przydzielani do grupy A (kontrolnej) lub grupy B (eksperymentalnej). Każda grupa widzi tylko jedną z wersji elementu, który jest testowany.
- Monitorowanie i analiza - podczas trwania testu zbiera się dane dotyczące zachowań użytkowników, takie jak liczba kliknięć, liczba zamówień, wartość zamówień, czas spędzony na stronie itp. Następnie te dane są analizowane, aby określić, która wersja przyniosła lepsze wyniki.
- Wdrożenie zmian - jeśli jedna z wersji okazuje się lepsza, można ją wdrożyć na stronie e-commerce, co może przyczynić się do zwiększenia konwersji i zysków.
Testy A/B w sklepie internetowym - korzyści
Prawidłowo przeprowadzone testy A/B dadzą Ci odpowiedź, jak poddane testom elementy strony działają na poziom przychodów w Twoim sklepie. To tylko jedna z korzyści tego typu testów. Dlaczego jeszcze warto prowadzić testy A/B na stronie sklepu? Ponieważ:
- pozwalają zidentyfikować najskuteczniejsze elementy strony, co może przełożyć się na wzrost współczynnika konwersji,
- poprawiają UX strony internetowej i satysfakcję odbiorców z interakcji ze stroną sklepu,
- pomagają w identyfikacji strategii, które mogą zwiększyć średnią wartość zamówienia (np.
- propozycje powiązanych i podobnych produktów),
- mogą pomóc w zwiększeniu retencji klientów i budowaniu ich lojalności oraz zachęcaniu do ponownych zakupów,
- mogą zwiększyć zaangażowanie klientów na stronie sklepu,
- minimalizują ryzyko podejmowania złych decyzji, ponieważ opierają się na twardych danych (a nie na intuicji czy przeświadczeniach),
- mogą przyczynić się do wzrostu zysków w e-commerce na skutek optymalizacji elementów strony zgodnie z oczekiwaniami użytkowników,
- mogą wesprzeć właścicieli sklepów w lepszym zrozumieniu preferencji i zachowań klientów, a to z kolei może pomóc w dopasowaniu oferty produktowej do oczekiwań odbiorców,
- mogą ograniczyć liczbę porzuconych koszyków.
W jakich sytuacjach przeprowadzać testy A/B w e-commerce?
Nie każdy sklep internetowy dysponuje zasobami, by cyklicznie przeprowadzać testy A/B. Jeśli Twój budżet jest ograniczony, rozważ ich wdrożenie w momencie, gdy Twoja witryna nie przynosi oczekiwanych efektów, np. sprzedaż jest na bardzo niskim poziomie. Jeśli masz większy budżet, testy A/B możesz przeprowadzać w następujących sytuacjach:
- w momencie uruchamiania nowej funkcji - zamiast zmieniać całą witrynę w ramach jednego procesu, rozważ zmianę jednej funkcjonalności zaprezentowanie użytkownikom jej dwóch wersji; następnie do docelowego projektu wybierz tę, która była skuteczniejsza w fazie testów;
- gdy konkretna strona generuje słabe wyniki - możesz przetestować różne elementy dla danej strony produktowej czy kategorii, np. układ treści , kolorystykę, CTA i sprawdzić, czy wpłynie to na poprawę współczynników konwersji;
- gdy strony docelowe nie pozyskują klientów - testy A/B znakomicie sprawdzą się w przypadku słabo konwertujących stron docelowych. Za ich pomocą możesz przetestować zawartość strony, układ treści, CTA i inne elementy i sprawdzić, czy te zmiany wpłyną pozytywnie na stopień konwersji,
- przy wprowadzaniu nowej strony internetowej lub po dużych zmianach w jej wyglądzie i strukturze,
- gdy rozważasz zmiany cen produktów lub oferty rabatowej.
Jakie elementy poddawać testom A/B w e-commerce?
Od jakich elementów rozpocząć proces testów A/B w Twojej witrynie e-commerce? Na początek najlepsze będą:
- sekcje i najważniejsze informacje na stronie głównej
- zdjęcia produktów
- opisy produktów
- CTA i ich rozmieszczenie,
- struktura strony finalizacji transakcji (na przykład jednostronicowa lub wieloetapowa)
- formularz kontaktowy,
- opcje dostawy
- metody płatności.
Pamiętaj jednak, że do efektywnego testu A/B potrzebujesz ruchu na stronie. Jeśli loiczba użytkowników jest niewielka, testy mogą być niemiarodajne ze względu na zbyt małe pulę odbiorców. W takiej sytuacji najpierw skoncentruj się na tym, by przyciągnąć odbiorców i zwiększyć ruch na stronie sklepu. Sprawdź:
- Jak sprawdzić ruch na stronie?
- Jak zwiększyć ruch na stronie?
- Jak analizować ruch na stronie sklepu?
- Możliwe przyczyny spadku ruchu na stronie
- Jak zwiększyć ruch na stronie poprzez content marketing
Gdzie i jak stosować testy A/B w e-commerce?
Liczba elementów, które można poddać testom AS/B w e-commerce jest niemal nieskończona. My wybraliśmy jednak 20 elementów witryny sklepu, które naszym zdaniem warto przetestować, by zwiększyć konwersje.
1. Jak testować zdjęcia produktów z testami A/B?
Zdjęcia produktowe mają duże znaczenie w zakresie przekonywania użytkownika do zakupu. Im lepsze zdjęcia stworzysz i im atrakcyjniej zaprezentujesz produkt, ty, większa szansa, że pozyskasz klienta. Oczywistym jest, że zdjęcia muszą być wysokiej jakości. istnieje jednak kilka innych elementów zdjęć produktowych, które możesz poddać testom A/B. Są to:
- zaprezentowanie produktu na modelu vs na białym tle,
- uchwycenie produktu z różnych perspektyw i zaprezentowanie wybranych z nich różnym klientom,
- kolejność wyświetlania zdjęć produktowych,
- eksperymentowanie z treściami wideo - jeśli jeszcze nie kręcisz wideo produktowych, rozważ ich
- stworzenie dla kilku produktów i przetestuj efektywność.
3. Testuj opis produktów
Może Ci się zdawać, że użytkownicy nie zwracają uwagi na treści produktowe, ale to nieprawda. Wciąż opisy produktów pełnią istotną rolę w procesie decyzyjnym kupujących. Dlatego też w opisach produktów również możesz przetestować różne elementy i sprawdzić, jak ich obecność bądź brak wpływają na poziom konwersji i liczbę zakupów. W
ramach testu A/B sprawdź:
- długość opisu - możesz przetestować, czy krótsze lub dłuższe opisy produktów przynoszą lepsze wyniki konwersji. Niektórzy klienci preferują krótsze, bardziej zwięzłe opisy, podczas gdy inni potrzebują bardziej szczegółowych informacji.
- tytuł produktu - eksperymentowanie z tytułem produktu, jego długością, układem i tonem może pomóc w ustaleniu, który rodzaj tytułu przyciąga więcej uwagi i zachęca do kliknięć.
- opis techniczny - jeśli sprzedajesz produkty o wysokiej specyfikacji technicznej, testuj różne sposoby prezentacji tych informacji, takie jak tabele, listy lub opisy narracyjne.
- kluczowe korzyści i cechy - eksperymentuj z wyróżnianiem najważniejszych korzyści i cech produktu. Możesz to zrobić za pomocą wyboldowania, list punktowanych lub sekcji "Dlaczego wybrać ten produkt?"
- unikalne cechy - jeśli produkt ma unikalne cechy, sprawdź, czy ich wyraźne wyróżnienie w opisie przyciąga więcej uwagi.
- Słowa kluczowe - testuj różne słowa kluczowe i ich rozmieszczenie w opisach produktów, aby poprawić widoczność produktu w wynikach wyszukiwania.
By zapewnić czytelność i użyteczność informacji, skorzystaj z funkcji UX, takich jak rozwijane zakładki, nakładki, treść po najechaniu myszką i opcje „Czytaj dalej” – dzięki temu nie zapełnisz strony produktu zbyt dużą ilością informacji.
3. Sprawdzaj oceny i recenzje produktów
Oceny i opinie na stronach produktowych to kolejny xz elementów, który możesz poddać testom A/B w e-commerce. Możesz przetestować:
- miejsce wyświetlania recenzji na stronie produktowej (pod produktami, w pasku bocznym itp.),
- kolejność wyświetlania recenzji produktowych,
- stronę produktową z recenzjami oraz bez nich, co pozwoli sprawdzić Ci, czy i w jakim stopniu
- recenzje wpływają na liczbę zakupów.
Zobacz, jak wykorzystać User Generated Content w strategii marketingowej.
4. Przetestuj wezwanie do działania
W sieci znajdziesz dużo wskazówek optymalizacji wezwania do działania, ale prawda jest taka, że najwięcej informacji o skuteczności CTA znajdziesz wówczas, gdy sam przetestujesz ten element na swojej stronie. Przeprowadzając test, sprawdź skuteczność:
- kolorystyki przycisku CTA,
- treści przycisku CTA,
- rozmieszczenia przycisku CTA,
- kształtu i rozmiaru przycisku,
- zastosowania w CTA słownictwa wskazującego na czas (np. Tylko dziś, Skorzystaj już teraz, Kup teraz itp.),
- zastosowania dodatkowych informacji w treści CTA, np. 10% rabatu, bezpłatna dostawa itp.,
wielkości czcionki.
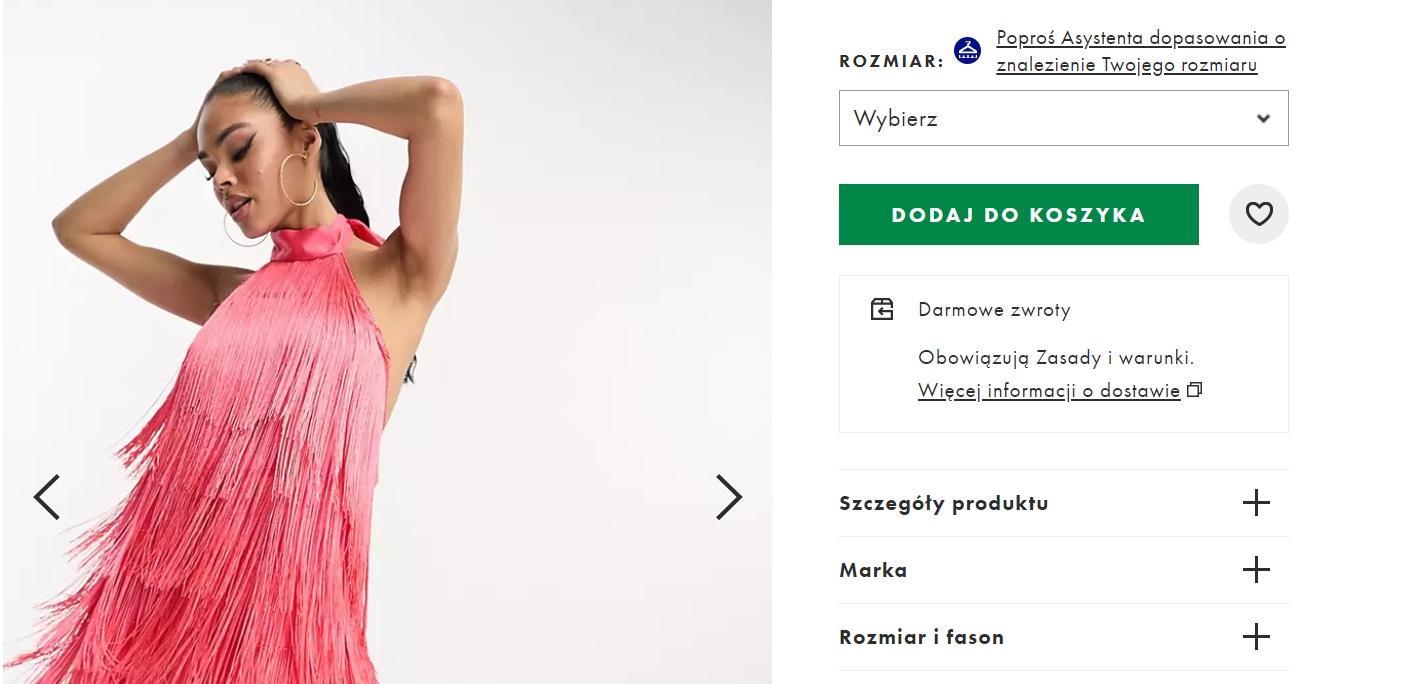
 Przykład CTA na stronie produktowej
Przykład CTA na stronie produktowej
Testy A/B na stronie koszyka zakupowego
Testy A/B na stronie koszyka zakupowego pomogą zoptymalizować proces zakupowy i być może ograniczą liczbę porzuconych koszyków. Elementy, które warto poddać testom, obejmują:
- Kalkulator kosztów wysyłki - testowanie różnych opcji kosztów wysyłki lub dostawy może pomóc w zminimalizowaniu porzucenia koszyka i zachęcaniu klientów do dokończenia zamówienia.
- Promocje i kody rabatowe - eksperymentowanie z różnymi polami do wprowadzania kodów rabatowych i widocznym zaprezentowaniem dostępnych promocji może wpłynąć na decyzję klienta o zakupie.
- Podsumowanie zamówienia - testowanie różnych sposobów prezentacji podsumowania zamówienia, takich jak wyraźne wyróżnienie produktów, podatku i kosztów dostawy, może zwiększyć przejrzystość.
- Wartość zamówienia - przetestuj wyświetlanie wartości zamówienia, łącznej kwoty lub oszczędności klienta, aby zwiększyć średnią wartość zamówienia (AOV).
- Przyciski kontynuacji - jeśli proces zakupowy jest podzielony na kilka etapów, testuj różne przyciski kontynuacji, takie jak "Przejdź dalej", "Zapłać teraz" czy "Złóż zamówienie".
- Testuj różne elementy związane z bezpieczeństwem, takie jak ikony zabezpieczeń kart kredytowych, gwarancje bezpieczeństwa danych lub opinie od klientów, aby zwiększyć zaufanie.
- Dodatkowe usługi i opcje - eksperymentuj z prezentacją dodatkowych usług, takich jak rozszerzone gwarancje, opcje dostawy lub dodatki do zamówienia.
- Formy płatności i ich widoczność, aby ułatwić klientom finalizację transakcji.
- Formularz z danymi teleadresowymi klienta, ich długością i wyglądem.
- Bannery promocyjne z treściami i grafikami. Możesz testować różne grafiki, treści, rozmieszczenie banerów.
6. Jak testować formularze teleadresowe poprzez testy A/B?
Zbyt długie i skomplikowane formularze na stronie sklepu mogą zniechęcić klienta i spowodować, że zrezygnuje z zakupu. Jak za pomocą testów A/B ulepszyć wszelkie formularze w witrynie sklepu, by pozyskiwać więcej klientów?
- Eksperymentuj z długością formularza, usuwając niepotrzebne pola i ograniczając go tylko do niezbędnych informacji, takich jak imię, nazwisko i adres e-mail.
- Testuj różne kolejności pól w formularzu, aby sprawdzić, czy zmiana układu ułatwia użytkownikom wypełnienie go.
- Dodawaj lub usuwaj opisy do pól formularza, aby lepiej wyjaśnić, co jest wymagane od użytkownika.
- Testuj, które pola powinny być oznaczone jako wymagane, a które opcjonalne. Upewnij się, że pola opcjonalne są rzeczywiście opcjonalne.
- Testuj różne komunikaty błędów i informacje zwrotne po niepoprawnym wypełnieniu formularza, aby ułatwić użytkownikom poprawienie błędów.
- Przetestuj różne style i układy pola formularza, takie jak kształt pól, kolorystyka i obramowanie, aby zapewnić spójność z resztą strony.
- Testuj obecność i rodzaj pomocy lub wskazówek dla użytkowników, takie jak "Jak to działa" lub "Dlaczego potrzebujemy Twojego adresu e-mail".
- Eksperymentuj z tekstem, kolorem i stylem przycisku "Wyślij", aby zwiększyć jego widoczność i zachęcić użytkowników do kliknięcia.
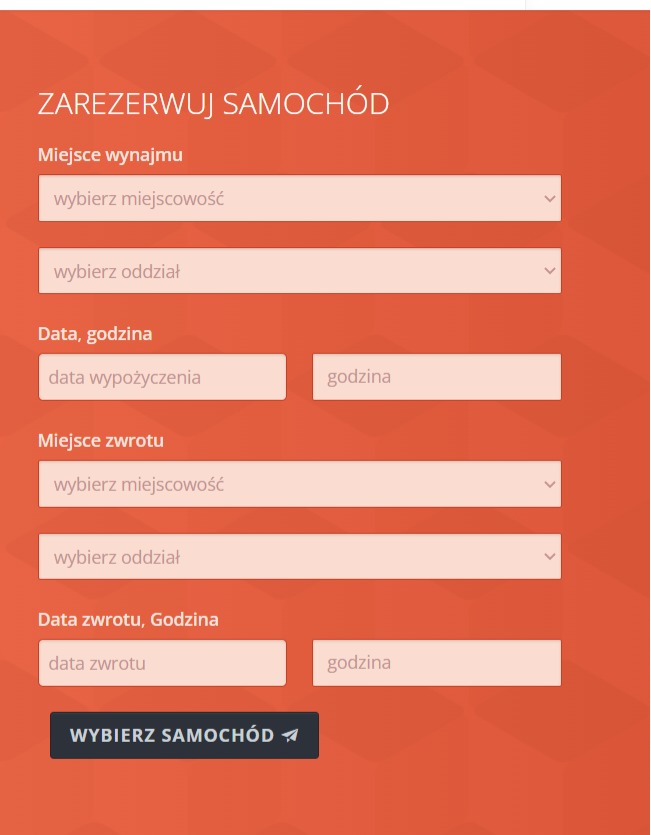
 Formularz rezerwacji auta w wypożyczalni samochodów
Formularz rezerwacji auta w wypożyczalni samochodów
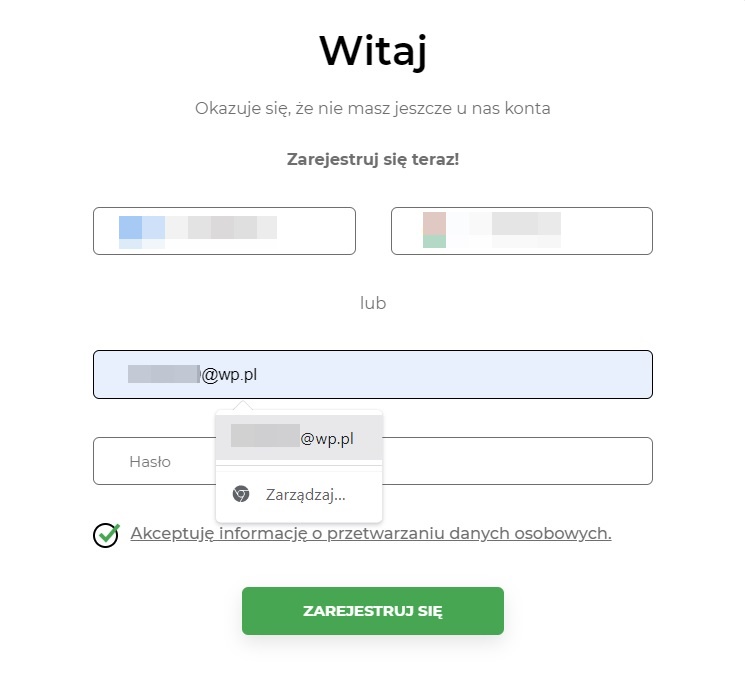
 Formularz z funkcją autouzupełniania
Formularz z funkcją autouzupełniania
 Przykład formularza kontaktowego z danymi opcjonalnymi i niezbędnymi
Przykład formularza kontaktowego z danymi opcjonalnymi i niezbędnymi
7. Bezpłatna przesyłka w testach A/B
Czy bezpłatna przesyłka dostępna w sklepie wpływa na poziom przychodów i liczbę zakupów? Możesz to sprawdzić dzięki testom AB dla e-commerce. Wystarczy, że zaoferujesz produktu dwóm grupom odbiorców - jedna z nich będzie mogła skorzystać z darmowej wysyłki, a druga za dostawę będzie musiała zapłacić. Możesz ten trik sprytnie wykorzystać, np. podwyższając cenę produktu o cenę wysyłki, którą poniesiesz. W następnym teście możesz sprawdzić efektywność wdrożenie progu wartości zamówienia dla uzyskania bezpłatnej dostawy, np. 200 złotych.
Jak przeprowadzić test A/B w e-commerce?
Efektywny test A/B może przynieść wiele danych, które pozwolą Ci zoptymalizować witrynę sklepu i zwiększyć sprzedaż. Jak jednak przeprowadzić test A/B krok po kroku, by faktycznie wyciągnąć z niego realne wnioski?
- Zidentyfikuj, jaki cel chcesz osiągnąć dzięki testowi A/B. Na przykład, czy chcesz zwiększyć współczynnik konwersji, średnią wartość zamówienia (AOV), czy inne wskaźniki?
- Wybierz konkretny element lub obszar witryny, który chcesz przetestować. To może być np. strona główna, strona produktu, formularz zamówienia, przycisk CTA itp.
- Przygotuj dwa lub więcej różnych wariantów elementu, który testujesz. Warianty powinny różnić się jednym lub kilkoma elementami, takimi jak kolor, tekst, układ czy grafika.
- Podziel swoją grupę docelową na dwie lub więcej losowe grupy. Jednej grupie pokażesz aktualny element (grupa kontrolna), a drugiej grupie pokażesz jeden z wariantów (grupa testowa).Wprowadź zmiany na żywej witrynie lub korzystając z narzędzi do testów A/B, które oferują integracje z Twoją platformą e-commerce.
- Skonfiguruj narzędzia analityczne lub narzędzia do testów A/B, aby zbierać dane na temat zachowań użytkowników. Monitoruj wskaźniki, które są ważne dla Twojego celu testu, takie jak wskaźniki konwersji, średni czas spędzany na stronie, współczynnik kliknięć (CTR), itp.
- Pozwól testowi trwać przez wystarczający czas, aby uzyskać wystarczająco dużo danych do analizy. Czas trwania może być różny w zależności od ruchu na stronie i celu testu, ale zazwyczaj wynosi co najmniej kilka tygodni.
- Po zakończeniu testu analizuj zebrane dane, aby dowiedzieć się, który wariant osiągnął lepsze wyniki w kontekście twojego celu testu.
- Na podstawie wyników testu podejmij decyzję, który wariant jest bardziej efektywny i zastosuj go jako domyślny na swojej stronie internetowej.
- Po wdrożeniu zwycięskiego wariantu nadal monitoruj jego wyniki, aby upewnić się, że osiąga oczekiwane wyniki i nie ma nieoczekiwanych efektów ubocznych.
- Testy A/B to proces ciągły. Kontynuuj testowanie różnych elementów i obszarów na swojej witrynie, aby stale ją optymalizować.
- Zadbaj o dokładne udokumentowanie wyników testu, wariantów i podejść, które były testowane, aby mieć jasny obraz tego, co działa najlepiej w Twojej witrynie.
Praktyczny przewodnik po testach A/B dla e-commerce. Podsumowanie
Wdrażając testy A/B w e-commerce, możesz skutecznie zoptymalizować swoją witrynę i zwiększyć liczbę konwersji. Testy te pozwalają porównać różne wersje elementów strony, aby określić, która z nich przynosi lepsze wyniki pod względem konwersji i wydajności. Za ich pomocą możesz testować różne elementy, od CTA przez treści i elementy techniczne oraz nawigacyjne. W ten sposób zwiększysz efektywność strony sklepu oraz swoje przychody.
Najczęściej testowane elementy w e-commerce to nagłówki, zdjęcia produktów, opisy, przyciski "Kup teraz" oraz formularze zamówień. Jednak nie ograniczaj się tylko do tych elementów. Testy A/B można zastosować do każdego elementu strony, który może wpłynąć na konwersje, takich jak układ strony, kolorystyka, elementy nawigacji i wiele innych. Czas trwania testu A/B zależy od liczby odwiedzeń strony oraz poziomu zmian wprowadzanych w teście. Ogólnie rzecz biorąc, im więcej ruchu na stronie, tym krótszy może być czas trwania testu. Zaleca się jednak, aby test trwał co najmniej przez pełny cykl zakupowy, aby uwzględnić różnice w zachowaniach użytkowników w różnych dniach tygodnia lub miesiącach. Testy A/B można dostosować do poziomu zaawansowania i dostępności zasobów. Istnieją narzędzia do przeprowadzania testów A/B, które są łatwe w użyciu nawet dla osób bez zaawansowanej wiedzy technicznej. Jednak bardziej zaawansowane testy, takie jak testy na poziomie kodu, mogą wymagać wsparcia programistycznego. Warto jednak zacząć od prostszych testów A/B, aby zrozumieć proces i korzyści, jakie niesie ze sobą ta technika.
Poznaj historie sukcesu naszych klientów
Clutch.co to jedna z najbardziej wiarygodnych platform z opiniami na świecie! Jesteśmy jedną z najlepiej i najczęściej ocenianych agencji marketingu internetowego w Polsce na największych platformach do ocen: Google i Clutch.co. Zobacz, nasze oceny i przekonaj się, że warto z nami współpracować. 



Ponad 600 pozytywnych opinii w Google i 110 opinii na Clutch.co










