Jaka jest rola UX w tworzeniu stron internetowych?

• Dlaczego UX ma znaczenie w projektowaniu stron internetowych?
• Jakie są najlepsze praktyki UX dla stron www?
• UX a projektowanie stron - jakie ma znaczenie dla widoczności w wyszukiwarce?
• Jakich narzędzi użyć, by poprawić UX na stronie internetowej?
• Podsumowanie
• FAQ - pytania i odpowiedzi
Czy wiesz, że według badań Baymard Institute aż 88% użytkowników nie wraca na stronę po złym doświadczeniu? Dane te mówią jednoznacznie, że rola UX w tworzeniu stron internetowych jest nieoceniona. Przeczytaj nasz artykuł i dowiedz się, jakie znaczenie dla projektowania strona ma user experience oraz jak dzięki niemu możesz przyciągnąć na swoją witrynę więcej odbiorców. Pokażemy Ci najlepsze praktyki dla stron www, które sprawią, że Twoja marka wyróżni się na tle konkurencji.
Dlaczego UX ma znaczenie w projektowaniu stron internetowych?
Odwiedzający stronę podejmują decyzję w ciągu kilku pierwszych sekund po wejściu. jeśli nawigacja jest skomplikowana, a treści trudno znaleźć, szybko ją opuszczają. To z kolei wpływa na pozycjonowanie stron. User Experience design pomaga tworzyć intuicyjne i przyjazne interfejsy, które ułatwiają użytkownikom poruszanie się po stronie i realizację ich celów. Projektowanie stron z myślą o wygodzie odbiorców nie tylko poprawia wrażenia, ale też zwiększa konwersję i zaangażowanie. Jeśli chcesz, aby Twoja strona była skuteczna, zadbaj o optymalizację UX, która sprawi, że użytkownicy chętnie na niej pozostaną.
Poprawa skuteczności strony internetowej
Najważniejsze założenia UX w projektowaniu stron
Pierwsze wrażenie użytkownika po wejściu na stronę jest niezwykle ważne. W ciągu kilku pierwszych kilku sekund od wejścia, ocenia on witrynę i decyduje czy warto na niej zostać. Jeśli strona ma nieczytelny układ, zbyt agresywną kolorystykę czy brakuje jej intuicyjnej nawigacji, użytkownik szybko wychodzi i szuka informacji gdzie indziej. Niezależnie od branży, dobrze zaprojektowany interfejs przekłada się na większe zaangażowanie, dłuższy czas spędzony na stronie i wyższy współczynnik konwersji. Psychologia użytkownika odgrywa tu ogromną rolę.
Ludzie mają określone nawyki przeglądania stron: czytają od lewej do prawej, skanują treść w kształcie litery F, koncentrują się na elementach wyróżnionych wizualnie.
Warto to wykorzystać, stosując optymalizację UX, np.:
- umieszczając najważniejsze informacje w strategicznych miejscach,
- dbając o odpowiedni kontrast i hierarchię treści,
- projektując CTA (wezwania do działania) w sposób naturalnie przyciągający wzrok.
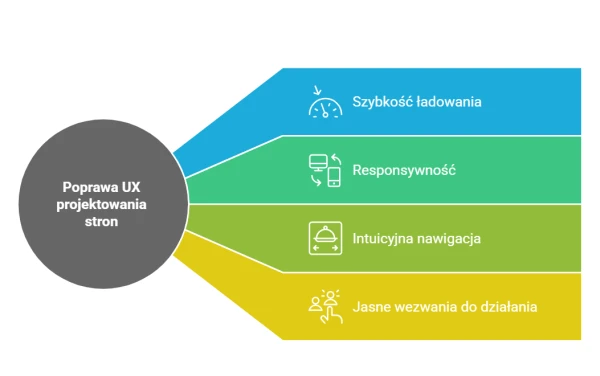
Aby poprawić UX projektowania stron, zwróć uwagę na kilka istotnych elementów:
- szybkość ładowania strony - użytkownicy oczekują, że strona załaduje się w ciągu 2-3 sekund; dłuższy czas może skutkować ich rezygnacją,
- responsywność - strona powinna działać płynnie na różnych urządzeniach, zapewniając spójne doświadczenia,
- intuicyjna nawigacja - prosty i przejrzysty układ menu ułatwia użytkownikom znalezienie potrzebnych informacji,
- jasne wezwania do działania (CTA) - wyraźne i zachęcające przyciski kierują użytkowników do pożądanych działań.
Najważniejsze elementy dla UX, które poprawią projektowanie strony.
UX to nie tylko wygląd strony, ale przede wszystkim jej funkcjonalność. Nawet najbardziej efektowny projekt graficzny nie pomoże, jeśli użytkownik nie będzie wiedział, jak się po nim poruszać. Każdy element powinien mieć jasny cel, czy to przycisk zachęcający do kontaktu, czy pole wyszukiwania ułatwiające odnalezienie informacji. Jeśli chcesz poprawić UX na stronie internetowej dostosuj się do oczekiwań użytkowników.
Najczęstsze błędy UX w projektowaniu stron
Źle zaprojektowana strona nie tylko frustruje użytkowników, ale także obniża konwersję i wyniki sprzedaży. Nawet drobne błędy mogą sprawić, że odwiedzający szybko zrezygnują z dalszej interakcji. Zobacz, jakie są najczęściej popełniane błędy UX w projektowaniu stron:
- nieintuicyjna nawigacja - jeśli użytkownik nie może szybko znaleźć potrzebnych informacji, prawdopodobnie opuści stronę. Struktura powinna być logiczna, a kategorie i etykiety jasne. Nawigacja powinna umożliwiać dotarcie do kluczowych sekcji w maksymalnie trzech kliknięciach. Sprawdź najczęstsze błędy w nawigacji na stronie sklepu,
- długi czas ładowania - każda dodatkowa sekunda opóźnienia może zmniejszyć współczynnik konwersji nawet o 7%. Wolne strony zniechęcają użytkowników, dlatego warto zoptymalizować obrazy, korzystać z pamięci podręcznej i minimalizować zbędne skrypty. Zobacz, jak poprawić szybkość ładowania strony?
- skomplikowane formularze - im więcej pól do wypełnienia, tym większa szansa, że użytkownik zrezygnuje. Lepszym rozwiązaniem jest prosta struktura, automatyczne podpowiedzi i ograniczenie wymaganych danych do minimum,
- brak dostosowania do urządzeń mobilnych - ponad 60% ruchu w sieci pochodzi z urządzeń mobilnych, a niedostosowana strona skutecznie odstrasza użytkowników. Ważne są elastyczne siatki, skalowalne czcionki i dobrze rozmieszczone przyciski CTA.
Przyczyny frustracji użytkowników w projektowaniu stron internetowych
Jak UX wpływa na konwersję i wyniki biznesowe?
Zastanawiasz się, dlaczego mimo atrakcyjnej oferty i skutecznych działań marketingowych Twoja strona nie przynosi oczekiwanych rezultatów? Odpowiedź może tkwić w doświadczeniu użytkownika (UX). Badania Forrestera pokazują, że dobrze zaprojektowany interfejs użytkownika może zwiększyć współczynnik konwersji nawet o 200% a inwestycja 1 dolara w UX przynosi zwrot na poziomie 100 dolarów.
Sprawdź również, 4 kroki do zwiększenia konwersji na stronie!
Jakie są najlepsze praktyki UX dla stron www?
Dobrze zaprojektowana strona nie wymaga od użytkownika zastanawiania się, co zrobić dalej. Projektowanie stron zgodnie z zasadami UX polega na tworzeniu intuicyjnych, wygodnych i estetycznych rozwiązań, które sprawiają, że korzystanie z witryny jest płynne i bezproblemowe. Nawigacja, układ treści czy szybkość działania to elementy, które decydują o tym, czy użytkownik zostanie na stronie, czy wybierze konkurencję. Poznaj najlepsze praktyki dla stron www, które mają największy wpływ na komfort korzystania z witryny.
Zastosuj intuicyjną nawigację i logiczną strukturę strony
Źle zaprojektowana struktura, trudne w obsłudze menu czy chaotycznie ułożone informacje sprawiają, że użytkownik po wejściu na stronę czuje się zagubiony, a każda sekunda spędzona na szukaniu właściwej sekcji zwiększa szansę na jego rezygnację. Rola UX w tworzeniu strony powinna zapewniać zapewniać płynną i logiczną nawigację, która intuicyjnie prowadzi użytkownika do celu. Jak zatem uporządkować bałagan na stronie?
Zacznij od uporządkowania treści. Struktura powinna opierać się na zasadzie 3 kliknięć czyli użytkownik powinien dotrzeć do najważniejszych informacji w maksymalnie trzech krokach.
Pomaga w tym:
- proste menu główne, najlepiej poziome, zawierające maksymalnie 5-7 pozycji,
- czytelne kategorie i podkategorie, których nazwy są zrozumiałe dla użytkownika,
- widoczne ścieżki nawigacyjne (breadcrumbs), dzięki którym użytkownik zawsze wie, gdzie się znajduje.
Dobrym przykładem wdrożenia skutecznej nawigacji na stronie internetowej jest Amazon, który mimo ogromnej ilości treści stosuje dobrze zorganizowane menu, kategorie produktowe i wyszukiwarkę z inteligentnymi podpowiedziami. Optymalizacja UX powinna obejmować również testy użyteczności. Pamiętaj, że nawet drobne zmiany, jak zmniejszenie liczby opcji w menu czy lepsze rozmieszczenie CTA, mogą znacząco poprawić doświadczenie użytkownika i zwiększyć konwersję.
Widok przykładowego menu
Zadbaj o czytelność i właściwą hierarchię informacji
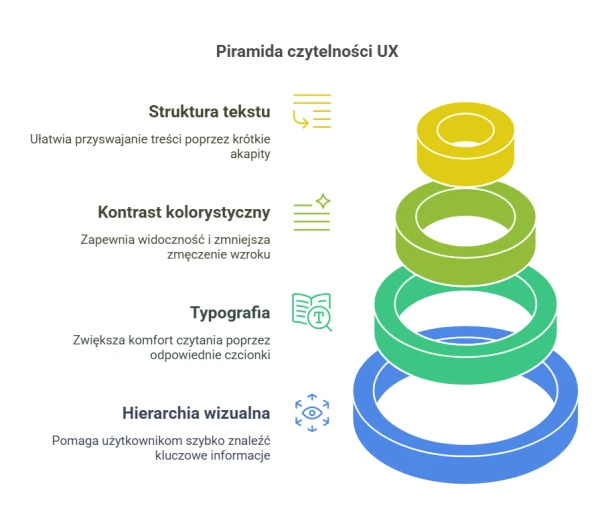
Niepoprawnie sformatowany tekst potrafi zniechęcić użytkownika szybciej niż długi czas ładowania strony. Nawet wartościowa treść traci na znaczeniu, jeśli trudno ją przyswoić. Najlepsze praktyki ux dla stron www w zakresie czytelności i hierarchii informacji obejmują zadbanie o takie elementy jak:
- Hierarchia wizualna - użytkownicy nie czytają stron od deski do deski, lecz szybko przesuwają wzrok, szukając najistotniejszych informacji. Duże nagłówki, wyróżnione sekcje i odpowiednie odstępy pomagają im znaleźć to, czego potrzebują.
- Typografia dopasowana do czytelnika - dobrze dobrana czcionka zwiększa komfort czytania. Warto stosować bezszeryfowe fonty, odpowiednią wielkość (minimum 16 px) i zachować kontrast między tekstem a tłem.
- Kontrast kolorystyczny - zbyt jasne lub zbyt ciemne tło męczy wzrok, a źle dobrane kolory mogą utrudniać odbiór treści. Narzędzia takie jak Contrast Checker pomagają dostosować kolorystykę zgodnie z zasadami UX design.
-
Struktura tekstu - ściany tekstu są trudne do przyswojenia. Lepszy efekt daje podział na krótkie akapity, listy punktowane i stosowanie wyróżnień, np. pogrubień, które ułatwiają szybkie przeglądanie treści.

Piramida czytelności UX
Sprawdź również nasz artykuł: jak napisać skuteczny tekst na stronę, który pomoże Ci tworzyć wartościowe treści.
Sprawdź, czy strona jest responsywna i dostępna dla różnych użytkowników
Strony internetowe przeglądane są na różnych urządzeniach, od smartfonów i tabletów po laptopy i monitory o dużej rozdzielczości. Jeśli witryna nie dostosowuje się do ich ekranu, nawigacja staje się problematyczna, a korzystanie z niej frustrujące. Najlepsze praktyki UX dla stron www kładą nacisk na responsywność. Strona responsywna ma takie cechy, jak:
- Elastyczne siatki i skalowalne elementy - strona powinna automatycznie dopasowywać się do szerokości ekranu, a tekst i obrazy powinny być czytelne bez konieczności powiększania. Pomaga w tym CSS Grid, Flexbox i jednostki względne, jak procenty i em.
- Interaktywność na urządzeniach mobilnych - elementy klikalne, np. przyciski, muszą być na tyle duże, by łatwo można było je nacisnąć na ekranie dotykowym. Google zaleca minimalny rozmiar 48x48 px, aby poprawić doświadczenie użytkownika.
- Dostępność dla osób z niepełnosprawnościami - dobrze zaprojektowana strona powinna uwzględniać czytniki ekranu, kontrast kolorystyczny dla osób z problemami ze wzrokiem oraz możliwość sterowania za pomocą klawiatury.
Głównym założeniem responsywności jest to, by każdy użytkownik miał takie samo, wygodne doświadczenie, niezależnie od urządzenia, na którym przegląda stronę. Aby dostosować stronę możesz skorzystać z narzędzi do testowania, które pomagają szybko wykryć błędy takich jak np.
- Google Mobile-Friendly Test - sprawdza, czy strona jest dostosowana do urządzeń mobilnych,
- Lighthouse - analizuje wydajność i dostępność,
- Wave - ocenia zgodność strony z wytycznymi WCAG.
UX a projektowanie stron - jakie ma znaczenie dla widoczności w wyszukiwarce?
UX a projektowanie stron - jakie to może mieć znaczenie dla SEO? Na widoczność w wyszukiwarce wpływają nie tylko odpowiednie słowa kluczowe i linki, ale także doświadczenie użytkownika. Google ocenia, jak użytkownicy poruszają się po stronie, czy szybko ją opuszczają, czy mają problemy z nawigacją itp. Jeśli tego rodzaju problemy występują, pozycja w wynikach może spadać. UX wpływa na SEO, poprawiając czas spędzony na stronie, wskaźniki interakcji i szybkość ładowania. Zobacz, jak te obszary się uzupełniają i jakie praktyki ux dla stron www będą najlepsze, by poprawić zarówno komfort użytkownika, jak i widoczność witryny.
Skróć czas ładowania strony
Użytkownik klika w link, strona się ładuje… i ładuje… aż w końcu zamyka kartę i przechodzi do konkurencji. Jeśli Twoja witryna jest wolna, odbiorcy nie tylko tracą cierpliwość, ale także obniża się jej pozycja w wyszukiwarce. Google premiuje strony, które ładują się szybko, bo wie, że użytkownicy nie lubią czekać. Dlatego też witryny, które ładują się w mniej niż 3 sekundy, mają mniejszy współczynnik odrzuceń i wyższe zaangażowanie.
Co jest przyczyną wolnego ładowania się strony? Często winne są zbyt duże obrazy, nieoptymalne skrypty JavaScript, brak kompresji plików czy nieefektywne wtyczki Optymalizacja UX powinna obejmować analizę wszystkich elementów wpływających na wydajność.
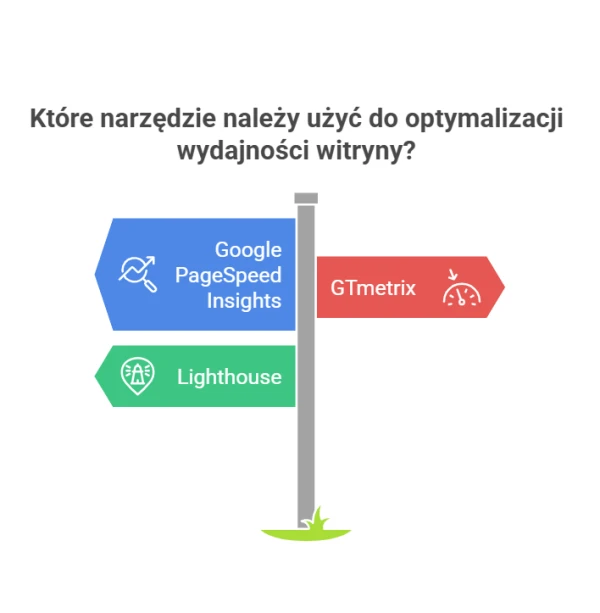
Aby poprawić szybkość ładowania, warto skorzystać z narzędzi:
- Google PageSpeed Insights - analizuje stronę i podaje konkretne rekomendacje optymalizacyjne,
- GTmetrix - mierzy wydajność i wskazuje elementy spowalniające stronę,
- Lighthouse - narzędzie wbudowane w Chrome, które ocenia zarówno szybkość, jak i dostępność witryny
Przykłady narzędzi do poprawy szybkości ładowania strony
Zobacz także co powinieneś wiedzieć o JavaScript w SEO
Wykonaj optymalizację UX dla użytkowników mobilnych (Mobile-only)
Strona, która wygląda świetnie na komputerze, może być zupełnie nieczytelna na smartfonie. Najlepsze praktyki ux dla stron www wskazują, że projektowanie powinno zaczynać się od wersji mobilnej, ponieważ to właśnie urządzenia przenośne generują większość ruchu w internecie.
Google akcpetuje tylko mobilne wersje stron w indeksowaniu, co oznacza, że brak optymalizacji powoduje, że strona nie jest wyświetlana w wyszukiwarce. Jak wykonać optymalizację ux dla urządzeń mobilnych?
- Dostosuj interfejs - mały ekran oznacza mniej miejsca na treści, dlatego układ powinien być prosty i przejrzysty. Menu w formie rozwijanego hamburgera, duże przyciski CTA i przewijane karty zamiast zbyt wielu kolumn sprawiają, że użytkownik nie musi męczyć się z nawigacją.
- Zwiększ prędkość ładowania - mobilni użytkownicy są bardziej niecierpliwi, a wolna strona na smartfonie oznacza utratę odwiedzających. Optymalizacja UX obejmuje kompresję obrazów, eliminację zbędnych skryptów i wykorzystanie technologii takich jak lazy loading.
- Zadbaj o czytelność treści - zbyt małe czcionki i zbyt szerokie bloki tekstu zmuszają użytkownika do powiększania ekranu. Optymalne rozwiązanie to czcionka o wielkości minimum 16 px, krótkie akapity oraz wystarczające odstępy między elementami.
Najczęstsze błędy w projektowaniu stron mobilnych to zbyt małe elementy klikalne, irytujące pop-up’y zasłaniające treść oraz brak dostosowania formularzy. Testowanie strony na różnych urządzeniach i narzędziach, pozwoli Ci wykryć problemy i dostosować witrynę do rzeczywistych warunków użytkowania.
Zapewnij użytkownikom mikrointerakcje ze stroną
Strona, która reaguje na działania użytkownika, wydaje się bardziej intuicyjna i angażująca. Mikrointerakcje sprawiają, że kliknięcie, przesunięcie czy najechanie kursorem wywołuje subtelne, ale czytelne efekty wizualne.W jaki sposób, poprawiają one doświadczenie użytkownika?
- Ułatwiają nawigację - wskaźniki ładowania, zmieniające się kształty przycisków czy delikatne podświetlenie aktywnych elementów pomagają użytkownikowi poruszać się po stronie bez zbędnego zastanawiania się.
- Poprawiają interakcję z formularzami - pola wprowadzania danych, które zmieniają kolor przy poprawnym wpisaniu informacji, czy animacje informujące o błędach sprawiają, że użytkownik nie musi zgadywać, co poszło nie tak.
- Budują zaangażowanie - animowane reakcje, jak pulsujące serca w aplikacjach społecznościowych czy efekt przesunięcia po dodaniu produktu do koszyka, sprawiają, że użytkownik czuje większą satysfakcję z wykonywanych działań. Sprawdź, jak zwiększyć zaangażowanie użytkowników?
Aby skutecznie wykorzystać mikro interakcje, warto stosować je subtelnie i w miejscach, które faktycznie usprawniają doświadczenie użytkownika. Nadmiar efektów może prowadzić do chaosu, zamiast poprawiać optymalizację UX.
Wpływ mikro interakcji na UX
Jakich narzędzi użyć, by poprawić UX na stronie internetowej?
Tworzenie intuicyjnej i skutecznej strony internetowej nie kończy się na jej wdrożeniu. Aby upewnić się, że użytkownicy faktycznie poruszają się po niej w sposób przewidziany przez projektanta, warto przeprowadzać analizy ich zachowań. Projektowanie stron opiera się na danych. Wykorzystuj testy użyteczności, mapy ciepła czy nagrania sesji, co pomoże Ci zrozumieć, co działa, a co wymaga poprawy. Wybór odpowiednich metod badawczych pozwala optymalizować doświadczenie użytkownika i zwiększać skuteczność witryny.
Strona może wyglądać świetnie, ale jeśli użytkownicy nie potrafią z niej sprawnie korzystać, jej skuteczność spada. Testy użyteczności pozwalają sprawdzić, jak odwiedzający poruszają się po witrynie, gdzie napotykają trudności i co można poprawić, by zwiększyć ich komfort. Najczęściej wykonywanymi testami są:
- testy A/B - sprawdzają, która wersja strony działa lepiej, użytkownicy losowo trafiają na dwa warianty interfejsu, a analiza wyników pozwala wybrać ten, który przynosi lepsze efekty, to idealne narzędzie do optymalizacji CTA, układu treści czy procesu zakupowego,
- testy heurystyczne - polegają na analizie strony pod kątem podstawowych zasad użyteczności, eksperci sprawdzają, czy interfejs jest intuicyjny, a elementy są rozmieszczone zgodnie z oczekiwaniami użytkowników,
- badania z udziałem użytkowników - rzeczywiste osoby wykonują konkretne zadania na stronie, a ich zachowania są monitorowane, to najbardziej wartościowe podejście do poprawy doświadczenia użytkownika.
Rodzaje testów użyteczności, które pomogą sprawdzić Ci, jak działa UX!
W wykonywaniu testów przydatne są narzędzia, takie jak:
- Google Optimize pomaga przeprowadzać testy A/B (Zobacz, 16 najlepszych narzędzi do testów A/B!),
- Hotjar rejestruje mapy ciepła i nagrania sesji,
- Crazy Egg analizuje, jak użytkownicy przewijają stronę.
Jak wykorzystać mapy ciepła do analizy zachowań użytkowników?
Nawet najlepszy projekt strony nie gwarantuje, że użytkownicy będą poruszać się po niej tak, jak zakładano. Projektowanie stron zgodnie z praktykami UX wymaga analizy rzeczywistych zachowań odwiedzających, a w tym pomagają narzędzia śledzące interakcje na stronie. Mapy ciepła i nagrania sesji pozwalają zobaczyć, które elementy przyciągają
uwagę, gdzie użytkownicy klikają najczęściej i które sekcje są przez nich ignorowane.
Jak działają mapy ciepła? Wizualizują aktywność użytkowników na stronie. Czerwone obszary oznaczają intensywne interakcje, a niebieskie te, które są rzadziej odwiedzane. Dzięki temu można szybko ocenić, czy najważniejsze treści i przyciski CTA znajdują się w odpowiednich miejscach.
Nagrania sesji użytkowników rejestrują rzeczywiste działania odwiedzających. Pozwalają zobaczyć, gdzie użytkownicy zatrzymują się na dłużej, w których miejscach mają problemy z nawigacją i co powoduje rezygnację z dalszych kroków.
Narzędzia takie jak Hotjar i Crazy Egg ułatwiają analizę doświadczenia użytkownika i wskazują obszary wymagające poprawy. Optymalizacja UX na podstawie danych z tych narzędzi pozwoli Ci dostosować stronę do realnych oczekiwań użytkowników, zwiększając ich zaangażowanie i skuteczność witryny.
Jak zbierać wartościowy feedback by poprawić UX na stronie?
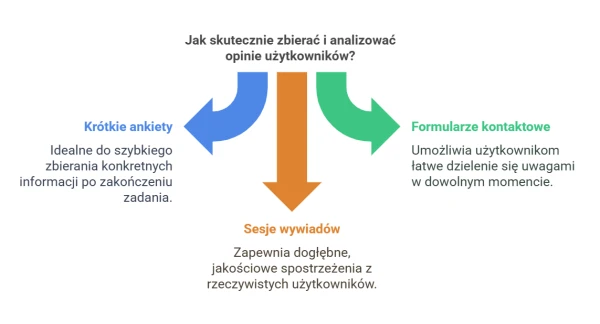
Nawet najlepiej zaprojektowana strona nie przyniesie efektów, jeśli nie będzie odpowiadać na potrzeby użytkowników. Regularne zbieranie opinii i analiza feedbacku pozwalają dostosować witrynę do ich oczekiwań. Aby zbierać wartościowy feedback, żeby poprawić UX na stonie wykorzystuj krótkie ankiety pojawiające się po wykonaniu konkretnej akcji (np. zakończeniu zakupu) oraz formularze kontaktowe dostępne na stronie. Możesz też korzystać z wywiadów z rzeczywistymi użytkownikami.
Jakie pytania zadawać? Unikaj ogólników. Zamiast „Czy podoba Ci się strona?”, lepiej zapytać: „Czy łatwo było znaleźć potrzebne informacje?” lub „Co było największym wyzwaniem podczas korzystania z witryny?”. Z pomocą przychodzą narzędzia, takie jak np. Hotjar, który umożliwia dodanie szybkich ankiet na stronę czy Typeform pozwalający na bardziej rozbudowane formularze. W prostych badaniach ilościowych sprawdza się Google Forms.
Sprawdź także 25 kluczowych statystyk na temat opinii w internecie!
Jak skutecznie zbierać i analizować opinie użytkowników?
Podsumowanie
Poprawnie wykonana strona internetowa jest wygodna, intuicyjna i zawiera wartościowe informacje. Czynniki te sprawiają, że użytkownicy chętnie z niej korzystają. Projektowanie witryn zgodnie z najlepszymi praktykami ux dla stron www pozwala eliminować bariery, poprawiać doświadczenia użytkowników i zwiększać konwersję. Każdy element na stronie ma wpływ na to, jak odbiorcy postrzegają markę i czy zdecydują się na działanie. Wykorzystując zdobytą wiedzę, możesz sprawić, że Twoja strona nie tylko przyciągnie odwiedzających, ale także skutecznie ich zatrzyma. Przeanalizuj własną witrynę i zobacz, które elementy możesz udoskonalić pod kątem UX!
FAQ - pytania i odpowiedzi
Jakie jest znaczenie UX w projektowaniu stron?
Strony stworzone zgodnie z najlepszymi praktykami UX ułatwiają użytkownikowi nawigację i podejmowanie decyzji, co przekłada się na wyższy współczynnik konwersji. Intuicyjna struktura, szybkie ładowanie oraz czytelne CTA (wezwania do działania) sprawiają, że odwiedzający łatwiej wykonują pożądane akcje, np. zapis na newsletter czy zakup produktu. Poprawa doświadczenia użytkownika może znacząco zwiększyć liczbę konwersji, nawet bez zmiany oferty czy budżetu reklamowego.
UX a projektowanie stron - jakich błędów należy unikać?
Do najczęstszych błędów należą: nieintuicyjna nawigacja, zbyt długi czas ładowania oraz skomplikowane formularze. Jeśli użytkownik musi długo szukać informacji lub wypełniać wiele pól, prawdopodobnie opuści stronę. Optymalizacja UX obejmuje uproszczenie interfejsu, poprawę szybkości działania oraz testowanie ścieżki użytkownika, aby strona była bardziej funkcjonalna i przyjazna.
Jak sprawdzić, czy moja strona ma dobre UX?
Najlepiej wykorzystać testy użyteczności, mapy ciepła oraz ankiety dla użytkowników. Narzędzia takie jak Hotjar, Google Analytics czy Crazy Egg pokazują, jak odwiedzający poruszają się po stronie i gdzie napotykają trudności. Analiza tych danych pomaga w identyfikacji problemów i dostosowaniu projektowania stron do rzeczywistych potrzeb użytkowników.
Jak poprawić UX na istniejącej stronie bez dużych zmian?
Najprostszym krokiem jest optymalizacja szybkości ładowania, uproszczenie nawigacji i poprawa widoczności przycisków CTA. Warto przeanalizować zachowania użytkowników za pomocą map ciepła i nagrań sesji, aby zidentyfikować problematyczne obszary. Często drobne poprawki, jak zmiana układu treści czy skrócenie formularzy, znacząco wpływają na doświadczenie użytkownika.
Czy UX wpływa na pozycję strony w Google?
Tak, UX design ma wpływ na SEO, ponieważ Google ocenia strony pod kątem szybkości działania, responsywności i wskaźnika odrzuceń. Strony, które ładują się wolno lub mają skomplikowaną nawigację, tracą na widoczności w wynikach wyszukiwania. Optymalizacja UX nie tylko poprawia komfort użytkowników, ale także pomaga osiągnąć lepsze pozycje w Google.
Jakie narzędzia pomagają w optymalizacji UX?
Do analizy zachowań użytkowników warto wykorzystać Hotjar, Crazy Egg i Google Analytics. Testy A/B można przeprowadzać za pomocą Google Optimize, a szybkość strony sprawdzić w PageSpeed Insights. Dzięki tym narzędziom można dostosować projektowanie stron do rzeczywistych potrzeb użytkowników i zwiększyć ich zaangażowanie.
Poznaj historie naszych klientów




Clutch.co to jedna z najbardziej wiarygodnych platform z opiniami na świecie!
Ponad 600 pozytywnych opinii w Google i 110 opinii na Clutch.co
Jesteśmy jedną z najlepiej i najczęściej ocenianych agencji marketingu internetowego w Polsce na największych platformach do ocen: Google i Clutch.co. Zobacz, nasze oceny i przekonaj się, że warto z nami współpracować.