Co powinieneś wiedzieć o JavaScript SEO? Kompleksowy przewodnik

• Co to jest JavaScript SEO?
• Jak sprawdzić, czy witryna jest zbudowana przy użyciu JavaScript?
• Czy JavaScript ma dobry wpływ na SEO?
• Na jakie elementy strony i czynniki rankingowe może wpływać JavaScript?
• Jakie są pozytywne elementy JavaScript SEO?
• Jakie są negatywne elementy JavaScript SEO?
• Jak stworzyć stronę przyjazną SEO z JavaScript?
• Jak rozwiązywać problemy SEO z JavaScript?
• Jak unikać problemów i usuwać błędy w JavaScript SEO?
• Narzędzia dla webmasterów pracujących z JavaScript
JavaScript to jedno z najczęściej wykorzystywanych narzędzi do budowania sprawnie działających witryn. Jednak jego wykorzystanie wciąż budzi wiele wątpliwości, gdy chodzi o pozycjonowanie stron internetowych. Czy te obawy są słuszne? W tym artykule dowiesz się nie tylko, czy JavaScript ma dobry wpływ na SEO, ale także, jak rozwiązywać ewentualne problemy z JavaScript oraz poznasz przydatne narzędzia dla webmasterów.
Chcesz zwiększyć wyniki swojej firmy? Skorzystaj ze wsparcia naszych ekspertów i poznaj pełnię możliwości Twojej strony. Poznaj bezpłatne wskazówki od Widocznych zakresu:Skorzystaj z indywidualnych porad ekspertów
Umów się na darmowy audyt

Co to jest JavaScript SEO?
JavaScript to popularny język programowania, który pozwala na zaawansowanie projektowanie stron internetowych. Umożliwia on między innymi wyświetlanie danych statystycznych, dynamiczne zarządzanie treścią, wykorzystywanie interaktywnych elementów.
Z kolei JavaScript SEO to element technicznego SEO, które skupia się na ułatwieniu indeksowania i lepszej optymalizacji stron internetowych zbudowanych za pomocą JavaScript. To rozwiązanie pozwala między innymi na:
- Skrócenie czasu ładowania stron;
- Zapewnienie wykrywalności stron przez wyszukiwarki;
- Zapobieganie ewentualnym problemom na stronie;
- Diagnozowanie i rozwiązywanie trudności z rankingiem stron budowanych na platformach JavaScript;
- Optymalizację treści.
Jak sprawdzić, czy witryna jest zbudowana przy użyciu JavaScript?
To, czy strona internetowa jest zbudowana z wykorzystaniem języka JavaScript, można sprawdzić na kilka sposobów. Możesz wykorzystać w tym celu specjalne narzędzia, takie jak BuiltWith lub Wappalyzer. Możesz również wykorzystać możliwości, które daje przeglądarka i kliknąć „Zbadaj” lub „Wyświetl źródło”, aby sprawdzić wykorzystany kod JavaScript. Wśród popularnych frameworków JavaScript wymienia się między innymi:
- Angular (od Google)
- React (od Facebook’a)
- Vue (od Evan You)
Czy JavaScript ma dobry wpływ na SEO?
Związek JavaScript i pozycjonowania to gorący temat, który często jest poddawany dyskusji wśród specjalistów SEO i programistów. Niełatwo jest odpowiedzieć na pytanie o to, czy JavaScript jest dobrym rozwiązaniem dla osób, którym zależy na wysokich pozycjach w wynikach wyszukiwania. Do niedawna pozycja stron budowanych w tym języku była wyjątkowo trudna, ale algorytmy SEO cały czas się zmieniają. Dzisiaj wyszukiwarki bardzo dobrze radzą sobie z indeksowaniem stron utworzonych za pomocą JavaScript, ale kwestia ich renderowania nie jest już taka prosta. Z tego względu staramy się unikać stanowczych stwierdzeń, że JavaScript jest dobry dla SEO lub JavaScript jest zły dla SEO. Jego wykorzystanie może przynieść różne efekty, dlatego warto mieć na uwadze, na jakie elementy rankingowe wpływa JavaScript, jak wygląda jego funkcjonalność oraz jakie ma wady i zalety.
Na jakie elementy strony i czynniki rankingowe może wpływać JavaScript?
- Renderowane treści,
- Linki,
- Powolne wczytywanie obrazów,
- Czas wczytywania strony,
- Metadane.
Jakie są pozytywne elementy JavaScript SEO?
Lepsza kompatybilność stron tworzonych z JavaScript
W 2019 roku popularne wyszukiwarki Google i Bing ujawniły informację o ulepszeniach, które sprawią, że strony tworzone z wykorzystaniem języka JavaScript zyskają lepszą kompatybilność. W tym celu Google Chrome zaczęło używać najnowszej wersji przeglądarki, a Bing przyjęło nowy Microsoft Edge jako silnik swojej wyszukiwarki. Obie wyszukiwarki zapewniły, że jest to rozwiązanie typu evergreen i będzie poddawane stałej, regularnej aktualizacji, by zawsze działać skutecznie.
Uproszczenie procesu pozycjonowania dla stron tworzonych z JavaScript
Zmiany wprowadzone w wyszukiwarkach w 2019 roku, sprawiły, że praca programistów i pozycjonerów jest sprawniejsza i prostsza. Nie muszą już poświęcać tak wiele czasu na dokładne badanie każdego rozwiązania na stronie. Treści, które tworzą na stronę stworzoną Z JavaScript, są automatycznie dostępne dla wyszukiwarek Google i Bing. To nie tylko oszczędność czasu, ale również pieniędzy. Nie muszą już wykorzystywać Google Chrome 41.0, żeby testować Googlebota, nie muszą skalować treści do wyszukiwarki Bing itp.
Jakie są negatywne elementy JavaScript SEO?
Wiele ograniczeń przy stronach tworzonych z JavaScript
Mimo wprowadzenia zmian, JavaScript wziąć nie jest najbardziej efektywnym rozwiązaniem, gdy chodzi o SEO. łatwo jest o popełnienie błędów, których skutkiem może być trudniejsze odczytywanie treści ze strony. Na jakie problemy można się natknąć?
Gdy wyszukiwarka pobiera plik internetowy, analizuje go, by lepiej zrozumieć jego treść. Pliki inne niż HTML nie muszą być renderowane, natomiast pliki HTML wyszukiwarki będą próbować renderować. Wówczas, jeżeli JavaScript nie jest osadzony bezpośrednio w dokumencie - może pojawić się problem.
Problemem może się okazać również brak synchronizacji pliku JavaScript z wersją strony w pamięci podręcznej. Wyszukiwarki chcą uniknąć pobierania każdego zasobu ze strony, co może skutkować długim ładowaniem się witryny.
Co więcej, wyszukiwarki nie wyświetlają złożonych, interaktywnych stron i nie wykonują skomplikowanych czynności, jak na przykład kliknięcie interaktywnego przycisku. Ten problem można jednak obejść poprzez zastosowanie podstawowego kodu HTML jako linku <script> do pliku.
Niepewna przyszłość dla JavaScript SEO
Chociaż oficjalnie wypowiedzi przedstawicieli Google i Bing pozwalają wierzyć, że JavaScript będzie coraz lepiej odczytywana przez wyszukiwarki, trudno jest mieć stuprocentową pewność w tej kwestii. Dlatego w przypadku dużych witryn, a także witryn, które chcą maksymalnie korzystać z możliwości SEO, zaleca się korzystanie z narzędzi wybranej wyszukiwarki (Googlebot, Bingbot) i generowanie podstawowego kodu HTML bez lub z ograniczonym wykorzystaniem JavaScript. Obawy dotyczące JavaScript dotyczą również tego, że strona może zostać ukarana za działania JavaScript, jeśli wyszukiwarka zinterpretuje je jako maskowanie spamerów.
Jak stworzyć stronę przyjazną SEO z JavaScript?
Wiesz już, do czego służy JavaScript i jakie są pozytywne i negatywne przewidywania dotyczące jego użycia. Teraz przyszedł czas na poznanie dobrych praktyk, które pozwolą Ci na stworzenie funkcjonalnej, dobrze zoptymalizowanej pod SEO strony internetowej z JavaScript.
Wykorzystywanie kluczowych praktyk SEO
Strony tworzone z wykorzystaniem JavaScript wymagają wdrożenia wszystkich kluczowych elementów pozycjonowania, jak meta tagi, atrybuty alt, linkowanie, dobrze zoptymalizowana treść itp. W naszym wcześniejszym artykule znajdziesz informacje o najważniejszych czynnikach rankingowych Google. Na witrynach JavaScript często można spotkać się z takimi błędami, jak duplikacja tytułów i opisów, a także niewykorzystanie atrybutów alt przy grafikach. Zadbaj o obecność tych aspektów na Twojej stronie!
Zezwolenie na indeksowanie strony
Pamiętaj, aby nie blokować zasobów dostępnych na Twojej stronie. Wyszukiwarki muszą mieć do nich swobodny dostęp, aby móc je pobierać i poprawnie renderować stronę. W tym celu możesz w pliku robots.txt umieścić poniższą informację:
User-Agent: Googlebot
Allow: .js
Allow: .css
Wykorzystywanie tagu Canonical przy duplikacjach
Wspominaliśmy już wcześniej, że często występującym problemem na stronach JavaScript, są duplikacje treści. Dotyczy to również adresów URL. Powodem takiej sytuacji może być wykorzystanie np. dużych liter. Duplikat adresów URL będzie wówczas wyglądał następująco:
example.com/Abc
example.com/abc
Aby pozbyć się tego problemu wystarczy wybrać jedną z tych wersji do indeksacji. W tym celu wykorzystaj tag Canonical.
Wykorzystywanie modułów SEO
Wtyczki SEO dla frameworków JavaScript są najczęściej oparte o moduły. Z łatwością można znaleźć wtyczki SEO dla takich frameworków jak React, Vue i Angular. Wśród najpopularniejszych modułów wymienia się Metatagi, Helmet i Head, które pozwalają na wykorzystanie wielu popularnych tagów potrzebnych do SEO.
Naprawianie błędów na stronie
Korzystając z JavaScript nie masz możliwości automatycznego zgłoszenia błędu strony na serwerze. Załóżmy, że na Twojej stronie wyświetla się błąd 404. Co w takiej sytuacji można zrobić? Dodaj tag noindex do strony, która nie działa. Umieść tam również komunikat o błędzie. Będzie to traktowane jako miękkie miękki/pozorny błąd, ponieważ zwrócony kod będzie miał status 200 OK.
Zadbaj o dobre ładowanie się strony JavaScript
Podczas pracy na frameworkach JavaScript możesz wykorzystać specjalne moduły, aby zapewnić odpowiedni czas ładowania witryny. Lazy i Suspense to najpopularniejsze moduły wykorzystywane w tym zakresie.
Jak rozwiązywać problemy SEO z JavaScript?
JavaScript SEO a linki wewnętrzne
Linki wewnętrzne to jedne z najbardziej istotnych czynników rankingowych pozycjonowania stron internetowych. Jeżeli zauważyłeś, że wyszukiwarki nie indeksują Twoich kluczowych stron, może to oznaczać, że na Twojej witrynie brakuje dobrej jakości linków wewnętrznych, które do nich prowadzą lub linki są niepoprawnie zaimplementowane. Aby sobie z tym poradzić Google poleca łączenie stron za pomocą tagów kotwic HTML z atrybutami href, a także dołączanie opisowych tekstów kotwic dla hiperłączy. Zaleca się także nie poleganie na elementach HTMl takich jak div lub span, ani na na programach obsługi JavaScript.
JavaScript SEO a szybkość ładowania strony
Powolne ładowanie strony internetowej może mieć bardzo zły wpływ na wyniki w wynikach wyszukiwania, a jak wiadomo JavaScript ma duży wpływ na szybkość ładowania witryny. Co zrobić, żeby przyspieszyć zbyt wolno działającą stronę? Warto zminimalizować wykorzystanie języka JavaScript lub udostępnić JavaScript w mniejszych ładownościach,
JavaScript SEO a meta dane
W momencie, gdy użytkownicy sieci lub boty wyszukiwarki podążają za linkami adresów URL w witrynie z komponentami React, nie otrzymują wielu statystycznych plików kodu HTML. W tej sytuacji komponenty React, które są hostowane w pliku głównym x/index.html, są poddawane reorganizacji i przedstawiają inną zawartość. Ważne jest wykorzystywanie takich pakietów jak React Helmet, aby mieć pewność, że użytkownikom i botom są przekazywane unikalne metadane dla każdej strony. W innym wypadku może się okazać, że wyszukiwarki będą indeksować te same metadane dla każdej ze stron lub nie będą ich wcale indeksować.
Jak unikać problemów i usuwać błędy w JavaScript SEO?
Jeżeli chcesz zapobiec powstawaniu problemów na Twojej stronie internetowej lub wręcz przeciwnie - stoisz przed wyzwaniem rozwiązania ich, kieruj się poniższymi wskazówki. W ten sposób możesz w trzech krokach skutecznie, proaktywnie zarządzać JavaScript SEO.
- Wizualizuj swoją witrynę za pomocą specjalnych narzędzi dla webmasterów od Google. W ten sposób zobaczysz, jak Twoją stronę widzą boty wyszukiwarki.
- Korzystaj z operatora wyszukiwania w witrynie, by móc sprawdzić indeks Google. W ten sposób upewnisz się, czy cała zawartość JavaScript jest poprawnie indeksowana.
- Debuguj problemy za pomocą wbudowanych narzędzi programistycznych Chrome. Sprawdź, czy kod źródłowy jest spójny z tym, co widzą użytkownicy.
Narzędzia dla webmasterów pracujących z JavaScript
Wśród narzędzi, które dodatkowo mogą ułatwić webmasterom pracę z JavaScript, wymienia się między innymi:
- Narzędzie do sprawdzania adresów URL w Google Search Console
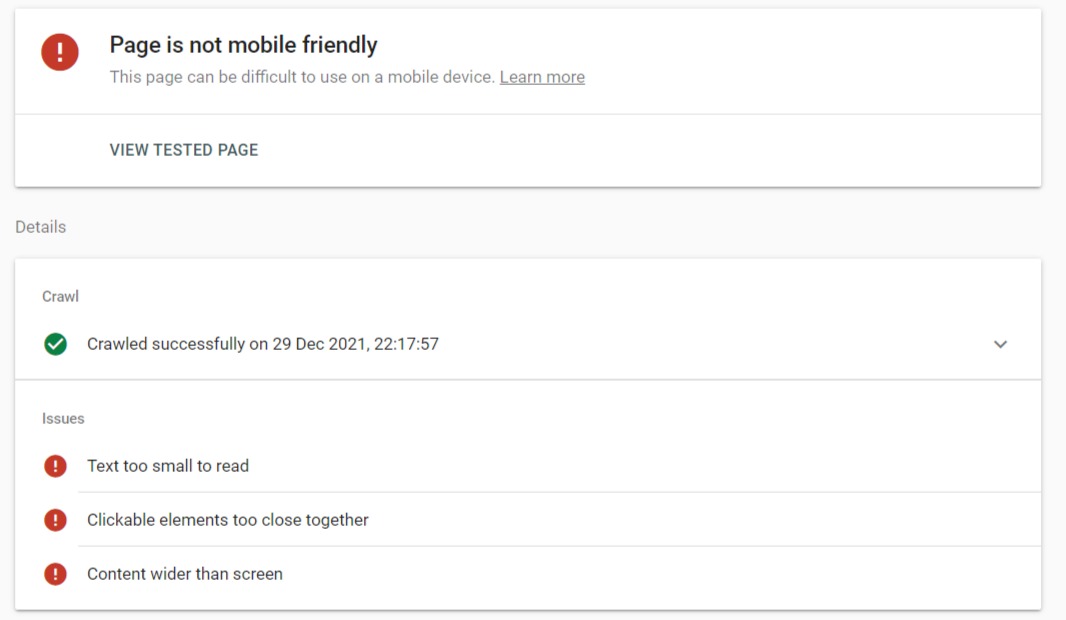
- Test dostosowania strony do urządzeń mobilnych w Google Search Console
Celem wykorzystania narzędzi Google Search Console jest przede wszystkim możliwość wizualnego porównania wdrożonych działań z realnym dostosowaniem do wymogów. Oba narzędzia korzystają z silnika Chromium, na którym bazuje Google. W związku z tym są to realne informacje dotyczące tego, jak Twoją stronę widzą boty Google podczas indeksowania JavaScript.
Więcej o działaniu Google Search Console dowiesz się z poniższych artykułów:
- Jak poprawić efekty SEO dzięki filtrowaniu w Google Search Console?
- Jak korzystać z Google Search Console w pozycjonowaniu? Poradnik dla początkujących
 Przykładowa weryfikacja strony internetowej pod kątem dostosowania do urządzeń mobilnych.
Przykładowa weryfikacja strony internetowej pod kątem dostosowania do urządzeń mobilnych.
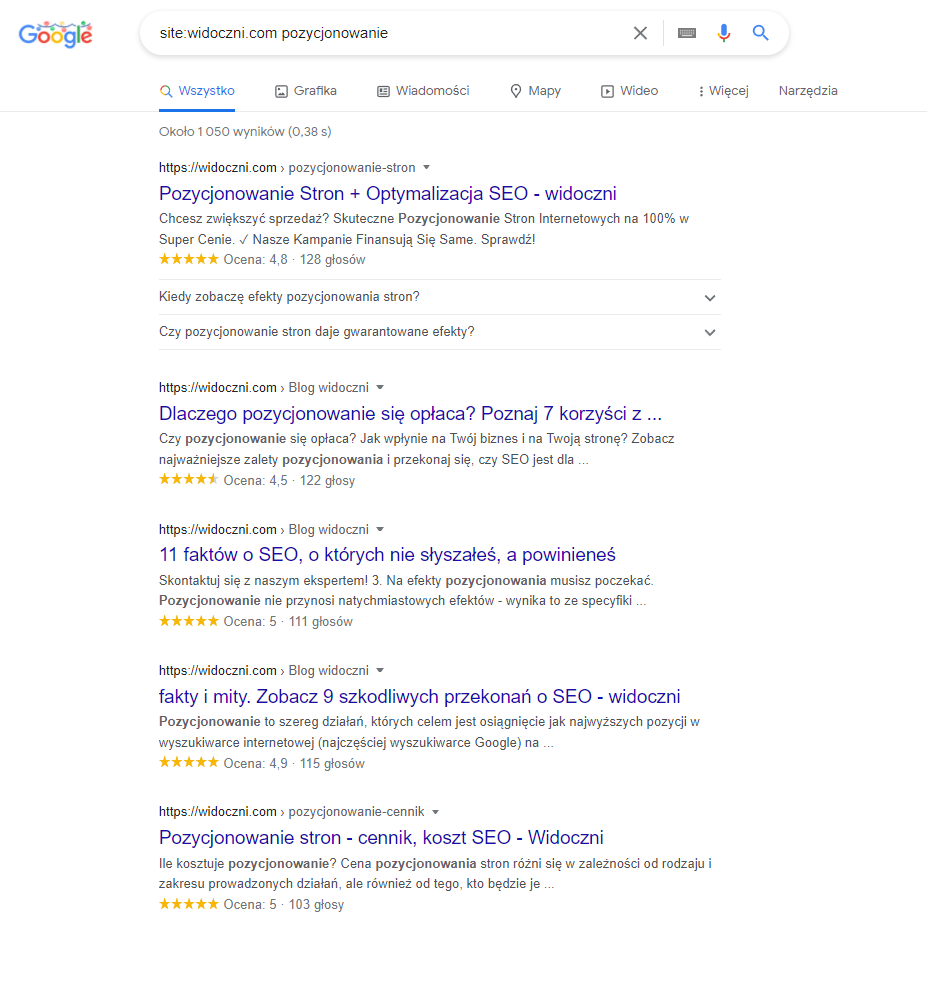
Kolejnym narzędziem dla webmasterów by sprawdzić, czy treść JavaScript jest indeksowana przez Google, jest Site: Search Operator. Do tego potrzebna jest Ci wyłącznie wyszukiwarka Google - w polu wyszukiwania wpisujesz “site:”, a następnie Twoją domenę i interesują Cię treść. Może to brzmieć na przykład “site:example.com pozycjonowanie”. Jeśli w wynikach wyszukiwania odnajdziesz interesującą Cię stronę oznacza to, że Google skutecznie może indeksować te treści. Natomiast, gdy nie jest ona widoczna, oznacza to, że treść JavaScript może wymagać pomocy w uzyskaniu odpowiedniej widoczności.

Wyniki wyszukiwania z wykorzystaniem narzędzia Site: Search Operator.
Innym sposobem testowania i debugowania problemów związanych z JavaScript SEO jest jedna z funkcjonalności przeglądarki Chrome. Po kliknięciu prawym przyciskiem myszy w dowolnie wybranym miejscu na stronie internetowej, zobaczysz szereg funkcji. Kliknij “Wyświetl źródło strony”, aby zapoznać się z jej statycznym dokumentem HTML w nowej karcie. Możesz również kliknąć odnośnik “Zbadaj”, żeby zweryfikować, czy ta sama treść jest faktycznie załadowana do DOM. Porównaj obie perspektywy, ponieważ może się okazać, że główna zawartość jest załadowana tylko w DOM, natomiast nie jest zakodowana na stałe w źródle
Co powinieneś wiedzieć o JavaScript SEO? Podsumowanie
JavaScript jest aktualnie niezbędnym elementem sieci, ponieważ pozwala na skutecznie skalowanie i nadzorowanie działań w witrynie. Z drugiej strony, JavaScript nie jest rozwiązaniem doskonałym i może obciążać ładowanie strony i wydajność. Nie jest to najprostsze z narzędzi, a nieumiejętne korzystanie może przynieść wiele szkód dla widoczności strony w wynikach wyszukiwania. Czy to znaczy, że JavaScript SEO jest złe? Absolutnie nie! Jest to po prostu narzędzie, które wymaga dużej uważności i nieco więcej pracy - jest to jedna rozwiązanie warte tego wysiłku.
Poznaj historie sukcesu naszych klientów
Clutch.co to jedna z najbardziej wiarygodnych platform z opiniami na świecie! Jesteśmy jedną z najlepiej i najczęściej ocenianych agencji marketingu internetowego w Polsce na największych platformach do ocen: Google i Clutch.co. Zobacz, nasze oceny i przekonaj się, że warto z nami współpracować. 



Ponad 570 pozytywnych opinii w Google i 80 opinii na Clutch.co
Inni przeczytali także















 Umów
Umów