Strona mobilna przyjazna UX — jak zapewnić użytkownikom pozytywne wrażenia?

• Dlaczego warto zaprojektować mobilną stronę internetową w zgodzie UX?
• Zrozumienie potrzeb użytkowników mobilnej strony internetowej
• Dobór szablonu strony mobile-friendly
• Nawigacja i menu zgodne z UX mobilnej strony internetowej
• Stopka w mobilnej stronie internetowej przyjazna UX
• Projekt strony mobile-friendly dostosowany do ekranów dotykowych
• Optymalizacja grafik dla mobilnej strony internetowej zgodnej z UX
• Treści przyjazne UX na stronach mobilnych
• Optymalizacja szybkości ładowania mobilnej strony internetowej
• 3 przykłady świetnie zaprojektowanych stron mobile-friendly przyjaznych UX
• Podsumowanie
Responsywny design i optymalizacja pod kątem mobilności nie są już opcjonalne, ale niezbędne do zapewnienia użytkownikom satysfakcjonującego doświadczenia. Dobrze zaprojektowana strona mobilna zapewnia użytkownikom płynne i przyjemne korzystanie z serwisu, co przekłada się na większe zaangażowanie, wyższą konwersję i lepszą reputację marki. W tym artykule przedstawimy najważniejsze aspekty, o których należy pamiętać podczas projektowania strony mobilnej z uwzględnieniem User Experience.
Z artykułu dowiesz się:
- Kim są Twoi użytkownicy i czego oczekują od strony mobilnej?
- Jak sprawić, aby strona była łatwa w nawigacji i zrozumieniu?
- Jak zoptymalizować stronę, aby działała płynnie i szybko się ładowała?
- Jakie metody stosować, aby testować stronę z użytkownikami i wprowadzać niezbędne ulepszenia?
Skorzystaj z indywidualnych porad ekspertów
Chcesz zwiększyć wyniki swojej firmy? Skorzystaj ze wsparcia naszych ekspertów i poznaj pełnię możliwości Twojej strony.
Poznaj bezpłatne wskazówki od Widocznych zakresu:
- Pozycjonowania
- Kampanii Google Ads
- Optymalizacji UX

Dlaczego warto zaprojektować mobilną stronę internetową w zgodzie UX?
Projektowanie stron mobilnych różni się od tworzenia witryn przeznaczonych na komputery stacjonarne. Użytkownicy mobilni mają inne oczekiwania i wzorce zachowań, które należy wziąć pod uwagę. Istotne jest zrozumienie, w jaki sposób ludzie korzystają z urządzeń mobilnych, jakie mają ograniczenia i preferencje.
Według danych statystycznych z października 2022 roku udział telefonów komórkowych w rynku wynosił 58%. Dodając do tego udział tabletów, urządzenia mobilne stanowiły ponad 60% rynku, przewyższając urządzenia stacjonarne (źródło: https://gs.statcounter.com/platform-market-share/desktop-mobile-tablet). Projektowanie mobilnych stron internetowych w zgodzie z zasadami UX jest niezwykle istotne z kilku powodów:
- poprawa satysfakcji użytkowników - mobilna strona internetowa zaprojektowana z myślą o UX zapewnia użytkownikom pozytywne doświadczenia podczas korzystania z niej. Prostota nawigacji, czytelność treści i szybkość ładowania sprawiają, że użytkownicy łatwo znajdują to, czego szukają, co prowadzi do zwiększenia satysfakcji z korzystania ze strony,
- zwiększenie konwersji - dobrze zaprojektowana strona mobile friendly, która jest łatwa w obsłudze i przyciągająca wzrok, może znacznie zwiększyć współczynnik konwersji. Użytkownicy są bardziej skłonni pozostać na stronie, przeglądać oferty i dokonywać zakupów, gdy proces jest intuicyjny i przyjemny,
- poprawa pozycji w wynikach wyszukiwania - algorytmy wyszukiwarek coraz bardziej promują mobilne strony internetowe zaprojektowane z myślą o użytkownikach. Optymalizacja UX może przyczynić się do poprawy pozycji strony w wynikach wyszukiwania, co z kolei może zwiększyć jej widoczność i ruch. Przeczytaj też: Czym jest mobile-first index, czyli jak dostosować stronę do urządzeń mobilnych?
- zwiększenie zaufania i lojalności użytkowników - dobre UX buduje zaufanie użytkowników do marki i sprawia, że chcą oni powracać na stronę. Pozytywne doświadczenia związane z korzystaniem ze strony mogą prowadzić do większej lojalności użytkowników oraz pozytywnych opinii i rekomendacji,
- dostosowanie do zmieniających się nawyków użytkowników - coraz więcej osób korzysta z internetu za pomocą urządzeń mobilnych, takich jak smartfony i tablety. Projektowanie mobilnej strony internetowej w zgodzie z UX umożliwia dostosowanie się do zmieniających się nawyków użytkowników i zapewnienie im doskonałego doświadczenia, niezależnie od urządzenia.
Projektowanie mobilnej strony internetowej zgodnie z zasadami UX przynosi wiele korzyści i jest to istotny element skutecznej strategii online. Jak właściwie zaprojektować stronę mobile-friendly w zgodzie z UX? Przygotowaliśmy dla Ciebie kilka sprawdzonych porad!
Twój marketing może być skuteczniejszy
Chcesz w pełni wykorzystać jego potencjał?
Zamów profesjonalny audyt i otrzymaj konkretny plan na zwiększenie zysków. Nasi eksperci przeanalizują Twoje kampanie (Google, Facebook, Allegro Ads), SEO, UX oraz całą strategię marketingową.
Sprawdź, co możemy dla Ciebie zrobić.
Wyślij zapytanie
Zrozumienie potrzeb użytkowników mobilnej strony internetowej
Badania są zawsze istotnym elementem procesu projektowania mobilnych stron internetowych, dlatego warto skupić szczególną uwagę na potrzebach użytkowników korzystających z różnych urządzeń. Zrozumienie, w jaki sposób preferencje i oczekiwania użytkowników mogą się różnić w zależności od urządzenia, pomoże określić priorytety projektowe. Pierwszym krokiem do zaprojektowania strony mobilnej zgodnej z zasadami UX jest zrozumienie potrzeb użytkowników. Oznacza to poznanie ich celów, nawyków i oczekiwań w stosunku do strony. Istnieje wiele sposobów na zebranie tych informacji, m.in.:
- badania użytkowników - przeprowadź badania ankietowe lub wywiady z użytkownikami, aby uzyskać bezpośrednie informacje na temat ich oczekiwań,
- analiza danych demograficznych - przeanalizuj dane demograficzne grupy docelowej, takie jak wiek, płeć, lokalizacja geograficzna, aby lepiej zrozumieć, kim są użytkownicy i jakie mogą mieć potrzeby,
- śledzenie zachowań użytkowników - korzystaj z narzędzi do analizy zachowań użytkowników na stronie, takich jak Google Analytics 4, aby zrozumieć, jak użytkownicy wchodzą w interakcje ze stroną,
- mapowanie podróży użytkownika - stwórz mapę podróży użytkownika, która pokaże, jak użytkownicy przechodzą przez stronę, od momentu wejścia do opuszczenia jej,
- analiza konkurencji - przeprowadź analizę stron konkurencyjnych, aby zidentyfikować najlepsze praktyki i słabe punkty, które można uwzględnić we własnym projekcie strony.
Poznanie potrzeb użytkowników na wczesnym etapie projektowania pozwala dostosować stronę do ich oczekiwań, co z kolei prowadzi do lepszego doświadczenia użytkownika i większej skuteczności strony. Użytkownicy mają różne cele w zależności od urządzenia, z którego korzystają. Na smartfonach często poszukują szybkich informacji lub wykonują proste czynności. Tablety są wykorzystywane głównie do konsumowania treści i rozrywki. Natomiast komputery stacjonarne lub laptopy są preferowane do pracy, produktywności oraz zaawansowanych zadań online. Ważne jest uwzględnienie tych różnic w celach użytkowników przy projektowaniu stron internetowych.
1. Dobór szablonu strony mobile-friendly
Rozpoczynając proces projektowania strony responsywnej, warto najpierw zastanowić się, do jakich rozmiarów ekranów strona powinna się dostosować. Aby to zrobić, należy wybrać szerokości ekranu dla komputera, telefonu i tabletu. Na tym etapie projektu istotne jest posiadanie kluczowych szablonów, które będą podstawą do tworzenia szkieletu strony, jednak nie jest jeszcze konieczne posiadanie szkieletów dla wszystkich tych szablonów w różnych szerokościach. Głównym celem tego etapu jest zdefiniowanie logiki, jak CSS zmienia wygląd strony w zależności od szerokości ekranu, dlatego należy skupić się na stronach, które mają bardzo różne układy.
Aby zaprojektować mobilną stronę internetową z myślą o różnych typach urządzeń, należy najpierw stworzyć szkic układu strony dla wszystkich szerokości ekranów. Następnie po utworzeniu szkieletu, warto przemyśleć, w jaki sposób zawarte w nim komponenty będą się dostosowywać w miarę zmniejszania się szerokości strony. Dzięki temu podejściu można zapewnić spójność i użyteczność strony na każdym urządzeniu, niezależnie od jego wielkości czy orientacji ekranu.
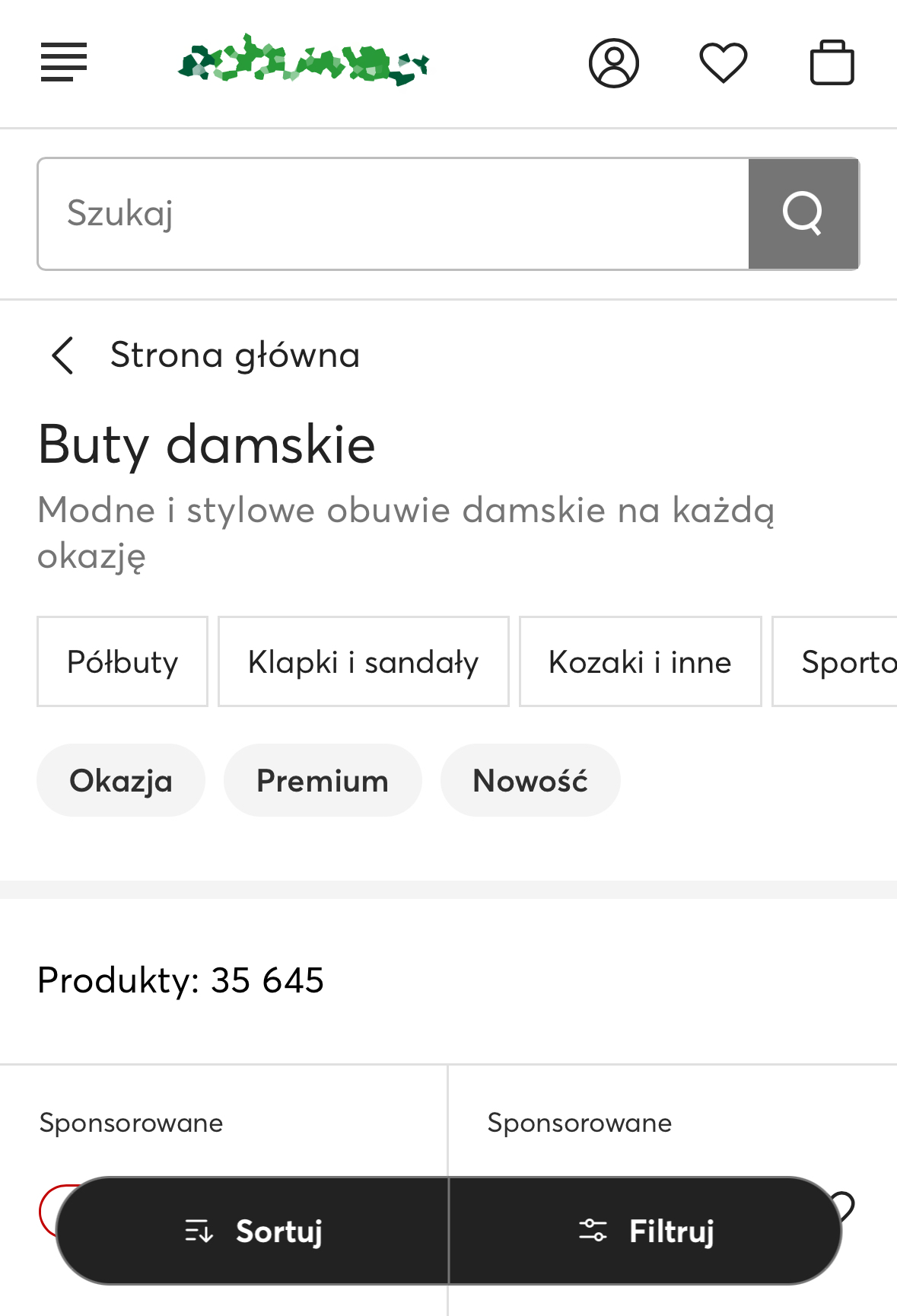
2. Nawigacja i menu zgodne z UX mobilnej strony internetowej
Jeśli nawigacja na Twojej stronie jest skomplikowana, to nie tylko użytkownik mobilny może zrezygnować z korzystania z niej, ale także użytkownik komputera stacjonarnego może nie wrócić do niej ponownie. Użytkownicy mobilni mają ograniczoną przestrzeń na ekranie, dlatego zawsze preferują prostą i zwięzłą nawigację. Zbyt wiele stron i podstron na Twojej stronie może wprowadzić w dezorientację i uniemożliwić szybkie dotarcie do celu. Projektując nawigację i menu zgodne z mobile-friendly UX, warto skupić się na prostocie, intuicyjności i łatwości obsługi. Weź pod uwagę następujące elementy:
- menu typu hamburger - to ikona składająca się z trzech poziomych linii, która jest często używana w projektowaniu interfejsów użytkownika jako przycisk nawigacyjny. Wykorzystaj tę ikonę menu, aby umieścić nawigację w jednym miejscu i zaoszczędzić miejsce na ekranie,
- minimalizacja elementów - ogranicz liczbę pozycji w menu, aby uniknąć zatłoczenia ekranu i ułatwić użytkownikom znalezienie się. Koncentruj się na najważniejszych sekcjach lub stronach, które użytkownicy najczęściej odwiedzają,
- menu w łatwo dostępnym miejscu - umieść ikonę menu w widocznym i łatwo dostępnym miejscu, na przykład w górnym rogu ekranu, aby użytkownicy mogli szybko uzyskać do niej dostęp,
- intuicyjna nawigacja - upewnij się, że nawigacja jest intuicyjna i łatwa w obsłudze. Grupuj powiązane elementy menu w logiczny sposób i zachowaj spójność w ich rozmieszczeniu na wszystkich stronach,
- odstępy przycisków - zapewnij odpowiednio duże przyciski i odstępy między nimi, aby ułatwić obsługę dotykiem. Unikaj zbyt małych elementów, które mogą być trudne do trafienia palcem,
Pamiętaj, że nawigacja i menu to elementy mobilnej strony internetowej, które odgrywają ważną rolę w zapewnieniu użytkownikom pozytywnych wrażeń. Stosując się do tych wskazówek, możesz zaprojektować nawigację i menu, które są intuicyjne, łatwe w użyciu i zapewniają użytkownikom łatwy dostęp do potrzebnych informacji.
 Hamburger menu i intuicyjna nawigacja na stronie sklepu
Hamburger menu i intuicyjna nawigacja na stronie sklepu
3. Stopka w mobilnej stronie internetowej przyjazna UX
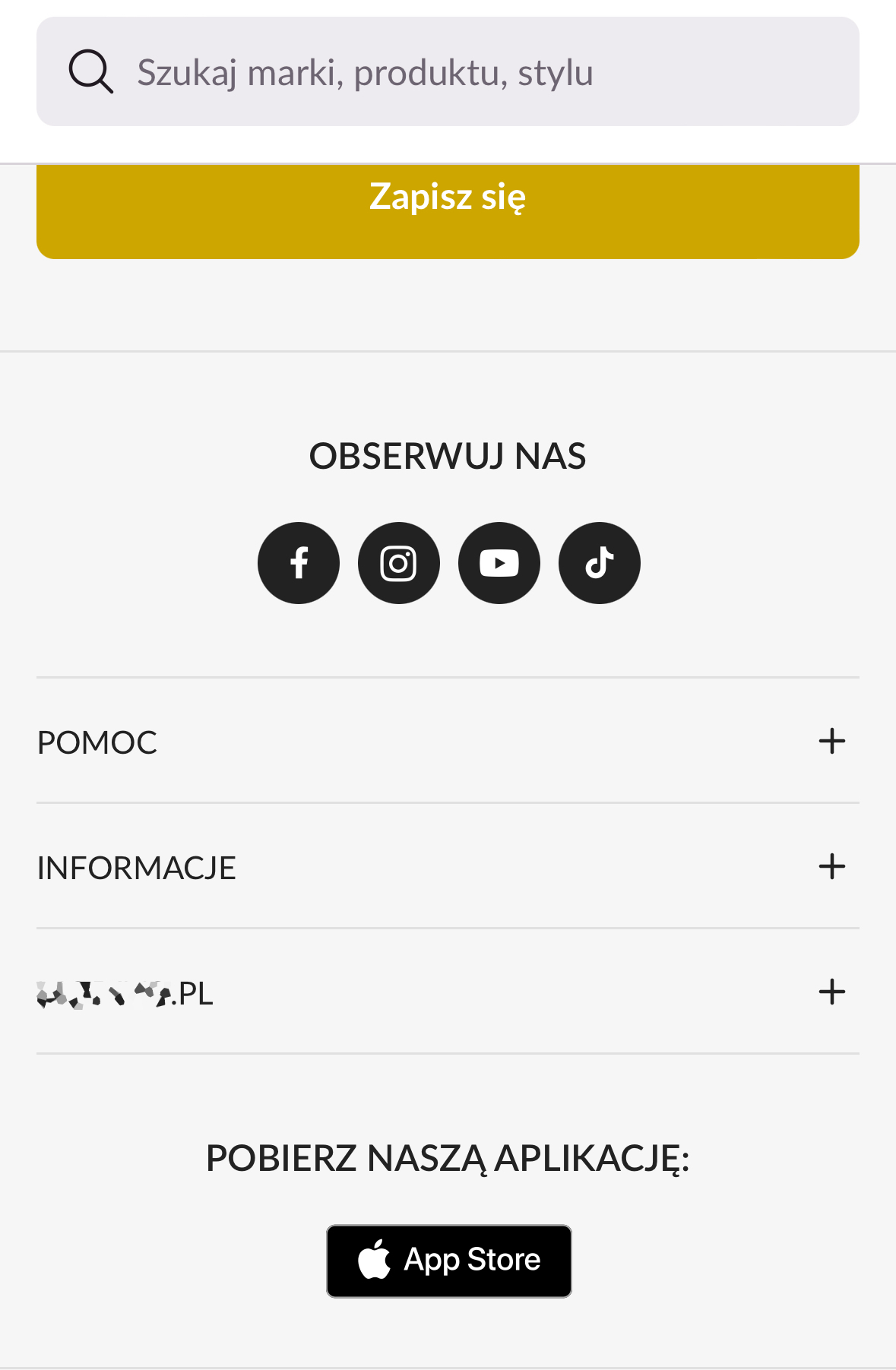
Stopka strony internetowej, choć często pomijana, jest ważnym elementem, który może znacząco poprawić użyteczność i wygląd mobilnej strony internetowej. Dobrze zaprojektowana stopka mobile-friendly jest czytelna, łatwa w nawigacji i zawiera istotne informacje. Zadbaj o te aspekty, tworząc stopkę:
- Upewnij się, że stopka jest minimalistyczna i niezatłoczona. Ogranicz liczbę elementów w stopce, aby uniknąć nadmiaru informacji i zapewnić czytelność.
- Umieść w stopce podstawowe informacje kontaktowe, takie jak adres e-mail, numer telefonu i adres fizyczny (jeśli dotyczy). Użytkownicy mobilni mogą szukać szybkiego dostępu do tych informacji.
- Dodaj ikony lub linki do profili w mediach społecznościowych, aby użytkownicy mogli łatwo dotrzeć do innych kanałów komunikacji z twoją firmą.
- Umieść kilka ważnych linków nawigacyjnych, takich jak "O nas", "Regulamin" czy "Polityka prywatności". Staraj się jednak ograniczyć liczbę linków.
- Dodaj przycisk lub link umożliwiający użytkownikom szybkie przewinięcie strony do góry. Jest to szczególnie przydatne na dłuższych stronach, gdzie użytkownicy mogą chcieć szybko wrócić na początek.
- Upewnij się, że stopka jest responsywna i dobrze wygląda na różnych urządzeniach mobilnych. Zadbaj o odpowiednie odstępy i proporcje elementów, aby zachować czytelność.
Stworzenie odpowiedniej stopki na mobilnej stronie internetowej może znacznie poprawić doświadczenie użytkownika i ułatwić nawigację po stronie, dlatego warto poświęcić jej czas i uwagę.
Przeczytaj też:
- UX na stronie internetowej - wszystko, co musisz wiedzieć
- Jak poprawić doświadczenia użytkowników na stronie? Sprawdź statystyki!
 Intuicyjna stopka na mobilnej stronie internetowej sklepu
Intuicyjna stopka na mobilnej stronie internetowej sklepu
4. Projekt strony mobile-friendly dostosowany do ekranów dotykowych
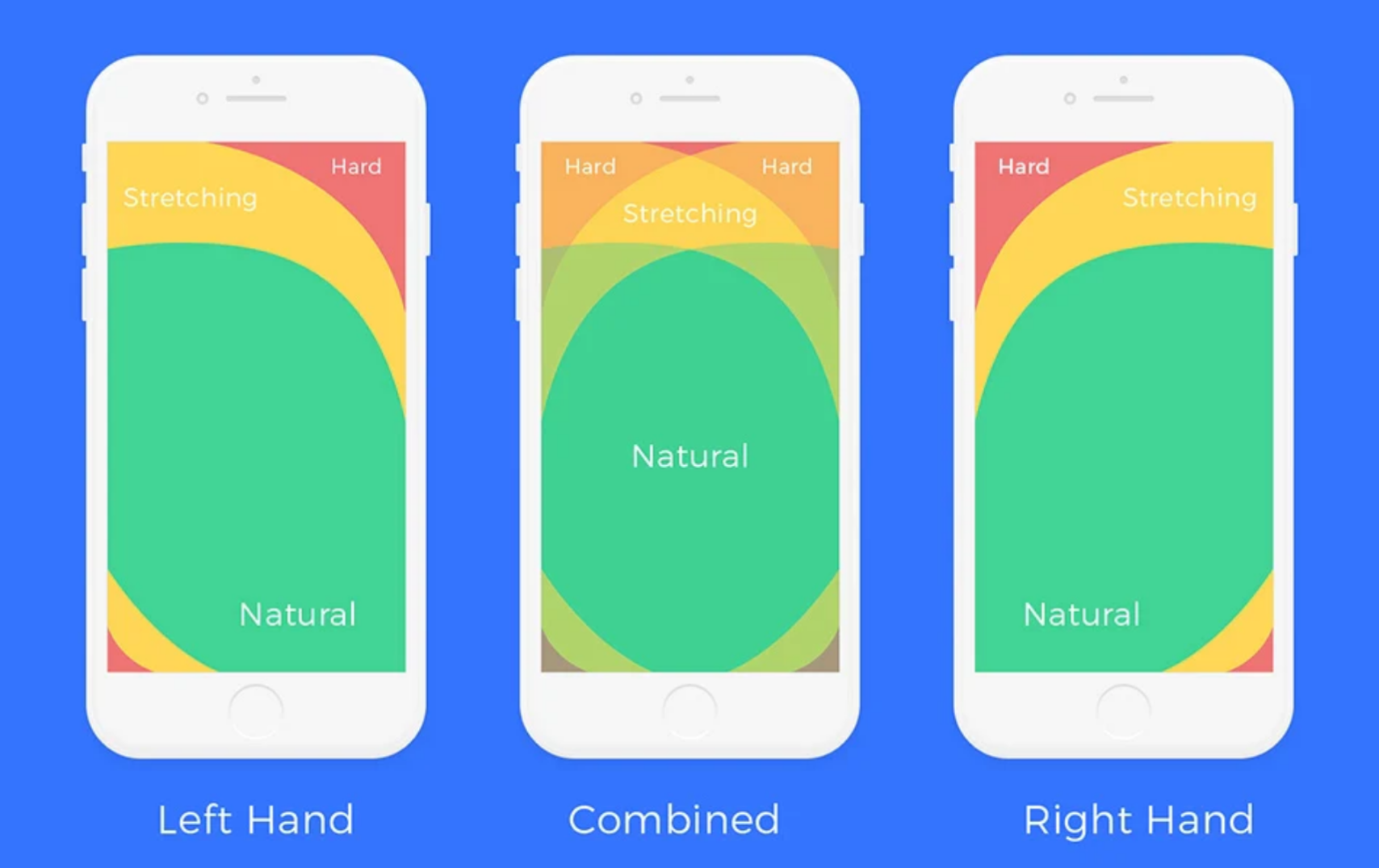
Podobnie jak w przypadku innych treści strony internetowej, ważne jest, aby przyciski były widoczne i łatwo dostępne dla użytkownika. Próba kliknięcia małego i źle sformatowanego przycisku może być bardzo frustrująca, co może skutkować rezygnacją użytkownika z dalszego korzystania ze strony. Dlatego podczas projektowania strony responsywnej mobile-friendly należy zadbać o stworzenie dużych, widocznych i łatwych do kliknięcia przycisków. Aby zwiększyć szanse na kliknięcie kluczowych przycisków, takich jak “dodaj do koszyka”, umieść je w zasięgu kciuka czyli w miejscu łatwo dostępnym dla użytkownika bez konieczności przesuwania ekranu. To zwiększy wygodę użytkowania strony i zachęci użytkowników do interakcji z nią. Takie rozmieszczenie przycisków z pewnością przyczyni się do lepszego doświadczenia użytkownika z Twoją mobilną stroną internetową.
Mogą Cię także zainteresować artykuły:
- Strona mobile-friendly, która zachwyci i zaskoczy!
- 13 trendów projektowania skutecznej strony www w 2023 r.
- Jak przeprojektować stronę bez utraty efektów SEO?
 Mapa zasięgu kciuka podczas używania smartfona
Mapa zasięgu kciuka podczas używania smartfona
5. Optymalizacja grafik dla mobilnej strony internetowej zgodnej z UX
Grafiki odgrywają ważną rolę w projektowaniu mobilnej strony internetowej zgodnej z UX. Dobrze dobrane i zoptymalizowane obrazy mogą poprawić atrakcyjność strony, zwiększyć zaangażowanie użytkowników i przyspieszyć czas ładowania. Aby grafiki były mobile-friendly:
- Wybierz odpowiedni format pliku graficznego, który zapewni dobrą jakość przy minimalnym rozmiarze pliku. Dla zdjęć zazwyczaj najlepszym wyborem jest format JPEG, podczas gdy dla grafik z przezroczystym tłem, takich jak logo, PNG lub SVG. Sprawdź też: Co to jest optymalizacja obrazów pod kątem SEO?
- Skompresuj grafiki, aby zmniejszyć ich rozmiar, zachowując przy tym akceptowalną jakość. Istnieje wiele narzędzi online i programów do kompresji grafik, które automatycznie redukują rozmiar plików bez utraty zbyt dużej jakości.
- Dostosuj rozmiar grafik do wymagań ekranów mobilnych, unikając nadmiernie dużej rozdzielczości. Nie ma potrzeby wyświetlania obrazów w rozdzielczościach przeznaczonych dla dużych ekranów na urządzeniach mobilnych.
- Zastosuj opóźnione ładowanie dla grafik, co pozwoli na ładowanie obrazów tylko wtedy, gdy są one widoczne na ekranie użytkownika. To znacznie przyspieszy czas ładowania strony.
Pamiętaj, że optymalizacja grafik jest ważnym elementem projektowania mobilnej strony internetowej zgodnej z UX.
Mogą Cię też zainteresować:
- Visual content - co to jest?
- Wynieś swoje obrazy na wyższy poziom! Odkryj 11 sprawdzonych narzędzi AI do tworzenia grafik
6. Treści przyjazne UX na stronach mobilnych
Treści przyjazne UX na mobilnych stronach internetowych powinny być łatwe do przeczytania, zrozumiałe i skoncentrowane na potrzebach użytkowników. W tym celu:
- Zastanów się, w jakim celu użytkownicy będą odwiedzać Twoje strony mobilne. Dostosuj treści do potrzeb i preferencji użytkowników, wykorzystując np. dane demograficzne, lokalizację czy historię przeglądania. To zwiększy zaangażowanie i satysfakcję użytkowników.
- Ogranicz długość tekstów do minimum, aby użytkownicy mogli szybko zrozumieć przekaz. Stosuj klarowne i zwięzłe zdania, unikając zbędnych opisów.
- Dziel treści na krótkie sekcje z wykorzystaniem nagłówków i punktów, co ułatwi użytkownikom przeglądanie i znalezienie potrzebnych informacji. Sprawdź też: Jak pisać chwytliwe nagłówki? 5 wskazówek dla sklepów internetowych
- Umieść najważniejsze informacje na początku tekstu lub sekcji, aby użytkownicy mogli szybko je zauważyć, nawet bez konieczności przewijania strony.
- Wykorzystuj klarowne i zachęcające CTA, które jasno informują użytkowników, jakie działanie mają podjąć. Może Cię zainteresować artykuł: 30 genialnych przykładów CTA, które możesz wykorzystać
Zapewnienie treści przyjaznych UX na stronach mobile-friendly wymaga uwzględnienia prostoty, zrozumiałości i dostosowania do potrzeb użytkowników. Dbałość o klarowność i łatwość przyswajania informacji pozwoli użytkownikom korzystać ze strony z większą satysfakcją i efektywnością.
Ważnym elementem tworzenia treści mobile-friendly na stronie jest odpowiednie dobranie i optymalizacja fontów. Aby zapewnić przyjazne dla użytkownika doświadczenie, wybierz czytelne i skalowalne fonty, które są łatwe do odczytania na różnych rozmiarach ekranów. Ponadto ogranicz liczbę używanych fontów, aby uniknąć niepotrzebnej złożoności i utrzymania spójnego wyglądu. Dodatkowo dostosuj wielkość i odstępy między literami oraz akapitami, aby ułatwić czytanie i zapewnić klarowność treści, zwłaszcza na mniejszych urządzeniach. Pamiętaj także o zapewnieniu odpowiedniego kontrastu między tekstem a tłem, aby ułatwić czytanie osobom z różnymi poziomami widzenia. Dzięki przestrzeganiu tych zasad możesz tworzyć content, który zachwyci użytkowników.
Koniecznie sprawdź te artykuły:
- Jak zoptymalizować stronę główną pod kątem UX oraz użyteczności?
- UX writing dla Twojej firmy. Co to jest i dlaczego go potrzebujesz?
- Najpopularniejsze błędy UX. Sprawdź, czy je popełniasz!
- Jak tworzyć treści, które zachwycą wyszukiwarkę i użytkowników?
7. Optymalizacja szybkości ładowania mobilnej strony internetowej
Szybkość ładowania mobilnej strony internetowej ma ogromne znaczenie dla dzisiejszych użytkowników. Użytkownicy oczekują, że strony internetowe będą ładować się błyskawicznie, a nawet niewielkie opóźnienia mogą prowadzić do frustracji, porzucenia strony i utraty konwersji. Optymalizacja szybkości ładowania jest istotnym elementem zapewnienia pozytywnego doświadczenia użytkownika oraz efektywnego działania strony. Poprawiając szybkość ładowania, nie tylko zwiększasz zadowolenie użytkowników, ale również wpływasz na kwestie takie jak konwersje, wskaźniki retencji czy pozycjonowanie w wynikach wyszukiwania. Jeśli chcesz poprawić szybkość ładowania swojej mobilnej strony internetowej, zacznij od tych kilku prostych kroków.
- Skompresuj grafiki i obrazy, aby zmniejszyć ich rozmiar bez utraty jakości.
- Usuń zbędne spacje, komentarze i znaki nowej linii z kodu, a także scal i minimalizuj pliki CSS i JavaScript. To zmniejszy ich rozmiar i czas ładowania.
- Wykorzystaj technikę lazy loading, aby ładować treści tylko wtedy, gdy są widoczne na ekranie użytkownika.
- Skorzystaj z Content Delivery Network, które pomagają w szybszym dostarczaniu treści poprzez dystrybucję ich na wielu serwerach na całym świecie, bliżej użytkowników.
- Zredukuj liczbę żądań HTTP.
- Regularnie testuj wydajność strony za pomocą narzędzi do analizy, takich jak Google PageSpeed Insights lub GTmetrix, i monitoruj jej działanie, aby identyfikować obszary wymagające optymalizacji.
Optymalizacja szybkości ładowania stron mobilnych wymaga uwzględnienia wielu czynników, ale może przynieść liczne korzyści, w tym:
- lepsze doświadczenia użytkownika - użytkownicy chętniej wracają na strony, które ładują się szybko,
- wyższa pozycja w wyszukiwarkach - Google i inne wyszukiwarki preferują strony, które ładują się szybko,
- większa konwersja - użytkownicy są bardziej skłonni do zakupu produktów lub usług na stronach, które ładują się szybko.
Przeczytaj też artykuły:
- Jak optymalizować UX? 52 statystyki o doświadczeniach użytkowników
- 13 praktyk User Experience, które zwiększą liczbę konwersji
- Optymalizacja konwersji i UX - jak wpływają na pozycjonowanie strony?
 Sprawdzenie wydajności strony za pomocą narzędzia PageSpeed Insights.
Sprawdzenie wydajności strony za pomocą narzędzia PageSpeed Insights.
3 przykłady świetnie zaprojektowanych stron mobile-friendly przyjaznych UX
Podczas tworzenia własnej mobilnej strony internetowej warto czerpać inspirację z innych firm, które osiągnęły sukces w projektowaniu interfejsów. Dlatego przeanalizowaliśmy 3 świetne przykłady poprawnie zaprojektowanych stron internetowych od globalnych marek. Zapoznaj się z nimi, aby odkryć praktyki, które warto wdrożyć podczas tworzenia swojej mobilnej strony internetowej!
1. Airbnb — intuicyjny interfejs
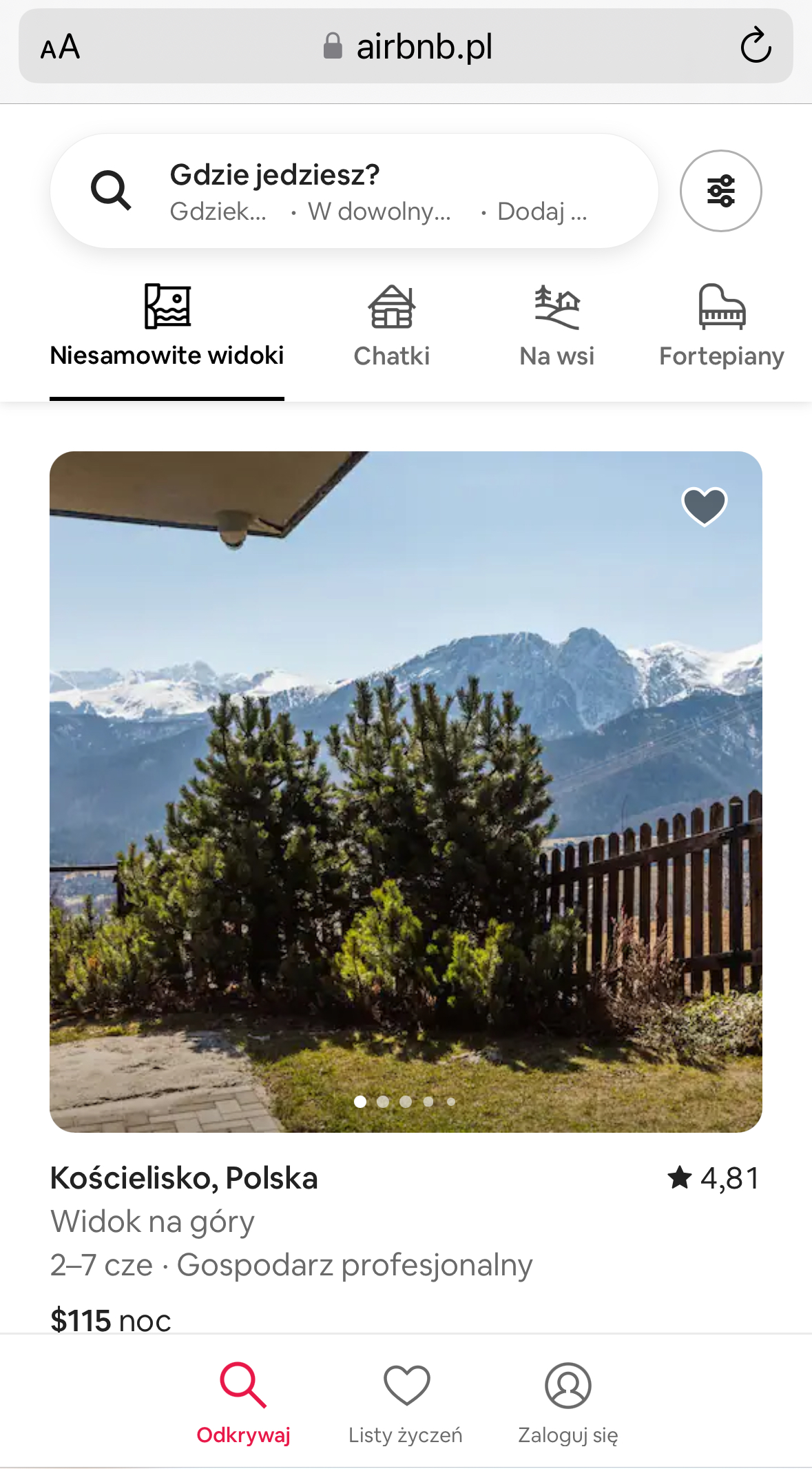
Strona mobilna Airbnb jest przykładem doskonale zaprojektowanego interfejsu użytkownika, który skupia się na prostocie, intuicyjności i efektywności. Już na pierwszy rzut oka można zauważyć, że nawigacja po stronie jest łatwa i przyjemna, co sprawia, że użytkownik czuje się komfortowo i pewnie podczas przeglądania ofert noclegowych.
Menu jest klarowne i łatwe w nawigacji, umożliwiając użytkownikowi szybkie znalezienie interesujących go opcji, takich jak wyszukiwanie noclegów w określonym miejscu czy przeglądanie listy preferowanych ofert. Ponadto czytelne i atrakcyjne zdjęcia ofert noclegowych stanowią ważny element wizualny, który przyciąga uwagę użytkownika i pomaga mu szybko ocenić atrakcyjność danej oferty. Co więcej, proces rezerwacji został zoptymalizowany, aby uczynić go jak najbardziej intuicyjnym i płynnym. Użytkownik może łatwo przeglądać dostępne terminy, ceny i warunki rezerwacji, a następnie dokonać wyboru i dokonać płatności, wszystko to bez konieczności opuszczania strony lub korzystania z innych aplikacji. Dzięki temu użytkownik może szybko i sprawnie znaleźć oraz zarezerwować odpowiedni nocleg, nawet korzystając jedynie z urządzenia mobilnego.
Strona mobilna Airbnb nie tylko oferuje wygodne narzędzie do wyszukiwania i rezerwacji noclegów, ale także zapewnia użytkownikom przyjemne i efektywne doświadczenie korzystania ze strony na urządzeniach mobilnych. To doskonały przykład, jak odpowiednie zaprojektowanie interfejsu może wpłynąć na poziom satysfakcji i wygody użytkownika.
 Główna strona mobilnej wersji witryny Airbnb
Główna strona mobilnej wersji witryny Airbnb
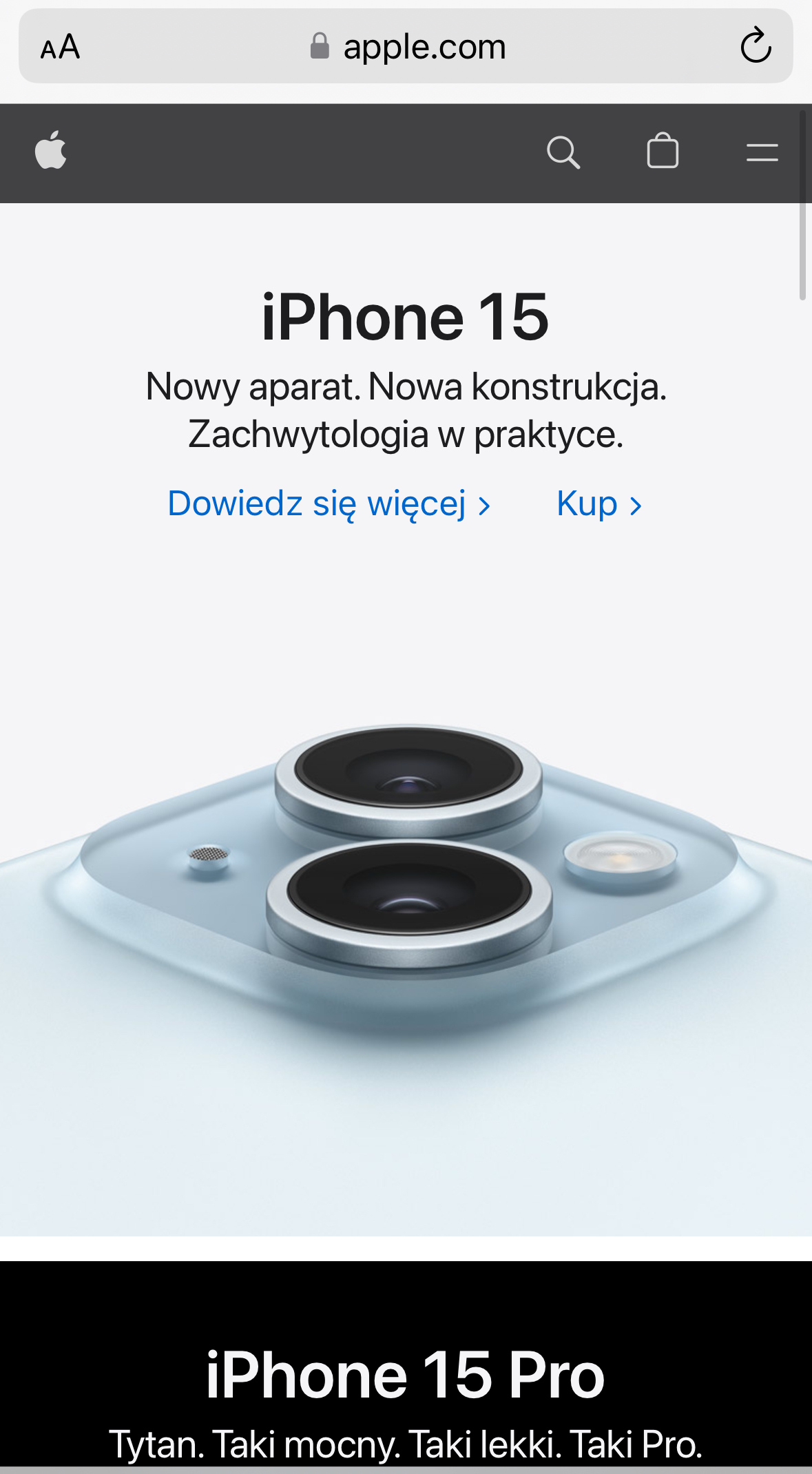
2. Apple — prostota i elegancja
Strona mobilna Apple wyróżnia się elegancją i prostotą, co sprawia, że korzystanie z niej jest przyjemne i intuicyjne. Od pierwszego spojrzenia można dostrzec, że projektowanie interfejsu skupia się na minimalizmie, co pozwala użytkownikowi skoncentrować się na istotnych treściach i funkcjach. Bez zbędnych elementów, użytkownik może swobodnie poruszać się po stronie, skupiając się na poszukiwaniu informacji o produktach Apple.
Nawigacja po produktach jest łatwa i intuicyjna, dzięki czemu użytkownik może szybko odnaleźć interesujące go modele iPhone'ów, iPadów, MacBooków i innych urządzeń marki Apple. Klarowne kategorie produktów oraz przejrzyste menu ułatwiają przeglądanie oferty, a wysokiej jakości zdjęcia i opisy produktów pomagają w dokonaniu właściwego wyboru. Dodatkowo strona oferuje szybki dostęp do informacji o produktach, takich jak specyfikacje techniczne, funkcje i recenzje użytkowników. Dzięki temu użytkownik może szybko znaleźć odpowiednie informacje i podjąć decyzję zakupową.
 Interfejs mobilnej strony internetowej Apple
Interfejs mobilnej strony internetowej Apple
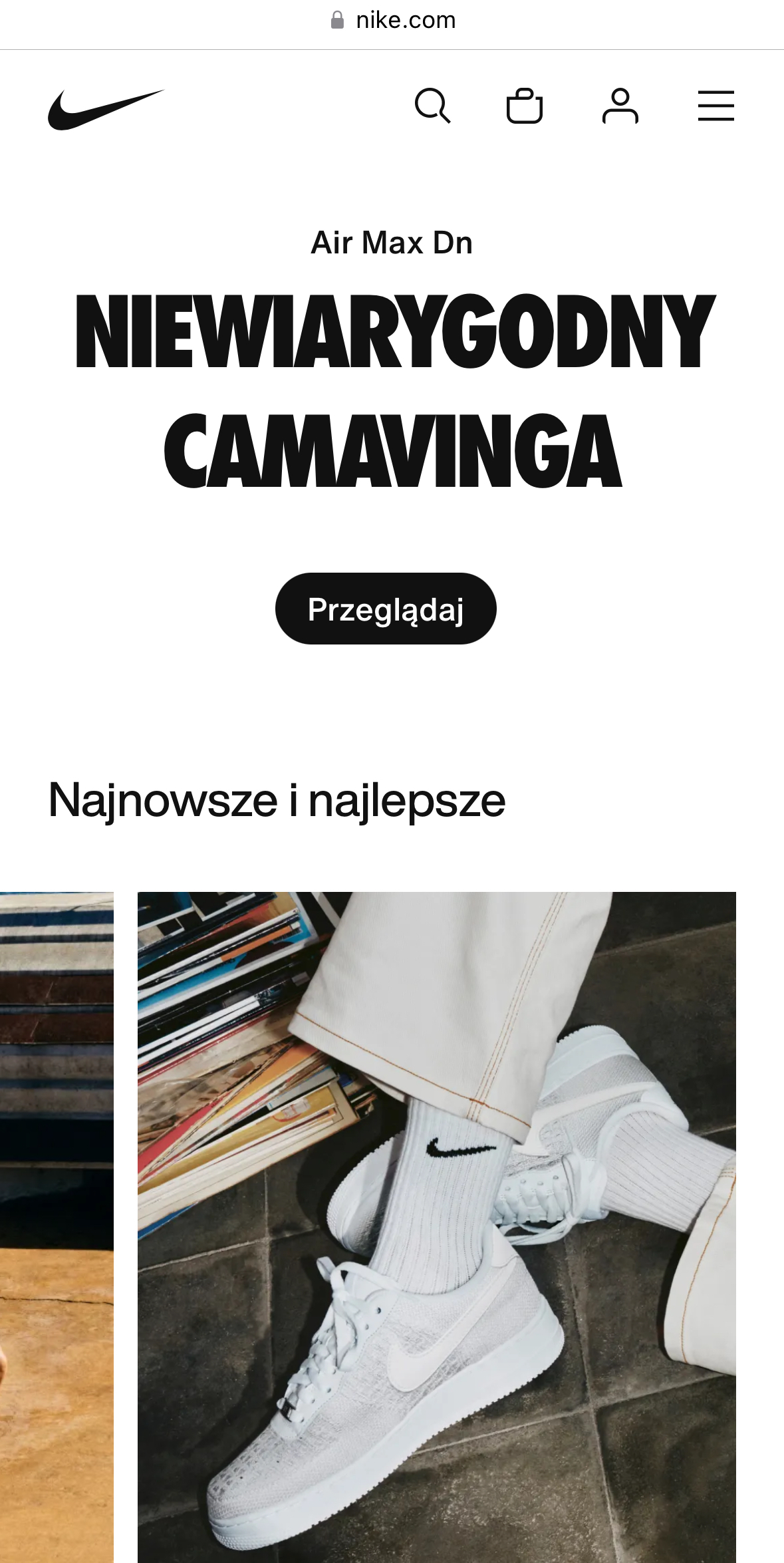
3. Nike — atrakcyjny design
Mobilna strona internetowa Nike wyróżnia się również świetnym projektem. Jej dynamiczny i atrakcyjny design jest zaprojektowany w sposób, który nie tylko przyciąga uwagę użytkowników, ale także zachęca ich do interakcji z zawartością. Za pomocą kolorów, zdjęć i animacji strona tworzy emocjonalne połączenie z użytkownikami, podkreślając dynamizm i energię związane z marką Nike.
Klarowna nawigacja jest ważnym elementem projektu strony mobilnej Nike. Użytkownicy mogą łatwo odnaleźć interesujące ich produkty, kategorie i treści za pomocą prostych i intuicyjnych menu oraz przycisków. Dzięki temu nawigacja po stronie jest płynna i efektywna, co przekłada się na pozytywne doświadczenie użytkownika. Treści na stronie mobilnej Nike są starannie dostosowane do potrzeb mobilnych użytkowników. Krótkie opisy, czytelne grafiki i animacje oraz przemyślane układy pozwalają użytkownikom szybko znaleźć potrzebne informacje o produktach, promocjach i wydarzeniach. Ponadto strona oferuje również możliwość personalizacji treści, co zwiększa zaangażowanie użytkowników i sprawia, że czują się one bardziej związani z marką.
 Główna strona mobilna Nike
Główna strona mobilna Nike
Strona mobilna przyjazna UX — jak zapewnić użytkownikom pozytywne wrażenia? Podsumowanie
Projektowanie stron mobilnych z uwzględnieniem zasad UX jest procesem wymagającym, ale kluczowym dla zapewnienia satysfakcjonującego doświadczenia użytkowników. Zrozumienie ich potrzeb, preferencji i wzorców zachowań jest punktem wyjścia do tworzenia intuicyjnych i przyjaznych interfejsów. Projektowanie stron mobilnych z uwzględnieniem UX to wyzwanie, ale także niezbędny krok w dobie rosnącej popularności urządzeń przenośnych. Firmy, które zrozumieją i wdrożą te zasady, będą miały przewagę nad konkurencją i zapewnią swoim użytkownikom satysfakcję i lojalność.
FAQ — pytania i odpowiedzi
Projektowanie strony mobilnej z uwzględnieniem zasad UX ma kluczowe znaczenie dla zapewnienia pozytywnego doświadczenia użytkownika. Dzięki temu użytkownicy łatwiej odnajdują się na stronie, są bardziej zadowoleni z interakcji i bardziej skłonni do powrotu.
Najważniejsze zasady to między innymi prostota i przejrzystość interfejsu, intuicyjna nawigacja, responsywność na różne urządzenia, czytelność treści oraz szybkość ładowania strony.
Istotne jest przeprowadzenie analizy grupy docelowej, badanie zachowań użytkowników i zbieranie opinii na temat oczekiwań wobec strony. Dobrą praktyką jest również testowanie prototypów strony na grupie docelowej, aby uzyskać wartościowe informacje zwrotne i dostosować projekt do rzeczywistych potrzeb użytkowników.
Poznaj historie sukcesów naszych klientów




Clutch.co to jedna z najbardziej wiarygodnych platform z opiniami na świecie!
Ponad 700 pozytywnych opinii w Google i 120 opinii na Clutch.co
Jesteśmy jedną z najlepiej i najczęściej ocenianych agencji marketingu internetowego w Polsce na największych platformach do ocen: Google i Clutch.co. Zobacz, nasze oceny i przekonaj się, że warto z nami współpracować.










