Odbierz 1200 zł na kampanię Google Ads
To Twoja pierwsza kampania Google Ads? Odbierz 1200 zł na wydatki w kampanii Google Ads.
Ciesz się korzyściami już od pierwszego dnia współpracy. Więcej szczegółów uzyskasz u naszych doradców.

• Co jest kod HTML?
• Co to jest kod CSS?
• Znaczenie optymalizacji kodu HTML i CSS dla SEO
• Kluczowe kroki optymalizacji kodu HTML dla lepszego SEO
• Strategie optymalizacji kodu CSS dla lepszego SEO
• Narzędzia wspomagające proces optymalizacji kodu HTML i CSS w SEO
• Podsumowanie
Jednym z kluczowych elementów skutecznej strategii marketingowej jest utrzymywanie stałej pozycji rankingowej w Google. Możesz o nią dbać m.in. dzięki poprawie wewnętrznej struktury strony i uporządkowaniu jej zawartości oraz ulepszeniu wizualnej prezentacji strony. Optymalizacja tych elementów jest istotna, ponieważ algorytmy Google systematycznie weryfikują jakość stron, by ustalić ich pozycję w bezpłatnych wynikach wyszukiwania. Przejrzyste kody HTML i CSS mogą znacząco zwiększyć efektywność pozycjonowania. Dlatego podpowiemy Ci, jak poprawić SEO dzięki optymalizacji kodu HTML i CSS, by Twoja strona była widoczna online.
Z artykułu dowiesz się:
Chcesz zwiększyć wyniki swojej firmy? Skorzystaj ze wsparcia naszych ekspertów i poznaj pełnię możliwości Twojej strony.
Poznaj bezpłatne wskazówki od Widocznych zakresu:

HTML (z ang. HyperText Markup Language) jest standardowym językiem znaczników używanym do tworzenia i projektowania stron internetowych. Określa zawartość strony. Umożliwia strukturyzowanie treści na stronach internetowych poprzez zastosowanie różnych elementów, m.in. nagłówki, opisy, linki, obrazy. HTML składa się z serii znaczników, które są umieszczane wokół tekstu, aby pomóc algorytmom Google rozpoznać zawartość strony. Przemyślana i prosta wewnętrzna struktura strony może wpłynąć na poprawę jej widoczności w bezpłatnych wynikach wyszukiwania. Strony internetowe często łączą HTML z kodem CSS (z ang. Cascading Style Sheets) i JavaScriptem, aby zadbać o jej estetykę oraz nadać stronie styl i wyjątkowy charakter.
To Twoja pierwsza kampania Google Ads? Odbierz 1200 zł na wydatki w kampanii Google Ads.
Ciesz się korzyściami już od pierwszego dnia współpracy. Więcej szczegółów uzyskasz u naszych doradców.

CSS (z ang. Cascading Style Sheets), czyli Kaskadowe Arkusze Stylów, to język używany do opisu prezentacji dokumentu napisanego w HTML lub XML. Pełni funkcję wizualnego interfejsu dla stron internetowych. Umożliwia precyzyjne i globalne stylizowanie oraz zarządzanie wszystkimi elementami wpływającymi na estetykę strony, np. wyglądem stopki, menu nawigacyjnego, bez konieczności zmian w kodzie HTML. Bez zastosowania CSS Twoja strona wyglądałaby mało atrakcyjnie i mogłaby nie zainteresować użytkownika. Dzięki niemu możesz kontrolować m.in.:
Dobrą praktyką jest, by centralizować CSS w jednym pliku stylów. To ułatwia zarządzanie i utrzymanie spójności strony. Możesz zastosować dla poszczególnych sekcji, np. bloga, sekcji „o nas” unikalne arkusze stylów. To sprzyja zwiększeniu prędkości ładowania się strony i ogranicza ilość zbędnego kodu, który wyszukiwarki muszą indeksować na każdej podstronie witryny.
Czy działania w obszarze kodu HTML i CSS mają znaczenie dla pozycji Twojej strony w rankingu Google? Oczywiście! Obejmują szereg czynności, które mają na celu ogólne poprawienie dostępności i wydajności strony oraz zwiększenie jej czytelności dla algorytmów wyszukiwarek. Dzięki optymalizacji kodu HTML i CSS możesz m.in.:
Pamiętaj o regularnym przeglądaniu i optymalizacji kodu HTML i CSS. To ma znaczenie, szczególnie jeśli dokonałeś większych zmian na stronie, np. zmieniałeś design strony, wdrażałeś responsywną stronę, dodawałeś nowe elementy, np. formularze, galerie zdjęć, lub gdy wprowadzono aktualizacje algorytmów wyszukiwarek. Systematyczna analiza kodów może nie tylko poprawić pozycję strony w SERP, ale także znacząco wpłynąć na poprawę użytkownika. To jest bardzo ważny element długoterminowej strategii budowania widoczności online.
Sprawdź koniecznie:
Optymalizacja kodu HTML jest kluczowym aspektem optymalizacji strony internetowej pod kątem SEO. Ma ona na celu zmniejszenie rozmiaru plików, co bezpośrednio przekłada się na szybsze ładowanie się stron. To z kolei może zapewnić Twojej stronie wyższą pozycję w bezpłatnych wynikach wyszukiwania. Zobacz, jak m.in. możesz poprawić SEO dzięki optymalizacji kodu HTML:
Systematyczna, dokładna i przemyślana optymalizacja kodu HTML strony może przyczynić się do poprawy jej widoczności w organicznych wynikach wyszukiwania, wygenerowania jakościowego ruchu i zwiększenia szans na konwersje.
Sprawdź, jak wykorzystać rich snippets do rozwoju sklepu internetowego?

Przykładowa formuła znaczników do kodu HTML, którą wygenerował ChatGPT
Kod CSS odpowiada za wizualną prezentację strony oraz jej ogólną funkcjonalność. Pozwala na oddzielenie treści (HTML) od prezentacji (stylów), co ułatwia utrzymanie i aktualizację stron internetowych. Odpowiada za stylizację stron internetowych, czyli m.in.:
Dzięki właściwej optymalizacji kodu CSS możesz skrócić czas ładowania strony, i poprawić komfort użytkowników podczas interakcji ze stroną. Na czym polega optymalizacja kodu HTML? To kompleksowy proces ulepszania funkcjonalności strony za pomocą m.in.:
Przeczytaj także:
Optymalizacja kodu HTML i CSS jest kluczowym elementem efektywnej strategii pozycjonowania, dzięki której utrzymasz swoją wysoką pozycję w top10 Google. Kiedy wiesz, na co zwrócić uwagę i jak optymalizować kod HTML i CSS, warto przyjrzeć się narzędziom, które pomogą Ci w realizowaniu działań. Każde z tych narzędzi ma swoje unikalne zastosowania. Wybór zależy od Twoich konkretnych potrzeb oraz preferencji. Przygotowaliśmy kilka najważniejszych narzędzi, które warto wykorzystać.
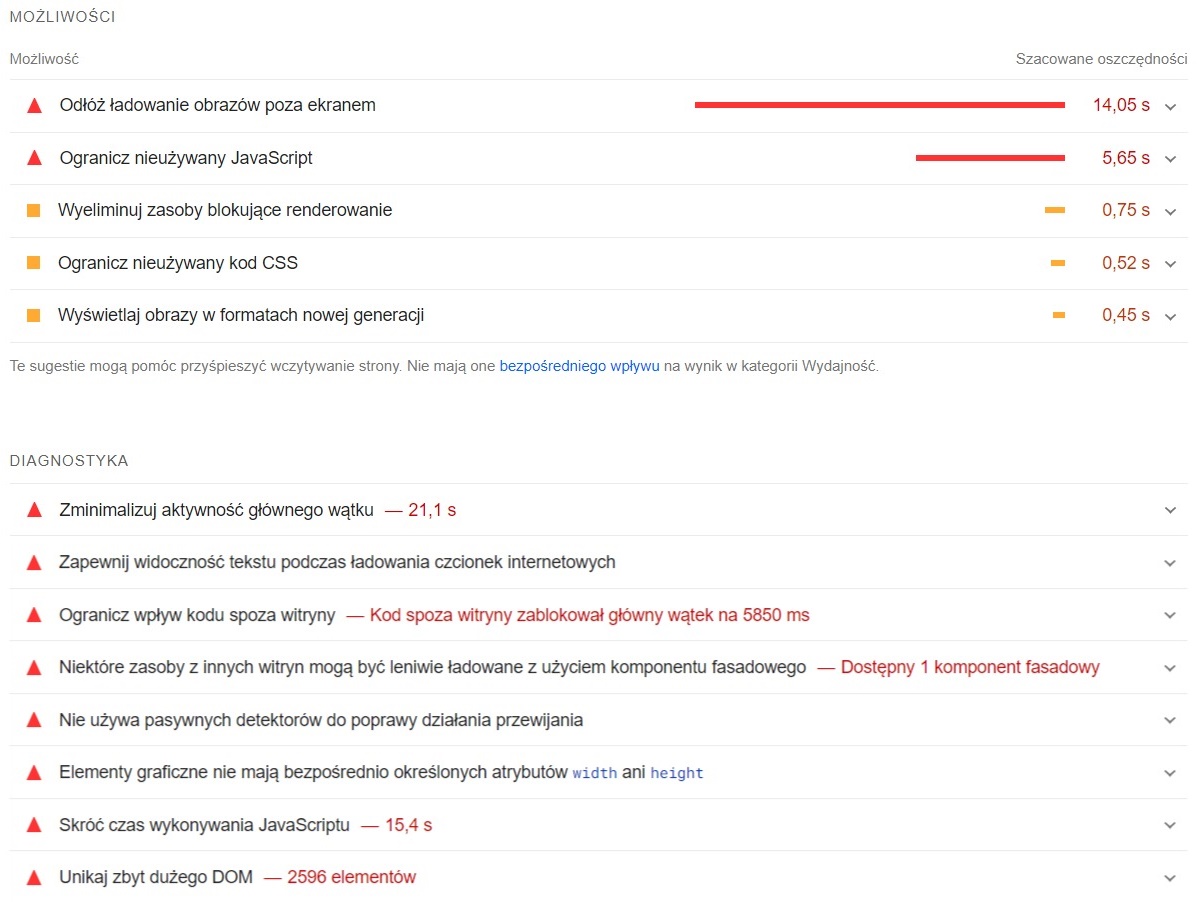
To bezpłatne narzędzie, w którym możesz przeanalizować wydajność swojej strony zarówno na komputerach, jak i urządzeniach mobilnych. Wygenerujesz w nim raport wraz z propozycjami konkretnych działań, by wiedział, jak optymalizować kod HTML i CSS na potrzeby swojego biznesu.

Analiza wydajności strony na komórkach w narzędziu Google PageSpeed Insights

Kompleksowy raport wydajności strony wraz z propozycjami optymalizacji w Google PageInsights
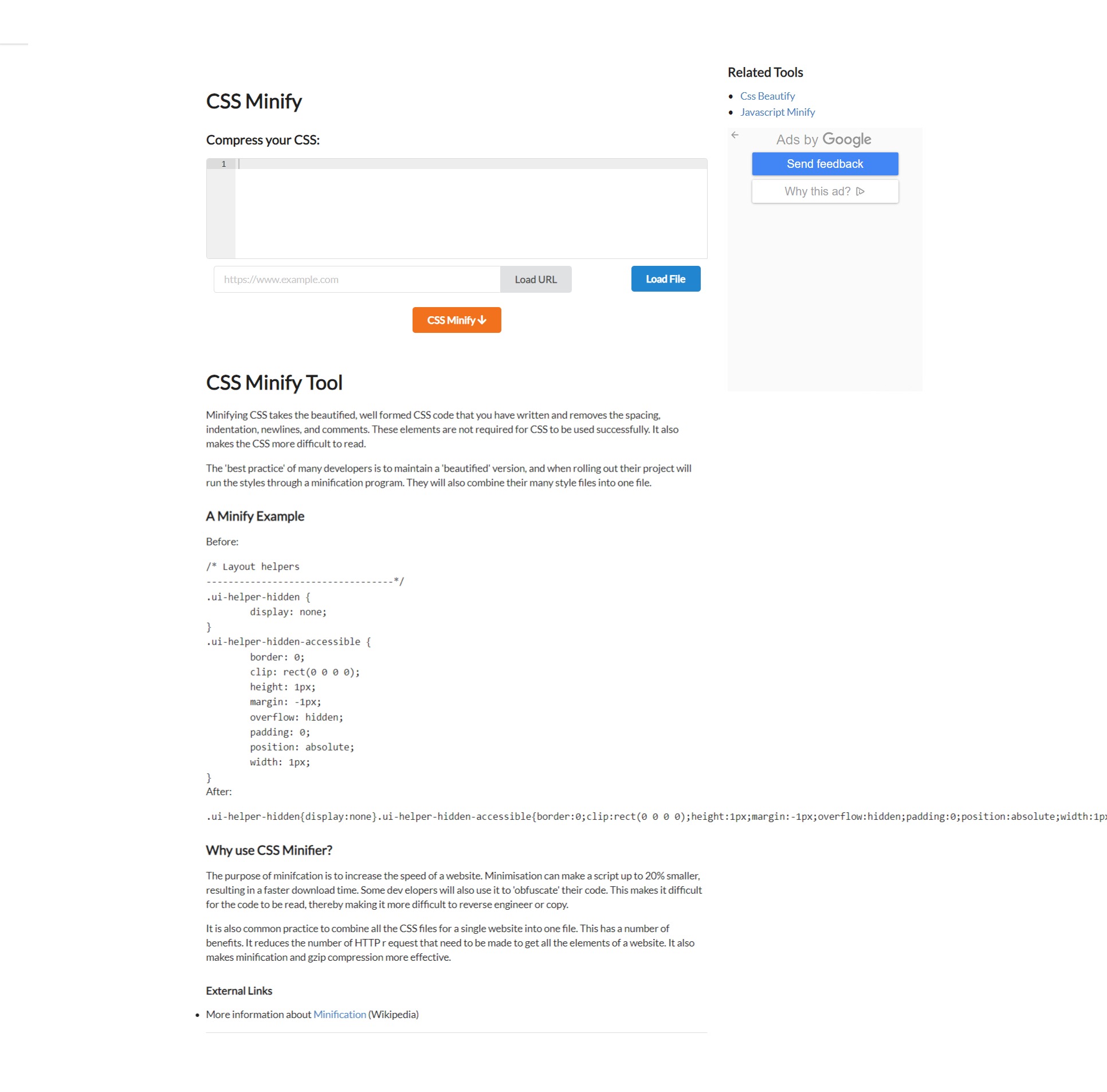
Kolejne darmowe narzędzie, które pomoże Ci zoptymalizować kod CSS i HTML. Dzięki niemu będziesz mógł m.in. zredukować rozmiaru plików CSS poprzez usunięcie wszelkich zbędnych znaków, takich jak odstępy, wcięcia, znaki nowej linii oraz komentarze, które nie są potrzebne do prawidłowego funkcjonowania kodu. W ten sposób otrzymasz w pełni funkcjonalny kod, co przełoży się na szybsze ładowanie strony i może poprawić pozycję Twojej strony w bezpłatnych wynikach wyszukiwania.

Strona startowa narzędzia CSS Minify

Panel startowy narzędzia HTML Minify
Topcoat to narzędzie typu open source do optymalizacji kodu CSS, które kładzie nacisk na wydajność i szybkość działania interfejsu użytkownika. Jest dostępne bezpłatnie. Oferuje wiele zaawansowanych funkcji, które mogą pomóc Ci stworzyć responsywne i atrakcyjne wizualnie strony internetowych. Dzięki temu będziesz mógł zapewnić użytkownikom pozytywne doświadczenia. Zwiększysz szanse na wygenerowanie jakościowego ruchu i poprawę widoczności Twojej strony w organicznych wynikach wyszukiwania.
Warto, żebyś poznał 10 grzechów głównych interfejsu użytkownika, które mogą zrujnować Twoją stronę

Strona startowa narzędzia Topcoat
W3C Markup Validation Service, znany również jako W3C Validator, to narzędzie opracowane przez World Wide Web Consortium (W3C). Możesz je wykorzystać do optymalizacji kodu HTML. Jest dostępny bezpłatnie. Możesz sprawdzić poprawność kodu swojej strony np.:
Po przeprowadzeniu analizy, narzędzie wygeneruje szczegółowy raport, w którym wskaże błędy kodu. Dzięki temu będziesz mógł wprowadzić konieczne korekty kodu. Korzystanie z narzędzia może pomóc Ci w utrzymaniu wysokiej jakości kodu HTML. To może przełożyć się na lepszą kompatybilność między przeglądarkami, dostępność i ogólną użyteczność Twojej strony, oraz lepsze wyniki SEO.
Sprawdź też, jak optymalizować adresy URL w pozycjonowaniu?

Strona startowa narzędzia W3C Markup Validation Service
Optymalizacja kodu HTML i CSS odgrywa kluczową rolę w poprawie SEO stron internetowych. Obejmuje szereg działań, które mają na celu usprawnienie struktury i prezentacji strony. To zwiększa szanse na poprawę widoczność w organicznych wynikach wyszukiwarek. Jak poprawić SEO dzięki optymalizacji kodu HTML i CSS? Zacznij zrozumienia, czym są kody HTML i CSS oraz ile znaczą dla budowy i wyglądu Twojej strony. Dzięki temu dowiesz się, jak zaplanować strukturę i design strony, by przyciągała szerokie grono użytkowników oraz była przyjazna dla algorytmów wyszukiwarek. Korzystaj ze specjalistycznych narzędzi, by zwiększyć efektywność swoich działań. To pomoże Ci utrzymać wysoką pozycję w SERP i cieszyć się sukcesem online.
Optymalizacja kodu HTML i CSS polega na dostosowaniu i usprawnieniu kodu strony internetowej, aby była ona szybsza, bardziej dostępna i lepiej zrozumiała dla wyszukiwarek. To obejmuje usuwanie zbędnego kodu, stosowanie odpowiedniej semantyki w HTML, upewnienie się, że strona jest responsywna i dobrze wyświetla się na różnych urządzeniach, oraz optymalizację plików CSS poprzez kompresję i scalanie, aby zmniejszyć czas ładowania. Celem jest poprawa wydajności strony, co bezpośrednio przekłada się na lepsze pozycjonowanie w wynikach wyszukiwania.
Poprawa SEO dzięki optymalizacji kodu HTML i CSS wymaga skoncentrowania się na kilku aspektach. Po pierwsze, zadbaj o czysty, semantyczny kod HTML, co ułatwi robotom wyszukiwarek indeksowanie Twojej strony. Obejmuje to używanie nagłówków w odpowiedniej hierarchii i oznaczanie ważnych elementów strony w sposób, który jest zrozumiały dla wyszukiwarek. Po drugie, zoptymalizuj pliki CSS, aby strona ładowała się szybciej, co jest ważnym czynnikiem rankingowym dla Google. Upewnij się również, że Twoja strona jest responsywna, co nie tylko poprawi doświadczenie użytkownika, ale również wpłynie pozytywnie na Twoje pozycjonowanie. Stosowanie praktyk SEO w kodowaniu, takich jak optymalizacja tagów meta i atrybutów alt obrazów, również przyczyni się do poprawy widoczności Twojej strony w wyszukiwarkach.




Clutch.co to jedna z najbardziej wiarygodnych platform z opiniami na świecie!
Jesteśmy jedną z najlepiej i najczęściej ocenianych agencji marketingu internetowego w Polsce na największych platformach do ocen: w Google i na Clutch.co. Zobacz, nasze oceny i przekonaj się, że warto z nami współpracować.