Rozmiar strony - czy i jak wpływa na pozycjonowanie?

• Czym jest rozmiar strony i jak wpływa na SEO?
• Dlaczego rozmiar strony ma znaczenie dla SEO?
• Ogólne zasady dotyczące rozmiaru strony
• Czynniki wpływające na zwiększenie rozmiaru strony
• Jak poprawić rozmiar strony? 7 sprawdzonych wskazówek
• Stwórz responsywny projekt strony
• Zoptymalizuj obrazy i sprawdź rozmiar strony internetowej
• Dobieraj czcionki do rozmiaru strony i pozycjonowania
• Minimalizuj kody HTML i Javascript
• Wykorzystaj sieć CDN
• Dostosuj reklamy na stronie
• Podsumowanie
Rozmiar strony internetowej ma bezpośredni wpływ na SEO oraz na doświadczenia użytkowników. Dlatego, jeśli chcesz osiągać satysfakcjonujące wyniki w Google, powinieneś zadbać o jej wydajność i użyteczność. Jaki rozmiar powinna mieć perfekcyjna strona internetowa? Poznaj sekret utrzymania harmonii pomiędzy rozmiarem strony a pozycjonowaniem i zwiększ szanse na sukces online.
Z artykułu dowiesz się:
- czym jest rozmiar strony i jak wpływa na SEO,
- dlaczego rozmiar strony jest ważny dla pozycjonowania,
- jaki rozmiar powinna mieć strona internetowa dla dobrego SEO,
- co wpływa na rozmiar strony i pozycjonowanie,
- jak poprawić rozmiar strony i wyniki SEO.
Skorzystaj z indywidualnych porad ekspertów
Chcesz zwiększyć wyniki swojej firmy? Skorzystaj ze wsparcia naszych ekspertów i poznaj pełnię możliwości Twojej strony.
Poznaj bezpłatne wskazówki od Widocznych zakresu:
- Pozycjonowania
- Kampanii Google Ads
- Optymalizacji UX

Czym jest rozmiar strony i jak wpływa na SEO?
Czym jest rozmiar strony i jak wpływa na SEO? Rozmiar strony internetowej odnosi się do całkowitej liczby danych, które muszą zostać przesłane z serwera do przeglądarki, np. Chrome, aby strona mogła zostać w pełni załadowana i wyświetlona przez odbiorcę. Jest sumą wszystkich elementów składających się na stronę, m.in.:
- kodu HTML, który definiuje strukturę i zawartość strony,
- arkuszy stylów CSS, które określają wygląd strony, włącznie z układem, kolorami i czcionkami,
- skryptów JavaScript, które dodają interaktywne funkcje do strony,
- obrazów, w tym grafik, zdjęć produktów, banerów,
- multimediów, np. wideo, jeśli są bezpośrednio osadzone na stronie.
Wielkość strony wyrażana jest w kilobajtach (KB). Im większa wartość, tym „cięższa” strona, co może wydłużać czas jej ładowania. Dla lepszego pozycjonowania oraz projektowania doświadczeń użytkowników ważne jest, aby minimalizować liczbę KB. Algorytmy Google traktują szybkość ładowania strony jako jeden z czynników rankingowych i promują strony z optymalnym czasem ładowania (poniżej 3 s). To oznacza, że zależność pomiędzy rozmiarem strony a pozycjonowaniem jest kluczowa. Ma na celu poprawę doświadczeń użytkownika (UX) oraz widoczności strony w organicznych wynikach wyszukiwania.
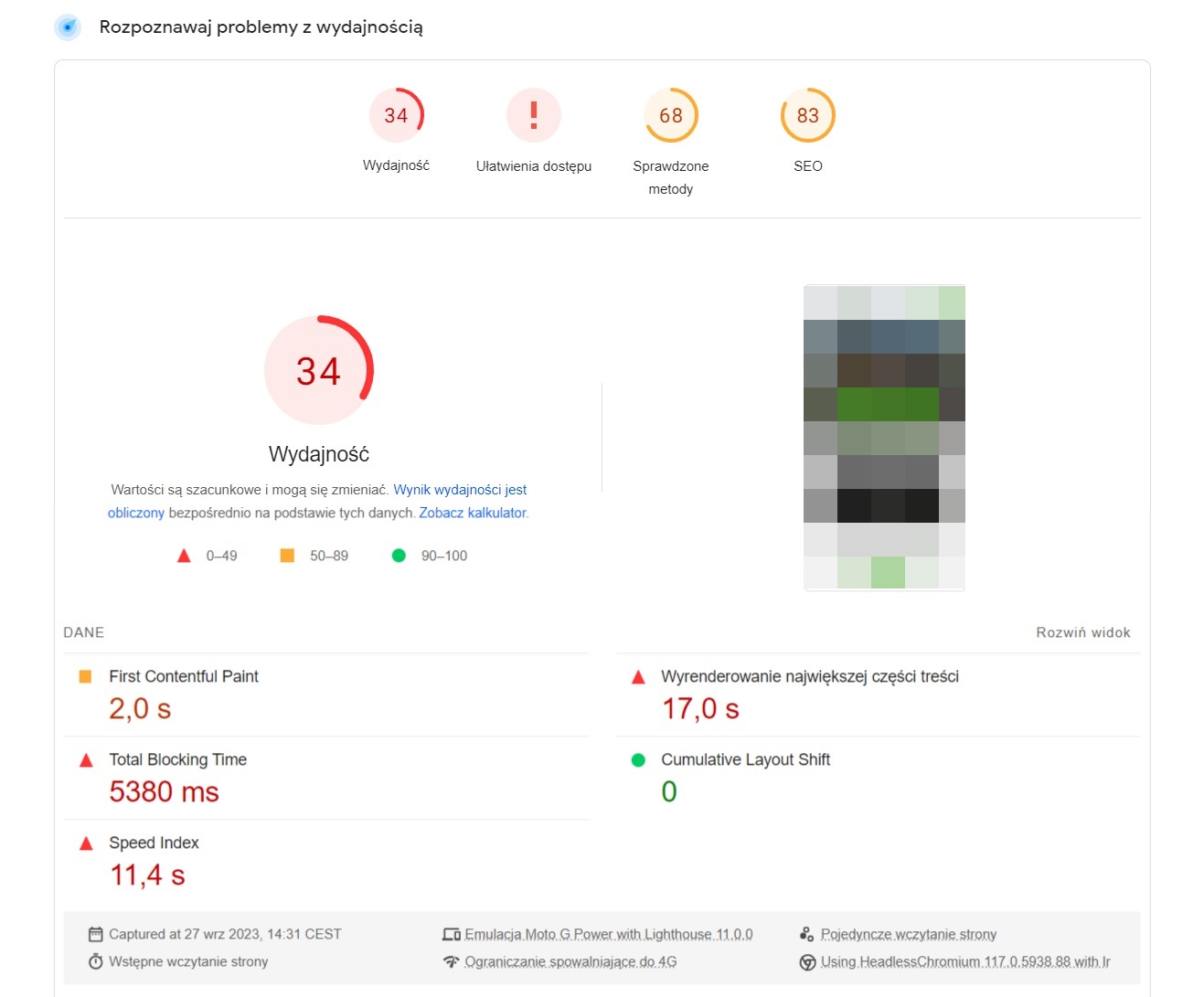
Jak sprawdzić rozmiar strony internetowej? Możesz wykorzystać narzędzia analityczne, np.:
- Google PageSpeed Insights,
- WebPageTest,
- GTmetrix,
- Pingdom.
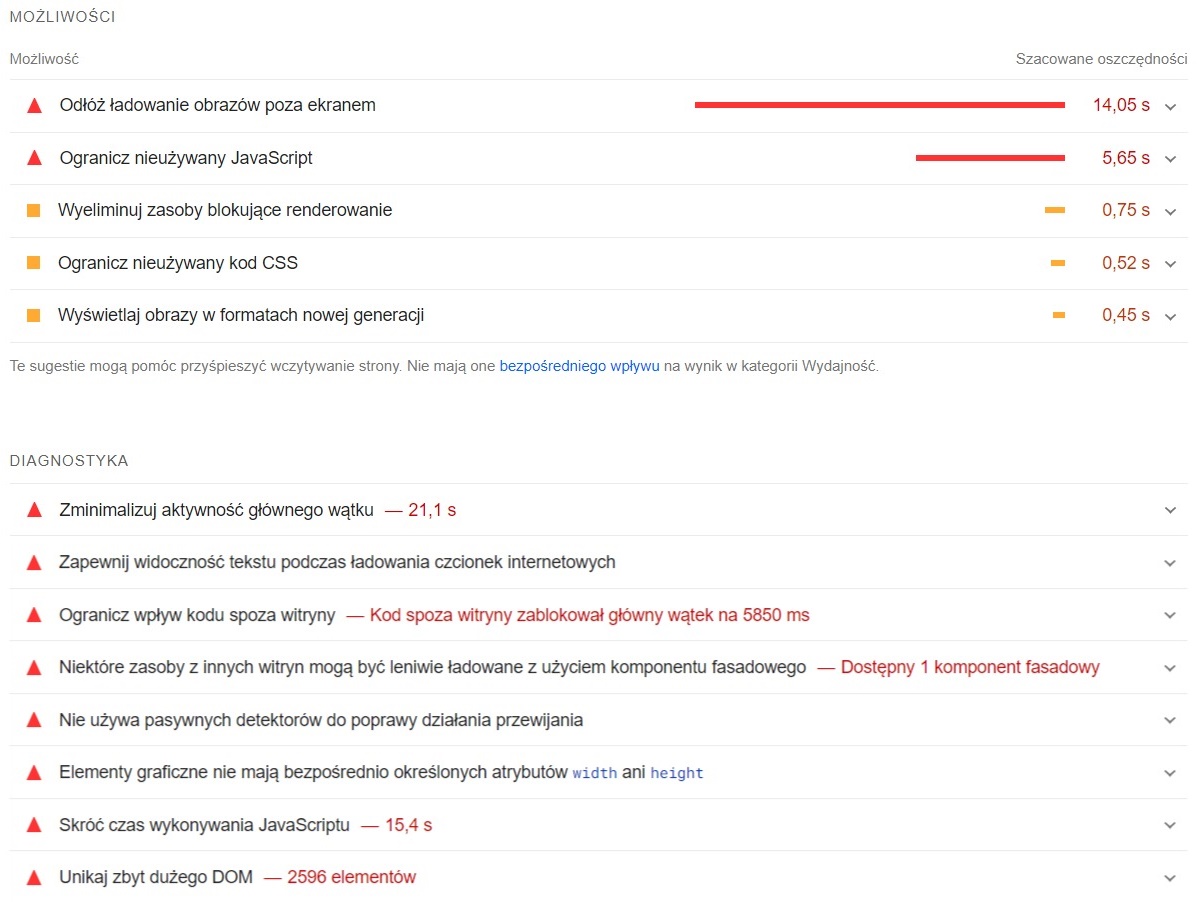
Analizując raporty, zwróć uwagę na rozmiar poszczególnych elementów strony oraz na ich całkowitą liczbę.

Analiza wydajności strony w Google PageSpeed Insights

Raport potencjalnych problemów strony wraz z proponowanymi rozwiązaniami w Google PageSpeed Insights
Dlaczego rozmiar strony ma znaczenie dla SEO?
Zależność pomiędzy rozmiarem strony i pozycjonowaniem jest wyraźna. Im większa strona, tym dłużej będą się ładować jej elementy (obrazy, filmy itp.). To może wywołać irytację użytkownika, a nawet zniechęcić go do pozostania na stronie. Rozmiar strony wpływa m.in. na:
- szybkość ładowania strony - jeśli Twoja strona będzie ładować się szybko, możesz wygenerować większy ruch organiczny i zwiększyć szanse na interakcję ze stroną oraz konwersje, np. dokonanie zakupów, zapisanie się do newslettera; w oczach algorytmów Twoja strona będzie wartościowa, co może przełożyć się na wzrost pozycji rankingowej,
- doświadczenia użytkowników - badania pokazują, że każda sekunda opóźnienia obniża satysfakcję klienta aż o 16%! (źródło: https://www.browserstack.com/guide/how-fast-should-a-website-load); dlatego optymalny rozmiar strony, który zapewnia dobry czas ładowania, sprzyja lepszym wrażeniom odbiorców oraz zwiększa ich komfort; to może zachęcić klientów do pozostania na stronie oraz przełożyć się na wyższe zaangażowanie, oraz zyski,
- współczynnik odrzuceń, czyli procent sesji, w których użytkownik przeglądał tylko jedną stronę i opuścił ją, nie wykonując żadnej akcji, np. kliknięcia linku; może wskazywać, że strona nie zachęca do zaangażowania, lub treści nie odpowiadają oczekiwaniom odbiorców; jeśli współczynnik jest wysoki, może negatywnie wpływać na ranking Twojej strony w SERP,
- indeksowanie strony - rozważając, jaki rozmiar powinna mieć strona internetowa, pamiętaj, że boty Google mają ograniczone zasoby do indeksowania stron; duże strony wymagają więcej zasobów do przetworzenia, co może wpłynąć na efektywność budżetu indeksowania; optymalizacja rozmiaru strony może pomóc w zapewnieniu, że boty wyszukiwarek będą w stanie łatwiej i szybciej indeksować jej zawartość; to może przyczynić się do zwiększenia widoczności strony w bezpłatnych wynikach wyszukiwania.
Ogólne zasady dotyczące rozmiaru strony
Jaki rozmiar powinna mieć strona internetowa? Nie ma jednoznacznej odpowiedzi. Perfekcyjny rozmiar strony powinien odpowiadać profilowi Twojej działalności, założeniom biznesowym oraz oczekiwaniom grupy docelowej. To wpływa na rodzaj oraz ilość treści, które udostępniasz. Przykładowo, gdy zajmujesz się projektowaniem graficznym, będziesz eksponować obrazy i grafiki wysokiej jakości, to naturalnie zwiększa rozmiar strony. W takiej sytuacji powinieneś dostosować techniki optymalizacyjne, które mogą znacząco zmniejszyć rozmiar plików, nie tracąc przy tym na ich jakości.
Kluczem do sukcesu jest znalezienie równowagi między jakością a wydajnością strony. Pamiętaj, rozmiar strony i pozycjonowanie są ze sobą ściśle powiązane. Dlatego, jeśli chcesz osiągać dobre wyniki w Google, zadbaj o przemyślaną optymalizację wydajności strony. Nie powinna odbywać się kosztem ważnych elementów na stronie, np. jakości treści oraz jej ogólnej atrakcyjności. Optymalny rozmiar strony oraz jej unikalność mogą zachęcić użytkowników do odwiedzin i przełożyć się na konwersje.
Czynniki wpływające na zwiększenie rozmiaru strony
Rozważając, czym jest rozmiar strony i jak wpływa na SEO, powinieneś zwrócić uwagę na wiele czynników, które mogą stanowić wyzwania dla Twojej strategii SEO. Przygotowaliśmy 5 kluczowych czynników, które mogą zwiększyć rozmiar strony. Przeanalizuj je, by móc wyeliminować potencjalne problemy jeszcze przed uruchomieniem strony, i zwiększyć skuteczność swoich działań.
1. Duży DOM HTML
Obiektowy Model Dokumentu (DOM) to struktura reprezentująca strukturę kodu HTML jako hierarchiczne drzewo. Pozwala skryptom zmieniać zawartość, strukturę i styl dokumentu. Kiedy model DOM jest zbyt rozbudowany, może to negatywnie wpływać na różne aspekty rozmiaru strony i pozycjonowania, w tym:
- szybkość ładowania strony,
- wydajność renderowania,
- wydajność skryptów,
- zużycie pamięci przez przeglądarkę, co może wpłynąć na ogólną wydajność strony, zwłaszcza na urządzeniach z ograniczonymi zasobami.
To może negatywnie wpłynąć na komfort i wrażenia odbiorców oraz obniżyć efektywność Twojej strategii SEO. Dlatego, aby zapewnić lepsze doświadczenie użytkownika i poprawić wydajność strony, ważne jest optymalizowanie struktury DOM. Możesz to osiągnąć m.in. dzięki minimalizacji liczby niepotrzebnych elementów na stronie.
2. Kod JavaScript
JavaScript to dynamiczny język programowania, który jest wykorzystywany do tworzenia interaktywnych efektów na stronach. Stanowi integralny element nowoczesnego rozwoju stron internetowych. Współpracuje z kodem HTML i CSS, przyczyniając się do poprawy doświadczeń użytkowników na stronie. Umożliwia m.in.:
- tworzenie bogatych interfejsów użytkownika,
- dodawanie lub usuwanie elementów HTML,
- modyfikowanie stylów strony,
- zbieranie informacji o zachowaniu użytkownika na stronie,
- zarządzanie danymi na stronie.
Zakres zastosowania JavaScriptu jest praktycznie nieograniczony. Korzystając z niego, warto cały czas pamiętać, jaki rozmiar powinna mieć Twoja strona internetowa. Duże skrypty mogą negatywnie wpływać na szybkość ładowania strony oraz jej ogólny rozmiar. Dlatego warto m.in. minimalizować kod JavaScript. To może poprawić ogólną szybkość i wydajność strony. Dzięki temu możesz zwiększyć komfort użytkowników, nie tracąc na atrakcyjności strony.
3. Elementy wizualne na stronie
Elementy interaktywne mogą zwiększyć zaangażowanie użytkowników nawet o 50% (źródło: https://www.linearity.io/blog/web-design-statistics/#the-role-of-interactive-elements-in-web-design). Te dane powinny przekonać Cię do uwzględnienia elementów interaktywnych w strategii marketingowej. Visual content (obrazy, infografiki, wideo itp.) to doskonały sposób na przyciągnięcie uwagi użytkowników oraz wzmocnienie zaangażowania klientów. Zwiększają ich komfort i ułatwiają przyswojenie informacji. Tylko czy obrazy i inne elementy graficzne wpływają na rozmiar strony i pozycjonowanie? Według badań strony zawierające zbyt wiele elementów interaktywnych mogą wydłużyć czas ładowania nawet o 30% (źródło: https://www.linearity.io/blog/web-design-statistics/#the-role-of-interactive-elements-in-web-design). Dlatego, jeśli chcesz utrzymać efektywność swoich działań, powinieneś zachować umiar treści interaktywnych na stronie oraz zastosować sprytne triki, by zoptymalizować ich rozmiar, nie rezygnując z ich jakości.
4. Czcionki na stronie
Czy czcionki mają znaczenie na to, czym jest rozmiar strony i jak wpływa na SEO? Tak! Każda czcionka, którą dodajesz do swojej strony, wymaga pobrania przez przeglądarkę, z której korzysta użytkownik. To może zwiększyć całkowity czas ładowania strony. Nabiera to szczególnego znaczenia, gdy korzystasz z wielu różnych czcionek lub ich wariantów, np. różnych grubości, stylów, a także niestandardowych czcionek.
Czcionka jest istotnym elementem, który pomaga w realizowaniu założeń estetycznych strony oraz w budowaniu obecności marki online. Jednak nieumiejętne dobrana może wpłynąć m.in. na szybkość ładowania strony. Dlatego ważne jest, aby wybierać taką czcionkę, która m.in. będzie:
- pasować do designu strony,
- wizerunku marki.
Dzięki temu zachowasz spójność i czytelność strony oraz zminimalizujesz ryzyko wydłużenia czasu ładowania strony. To może przełożyć się na zwiększenie satysfakcji klientów oraz wyższe zyski.
5. Reklamy pojawiające się na stronie
Reklamy są ważnym elementem strategii marketingowej. Powinny sprostać oczekiwaniom odbiorców oraz zachęcić ich do interakcji. Mogą jednak znacząco wpłynąć na rozmiar strony i pozycjonowanie. Dlaczego? Ponieważ m.in.:
- wymagają zwykle załadowania dodatkowych skryptów, obrazów, animacji czy filmów, co zwiększa całkowity rozmiar strony; każdy element reklamowy jest dodatkowym zasobem do pobrania przez przeglądarkę użytkownika,
- często korzystają z zewnętrznych serwerów reklamowych lub sieci dostarczania treści (CDN); to może wprowadzać dodatkowe opóźnienia ze względu na czas odpowiedzi tych serwerów,
- mechanizmy reklam dynamicznych mogą ładować różne treści w zależności od użytkownika, czasu, lub innych czynników; dynamiczne ładowanie reklam może spowalniać stronę, ponieważ treści te są często pobierane w trakcie lub po załadowaniu głównych elementów strony.
Dlatego podstawą sukcesu online jest przemyślane zarządzanie treściami reklamowymi. Dzięki temu będziesz mógł utrzymać dobrą szybkość ładowania strony oraz zapewnić użytkownikom pozytywne doświadczenia. To może przełożyć się na lepsze efekty pozycjonowania.
Jak poprawić rozmiar strony? 7 sprawdzonych wskazówek
Wiesz już, czym jest rozmiar strony i jak wpływa na SEO, oraz jakie elementy wpływają na zwiększenie rozmiaru strony. Dlatego powinieneś poznać kilka sprawdzonych technik optymalizacyjnych, dzięki którym możesz poprawić swoje pozycjonowanie.
1. Stwórz responsywny projekt strony
Jaki rozmiar powinna mieć Twoja strona internetowa? Dopasowany do potrzeb Twojego biznesu oraz klientów. W realizacji tego celu może pomóc Ci responsywny projekt strony. To strona, która automatycznie dostosowuje swój rozmiar do rozdzielczości ekranu urządzenia, na którym jest wyświetlana. Dzięki temu nie musisz tworzyć wielu wersji strony, tylko jedną, która dynamicznie reaguje na zmiany ekranu urządzenia. To zapewnia komfort oraz pozytywne wrażenia użytkownika. W ten sposób możesz m.in.:
- poprawić szybkość ładowania strony - dzięki temu będziesz mógł przyciągnąć i zatrzymać więcej użytkowników; to może zwiększyć prawdopodobieństwo konwersji,
- zwiększyć komfort użytkowników, co może przyczynić się do wzrostu współczynnika konwersji,
- poprawić widoczność strony, ponieważ Google promuje responsywne strony,
- zwiększyć ruch mobilny w związku z rosnącą liczbą użytkowników korzystających z urządzeń mobilnych; więcej dowiesz się z artykułu: Strona mobile-friendly, która zachwyci i zaskoczy!
Aby zadbać o rozmiar strony i pozycjonowanie, weź pod uwagę kilka sprawdzonych taktyk:
- Zastosuj techniki responsywne dla obrazów, takie jak srcset i sizes w tagach <img>, aby dostarczać obrazy o różnej wielkości w zależności od rozmiaru ekranu użytkownika. Dzięki temu mniejsze urządzenia nie będą musiały ładować dużych obrazów przeznaczonych dla komputerów. To zmniejsza łączny rozmiar przesyłanych danych.
- Zaimplementuj warunkowe ładowanie skryptów i arkuszy stylów, które są potrzebne tylko na określonych urządzeniach lub w określonych warunkach.
- Ogranicz liczbę używanych fontów i czcionek do tych, które są faktycznie używane na stronie. Rozważ ładowanie czcionek w sposób asynchroniczny lub używanie technik wyświetlania tekstów zapasowych, aby nie blokować renderowania strony.
2. Zoptymalizuj obrazy i sprawdź rozmiar strony internetowej
Obrazy odgrywają niezwykle istotną rolę w strategii marketingu wirtualnego. Przyciągają uwagę odbiorcy, pomagają wyróżnić się na tle konkurencji i ułatwiają zrozumienie treści. Jeśli ich rozmiar będzie za duży, mogą jednak negatywnie wpływać na rozmiar strony i pozycjonowanie. Zalecany maksymalny rozmiar pliku obrazu to 500 KB. Jeśli obrazy na stronie przekraczają ten limit, możesz zastosować klika sprawdzonych trików optymalizacji obrazów pod kątem SEO:
- zmniejsz obrazy, co odnosi się do zmiany ich fizycznych wymiarów (szerokości i wysokości) i wpływa na całkowity rozmiar pliku; dzięki temu obraz będzie zawierał mniej pikseli i może ładować się szybciej,
- skompresuj pliki - polega to na redukcji rozmiaru pliku obrazu bez zmiany jego fizycznych wymiarów; prawidłowo wykonana kompresja pozwala zaoszczędzić więcej niż 250 KB; możesz skompresować pliki, zmieniając format obrazów, np. na WebP, JPEG, nie tracąc na ich jakości;
- wykorzystaj generatory AI - tworzenie obrazów za pomocą sztucznej inteligencji (AI) jest jednym z najnowocześniejszych optymalizacji obrazów, algorytmy AI mogą analizować obrazy na poziomie pikseli i określać, które części mogą zostać skompresowane bez znacznej utraty jakości; to ma kluczowe dla zachowania atrakcyjności wizualnej strony przy jednoczesnym skróceniu czasu ładowania,
- użyj techniki lazy loading dla obrazów, co pozwala na ładowanie plików dopiero w momencie, gdy są one potrzebne, np. pojawiają się w obszarze widocznym ekranu).
Do optymalizacji obrazów możesz wykorzystać różne narzędzia, np. Compressor.io, Jpegmini.com (specjalizuje się w kompresji obrazów w formacie JPEG, redukując ich rozmiar bez widocznej utraty jakości), Optimus.

Grafika wygenerowana przez AI, która przedstawia ofertę promocyjną mebli ogrodowych
3. Dobieraj czcionki do rozmiaru strony i pozycjonowania
Bardzo ważnym trikiem optymalizacyjnym w aspekcie rozmiaru strony i pozycjonowania jest umiejętne dobieranie czcionek na stronie. Jeśli chodzi o ilość czcionek na stronie, zazwyczaj zaleca się ograniczenie ich liczby do minimum. To pozwala m.in.:
- utrzymać spójności i czytelności strony,
- zadbać o estetykę strony,
- zadbać o optymalną szybkość ładowania strony.
Dostosuj czcionkę do zamysłu biznesowego, designu strony oraz potrzeb swoich klientów. Pamiętaj, że powinna być czytelna i przyjazna. Dzięki temu będziesz mógł utrzymać ich uwagę i zachęcić do interakcji. Wybierając czcionkę, weź pod uwagę kilka zasadniczych kwestii:
- ogranicz liczbę niestandardowych czcionek - wybierz jedną lub dwie, które najlepiej pasują do stylu Twojej marki; to pozwoli zachować unikalny charakter strony bez znacznego wpływu na jej wydajność,
- wykorzystaj odpowiednie formaty czcionek, np. WOFF (Web Open Font Format) i WOFF2; zapewniają lepszą kompresję i szybsze ładowanie w porównaniu z tradycyjnymi formatami czcionek,
- ogranicz odmiany czcionek - każda waga (np. pogrubienie), styl (np. kursywa) i zakres (np. zestaw znaków) czcionki dodatkowo zwiększa rozmiar plików do pobrania; wybieraj tylko te warianty, które są absolutnie konieczne do realizowania Swoich celów biznesowych,
- użyj techniki lazy loading dla czcionek - podobnie jak przy optymalizacji obrazów, możesz opóźnić ładowanie niestandardowych czcionek do momentu, gdy będą one potrzebne; to może poprawić początkowy czas ładowania strony.
4. Minimalizuj kody HTML i Javascript
Jeśli zastanawiasz się, jaki rozmiar powinna mieć strona internetowa, pamiętaj przeanalizować długość kodu HTML i JavaScript. Ich optymalizacja ma kluczowe znaczenie dla zrozumienia, czym jest rozmiar strony i jak wpływa na SEO. Sprawdzoną techniką jest minifikacja. Polega ona na usunięciu wszystkich zbędnych znaków z kodu, m.in. spacji, znaków, komentarzy, i nie wpływa przy tym na funkcjonalność kodu. Możesz skorzystać ze specjalistycznych narzędzi, np. UglifyJS dla JavaScript i HTML Minigier dla HTML.
Dobrym rozwiązaniem przyjaznym SEO jest optymalizacja struktury DOM HTML. Polega ona na zminimalizowaniu liczby elementów na stronie, unikaniu zagnieżdżonych struktur tam, gdzie to możliwe, oraz na efektywnym wykorzystaniu CSS i JavaScript do wykorzystania elementów. To pomaga nie tylko przyspieszyć czas ładowania strony, ale również poprawić ogólną responsywność strony oraz doświadczenia użytkowników.
5. Zoptymalizuj opinie i recenzje na stronie
User Generated Content, czyli m.in. opinie i recenzje odgrywają kluczowe znaczenie dla widoczności Twojej strony w SERP oraz budowania wizerunku marki. Podstawą sukcesu zachowania balansu między rozmiarem strony a pozycjonowaniem jest umiejętne zarządzanie nimi. Dobrym pomysłem jest wykorzystywanie narzędzi do obsługi recenzji i komentarzy, np. Disqus, Facebook Comments. W ten sposób możesz zmniejszyć obciążenie serwera, ponieważ dane są przechowywane i przetwarzane na serwerach zewnętrznych. To może przyczynić się do szybszego ładowania strony. Oprócz tego takie narzędzia oferują m.in.:
- proste w implementacji funkcje, które można łatwo dodać do strony, znacznie upraszczając proces dodawania recenzji i komentarzy,
- zaawansowane funkcje, np. moderacja komentarzy, filtrowanie spamu, czy analiza zaangażowania, które mogą być trudne do samodzielnego zaimplementowania,
- odpowiedni poziom bezpieczeństwa i ochrony przed spamem,
Dzięki temu możesz skutecznej poprawić swoją widoczność w organicznych wynikach wyszukiwania oraz w mediach społecznościowych i zwiększyć zasięg marki. Pamiętaj też, że integracja z zewnętrznymi usługami może wiązać się z pewnymi wyzwaniami, takimi jak np. zależność od zewnętrznych serwerów i potencjalne problemy z prywatnością danych użytkowników. Dlatego ważne jest, aby dokładnie przeanalizować wady i zalety narzędzi oraz potrzeby swojego biznesu.
6. Wykorzystaj sieć CDN
Sieć CDN (z ang. Content Delivery Network) to jedna z najskuteczniejszych metod przyspieszenia ładowania stron internetowych, szczególnie w kontekście globalnego zasięgu i rosnących rozmiarów stron. Dzięki temu możesz lepiej zrozumieć, czym jest rozmiar strony i jak wpływa na Twoje SEO.
CDN składa się z sieci rozproszonych serwerów, które przechowują kopie statycznych zasobów strony, takich jak obrazy, arkusze stylów CSS, JavaScript oraz inne pliki. Serwery są rozmieszczone w różnych lokalizacjach geograficznych, co pozwala na dostarczanie treści z serwera znajdującego się najbliżej faktycznej lokalizacji użytkownika. Do głównych zalet CDN należą m.in.:
- zmniejszenie opóźnień ładowania strony - rozproszenie serwerów umożliwia szybsze dostarczanie treści użytkownikom, niezależnie od ich lokalizacji,
- odciążenie serwera strony - sieć CDN przejmuje część ruchu przeznaczoną na serwer głównej strony, rozdzielając żądania między wiele serwerów w sieci; to redukuje obciążenie pojedynczego serwera, co może poprawić jego wydajność i dostępność.
- zwiększenie odporności serwera na przeciążenia, które mogą wystąpić np. przy nagłym wzroście ruchu (podczas kampanii sezonowych, Black Friday itp.); sieć CDN może pomóc rozłożyć ruch na wiele serwerów, zapobiegając przeciążeniu i zapewniając ciągłość działania Twojej strony,
- lepsza optymalizacja mobilna - CDN przyczynić się do zwiększenia jakości optymalizacji szybkości ładowania stron dla użytkowników mobilnych; dzięki temu możesz poprawić ich komfort i zachęcić do odwiedzenia Twojej strony; dzięki temu zadbasz o właściwy rozmiar strony i pozycjonowanie,
- wzmocnione bezpieczeństwo - wiele sieci CDN oferuje dodatkowe funkcje bezpieczeństwa, np. ochrona przed atakami hakerskimi, certyfikaty SSL, które mogą zwiększyć ogólny poziom bezpieczeństwa strony internetowej; to może pomóc zbudować zaufanie klientów do marki.
Wybierając dostawcę CDN weź pod uwagę m.in. swoje preferencje, specyfikę strony, profil demograficzny klientów. Dzięki temu zadbasz o poprawę wydajności strony.
7. Dostosuj reklamy na stronie
Reklamy mogą znacząco zwiększać czas ładowania strony. To może negatywnie wpływać na rozmiar strony i pozycjonowanie. Dlatego powinieneś je dostosowywać i modyfikować tak, aby były jak najmniej obciążające dla strony oraz uciążliwe dla odbiorców. Jak możesz sprawdzić rozmiar strony pod kątem liczby reklam i ich wpływ na wydajność strony? Skorzystaj ze specjalistycznych narzędzi, np. Chrome DevTools, Lighthouse. Dostosowując reklamy na stronie, powinieneś m.in.:
- przeprowadzić analizę obecnych reklam - zidentyfikuj te, które zajmują najwięcej miejsca i najdłużej się ładują,
- rozważyć ograniczenie liczby reklam na stronie - daj priorytet tym o największej wartości dla użytkownika i najmniejszym wpływie na wydajność; rozważ wykorzystanie reklam tekstowych zamiast obrazowych lub wideo, które są mniej obciążające,
- zastosować technikę lazy loading dla reklam, w której treści są ładowane dopiero gdy są potrzebne, np. kiedy użytkownik przewija stronę,
- monitorować systematycznie wydajność strony po wprowadzeniu zmian, aby upewnić się, że osiągnięto zamierzone cele w zakresie szybkości ładowania i SEO.
Rozmiar strony - czy i jak wpływa na pozycjonowanie? Podsumowanie
Rozmiar strony i pozycjonowanie są ze sobą ściśle powiązane, ponieważ szybkość ładowania jest jednym z kluczowych elementów rozmiaru strony, oraz ma istotny wpływ na SEO. Dlatego przygotowując strategię, powinieneś najpierw zrozumieć, czym jest rozmiar strony i jak wpływa na SEO. Weź pod uwagę m.in. profil swojej działalności, potrzeby klientów, pomysł na prezentację wizualną firmy, by zadbać o wszystkie parametry. Aby dowiedzieć się, jak sprawdzić rozmiar strony internetowej, korzystaj z narzędzi do analizy wydajności strony, np. Google PageSpeed Insights, i wdrażaj niezbędne optymalizacje, by osiągać lepsze wyniki w Google.
FAQ — pytania i odpowiedzi
Rozmiar strony internetowej powinien być zbalansowany tak, aby zapewniać szybkie ładowanie i doskonałą jakość treści. Strona powinna ładować się poniżej 3 sekund. By to osiągnąć, powinieneś m.in. zoptymalizować obrazy, zminimalizować kod JavaScript i HTML. Optymalny rozmiar zależy od wielu czynników, ale minimalizacja niepotrzebnych zasobów zawsze poprawia pozycjonowanie.
Rozmiar strony internetowej oraz jej wpływ na SEO można sprawdzić za pomocą narzędzi takich jak Google PageSpeed Insights, GTmetrix, lub Pingdom. One nie tylko wskażą całkowity rozmiar strony, ale również zasugerują optymalizacje, które mogą poprawić szybkość ładowania i w konsekwencji pozycjonowanie.
Rozmiar strony to całkowita ilość danych, które muszą być przesłane do przeglądarki użytkownika w celu wyświetlenia strony internetowej, włączając w to tekst, obrazy, skrypty i inne zasoby. Większy rozmiar strony zwykle prowadzi do dłuższego czasu ładowania, co może negatywnie wpływać na pozycjonowanie w wynikach wyszukiwania. Wysoka wydajność i szybkie ładowanie są kluczowe dla dobrego doświadczenia użytkownika i wysokiej oceny SEO.
Poznaj historie sukcesów naszych klientów




Clutch.co to jedna z najbardziej wiarygodnych platform z opiniami na świecie!
Ponad 700 pozytywnych opinii w Google i 120 opinii na Clutch.co
Jesteśmy jedną z najlepiej i najczęściej ocenianych agencji marketingu internetowego w Polsce na największych platformach do ocen: Google i Clutch.co. Zobacz, nasze oceny i przekonaj się, że warto z nami współpracować.