Optymalizacja kodu HTML i CSS dla lepszego SEO

• Co jest kod HTML?
• Co to jest kod CSS?
• Znaczenie optymalizacji kodu HTML i CSS dla SEO
• Kluczowe kroki optymalizacji kodu HTML dla lepszego SEO
• Strategie optymalizacji kodu CSS dla lepszego SEO
• Narzędzia wspomagające proces optymalizacji kodu HTML i CSS w SEO
• Podsumowanie
Jednym z kluczowych elementów skutecznej strategii marketingowej jest utrzymywanie stałej pozycji rankingowej w Google. Możesz o nią dbać m.in. dzięki poprawie wewnętrznej struktury strony i uporządkowaniu jej zawartości oraz ulepszeniu wizualnej prezentacji strony. Optymalizacja tych elementów jest istotna, ponieważ algorytmy Google systematycznie weryfikują jakość stron, by ustalić ich pozycję w bezpłatnych wynikach wyszukiwania. Przejrzyste kody HTML i CSS mogą znacząco zwiększyć efektywność pozycjonowania. Dlatego podpowiemy Ci, jak poprawić SEO dzięki optymalizacji kodu HTML i CSS, by Twoja strona była widoczna online.
Z artykułu dowiesz się:
- co to jest kod HTML i co to jest kod CSS,
- na czym polega optymalizacja kodu HTML i CSS i jakie to ma znaczenie dla wyników SEO,
- jak optymalizować kod HTML i CSS,
- jakie narzędzia warto wykorzystać do optymalizacji kodu HTML i kodu CSS.
Skorzystaj z indywidualnych porad ekspertów
Chcesz zwiększyć wyniki swojej firmy? Skorzystaj ze wsparcia naszych ekspertów i poznaj pełnię możliwości Twojej strony.
Poznaj bezpłatne wskazówki od Widocznych zakresu:
- Pozycjonowania
- Kampanii Google Ads
- Optymalizacji UX

Co jest kod HTML?
HTML (z ang. HyperText Markup Language) jest standardowym językiem znaczników używanym do tworzenia i projektowania stron internetowych. Określa zawartość strony. Umożliwia strukturyzowanie treści na stronach internetowych poprzez zastosowanie różnych elementów, m.in. nagłówki, opisy, linki, obrazy. HTML składa się z serii znaczników, które są umieszczane wokół tekstu, aby pomóc algorytmom Google rozpoznać zawartość strony. Przemyślana i prosta wewnętrzna struktura strony może wpłynąć na poprawę jej widoczności w bezpłatnych wynikach wyszukiwania. Strony internetowe często łączą HTML z kodem CSS (z ang. Cascading Style Sheets) i JavaScriptem, aby zadbać o jej estetykę oraz nadać stronie styl i wyjątkowy charakter.
Do 3500 zł na kampanię Google Ads
To Twoja pierwsza kampania Google Ads? W zależności od tego, ile wydasz w ciągu pierwszych 60 dni kampanii, możesz zyskać dodatkowe środki na reklamę od 1200 do nawet 3500 zł!
Wystarczy, że wydasz minimum 1200 zł w Google, a dodatkowy budżet będzie Twój.
Ciesz się korzyściami już od pierwszego dnia współpracy. Warunki promocji uzyskasz u naszych doradców.
Co to jest kod CSS?
CSS (z ang. Cascading Style Sheets), czyli Kaskadowe Arkusze Stylów, to język używany do opisu prezentacji dokumentu napisanego w HTML lub XML. Pełni funkcję wizualnego interfejsu dla stron internetowych. Umożliwia precyzyjne i globalne stylizowanie oraz zarządzanie wszystkimi elementami wpływającymi na estetykę strony, np. wyglądem stopki, menu nawigacyjnego, bez konieczności zmian w kodzie HTML. Bez zastosowania CSS Twoja strona wyglądałaby mało atrakcyjnie i mogłaby nie zainteresować użytkownika. Dzięki niemu możesz kontrolować m.in.:
- rozmieszczenie elementów na stronie,
- odstępy pomiędzy poszczególnymi elementami,
- kolory na stronie,
- wygląd czcionki.
Dobrą praktyką jest, by centralizować CSS w jednym pliku stylów. To ułatwia zarządzanie i utrzymanie spójności strony. Możesz zastosować dla poszczególnych sekcji, np. bloga, sekcji „o nas” unikalne arkusze stylów. To sprzyja zwiększeniu prędkości ładowania się strony i ogranicza ilość zbędnego kodu, który wyszukiwarki muszą indeksować na każdej podstronie witryny.
Znaczenie optymalizacji kodu HTML i CSS dla SEO
Czy działania w obszarze kodu HTML i CSS mają znaczenie dla pozycji Twojej strony w rankingu Google? Oczywiście! Obejmują szereg czynności, które mają na celu ogólne poprawienie dostępności i wydajności strony oraz zwiększenie jej czytelności dla algorytmów wyszukiwarek. Dzięki optymalizacji kodu HTML i CSS możesz m.in.:
- ułatwić botom Google proces indeksowania strony - będą mogły szybciej i bardziej precyzyjnie odczytać jej zawartość, by lepiej dopasowywać wyniki do intencji wyszukiwania; uproszczenie i optymalizacja kodu CSS może pomóc w efektywniejszym renderowaniu strony przez roboty wyszukiwarek, co ułatwia indeksowanie treści, dając jeszcze lepsze efekty w SEO; niewłaściwie skonstruowane kody HTML lub CSS mogą utrudnić indeksowanie i prowadzić do spadku pozycji strony w bezpłatnych wynikach wyszukiwania,
- poprawić szybkość ładowania strony - krótszy i bardziej zwięzły kod HTML i CSS może znacząco skrócić czas potrzebny do wczytania strony i poprawić doświadczenia użytkowników (UX); uporządkowanie struktury strony oraz zmniejszenie rozmiaru plików, może znacząco przyspieszyć czas ładowania strony; pamiętaj, że szybkość ładowania strony jest jednym z kluczowych czynników rankingowych; Google, promuje strony, których czas ładowania jest krótki (poniżej 3 sekund), wyświetlając je na wyższych pozycjach w bezpłatnych wynikach wyszukiwania, to może przełożyć się na większy ruch organiczny i poprawienia jej pozycji w SERP,
- zwiększyć użyteczność strony - jeśli zastanawiasz się, jak poprawić SEO dzięki optymalizacji kodu HTML, to pamiętaj, że lepsza struktura i organizacja strony ułatwia poruszanie się po niej oraz rozumienie jej zawartości przez odbiorców i roboty Google; dzięki temu możesz zapewnić użytkownikom pozytywne doświadczenia i zachęcić ich do pozostania na stronie; to może wpłynąć na zwiększenie ruchu organicznego oraz zasięg Twojej marki,
- optymalizować budżet marketingowy - optymalizacja HTML jest stosunkowo niedrogim i łatwym do wdrożenia rozwiązaniem, dzięki któremu możesz dbać o widoczność swojej strony oraz swoje pieniądze.
Pamiętaj o regularnym przeglądaniu i optymalizacji kodu HTML i CSS. To ma znaczenie, szczególnie jeśli dokonałeś większych zmian na stronie, np. zmieniałeś design strony, wdrażałeś responsywną stronę, dodawałeś nowe elementy, np. formularze, galerie zdjęć, lub gdy wprowadzono aktualizacje algorytmów wyszukiwarek. Systematyczna analiza kodów może nie tylko poprawić pozycję strony w SERP, ale także znacząco wpłynąć na poprawę użytkownika. To jest bardzo ważny element długoterminowej strategii budowania widoczności online.
Sprawdź koniecznie:
- 14 czynników rankingowych, których nie warto lekceważyć
- Jak zarządzać budżetem indeksowania?
- Jak dodać stronę do Google i przyspieszyć indeksowanie witryny?
- Jak kontrolować indeksowanie strony w Google? Sprawdzone rozwiązania
- Jak przeprojektować stronę bez utraty efektów SEO?
Kluczowe kroki optymalizacji kodu HTML dla lepszego SEO
Optymalizacja kodu HTML jest kluczowym aspektem optymalizacji strony internetowej pod kątem SEO. Ma ona na celu zmniejszenie rozmiaru plików, co bezpośrednio przekłada się na szybsze ładowanie się stron. To z kolei może zapewnić Twojej stronie wyższą pozycję w bezpłatnych wynikach wyszukiwania. Zobacz, jak m.in. możesz poprawić SEO dzięki optymalizacji kodu HTML:
- przeanalizuj kod HTML - to kluczowy krok w kontrolowaniu stanu optymalizacji HTML Twojej strony; możesz wykorzystać do tego narzędzia, np. W3C HTML Validator, HTML 5 Validator; sprawdzaj zgodność kodu HTML z obowiązującymi standardami oraz jego poprawną strukturę; zwracaj uwagę na niedziałające linki i jeśli takie znajdziesz, usuń je z kodu HTML, by nie zakłócić procesu indeksowania ; dzięki temu będziesz mógł kontrolować jakość swojej witryny i na bieżąco wprowadzać odpowiednie optymalizacje,
-
używaj semantycznych znaczników HTML, czyli np. zamiast nadużywać
, używaj znaczników takich jak , , ; to pomaga wyszukiwarkom lepiej rozumieć strukturę strony i jej zawartość, np. dla nagłówka strony, dla nawigacji, dla artykułów,
- zoptymalizuj metadane - upewnij się, że każda strona ma unikalny title i description; warto w nich umieścić słowa kluczowe związane z zawartością strony; pamiętaj o zachowaniu ich optymalnej długości (title maksymalnie 70 znaków ze spacjami, a description 160 znaków ze spacjami); przykładowo może to wyglądać tak: i , możesz skorzystać z pomocy np. ChatGPT, by pisać lepsze meta tagi,
- zweryfikuj szybkość ładowania strony - by optymalizować kod HTML, skorzystaj np. z Google PageSpeed Insights czy Pingdom, które pomogą Ci monitorować szybkości ładowania strony; dla zwiększenia wydajności m.in. usuń zbędne elementy i atrybuty kodu HTML, unikaj wizualnych narzędzi do tworzenia stron; dzięki temu możesz zwiększyć szanse na osiągnięcie większej wydajności strony,
- skróć kod HTML - usuń m.in. zbędne spacje, komentarze i kod, który nie wpływa na wyświetlanie strony; warto skorzystać w tym celu ze specjalistycznych narzędzi, np. HTMLMinifier, który może automatycznie zredukować rozmiar kodu.
- zoptymalizuj obrazy pod kątem SEO - używaj atrybutów alt dla każdego obrazu, opisując jego zawartość; to pomaga w indeksowaniu obrazów przez roboty wyszukiwarek, np. <img453.jpg" alt="czarny-samochod">,
-
korzystaj ze znaczników schema.org - dzięki nim zapewnisz czytelniejszą strukturę strony i ułatwisz robotom zrozumienie zawartości strony; to może prowadzić do lepszych wyników w wyszukiwarce i fragmentów rozszerzonych (rich snippets), np.
Nazwa produktu; więcej o danych strukturalnych dowiesz się z artykułu: Dane strukturalne schema.org a pozycjonowanie stron,
Systematyczna, dokładna i przemyślana optymalizacja kodu HTML strony może przyczynić się do poprawy jej widoczności w organicznych wynikach wyszukiwania, wygenerowania jakościowego ruchu i zwiększenia szans na konwersje.
Sprawdź, jak wykorzystać rich snippets do rozwoju sklepu internetowego?

Przykładowa formuła znaczników do kodu HTML, którą wygenerował ChatGPT
Strategie optymalizacji kodu CSS dla lepszego SEO
Kod CSS odpowiada za wizualną prezentację strony oraz jej ogólną funkcjonalność. Pozwala na oddzielenie treści (HTML) od prezentacji (stylów), co ułatwia utrzymanie i aktualizację stron internetowych. Odpowiada za stylizację stron internetowych, czyli m.in.:
- układ strony - pozwala na precyzyjne ustalanie pozycji elementów na stronie, zarządzanie ich rozmiarem, marginesami, odstępami oraz ich układem,
- stylizację tekstu - możesz dzięki niemu zmieniać m.in. wygląd tekstu, w tym czcionkę, kolor, rozmiar, interlinię, grubość, styl (pochylenie),
- kolory i tło - pozwala określać kolorystykę strony i jej poszczególnych elementów,
- efekty wizualne - dzięki niemu możesz dodawać m.in. cienie, zaokrąglenia rogów, przejścia, animacje i inne efekty wizualne, które poprawiają estetykę i interaktywność strony,
- responsywność strony, by dostosowała się do różnych rozmiarów ekranów i urządzeń.
Dzięki właściwej optymalizacji kodu CSS możesz skrócić czas ładowania strony, i poprawić komfort użytkowników podczas interakcji ze stroną. Na czym polega optymalizacja kodu HTML? To kompleksowy proces ulepszania funkcjonalności strony za pomocą m.in.:
- stworzenia logicznej struktury i hierarchii treści - kod CSS pozwala na logiczne organizowanie treści na stronie bez wpływu na jej semantyczną strukturę; dzięki temu możesz umieścić najważniejsze elementy SEO, takie jak nagłówki i frazy kluczowe, na początku kodu HTML, nawet jeśli wizualnie znajdują się w innym miejscu na stronie; dowiedz się: Jak stosować i optymalizować nagłówki w pozycjonowaniu?
- akcentowania kluczowych elementów - kod CSS zapewnia elastyczność w zarządzaniu tym, jak kluczowe tagi będą prezentowane użytkownikom; możesz np. zastosować tagi i w sposób, który naturalnie wzbogaca doświadczenie użytkownika, podkreślając treści, które są rzeczywiście ważne i użyteczne dla użytkownika; wyróżniaj treści, które mogą przynieść rzeczywistą wartość odbiorcy, są związane z tematyką strony oraz zainteresowaniami odbiorców; dzięki temu możesz dopasować swoją strategię do potrzeb algorytmów Google, które promują wartościowe i użyteczne dla użytkowników treści dla użytkowników; dzięki tej praktyce będziesz mógł zobaczyć, jak dzięki optymalizacji kodu CSS możesz poprawić SEO oraz zbudować zaufanie i autorytet strony w oczach użytkowników,
- zastosowania minifikacji kodu CSS - polega na usunięciu wszystkich niepotrzebnych znaków (np. spacji, komentarzy), bez wpływu na funkcjonalność kodu; dzięki temu możesz poprawić szybkość ładowania strony, co z kolei może przełożyć się na wyższą pozycję w bezpłatnych wynikach wyszukiwania, a także lepsze wyniki SEO,
- rozważenia połączenia wielu plików CSS w jeden - dzięki temu zredukujesz liczbę żądań HTTP, niezbędnych do załadowania strony, co poprawi czas ładowania strony i wpłynie pozytywnie na ogólne wrażenia korzystania ze strony,
- zastosowania prostych selektorów - to wzorce używane do wyboru elementów HTML, do których chcesz zastosować dany styl; pozwalają precyzyjnie określić, które elementy strony internetowej mają być stylizowane w określony sposób, np. przez zmianę koloru tła, czcionki, marginesów; selektory mogą być proste lub bardziej złożone; samo ich użycie nie wpływa na SEO; jednak jeśli zastanawiasz się, jak w tym aspekcie poprawić SEO dzięki optymalizacji kodu CSS, to warto zastosować krótkie i ustrukturyzowane selektory; dzięki temu możesz poprawić m.in. szybkość ładowania strony, jej dostępność, użyteczność; to z kolei może przełożyć się na osiągnięcie lepszych efektów strategii pozycjonowania,
- przygotowania responsywnego projektu strony - optymalizacja kodu CSS pozwala na łatwe tworzenie responsywnych stron internetowych, które dostosowują się do rozmiaru różnych urządzeń; to ma kluczowe znaczenie dla skuteczności strategii SEO ze względu na popularność urządzeń mobilnych; responsywny design zapewnia lepsze doświadczenie użytkowników; dlatego takie strony są promowane przez algorytmy wyszukiwarek i mogą być wyświetlane na wyższych pozycjach w SERP,
- poprawy użyteczności i dostępności strony - umiejętnie wdrożony kod CSS umożliwia tworzenie bardziej intuicyjnych i przystępnych dla użytkownika stron internetowych; wysoki poziom dostępności i użyteczności może przyczynić się do lepszego pozycjonowania w wynikach wyszukiwania, ponieważ algorytmy wyszukiwarek coraz bardziej skupiają się na zapewnieniu odbiorcom wysokiego poziomu komfortu.
Przeczytaj także:
- Mobile SEO - co to jest? Kompleksowy poradnik optymalizacji mobilnej stron
- Jak zwiększyć konwersję poprzez projekt strony internetowej?
Narzędzia wspomagające proces optymalizacji kodu HTML i CSS w SEO
Optymalizacja kodu HTML i CSS jest kluczowym elementem efektywnej strategii pozycjonowania, dzięki której utrzymasz swoją wysoką pozycję w top10 Google. Kiedy wiesz, na co zwrócić uwagę i jak optymalizować kod HTML i CSS, warto przyjrzeć się narzędziom, które pomogą Ci w realizowaniu działań. Każde z tych narzędzi ma swoje unikalne zastosowania. Wybór zależy od Twoich konkretnych potrzeb oraz preferencji. Przygotowaliśmy kilka najważniejszych narzędzi, które warto wykorzystać.
1. Google PageSpeed Insights
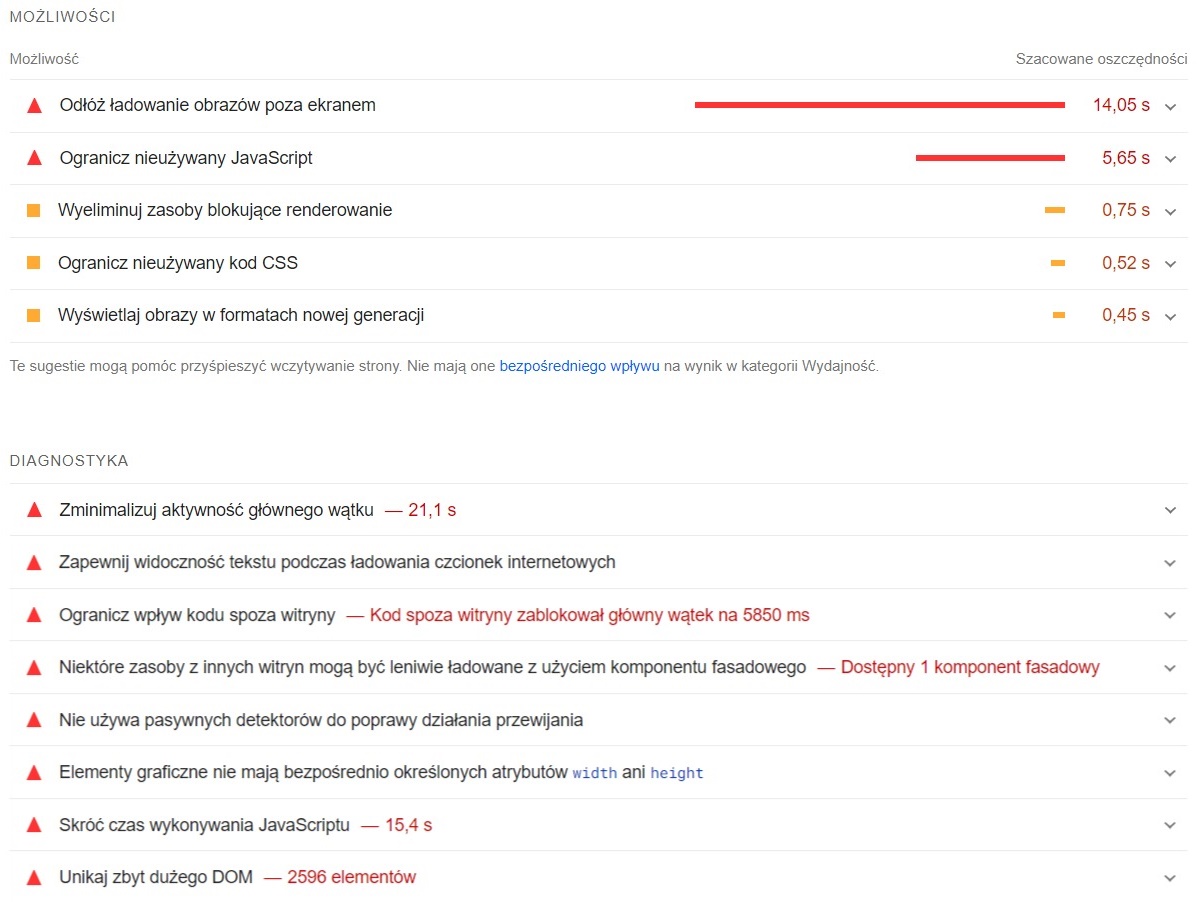
To bezpłatne narzędzie, w którym możesz przeanalizować wydajność swojej strony zarówno na komputerach, jak i urządzeniach mobilnych. Wygenerujesz w nim raport wraz z propozycjami konkretnych działań, by wiedział, jak optymalizować kod HTML i CSS na potrzeby swojego biznesu.

Analiza wydajności strony na komórkach w narzędziu Google PageSpeed Insights

Kompleksowy raport wydajności strony wraz z propozycjami optymalizacji w Google PageInsights
2. CSS Minify / HTML Minify
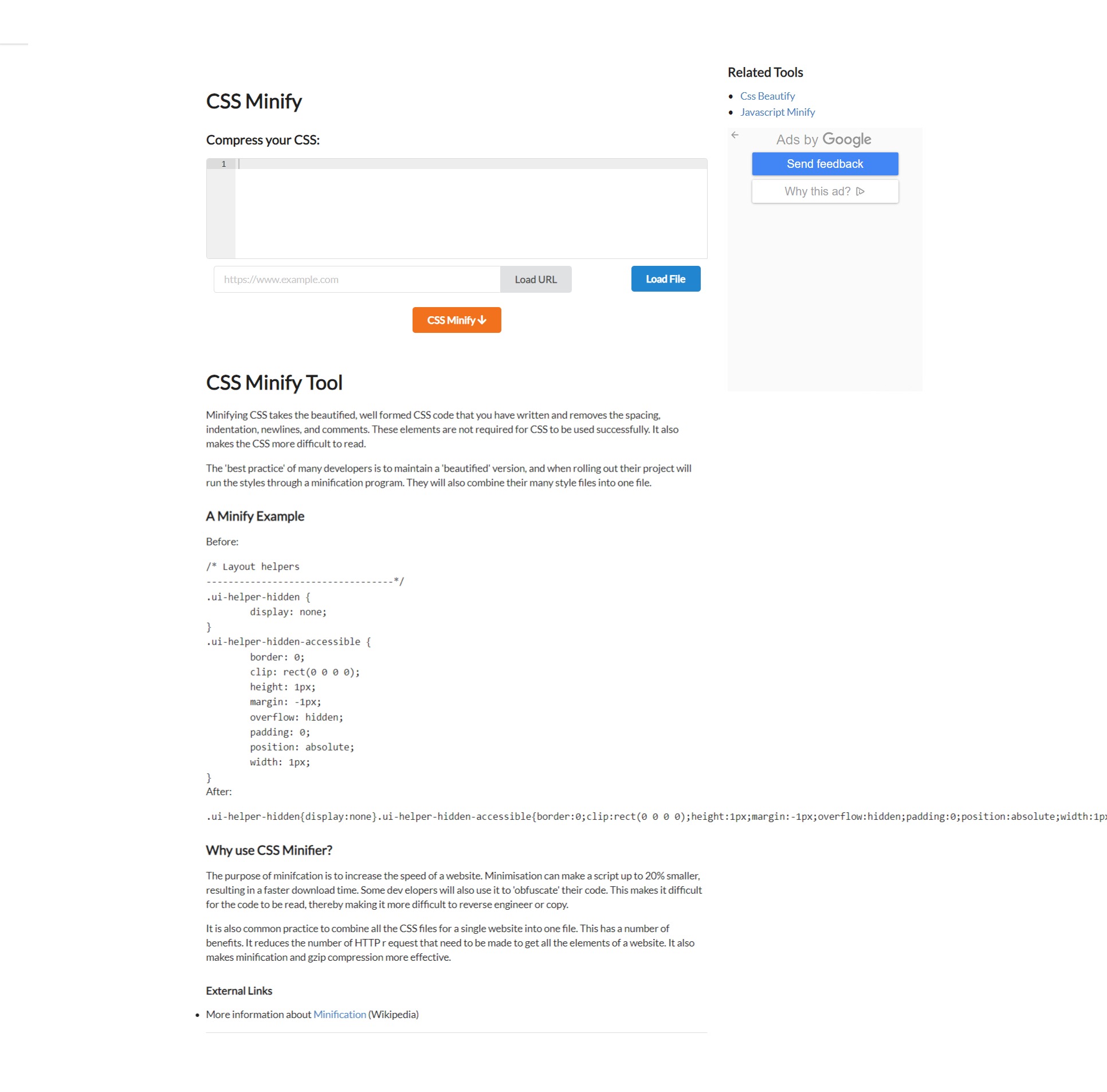
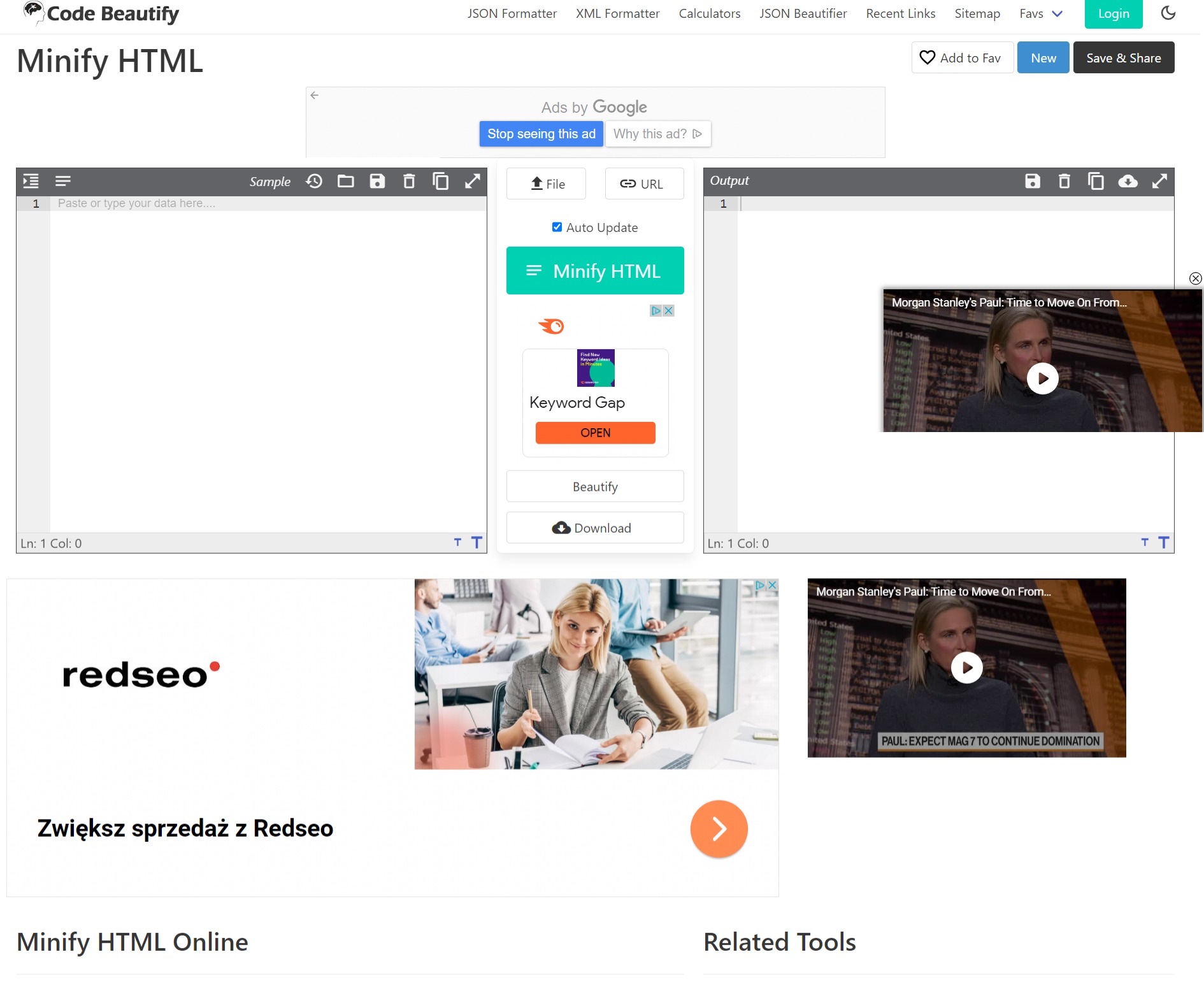
Kolejne darmowe narzędzie, które pomoże Ci zoptymalizować kod CSS i HTML. Dzięki niemu będziesz mógł m.in. zredukować rozmiaru plików CSS poprzez usunięcie wszelkich zbędnych znaków, takich jak odstępy, wcięcia, znaki nowej linii oraz komentarze, które nie są potrzebne do prawidłowego funkcjonowania kodu. W ten sposób otrzymasz w pełni funkcjonalny kod, co przełoży się na szybsze ładowanie strony i może poprawić pozycję Twojej strony w bezpłatnych wynikach wyszukiwania.

Strona startowa narzędzia CSS Minify

Panel startowy narzędzia HTML Minify
3. Topcoat
Topcoat to narzędzie typu open source do optymalizacji kodu CSS, które kładzie nacisk na wydajność i szybkość działania interfejsu użytkownika. Jest dostępne bezpłatnie. Oferuje wiele zaawansowanych funkcji, które mogą pomóc Ci stworzyć responsywne i atrakcyjne wizualnie strony internetowych. Dzięki temu będziesz mógł zapewnić użytkownikom pozytywne doświadczenia. Zwiększysz szanse na wygenerowanie jakościowego ruchu i poprawę widoczności Twojej strony w organicznych wynikach wyszukiwania.
Warto, żebyś poznał 10 grzechów głównych interfejsu użytkownika, które mogą zrujnować Twoją stronę

Strona startowa narzędzia Topcoat
4. W3C Markup Validation Service
W3C Markup Validation Service, znany również jako W3C Validator, to narzędzie opracowane przez World Wide Web Consortium (W3C). Możesz je wykorzystać do optymalizacji kodu HTML. Jest dostępny bezpłatnie. Możesz sprawdzić poprawność kodu swojej strony np.:
- wprowadzając adres URL,
- przesyłając plik,
- wklejając kod do narzędzia.
Po przeprowadzeniu analizy, narzędzie wygeneruje szczegółowy raport, w którym wskaże błędy kodu. Dzięki temu będziesz mógł wprowadzić konieczne korekty kodu. Korzystanie z narzędzia może pomóc Ci w utrzymaniu wysokiej jakości kodu HTML. To może przełożyć się na lepszą kompatybilność między przeglądarkami, dostępność i ogólną użyteczność Twojej strony, oraz lepsze wyniki SEO.
Sprawdź też, jak optymalizować adresy URL w pozycjonowaniu?

Strona startowa narzędzia W3C Markup Validation Service
Optymalizacja kodu HTML i CSS dla lepszego SEO. Podsumowanie
Optymalizacja kodu HTML i CSS odgrywa kluczową rolę w poprawie SEO stron internetowych. Obejmuje szereg działań, które mają na celu usprawnienie struktury i prezentacji strony. To zwiększa szanse na poprawę widoczność w organicznych wynikach wyszukiwarek. Jak poprawić SEO dzięki optymalizacji kodu HTML i CSS? Zacznij zrozumienia, czym są kody HTML i CSS oraz ile znaczą dla budowy i wyglądu Twojej strony. Dzięki temu dowiesz się, jak zaplanować strukturę i design strony, by przyciągała szerokie grono użytkowników oraz była przyjazna dla algorytmów wyszukiwarek. Korzystaj ze specjalistycznych narzędzi, by zwiększyć efektywność swoich działań. To pomoże Ci utrzymać wysoką pozycję w SERP i cieszyć się sukcesem online.
FAQ — pytania i odpowiedzi
- Optymalizacja kodu HTML i CSS dla poprawy SEO polega na kilku kluczowych działaniach. Po pierwsze, upewnij się, że Twój kod HTML jest dobrze zorganizowany i semantyczny, co oznacza używanie odpowiednich tagów (np. <header>, <footer>, <nav> dla struktury strony oraz <h1>, <h2> dla nagłówków) do poprawy zrozumienia struktury strony przez wyszukiwarki.
- Po drugie, minimalizuj i kompresuj pliki CSS, aby zmniejszyć czas ładowania strony, co jest kluczowym czynnikiem rankingowym. Używaj technik takich jak CSS Sprites do redukcji liczby żądań HTTP.
- Po trzecie, upewnij się, że Twoje style są dostosowane do urządzeń mobilnych, ponieważ wyszukiwarki preferują strony przyjazne mobilnie.
Optymalizacja kodu HTML i CSS polega na dostosowaniu i usprawnieniu kodu strony internetowej, aby była ona szybsza, bardziej dostępna i lepiej zrozumiała dla wyszukiwarek. To obejmuje usuwanie zbędnego kodu, stosowanie odpowiedniej semantyki w HTML, upewnienie się, że strona jest responsywna i dobrze wyświetla się na różnych urządzeniach, oraz optymalizację plików CSS poprzez kompresję i scalanie, aby zmniejszyć czas ładowania. Celem jest poprawa wydajności strony, co bezpośrednio przekłada się na lepsze pozycjonowanie w wynikach wyszukiwania.
Poprawa SEO dzięki optymalizacji kodu HTML i CSS wymaga skoncentrowania się na kilku aspektach. Po pierwsze, zadbaj o czysty, semantyczny kod HTML, co ułatwi robotom wyszukiwarek indeksowanie Twojej strony. Obejmuje to używanie nagłówków w odpowiedniej hierarchii i oznaczanie ważnych elementów strony w sposób, który jest zrozumiały dla wyszukiwarek. Po drugie, zoptymalizuj pliki CSS, aby strona ładowała się szybciej, co jest ważnym czynnikiem rankingowym dla Google. Upewnij się również, że Twoja strona jest responsywna, co nie tylko poprawi doświadczenie użytkownika, ale również wpłynie pozytywnie na Twoje pozycjonowanie. Stosowanie praktyk SEO w kodowaniu, takich jak optymalizacja tagów meta i atrybutów alt obrazów, również przyczyni się do poprawy widoczności Twojej strony w wyszukiwarkach.
Poznaj historie sukcesów naszych klientów




Clutch.co to jedna z najbardziej wiarygodnych platform z opiniami na świecie!
Ponad 700 pozytywnych opinii w Google i 120 opinii na Clutch.co
Jesteśmy jedną z najlepiej i najczęściej ocenianych agencji marketingu internetowego w Polsce na największych platformach do ocen: Google i Clutch.co. Zobacz, nasze oceny i przekonaj się, że warto z nami współpracować.











