Jak uprościć stronę sklepu?

• Przeanalizuj klientów sklepu internetowego
• Uprość strukturę strony sklepu internetowego
• Ogranicz liczbę kolorów na stronie sklepu online
• Uatrakcyjnij prezentację oferty sklepu online
• Skróć formularze na stronie sklepu internetowego
• Przygotuj precyzyjne wezwanie do działania
• Uprość proces zakupowy w sklepie internetowym
• Podsumowanie
Optymalizacja funkcjonalności i użyteczności strony sklepu internetowego jest kluczowym aspektem skutecznej strategii e-commerce. Konsumenci oczekują łatwo dostępnych, intuicyjnych platform zakupowych. To zachęci ich do dokonania zakupów. Jak uprościć stronę sklepu internetowego? Mamy dla Ciebie zestaw sprawdzonych porad! Dzięki nim przyciągniesz szerokie grono klientów i zwiększysz szanse na sukces w e-handlu. Sprawdź, co powinieneś zrobić!
Z artykułu dowiesz się:
- dlaczego warto przeanalizować grupę docelową, by uprościć stronę sklepu online?
- jak uprościć strukturę sklepu dla poprawienia UX,
- jak uprościć stronę sklepu internetowego za pomocą kolorystyki,
- jak sposób za pomocą prezentacji oferty możesz uprościć stronę sklepu,
- dlaczego powinieneś zoptymalizować formularze w sklepie online,
- w jaki sposób przygotować CTA, które uprości ścieżkę klienta,
- jak uprościć proces zakupów w sklepie online, by klienci finalizowali transakcje.
Chcesz zwiększyć wyniki swojej firmy? Skorzystaj ze wsparcia naszych ekspertów i poznaj pełnię możliwości Twojej strony. Poznaj bezpłatne wskazówki od Widocznych zakresu:Skorzystaj z indywidualnych porad ekspertów
Umów się na bezpłatny audyt

1. Przeanalizuj klientów sklepu internetowego
Jeśli zastanawiasz się jak uprościć stronę sklepu internetowego, zacznij od analizy swoich klientów. Możesz ją przeprowadzić np. w narzędziu Google Analytics 4. Sprawdź kluczowe czynniki demograficzne, takie jak np. wiek, płeć, lokalizację, zainteresowania. Dzięki temu zweryfikujesz, czy kierujesz przekaz do właściwych osób i strona Twojego sklepu spełnia oczekiwania Twojej grupy docelowej. Ocenisz, czy sposób komunikacji jest dla nich zrozumiały i zachęca do konwersji.
Dobrym rozwiązaniem jest przeprowadzenie segmentacji odbiorców w e-commerce, czyli stworzenia mniejszych grup klientów na podstawie powyższych czynników demograficznych. To pozwoli Ci przygotować spersonalizowaną ofertę dla precyzyjnych osób. W ten sposób zwiększysz skuteczność przekazu. Weź pod uwagę, że preferencje klientów zmieniają się pod wpływem zmian rzeczywistości. Dlatego strona Twojego sklepu internetowego powinna odpowiadać na oczekiwania odbiorców. Warto m.in.:
- określić swoją aktualną klientelę - m.in. czy są to konsumenci, czy klienci B2B; jakim językiem się posługą; jakich produktów poszukują; jakie są ich oczekiwania i preferencje,
- zweryfikować język przekazu - sprawdź, czy posługujesz się zrozumiałym i przejrzystym językiem; jeśli Twoimi klientami są konsumenci, powinieneś stworzyć bardziej bezpośredni przekaz (zawierający modne wyrażenia i zwroty, przystępniejszy, pozbawiony żargonu biznesowego itp.); gdy kierujesz ofertę do klientów biznesowych, powinieneś nadać przekazowi bardziej sformalizowany ton (wykorzystuj słownictwo branżowe itp.),
- sprawdzić formę przekazu - czy wywołuje zaangażowanie klientów i odpowiada aktualnym trendom oraz preferencjom odbiorców,
- dopasować ofertę do intencji wyszukiwania - przeanalizuj, czy wykorzystujesz konwertujące słowa kluczowe; skup się na frazach typu long tail, które precyzyjniej odpowiadają oczekiwaniom klientów, np. narzuta bawełniana na łóżko, i skuteczniej mogę przyciągnąć klientów na stronę Twojego sklepu.
Sprawdź też:
- Jak przeprowadzić analizę użytkowników w internecie?
- Jak analizować użytkownika w Google Analytics 4?
- Analiza klienta w e-commerce w 9 prostych krokach
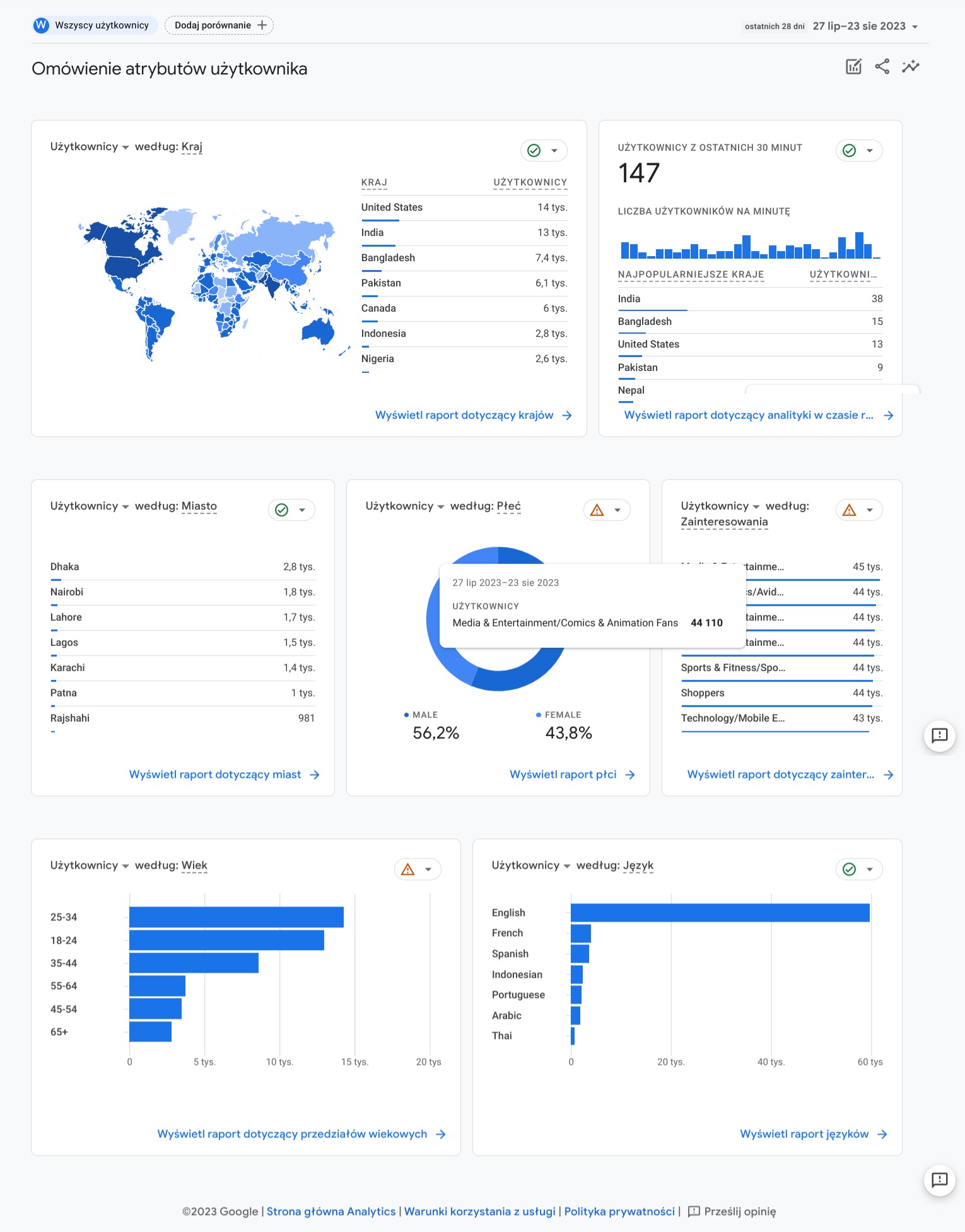
 Analiza demograficzna użytkowników w narzędziu Google Analytics 4
Analiza demograficzna użytkowników w narzędziu Google Analytics 4
2. Uprość strukturę strony sklepu internetowego
Dobrym sposobem na uproszczenie stronie strony sklepu online jest zoptymalizowanie jego struktury. Zadbaj, aby była bardziej przejrzysta i przystępna dla klienta. To poprawi doświadczenia użytkowników (UX) i zachęci ich do zrobienia zakupów. Sprawdź, jak możesz poprawić strukturę sklepu!
Zamów profesjonalny audyt i otrzymaj konkretny plan na zwiększenie zysków. Nasi eksperci przeanalizują Twoje kampanie (Google, Facebook, Allegro Ads), SEO, UX oraz całą strategię marketingową. Sprawdź, co możemy dla Ciebie zrobić.Twój marketing może być skuteczniejszy
Chcesz w pełni wykorzystać jego potencjał?
Uporządkuj informacje na stronie
Klienci e-commerce cenią szybkość i komfort robienia zakupów. Dlatego powinieneś zapewnić im maksymalną wygodę podczas przeglądania Twojej oferty. Zastosuj płaską strukturę strony, aby przejście ze strony głównej do każdego adresu URL odbywało się za pomocą 3 kliknięć.
Uporządkuj produkty według kluczowych parametrów, np. przeznaczenia, koloru, rozmiaru materiału i podziel je na konkretne kategorie. Dzięki temu klient łatwiej będzie mógł znaleźć towary oraz zachęci go do podjęcia interakcji, np. zakupów.
Wyeliminuj niepotrzebne treści, które nie wywołują zaangażowania klientów lub mogą ich zniechęcać do pozostania na stronie, np. niepotrzebne wtyczki, niezwiązane tematycznie ze stroną posty. Ogranicz liczbę reklam do niezbędnego minimum oraz zoptymalizuj pop - up’y.
Podczas porządkowania informacji na stronie, warto zastosować zasadę 80%-20%. Zakłada, że powinieneś ocenić, jakie 20% treści na stronie generuje 80% zaangażowania Twoich klientów. Mogą to być m.in. treści microcopy, społeczny dowód słuszności, formularze. Gdy to ustalisz, powinieneś skoncentrować się na dostarczaniu właśnie tych elementów, by zmaksymalizować komfort i szanse na interakcję klienta ze stroną sklepu. To może przełożyć się na wyższy współczynnik konwersji.
Wprowadź przyjazną nawigację na stronie
Nawigacja na stronie sklepu internetowego ma ogromne znaczenie dla komfortu użytkowników. Powinna być intuicyjna, spójna i nieskomplikowana. Dzięki temu klient będzie odczuwał satysfakcję podczas przeglądania Twojej oferty. W ten sposób chętniej podejmie pożądaną interakcję, np. dokonanie zakupów. Jak możesz uprościć stronę sklepu za pomocą nawigacji? Oto klika sprawdzonych trików:
- zadbaj o widoczność wszystkich przycisków nawigacyjnych - pamiętaj, aby były również zrozumiałe dla użytkownika; warto stworzyć atrakcyjne wizualnie ikony, by zainteresować klienta,
- uprość menu - najlepiej jeśli przygotujesz od 4 do 7 pozycji; wtedy strona sklepu będzie bardziej czytelna i przystępna dla użytkownika; zbyt dużo opcji do kliknięcia prowadzi do dezorientacji klienta i może zniechęcić go do zrobienia zakupów,
- wprowadź menu okruszkowe, by odbiorca wiedział, w jakim miejscu na stronie się znajduje; to wpłynie na jego komfort, poczucie bezpieczeństwa i na ogólne wrażenia dotyczące strony sklepu online,
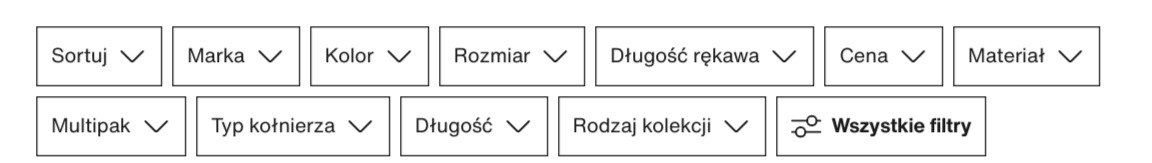
- zastosuj nawigację fasetową - dzięki niej klient będzie mógł przeszukać Twoją ofertę na podstawie zaawansowanych parametrów, np. marki, koloru, rozmiaru; to przyspieszy proces poszukiwania produktów i wpłynie na pozytywne doświadczenia użytkownika ze stroną,
- wykorzystaj możliwości stopki - wybierz te dane, które są kluczowe dla klienta, np. najważniejsze kategorie w sklepie, regulamin zwrotów i dostaw, link do bloga, dane kontaktowe, sekcję FAQ; stwórz przyjazną przestrzeń informacyjną; wtedy klient poczuje się zaopiekowany i może chętniej zrobić zakupy,
- dodaj przycisk „do góry strony” - dzięki temu klient będzie mógł szybciej wrócić na początek strony; to przyspieszy proces przeglądania oferty i zwiększy komfort użytkownika.
Przed uproszczeniem nawigacji, przeczytaj także najczęstsze błędy w nawigacji e-commerce
 Przykład nawigacji fasetowej na stronie sklepu Zalando.pl (źródło: zalando.pl)
Przykład nawigacji fasetowej na stronie sklepu Zalando.pl (źródło: zalando.pl)
Umieść wyszukiwarkę w widocznym miejscu
Proces przeglądania oferty powinien być przyjemny i intuicyjny. Jeśli klient szybko znajdzie towar, którego szuka, szybciej dokona konwersji. Doskonałym sposobem na uproszczenie strony sklepu jest umieszczenie wyszukiwarki w widocznym miejscu. Użytkownik powinien ją od razu zobaczyć po wejściu na stronę sklepu. Jak możesz poprawić jej skuteczność? Oto kilka wskazówek:
- umieść ją u góry strony, obok menu nawigacyjnego lub na widocznym pasku bocznym,
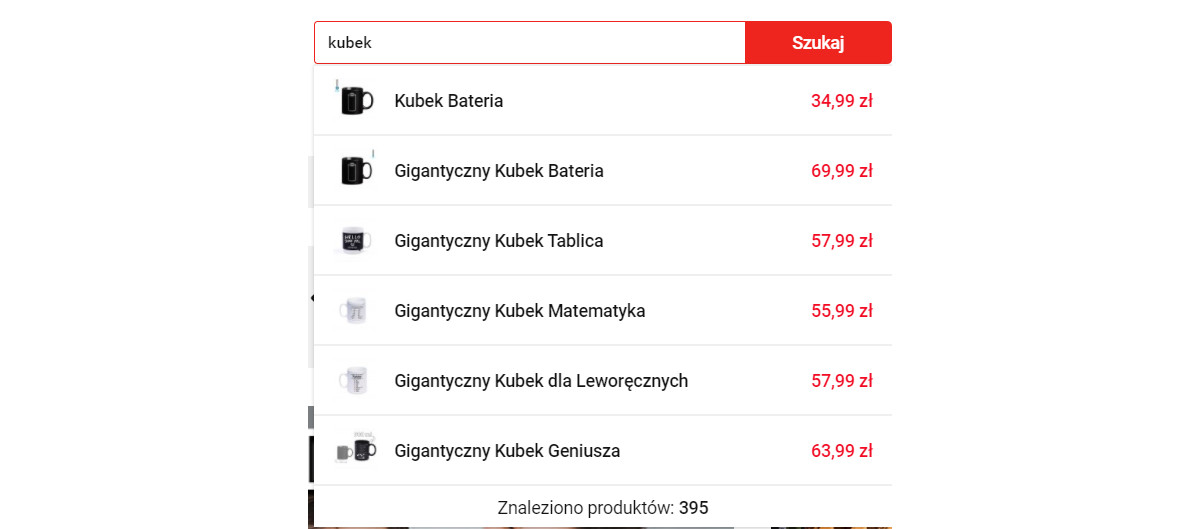
- zastosuj funkcję sugestii - wtedy podczas wpisywania frazy odbiorca zobaczy podpowiedzi towarów, które mogą spełniać jego oczekiwania; dzięki temu pomożesz także niezdecydowanym klientom na łatwiejsze zapoznania się z Twoją ofertą,
- oznacz konkretne wyniki - możesz wyróżnić określone produkty, np. najlepsze, promowane; w ten sposób zainteresujesz klientów kluczowymi dla Ciebie towarami i zachęcisz ich do zakupów,
- wykorzystaj zaawansowane opcje wyszukiwania - dzięki temu klienci będą mogli szybko przejrzeć ofertę za pomocą istotnych dla nich parametrów, np. marki, ceny, koloru,
- scal wyszukiwarkę z systemem filtrowania - to pomoże klientowi przeprowadzić selekcję oferty i zawęzi wyniki; dzięki temu otrzyma produkty, które rzeczywiście spełniają jego oczekiwania; to może zwiększyć szanse na konwersję,
- zapewnij przejrzystość wyników wyszukiwania, aby produkty wyświetlały się w przystępny dla klienta sposób, np. najpopularniejsze, najnowsze, najlepsze.
Warto, żebyś przeczytał także:
- Co to jest projektowanie doświadczeń użytkownika?
- Trendy 2023 w projektowaniu UX i UI. Poznaj je wszystkie!
- Jak zaprojektować stronę produktową pod kątem UX? Kompleksowy poradnik
- Jak zoptymalizować stronę główną pod kątem UX oraz użyteczności?
 Przykładowa wyszukiwarka w sklepie online z funkcją sugestii
Przykładowa wyszukiwarka w sklepie online z funkcją sugestii
3. Ogranicz liczbę kolorów na stronie sklepu online
Ważnym elementem strategii ulepszenia strony sklepu internetowego, jest zastosowanie przemyślanej kolorystyki strony. Powinna być spójna z marką, bo to wpływa na jej rozpoznawalność. Zdecyduj się na 2 - 3 główne kolory. Większa ilość może zdezorientować użytkownika i zniechęcić go do zrobienia zakupów. Staraj się wybierać stonowane i przyjemne dla oka kolory. Możesz zastosować różne odcienie tego samego koloru, by urozmaicić wygląd strony. Wykorzystuj dużo bieli, zwłaszcza na stronach produktowych, i akcentuj najważniejsze informacje (ceny promocyjne, CTA, szczególne oferty itp.) innym kolorem, np. czerwonym, pomarańczowym. W ten sposób ułatwisz klientowi przeglądanie oferty oraz podjęcie określonego działania. To może skrócić jego ścieżkę zakupową i doprowadzić klienta do pożądanej konwersji.
4. Uatrakcyjnij prezentację oferty sklepu online
Oferta Twojego sklepu odgrywa kluczowe znaczenie w Twojej strategii marketingowej. Powinna wyróżniać się na tle konkurencji i zachęcać klientów do dokonania zakupów. Dlatego przeanalizuj m.in. układ produktów na kartach produktowych, sposób prezentacji towarów. Sprawdź, czy dostarczasz odbiorcom odpowiednią ilość pozytywnych wrażeń oraz zapewniasz komfort zakupów. Natłok suchych, technicznych informacji oraz brak atrakcyjnych elementów na stronie, może ich zniechęcić. Jeśli chcesz uprościć stronę sklepu, weź pod uwagę kilka ważnych kwestii:
- stwórz skondensowane opisy produktów - wskaż tylko najważniejsze dla klienta informacje, m.in. nazwę, cenę, rozmiar, gabaryty; zastosuj wypunktowania i pogrubienia najważniejszych informacji, by klient mógł łatwo przeskanować ofertę; wyraźnie zaznaczaj cenę promocyjną, np. czerwonym kolorem, dzięki temu zwrócisz uwagę klienta; pisz prosto i krótkimi zdaniami, by utrzymać uwagę klienta; wykorzystuj język korzyści, by użytkownik poczuł, że jego potrzeby są dla Ciebie priorytetowe; to może zachęcić go do konwersji,
- dodaj dużo obrazów - 40% użytkowników łatwiej przetwarza obrazy niż tekst (https://neilpatel.com/blog/simplify-your-website-with-the-kiss-rule/); dlatego jeśli chcesz ulepszyć stronę swojego sklepu, wzbogać ją dużą liczbą zdjęć; zadbaj, aby były wysokiej jakości i pozwalały na obejrzenie produktu z każdej strony - udostępnij opcję zoomu i 306 stopni; dzięki temu ułatwisz klientowi proces decyzyjny i zachęcisz do dokonania zakupów,
- wykorzystaj treści interaktywnych, np. interaktywne infografiki, wykresy, ankiety, quizy, mapy; dobierz je odpowiednio do profilu swojego sklepu, by zachować spójny przekaz; dzięki temu wyróżnisz się na tle konkurentów i zainteresujesz swoją marką; to może przełożyć się na wzrost zaangażowania użytkowników oraz zachęcić ich do interakcji ze stroną,
- stwórz wideo produktowe - udostępniaj krótkie filmy, na których pokazujesz funkcje i sposób wykorzystania produktu; np. przejazd rowerem w ekstremalnych warunkach, instruktaż składania mebli, porównanie produktów z różnych przedziałów cenowych; dzięki temu zainteresujesz klientów i ułatwisz im przyswojenie oferty; zwiększysz komfort korzystania ze strony Twojego sklepu oraz przybliżysz im swoją markę; to może wpłynąć pozytywnie na ich decyzję o zakupie towarów,
- wykorzystaj możliwości wirtualnej rzeczywistości - to świetny sposób na poprawę doświadczeń użytkowników; klienci będą mogli swobodnie poruszać się po stronie Twojego sklepu i poznać Twoją ofertę; możesz zaproponować im np. stworzenie własnego pomieszczenia, obejrzenie pokazu mody; dzięki temu sprawisz, że robienie zakupów w Twoim sklepie będzie proste i przyjemne; to może przełożyć się na wyższy współczynnik konwersji.
Więcej przeczytasz w:
- Rozszerzona rzeczywistość (AR) w e-commerce. Nowy wymiar zakupów online!
- 21 funkcjonalności skutecznych stron e-commerce
- Co napędza sprzedaż w internecie? Współczesne trendy e-commerce
 Interaktywna mapa (źródło: travelsupermarket.com)
Interaktywna mapa (źródło: travelsupermarket.com)
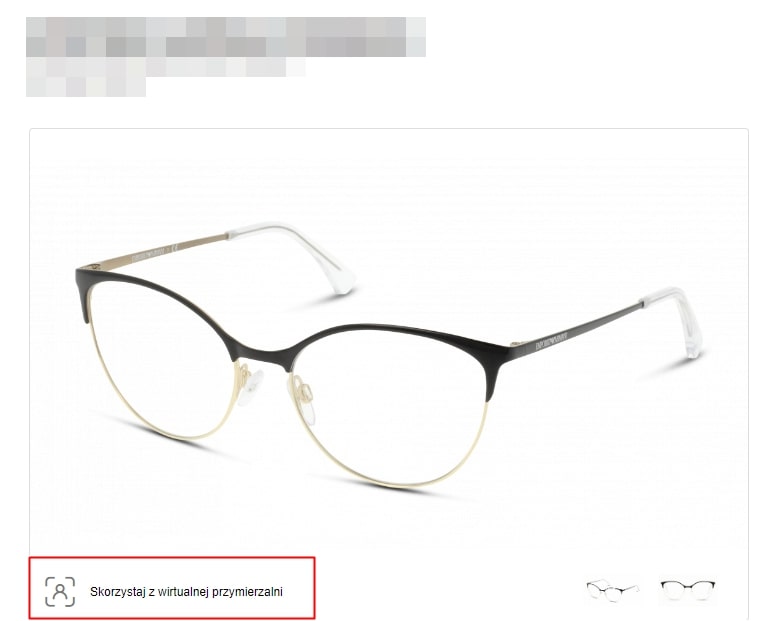
 Wirtualna przymierzalnia dostępna na stronie sklepu Vision Express
Wirtualna przymierzalnia dostępna na stronie sklepu Vision Express
5. Skróć formularze na stronie sklepu internetowego
Formularze w e-commerce mogą pomóc Ci m.in. zwiększyć konwersję, zebrać o użytkownikach najważniejsze dane oraz wzmocnić zaangażowanie. Dlatego powinieneś zadbać o odpowiednią optymalizację formularzy na stronie. Dzięki temu ulepszysz stronę swojego sklepu, a także poprawisz doświadczenia użytkowników. Co powinieneś m.in. zrobić?
- ogranicz liczbę pól w formularzu - proś tylko o najważniejsze informacje, np. imię, nazwisko, adres e-mail; najlepiej; im mniej pól, tym większa szansa na uzupełnienie formularza; to może przełożyć się na wyższą konwersję;
- zastosuj autouzupełnianie - to świetny sposób na poprawę komfortu użytkowników oraz zaoszczędzenie ich czasu,
- zadbaj o dopasowanie rodzaju danych do pól w formularzu, np. jeśli oczekujesz od użytkownika wpisania daty, udostępnij pole z rozwijanym kalendarzem; dzięki temu zwiększysz jego użyteczność i szanse na konwersję,
- oznacz charakter danych, czy są obowiązkowe, czy nieobowiązkowe - możesz odróżnić pola obowiązkowe np. gwiazdką, innym kolorem; w ten sposób użytkownik oceni które informacje są dla Ciebie niezbędne.
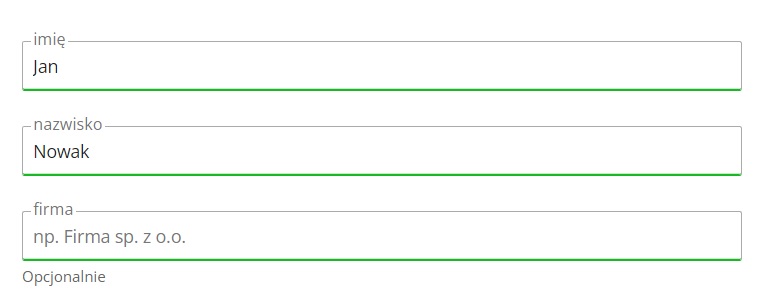
 Przykładowy formularz z polami obowiązkowymi i opcjonalnymi
Przykładowy formularz z polami obowiązkowymi i opcjonalnymi
6. Przygotuj precyzyjne wezwanie do działania
Ścieżka konwersji klienta e-commerce powinna być prosta i zakończona precyzyjnym wezwaniem do działania (CTA). W ten sposób będziesz mógł zwiększyć swoje zyski. Przeanalizuj swoje cele biznesowe (zwiększenie sprzedaży, budowa świadomości marki itp.) i dopasuj do nich wezwanie do działania. Jego formuła ma kluczowe znaczenie dla konwersji, ponieważ motywuje użytkownika do podjęcia pożądanej interakcji, np. dokonania zakupów, zapisania się na webinar. Dlatego chcąc ulepszyć stronę sklepu, zadbaj, aby CTA było m.in.:
- konkretne i zrozumiałe, np. Kup teraz, Zapisz się - dzięki temu użytkownik otrzyma prosty i czytelny przekaz i będzie wiedział, czego od niego oczekujesz,
- chwytliwe - wzbudzaj emocje użytkowników; zachęcaj ich do kliknięcia; akcentuj pilność zakupów, ale nie wywieraj presji na użytkowniku np. Darmowa dostawa tylko dziś - kup teraz!,
- napisane językiem korzyści - dzięki temu odbiorca oceni, co może zyskać jeśli skorzysta z Twojej oferty; to może zachęcić go do podjęcia interakcji,
- widoczne dla klienta - wyróżnij je, np. innym kolorem (żółtym, czerwonym, zielonym itp.); wykorzystaj większą czcionkę; przykuj uwagę odbiorcy; to może zwiększyć prawdopodobieństwo kliknięcia,
- umieszczone w strategicznym miejscu - powinno być tam, gdzie klient się będzie tego spodziewał; najlepiej bezpośrednio pod ofertą towaru; wtedy z większym prawdopodobieństwem kliknie.
Kiedy chcesz uprościć stronę sklepu, warto przeprowadzić testy A/B, by sprawdzić skuteczność CTA. Przedstaw dwóm grupom badawczym różne wersje formuły wezwania do działania, i sprawdź, która z nich generuje więcej kliknięć. Wtedy zmaksymalizujesz efektywność swoich działań optymalizacyjnych. Przeczytaj też Praktyczny przewodnik po testach A/B dla e-commerce.
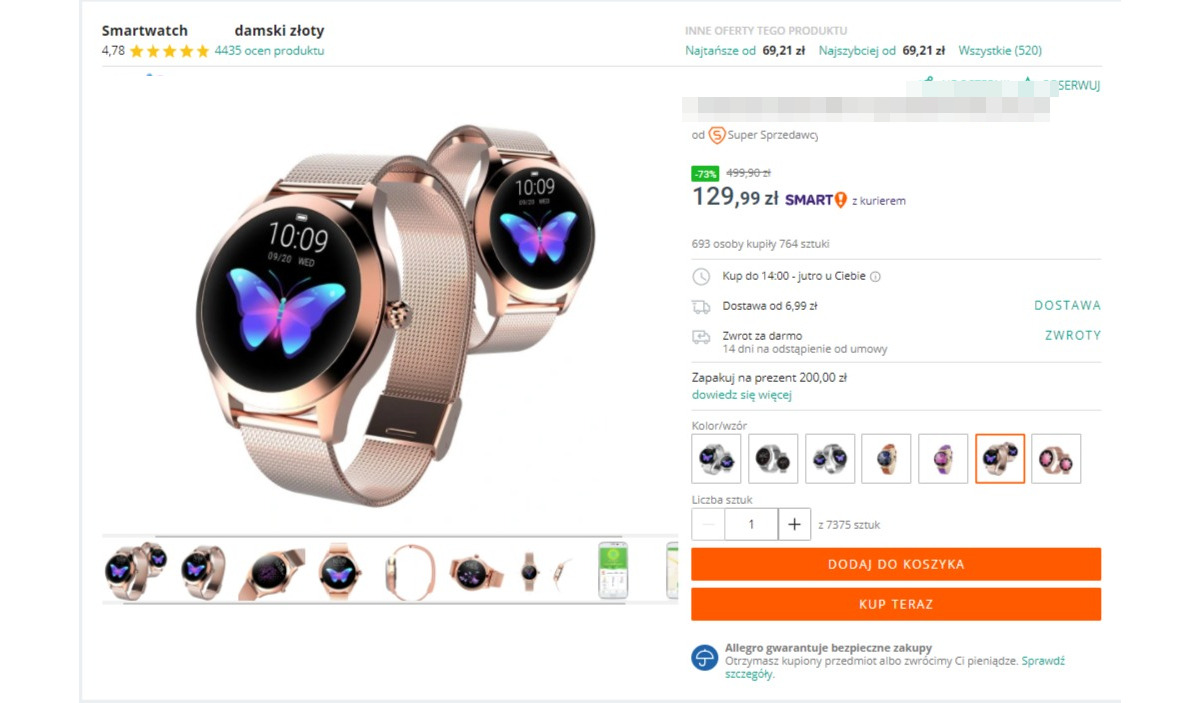
 Wyraźnie zaznaczone CTA na karcie produktu
Wyraźnie zaznaczone CTA na karcie produktu
7. Uprość proces zakupowy w sklepie internetowym
Klienci e-commerce lubią komfort robienia zakupów. Dlatego warto zapewnić im jak najlepsze doświadczenia, by zwiększyć szanse na zyski. Przeanalizuj, np. narzędziu Google Analytics 4 m.in. ścieżkę klienta do zakupów, by ustalić problemy podczas finalizacji transakcji, np. zbyt skomplikowany proces zakupów. Dzięki temu ocenisz, co możesz zrobić, by uprościć stronę sklepu internetowego.
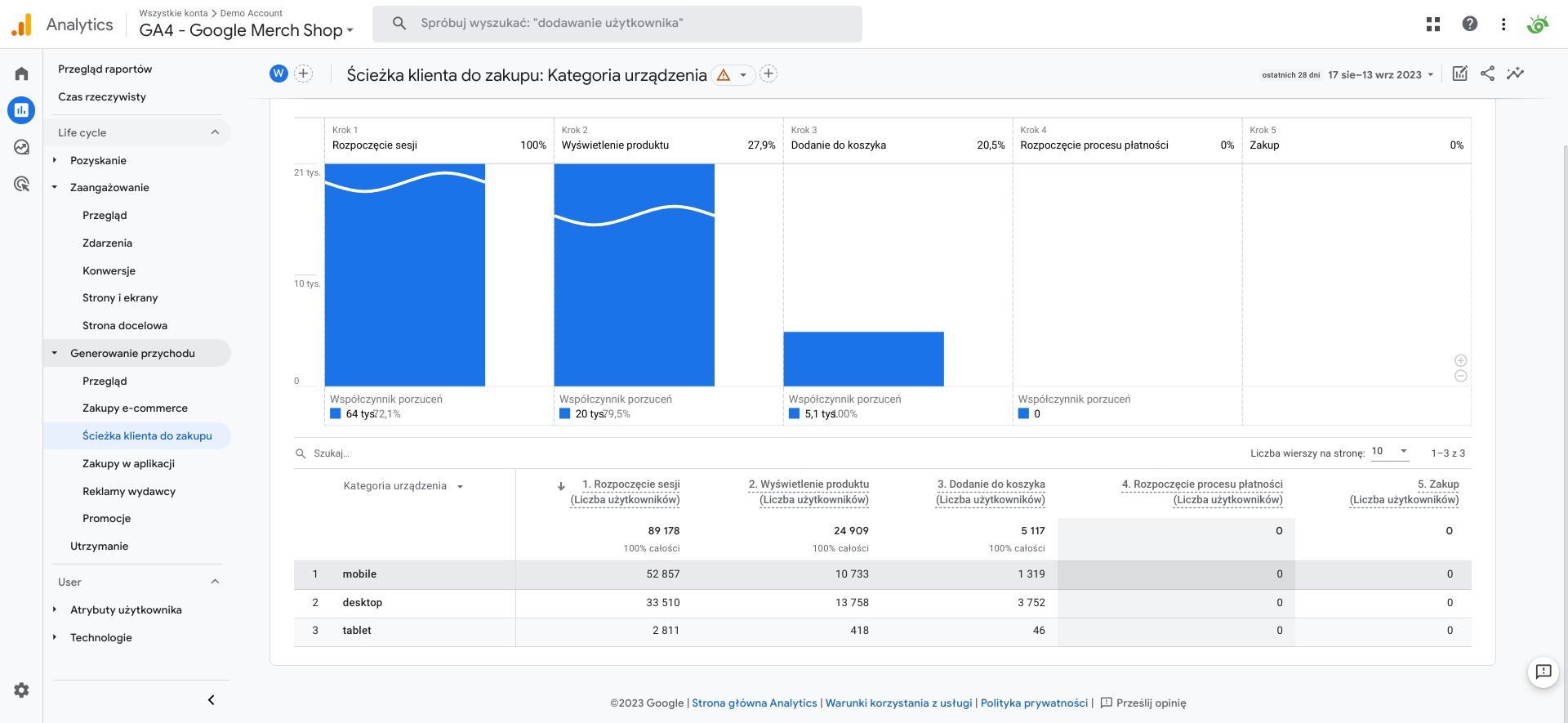
 Raport ścieżki klienta do zakupów w Google Analytics 4
Raport ścieżki klienta do zakupów w Google Analytics 4
Przygotowaliśmy dla Ciebie kilka porad, które warto wykorzystać:
- skróć proces zakupów do trzech kroków,
- udostępnij opcję zakupów bez rejestracji,
- zapewnij możliwość zakupów za pośrednictwem innych portali, np. Facebook, Gmail,
- uprość proces rejestracji - m.in. ogranicz liczbę pól w formularzu, wymogi dotyczące poziomu skomplikowania nazwy użytkownika,
- stwórz przejrzystą kartę koszyka zakupowego, by klient mógł dokładnie zobaczyć, jakie towary zamierza kupić,
- wprowadź opcję zapisywania produktów w koszyku,
- udostępnij linki do produktów w koszyku, aby klient miał szanse wrócić do przeglądania towaru przed podjęciem decyzji o zakupie,
- wskaż klientowi wszystkie koszty, jakie ma ponieść (wartość towarów, koszty dostawy itp.),
- udostępnij politykę metod dostawy i zwrotów,
- wdroż certyfikat SSL, by zapewnić bezpieczeństwo płatności i komfort klientów,
- pamiętaj o potwierdzeniu zamówienia (możesz m.in. wyświetlić informację na stronie, wysłać maila z podziękowaniem za dokonanie zakupów),
Wprowadzenie tych rozwiązań może znacznie zwiększyć komfort robienia zakupów w Twoim sklepie. Dzięki temu stanie się on prostszy i przyjemniejszy. Unikniesz także zjawiska porzucania koszyków. To może przełożyć się na wzrost współczynnika konwersji i większe zyski.
Tutaj znajdziesz więcej wskazówek:
- 14 błędów na stronie koszyka zakupowego, przez które tracisz klientów
- Masz duży ruch w sklepie, ale nie sprzedajesz? 15 potencjalnych przyczyn i rozwiązań
- Jak ułatwić zakupy w sklepie internetowym?
- Optymalizacja konwersji dla sklepu - przewodnik
- Jak optymalizować konwersję? Checklista dla początkujących
- Jak zwiększyć konwersje ze strony produktowej?
 Przykład wiadomości po dokonaniu zakupów i informacją o złożeniu zamówienia
Przykład wiadomości po dokonaniu zakupów i informacją o złożeniu zamówienia
Jak uprościć stronę sklepu? Podsumowanie
Strona sklepu internetowego to wizytówka Twojej firmy. Powinna być m.in. przejrzysta i łatwa w obsłudze, by żadne niepotrzebne elementy nie utrudniały klientom dokonania zakupów. Przygotowaliśmy dla Ciebie 7 sprawdzonych porad, jak możesz uprościć stronę swojego sklepu internetowego. Zacznij od analizy swoich klientów i dopasuj nasze wskazówki do ich indywidualnych potrzeb. Dzięki temu Twój sklep przyciągnie szerokie grono klientów. Pozytywne doświadczenia użytkowników zachęcą ich do systematycznego odwiedzania Twojej strony. To może przynieść Ci upragnione zyski!
Aby uprościć stronę sklepu internetowego, warto zacząć od optymalizacji układu strony, zredukowania ilości zbędnych elementów, zoptymalizowania grafik i skrócenia ścieżki zakupowej. Kluczowe jest także zastosowanie intuicyjnego interfejsu użytkownika, który ułatwi klientom nawigację po stronie.
Aby ulepszyć stronę sklepu online pod kątem konwersji, warto skoncentrować się na responsywnym designie, szybkości ładowania strony, atrakcyjnych i czytelnych opisach produktów oraz prostych formularzach zamówień. Działać można także poprzez implementację narzędzi do zbierania opinii klientów i oferowania promocji.
Niekoniecznie. Uproszczenie strony sklepu internetowego polega na usunięciu zbędnych elementów, nie zaś na rezygnacji z istotnych funkcji. Kluczowe jest zachowanie równowagi między prostotą a funkcjonalnością. Warto skupić się na podstawowych elementach, które mają największe znaczenie dla klientów, jednocześnie oferując pełen zakres istotnych usług.
Poznaj historie sukcesów naszych klientów
Clutch.co to jedna z najbardziej wiarygodnych platform z opiniami na świecie! Jesteśmy jedną z najlepiej i najczęściej ocenianych agencji marketingu internetowego w Polsce na największych platformach do ocen: Google i Clutch.co. Zobacz, nasze oceny i przekonaj się, że warto z nami współpracować. 



Ponad 700 pozytywnych opinii w Google i 120 opinii na Clutch.co












