Perfekcyjne treści UX dla Twojego sklepu — stwórz je już dziś!

• Czym jest UX writing, czyli o sztuce mikrotreści
• Skuteczne treści UX dla sklepu w 14 krokach
• Zrozum swoich odbiorców
• Stwórz personę klienta swojego sklepu
• Dopasuj język do swoich odbiorców
• Uwzględnij różnice kulturowe w komunikacji
• Stwórz czytelny układ treści
• Pisz jasne teksty, które zwiększą konwersję
• Pisz opisy produktów, które zachęcą do kupna
• Wykorzystaj grafiki, aby ułatwić zrozumienie treści UX
• Unikaj nieczytelnych elementów
• Postaw się na miejscu użytkownika
• Dopracuj formularze w sklepie, by poprawić konwersje dzięki treściom UX
• Zadbaj o treści UX w CTA (call to action)
• Personalizuj treści UX w sklepie, by zapewnić lepsze doświadczenia
• Sprawdź dostępność swoich treści
• Testuj i optymalizuj treści UX writing w sklepie
• Podsumowanie
Sposób, w jaki komunikujemy się online, ma ogromne znaczenie. Od ogromnego nagłówka na górze strony po hasło na drobnym przycisku, podróż klienta przez proces zakupowy powinna być płynna, wygodna i intuicyjna od początku do końca. Tym, co pozwala użytkownikowi korzystać z Twojego sklepu bez zakłóceń, jest UX writing. Jak tworzyć treści, by nie tylko angażowały odbiorcę, ale i jak najlepiej wspierały jego doświadczenie? Tego dowiesz się z naszego artykułu!
Z tego artykułu dowiesz się:
- Jakie są najważniejsze zasady UX writing dla sklepów online, które poprawią doświadczenie Twoich klientów?
- Jakie powinna wyglądać optymalizacja opisów produktów i jak zwiększyć konwersje przez teksty?
- Jak wykorzystać UX writing w e-commerce do zaangażowania klientów i zwiększenia ruchu w sklepie online?
Skorzystaj z indywidualnych porad ekspertów
Chcesz zwiększyć wyniki swojej firmy? Skorzystaj ze wsparcia naszych ekspertów i poznaj pełnię możliwości Twojej strony.
Poznaj bezpłatne wskazówki od Widocznych zakresu:
- Pozycjonowania
- Kampanii Google Ads
- Optymalizacji UX

Czym jest UX writing, czyli o sztuce mikrotreści
UX writing to praktyka pisania tekstu w interfejsach użytkownika tak, by jego doświadczenie było jak najlepsze. To więcej niż po prostu pisanie — to umiejętność wykorzystania słów w taki sposób, by przez treść ułatwić użytkownikowi nawigację po stronie internetowej, aplikacji czy innym interfejsie (tzw. microcopy). UX writing koncentruje się na jasności, zrozumiałości i użyteczności tekstu, dzięki czemu korzystanie z cyfrowego produktu jest przyjemne i intuicyjne.
W przypadku projektowania mówi się, że dobry design to ten, którego nawet nie zauważysz. I tak samo działa UX writing dla sklepów online. Dopiero wtedy, gdy frustruje Cię niezrozumiały komunikat o błędzie, zwracasz uwagę na treść w aplikacji, z której korzystasz.
Jakie konkretnie treści tworzy UX writer? Wszystkie, które widzą użytkownicy w produktach cyfrowych. Obejmują one tekst wyświetlany na ekranie lub odczytywany przez głos (na przykład z inteligentnego głośnika lub lektora do konwersji tekstu na mowę). Są to treści dostepne:
- na ekranie logowania,
- w powiadomieniach,
- na przyciskach i elementach interaktywnych,
- w komunikatach o błędach,
- we wskazówkiach i instrukcjach,
- w menu i nawigacji,
- w formularzach kontaktowych,
- w okna dialogowych i wielu innych obszarach sklepu online.
Odbierz nawet do 3500 zł na kampanię Google Ads
To Twoja pierwsza kampania Google Ads? Otrzymaj dodatkowe środki na wydatki w kampanii Google Ads.
Ciesz się korzyściami już od pierwszego dnia współpracy. Więcej szczegółów uzyskasz u naszych doradców.
Jakie cechy ma dobry UX writing dla sklepu?
Oto kilka cech, którymi powinien charakteryzować się skuteczny UX writing w sklepie internetowym:
- jasność – jest jednoznaczny i zwięzły, nigdy nie pozostawia wątpliwości, czy to był błąd w emailu czy haśle;
- zwięzłość – większość treści w UX writingu jest ograniczona limitem znaków, dlatego dobry UX writer wie, jak umieścić najwięcej znaczenia w najmniejszej ilości tekstu;
- funkcjonalność – ze względu na ograniczenie znaków, cały tekst musi mieć swój cel, nie ma miejsca na przerost formy nad treścią;
- informacyjność – przekaz musi zawierać znaczenie i informacje, których użytkownicy szukają w danym momencie podróży i prowadzić ich do celu;
- ukierunkowanie na działanie – użytkownik musi jasno wiedzieć, co ma zrobić w następnym kroku; dobry UX writing w sklepie online nigdy nie pozostawia odbiorcy z wątpliwościami.
Dobrą praktyką jest też inkluzywny UX writing. Bierze on pod uwagę różne potrzeby i możliwości użytkowników, również osób np. dla których język polski nie jest pierwszym językiem, osób z wadami wzroku lub niepełnosprawnościami czy innych użytkowników, o których projektanci produktów cyfrowych czasem zapominają.
Czym się różni UX writing i copywriting?
UX writing często jest mylony z tradycyjnym copywritingiem, technicznym SEO czy content marketingiem, ale te strategie różnią się pod wieloma względami.
Podczas gdy copywriting skupia się głównie na sprzedaży, UX writing koncentruje się na projektowaniu doświadczeń cyfrowych lub treści tak, by były bardziej dostępne dla wszystkich użytkowników.
Zazwyczaj UX writing w sklepie internetowym wymaga bardziej spójnej współpracy z osobami zaangażowanymi w projektowanie cyfrowego produktu lub interfejsu. Wspólne działanie pozwala stworzyć płynny ekosystem, który jest wartościowy, dostępny i łatwy w nawigacji na wszystkich etapach ścieżki użytkownika.
Skuteczne treści UX dla sklepu w 14 krokach
Brak dbałości o UX writing i strukturę strony powoduje niską satysfakcję klientów i pozostawia ich z kiepskim wrażeniem o witrynie. Aż 88% użytkowników jest mniej skłonnych do powrotu na stronę, z której źle im się korzystało (https://s3.amazonaws.com/coach-courses-us/public/theuxschool/uploads/The_Trillion_Dollar_UX_Problem.pdf). Z kolei prawie 35% odwiedzających opuszcza stronę internetową, jeśli ta ma słabą strukturę treści (https://www.goodfirms.co/resources/web-design-research-small-business). Dlatego ważne jest, by zadbać nie tylko o zwięzłą i jasną treść na stronie Twojego sklepu, ale i jej przejrzysty układ. Jak więc zadbać o UX writing dla sklepów online?
1. Zrozum swoich odbiorców
Zanim zaczniesz tworzyć UX writing w sklepie internetowym, ważne jest, aby najpierw skupić się na końcowym użytkowniku Twojej strony. Oto kilka ważnych pytań, które warto sobie zadać, starając się zrozumieć swoich klientów:
- Co wie użytkownik, gdy odwiedza Twoją stronę?
- Czego szuka na Twojej stronie?
- Na jaki problem może trafić?
- Z jakiego urządzenia korzysta?
- Jak trafił do Twojego sklepu?
- Co może zrobić dalej?
Kiedy już dokładnie zrozumiesz swojego użytkownika, zastanów się, jakie działanie wykona na danym etapie ścieżki, na którym się znajduje. Będąc na stronie produktu w swoim sklepie, rozważ, co Twój klient chce tutaj zrobić, i w jaki sposób możesz mu to ułatwić? Następnie dostosuj swoją treść tak, by spełnić potrzeby klienta.
2. Stwórz personę klienta swojego sklepu
Persona klienta to fikcyjny, ale realistyczny opis przedstawiający idealnego klienta Twojego sklepu internetowego. Tworzenie jej opiera się na danych demograficznych, behawioralnych, celach, potrzebach i problemach potencjalnych klientów. Dzięki temu lepiej zrozumiesz, kim są Twoi klienci, co ich motywuje, jakie mają cele i jakie bariery mogą napotykać podczas korzystania z Twojego sklepu.
Jak stworzyć personę dla sklepu internetowego? Odpowiedz na pytania dotyczące swoich odbiorców i stwórz przykładowego klienta swojej platformy e-commerce.
- Przeanalizuj konsumentów, którzy już skorzystali z Twoich usług. Czy możesz ich pogrupować według określonych kategorii? Może to zapracowani młodzi mężczyźni, gospodynie domowe, miłośnicy siłowni?
- Zbierz dane demograficzne swoich odbiorców — płeć, wiek, miejsce zamieszkania, wykształcenie.
- Co robi w życiu Twój klient? Gdzie pracuje?
- Jak wygląda jego typowy dzień? Kiedy wstaje rano, jak dojeżdża do pracy, czy ma jakieś hobby?
- Czy ma jakieś problemy? A jeśli tak, jak możesz mu pomóc?
- Do czego dąży Twój potencjalny klient? Jakie ma marzenia i ambicje?
- Czego się obawia?
Te informacje pozwolą Ci stworzyć realistyczny opis osoby, do której kierujesz swoją ofertę. Przypisz jej imię, wiek i zdjęcie, by stworzyć pełny obraz swojego klienta. Następnie zdecyduj, jakie z jego cech są najważniejsze i jakie czynniki wpływają na jego decyzje zakupowe. Dzięki temu lepiej wiesz, do kogo kierujesz UX writing w e-commerce.
Oto przykładowa persona klienta dla ekologicznej marki odzieżowej:
Imię: Dominika
Demografia:
- Wiek: 28 lat
- Płeć: Kobieta
- Miejsce zamieszkania: Małe miasto na północy kraju
- Wykształcenie: Absolwentka ekologii
- Zatrudnienie: Pracuje jako nauczycielka biologii w szkole średniej
Charakterystyka:
Dominika jest świadoma wpływu człowieka na środowisko i zawsze stara się podejmować odpowiedzialna wybory. Jest zaangażowana w ochronę środowiska i stara się żyć zgodnie z zasadami zero waste. Często uczestniczy w wydarzeniach społeczności lokalnej związanych z ochroną przyrody. Jej priorytetem jest dbałość o planetę, dlatego często poszukuje marek odzieżowych, które są przyjazne środowisku i promują zrównoważony rozwój.
Cele i potrzeby:
- Szuka wysokiej jakości ubrań wykonanych z naturalnych materiałów, takich jak organiczna bawełna, len czy wełna.
- Poszukuje ubrań, które są zarówno modne, jak i funkcjonalne, pasujące do jej ekologicznego stylu życia.
- Chce poczuć się zaangażowana i wspierać marki, które podejmują działania na rzecz ochrony środowiska.
Zachowanie zakupowe:
- Dominika przegląda internet i media społecznościowe w poszukiwaniu marek, które promują ekologiczne produkty.
- Zależy jej na przejrzystości informacji dotyczących materiałów, procesów produkcyjnych i zaangażowania marki w ochronę środowiska.
- Często decyduje się na zakup odzieży od marek, które angażują się w działania charytatywne lub przekazują część zysków na cele ekologiczne.
Dla Dominiki istotne jest, aby marki odzieżowe nie tylko oferowały produkty wysokiej jakości, ale także były świadome i odpowiedzialne w swoich praktykach produkcyjnych, co sprawia, że jest lojalna wobec marek, które podzielają jej wartości.

Persona klienta pozwala lepiej zrozumieć Twoich odbiorców i dopasować ofertę do ich potrzeb.
3. Dopasuj język do swoich odbiorców
To UX writing w e-commerce decyduje, jak Twoja marka "brzmi" w odbiorze klientów. Gdy wiesz już, kim jest Twoja grupa docelowa, możesz dostosować do niej komunikację. Inny język skierujemy do uczniów szkół średnich, a inny do właścicieli luksusowych aut. Na co zwrócić uwagę, planując skuteczne treści w e-commerce?
- Ton i styl treści — wybierz styl odpowiadający charakterowi Twojej marki i oczekiwaniom odbiorców. Czy ma to być język formalny, przyjazny, czy może bardziej techniczny?
- Jasność i prostota — używaj zrozumiałego języka. Unikaj nadmiernie skomplikowanych terminów lub zawiłych zdań.
- Personalizacja — dopasuj język i treść do konkretnych segmentów odbiorców, jeśli masz zróżnicowane grupy docelowe. To może obejmować stosowanie terminologii branżowej lub używanie konkretnych wyrażeń, które są dla nich bardziej zrozumiałe.
- Testowanie i analiza — testuj różne warianty komunikatów i sprawdzaj reakcje użytkowników. Analizuj dane, aby zrozumieć, który język i styl najlepiej przemawiają do Twojej grupy docelowej.
- Dostosowanie do kontekstu — użyj języka, który będzie pasował do sytuacji, w jakiej jest użytkownik. Na przykład, teksty w aplikacji mobilnej mogą być bardziej zwięzłe niż na stronie internetowej.
4. Uwzględnij różnice kulturowe w komunikacji
Jeśli Twój sklep internetowy wychodzi poza lokalny rynek, zwróć uwagę na możliwe różnice kulturowe w komunikacji. Różne konteksty związane z kulturą, pochodzeniem czy religią, mogą mieć istotny wpływ na UX writing w sklepie internetowym. Na co warto zwrócić uwagę?
- Język i styl — różne kultury mogą preferować różne style komunikacji. Na przykład w Zachodniej Europie standardem jest swobodna, bezpośrednia rozmowa, również z nowo poznaną osobą. Z kolei w Japonii kontakt jest dużo bardziej zdystansowany i istnieje szereg zasad, jak należy zwracać się do rozmówcy, w zależności od jego wieku czy statusu.
- Symbolika i metafory — pewne symbole mogą być zrozumiałe tylko w określonych kulturach. To, co jest dobrze odebrane w jednym kraju, może być zupełnie niezrozumiałe, np. pozytywny u nas gest kciuka w górze we Włoszech oznacza groźbę śmierci.
- Kolorystyka i grafika — wybór kolorów i stylu grafiki może różnić się w zależności od kultury. Choć w Europie kolorem sukni weselnej jest biel, w Chinach na weselach króluje czerwony.
- Teoria różnic kutlurowych Hofstede'a — teoria Hofstede'a identyfikuje różnice kulturowe, takie jak indywidualizm kontra kolektywizm, stopień hierarchii społecznej czy orientacja na zasady lub uczucia w danej grupie ludzi. W zależności od tych cech Twoje treść kierowane do różnych odbiorców mogą brzmieć inaczej.
- Forma komunikacji — różne kultury mogą preferować różne formy komunikacji. Niektóre preferują bardziej ekspresyjne, rozbudowane opisy, podczas gdy inne mogą preferować bardziej zwięzłe i proste komunikaty.
- Zrozumienie kontekstu lokalnego — historia i kultura danego obszaru może mieć wpływ na to, jak treści UX są odbierane przez użytkowników.
5. Stwórz czytelny układ treści
Czytelna struktura tekstu sprawia, że już na pierwszy rzut oka użytkownik wie, gdzie znajdzie interesującą go treść. Pierwsze 10 sekund spędzone na stronie decyduje o tym, czy użytkownik przejrzy jej całość, czy ją opuści (https://www.nngroup.com/articles/how-long-do-users-stay-on-web-pages/). Odwiedzający stronę internetową nie czytają jej zawartości, tak jak robią to w przypadku książki, ale skanują tekst wzrokiem. Jak poprawić czytelność, by tworzyć skuteczne treści w e-commerce?
- Zadbaj o hierarchię treści — najważniejsze elementy powinny być najbardziej widoczne.
- Popraw wysokość interlinii i odstępy — częstym błędem jest zbyt duże zagęszczenie tekstu, co obniża jego czytelność. Zwiększenie interlinii sprawi, że oko nie będzie się męczyć przy czytaniu.
- Pamiętaj o zostawieniu pustej przestrzeni (whitespace) i marginesów - zwiększa to czytelność i sprawia, że ilość elementów nie przytłacza.
- Wprowadź wyróżnienia w tekście — nagłówki, pogrubienia, wypunktowania pozwalają łatwo przejrzeć treść.
Istnieje wzorzec przeglądania, zgodnie z którym nasz wzrok śledzi treść zgodnie z planem litery F. Użytkownik zaczyna od czytania górnej części tekstu, następnie porusza się w pionie, przeglądając zawartość strony w pionie.

Wzrok czytelnika skupia się na górnej części strony, a następnie pobieżnie przegląda dalszą treść.
6. Pisz jasne teksty, które zwiększą konwersję
UX writing dla sklepów online powinien jak najbardziej oszczędzać czas użytkownika podczas korzystania ze strony lub aplikacji. Najlepszą drogą do tego celu jest tworzenie krótkich i jasnych treści microcopy, dzięki którym odbiorca od razu znajduje potrzebną informację. Im bardziej złożone zdanie, tym więcej wysiłku zajmuje zrozumienie go. Chcąc stworzyć skuteczne treści w e-commerce, pamiętaj o kilku zasadach:
- Pisz tak, jak mówisz — mówiąc, używamy krótszych zdań i prostszego przekazu, niż gdy piszemy.
- Unikaj długich akapitów i ścian tekstu.
- Zrezygnuj ze złożonego języka i trudnego żargonu gdy to możliwe — jeśli sprzedajesz produkty spożywcze, nazwa podkategorii ciastka pełnoziarniste będzie bardziej zrozumiała, niż wyroby cukiernicze o zwiększonej zawartości błonnika.
- Pokaż użytkownikowi tylko te informacje, których potrzebuje w danym momencie — gdy ogląda produkt, przedstaw mu opis, cenę, zdjęcia i przycisk Dodaj do koszyka; nie opisuj w tym samym miejscu historii firmy czy technologii produkcji.
- Unikaj nadmiaru opcji do wyboru, które mogą spowodować przeciążenie informacjami — dodaj filtry w katalogu produktów, dzięki którym użytkownik może skupić się na wybranych przedmiotach.
- Zachowaj spójny ton w całej komunikacji.
- Umieść konkretne informacje w komunikatach, nagłówkach i opisach produktów.
7. Pisz opisy produktów, które zachęcą do kupna
Ux writing w e-commerce pozwala tworzyć opisów produktów, które naprawdę sprawią, że użytkownik będzie chciał je mieć. Chodzi o to, aby treść była klarowna, zwięzła, ale przede wszystkim skoncentrowana na potrzebach klientów:
- Zamiast chwalić techniczne parametry produktu, pokaż korzyści, które klient zyska dzięki niemu. Czy produkt rozwiąże jego problemy? Jak poprawi jego codzienne życie?
- Pamiętaj o dobraniu słów kluczowych, które dokładnie oddają to, czego szuka klient. Uwzględnij intencję wyszukiwania, by dostosować treści do potrzeb użytkowników.
- Zadbaj o stworzenie emocjonalnego związku między klientem a produktem, wykorzystując storytelling i podkreślając korzyści, jakie niesie. Pomyśl o tym nie tylko jak o opisie, ale możliwości zachwycenia klienta i pomocy mu w podjęciu decyzji zakupowej.
Dowiedz się więcej:
- Jak pisać chwytliwe nagłówki? 5 wskazówek dla sklepów internetowych
- Jak tworzyć treści, które sprzedają?
8. Wykorzystaj grafiki, aby ułatwić zrozumienie treści UX
Choć UX writing w sklepie internetowym dotyczy pisania treści, warto wesprzeć się elementami graficznymi, które ułatwią użytkownikowi ich zrozumienie. Szybciej przetwarzamy informacje w postaci obrazu, niż te w postaci bloku tekstu.
Zamiast tłumaczyć, gdzie jest opisywany element Twojego produktu, pokaż go na schemacie. Jeśli kosmetyk z Twojej oferty ma szeroką gamę kolorów, dodaj zdjęcie dostępnych odcieni. Gdy wymieniasz dane liczbowe, przedstaw je w formie wykresu lub infografiki. Nie należy przeładowywać strony dużą liczbą obrazów, ale często pomagają zrozumieć tekst.
9. Unikaj nieczytelnych elementów
Umieszczając elementy graficzne, zwróć uwagę na ich dostępność w różnych sytuacjach. Niektóre przeglądarki mają problemy z wczytywaniem większych obrazów, zwłaszcza na urządzeniach mobilnych. Zwróć uwagę, czy dołączone wideo odtwarza się bez problemu. Tworząc treść, nie polegaj na emotikonach, bo te nie zawsze wyświetlają się na różnych urządzeniach.
10. Postaw się na miejscu użytkownika
Jednym ze sposobów, jak zwiększyć konwersje przez teksty w sklepie internetowym, jest postawienie się w roli klienta Twojego sklepu. Komunikaty, które otrzymuje, powinny być maksymalnie jasne i krótkie, by nie budzić jego frustracji podczas zakupów. Aby to osiągnąć, zwróć uwagę na kilka kwestii:
- Twórz krótkie komunikaty. Dzięki zwięzłej informacji użytkownik nie traci czasu. Zamiast Musisz być zalogowany, aby móc napisać komentarz, napisz Zaloguj się, aby skomentować.
- Powiedz użytkownikowi, co ma zrobić. Nie zmuszaj użytkownika, by domyślał się, co powinno być jego następnym krokiem. W ekranie logowania napisz Wpisz poprawne hasło zamiast Wystąpił błąd autoryzacji.
- Unikaj podwójnych zaprzeczeń. Podwójne zaprzeczenia zwiększają obciążenie poznawcze — sprawiają, że użytkownicy muszą dodatkowo czas poświęcić na odkodowanie informacji, np. Nie chcę zrezygnować z newslettera.
- Używaj liczb zamiast liczebników. Mózg szybciej rozpoznaje wartości przedstawione przy pomocy cyfr, niż słów, np. Urządzenie ma 11 funkcji zamiast Urządzenie ma jedenaście funkcji.
- Wskaż konkretny dzień. Napisz jutro, dzisiaj, zamiast umieszczania daty lub określania jej w mniej konkretny sposób, np. dostawa jutro zamiast dostawa w następny dzień roboczy.
- Dawkuj informacje. Zbyt duża ilość informacji może szybko przytłoczyć użytkowników. Dlatego odsłaniaj szczegóły w miarę potrzeby. Użyj mechanizmu stopniowego odsłaniania, aby pokazywać tylko tekst istotny w danym momencie. W najprostszej formie sposób ten może być zaimplementowany jako link Czytaj więcej, który prowadzi do pełnej treści.
11. Dopracuj formularze w sklepie, by poprawić konwersje dzięki treściom UX
Jeśli zastanawiasz się, jak zwiększyć konwersje przez teksty, poprawa formularzy to dobry sposób. Zrozumiała treść strony i kroki do podjęcia są kluczowe dla użytkownika. Formularze pełnią wiele funkcji poprawiających UX, ale ich głównym celem jest płynne prowadzenie użytkowników przez korzystanie z aplikacji lub strony, jednocześnie zapewniając jak najwięcej kontekstu na temat Twojej marki.
Jak poprawić formularze, by zawierały skuteczne treści w e-commerce?
- Krótkie pole nagłówka — zwięzłe tytuły jednoznacznie opisują, co należy wprowadzić w danym polu.
- Instrukcje wewnątrz pól — dodaj wskazówki w obrębie pola, aby pomóc użytkownikom w zrozumieniu, co powinni zrobić.
- Wartości domyślne — wykorzystaj wartości domyślne tam, gdzie to możliwe, aby przyspieszyć wypełnienie formularza.
- Jasne komunikaty o błędzie — jeśli użytkownik popełni błąd, wyświetl jasną informację, co jest nie tak i jak to poprawić.
- Progresja kroków — w przypadku rozbudowanych formularzy, zaznacz, na którym etapie znajduje się użytkownik i ile pozostało do ukończenia.
- Przyjazny język — stosuj przyjazne, pozytywne sformułowania, które zachęcają do interakcji z formularzem.
- Testy i optymalizacja — testuj formularze pod kątem użyteczności i funkcjonalności.
- Spójność komunikacji — utrzymuj spójność między treścią na formularzach a resztą strony, tak aby użytkownicy mieli harmonijne doświadczenie.
- Responsywność — upewnij się, że formularze są dostosowane do różnych urządzeń, zapewniają łatwą nawigację i wypełnianie pól na smartfonach czy tabletach.

Krótka podpowiedź i przyjazny język poprawiają doświadczenie użytkownika (przykład Spotify).
12. Zadbaj o treści UX w CTA (call to action)
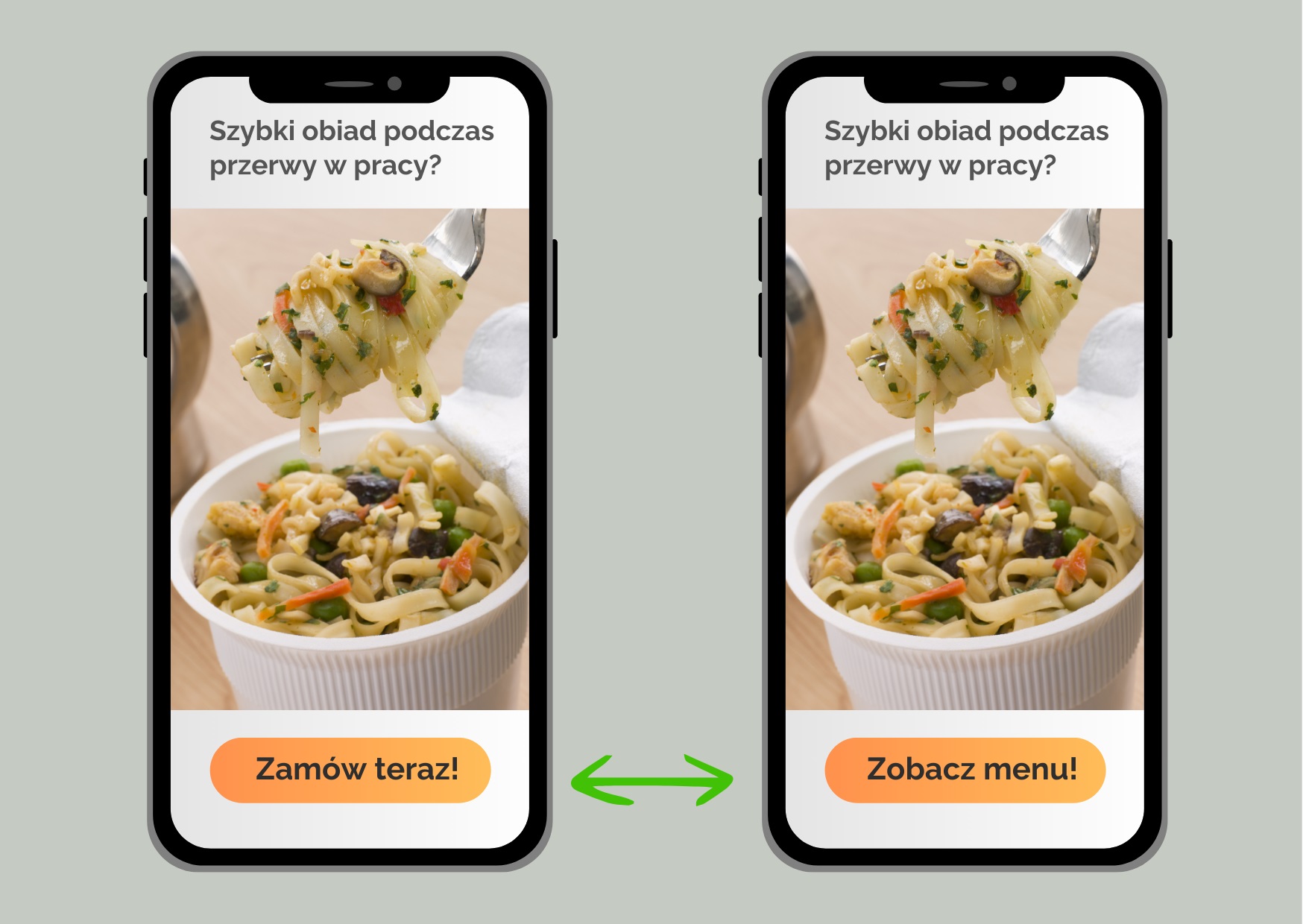
Wezwania CTA (Call to Action) to ważny element UX writing w e-commerce. Dzięki zrozumieniu potrzeb klienta możesz stworzyć wezwania, które zachęcą go do podjęcia akcji. Chcąc stworzyć skuteczne CTA, zastanów się, czy sformułowanie, którego chcesz użyć, jest naturalne? Czy dzięki niemu użytkownik wie, co się stanie w kolejnym kroku?
Jak poprawić CTA?
- Unikaj niejasnych określeń — zamiast ogólników Sprawdź, Podsumowanie, Anuluj, użyj bardziej precyzyjnych określeń: Zobacz cennik, Wyślij formularz, Zrezygnuj z subskrypcji.
- Umieść CTA w strategicznym miejscu na stronie, tak aby było łatwo dostępne. Pamiętaj też, by wygląd ułatwiał szybką identyfikację celu np. zielony kolor powszechnie kojarzy się z zatwierdzeniem akcji.
- CTA nie musi być nudne — możesz dostosować jego treść do charakteru swojej marki. Jeśli np. prowadzisz sklep z produktami w duchu zero waste, możesz zastąpić przycisk Kolejne produkty bardziej pasującym Zobacz więcej zrównoważonych ofert.
Przeczytaj też:
- Zaangażowanie klienta na stronie - czym jest i jak je zwiększyć?
- Strony o wysokim współczynniku konwersji. Poznaj patent na sukces
- Sekrety utrzymania zaangażowania. 15 niezawodnych sposobów na uzależnienie użytkowników od Twojej strony!
13. Personalizuj treści UX w sklepie, by zapewnić lepsze doświadczenia
Dobry UX writing dla sklepu internetowego jest jak przyjaciel, który dobrze Cię zna i łagodnie przeprowadzi przez cały proces zakupowy. Kluczem do tego jest personalizacja. To sztuka dostosowywania treści do konkretnych użytkowników, po to, aby lepiej zrozumieć ich preferencje, potrzeby i nawyki zakupowe.
Wyobraź sobie, że każdy nagłówek czy opis produktu jest przygotowany z myślą o Tobie. Dlatego właśnie personalizacja pomaga tworzyć teksty, które przemawiają do konkretnych grup klientów, zwiększając ich zaangażowanie, zadowolenie i lojalność.
Dowiedz się więcej:
14. Sprawdź dostępność swoich treści
Zespół UX writerów odgrywa ważną rolę w zapewnieniu dostępu do treści. Użytkownicy mogą doświadczać niepełnosprawności lub ograniczeń związanych z widzeniem, słyszeniem, mobilnością lub postrzeganiem, dlatego UX writing powinien uwzglęniać różne potrzeby odbiorców.
Praktyki zapewniające dostępność obejmują dodawanie tekstu alternatywnego do obrazów, dbanie o prosty, zrozumiały dla wszystkich język, tworzenie nagłówków stron, które odpowiednio oznaczają różne sekcje strony, oraz zapewnienie, że kolor tekstu kontrastuje wystarczająco z kolorem tła.
15. Testuj i optymalizuj treści UX writing w sklepie
Testowanie i ulepszanie swoich treści to świetny sposób, na to, byzwiększyć konwersje poprzez teksty w sklepie online. Działania te pozwalają zweryfikować, czy treści są zrozumiałe, czy skutecznie prowadzą użytkownika oraz usunąć potencjalne bariery komunikacyjne. UX writing korzysta z kilka metod badawczych, aby uzyskać pełny obraz swojej grupy docelowej:
- ankiety,
- wywiady,
- testy A/B i testy wielowariantowe,
- grupy fokusowe,
- mapy ciepła,
- dane dotyczące użytkowania,
- opinie po wprowadzeniu na rynek.

Testy A/B pozwalają porównać wpływ pojedynczego elementu, np. CTA.
UX writing dla e-commerce. Jak robić to dobrze? Podsumowanie
UX writing w sklepie internetowym sprawia, że Twoi klienci czują się pewniej i lepiej zrozumiani podczas zakupów online. Gdy treści na stronie są dopracowane z myślą onich, całe doświadczenie staje się przyjemne!
Jak o to zadbać? Unikaj skomplikowanego żargonu i daj klientom jasne informacje. Dodaj szczyptę emocji, opowiadaj historie, podkreślaj korzyści produktu, a nie tylko opisuj go według technicznych parametrów. Personalizuj komunikację i pozwól klientom poczuć się wyjątkowo, dostosowując treść do ich potrzeb. UX writing w e-commerce to doskonały pomysł na to, jak zwiększyć konwersje przez teksty!
FAQ — pytania i odpowiedzi
Kilka podstawowych praktyk obejmuje stosowanie jasnego języka, opisywanie korzyści produktów, unikanie nadmiernych technicznych terminów, korzystanie z przyjaznych i przystępnych treści oraz testowanie i optymalizowanie treści pod kątem reakcji użytkowników.
Poprawa UX writingu w e-commerce to proces ciągłego doskonalenia treści. Ważne jest przeprowadzanie testów A/B, zbieranie opinii od użytkowników, analiza wskaźników konwersji oraz ciągłe dostosowywanie treści pod kątem reakcji i potrzeb klientów.
UX writing w e-commerce ma kluczowe znaczenie, ponieważ odpowiednio napisane treści wpływają na doświadczenie użytkownika podczas zakupów online. Teksty pomagają w lepszym zrozumieniu produktów, zapewnieniu jasności komunikacji oraz zachęceniu do interakcji, co przekłada się na zwiększenie konwersji i lojalności klientów.
Poznaj historie sukcesów naszych klientów




Clutch.co to jedna z najbardziej wiarygodnych platform z opiniami na świecie!
Ponad 600 pozytywnych opinii w Google i 110 opinii na Clutch.co
Jesteśmy jedną z najlepiej i najczęściej ocenianych agencji marketingu internetowego w Polsce na największych platformach do ocen: Google i Clutch.co. Zobacz, nasze oceny i przekonaj się, że warto z nami współpracować.