Mapa cieplna - Twój sposób na optymalizację strony!

• Co to jest mapa cieplna strony?
• Po co analizować mapy cieplne?
• Rodzaje map ciepła
• Jak wykorzystywać mapy cieplne w marketingu internetowym? Obszary optymalizacji stron
• Jakie strony warto analizować za pomocą heat mapy?
• Mapy cieplne w analityce internetowej
• Jak wykorzystać mapy cieplne do optymalizacji struktury strony?
• Jak optymalizować UX i użyteczność strony za pomocą map ciepła?
• Jak wykorzystać mapy cieplne do optymalizacji konwersji w sklepie i na stronie?
• Jak optymalizować treści za pomocą heat mapy?
• Jak wykorzystać mapy cieplne do optymalizacji SEO strony?
• Podsumowanie
Heat mapy, inaczej określane jako mapy cieplne, to jedne z najskuteczniejszych narzędzi do optymalizacji strony pod kątem różnych elementów, przede wszystkim konwersji, UX oraz SEO. Jak można je wykorzystać, by zwiększyć zaangażowanie użytkowników i dać im to, czego oczekują? Sprawdźmy, czym są mapy strony i jak zastosować je w optymalizacji konwersji, UX, pozycjonowaniu czy tworzeniu treści i analityce internetowej.
Skorzystaj z indywidualnych porad ekspertów
Chcesz zwiększyć wyniki swojej firmy? Skorzystaj ze wsparcia naszych ekspertów i poznaj pełnię możliwości Twojej strony.
Poznaj bezpłatne wskazówki od Widocznych zakresu:
- Pozycjonowania
- Kampanii Google Ads
- Optymalizacji UX

Co to jest mapa cieplna strony?
Mapa cieplna strony to narzędzie do wizualizacji różnych danych behawioralnych dotyczących zachowań użytkowników na stronie internetowej. Stopień zaangażowania oraz zachowania użytkowników są prezentowane na mapie za pomocą kolorów - od czerwonego do niebieskiego. Czerwonym kolorem oznaczone są obszary o dużym zaangażowaniu użytkowników. Z kolei kolor niebieski oznacza te elementy na stronie, które powodują najmniejszą aktywność odbiorców.
Po co analizować mapy cieplne?
Jaki jest cel wykorzystywania map cieplnych w analityce internetowej? Dzięki heat mapom możesz zrozumieć potrzeby swoich odbiorców i dowiedzieć się, jak angażująca jest Twoja strona internetowa. Mapy ciepła stron odpowiadają na następujące pytania:
- Jak głęboko użytkownicy przewijają stronę?
- Czy treści na stronie są angażujące dla użytkowników?
- Czy użytkownicy skupiają uwagę na kluczowych elementach strony z punktu widzenia sprzedażowego (formularze kontaktowe, przyciski CTA)?
- Czy strona internetowa jest użyteczna dla użytkownika?
- Czy użytkownicy klikają w pożądane elementy?
- Czy kluczowe elementy umieszczone są w odpowiednich miejscach? (np. przycisk koszyka, przycisk dodania produktu do koszyka).
Rodzaje map ciepła
Istnieje kilka różnych rodzajów map cieplnych, które można wykorzystywać do optymalizacji strony. Są to:
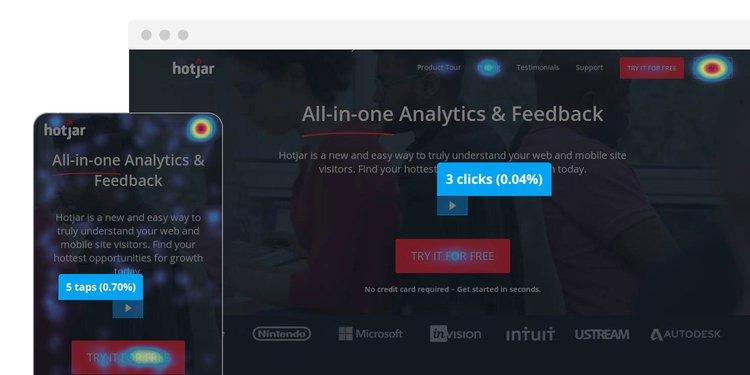
- mapy kliknięć - wskazują zaangażowanie użytkowników w elementy klikalne na stronie, takie jak CTA, linki wewnętrzne i zewnętrzne, elementy menu, logo (klikalne) obrazy itp.:
 Mapa cieplna kliknięć na różnych urządzeniach, źródło: Hotjar
Mapa cieplna kliknięć na różnych urządzeniach, źródło: Hotjar
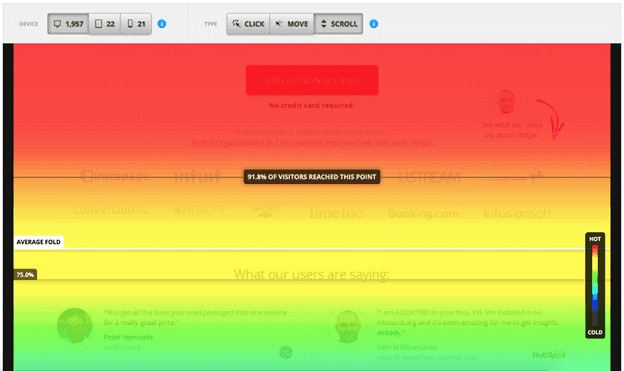
- mapy scrollowania, które pokazują, jak głęboko użytkownik przewinął stronę w trakcie jej przeglądania:
 Mapa cieplna scrollowania strony, źródło: Hotjar
Mapa cieplna scrollowania strony, źródło: Hotjar
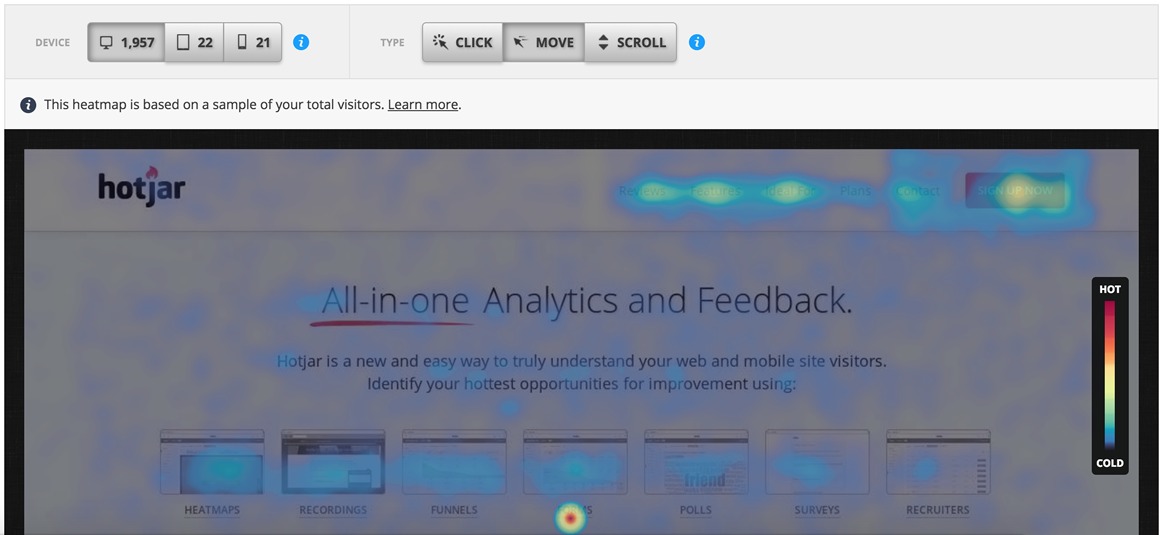
- mapy ruchu, które pokazują, w jaki sposób użytkownicy poruszają się myszką lub touchpadem po stronie podczas korzystania z desktopów oraz jak poruszają się po ekranie dotykowym telefonu lub tabletu:
 Mapa cieplna ruchu, źródło: Hotjar
Mapa cieplna ruchu, źródło: Hotjar
Zaawansowane narzędzia do analityki internetowej zawierają także mapy, które wizualizują sposób, w jaki wzrok użytkowników porusza się po stronie. Jest to możliwe dzięki wykorzystaniu kamer internetowych w urządzeniach użytkowników. Można także wyróżnić mapy wizualizujące zachowania użytkowników mobilnych oraz użytkowników laptopów i komputerów stacjonarnych. W analityce internetowej warto wykorzystywać różne rodzaje map cieplnych jednocześnie, ponieważ każda z nich dostarcza inne dane.
Jak wykorzystywać mapy cieplne w marketingu internetowym? Obszary optymalizacji stron
Mapy cieplne strony można wykorzystać do optymalizacji różnych elementów witryny istotnych z punktu widzenia firmy oraz odbiorców. Obszary, które warto ulepszyć poprzez heat mapy, to:
- struktura strony,
- User Experience (doświadczenia użytkowników),
- optymalizacja konwersji,
- treści na stronie,
- pozycjonowanie strony lub sklepu.
Jakie strony warto analizować za pomocą heat mapy?
Jakie strony warto poddać analizie za pomocą map ciepła? Są to przede wszystkim:
- strona główna,
- strony docelowe, np. takie, na które kierowany jest użytkownik po kliknięciu w reklamę,
- strony produktowe w sklepie internetowym,
- strony blogowe,
- nowe strony w witrynie,
- najpopularniejsze i najmniej popularne strony (o największym i najmniejszym ruchu),
- strony o najwyższym i najniższym współczynniku konwersji.
Mapy cieplne w analityce internetowej
Mapy cieplne to jedno z istotnych narzędzi do analityki internetowej. Dzięki nim możesz zobaczyć, w jaki sposób użytkownicy wchodzą w interakcję z Twoją stroną, jak ją przeglądają i czy istnieją jakieś problemy, które utrudniają im zapoznawanie się z zawartością. Dzięki mapom ciepła pozyskasz takie dane, jak:
- elementy, które użytkownicy najczęściej klikają,
- głębokość przewijania stron,
- ruchy myszy na stronach internetowych,
- obszary, które wzbudzają zainteresowanie użytkowników,
- stopień wypełnienia formularzy kontaktowych oraz miejsce, w którym użytkownicy porzucają realizację celu,
- obszary, które wymagają poprawy,
- sposób, w jaki użytkownicy korzystają z menu.
Jak wykorzystać mapy cieplne do optymalizacji struktury strony?
Mapy ciepła mogą pomóc m.in. w budowie struktury witryny, która jest użyteczna i przyjazna dla użytkowników. W jaki sposób?
- Najważniejsze elementy (np. menu) należy umieścić w obszarach, które przyciągają kliknięcia i uwagę użytkowników, np. w lewym, bocznym pasku lub u góry strony.
- Za pomocą map ciepła możesz interpretować skuteczność reklam - czy reklamy przeszkadzają użytkownikom, czy może lepiej umieścić je w innym miejscu, czy dużo użytkowników klika w reklamę, a może ją zamyka?
- Obszary kliknięć oraz mapy scrollowania mogą pokazać, czy przyciski CTA są umieszczone we właściwych miejscach. W każdym przypadku warto zadbać, by CTA znalazły się w obszarze widocznym bez konieczności przewijania.
- Mapy kliknięć mogą pokazać, jak często użytkownicy klikają w poszczególne elementy drzewka kategorii i czy nawigacja jest dla nich użyteczna. Jeśli nie, być może warto ją ulepszyć.
Jak optymalizować UX i użyteczność strony za pomocą map ciepła?
Mapy cieplne stron mogą także pomóc w optymalizacji UX (USer Experience, doświadczeń użytkowników) oraz użyteczność strony. Jakie elementy strony, istotne dla UX, można zoptymalizować za pomocą map ciepła?
Przyciski CTA
Przyciski z wezwaniem do działania to nie tylko element optymalizacji UX, ale także optymalizacji konwersji (CRO). Ich prawidłowe rozmieszczenie oraz treść wpływają na Twoje przychody. Za pomocą map ciepła możesz zweryfikować:
- czy użytkownicy klikają w przyciski,
- czy przyciski znajdują się we właściwym miejscu,
- czy treść CTA jest dla użytkowników zrozumiała.
Jeśli według map ciepła przyciski z CTA nie generują kliknięć, możesz przetestować zmianę ich treści lub rozmieszczenia.
Nawigacja
Mapy ciepła mogą pomóc w śledzeniu i analizowaniu wzorców nawigacyjnych odwiedzających. Dzięki temu możesz zbudować na stronie nawigację, która odpowiada oczekiwaniom odwiedzających. Mapy popularności witryn dostarczają również danych, które pomagają zidentyfikować brakujące/uszkodzone linki, a także te zbędne, które wpływają na ogólną nawigację na Twojej stronie. Zobacz, jak architektura informacji na stronie wpływa na SEO.
Obrazy i treści
Obrazy i treści na stronie to również elementy UX i użyteczności. Dobry content w postaci tekstów oraz obrazków może wpłynąć na zaangażowanie użytkowników i ich poziom satysfakcji z przeglądania strony. Za pomocą map ciepła zobaczysz:
- w jaki sposób użytkownicy scrollują treści i czy zapoznają się z nimi w całości,
- czy użytkownicy klikają w obrazy,
- w jakich obszarach powinieneś umieścić najważniejsze sekcje treści,
- jakie treści i obrazy przyciągają wzrok odwiedzających,
- w których miejscach warto umieścić hiperłącze na obrazach.
Długość strony
Nikt nie lubi w nieskończoność przewijać strony. Zbyt długa treść może nie tylko negatywnie wpływać na szybkość działania i czas ładowania strony, ale także obniżać UX. Za pomocą map cieplnych możesz określić, jak głęboko użytkownicy przeglądają stronę. Jeśli docierają tylko do połowy, być może opłaca się nieco skrócić treść lub w konkretnym miejscu umieścić przyciągający uwagę boks, który zachęci użytkowników do dalszego przewijania.
Układ strony
Nawet najlepszy produkt lub usługa nie obronią się, jeśli układ strony nie będzie przejrzysty. Za pomocą map strony możesz go ulepszyć. Sprawdź, czy istnieją obszary, w których użytkownicy gubią się i opuszczają stronę. Zweryfikuj, czy użytkownicy wypełniają formularze kontaktowe, a jeśli przerywają, to na którym etapie. Zobacz, czy CTA znajdują się w górnych sekcjach strony i które sekcje przyciągają uwagę. Być może okaże się, że film na stronie produktowe tak przyciąga uwagę użytkowników, że ostatecznie nie finalizują transakcji. Takie informacje mogą Ci pomóc w poprawie układy strony pod kątem sprzedażowym oraz pod kątem oczekiwań odbiorców. Dowiedz się więcej o UX:
- Sprawdź, jakie znaczenie ma UX w pozycjonowaniu.
- Zobacz, co to jest SXO.
- UX i optymalizacja konwersji - jak na siebie wpływają?
- Zobacz, jak projekt strony wpływa na poziom konwersji.
Jak wykorzystać mapy cieplne do optymalizacji konwersji w sklepie i na stronie?
Elementy UX, opisane powyżej, to także elementy optymalizacji konwersji. Dlatego też jeśli chcesz poprawić liczbę i współczynnik konwersji za pomocą map ciepła, przeanalizuj:
- rozmieszczenie i skuteczność oraz treść CTA (mapa kliknięć i głębokość scrollowania itp.),
- obrazy i treści,
- układ strony.
Istnieje jednak kilka innych elementów strony, które można zoptymalizować za pomocą map ciepła, a które mają wpływ na optymalizację konwersji. Omówimy je poniżej.
Optymalizacja mobilna
Heat mapy mogą pomóc w skutecznej optymalizacji mobilnej stron. Za ich pomocą dowiesz się, w jakich miejscach na ekranach mobilnych umieścić elementy klikalne, by użytkownicy faktycznie zwracali na nie uwagę i klikali w nie. Możesz także sprawdzić, czy użytkownicy na urządzeniach mobilnych skupiają swoją uwagę w tych miejscach, które są dla Ciebie kluczowe pod kątem optymalizacji konwersji. Możesz sprawdzić:
w których miejscach na urządzeniu mobilnym znajdują się linie zgięcia, powyżej których użytkownicy widzą treści bez przewijania (dla różnych urządzeń mogą być to różne miejsca).
Optymalizacja strony koszyka zakupowego
Jak wykorzystać heat mapę do optymalizacji konwersji? Przeanalizuj stronę koszyka zakupowego poprzez mapy scrollowania, kliknięć oraz ruchu. Dowiesz się:
- czy przyciski umieszczone są we właściwych miejscach,
- czy formularze danych nie odstraszają klientów od zakupu,
- czy klienci klikają w przycisk przenoszący do zakupów bez rejestracji,
- jaki procent klientów rozwija pole kodu rabatowego,
- czy użytkownicy klikają w linki do produktów w koszyku zakupowym,
- czy użytkownicy rozwijają informacje o produktach w koszyku zakupowym.
Zobacz, jak optymalizować stronę koszyka zakupowego pod kątem porzuconych koszyków.
Jak optymalizować treści za pomocą heat mapy?
Mapa cieplna strony internetowej to świetny sposób na optymalizację treści. Mapy scrollowania przydadzą się do optymalizacji długości strony, a mapy ruchu do wytypowania tych obszarów, w których powinny znajdować się ważne fragmenty.
Mapy ciepła a tworzenie treści
Długość treści ma pewne znaczenie w pozycjonowaniu, jednak zbyt długi content może mieć negatywny wpływ na UX i szybkość strony www. Jak optymalizować treści na stronie za pomocą heat mapy?
- Sprawdź, jak głęboko użytkownicy przeglądają stronę. Jeśli głębokość przeglądania jest mniejsza niż treść, być może dobrym rozwiązaniem będzie skrócenie treści lub wdrożenie rozwiązania, które zachęci użytkowników do dalszego przeglądania.
- Sprawdź, jaka jest intencja użytkowników w zakresie konkretnej treści -czy oczekują krótkiej odpowiedzi, czy może dłuższego poradnika. A może tylko skanują tekst wzrokiem i szybko go przewijają, nie zagłębiając się w treść?
- Zobacz, jaką głębokość przewijania mają najskuteczniejsze treści w Twojej witrynie oraz te najmniej skuteczne. Porównaj je ze sobą i pomyśl, co możesz zrobić lepiej.
- Sprawdź, w których obszarach użytkownicy skupiają wzrok, i dodaj tam najważniejsze treści.
- Zoptymalizuj treści above the fold.
- Uzupełnij treści i obrazy i białe, puste przestrzenie - to ułatwia zapoznawanie się z treścią i uatrakcyjnia ją.
Sprawdź, jakie znaczenie ma długość treści w pozycjonowaniu.
Jak wykorzystać mapy cieplne do optymalizacji SEO strony?
Mapy cieplne mogą mieć także zastosowanie w pozycjonowaniu stron i sklepów. W jakich obszarach warto je zastosować i jakie elementy poprawić za ich pomocą?
Optymalizacja linkowania wewnętrznego
Linkowanie wewnętrzne to ważny element budowy struktury strony i zwiększania zaangażowania użytkowników na stronie. Dzięki mapom ciepła - mapom kliknięć - możesz zweryfikować, czy użytkownicy faktycznie klikają w linki wewnętrzne i tym samym, czy są one dla nich przydatne. Dzięki mapom cieplnym możesz także znaleźć optymalne miejsca do umieszczenia linków wewnętrznych, by zwiększyć zaangażowanie odbiorców.
Optymalizacja linków wychodzących
Mapy cieplne mogą służyć także do optymalizacji linków wychodzących. Może okazać się, że:
- użytkownicy opuszczają stronę po kliknięciu w link zewnętrzny, który jest nieistotny lub ma charakter spamerski,
- użytkownicy w ogóle nie docierają do linków wychodzących,
- użytkownicy w ogóle nie klikają w linki wychodzące.
W takiej sytuacji warto zastanowić się, jak ulepszyć strategię linkowania zewnętrznego i usunąć spamerskie i uszkodzone linki.
Optymalizacja ścieżki zakupowej klienta
Dobrze zoptymalizowana witryna prowadzi użytkowników do treści, które są dopasowane do etapu ścieżki zakupowej, na którym ci się znajdują. By mieć pewność, że struktura strony wspiera realizację celu, musisz sprawdzić, czy linki prowadzą odbiorców do właściwych treści. Możesz to zrobić za pomocą map kliknięć. Pamiętaj, że linki wewnętrzne muszą być trafne - jeśli są niepowiązane z etapem ścieżki zakupowej, zwiększasz ryzyko utraty klienta. By określić trafność i jakość linków wewnętrznych w kontekście podróży zakupowej klienta, odpowiedź na następujące pytania:
- Jak długo użytkownicy są na linkowanej stronie?
- Jak głęboko przewijają linkowaną stronę?
- Czy angażują się w treści na linkowanej stronie, np. klikają w obrazy lub przyciski?
Mapy cieplne a optymalizacja stron. Podsumowanie
Mapy cieplne to cenne narzędzie do optymalizacji stron internetowych pod kątem oczekiwań użytkowników. Dzięki nim uzyskasz szereg istotnych danych o zaangażowaniu użytkowników i sposobach poruszania się po stronie. Te informacje posłużą Ci do lepszej optymalizacji stron pod kątem UX, konwersji, pozycjonowania sklepu czy ścieżki zakupowej klienta. W konsekwencji możesz spodziewać się wzrostu zaangażowania i lepszych efektów finansowo-sprzedażowych.
Poznaj historie sukcesu naszych klientów
Clutch.co to jedna z najbardziej wiarygodnych platform z opiniami na świecie! Jesteśmy jedną z najlepiej i najczęściej ocenianych agencji marketingu internetowego w Polsce na największych platformach do ocen: Google i Clutch.co. Zobacz, nasze oceny i przekonaj się, że warto z nami współpracować. 



Ponad 550 pozytywnych opinii w Google i 80 opinii na Clutch.co













 Umów
Umów